基于krpano 的全景漫游系统的实现
基于krpano的校园全景VR漫游系统的设计与实现

伞 景技术 还 l f 以运川 学 校直传 介 i 利 I i 维 伞景 J ;  ̄ , d t 2 技术, I J ‘ 以他 校 内校 外 参观学校 的随时 随地部能 欣赏到学 校的优 炎景包 …此ห้องสมุดไป่ตู้米腱永 、 : 校 的
现代 计算 机 2 0 1 7 . 0 9上
\ \ \
统, 以此 水J 陡爪饺 I  ̄ g J x 1 . 景人 艾
1 3 6 0 。 全景技术及 k r p a n o 简 介
1 . 1 3 6 0 o 全 景技 术 现 在 发 展
随 行脱 代科学 干 仃 经 济的 发 J . f 统 的表 现 式 已
小 能通 心发』 n 需求 r 3 6 0  ̄ 伞 l , a j - 术已 广泛J 、 川
肜象、 产 : 品千 ¨ 服 务捉 f J r ・ 种 更便 、
的数宁化展| J : 方案…
火、 十 0 久
1 . 2 3 6 0  ̄ 全 景技 术 的行 业 应 用
( 1 ) 3 6 0 。 实景 3 1 ) 行 系统
运用 3 D伞息技 术. f I j ’ 以完美展示偻 龠 : 或 扦L U - l i i J 的 个景地图 , 扩大 埘公 r f t 的 力度 . ( 2 ) 商, i k 展 。 f j 『 I , J 3 6 0 。 个求 聪爪 3 6 0 。 自 , J 商、 l J 陡, J , J - 以他公 刮产 : 川 V I 』 坊 : 列厅 、 史肛 、 啦 J 占等相 火场景 腱 , J 他参观 者变得蜓肌方 I 受 刮H 、 f 捷 地点 的 制 , 肜象和膀 ̄ I ! i Z i : 的 、 传 J J 蔓,
场 泄游 。 I ] 符 个地 ‘ 任 意的 , 可以 I l I I , l J 导迎 过特 1 2 t , L ' t 的路 浏 览地 , i f : 你邀 游观场 的场 景 , ¨ J ‘ 以 操f 1 制, 动 交流 . i I : 你 r 的世界 当巾
基于VR技术的实景漫游系统设计与实现

基于VR技术的实景漫游系统设计与实现摘要随着VR技术的不断发展和普及,利用VR技术进行实景漫游已经成为一种新的体验模式。
本文基于VR技术设计并实现了一种实景漫游系统,该系统可以为用户提供一个沉浸式的虚拟环境,用户可以通过VR设备进行实景漫游。
本文主要介绍了VR技术的基本概念,并对实景漫游系统的设计与实现进行了详细的介绍,包括系统的架构设计、场景构建、用户交互等方面。
最后通过实验验证了系统的可行性和有效性。
关键词:VR技术;实景漫游;系统设计;系统实现;用户交互AbstractWith the continuous development and popularization of VR technology, using VR technology for real-scene roaming has become a new experience mode. Based on VR technology, this paper designs and implements a real-scene roaming system, which can provide users with an immersive virtual environment. Users can perform real-scene roaming through VR devices. This paper mainly introduces the basic concepts of VR technology, and provides a detailed introduction to the design and implementation of the real-scene roaming system, including system architecture design, scene construction, user interaction, and other aspects. Finally,the feasibility and effectiveness of the system were verified through experiments.Keywords: VR technology; Real-scene roaming; System design; System implementation; User interaction1. 引言随着VR技术的不断发展和普及,虚拟现实技术已经成为了当前最热门的技术之一。
三维全景技术下的虚拟校园漫游系统设计方案

三维全景技术下的虚拟校园漫游系统设计方案1. 引言1.1 背景介绍背景介绍:随着科技的不断发展,虚拟现实技术在教育领域的应用日益广泛。
