DW课程_第05讲-表单
合集下载
DW第五课

图5-1-4
第五课 设置页面布局(一)
2.选择行或列 选择单个或多个行或列,操作步骤如下。 (1)将插入点置于行的左边缘或列的顶部。 (2)当鼠标指针变为选择箭头时,单击以选择单个行或列,或 进行拖动以选择多个行或列,如图5-1-5所示作步骤如下。 (1)在该列中单击。 (2)单击列标题菜单,然后执行“选择列”菜单命令,如图 5-1-6所示。
第五课 设置页面布局(一) 本章要点
☆页面布局设计的常用类型
☆页面布局中表格的使用
☆页面布局中布局表格和单元格的使用
第五课 设置页面布局(一) 具体内容
☆设置网页的配色方案
☆选取、手形和缩放工具的使用
☆插入和编辑水平线、控制水平线的颜色、粗细 ☆新建并设置表格属性,单元格边距、单元格间距、页眉等
☆选择、插入、删除、合并、拆分表格、嵌套表格
第五课 设置页面布局(一)
(2)执行“插入>表格” 菜单命令或在插入栏的 “常用”选项卡中,单击 “表格”按钮,即会出现 “表格”对话框,如图51-1所示。用户可以接受对 话框中现有的值,也可以 输入新的值。 图5-1-1
第五课 设置页面布局(一)
导入和导出表格式数据 用户可以将在其他程序中创建并以分隔文本的格式保存的
样对嵌套表格进行设置,但是,嵌套表格的宽度会受到将其包围
着的表格单元格的限制,如图5-1-15所示。
第五课 设置页面布局(一)
图5-1-15 在一个表格单元格中嵌套表格,操作步骤如下。 (1)单击现有表格中的一个单元格。 (2)执行“插入>表格”菜单命令或者单击插入栏“常用”类别 中的表格按钮,即会出现“插入表格”对话框。 (3)按需要进行设置,完成对话框。单击“确定”即可。
(3)在“导出表格”对话框中,按需要指定导出表格的选项。 (4)单击“导出” ,在出现的“导出表格为”对话框中输入文件 名称。 (5)单击“保存”按钮,即可完成。 选择表格元素 1.选取表格 选择整个表格,单击某个表格单元格,单击表格标题菜单,然后执 行“选择表格”菜单命令。所选表格的下边缘和右边缘出现选择柄, 如图5-1-4所示。
Dreamweaver CC第5章 表单和行为

六、 搜索。搜索(Search)是用于输入一个或多个搜索词的表单对象,可选择菜 单命令【插入】/【表单】/【搜索】来插入搜索表单对象,并可根据需要设置其相关 属 七、 数字。数字(Number)是用于仅输入数字的表单对象,可选择菜单命令
【插入】/【表单】/【数字】来插入数字表单对象,并可根据需要设置其相关属性。
【表单】/【周】来插入周表单对象,并可根据需要设置其相关属性。
5.1 使用表单
5.1.3 插入文本类表单对象
十二、日期。日期(Date)是供用户输入日期(年月日)的表单对象,可选择菜单 命令【插入】/【表单】/【日期】来插入日期表单对象,并可根据需要设置其相关属 性。
5.1 使用表单
5.1.3 插入文本类表单对象
【表单】/【Url】来插入地址表单对象,并可根据需要设置其相关属性。
5.1 使用表单
5.1.3 插入文本类表单对象 五、 Tel。电话(Tel)是用于输入Tel的表单对象,可选择菜单命令【插入】/【表
单】/【Tel】来插入电话表单对象,并可根据需要设置其相关属性。
5.1 使用表单
5.1.3 插入文本类表单对象
5.1 使用表单
5.1.2 插入和设置表单域 选择菜单命令【插入】/【表单】/【表单】,在页面中插入一个表单。在【设计】
视图中,表单轮廓线以红色虚线表示。可根据需要直接在【属性】面板中设置其属性。
5.1 使用表单
5.1.3 插入文本类表单对象 一、 文本。文本(Text)是可以输入单行文本的表单对象,可选择菜单命令【插
5.1 使用表单
5.1.3 插入文本类表单对象
八、 范围。范围(Range)是用于输入仅包含某个数字范围内值的表单对象,可 选择菜单命令【插入】/【表单】/【范围】来插入范围表单对象,并可根据需要设置 其相关属性。
【插入】/【表单】/【数字】来插入数字表单对象,并可根据需要设置其相关属性。
