.NET4.0 使用GridView控件
.NET4.0 通过代码添加控件

4.0 通过代码添加控件
GridView类是所有GridView控件的抽象,其可以用于创建GridView控件,也可以通过该类的字段和属性对GridView控件进行预定义,或通过该类的方法对控件进行操作。
之前介绍的使用代码创建GridView控件,事实上就是实例化了一个GridView类的对象。
1.在窗体页中添加代码
先在窗体中,添加GridView控件。
然后,在控件中,添加数据表字段内容。
同
2.构造GridView对象
双击Default.aspx.cs文件,并在代码中构造一个GridView控件对象,使用
3.添加GridView事件
用户除了在代码文件中,添加GridView控件对象以外,还可以添加一些对数据进行的操作事件。
例如,编辑数据、删除数据、选择数据记录等,正如在Default.aspx 窗体页中所添加的一些操作内容。
下面来看一下,Default.aspx.cs代码文件中,所有代码内容,并了解窗体页与代
通过GridView控件添加数据内容,可以在窗体页中显示数据表内容。
并且,用户还可以操作窗体页中的表格内容,以达到修改数据库中数据信息。
例如,单击工具栏中的【启动调试】按钮,即可在IE浏览器中显示数据库中数据表的数据信息,如图10-17所示。
图10-17 显示数据表内容
然后,用户可以单击第一条记录后面的【删除】链接,并弹出的“确定要删除吗?”信息,并单击【确定】按钮。
删除成功后,将提示“删除成功!”信息,否则提示“删除失败!”信息,如图10-18所示。
图10-18 删除记录。
gridview控件用法介绍

ASPxGridView属性:概述设置(Settings)<SettingsGridLines="Vertical" : 网格样式 Vertical, Both, NoneShowGroupPanel="True" : 分组面板ShowFooter="True" : 脚注面板ShowFilterRow="True" : 过滤器行ShowHeaderFilterButton="true" : 表头过滤按钮ShowFilterBar :允许显示过滤工具条ShowGroupFooter="VisibleAlways" : 分组脚注面板 Hidden | VisibleIfExpand | Vis ibleAlwaysShowPreview="true" : 预览面板ShowVerticalScrollBar="True" : 垂直滚动条VerticalScrollableHeight="250" : 垂直滚动条/>行为设置(SettingsBehavior)<SettingsBehaviorAllowDragDrop="False" : 允许托拽ColumnResizeMode="Control" : 列宽度调整模式AllowFocusedRow="True" : 鼠标点击选择行AllowSort :允许排序AllowGroup :允许分组autoExpandAllGroups :自动展开所有组ConfirmDelete :允许提交删除AllowMultiSelection :允许选择多行/>分页(SettingsPager)<SettingsPagerPageSize="30" : 分页大小Mode="ShowAllRecords" : 展示模式SEOFriendly="Enabled" : Search engine friendlyPosition="TopAndBottom" : 分页控件位置><Summary AllPagesText="页: {0} / {1} ({2}行)" /></SettingsPager>文本设置(SettingsText)<SettingsTextTitle="标题"EmptyDataRow="无数据"PopupEditFormCaption="编辑"ConfirmDelete="确定删除?"/>Loading 面板设置(SettingsLoadingPanel)<SettingsLoadingPanel Mode="ShowOnStatusBar" />编辑视图设置(SettingsEditing)<SettingsEditingPopupEditFormWidth = "600px"NewItemRowPosition = "Bottom"Mode = "PopupEditForm"/>编辑模式 SettingsEditing.ModeEditForm : 当前行转化为表单,嵌入在行中EditFormAndDisplayRow : 同EditForm,但保留当前行Inline : 在当前行现场编辑PopupEditForm : 弹出窗口编辑行详细设置(SettingDetail)<SettingDetailAllowOnlyOneMasterRowExpanded :允许只展开一列详细信息ShowDetailRow :允许显示详细列表IsDetailGrid :允许显示分组>动态选中某一行:AspxgridView1.Selection.SetSelection(i.true)遍历所有行:声明变量:DataRowView dvFor(int i=0;i< AspxgridView1.VisbleRowCount;i++){选中行提取数据:if(AspxgridView1.Selection.IsRowSelected(i)){行数据集 dv=(DataRowView)AspxgridView1.GetRow(i);}}ASPxGridView样式& 格式---------------------------------------------------------集中式样式<Styles><Header HorizontalAlign="Center" /> : 标题居中对齐<AlternatingRow Enabled="true"/> : 交错行效果<CommandColumn Paddings-Padding="1" /> :</Styles>列样式<dxwgv:GridViewDataTextColumn FieldName="Total" UnboundType="Decimal"> <FooterCellStyle ForeColor="Brown"/></dxwgv:GridViewDataTextColumn>数字日期格式金额<dxwgv:GridViewDataTextColumn FieldName="UnitPrice" ><PropertiesTextEdit DisplayFormatString="c" /></dxwgv:GridViewDataTextColumn>时间<dxwgv:GridViewDataDateColumn Caption="Time" FieldName="Time"> <PropertiesDateEdit DisplayFormatString="HH:mm:ss" /><CellStyle HorizontalAlign="Right" /></dxwgv:GridViewDataDateColumn>图像<Images ImageFolder="~/App_Themes/Glass/{0}/"><CollapsedButton Height="12px" Width="11px" /><DetailCollapsedButton Height="9px" Width="9px" /><PopupEditFormWindowClose Height="17px" Width="17px" /></Images>ASPxGridView分组& 汇总& 排序---------------------------------------------------------间隔分组:将时间日期字段按个性分组,如年、月、日、周、季度、上周、下周.....