传统的校园宣传方式已经不能满足人们对校园环境的好奇和需求,而虚拟校园漫游系统则可以通过三维全景技术为用户提供更为真实、沉浸式的校园体验。
通过这一技术,用户可以在不出门的情况下就可以全方位地了解学校的各个角落,包括校园建筑、教学楼、图书馆、体育场等。
这种虚拟体验不仅可以帮助学生更加直观地选择自己心仪的学校,也可以为校园宣传和招生工作提供更加生动和有吸引力的方式。
设计一个符合用户需求的虚拟校园漫游系统具有重要的意义和价值。
本文将探讨如何利用三维全景技术下的虚拟校园漫游系统来提升用户体验,同时将系统的安全性考虑在内,为校园文化传播和学校形象塑造做出贡献。
1.2 研究意义虚拟校园漫游系统是基于三维全景技术的新型校园信息化应用系统,具有很高的实用价值和推广意义。
虚拟校园漫游系统可以有效提高学生对校园环境的熟悉度和融入感,帮助新生更快地适应校园生活。
通过虚拟校园漫游系统,学生可以方便地了解校园内各类资源的位置和属性,节省了在校园导览和查询信息的时间和精力。
虚拟校园漫游系统还可以为校园教学、管理和服务提供更加便捷、高效的工具和支持,提升学校的整体管理水平和服务质量。
虚拟校园漫游系统的研究和应用不仅对提升学生体验、提高学校管理效率具有积极的意义,同时也有着广阔的商业化前景和社会效益。
【字数:215】1.3 研究目的研究目的旨在通过设计与实现三维全景技术下的虚拟校园漫游系统,为用户提供一个更加直观、真实的校园体验。
通过该系统,用户可以在虚拟环境中自由漫游,了解校园的实际情况和各项设施的布局,从而方便他们在现实生活中更好地适应校园生活。
本研究还旨在探索如何利用三维全景技术来提升用户体验,让用户可以更加方便、快捷地获取所需信息,并且为用户提供更多的交互功能,增强用户参与感和互动体验。
通过系统功能设计和系统安全设计,还可以确保系统的稳定性和安全性,保障用户在虚拟环境中的正常使用。
pano2vr全景图课程

pano2v r 全景漫游制作一、单个全景制作1.1.运行【pano2v r】,进入主界面;1.2.点击【选择输入】,选择全景图片;1.3.【输入】-【类型】默认为【自动】,点击全景图【打开】,选定图片后,点【确定】返回主界面;1.4.【打补丁】可将LOGO放入全景;1.5.可加入多个补丁,点击【增加】添加一个补丁,按下图进行设置;1.6.【显示参数】可调整全景的水平和垂直角度以及正北方向;1.7.【显示参数/限制】用于指定全景初始的视角,【平摇】为水平方位,【俯仰】为垂直方位,【FoV】为可视角度,【正北】可调整全景的方位;1.8.【用户数据】用于填写作品相关的信息和全景的经纬坐标;1.9.点击【纬度】后的坐标按钮,设置全景的经纬度信息;通过【设定正北标记】和【选择地标】可方便的设置正北方位;1.10.【交互热点】可在全景实现人机交互的功能;1.11.在图片中的任何位置双击加入一个点型热区;1.12.向左移动至大门,再添加一个多边型热区;1.13.[媒体]中可加入背景音乐、图片和视频等;1.14.点击右侧的[打开]文件名,可选择背景音乐;1.15.在左侧图片的相应位置双击,可添加图片和视频;1.16.在电视位置双击,可添加视频;1.17.在主界面的[输出]中选择输出格式后,点击[增加];1.18.选择系统自带的皮肤;1.19.设置[FLASH输出]的视觉效果;1.20.设置[FLASH输出]的视觉效果;1.21.点击[确定]生成SWF格式文件,即完成;1.22.在主界面的[输出]中选择输出格式[HTML5]后,点击[增加]1.23.点击[确定]生成HTML5格式文件,即完成;二、多个全景漫游制作2.1.完成单个全景的基础上,在主界面右侧的【漫游浏览器】中,鼠标右键选【Add Panora ma】添加新的全景;2.2.参照【一】的步骤依次加入全景2和3;2.3.接下来需要对所有全景设置交互热点,依次选择全景,设置【交互热点】-【修改】注:1.填写【ID】时,需要与【URL】中的编号一致,便于后期导航图和缩略图的皮肤制作;2.【皮肤ID】也是与皮肤中的热点名称一致,这里暂且定义为’hs1’;2.4.完成三个全景的热点交互之后,右侧漫游浏览器中每个全景的‘感叹号’就消失了!2.5.多个全景漫游的制作到此就OK了!点击【全部】看看效果吧!三、脚本编辑在【主界面】-【输出】中点击【参数】按钮;参照下图,点击【编辑】按钮,进入皮肤脚本编辑界面;参照下图设置皮肤的大小后,就可以准备皮肤脚本的制作!3.1.工具栏制作3.1.1.参照下图添加一个【绘制矩形】3.1.2.双击已绘制的【矩形】,设置【尺寸】、【背景】和【边框】等参数注:尺寸-高的数值按照按钮图片的高并预留上下部分的空白,本例中按钮图片为40*40;3.1.3.参照下图添加一个图片作为按钮,然后点击新增的图片,修改【ID】为‘tool_l eft’3.1.4.