【表单】/【周】来插入周表单对象,并可根据需要设置其相关属性。
5.1 使用表单
5.1.3 插入文本类表单对象
十二、日期。日期(Date)是供用户输入日期(年月日)的表单对象,可选择菜单 命令【插入】/【表单】/【日期】来插入日期表单对象,并可根据需要设置其相关属 性。
5.1 使用表单
5.1.3 插入文本类表单对象
【表单】/【Url】来插入地址表单对象,并可根据需要设置其相关属性。
5.1 使用表单
5.1.3 插入文本类表单对象 五、 Tel。电话(Tel)是用于输入Tel的表单对象,可选择菜单命令【插入】/【表
单】/【Tel】来插入电话表单对象,并可根据需要设置其相关属性。
5.1 使用表单
5.1.3 插入文本类表单对象
5.1 使用表单
5.1.2 插入和设置表单域 选择菜单命令【插入】/【表单】/【表单】,在页面中插入一个表单。在【设计】
视图中,表单轮廓线以红色虚线表示。可根据需要直接在【属性】面板中设置其属性。
5.1 使用表单
5.1.3 插入文本类表单对象 一、 文本。文本(Text)是可以输入单行文本的表单对象,可选择菜单命令【插
5.1 使用表单
5.1.3 插入文本类表单对象
八、 范围。范围(Range)是用于输入仅包含某个数字范围内值的表单对象,可 选择菜单命令【插入】/【表单】/【范围】来插入范围表单对象,并可根据需要设置 其相关属性。
表单

6.1 Dreamwe作
6.1.2.8 创建文件域 选择“插入”→“表单”→ 选择“插入”→“表单”→“文件域”命令。显示 文件域的属性面板。如图所示。其中的“字符宽度” 与“最多字符数”与文本域的意义相同。
6.1 Dreamweaver的表单页面制作 Dreamweaver的表单页面制作
6.1.2.6 创建列表和菜单 选择“插入”→“表单”→“列表/ 选择“插入”→“表单”→“列表/菜单”命令。显 示“列表/ 示“列表/菜单”的属性检查器。在“类型”里有两 个选项:选择“菜单”,则显示下拉菜单;选择 “列表”,则可以确定列表的高度以及是否允许多 选。如图
6.1 Dreamweaver的表单页面制作 Dreamweaver的表单页面制作
第 6 章
Dreamweaver的表单 Dreamweaver的表单
本章知识技能要点: 本章知识技能要点:
表单页面的基本作用 表单对象和表单控件对象的创建及其各个属 性的设置 行为、动作和事件的概念 Dreamweaver中自带的行为及其使用 Dreamweaver中自带的行为及其使用
6.1 Dreamweaver的表单页面制作 Dreamweaver的表单页面制作
在设计视图中,表单轮廓会以红色虚线表示。这一红色的 虚线框将成为所有表单控件的容器。
6.1 Dreamweaver的表单页面制作 Dreamweaver的表单页面制作
6.1.2 创建表单对象 6.1.2.1 创建文本域 选择“插入”→“表单”→ 选择“插入”→“表单”→“文本字段”命令。打 开“输入标签辅助功能属性”对话框,如图所示。 其中的“标签文字”用于设置该文本域的说明文字。
6.4
练习题
1.在文档中创建一个表单页面,效果如下图示。
Dreamweaver CS5.5中文版案例教程第5章

5.6 使用Spry布局对象
5.6.3 使用Spry折叠式面板
折叠构件是一组可折叠的面板,可以将大量内容存储在一个紧凑的空间中。 用户可通过单击该面板上的选项卡来隐藏或显示存储在折叠构件中的内容。 当用户单击不同的选项卡时,折叠构件的面板会相应地展开或收缩。
5.6 使用Spry布局对象
5.6.4 使用Spry可折叠面板
可折叠面板构件是一个面板,可将内容存储到紧凑的空间中。用户单击构件 的选项卡即可隐藏或显示存储在可折叠面板中的内容。
5.7 案例——利用AP Div制作网页下拉菜单
下拉菜单是网页中最常见的效果之一,下拉菜单不仅节省了网页排版的空间, 使网页布局简洁有序,一个新颖美观的下拉菜单更是为网页增色不少。