<dxwgv:GridViewDataDateColumn FieldName="OrderDate" VisibleIndex="3" GroupInd ex="0"><Settings GroupInterval="DateYear"/></dxwgv:GridViewDataDateColumn>汇总<TotalSummary><dxwgv:ASPxSummaryItem FieldName="CompanyName" SummaryType="Count"/> <dxwgv:ASPxSummaryItem FieldName="Total" SummaryType="Sum" DisplayFormat="c"/><dxwgv:ASPxSummaryItem FieldName="Quantity" SummaryType="Min" /><dxwgv:ASPxSummaryItem FieldName="Quantity" SummaryType="Average" /><dxwgv:ASPxSummaryItem FieldName="Quantity" SummaryType="Max" /> </TotalSummary>分组汇总<GroupSummary><dxwgv:ASPxSummaryItem FieldName="Country" SummaryType="Count" /><dxwgv:ASPxSummaryItem FieldName="Quantity" SummaryType="Sum" /><dxwgv:ASPxSummaryItem FieldName="Total" SummaryType="Sum" DisplayFor mat="{0:c}"/></GroupSummary>ASPxGridView 列:---------------------------------------------------------基本列(GridViewDataColumn)<dxwgv:GridViewDataColumn FieldName="Country" VisibleIndex="5" />其他列<dx:GridViewDataTextColumn /> : 文本列<dx:GridViewDataMemoColumn /> : 长文本列<dx:GridViewDataImageColumn /> : 图像列<dx:GridViewDataBinaryImageColumn /> : 二进制图像列<dx:GridViewDataDateColumn /> : 日期列<dx:GridViewDataTimeEditColumn /> : 时间列<dx:GridViewDataComboBoxColumn /> : 组合框列<dx:GridViewDataDropDownEditColumn /> : 下拉框编辑列?<dx:GridViewCommandColumn /> : 命令按钮列<dx:GridViewDataButtonEditColumn /> : 编辑按钮列?<dx:GridViewDataCheckColumn /> : 复选框列<dx:GridViewDataColorEditColumn /> : 色彩列<dx:GridViewDataHyperLinkColumn /> : 超链接列<dx:GridViewDataProgressBarColumn /> : 进度条列<dx:GridViewDataSpinEditColumn /> : SpinEdit列长文本列(GridViewDataMemoColumn)编辑时展现为多行文本框<dx:GridViewDataMemoColumn FieldName="Remarks" Caption="备注"EditCellStyle-BackColor="Yellow" // 行的背景颜色PropertiesMemoEdit-Rows="4" // 添加或是修改时跨行EditFormSettings-ColumnSpan="2" //添加或是修改时跨列/>超链接列(GridViewDataHyperLinkColumn)<dx:GridViewDataHyperLinkColumn FieldName="ArticleId" Caption="查看" > <PropertiesHyperLinkEdit Text="查看" TextFormatString="" /> </dx:GridViewDataHyperLinkColumn>组合框列(GridViewDataComboBoxColumn)<dx:ASPxGridView OnCellEditorInitialize="grid_CellEditorInitialize"><dxwgv:GridViewDataComboBoxColumn FieldName="City" VisibleIndex="2"> <PropertiesComboBox EnableSynchronization="False" EnableIncrementalFiltering ="True" DropDownStyle="DropDown" /></dxwgv:GridViewDataComboBoxColumn></dx:ASPxGridView>protected void grid_CellEditorInitialize(object sender, ASPxGridViewEditorEventArgs e){// 用下拉框展示国家下的所有城市绑定数据源if(grid.IsEditing && e.Column.FieldName != "City" && !grid.IsNewRowEditing){ASPxComboBox combo = e.Editor as ASPxComboBox;string country = (string)grid.GetRowValuesByKeyValue(e.KeyValue, "Country");FillCityCombo(combo, country);}}命令按钮列(GridViewCommandColumn)<dx:ASPxGridView runat="server" KeyFieldName="ID"OnRowDeleting="gv_RowDeleting" OnRowUpdating="gv_RowUpdating" OnRowIn serting="gv_RowInserting"<Columns>一种是添加图片的<dx:GridViewCommandColumn VisibleIndex="0" ButtonType="Image" Caption=操作"><EditButton Visible="True"><Image ToolTip="修改" Url="Images/edit.png" /></EditButton><NewButton Visible="True"><Image ToolTip="新建" Url="Images/new.png" /></NewButton><DeleteButton Visible="true"><Image