依次加入所有的按钮图片并拖到相应的位置,并将【矩形】拖到皮肤的左下角(或你喜欢的位置),记住要设置【锚点】接下来就要对每个按钮设置功能,双击【tool_l eft】弹出【图片属性】,选择【动作/修改器】3.1.5.参照下图设置动作,并依次右上下和放大、缩小(下文不再详细说明)第7个和第8个按钮如下3.1.6.再添加两个【矩形】,分别是缩略图(sltbar)和导航图(dhtbar),并分别放至左上角和右上角注:为方便演示,皮肤大小调整为640*380,全部完成后可以再进行调整;3.1.7.参照下图设置第9个和第10个按钮的动作最基本的皮肤制作到此已完成,保存皮肤并返回主界面,生成输出看看效果吧!还有一个小小的美化的处理,三个bar的透明处理,再次进入皮肤编辑界面,双击【toolba r】,参照下图设置透明度和动作,别忘了另外两个bar保存皮肤并返回主界面,生成输出看看效果吧!是不是美了!?3.2.缩略图制作3.2.1.双击【sltbar】矩形,修改尺寸3.2.2.现在开始【sltbar】的制作,参照【3.1.3】的方法在缩略图矩形中加入左右两个方向箭头3.2.3.在中部加入【容器】,修改【ID】并设置大小和位置3.2.4.双击‘slt_ce nter’【容器】,勾选【蒙版】3.2.5.再添加一个【矩形】,【ID】为‘slt_ce nter_items’,并设置【矩形属性】3.2.6.在‘slt_ce nter_items’【矩形】中依次加入缩略图【图片】3.2.7.依次为每个缩略图设置[交互热点替身],双击第一个缩略图,填写[交互热点替身I D]为‘Point0101’3.2.8.点击[动作/修改器]选项卡,设置[动作],其中‘dt0101’和‘yellow dot’是导航图中的对象名称3.2.9.第二、三个缩略图如下3.2.10.在右侧的【树】中,将‘slt_ce nter_items’【矩形】拖入‘slt_ce nter’【容器】中3.2.11.修改‘slt_ce nter_items’【矩形】的位置,与‘slt_ce nter’【容器】的位置一致3.2.12.在右侧的【树】中双击‘slt_le ft’,进入【动作/修改器】3.2.13.在右侧的【树】中双击‘slt_ri ght’,进入【动作/修改器】现在可以告诉你一个好消息,缩略图的皮肤已经完成了,保存脚本-生成输出看看效果吧!3.3.导航(雷达)图制作3.3.1.参照下图添加一个【绘制矩形】3.3.2.双击已绘制的【矩形】,设置【尺寸】、【背景】和【边框】等参数注:尺寸-高的数值按照按钮图片的高并预留上下部分的空白,本例中按钮图片为300*300;3.3.3.参照下图添加导航图,然后点击新增的图片,修改【ID】为‘dht_t01’热点替身I D],必须填写与之前设定的热点ID(详见2.3章节内容)保持一致,如‘Point0101’3.3.5.依次添加另两个导航点3.3.6.参照下图添加当前导航点图片3.3.7.参照下图添加雷达图片3.3.8.双击‘yellow_dot1’,设置[图片属性]3.3.9.双击[树]中的‘dt0101’,设置[图片属性]3.3.10.依次设置‘dt0102’和‘dt0103’的[图片属性] dt0102dt0103现在又可以告诉你一个好消息,导航(雷达)图的皮肤已经完成了,保存脚本-生成输出看看效果吧!3.4.Google(百度)地图制作Google地图比较方便,因为PANO2VR里集成了谷歌地图,具体设置如下:1.参照下图添加一个矩形2.在矩形‘mapbar’中添加一个[文本区]3.双击刚添加的[文本区]填写[文字],注意脚本中的w idth和heig ht需要与尺寸相符4.关闭[皮肤编辑器],在[HTML5输出]的[HTML]选项卡中勾选‘Includ e Google Maps’选项Baidu地图比较方便,原因很简单,P ANO2V R里没有集成了百度地图,具体设置可参照Goog le地图,但第4节中则不需要勾选‘Includ e Google Maps’选项,但在生成好的H TML文件中需要在B ody的底部加入百度地图的脚本,如下:<script type="text/javasc ript" src="http://api.map.baidu.com/api?key=&v=1.1&servic es=true"></script><script type="text/javasc ript">//创建和初始化地图函数:functi on baidu_initM ap(){baidu_creat eMap();//创建地图baidu_setMa pEven t();//设置地图事件baidu_addMa pCont rol();//向地图添加控件baidu_addMa rker();//向地图中添加m arke r}//创建地图函数:functi on baidu_creat eMap(){var