2012.09.29-网页美感的启发式评估
启发式评估

什么是启发式评估?启发式评估是专家评审法的一种,就是让几个评审人员根据一些通用的可用性原则和自己的经验来发现系统内潜在的可用性问题。
每一个评审人员可以发现35%的可用性问题,而5个评审人员能找到大约75%的可用性问题。
启发式评估该选择由什么样的人来进行?启发式评估是专家评审法的一种,选用具有可用性知识或选用具有和被测试系统相关专业知识的“专家”,具有以上两种知识的人是最合适人选,他能多发现约20%的可用性问题。
启发式评估如何进行?每一个评审人员进行1-2小时的使用系统,之后提供一份独立的报告,在报告中应包括可用性问题的描述,问题的严重性以及改进的建议。
启发式评估的通用准则•Visibility of system status.可视性原则•Match between system and real world.系统应符合用户的真实世界•User control and freedom.用户有自由控制权•Consistency.一致性原则•Error strategy.有预防用户出错的措施•Recogniti on rather than recall.要在第一时间让用户看到•Flexibility and efficiency of use.使用起来灵活且高效•Aesthetics and minialist design.易读性•Help users recognize, diagnose, and recover from errors.给用户明确的错误信息,并协助用户方便的从错误中恢复工作•Help and Documentation.必要的帮助提示与说明文档附:普渡大学可用性测试检查表使用说明:本调查表共有100题,回答每一个问题时按照以后三个步骤:(a)请评估每一个问题是否适用于所评审的系统。
如果不适用,跳到下一题。
如果适用,请继续回答。
(b)对于所评估的系统,请评价该问题的重要性(1是最不重要的,3是最重要的)(c)评价系统在该问题上的表现(1是非常糟糕,7是非常好),如果不存在,请选择不存在项1.兼容性1)光标的控制是否符合光标的移动?2)用户控制的结果是否符合用户的期望?3)所提供的控制是否符合用户的技能水平?4)界面的编码(例如,颜色、形状等)是否为用户所熟悉?5)用词是否为用户所熟悉?2.一致性6)界面颜色的编码是否符合常规?7)编码是否在不同的显示及菜单上都保持一致?8)光标的位置是否一致?9)显示的格式是否一致?10)反馈信息是否一致?11)数据字段的格式是否一致?12)标号的格式是否一致?13)标号的位置是否一致?14)标号本身是否一致?15)显示的方向是否一致?(漫游或卷动)16)系统要求的用户动作是否一致?17)在不同的显示中用词是否一致?18)数据显示和数据输入的要求是否一致?19)数据显示是否符合用户的常规?20)图形数据的符号是否符合标准?21)菜单的用词和命令语言是否一致?22)用词是否符合用户指导的原则?3. 灵活性23)是否可以使用命令语言而绕过菜单的选择?24)系统是否有直接操作的功能?25)数据输入的设计是否灵活?26)用户是否可以灵活地控制显示?27)系统是否提供了灵活的流程控制?28)系统是否提供了灵活的用户指导?29)菜单选项是否前后相关?30)用户是否可以根据他们的需要来命名显示和界面单元? 31)系统是否为不同的用户提供了好的训练?32)用户是否可以自己改变视窗?33)用户是否可以自己命名系统命令?34)系统是否允许用户选择需要显示的数据?35)系统是否可以提供用户指定的视窗?36)为了扩展显示功能,系统是否提供放大的功能?4. 可学习性37)用词是否清晰?38)数据是否有合理的分类,易于学习?39)命令语言是否有层次?40)菜单的分组是否合理?41)菜单的顺利是否合理?42)命令的名字是否有意义?43)系统是否提供了无惩罚的学习?5. 