ToolTip="删除" Url="Images/del.png" /></DeleteButton><CancelButton Visible="True"><Image ToolTip="关闭" Url="Images/cancel.png" /></CancelButton><UpdateButton Visible="True"><Image ToolTip="保存" Url="Images/update.png" /></UpdateButton><ClearFilterButton Visible="true"><Image ToolTip="清空" Url="Images/del2.png" /></ClearFilterButton><HeaderStyle HorizontalAlign="Center" /></dx:GridViewCommandColumn>一种就只这种标准的:<dxwgv:GridViewCommandColumn><EditButton Visible="True" Text="修改" /><DeleteButton Visible="true" Text="删除" /><NewButton Visible="True" Text="新建" /><CancelButton Visible="true" Text="取消" /><UpdateButton Visible="true" Text="保存" /><ClearFilterButton Visible="true" Text="取消过滤" /></dxwgv:GridViewCommandColumn></Columns></dx:ASPxGridView>代码详见《ASPxGridView.DataBind》复选框列<dxwgv:GridViewCommandColumn ShowSelectCheckbox="True"/><dxwgv:GridViewCommandColumn ShowSelectCheckbox="True"><HeaderTemplate><input type="checkbox" onclick="grid.SelectAllRowsOnPage(this.checked);" t itle="选择/放弃选择本页的所有行" /></HeaderTemplate><HeaderStyle HorizontalAlign="Center" /></dxwgv:GridViewCommandColumn>自定义按钮“删除”按钮<dx:GridViewCommandColumn Caption="删除"><CustomButtons><dx:GridViewCommandColumnCustomButton ID="DeleteFile" Text="删除" /> </CustomButtons></dx:GridViewCommandColumn>protected void gv_CustomButtonCallback(object sender, ASPxGridViewCustomBu ttonCallbackEventArgs e){if (e.ButtonID == "DeleteFile"){long fileId = Convert.ToInt64(gv.GetRowValues(e.VisibleIndex, "FileId"));string fileName = gv.GetRowValues(e.VisibleIndex, "FileName").ToString();string filePath = Common.Config.Path.PhysicalUploadFolder + gv.GetRowV alues(e.VisibleIndex, "FilePath").ToString();System.IO.File.Delete(filePath);using (DbFile db = new DbFile())db.DelFile(fileId);ShowData(this.FileBatchId);}}“复制行”按钮<dx:ASPxGridView runat="server" OnCustomButtonCallback="grid_CustomButto nCallback"><Columns><dxwgv:GridViewCommandColumn VisibleIndex="0"><CustomButtons><dxwgv:GridViewCommandColumnCustomButton Text="复制行" ID=" Copy" /></CustomButtons></dxwgv:GridViewCommandColumn></Columns></dx:ASPxGridView>Hashtable copiedValues;protected void grid_CustomButtonCallback(object sender, ASPxGridViewCustomB uttonCallbackEventArgs e){if(e.ButtonID == "Copy"){copiedValues = new Hashtable();foreach(string fieldName in copiedFields)copiedValues[fieldName] = grid.GetRowValues(e.VisibleIndex, fieldNam e);grid.AddNewRow();}}protected void grid_InitNewRow(object sender, DevExpress.Web.Data.ASPxDataI nitNewRowEventArgs e){if(copiedValues != null)foreach(string fieldName in copiedFields)e.NewValues[fieldName] = copiedValues[fieldName];}非绑定列(GridViewDataTextColumn)<dxwgv:GridViewDataTextColumn FieldName="Total" UnboundType="Decimal" /> protected void grid_CustomUnboundColumnData(object sender, DevExpress.Web.ASP xGridView.ASPxGridViewColumnDataEventArgs e){// Total = UnitPrice * Quantityif(e.Column.FieldName == "Total"){decimal price = (decimal)e.GetListSourceFieldValue("UnitPrice");int quantity = Convert.ToInt32(e.GetListSourceFieldValue("Quantity"));e.Value = price * quantity;}}模板列(GridViewDataTextColumn)onhtmlrowcreated="grid_HtmlRowCreated"<dxwgv:GridViewDataTextColumn Name="Percent" Caption="Change" FieldName="Ch ange"><DataItemTemplate><asp:Image ID="changeImage" runat="server" ImageUrl="~/Images/arGreen.gi f" Visible="false" GenerateEmptyAlternateText="True" /><asp:Label ID="changePercent" runat="server" Text="" /><a href="javascript:void(0);" onclick="OnMoreInfoClick(this, '<%# Container.Ke yValue %>')">更多...