步骤01 打开素材文件
5.4 插入AP Div
Div元素体现了网页技术的一种延伸,是一种新的网页设计发展方向。有了 Div元素就 可以在网页中实现诸如下拉菜单、图片、文本的各种效果等。另外,使用 Div元素和CSS样 式表也可以实现页面的排版和布局。
5.4 插入AP Div
5.4.1 创建普通AP Div
在Dreamweaver CS5.5中有两种插入AP Div的方法,一种是通过菜单创建, 一种是通过“插入”面板创建。在网页中插入AP Div的具体操作步骤如下。
5.2.2 设置单元格的属性 将光标置于单元格中,该单元格就处于选中状态,此时“属性”面板中显 示出所有允许设置的单元格属性的选项,如图5-23所示。
5.3 导入表格式数据
Dreamweaver可以将在另一个应用程序(如 Microsoft Excel)中创建并以 分隔文本的格式(其中的项以制表符、逗号、冒号或分号隔开)保存的表格 式数据导入到 Dreamweaver 中,并设置为表格格式。
dreamweaver表单部分课件

单选按钮的名称
设置在浏览器中首次载 入表单时单选按钮的选 中状态
2.4 复选框
允许在一组选项中选择多个选项,同一组复 选框每一个复选框按钮的名字各不相同. [插入][表单][复选框]
<p>爱好: <input name="favorite" type="checkbox" id="favorite" value="tiyu" /> 体育
[标签]:在该文本框中输入表单对象的前导文字
[样式]:针对代码视图中的<label>标签而言 [位置]:选择将标签文字放置于表单元素的前面或后面
2.1 文本域
文本域接受任何类型的字母、数字和文本。文本可以单行或多
行显示,也可以以密码的方式显示。
[插入][表单][文本域]
<p>用户名 <input type="text" name="username" id="username" /> </p> <p>密码 <input type="password" name="userpassword" id="userpassword" /> </p> <p>个人简介 <textarea name="memo" cols="30" rows="6" id="memo"></textarea> </p>
value="提交" /> <input type="reset" name="reset" id="reset" value=" 重置" />
DreamweaverCS5自学教程第五课:表格处理.doc

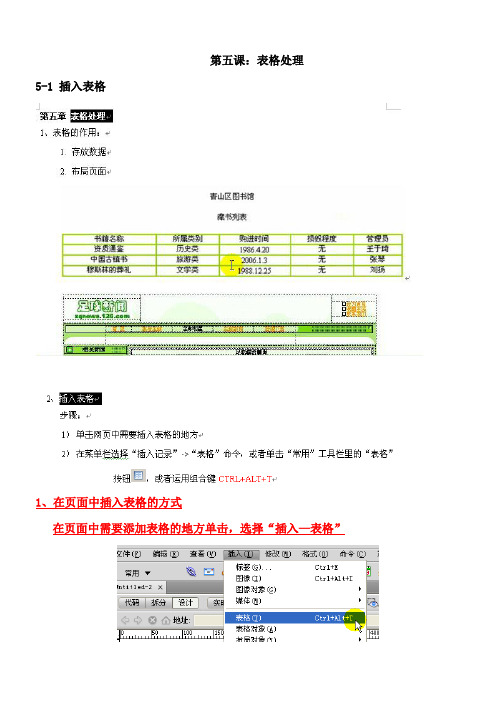
第五课:表格处理
5-1 插入表格
1、在页面中插入表格的方式
在页面中需要添加表格的地方单击,选择“插入—表格”
或在常用面板中选择“表格”图标
2、表格设置项
表格宽度设置单位是像素时,表格的宽度是固定的;
单位是百分比时,表格的宽度与浏览器窗口的宽度保持设置的比例,随窗口变化。
3、单元格的边距和间距
边距就是单元格内部内容与单元格
边框的距离
间距就是单元格边框与表格边框之间
的距离
注:如果添加表格式单元格边距和间距空白不填数字,那么系统默认的数字就是单元格边距为1,单元格间距为2。
单元格边距和单元格间距分别为0时,表格的边框最细。
5-2 创建数据表格
页眉标题功能的设置可以自动加粗单元格内的字体
设置的辅助功能标题是表格在页面中的标题,摘要部分的内容不会显示在网页中。
5-3 实例:明星相册页1
1、表格整体的属性设置
2、表格“行”的属性设置
3、单元格属性设置
注:单元格的宽的单位可以是像素,也可以是百分比。
5-4 实例:明星相册页2
1、表格边框颜色的设置
选中边框,右击显示快捷菜单,选择“编辑标签”
在“标签编辑器”中编辑表格边框的颜色;表格的背景颜色在“常规”项中用同样的方式设置。
《使用Dreamweaver制作网页》之表单的使用

六、教学反思