baidu_map = new BMap.Map("mapdiv");//在百度地图容器中创建一个地图var baidu_point = new BMap.Point(114.337663,30.564641);//定义一个中心点坐标baidu_map.center AndZo om(baidu_point,13);//设定地图的中心点和坐标并将地图显示在地图容器中window.map = baidu_map;//将map变量存储在全局}//地图事件设置函数:functi on baidu_setMa pEven t(){map.enable Dragg ing();//启用地图拖拽事件,默认启用(可不写)map.enable Scrol lWhee lZoom();//启用地图滚轮放大缩小map.enable Doubl eClic kZoom();//启用鼠标双击放大,默认启用(可不写)map.enable Keybo ard();//启用键盘上下左右键移动地图}//地图控件添加函数:functi on baidu_addMa pCont rol(){//向地图中添加缩放控件var ctrl_n av = new BMap.Naviga tionC ontro l({anchor:BMAP_A NCHOR_TOP_LEFT,type:BMAP_N AVIGA TION_CONTR OL_SM ALL});map.addCon trol(ctrl_n av);//向地图中添加缩略图控件var ctrl_o ve = new BMap.Overvi ewMap Contr ol({anchor:BMAP_A NCHOR_BOTT OM_RI GHT,isOpen:0});map.addCon trol(ctrl_o ve);//向地图中添加比例尺控件var ctrl_s ca = new BMap.ScaleC ontro l({anchor:BMAP_A NCHOR_BOTT OM_LE FT});map.addCon trol(ctrl_s ca);}//标注点数组var marker Arr = [{title:"全景漫游",conten t:"全景漫游",point:"114.341256|30.564392",isOpen:0,icon:{w:21,h:21,l:0,t:0,x:6,lb:5}}];//创建mark erfuncti on baidu_addMa rker(){for(var i=0;i<marker Arr.length;i++){var json = marker Arr[i];var p0 = json.point.split("|")[0];var p1 = json.point.split("|")[1];var point= new BMap.Point(p0,p1);var iconIm g = baidu_creat eIcon(json.icon);var marker = new BMap.Marker(point,{icon:iconIm g});var iw = baidu_creat eInfo Windo w(i);var label= new bel(json.title,{"offset":new BMap.Size(json.icon.lb-json.icon.x+10,-20)});marker.setLab el(label);map.addOve rlay(marker);label.setSty le({border Color:"#808080",color:"#333",cursor:"pointe r"});(functi on(){var index= i;var _iw = baidu_creat eInfo Windo w(i);var _marke r = marker;_marke r.addEve ntLis tener("click",functi on(){this.openIn foWin dow(_iw);});_iw.addEve ntLis tener("open",functi on(){_marke r.getLab el().hide();})_iw.addEve ntLis tener("close",functi on(){_marke r.getLab el().show();})label.addEve ntLis tener("click",functi on(){_marke r.openIn foWin dow(_iw);})if(!!json.isOpen){label.hide();_marke r.openIn foWin dow(_iw);}})()}}//创建Info Windo wfuncti on baidu_creat eInfo Windo