1.RGB色彩模式
cmyk和rgb区别

cmyk和rgb区别
两者在针对的媒介上不同:RGB最主要是显示器所呈现出来的最佳的颜色,显示器用CMYK模式来显示会存在偏差问题;用RGB进行打印的话颜色也会存在着偏差。
两者在含义上不同:RGB模式是以色光三原色为基础建立的色彩模式。
1、RGB与CMYK有什么具体的区别,RGB色彩模式是工业界的一种颜色标准,是通过对知红(R)、绿(G)、蓝(B)三个颜色通道的变化以及它们相互之间的叠加来得到各式各样的颜色的。
2、CMYK色彩模式是一种专门用于印刷的颜色模式,是一种四色套色,在电脑显示器上看会让人感觉偏黯淡,偏曝光,色彩不够鲜艳,因此当将颜色模式转为CMYK模式后,在视觉上经常会出现偏色的情况。
3、cmyk颜色模式的图像,GIF图像,实际上就包含了一个通道,用以告诉应用程序(浏览器)哪些部分需要透明,而哪些部分需要显示出来。
图层的各个像素点的属性是以红绿蓝三原色的数值来表示的,而通道层中的像素颜色是由一组原色的亮度值组成的。
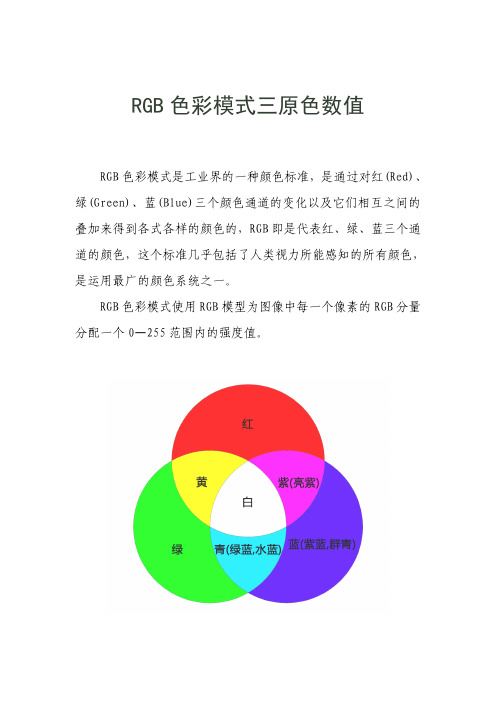
RGB色彩模式三原色数值

4 219
112
147
palevioletred(脸红的淡紫红)
5 255
105
180
hotpink(热情的粉红)
6 199
21
133 mediumvioletred(适中的紫罗兰红)
7 218
112
214
orchid(兰花紫)
8 216
191
216
thistle(苍紫)
9 221
160
221
plum(轻紫)
255
255
46 175
238
238
47
0
255
255
48
0
255
255
49
0
206
209
50 47
79
79
51
0
139
139
blue(蓝) mediumblue(适中的蓝) midnightblue(午夜蓝)
darkblue(深蓝) navy(海军蓝)
royalblue(皇家蓝) cornflowerblue(矢车菊蓝)
58
0
250 154 mediumspringgreen(适中的春天绿)
59 245
255
250
mintcream(薄荷奶油)
60
0
255
127
springgreen(春天绿)
61 60
179 113 mediumseagreen(适中的海洋绿)
62 46
139
87
seagreen(海洋绿)
63 240
22 72
61
139
darkslateblue(深板岩蓝)
ps常用的四种色彩模式

PS常用的四种色彩模式
PS常用的四种色彩模式通常是指:RBG颜色模式、CMYK 颜色模式、LAB颜色模式和HSB色彩模式。
1、RBG颜色模式
RGB颜色模式是用的最多的一个,正常我们绘画使用的模式也是这个,R代表的是红色,G代表的是绿色,B代表的蓝色,我们的的色彩显示程度也是由这三者决定的,可以说肉眼显色度是最好的。
2、CMYK模式
CMYK颜色是专门打印用的颜色,C代表的青色,M代表的洋红色,Y代表的黄色,K代表的是黑色,用这四种油墨色打印出RGB的颜色。
如果我们的油墨质量不佳,那么很容易就会出现色差问题,所以通常需要打印的作品,用的都是CMYK颜色模式。
3、LAB模式
LAB颜色也是我们绘画调色的时候,用得比较多的,L 代表的是亮度,A代表的红色到绿色颜色范围,B代表的蓝色到黄色的颜色范围。
4、HSB色彩模式
HSB色彩模式以人类对颜色的感觉为基础,描述了颜色的三种基本特性。
它以色度(H)、饱和度(S)和亮度(B)来描述颜色的基本特征,为将自然颜色转换为计算机创建的
色彩提供了一种直接方法。
在进行图像色彩校正时,经常都会用到色度/饱和度命令,它非常直观。
RGB与CMYK有什么具体的区别

RGB与CMYK有什么具体的区别RGB色彩和CMYK色彩是两种不同的色彩模式。
RGB色彩模式是最基础的色彩模式,所以RGB色彩模式是一个重要的模式。
只要在电脑屏幕上显示的图像,就一定是以RGB模式。
因为显示器的物理结构就是遵循RGB的。
CMYK也称作印刷色彩模式,顾名思义就是用来印刷的。