通过本课学生们的操作过程,反映出一定的问题,在今后的教学中应注重培养学生的观察力,多听多看,不仅要提高专业技能素养,还有不断提升自身的艺术修养,使作品具有一定的观赏性、艺术性及实用性。
(三)能力拓展,完善制作
师:通过之前的分析与操作,小组讨论完成,按钮及文本域部分的制作。
生:单击”插入”栏的”表单”类别中的”按钮”图标。
单击”插入”栏的”表单”类别中的”文本域”图标。
(四)完成作品,相互评价
通过小组合作,最终完成作品,在相互展示作品的同时,不断完善自身能力。
五、总结归纳
总结本节课知识要点,并通过学生作品,归纳不足之处,使学生不断提升自己,增强学生的学习兴趣。
学情分析:通过前几节课的学习,学生已经对表单的功能有了清楚的认识,掌握了表单元素各自的特性,绝大多数学生理论基础扎实,操作能力需通过具体实例制作过程来进一步完善加强。
教学目标:1、通过制作注册页面,能够合理运用表单。
2、根据网页中各部分的功能选择适合的表单元素。
3、通过分析、讨论、操作,培养学生的技能素养;通过小组实验,培养学生的合作意识和探究意识;通过任务驱动的教学模式,使学生在不断解决难题的同时拥有成就感,从而激发学生的学习欲望。
生:先插入表单,再通过表格对表单进行布局。
【自主分析】插入表单的方法:单击”插入”栏的”表单”类别中的”表单”图标。
师:介绍插入文本字段的方法。
【教学展示】单击”插入”栏的”表单”类别中的”文本字段”图标。
师:通过对文本字段的属性设置,请同学们讨论分析如何设置密码部分。
生:单击”插入”栏的”表单”类别中的”文本字段”图标,然后在属性检查器中设置文本域的”类型”为”密码”。
教案设计
《使用Dreamweaver制作网页》之
通过本课学生们的操作过程,反映出一定的问题,在今后的教学中应注重培养学生的观察力,多听多看,不仅要提高专业技能素养,还有不断提升自身的艺术修养,使作品具有一定的观赏性、艺术性及实用性。
(三)能力拓展,完善制作
师:通过之前的分析与操作,小组讨论完成,按钮及文本域部分的制作。
生:单击”插入”栏的”表单”类别中的”按钮”图标。
单击”插入”栏的”表单”类别中的”文本域”图标。
(四)完成作品,相互评价
通过小组合作,最终完成作品,在相互展示作品的同时,不断完善自身能力。
五、总结归纳
总结本节课知识要点,并通过学生作品,归纳不足之处,使学生不断提升自己,增强学生的学习兴趣。
学情分析:通过前几节课的学习,学生已经对表单的功能有了清楚的认识,掌握了表单元素各自的特性,绝大多数学生理论基础扎实,操作能力需通过具体实例制作过程来进一步完善加强。
教学目标:1、通过制作注册页面,能够合理运用表单。
2、根据网页中各部分的功能选择适合的表单元素。
3、通过分析、讨论、操作,培养学生的技能素养;通过小组实验,培养学生的合作意识和探究意识;通过任务驱动的教学模式,使学生在不断解决难题的同时拥有成就感,从而激发学生的学习欲望。
生:先插入表单,再通过表格对表单进行布局。
【自主分析】插入表单的方法:单击”插入”栏的”表单”类别中的”表单”图标。
师:介绍插入文本字段的方法。
【教学展示】单击”插入”栏的”表单”类别中的”文本字段”图标。
师:通过对文本字段的属性设置,请同学们讨论分析如何设置密码部分。
生:单击”插入”栏的”表单”类别中的”文本字段”图标,然后在属性检查器中设置文本域的”类型”为”密码”。
教案设计
《使用Dreamweaver制作网页》之
dreamweaver 课件 第5课

1.11 插件的应用
一、插件的安装
1. 开始——程序——macromedia—— Macromedia Extension Manger, 打开Macromedia扩展管理器。 2.选择Dremweaver8,——点击“安装新 扩展”按钮”。 3.删除插件。
二、使用插件 制作页面中固定的图像效Hale Waihona Puke (浮动广告)1.9 制作表单
表单的主要功能是收集信息,具体 来说就是收集浏览者的信息。通常用于 调查、注册、订购商品等。
一、创建表单 二、插入各种表单域并设置其属性