极少化的用户动作44)系统是否为相关的数据提供了组合输入的功能?45)必要的数据是否只需要输入一次?46)系统是否提供了默认值?47)视窗之间的切换是否容易?48)系统是否为经常使用的控制提供了功能键?49)系统是否有全局搜索和替代的功能?50)菜单的选择是否可以使用点击的功能?(主要的流程控制方法) 51)菜单的选择是否可以使用键入的功能?(辅助的控制方法)52)系统是否要求极少的光标定位?53)在选择菜单时,系统是否要求极少的步骤?54)系统是否要求极少的用户控制动作?55)为了退到更高一级菜单中,系统是否只需要一个简单的键入动作? 56)为了退到一般的菜单中,系统是否只需要一个简单的键入动作?6. 极小的记忆负担57)系统是否使用了缩写?58)系统是否为输入分层次的数据提供了帮助?59)指导信息是否总是可以得到的?60)系统是否为序列的选择提供了分层次的菜单?61)被选的数据是否有突出显示?62)系统是否为命令提供了索引?63)系统是否为数据提供了索引?64)系统是否提示在菜单结构中的当前位置?65)数据是否保存简短?66)为选择菜单使用的字母代码是否经过认真的设计?67)是否将长的数据分成不同的部分?68)先前的答案是否可以简便的再利用?69)字母大小写是否等同?70)系统是否使用短的代码而不使用长的代码?71)图符是否有辅助性的字符标号?7. 知觉的有限性72)系统是否为不同的数据类别提供不同的编码?73)缩写是否清晰而相互不同?74)光标是否不同?75)界面单元是否清晰?76)用户指导的格式是否清晰?77)命令是否有清晰的意义?78)命令的拼写是否清晰?79)系统是否使用了易于分辨的颜色?80)目前活动的窗口是否有清楚的标识?81)为了直接比较,数据是否成对的摆在一起?82)是否限制语音信息使用的数量?83)系统是否提供了一系列相关信息?84)菜单是否和其他的显示信息有明显的区别?85)颜色的编码是否多余?86)系统是否提供了视觉上清晰可辨的数据字段?87)不同组的信息是否明显分开?88)屏幕的密度是否合理?8. 用户指导89)系统反馈的错误信息是否有用?90)系统是否提供了“取消”的功能?91)错误的输入是否被显示出来?92)系统是否提供了明确的改正错误的方法?93)系统是否为控件输入提供了反馈?94)是否提供了“帮助”95)一个过程的结束是否标志清楚?96)是否对重复的错误有提示?97)错误信息是否具有建设性并提供有用的信息?98)系统是否提供了“重新开始”的功能?99)系统是否提供了“撤销”的功能?100)用户是否启动流程控制?如何进行启发式评估2007-09-21 15:29原文作者:Jakob Nielsen译者:初心不忘原文链接:How to Conduct a Heuristic Evaluation启发式评估(Nielsen and Molich, 1990; Nielsen 1994)是可用性工程的一种方法,目的是为了找出用户界面设计中的可用性问题,因此启发式评估能够被当成是反复设计过程(an iterative design process)中的一部分。
如何进行启发式评估

如何进行启发式评估启发式评估(Nielsen and Molich, 1990; Nielsen 1994)是可用性工程的一种方法,目的是为了找出用户界面设计中的可用性问题,因此启发式评估能够被当成是反复设计过程(an iterative design process)中的一部分。
启发式评估是指少数几个评估者检查界面,并判断界面是否符合公认的可用性原则(即“启发式”)。
大体上来说,仅让一个人来做启发式评估是困难的。
因为单独一个人永远也不可能找出界面中的所有可用性问题。
幸运的是,从许多不同的项目得出的经验来看,不同的人会发现不同的可用性问题。
因此,通过多个评估者,可能大大提高启发式评估的效果。