w(i){var json = marker Arr[i];var baidu_iw = new Wi ndow("<b class='iw_poi_titl e' title='" + j son.title+ "'>" +json.title+ "</b><div class='iw_poi_cont ent'>"+json.conten t+"</div>");return baidu_iw;}//创建一个Ic onfuncti on baidu_creat eIcon(json){var baidu_icon= new BMap.Icon("http://app.baidu.com/map/images/us_mk_icon.png", new BMap.Size(json.w,json.h),{imageO ffset: new BMap.Size(-json.l,-json.t),infoWi ndowO ffset:new BMap.Size (json.lb+5,1),offset:new BMap.Size(json.x,json.h)})return baidu_icon;}baidu_initM ap();//创建和初始化地图</script>3.5.热区精图展示3.5.1.进入主界面,点击‘交互热点’[修改]3.5.2.选择多边形的‘交互热点类型’,在需要的区域双击开始,通过单击逐个描点,最后再通过双击结束,ID设置为‘j pg01’3.5.3.点击[确定]返回,再进入[皮肤编辑器],参照地图拉一个矩形,但必须去除[可见]选项3.5.4.加入一个[关闭]的图片,ID为‘jpgclo se’3.5.5.加入需要放大的图片,ID为‘jpgbar01’3.5.6.双击‘jpgbar01’图片,设置[交互热点替身I D]为‘jpg01’3.5.7.设置[动作/修改器]3.5.8.双击‘jpgclo se’图片,设置[动作/修改器]接下来的工作就是不停的点击[确定]按钮,生成一个看看效果咯!3.6.热区360物件展示可通过OBJ ECT2V R生成HT ML5格式,再通过交互热点的方法进行链接咯!。
基于全景摄影的校园漫游系统制作---以广外南国商学院为例

设计制作数码世界 P .118基于全景摄影的校园漫游系统制作---以广外南国商学院为例彭湘衡 广东外语外贸大学南国商学院摘要:随着计算机技术及互联网特别是马上到来的5G 网络的发展,全景摄影以其无死角全方位的视野,较新颖的互动形式,配合VR设备,实现理想的沉浸式体验的特点,在各行业的应用将越来越普及。
如地图导航、景区宣传、房地产营销、VR 电影、赛事直播、科考探险、等场景均有应用,特别时我们熟悉的百度地图中的全景街景,为我们的生活带来极大的便利,本文以广东外语外贸大学南国商学院为例,解析校园全景漫游系统的制作。
关键词:全景摄影 全景漫游 图像拼接1 什么是全景摄影随着数码相机,计算机图形处理技术的进步,实现了水平,垂直视角均为360度的球形画面捕捉、拼接—这类球形全景画面的实现,被称为全景摄影,英文为panorama。
广义的全景摄影也包括超宽幅的摄影画面,本文主要讨论前者。
2 校园漫游系统制作的流程在制作广东外语外贸大学南国商学院校园全景漫游系统过程中,主要分为拍摄准备、场景选择、图像拼接、图像后期处理、平台发布等步骤。
2.1 全景拍摄的准备在正式全景摄影前首先要准备好所需的硬件设备,全景摄影主要设备包括:单反,全景相机,鱼眼镜头,全景云台,三脚架等,使用全景相机拍摄相对简单,能省去拼接的步骤,但因其与单反比较成像质量稍差,在大批量制作全景图像且对成像质量要求不高时可采用。
本例中采用两种方案来拍摄,第一种,拍摄地面场景时使用全画幅单反及全景云台;第二种,航拍全景时使用大疆精灵系列无人机。
准备好摄影器材后,需校对好全景云台的节点,保证相机在旋转拍摄时节点和旋转点在垂直方向上为同一垂直线上,调节节点在全景摄影中非常重要,它的准确程度直接影响图片拼接的质量。
2.2选择全景拍摄场景在校园漫游系统中需合理选择拍摄场景,把校园中突出和最具代表性的场景一定要进行拍摄,场景做到尽可能全面,以广外南国商学院为例,校园风景优美具有清新优雅的园林风格,所以我们在选择拍摄场景时,除了把标志性的建筑进行了拍摄还拍摄了校园中较多的亭台楼阁,具体有校门、教学楼、南园、节园、实验楼、日月廊桥、文化广场、图书馆、食堂、运动场等20多个场景(图1)。
krpano-chs介绍

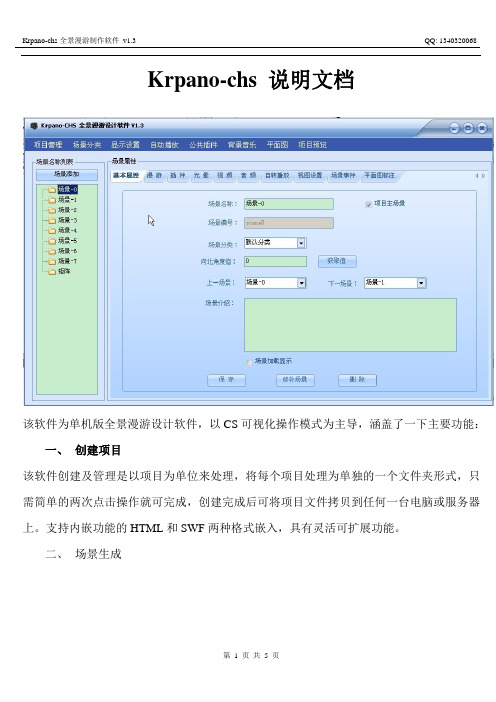
Krpano-chs 说明文档该软件为单机版全景漫游设计软件,以CS可视化操作模式为主导,涵盖了一下主要功能:一、创建项目该软件创建及管理是以项目为单位来处理,将每个项目处理为单独的一个文件夹形式,只需简单的两次点击操作就可完成,创建完成后可将项目文件拷贝到任何一台电脑或服务器上。