</a><a href="../pages/download.ashx?path=../uploads/<%#Eval("FilePath")%>&na me=<%#Eval("FileName") %> " >下载</a></DataItemTemplate></dxwgv:GridViewDataTextColumn>protected void grid_HtmlRowCreated(object sender, ASPxGridViewTableRowEventArgs e){if (!grid.IsEditing && e.RowType == DevExpress.Web.ASPxGridView.GridViewRowT ype.Data){// 操作Label 控件Label label = grid.FindRowCellTemplateControl(e.VisibleIndex, null, "changePerc ent") as Label;decimal change = (decimal)grid.GetRowValues(e.VisibleIndex, "Change");label.Text = string.Format("{0:p}", change);// 操作Image 控件System.Web.UI.WebControls.Image img = (System.Web.UI.WebControls.Image) grid.FindRowCellTemplateControl(e.VisibleIndex, null, "changeImage");img.Visible = false;if(change != 0){img.Visible = true;img.ImageUrl = change < 0 ? "~/Images/arRed.gif" : "~/Images/arGreen.gif ";label.ForeColor = change < 0 ? Color.Red : Color.Green;}}}注:模板列中的事件如何写?手工写事件,如btn.OnClick += ...;注:视图模板请参考文档《ASPxGridView.Templates》ASPxGridView 事件RowCreated(创建行数据时触发,类似GridView 的DataItemCreate 事件)protected void grid_HtmlRowCreated(object sender, DevExpress.Web.ASPxGridView.A SPxGridViewTableRowEventArgs e){if(e.RowType != DevExpress.Web.ASPxGridView.GridViewRowType.Data) return;// 设置模板列lable控件值Label label = grid.FindRowCellTemplateControl(e.VisibleIndex, null, "changePercent ") as Label;decimal change = (decimal)grid.GetRowValues(e.VisibleIndex, "Change");label.Text = string.Format("{0:p}", change);// 设置模板列image控件的图像System.Web.UI.WebControls.Image img = (System.Web.UI.WebControls.Image)gri d.FindRowCellTemplateControl(e.VisibleIndex, null, "changeImage");img.Visible = false;if(change != 0) {img.Visible = true;img.ImageUrl = change < 0 ? "~/Images/arRed.gif" : "~/Images/arGreen.gif";label.ForeColor = change < 0 ? Color.Red : Color.Green;}}HtmlRowPrepared(行准备?可在此设置行的展示效果,如背景)protected void grid_HtmlRowPrepared(object sender, ASPxGridViewTableRowEventArg s e){bool hasError = e.GetValue("FirstName").ToString().Length <= 1;hasError = hasError || e.GetValue("LastName").ToString().Length <= 1;hasError = hasError || !e.GetValue("Email").ToString().Contains("@");hasError = hasError || (int)e.GetValue("Age") < 18;DateTime arrival = (DateTime)e.GetValue("ArrivalDate");hasError = hasError || DateTime.Today.Year != arrival.Year || DateTime.Today.Mo nth != arrival.Month;if(hasError) {e.Row.ForeColor = System.Drawing.Color.Red;}}UnboundColumnData (非绑定列数据填充)protected void grid_CustomUnboundColumnData(object sender, DevExpress.Web.ASP xGridView.ASPxGridViewColumnDataEventArgs e){if(e.Column.FieldName == "Total"){decimal price = (decimal)e.GetListSourceFieldValue("UnitPrice");int quantity = Convert.ToInt32(e.GetListSourceFieldValue("Quantity"));e.Value = price * quantity;}}CustomColumnDisplayText(定制列文本展示)protected void grid_CustomColumnDisplayText(object sender, DevExpress.Web.ASPx GridView.ASPxGridViewColumnDisplayTextEventArgs e){if(object.Equals(e.Column, grid.Columns["Size"]))e.DisplayText = GetSizeDisplayText(e.Value);}SummaryDisplayText(合计行文本展示)protected