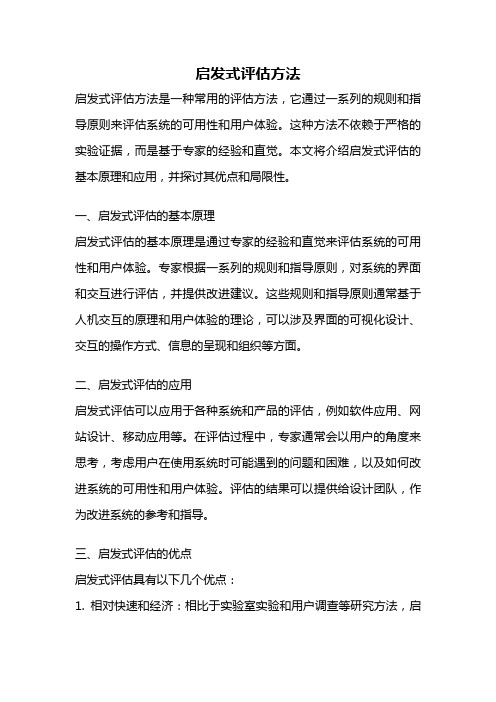
图1显示了启发式评估安全研究的一个实例,19个评估者发现了语音回复系统的16个可用性问题(Nielsen, 1992)。
图1中每一个黑色的广场代表了一个评估者发现的一个可用性问题。
该图清楚地显示出不同的评估者发现的问题有相当大的部分不是重叠的。
很显然,有的可用性问题很容易被发现,几乎每个评估者都找出了这样的问题,但是,也有一些问题只被少数评估者所发现。
并且,不能仅仅依靠评估者的发现来判断他们是否是好的评估者。
首先,不能保证评估者在每一次评估中都是最好的评估者;其次,有一些很难被发现的可用性问题是那些没有发现许多可用性问题的评估者发现的(可见图1中最左边的一栏)。
因此,没有必要在每次评估中都包括多个评估者(下文将会讨论评估者的最佳人数)。
我的建议是使用3至5名评估者,因为不能够通过使用更多的人数来获得更多额外的信息了。
图1图1显示了每个评估者在评估银行系统中发现的可用性问题。
横排表示19个评估者,竖列表示16个可用性问题。
方框体代表可用性问题:黑色代表评估者发现了该问题,而白色则代表评估者没有发现该问题。
发现可用性问题最多的评估者在最底一排而发现可用性问题最少的评估者在最上面一排;最容易发现的可用性问题显示在最右边的列而最难被发现的可用性问题显示在最左边的列。
阿里输入框交互尝试、启发式评估及优化建议网页设计-电脑资料

阿里输入框交互尝试、启发式评估及优化建议网页设计-电脑资料·设计目的:1)在不影响现有用户使用习惯的前提下,提升搜索输入流程的便利性;2)在有限的空间内,增强首页搜索操作的历史回溯能力,减少老用户的搜索操作成本,提高他们的搜索效率;3)对新用户的搜索引导更丰富,增加搜索的趣味性;·设计方案草稿:·主要流程1)进入页面,光标默认放置在输入框内,支持用户直接输入操作,。
同时,光标后跟随当前搜索维度下的输入提示信息;(如图1.1)图1.12)在图1.1页面状态下,当用户输入任意关键词后,在输入框内部,清空系统默认的输入提示信息,显示当前输入内容。
同时,自动向下弹出联想词推荐,并给出可能的搜索结果数信息(如图1.2);图1.23)在图1.2状态下,在输入框的最后方显示“一键清空”图标,当用户点击此图标后,将清空所有输入信息,并收回下拉框,输入框内仅保留光标;(如图1.3)图1.34)在没有任何输入的情况下,点击搜索框下方箭头按钮将有两种可能情况:①如果是全新用户,即没有任何搜索相关的行为记录,我们将弹出下拉框,给出我们的推荐热词列表(10条),并提示每条热词的搜索次数;(如图1.4)图1.4②如果用户有过任何的搜索行为记录,我们将弹出下拉框,给用户最近的10条搜索历史记录,不满10条的话显示全部,超过10条显示最近的10条,根据搜索时间顺序排列,显示最近一次搜索时间;(如图1.5)图1.55)在弹出任何的下拉列表中,只要鼠标点选了其中的任何一条内容(也可以通过键盘光标移动+回车确认)后,就实现即时的搜索行为,引入搜索结果页面;·分支流程11)进入页面,光标默认放置在输入框内,支持用户直接输入操作。
同时,光标后跟随当前搜索维度下的输入提示信息;(如图2.1)图2.12)在图2.1页面状态下,如果鼠标点击输入框内部区域,则清空系统的输入提示信息,仍保留输入光标,处于待输入状态;(如图2.2)图2.23)如果用户点击搜索框上方的Tab键,将实现切换搜索维度操作,光标维持在输入框内,同时系统显示当前维度下的输入提示信息;(如图2.3)图2.34)在输入框内已有输入信息的状态下,(如图2.4),点击Tab,实现切换搜索维度操作后,保留输入信息;(如图2.5)图2.4图2.5·分支流程21)当用户输入任意关键词后,在输入框内部,清空系统默认的输入提示信息,显示当前输入内容。
淘宝网---启发式评估

启发式评估淘宝网,顾名思义---没有淘不到的宝贝,没有卖不出宝贝。