1.10 模板的应用
一、创建模板
文件——新建——常规——HTML模板
二、定义模板可编辑区域
插入——模板对象——可编辑区域
三、使用模板创建网页
文件——新建——选择“模板”选项卡 ——选择做好的模板——编辑页面 ——保存在站点下,为.htm文件
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
文本框 的列数
<FORM name="form7" method="post" action=""> …… <TEXTAREA name="textarea" cols="40" rows="6">欢迎阅读服务条款协议, 本协议阐述之条款和条件适用于您使用Taobao网站的各种工具和服务。 本服务协议双方为淘宝与淘宝网用户,本服务协议具有合同效力。 淘宝的权利和义务 </TEXTAREA> …… </FORM>
ห้องสมุดไป่ตู้21
学电子商务,上“北财陈博客”看看。搜索“北财陈博客”添加单选按钮
单击【表单】插入栏中的
单选按 钮
按钮
初始值
单选按钮的基本语法 <INPUT type="radio" value="男" checked="checked">
<FORM name="form3" method="post" action=""> <BR>性别: <INPUT name="gen" type="radio" class="input" value="男" checked> <IMG src="images/Male.gif" width="23" height="21">男 …… </FORM> 设置此单选 按钮被选中
29
学电子商务,上“北财陈博客”看看。搜索“北财陈博客”添加按钮
按钮类型可为 button、submit
按钮名称
按钮上的显示 文字
按钮的基本语法 <INPUT type="reset" name="Reset" value=" 重填 ">
30
学电子商务,上“北财陈博客”看看。搜索“北财陈博客”19学电子商务,上“北财陈博客”看看。搜索“北财陈博客”添加密码域
创建一个单行文本字段,在类型中选择密码
初始密码 密码框的基本语法 密码框 <INPUT type="password " value=" 123456 " size="22"> 密码区宽度 <FORM name="form2" method="post" action=""> …… <P>密 码: <INPUT value="123456 " type="password" size="22"> </P> 密码框,22 </FORM> 个字符宽度
18
学电子商务,上“北财陈博客”看看。搜索“北财陈博客”添加单行、多行文本字段
文本框 的名字
多行文本字段的基本语法 <TEXTAREA name="textarea" cols="40" rows="6"> 文本框中的内容 </TEXTAREA> 文本框的行数
6行40个字符宽 度的多行文本域
11
学电子商务,上“北财陈博客”看看。搜索“北财陈博客”典型案例——创建“用户登录” 界面
12
学电子商务,上“北财陈博客”看看。搜索“北财陈博客”典型案例——创建“用户登录” 界面
页面属性,字号为12px,文本颜色“#666666”,,页面背
景为”img/bg.gif” 插入表单,命名为“login”,处理该表单的程序为 check.asp,打开处理程序的方式为_blank
3
学电子商务,上“北财陈博客”看看。搜索“北财陈博客”本讲重点、难点
重点
表单、表单中对象的添加方法
难点
表单属性的理解
4
学电子商务,上“北财陈博客”看看。搜索“北财陈博客”表单简介
注册会员时填写资料的页面 网上购物填写的购物单 搜索引擎界面
注册用户 提供搜索工具
收集信息
设置此复选 <FORM name="form4" method="post" action=""> 框被选中 …… <LABEL> <INPUT type="checkbox" name="cb2" value="talk"checked="checked"> </LABEL>聊天 …… </FORM>