它和RGB相比有一个很大的不同:RGB模式是一种发光的色彩模式,你在一间黑暗的房间内仍然可以看见屏幕上的内容;CMYK是一种依靠反光的色彩模式,我们是怎样阅读报纸的内容呢?是由阳光或灯光照射到报纸上,再反射到我们的眼中,才看到内容。
它需要由外界光源,如果你在黑暗房间内是无法阅读报纸的。
只要在屏幕上显示的图像,就是RGB模式表现的。
只要是在印刷品上看到的图像,就是CMYK模式表现的。
比如期刊、杂志、报纸、宣传画等,都是印刷出来的,那么就是CMYK模式的了。
和RGB类似,CMY是3种印刷油墨名称的首字母:青色Cyan、洋红色Magenta、黄色Yellow。
而K取的是black最后一个字母,之所以不取首字母,是为了避免与蓝色(Blue)混淆。
从理论上来说,只需要CMY三种油墨就足够了,它们三个加在一起就应该得到黑色。
但是由于目前制造工艺还不能造出高纯度的油墨,CMY相加的结果实际是一种暗红色。
因此还需要加入一种专门的黑墨来中和。
在Photoshop中,了解模式的概念是很重要的,因为色彩模式决定显示和打印电子图像的色彩模型(简单说色彩模型是用于表现颜色的一种数学算法),即一副电子图像用什么样的方式在计算机中显示或打印输出。
常见的色彩模式包括位图模式、灰度模式、双色调模式、HSB(表示色相、饱和度、亮度)模式、RGB(表示红、绿、蓝)模式、CMYK(表示青、洋红、黄、黑)模式、Lab模式、索引色模式、多通道模式以及8位/16位模式,每种模式的图像描述和重现色彩的原理及所能显示的颜色数量是不同的。
色彩模式除确定图像中能显示的颜色数之外,还影响图像的通道数和文件大小。
印刷前准备:色彩模式和分辨率讲解

印刷前准备:色彩模式和分辨率讲解在进行印刷前的准备工作时,色彩模式和分辨率是非常重要的因素。
本文将详细介绍这两个概念,并分点列出下面的内容。
1. 什么是色彩模式- 色彩模式是用来定义图像中所包含的颜色信息的规则和标准。
- 常见的色彩模式有RGB模式和CMYK模式。
2. RGB模式- RGB模式是由红(Red)、绿(Green)和蓝(Blue)三个色光按照不同强度叠加产生的。
- RGB模式常用于显示设备,如电脑屏幕和电视。
3. CMYK模式- CMYK模式是由青(Cyan)、洋红(Magenta)、黄(Yellow)和黑(Key)四个颜色油墨按照比例叠加形成的。
- CMYK模式用于印刷和打印领域,在印刷时需要将RGB模式转换为CMYK 模式。
4. 选择合适的色彩模式- 在进行设计和印刷前,需要根据最终的输出媒介选择合适的色彩模式。
- 如果是用于显示设备,如网页或电子邮件,建议使用RGB模式。
- 如果是用于印刷品,如宣传册或海报,应使用CMYK模式。
5. 什么是分辨率- 分辨率是指图像中像素的密度,通常以每英寸像素数(dpi)表示。
- 分辨率越高,图像质量就越好。
6. 印刷品的分辨率要求- 对于印刷品,一般要求分辨率为300 dpi,以确保图像清晰度和色彩层次感。
- 低于300 dpi的图像在印刷时可能会出现模糊、锯齿状或失真等问题。
7. 网页和电子媒体的分辨率要求- 对于网页和屏幕显示的图像,通常使用72 dpi即可满足要求。
- 在网页设计中,分辨率也会根据不同的设备尺寸和像素密度进行适当调整。
8. 检查和调整图像的色彩模式和分辨率- 在进行印刷前,需要检查和调整图像的色彩模式和分辨率。
- 使用图像处理软件(如Adobe Photoshop)可以轻松地进行这些操作。
- 将RGB模式的图像转换为CMYK模式,然后调整分辨率至300 dpi。
9. 注意事项- 在进行图像的转换和调整时,应保存原始文件的备份,以便随时进行修改和后续使用。
RGB是什么

RGB是什么
RGB是表示红色绿色蓝色又称为三原色光,英文为R(Red)、G(Green)、B(Blue),在电脑中,RGB的所谓"多少"就是指亮度,并使用整数来表示。
通常情况下,RGB各有256级亮度,用数字表示为从0、1、2至255。
虽然数字最高是255,但0也是数值之一,因此共256级。
按照计算,256级的RGB色彩总共能组合出约1678万种色彩,即256×256×256=16777216。
通常也被简称为1600万色或千万色。
也称为24位色(2的24次方)。