自2003年5月10日成立以来,淘宝网基于诚信为本的准则,从零做起,在短短的半年时间,迅速占领了国内个人交易市场的领先位置,创造了互联网企业的一个发展奇迹,真正成为有志于网上交易的个人的最佳网络创业平台。
淘宝网倡导诚信、活泼、高效的网络交易文化。
在为淘宝会员打造更安全高效的商品交易平台的同时,也全心营造和倡导了互帮互助,轻松活泼的家庭式文化氛围,让每位在淘宝网进行交易的人,交易更迅速高效,并在交易的同时,交到更多朋友,成为越来越多网民网上创业和以商会友的最先选择。
如果说淘宝的“支付宝”让它离成功之门更近一步的话,那么淘宝网的营销策略和手段则让人们感觉它注定会走向成功。
淘宝网的创立,为国内互联网用户提供了更好的个人交易场所,淘宝网凭借其迅速发展以及其在个人交易领域的独特文化,荣获了财经时报与搜狐公司2003年度评选的国内10大最佳投资的荣誉。
下面将采用启发式评估对淘宝网进行评估。
启发式评估是可用性工程的一种方法,目的是为了找出用户界面设计中的可用性问题,因此启发式评估能够被当成是反复设计过程中的一部分。
启发式评估是指少数几个评估者检查界面,并判断界面是否符合公认的可用性原则(即“启发式”)。
启发式评估法的主要过程:1)观察者解释评估对象,2)评估者了解或使用评估对象,3)评估者评估 4)集体讨论常用启发式规则:1)系统状态可见,2)系统与用户现实世界的匹配,3)用户控制与自由,4)一致性与标准化,5)错误预防,6)识别而不是记忆,7)使用的灵活性与效率,8)美观而精炼的设计,9)帮助用户识别、诊断和修正错误,10)帮助和文档大体上来说,仅让一个人来做启发式评估是困难的。
因为单独一个人永远也不可能找出界面中的所有可用性问题。
幸运的是,从许多不同的项目得出的经验来看,不同的人会发现不同的可用性问题。
因此,通过多个评估者(本案例用了四位评估者)可能大大提高启发式评估的效果。
启发式评估案例

启发式评估案例摘要:1.启发式评估简介2.启发式评估案例介绍3.启发式评估案例分析4.启发式评估案例的启示正文:一、启发式评估简介启发式评估(Heuristic Evaluation)是一种评估方法,主要通过专家的经验和启发规则来评估系统的可用性、可靠性和效率。
这种方法的优势在于,它可以在系统开发的早期阶段,快速发现系统的潜在问题,并提出改进建议。
启发式评估起初主要应用于工业设计领域,但随着信息技术的发展,已经广泛应用于软件工程、人机交互等领域。
二、启发式评估案例介绍在此,我们选取了一个软件界面设计的启发式评估案例,以便更好地理解启发式评估的具体应用过程。
案例背景:某公司计划开发一款智能手机应用程序,用于帮助用户管理日常开支。
为了确保应用程序的用户体验,公司决定在开发初期采用启发式评估方法,对软件界面进行评估。
三、启发式评估案例分析在这个案例中,评估专家根据以下三个方面对软件界面进行了评估:1.可用性:评估专家关注用户在使用应用程序时,能否轻松找到所需功能,以及操作是否直观。
例如,专家可能会评估菜单结构是否合理,搜索功能是否易于使用等。
2.可靠性:评估专家关注应用程序在实际运行中,是否能稳定可靠地完成用户需求。
例如,专家可能会评估数据保存功能是否可靠,用户输入是否有效等。
3.效率:评估专家关注应用程序在完成任务时的速度和资源消耗。
例如,专家可能会评估启动速度、数据加载速度等。
四、启发式评估案例的启示通过启发式评估,该公司成功发现了应用程序界面的一些潜在问题,并及时进行了改进。
这使得最终推出的应用程序在市场上获得了良好的用户评价。
这个案例给我们的启示是:1.启发式评估有助于在系统开发的早期阶段发现问题,从而降低后期的维护成本。
2.启发式评估强调专家经验和启发规则,这有助于提高评估的准确性和可靠性。
3.启发式评估可以作为一种辅助手段,与用户测试等其他评估方法相结合,以获得更全面的系统评估结果。
启发式可用性评价十原则