20
学电子商务,上“北财陈博客”看看。搜索“北财陈博客”添加隐藏域
单击【表单】插入栏中的【隐藏域】按钮
隐藏域是指在浏览器上不显示的表单对象,其功能是
保存一些不需要浏览者知道的信息。将光标插入点定 位到要创建隐藏域的位置,然后单击【表单】插入栏 中的【隐藏域】按钮 ,即可创建一个隐藏域,它在 设计视图中显示为 图标。
创建表单
将插入栏切换到表单插入栏,单击其中某个按钮并进
行相应的操作
跳转菜单 文本区域 文本字段 单选按钮组
按钮 文件域 字段集
表单
隐藏域
复选框
列表/菜单
图像域
标签
7
学电子商务,上“北财陈博客”看看。搜索“北财陈博客”设置表单属性
将光标插入点定位到表单中后,其【属性】面板如图
所示,在其中可设置表单的各种属性。
将光标插入点在表单中,右击,弹出菜单中选择对齐
>居中对齐,插入一个2行1列、宽度为554px的表格, 再在第一行中插入一个3行3列、宽度为100%的表格, 设置表格的背景图像为“img/bg.jpg”
13
学电子商务,上“北财陈博客”看看。搜索“北财陈博客”典型案例——创建“用户登录” 界面
14
学电子商务,上“北财陈博客”看看。搜索“北财陈博客”典型案例——创建“用户登录” 界面
在密码的下一行中插入图像域按钮,为“dl.gif”图片
15
学电子商务,上“北财陈博客”看看。搜索“北财陈博客”表单元素的统一格式
指定元素的类型,可 为TEXT、RADIO、 SUBMIT等 控件的名称 控件的初始值
默认选中
22
学电子商务,上“北财陈博客”看看。搜索“北财陈博客”添加单选按钮组
一次性添加多个单选按钮
只能添加垂直方向排列的单选按钮
23
学电子商务,上“北财陈博客”看看。搜索“北财陈博客”添加复选框
单击【表单】插入栏中的【复选框】按钮
复选框名 复选框 复选框值 复选框基本语法 <INPUT type="checkbox" name="cb2" value="talk">
控件是否 被选中
16
学电子商务,上“北财陈博客”看看。搜索“北财陈博客”添加单行、多行文本字段
单行文本字段的创建
多行文本字段的创建
17
学电子商务,上“北财陈博客”看看。搜索“北财陈博客”添加单行、多行文本字段
文本框语法 <INPUT type="text" value="张三" size="20">
<FORM name="form1" method="post" action=""> <P>名 字: <INPUT type="text" value="张三" size="20"> </P> …… 单行文本输入框, </FORM> 字符宽度为20
文本输入框 输入元素 的默认值 文本区的宽度
5
学电子商务,上“北财陈博客”看看。搜索“北财陈博客”表单简介
单选按钮 (RADIO)
单行文本输入 框(TEXT)
密码框 (PASSWORD)
复选框 (CHECKBOX)
下拉列表 (SELECT)
重置按钮 (RESET) 多行文本框 (TEXTAREA)
提交按钮 (SUBMIT)
6
学电子商务,上“北财陈博客”看看。搜索“北财陈博客” 列表框基本语法
26
学电子商务,上“北财陈博客”看看。搜索“北财陈博客”添加列表菜单
设置此输入框最多 只能输入四个符号
出生日期: <INPUT name="byear" value="yyyy" size=4 maxlength=4 > 年 设置“[选择月份]” 选项默认被选中 <SELECT name="bmon"> <OPTION value=" " selected>[选择月份] </OPTION> <OPTION value=0>一月</OPTION> <OPTION value=1>二月</OPTION> …… </SELECT> 月 <INPUT name="bday" value="dd" size=2 maxlength=2 > 日