对于单独的R或G或B而言,当数值为0时,代表这种颜色不发光;如果为255,则该颜色为最高亮度。
因此当RGB三种色光都发到最强的亮度,纯白的RGB值就为255,255,255。
屏幕上黑的RGB值是0,0,0。
R,意味着只有红色存在,且亮度最强,G和B都不发光。
因此最红色的数值是255,0,0。
同理,最绿色就是0,255,0;而最蓝色就是0,0,255。
黄色较特殊,是由红色加绿色而得就是255,255,0。
RGB模式是显示器的物理色彩模式。
这就意味着无论在软件中使用何种色彩模式,只要是在显示器上显示的,图像最终就是以RGB方式出现。
素材中国网分享,转载请注明出处。
rgb色值表

rgb色值表RGB色值表RGB(Red, Green, Blue)色彩模式是一种将红、绿、蓝三原色以不同比例混合来得到各种颜色的方法。
在计算机图形学、数字图像处理和网页设计中,RGB色彩模式被广泛应用。
通过RGB色彩模式,可以通过指定三个分量的数值来创造出大约1667万种不同的颜色。
每个分量的数值范围是0-255。
其中,0代表完全关闭(没有颜色),255代表最大亮度(全开)。
在网页设计中,使用RGB色值可以实现网页上任意颜色的显示。
下面是一个基本的RGB色值表,包含了常用颜色的RGB色值及其对应的十六进制表示。
1. 纯红色(red):RGB(255, 0, 0) #FF00002. 纯绿色(green):RGB(0, 255, 0) #00FF003. 纯蓝色(blue):RGB(0, 0, 255) #0000FF4. 纯黑色(black):RGB(0, 0, 0) #0000005. 纯白色(white):RGB(255, 255, 255) #FFFFFF6. 蓝绿色(teal):RGB(0, 128, 128) #0080807. 橙黄色(orange):RGB(255, 165, 0) #FFA5008. 粉红色(pink):RGB(255, 192, 203) #FFC0CB9. 青色(cyan):RGB(0, 255, 255) #00FFFF10. 淡紫色(lavender):RGB(230, 230, 250) #E6E6FA11. 深红色(dark red):RGB(139, 0, 0) #8B000012. 深绿色(dark green):RGB(0, 100, 0) #00640013. 深蓝色(dark blue):RGB(0, 0, 139) #00008B14. 银色(silver):RGB(192, 192, 192) #C0C0C015. 灰色(gray):RGB(128, 128, 128) #808080可以很容易地通过上表找到某个颜色的RGB数值,进而在网页设计中使用。
uv打印机的“RGB”与“CMYK”色彩的区别是什么

uv平板打印机是有多种打印色彩模式,其中“RGB”与“CMYK”这两种色彩模式是最为普遍的。
下面小编就为大家介绍“RGB”与“CMYK”两种色彩模式的区别以及各自的特点。
RGB色彩和CMYK色彩是两种不同的色彩模式。
RGB色彩模式是最基础的色彩模式,所以RGB色彩模式是一个重要的模式。
只要在电脑屏幕上显示的图像,就一定是以RGB模式。
因为显示器的物理结构就是遵循RGB的。
CMYK也称作印刷色彩模式,顾名思义就是用来印刷的。
它和RGB相比有一个很大的不同:RGB模式是一种发光的色彩模式,你在一间黑暗的房间内仍然可以看见屏幕上的内容;CMYK是一种依靠反光的色彩模式,我们是怎样阅读报纸的内容呢?是由阳光或灯光照射到报纸上,再反射到我们的眼中,才看到内容。
它需要由外界光源,如果你在黑暗房间内是无法阅读报纸的。
只要在屏幕上显示的图像,就是RGB模式表现的。
只要是在印刷品上看到的图像,就是CMYK模式表现的。
比如期刊、杂志、报纸、宣传画等,都是印刷出来的,那么就是CMYK模式的了。
和RGB类似,CMY是3种印刷油墨名称的首字母:青色Cyan、洋红色Magenta、黄色Yellow。
而K取的是black最后一个字母,之所以不取首字母,是为了避免与蓝色(Blue)混淆。
从理论上来说,只需要CMY三种油墨就足够了,它们三个加在一起就应该得到黑色。