启发式可用性评价十原则尼尔森可视性原则:系统状态有反馈,等待时间要合适不要脱离现实:使用用户语言而不是开发者语言,贴近生活实际而不是学术概念用户有自由控制权:操作失误可回退一致性原则:同一事物和同类操作的表示用语要各处保持一致有预防用户出错的措施:关键操作有确认提示,及早消除误操作要在第一时间让用户看到:识别胜于回忆,提供必要的信息提示(可视&易取),减少记忆负担使用起来灵活且高效:为新手和专家设计定制化的操作方式,快捷操作可调整。
易读性:减少无关信息,体现简洁美感给用户明确的错误信息,并协助用户方便的从错误中恢复工作必要的帮助提示与说明文档:无需文档就能流畅应用当然更好,一般地文档很必要,而且也提供便利的检索功能,面向用户任务描述,列出具体实现步骤,并且不要太冗长。
【转载】补充以下网页设计方面的内容:在评估时可以考虑这些方面:Navigation,导航清晰指示了当前的位置清晰定义了首页的链接网站的所有主要部分都能通过首页访问如果需要的话,应该有个站点地图网站结构清晰,没有不必要的层级如果需要的话,要有个易用的搜索功能Functionality,功能所有功能都被清晰地表示出来所有重要功能在不离开网站的前提下都可以使用没有不必要的插件Control,控制用户可以取消所有操作在每一页,用户都可以找到清晰的离开本页的标识所有图片链接都和文字链接一样清晰可用网站的流程符合用户的操作流程支持所有主流浏览器Language,语言文案简洁没有术语Feedback,反馈现在网页发生了什么,应该一直都清晰的标示出来如果必要的话,用户应该能收到email反馈所有反馈都要及时准确如果需要安装插件或者需要特定的浏览器,必须告知用户用户可以通过email或者提交表单来提交反馈意见如果必要的话,提供个在线帮助Consistency,一致性对任何元素都只有固定的一种叫法链接与其指向页面的标题要匹配对链接和已访问链接使用规范的色彩一致使用术语的普遍叫法Error Prevention,防止出错使用朴素的语言来表述错误信息错误信息需要给出下一步操作提示错误信息提供清晰的离开标识错误信息提供详细的帮助信息Visual Clarity,视觉清晰布局清晰足够的留白所有图片都有alt标记使用标准的模版。
启发式评估方法

启发式评估方法启发式评估方法是一种常用的评估方法,它通过一系列的规则和指导原则来评估系统的可用性和用户体验。
这种方法不依赖于严格的实验证据,而是基于专家的经验和直觉。
本文将介绍启发式评估的基本原理和应用,并探讨其优点和局限性。
一、启发式评估的基本原理启发式评估的基本原理是通过专家的经验和直觉来评估系统的可用性和用户体验。
专家根据一系列的规则和指导原则,对系统的界面和交互进行评估,并提供改进建议。
这些规则和指导原则通常基于人机交互的原理和用户体验的理论,可以涉及界面的可视化设计、交互的操作方式、信息的呈现和组织等方面。
二、启发式评估的应用启发式评估可以应用于各种系统和产品的评估,例如软件应用、网站设计、移动应用等。
在评估过程中,专家通常会以用户的角度来思考,考虑用户在使用系统时可能遇到的问题和困难,以及如何改进系统的可用性和用户体验。
评估的结果可以提供给设计团队,作为改进系统的参考和指导。
三、启发式评估的优点启发式评估具有以下几个优点:1. 相对快速和经济:相比于实验室实验和用户调查等研究方法,启发式评估的成本和时间要求较低,可以在早期设计阶段就开始进行评估。
2. 提供具体的改进建议:启发式评估可以提供具体的改进建议,帮助设计团队发现和解决系统的问题和缺陷。
3. 可用于早期设计阶段:启发式评估可以在系统的早期设计阶段就开始进行,帮助设计团队避免在后期进行大规模的修改和重构。
四、启发式评估的局限性启发式评估也存在一些局限性:1. 依赖专家的经验和直觉:启发式评估的结果依赖于专家的经验和直觉,可能受到个人偏好和主观因素的影响。