支持内嵌功能的HTML和SWF两种格式嵌入,具有灵活可扩展功能。
二、场景生成1、场景生成方式分为两种:单个场景的生成和批量场景的生成2、场景图片类型分为:全景图片、环拍图片和矩阵图片三种类型3、生成场景时可选择相应的分类。
三、场景分类通过KRPANO-CHS软件进行对项目中各个场景进行分类管理,创建项目时,系统自动创建一个默认分类。
通过“场景分类”可以添加、删除、修改分类,前台可以通过分类进行缩略图的显示,平面图的展示(如不同楼层的平面图)。
四、场景漫游创建场景漫游主要有两种:热点或热区1、热点:以图片或动画等标志性的文件作为场景之间的连接。
可通过该软件调整热点的位置,显示角度,透明度等操作。
并且带有热点的鼠标事件,如鼠标点击、鼠标经过,鼠标离开等所要发生的动作命令。
2、热区:在场景中可以通过该软件勾勒出场景区域,作为场景之间的链接,可以实时修改热区的大小,形状,颜色,透明度等属性。
3、如果场景类型为矩阵图,可以将一张地图作为一个场景,从而实现地图的标点、划区域功能。
也可以联系作者,定制专门的地图引擎,实现复杂的地图操作(包含GOOGLE地图、自定义区域地图)QQ:1340320068五、场景插件主要功能在场景中插入图片或FLASH动作,如LOGO图标或其他的标志性标示。
该软件包含两个部分:公共插件和场景插件,公共场景在整个项目中显示,场景插件在单独插件中显示。
通过软件可以动态的修改插件的大小,显示位置,以及插件的鼠标事件。
六、场景光晕(眩光)主要用于增加场景的亮度。
效果如:七、场景视频在场景添加视频功能,实现无缝贴合,效果图:八、场景音频插入场景中视频文件,播放模式:点击播放或加载播放。
基于Krpano的三维全景技术的应用

和互联网结合 ,可以在多种终端使用 , 浏览 随心 。随着三维全景 的发展
普及 ,能够实现 消费者在家 中,在室内就能够直观立体的进行订房 、购 票 、查看感 兴趣 的场馆等等 ,三维全景技术的应用能够为商 家注入新 的 活力 , 促进市场繁荣。
一
、
基于 K r p a n o的 三 维场景空 间的所有图像信息 ,全方位死角 , 三维全景播放经过特殊透
视处理 , 立体感 、沉浸感强烈 。观赏者想看哪里点哪里 , 还可 以给场景 中的一些物品加上热点特写, 用户点击时 , 弹出窗 口 显示该物品的 3 D影 像等详细信息。可以用于网站展示 、 触摸屏一体机、投影 仪、 手机 、 I p a d 等各种终端推广 ,也可以制作光盘纪念品,吸引商家前来参展设点 ,吸 引更多的顾客前来参观购物 。
更加形象直观。三维全景可 以真实再现相关地点的全方位立体场景 ,给
使用者身临其境的感觉 , 较之二维画面更加 细腻真实 ,且三维全景能够
游网站 中都是各大酒店 、 旅 行社 的旅游线路介 绍,却对游客最关心 的景
区资料不够丰富详细 ,不能满足游客需求 。三维全景 的应用 , 让此类 问 题迎刃而解 !三维全景技术为景区带来 了全新的展示手法 ,给景点提供 了实景展示的机会 。三维全景把真实场景搬到网络上 ,游客轻点 鼠标就 可以近距 离浏览景区风光 ,同时还可 以把酒 店住宿环境 、 设 施也真实 的 搬到观众面前 ,充分展现景区魅力 。清晰度高、画面拍摄精美、展示窗 口大 、 超强的交互性结合语音解说将无形的旅游电子商务来说 , 变得 “ 有 形”起来 ,起到最佳的信息传递效果 ,充分激发游客兴趣 , 产生亲身一 探 “ 庐山真面 目”的旅游冲动和热情 。 5 、商场展馆三维全景展示 三维全景图像源 自 对真实场景的拍摄捕捉 ,真实感强烈 。可观看整
基于Pano2VR全景漫游系统的动态交互热点功能实现——以动态“直升机”交互热点制作为例

总 711 期第十三期 2020 年 5 月
河南科技 Henan Science and Technology
信息技术
基于 Pano2VR 全景漫游系统的动态交互热点功能实现
——以动态“直升机”交互热点制作为例
吕 梁1 魏 娟2
(1. 山东传媒职业学院,山东 济南 250000;2. 淄博市电视台,山东 淄博 255000)
(1. Shandong Communication & Media College,Jinan Shandong 250000;2.Zibo City TV Station,Zibo Shandong 255000)