但是由于目前制造工艺还不能造出高纯度的油墨,CMY相加的结果实际是一种暗红色。
因此还需要加入一种专门的黑墨来中和。
上诉就是关于“RGB”与“CMYK”这两种色彩之间的区别是什么。
希望能帮助到大家。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
我们用放大镜就近观电脑显示器或电视机的屏幕,会看到数量极多的分为红色绿色蓝色三种颜色的小点。
如下左图,下右图是左图的局部放大。
屏幕上的所有颜色,也就是我们看到的所有图像内容,都是由它们调和而成的。
-
现在我们在Photoshop中打开如下左图,打开的方法是通过菜单【文件_打开】或使用快捷键〖CTRL_O〗(有关快捷键的说明将在以后的课程中出现,现在不明白也没有关系)。
也可以直接从Windows目录中拖动图像到Photoshop。
如果Photoshop窗口被遮盖或最小化,也可拖动到其位于任务栏的按钮上,待Photoshop窗口弹出后再拖动到窗口中。
按〖F8〗或从菜单【窗口_信息】调出信息调板。
如下右图。
然后试着在图像中移动鼠标,会看到其中的数值在不断的变化。
注意移动到蓝色区域的时候,会看到B的数值高一些;移动到红色区域的时候则R的数值高一些。
-
电脑屏幕上的所有颜色,都由这红色绿色蓝色三种色光按照不同的比例混合而成的。
一组红色绿色蓝色就是一个最小的显示单位。
屏幕上的任何一个颜色都可以由一组RGB值来记录
和表达。
那么,在下面所看到的最左端的图片实际上是由右方的三个部分组成的。
-
-
-
因此这红色绿色蓝色又称为三原色光,用英文表示就是R(red)、G(green)、B(blue)。
可以把RGB想象为中国菜里面的糖、盐、味精,任何一道菜都是用这三种调料混合的。
在制作不同的菜时,三者的比例也不相同,甚至可能是迥异的。
因此不同的图像中,RGB 各个的成分也不尽相同,可能有的图中R(红色)成分多一些,有的B(蓝色)成分多一些。
做菜的时候,菜谱上会提示类似“糖3克、盐1克”等,来表示调料的多少,在电脑中,RGB 的所谓“多少”就是指亮度,并使用整数来表示。
通常情况下,RGB各有256级亮度,用数
字表示为从0、1、2...直到255。
注意虽然数字最高是255,但0也是数值之一,因此共256级。
如同2000年到2010年共是11年一样。
按照计算,256级的RGB色彩总共能组合出约1678万种色彩,即256×256×256=16777216。
通常也被简称为1600万色或千万色。
也称为24位色(2的24次方)。
这24位色还有一种较为怪异的称呼是8位通道色,为什么这样称呼呢?
这里的所谓通道,实际上就是指三种色光各自的亮度范围,我们知道其范围是256,256是2的8次方,就称为8位通道色。
为什么老是用2的次方来表示呢?因为计算机是2进制的,因此在表达色彩数量以及其他一些数量的时候,都使用2的次方。
这里的色彩通道,在概念上不是一件具体的事物。
我们可以把三原色光比作三盏不同颜色的可调光台灯,那么通道就相当于调光的按钮。
对于观看者而言,感受到的只是图像本身,而不会去联想究竟三种色光是如何混合的。
正如同你只关心电影中演员的演出,而不会去想拍摄时候导演指挥的过程。
因此,通道的作用是“控制”,而不是“展现”。
以上所说的是色彩通道,和后面教程中的图像通道概念上不完全相同。
从PhotoshopCS版本开始增强了对16位通道色的支持,这就意味着可以显示更多的色彩
数(即48位色,约281万亿)。
RGB单独的亮度值为2的16次方,等于65536,65536的三次方为281474976710656。
但是由于人眼所能分辨的色彩数量还达不到24位的1678万色。
所以更高的色彩数量在人眼看来说并没有区别。
可以用字母R,G,B加上各自的数值来表达一种颜色,如R32,G157,B95,或r32g157b95。
有时候为了省事也略去字母写32,157,95(分隔的符号不可标错)。
那么代表的顺序就是RGB。
另外还有一种16进制的表达法将在以后叙述。
那么这些数字和颜色究竟如何对应起来呢,或者说,怎样才能从一组数字中判断出是什么颜色呢?