2. 无法代表所有用户:启发式评估只能代表专家的观点,无法真实反映所有用户的需求和意见。
3. 无法发现新的问题:启发式评估通常是基于已有的规则和指导原则,可能无法发现一些新的问题和挑战。
五、总结启发式评估是一种常用的评估方法,通过专家的经验和直觉来评估系统的可用性和用户体验。
它具有快速、经济和提供具体改进建议等优点,适用于各种系统和产品的评估。
启发式评估的范围

启发式评估的范围启发式评估是指基于专家经验和常识来评估系统或产品的方法。
它不依赖于详细的测试计划或精确的指标,而是通过一系列启发式规则来评估系统的可用性和用户体验。
这些规则通常由专家制定,他们根据自己的经验和对用户需求的了解来定义。
启发式评估可以帮助发现系统中的潜在问题,并提供改进建议。
启发式评估的范围十分广泛,可以应用于各种系统和产品的设计和开发过程中。
下面将介绍启发式评估在不同领域的应用。
1. 网站设计和用户界面:启发式评估可以帮助评估网站的导航结构、页面布局、交互设计等方面。
通过评估网站的可用性和用户体验,可以提出改进建议,使用户能够更轻松地浏览和使用网站。
2. 移动应用程序设计:启发式评估可以帮助评估移动应用程序的界面设计、交互流程、功能布局等方面。
通过评估应用程序的用户体验和易用性,可以提供改进建议,使用户能够更好地使用应用程序。
3. 软件界面设计:启发式评估可以帮助评估软件界面的布局、图标设计、操作流程等方面。
通过评估软件的用户体验和易用性,可以提供改进建议,使用户能够更方便地使用软件。
4. 产品设计:启发式评估可以帮助评估产品的外观设计、功能布局、人机交互等方面。
通过评估产品的用户体验和可用性,可以提供改进建议,使用户能够更满意地使用产品。
5. 游戏设计:启发式评估可以帮助评估游戏的界面设计、游戏流程、用户互动等方面。
通过评估游戏的用户体验和娱乐性,可以提供改进建议,使玩家能够更享受游戏过程。
6. 电子商务网站:启发式评估可以帮助评估电子商务网站的购物流程、支付界面、用户账户等方面。
通过评估网站的用户体验和安全性,可以提供改进建议,使用户能够更放心地进行在线购物。
7. 健康医疗应用:启发式评估可以帮助评估健康医疗应用的界面设计、功能布局、数据展示等方面。
通过评估应用的用户体验和可靠性,可以提供改进建议,使用户能够更好地管理自己的健康。
8. 智能家居系统:启发式评估可以帮助评估智能家居系统的操作界面、设备互联、用户隐私等方面。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页美感的启发式评估原则
日期:2010-08-08 | 分类:用户体验与产品设计
可用性的启发式评估原则已经被业界广泛使用,启发式评估方法也因其成本低、见效快而深受喜爱。
启发式评估除了评价产品的可用性之外,是否还能评价产品的其他属性呢?答案是肯定的。
有研究者就尝试为网页的美感制定启发式原则。
例如,Sutcliffe(2001)提出了“网站吸引力与美学评估指南(7条)”,是基于心理学中关于动机、情绪的理论研究,并结合已有的界面设计研究成果提炼出来的:
1.明智地使用颜色:颜色使用应注意平衡。
背景色应采用低饱和度的柔和颜色。
不应使用超过
2-3种的高饱和度的强烈的颜色。
2.对称与风格:多采用对称的设计。
相对于直角,带弧线的形状是更具吸引力的风格。
3.结构化和一致的布局:使用栅格(grids)来结构化页面成分以及形成一致的顺序。
4.构建网页深度:例如通过低饱和度的背景图片来突显前景成分的深度。
5.选择多媒体来吸引注意:在必要时选择视频、音频等吸引用户的注意,激发用户的兴趣。
6.使用人像来吸引注意和更具说服力:使用人像能增强网站的信任感,并吸引注意力。
7.设计不寻常的独特图像来刺激用户的想象力和兴趣:不寻常的图像打破人们形式和观念的一
般法则,激发人们的想象力。