void grid_SummaryDisplayText(object sender, DevExpress.Web.ASPxGridVi ew.ASPxGridViewSummaryDisplayTextEventArgs e) {if(e.Item.FieldName == "Size") {e.Text = GetSizeDisplayText(e.Value);}}HeaderFilterFillItems(自定义过滤器处理逻辑)protected void grid_HeaderFilterFillItems(object sender, ASPxGridViewHeaderFilterEve ntArgs e){if(object.Equals(e.Column, grid.Columns["Total"])) {PrepareTotalFilterItems(e);return;}if(object.Equals(e.Column, grid.Columns["Quantity"])) {PrepareQuantityFilterItems(e);return;}}---------------------------------------------------------回调处理---------------------------------------------------------CustomCallback(Ajax 回调处理)<select id="selGridLayout" onchange="grid.PerformCallback(this.value);" > <option selected="selected" value="0">Country</option><option value="1">Country, City</option><option value="2">Company Name</option></select>protected void grid_CustomCallback(object sender, ASPxGridViewCustomCallbackEven tArgs e){int layoutIndex = -1;if(int.TryParse(e.Parameters, out layoutIndex))ApplyLayout(layoutIndex); // 更换布局}CustomButtonCallback(定制按钮的ajax回调处理)protected void grid_CustomButtonCallback(object sender, ASPxGridViewCustomButton CallbackEventArgs e){if(e.ButtonID != "Copy") return;copiedValues = new Hashtable();foreach(string fieldName in copiedFields)copiedValues[fieldName] = grid.GetRowValues(e.VisibleIndex, fieldName);grid.AddNewRow();}---------------------------------------------------------编辑视图---------------------------------------------------------InitNewRow(新建行的数据初始化处理)protected void grid_InitNewRow(object sender, DevExpress.Web.Data.ASPxDataInitNe wRowEventArgs e){if(copiedValues == null) return;foreach(string fieldName in copiedFields) {e.NewValues[fieldName] = copiedValues[fieldName];}}CellEditorInitialize(编辑器初始化)protected void grid_CellEditorInitialize(object sender, ASPxGridViewEditorEventArgs e){if(grid.IsEditing && !grid.IsNewRowEditing && e.Column.FieldName == "City"){string country = (string)grid.GetRowValuesByKeyValue(e.KeyValue, "Country");ASPxComboBox combo = e.Editor as ASPxComboBox;FillCityCombo(combo, country);combo.Callback += new CallbackEventHandlerBase(cmbCity_OnCallback);}}StartRowEditing(开始编辑)protected void grid_StartRowEditing(object sender, DevExpress.Web.Data.ASPxStartRowEditingEventArgs e){if(!grid.IsNewRowEditing) {grid.DoRowValidation();}}RowValidating (行数据验证)protected void grid_RowValidating(object sender, DevExpress.Web.Data.ASPxDataVali dationEventArgs e){foreach(GridViewColumn column in grid.Columns) {GridViewDataColumn dataColumn = column as GridViewDataColumn;if(dataColumn == null) continue;if(e.NewValues[dataColumn.FieldName] == null) {e.Errors[dataColumn] = "Value can't be null.";}}if(e.Errors.Count > 0) e.RowError = "Please, fill all fields.";if(e.NewValues["FirstName"] != null && e.NewValues["FirstName"].ToString().Lengt h < 2) {AddError(e.Errors, grid.Columns["FirstName"], "First Name must be at least two characters long.");}if(e.NewValues["LastName"] != null && e.NewValues["LastName"].ToString().Lengt h < 2) {AddError(e.Errors, grid.Columns["LastName"], "Last Name must be at least two characters long.");}if(e.NewValues["Email"] != null && !e.NewValues["Email"].ToString().Contains("@")) {AddError(e.Errors, grid.Columns["Email"], "Invalid