Abstract: In the panoramic roaming project, the interaction between various scenes needs to be realized by the hot⁃ spot function. According to the static state of hotspots, it can be divided into static interactive hotspots and dynamic interactive hotspots. In comparison, dynamic interaction hotspots can attract more public attention than static interac⁃ tion hotspots, and are more in line with public aesthetic needs. This paper used Pano2VR software as a tool to realize the dynamic interactive hotspot function in the panoramic roaming project. Keywords: Pano2VR;dynamic interactive hotspot;dynamic "helicopter" interactive Hotspot
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Krpano功能介绍Krpano的所有标签如下:Crop属性的四个值:0 、0、50、50,表示在加载的图片的0,0位置起,宽50高50裁切出一个图片,供当前使用。
也就是说,可以把好几个图标整合在一张图片上,使用时,调用Crop脚本函数,提供要切割的起始坐标,要切割图片的宽高。
parent属性设置插件的父插件名称Krpano viewer的功能是十分强大和复杂的.本文只介绍系统所用到的几个比较重要的标签=、校园全景漫游的具体实现2.1、将krpano viewer嵌入html网页Krpa~o Viewer提供了swfkrpano.is脚本使用它可以很方便地将krpano viewer嵌入html网页.其使用方法如下:首先引人脚本文件:<script src="swfkrpano.J⋯S></script>接着编写iavascript脚本:1 <script type=”text/javaseript”>2 vat swf=ereateswf(”krpano.swf'’,”krpanoSWFObject”,”3 100%”,”100%”);4 swf.addVariable(”xml”,”scenes-with-imagemap.xml”);5 swf.embed(”krpanoDIV” :6 swf.addVariable(”xml”,”krpano.xml”);7 </script>此段代码的说明为:Var swf=ereateswf0表示可以创建要嵌入的对象swf.addVariable0表示设置xml文件的路径swf.embed(”krpanoDIV”1表示将krpano viewer嵌入到html 元素里。
2.2、设置初始场景在配置文件中的根节<krpano>中添加脚本动作.设置初始要载人的场景<kroano version=”1.0.8”onstart=”loadscene(scene1.null。
MERGE);p1aysound(s1,sound/music.mp3,0,o);”> onstart为Krpano定义的事件.其后跟随的内容为事件的响应脚本。
Loadscene函数表示载入场景.其第一参数为场景名称。
Playsound函数是音频播放插件所提供。
其第二个参数为要播放的音频文件的路径。
2-3构建各个场景本系统所有的场景信息都保存在XML文件中。
当需要载人某个场景时,系统会查找相应的标签,读取配置。
在XML配置文件中.使用<scene>标签构建场景。
具体示例如下:<scene name=”scenename”onstart=’。
action(startscene);”><scene>标签后的name属性是必须的,同时.作为场景的标识.其值必须是全局唯一的。
onstart属性后跟脚本动作代码,表示在场景刚载入时要做的工作。
本例中,onstart属性后为一个名为startscene的动作这个动作中包含一系列的脚本代码来完成一些工作,具体如下:1 <action name=”startscene”>2 set(heading,90);3 showtext([b】要显示的字符】,infostyle);4 action(activatespot,scene3,190);5 playsound(s1,sound/sound.mp3,0,o);6 </action>每个action的name属性值同<scene>标签的n踟e属性一样,也是必需并且全局唯一的.其作用类似于C#语言中的方149法名.方便脚本编程时进行调用在startscene这个动作中.首先设置了视角进入时的水平位置。
在<scene>标签之中,使用<image>标签载人全景图.其代码如下:<image type=”SPHERE”><sphere url=”全景图片路径”/></image>本方案使用的是球面全景图,所以设置tvpe属性为sphere。