实际上,直接从数值中去判断出颜色对于初学者甚至是老手都是比较困难的。
因为要考虑三种色光之间的混合情况,这需要一定的经验。
不过这种能力并不是非具备不可的。
即使无法做到,对于以后也无妨碍。
对于单独的R或G或B而言,当数值为0的时候,代表这个颜色不发光;如果为255,则该颜色为最高亮度。
这就好像调光台灯一样,数字0就等于把灯关了,数字255就等于把调光旋钮开到最大。
现在离开教程思考一下:屏幕上的纯黑、纯白、最红色、最绿色、最蓝色、最黄色的RGB 值各是多少?
思考完之后我们打开Photoshop,调出颜色调板〖F6〗,并点击一下红色箭头处的色块。
如下左图。
这个色块代表前景色。
另一个位于其右下方的色块代表背景色。
Photoshop默认是前景色黑,背景色白。
快捷键〖D〗可重设为默认颜色。
0101如果颜色调板中不是RGB方式,可以点击颜色调板右上角那个小三角形按钮
,在弹出的菜单中选择RGB滑块,如下右图。
纯黑,是因为屏幕上没有任何色光存在。
相当于RGB三种色光都没有发光。
所以屏幕上黑的RGB值是0,0,0。
我们可相应调整滑块或直接输入数字,会看到色块变成了黑色。
如下左图。
而白正相反,是RGB三种色光都发到最强的亮度,所以纯白的RGB值就是255,255,255。
如下中图。
最红色,意味着只有红色存在,且亮度最强,绿色和蓝色都不发光。
因此最红色的数值是255,0,0。
如下右图。
同理,最绿色就是0,255,0;而最蓝色就是0,0,255。
你做对了吗?如果没有请重复学习前面的内容。
那么最黄色呢?RGB中并没有包含黄色的项目啊。
把这问题暂且放下,我们先来看一下色彩的色相谱。
如下左图。
所谓色相就是指颜色的色彩种类,分别是:红色橙色黄色绿色青色蓝色紫色。
这七种颜色头尾相接,形成一个闭合的环。
以X轴方向表示0度起点,逆时针方向展开。
如下右图。
在这个环中,位于180度夹角的两种颜色(也就是圆的某条直径两端的颜色),称为反转色,又称为互补色。
互补的两种颜色之间是此消彼长的关系,现在我们把圆环中间的颜色填满,如下左图。
假设目前位于圆心的小框代表就是我们要选取的颜色,那么,这个小框往蓝色移动的同时就会远离黄色,或者接近黄色同时就远离蓝色。
就像在跷跷板上不可能同时往两边
走一样,你不可能同时接近黄色和蓝色。
在上图中间是白色,可以看出,如要得到最黄色,就需要把选色框向最黄色的方向移动,同时也逐渐远离最蓝色。
当达到圆环黄色部分的边缘时,就是最黄色,同时我们离最蓝色也就最远了。
由此得出,黄色=白色-蓝色”。
为什么不是白色+黄色呢?因为蓝色是原色光,要以原色光的调整为准。
因此,最黄色的数值是255,255,0。
如下右图。
也可以得出:纯黄色=纯红色+纯绿色。
如果屏幕上的一幅图像偏黄色(特指屏幕显示,印刷品则不同),不能说是黄色光太多,而应该说是蓝色光太少。
再看一下色谱环,我们可以目测出三原色光各自的反转色。
红色对青色、绿色对洋红色、蓝色对黄色。
如下图。
除了目测,还可以通过计算来确定任意一个颜色的反转色:首先取得这个颜色的RGB数值,再用255分别减去现有的RGB值即可。
比如黄色的RGB值是255,255,0,那么通过计算:r(255-255),g(255-255),b(255-0)。
互补色为:0,0,255。
正是蓝色。
对于一幅图像,
若单独增加R的亮度,相当于红色光的成分增加。
那么这幅图像就会偏红色。
若单独增加B的亮度,相当于蓝色光的成分增加。
那么这幅图像就会偏蓝色。
通过以上的内容,我们讲述了RGB色彩的概念,当然后面我们还会介绍其他的色彩模式。
但请记住:RGB模式是显示器的物理色彩模式。
这就意味着无论在软件中使用何种色彩模式,只要是在显示器上显示的,图像最终是以RGB方式出现的。
因此使用RGB模式进行操作是最快的,因为电脑不需要处理额外的色彩转换工作。
当然这种速度差异很难察觉,只是理论上的。