e-mail.");}int age = 0;int.TryParse(e.NewValues["Age"] == null ? string.Empty : e.NewValues["Age"].ToS tring(), out age);if(age < 18) {AddError(e.Errors, grid.Columns["Age"], "Age must be greater than or equal 1 8.");}DateTime arrival = DateTime.MinValue;DateTime.TryParse(e.NewValues["ArrivalDate"] == null ? string.Empty : e.NewValu es["ArrivalDate"].ToString(), out arrival);if(DateTime.Today.Year != arrival.Year || DateTime.Today.Month != arrival.Month) {AddError(e.Errors, grid.Columns["ArrivalDate"], "Arrival date is required and mu st belong to the current month.");}if(string.IsNullOrEmpty(e.RowError) && e.Errors.Count > 0) e.RowError = "Please, correct all errors.";if (e.NewValues["Name"] == null){e.RowError = "功能名称不能为空,请填写功能名称";return;}if (e.NewValues["Remarks"] == null){e.RowError = "功能备注不能为空,请填写功能备注";return;}}行修改事件 RowUpdatingprotected void gvFunction_RowUpdating(object sender,DevExpress.Web.Data.ASPxDataUpdatingEventArgs e){ = e.NewValues[0].ToString();// 组名称functionModel.Remarks = e.NewValues[1].ToString(); // 组备注functionModel.FunctionId = e.Keys[0].ToString();// IDrmodel = client.FunctionEdit(functionModel);// 返回类型表gvFunction.CancelEdit();//结束编辑状态e.Cancel = true;FunctionDataBind();//更新数据}行添加事件RowInsertingprotected void gvFunction_RowInserting(object sender,DevExpress.Web.Data.ASPxDataInsertingEventArgs e){ = e.NewValues[0].ToString();// 组名称functionModel.Remarks = e.NewValues[1].ToString(); // 组备注rmodel = client.FunctionSubmit(functionModel);// 返回类型表gvFunction.CancelEdit();//结束编辑状态e.Cancel = true;FunctionDataBind();//更新数据}行删除事件RowDeletingprotected void gvFunction_RowDeleting(object sender,DevExpress.Web.Data.ASPxDataDeletingEventArgs e){functionModel.FunctionId = e.Keys[0].ToString();// IDclient.FunctionInfoDelete(functionModel);gvFunction.CancelEdit();//结束编辑状态e.Cancel = true;FunctionDataBind();//更新数据}初始化回调事件 Callbackprotected void callbackPanel_Callback(object sender,DevExpress.Web.ASPxClasses.CallbackEventArgsBase e){strGroupID = e.Parameter.ToString();DataBindInfo();// 初始化页面信息SelectUser();// 查找组里面的所有用户DataCheck();}获取行展开改变事件DetailRowExpandedChangedprotected void gvGroup_DetailRowExpandedChanged(object sender, ASPxGridViewDetailRowEventArgs e){SYSolution_WebUI.ServiceReference.GroupInfo groupInfoModel =(SYSolution_WebUI.ServiceReference.GroupInfo)((ASPxGridView)sender).GetRow(e.VisibleIndex);/ / 获取选中行实体ASPxGridView gv =(ASPxGridView)gvGroup.FindDetailRowTemplateControl(e.VisibleIndex, "gvGroupName"); // 获取模板内aspxgridView ID名称SYSolution_WebUI.ServiceReference.GroupInfo[] model =client.GroupSelUserList("GroupId='" + groupInfoModel.GroupId + "'");// 通过组ID值获取实体对象 if (model[0].UserInfoList != null && gv != null)// 当用用户列表值与子aspxgridView 不为空{gv.DataSource = model[0].UserInfoList; // 子aspxgridView绑定数据源gv.DataBind();}if (model[0].UserInfoList[0].Name == "") // 如果子aspxgridView中的用户列表为空时不显示不展开{gvGroup.SettingsDetail.AllowOnlyOneMasterRowExpanded = false;}}排序事件中重新绑定数据 BeforeColumnSortingGroupingprotected void gvGroup_BeforeColumnSortingGrouping(object sender, ASPxGridViewBeforeColumnGroupingSortingEventArgs e){gvGroup.DetailRows.CollapseAllRows();// 关闭所有DetailoRowgvGroup.DetailRows.ExpandRow(3);}重绑定数据使用时先选中行,再查看 FocusedRowChangedProtected void aspxGridView_FocusedRowChanged(object sender,EventArgs e){}行列绑定数据事件CustomUnboundColumnDataProtected void aspxGridView_CustomUnboundColumnData(object sender,EventArgs e){}.隐藏编辑列,在DataBound事件中protected void ASPxGridView1_DataBound(object sender, EventArgs e) {if(ASPxGridView1.VisibleRowCount>0){//ASPxGridView1.Columns[命令列索引](ASPxGridView1.Columns[4] as GridViewCommandColumn).NewButton.Visible = false;}}。