~<sphere>标签中的ud属性中设置要加载的全景图片的路径在每个场景中都有若干热点与相邻场景进行互联.点击热点后可以实现场景跳转。
要定义一个热点.需要使用<hotspot>标签。
与其他标签类似.在<hotspot>标签中,也需要对各个属性进行设置2_4设置地图在展示性项目中.导航地图可以使用户方便地知道当前场景的位置,是必不可少的。
本项目导航地图的实现.是在krpano提供的插件功能和脚本编程语言基础上自行实现的地图.以及地图上的热点,都是作为插件存在的。
它们的动态特性.是通过脚本编程实现的。
设置地图的代码如下:1 <plugin name=”map”url=”scenes/map.JPg”keep ”true”2 align=”righttop”x=”一480”y=”0”alpha=”0.8”handeursor=”false’’3 sealechildren=”true”width=”480”height=”360”/><span><plugin></span><plugin>标签的url属性设置要载入的地图图片的路径。
X.v属性设置地图插件在屏幕上所出现的位置。
alpha设置图片的透明度。
width与height 属性设置地图插件的宽高。
当场景跳转时.如果跳转后的场景与前一个场景位于同一地图中.地图不会变化.如果进入到了新的地图场景中.地图会自动更换地图显示,也可以隐藏,可以通过点击导航图按钮实现。
2.5设置地图上的热点为了标明系统所有场景在地图上的位置和当前场景的位置.需要使用地图热点。
每个场景在地图上具有对应的热点标出代表当前场景的热点,其图标与其他场景不同,以示区别。
同时,点击某个热点。
也会跳转到相应的场景中。
这些场景热点也是通过插件方式实现的每个热点都是一个插件.通过设置插件属性实现其各种功能.其配置如下:<plugin name=”插件名”ur1=”插件所用图片的地址”keep=’’true”parent=’’map’’align=’’left”edge=’’center”x=”162’’v:”495”z0rder:=”2”onhover="showtext(想要显示的场景信息)I,onclick=”loadscenefscenel,null,MERGE,BLEND(1));/>其中naine属性设置插件名.这是一个全局唯一的名称url设定默认的供热点使用的图片的路径。
parent属性设置插件的父插件名称2.6设置按钮按钮的作用.通常是点击后出发事件.进而执行一系列的动作。
在krpano中,附带有预定义的按钮,可以实现系统预定义的功能。
也可以使用krpano强大的插件和脚步编程功能.白定义按钮K_~pano预定义的按钮主要包括:全屏,左转,右转,上转,下转,全屏,鼠标样式转换。
其功能的实现也是依靠脚本语句..这些预定义的功能被单独写在一个配置文件中.krpano的主配置文件用<include>标签包含这个配置同时也要注意修改相关的图片路径。
使用方法如下:<include url="butt0n/buttons—png—include.xml”/>。
在引用预定义的按钮配置时.要注意预定义的配置文件和配置文件所引用的文件的相对路径.避免出现错误在本项目中,除了使用预设的按钮外,还需要两个按钮.一个是声音播放按钮,一个是地图显示按钮采用krpano的插件和脚步功能实现。
声音播放按钮的代码为:<plugin name=”sndl”url=”sound/soundonof.png”align=”leftbottom”x=”10”y=”5”alpha=”0.6”scale=”1.0”keep=”true’’onover=”tween(alpha,1);”onout=”tween(alpha,0.6);”crop=”0101501 50”onclick=”switch(soundinterface.mute);switch(crop,010150150,01501501501;”/>Onclick属性设置了关闭或者打开soundinterface插件、默认为播放,当点击后声音停止,并且图标改变为关闭方式,再次点击,播放声音,图标变为播放方式。
地图按钮的代码为:<plugin name=”showmap”keep=”true”url=”daohang.png”visible=”true”align=”rightbottom”onclickA=”set(state,,A,);tween (plugin[map].X,0%);”oncliekB=”set(state,"B3;tween(plugin[map].x,一480);”onclick=”if(state=:,A ,onclickB0,onclickA0);”y=”5”/>。