当然以上这套原则相对比较简单,而Theuma(2007)的网页美学评估指南则更加全面。
它是从Mullet和Sano(1995)的Designing Visual Interfaces以及其他学术论文抽取出来的,之后经过了实证研究的确证:
A 优雅与简单(Elegance and Simplicity)
1.统一(Unity)。
在整个网站中需保持相同的视觉语言元素。
2.精致(Refinement)。
不应包含任何对于传达信息不必要的成分。
尤其是去
除可能会引起用户困惑的多余视觉细节。
3.适切(Fitness)。
设计元素需与整个网站的主要目的以及目标用户相关联。
B 尺度、对比与比例(Scale,Contrast,Proportion)
4.清晰(Clarity)。
设计元素传达的信息以及目的能被用户容易地理解。
5.和谐(Harmony)。
所有设计元素应该能被清楚地组织、相互适合,以形成
一个衔接性(cohesive)的设计。
6.活力(Activity)。
图形元素间的差异对比应能帮助用户区分不同的注意指向
和情境。
7.节制(Restraint)。
不应仅仅是因为修饰或者技术可实现而添加不必要的设
计元素。
例如随意使用动画等。
C 组织性与视觉结构(Organization and Visual Structure)
8.分组(Grouping)。
相似的视觉元素需组合在一起以帮助用户在面对大量的
信息时更好地对这些信息进行分组。
9.等级结构(Hierarchy)。
视觉元素的显著性应该按照信息的重要性以及期望
的阅读顺序来排序。
10.关系(Relationship)。
所有的视觉元素应该被放在适当的位置上,使得每一
元素都是清晰可辨的,即使在最小限度地使用标签的情况下。
对于用户来说,位置、
大小、颜色等都能暗示出视觉元素表示的信息之间的相互关系。
11.平衡(Balance)。
在对称和非对称的页面布局中都应做到视觉元素的平衡。
在对称布局中,平衡可以轻易实现。
在非对称布局中,需要仔细地调配各个视觉元
素以达到视觉的平衡感。
D 模块与程序
12.焦点(Focus)。
网站应该有一个统一的节奏和规则,使得各个设计元素具备
一致的大小和位置的定义规则,使得设计的结构是外显和可预知的。
这样用户应能
轻易地确定关注的焦点。
13.弹性(Flexibility)。
设计布局应有一定得弹性,使得在不干扰设计和谐的前
提下应需而变。
14.一致的应用(Consistent Application)。
视觉元素在外观和意义上应保持一
致性。
E 风格
15.独特性(Distinctiveness)。
整个设计的风格应能被轻易地识别,形成起视觉
和概念上的独特个性。
16.完善(Integrity)。
所有视觉元素应能形成内部一致的风格,应能为用户提供
出统一的视觉体验。
17.得体性(Appropriateness)。
视觉元素须匹配目标用户,应能确保其增强而
不是削弱了与用户的信息交流。
例如,要考虑到目标用户是一般成年人,还是儿童,
还是老年人,他们对于视觉风格的要求是不一样的。
参考文献:
Alistair Sutcliffe. Heuristic Evaluation of Website Attractiveness and Usability. Interactive Systems: Design, Specification, and Verification. Lecture Notes in Computer Science, 2001, Volume 2220/2001, 183-198, DOI: 10.1007/3-540-45522-1_11
Matthew Theuma. Evaluating the Aesthetics of Websites. MSc Project, University College London, 2007.。