.NET4.0 绑定控件与数据源控件

4.0 绑定控件与数据源控件微软定义了一系列的控件专门用于显示数据的格式,通过这些控件可以可视化的方式查看绑定数据之后的效果。
这些控件称之为数据绑定控件。
在中,所有的数据库绑定控件都是从BaseDataBoundControl这个抽象类派生的,这个抽象类定义了几个重要属性和一个重要方法:●DataSource属性指定数据绑定控件的数据来源,显示的时候程序将会从这个数据源中获取数据并显示。
●DataSourceID属性指定数据绑定控件的数据源控件的ID,显示的时候程序将会根据这个ID找到相应的数据源控件,并利用这个数据源控件中指定方法获取数据并显示。
●DataBind ()方法当指定了数据绑定控件的DataSource属性或者DataSourceID属性之后,再调用DataBind()方法显示绑定的数据。
在使用数据源时,先尝试使用DataSourceID属性标识的数据源,如果没有设置DataSourceID时才会用到DataSource属性标识的数据源。
也就是说DataSource和DataSourceID两个属性不能同时使用。
在中,主要包含5个数据源控件,如GridView、DataList、Repeator、DetailsView、FormView。
其中,前3个控件用于呈现多列数据,而后面2个控件用于呈现单列数据。
●GridView控件GridView 控件以表的形式显示数据,并提供对列进行排序、分页、翻阅数据以及编辑或删除单个记录的功能。
GridView 控件是 的早期版本中提供的DataGrid 控件的后继控件。
除了添加利用数据源控件功能的新功能,GridView 控件还实现了某些改进。
●DetailsView控件DetailsView控件一次呈现一条表格形式的记录,并提供翻阅多条记录以及插入、更新和删除记录的功能。
DetailsView 控件通常用在主/详细信息方案中,在这种方案中,主控件(如GridView 控件)中的所选记录决定了DetailsView 控件显示的记录。
GridView控件的说明和使用

GridView控件的学习和使用一.数据绑定简介数据绑定就是将数据源中的数据显示到数据服务控件中。
数据源可以是数据库表、数组、集合等。
数据服务控件是专门用于在页面上显示数据的一种控件。
我们将主要介绍GridView控件、DataList控件、Repeater控件。
所有的数据绑定都通过DataBind()函数来实现。
在实现数据绑定的时候,首先要指明数据源,然后再使用DataBind()函数。
GridView1.DataSource = dataset;GridView1.DataBind();二.GridView控件简介GridView控件是2003中DataGrid控件的升级版本,它提供了比DataGrid更强大的功能,同时比DataGrid更加易用。
GridView控件是一个功能强大的控件。
它可以使用数据绑定技术,在数据初始化的时候绑定一个数据源,从而显示数据。
除了能够显示数据外,还可以实现编辑、排序和分页等功能,而这些功能的实现有时可以不写代码或写很少的代码。
三.GridView控件的属性GridView控件的属性很多,总体上可以分为分页、数据、行为、样式等几类。
1)分页:主要是设置是否分页、分页标签的显示样式、页的大小等。
2)数据:设置控件的数据源。
3)行为:主要进行一些功能性的设置,如:是否排序、是否自动产生列、是否自动产生选择删除修改按钮等。
4)样式:设置GridView控件的外观,包括选择行的样式、用于交替的行的样式、编辑行的样式、分页界面样式、脚注样式、标头样式等。
具体属性的解释参见示例演示四. GridView控件的事件GridView控件的事件非常丰富。
当在GridView控件上操作时就会产生相应的事件。
要实现的功能代码就写在相应的事件中。
GridView控件的常用事件主要有:1)PageIndexChanging:当前索引正在改变时触发。
2)RowCancelingEdit:当放弃修改数据时触发。
.net listview用法

.net listview用法在.NET框架中,ListView是一个用于显示和编辑数据项的强大控件。
它允许用户以图形方式显示项目的列表,通常用于显示和编辑数据的表格形式。
以下是关于.NET中ListView控件的用法的详细介绍,包括创建、添加项、列、样式设置以及事件处理等方面的内容。
1. 创建ListView控件:在Windows窗体或其他.NET应用程序中,您可以通过拖放或编程方式创建ListView控件。
通过拖放:•打开窗体设计器。
•在工具箱中找到ListView控件。
•将ListView控件从工具箱拖放到窗体上。
通过编程:ListView myListView =new ListView();myListView.Dock=DockStyle.Fill;this.Controls.Add(myListView);2. 添加列和项:// 添加列myListView.Columns.Add("列1",100);myListView.Columns.Add("列2",150);// 添加项ListViewItem item =new ListViewItem("项目1");item.SubItems.Add("子项1");myListView.Items.Add(item);3. 设置样式和属性:// 显示网格线myListView.GridLines=true;// 选择模式myListView.MultiSelect=false;// 单选myListView.FullRowSelect=true;// 整行选择// 排序myListView.Sorting=SortOrder.Ascending;// 或SortOrder.Descendin g// 列头点击事件myListView.ColumnClick+=new ColumnClickEventHandler(ListView_C olumnClick);4. 处理事件:private void ListView_ColumnClick(object sender,ColumnClickEventAr gs e){// 处理列头点击事件// 可以在此进行排序等操作}5. 编辑和删除项:// 编辑项myListView.SelectedItems[0].Text="新文本";myListView.SelectedItems[0].SubItems[1].Text="新子项文本";// 删除项myListView.Items.Remove(myListView.SelectedItems[0]);6. 数据绑定:// 使用数据绑定List<MyData>dataList =new List<MyData>();// 填充dataListmyListView.View=View.Details;myListView.Columns.Add("列1");myListView.Columns.Add("列2");foreach(MyData data in dataList){ListViewItem item =new ListViewItem(data.Column1);item.SubItems.Add(data.Column2);myListView.Items.Add(item);}以上是ListView控件的一些基本用法。
Gridview控件的使用要点

Gridview控件的使⽤要点在Gridview的使⽤中,需要记住的⼏点:1、在表格的删除、更新等操作中,如何关联数据库的主键。
如有⼀学⽣信息表:有如下⼏个字段:studID--学⽣ID,studNo--学号,studName--姓名,studSex--性别,studScore--成绩。
其中,studID为表的主键。
下⾯有两种⽅法,使Gridview设置和获取表的主键。
⽅法⼀: 使⽤Gridview的“编辑列”中的“字段”对话框,由CommandField⽣成的“删除”按钮,见下⾯的代码:<asp:CommandField ShowDeleteButton="True" />Girdview前台部分页⾯代码如下:<asp:GridView ID="GridView1" runat="server" AllowPaging="True"AutoGenerateColumns="False" onpageindexchanging="GridView1_PageIndexChanging"onrowdatabound="GridView1_RowDataBound" PageSize="5" Width="657px"onrowdeleting="GridView1_RowDeleting"onrowcancelingedit="GridView1_RowCancelingEdit"onrowediting="GridView1_RowEditing" onrowupdating="GridView1_RowUpdating"onrowcommand="GridView1_RowCommand"><PagerSettings FirstPageText="第⼀页" LastPageText="最后页" Mode="NextPrevious"NextPageText="下⼀页" PreviousPageText="上⼀页" /> <Columns> <asp:BoundField DataField="studNo" HeaderText="学号" /> <asp:BoundField DataField="studName" HeaderText="姓名" /> <asp:BoundField DataField="studSex" HeaderText="性别" /> <asp:BoundField DataField="studScore" HeaderText="成绩" /> <asp:CommandField ShowDeleteButton="True" /> <asp:CommandField ShowEditButton="True" /> </Columns><PagerStyle HorizontalAlign="Right" /><HeaderStyle BackColor="#339966" /></asp:GridView>后台代码如下:public partial class gridviewTest : System.Web.UI.Page{protected void Page_Load(object sender, EventArgs e){if (!this.IsPostBack){DBind();}}下⾯的DBind()函数中利⽤Gridview的DataKeyNames属性绑定到数据表的主键。
GridView 样式的美化及应用

GridView 样式的美化及应用作者:王娜朱秀群马强来源:《电脑知识与技术》2012年第28期摘要: 4.0中GridView控件主要用于显示数据库的查询结果。
文中对GridView 控件的样式美化进行了研究,探讨了GridView控件在应用过程中的自动排序及动态添加列等功能,并给出了其实现方法。
经过系统的应用与实践验证,基本实现了预期的效果。
关键词:GridView;class 绑定;事件中图分类号:TP311 文献标识码:A 文章编号:1009-3044(2012)28-6716-03序、更新、删除、选择和分页。
当 GridView 控件绑定到某个数据源控件时,GridView控件可利用该数据源控件的功能并提供自动排序、更新和删除功能,而这些功能的实现有时可以不写代码或写很少的代码。
GridView还引入了一批新的功能强大的视图控件,并为方便开发人员定制编程提供了大量的模板支持。
但这些模板往往不能满足许多特定的要求,本文就对GridView的样式及一些常用功能做了简单的研究。
1 GridView样式1.1 表头样式要改变GridView的表头样式我们可以通过控制列标记内设置来实现,代码如下:然后在css样式表中设置:但这样你会发现表头并未按你的要求居左显示,由于GridView在生成html的时候,表头对应的是th标记,th的默认的样式是居中粗体,即使你定义并在HeaderStyle中应用了样式:text-align:left;,表头依然是居中显示。
这是因为生成时html时该样式是被应用在tr上的,类似:,所以,你这样应用的表头样式是无法生效的。
只有你在样式表中定义了:tr{text-align:left},才可以让表头靠左显示。
1.2 边框样式这样的缺点是不太灵活,如果需要用主题来控制界面样式,而代码中又有这样的语句的话,就不是很合适,利用css提供的机制,可以比较好的解决这个问题,代码如下:然后在css样式表中设置:这样就解决了gridview的边框问题1.3 隔行变色为了提高表格的可阅读性和界面的友好性,GridView一般都采用现在比较流行的隔行改变背景色的效果,也可以通过GridView提供的AlternatingRowStyle属性来控制但常常会出现表格错乱等现象,因此我们采用通过js计算单双行来改变背景色的方法,代码简单且兼容性也较好,代码如下://设置每一行的背景色和事件,循环从1开始而非0,可以避开表头那一行调用:2.4 鼠标经过行变色想要实现很炫的鼠标经过行变色效果只需在GridView的RowDataBound事件中加入如下代码://判断是否为数据行//鼠标悬停把原来颜色赋给C,修改当前颜色为#00ffee//鼠标离开改回原来颜色2 GridView常用功能2.1动态添加列在实际应用中我们经常要在末尾列或任意位置动态的添加列,其实现代码如下://构造一个数据列对象出来//加此数据列进入GridView//或者插入到指定位置2.2 自动序列号有时我们需要对GridView表格显示的结果增加一列自动递增编号列,以标示每一行的序号。
.NET4.0 添加ListView控件

4.0 添加ListView控件添加ListView 控件与添加GridView控件和DataList控件的方法,非常相似。
而只不过该控件与可GridView控件和DataList控件,在显示上有一定的区别。
ListView 控件使用4种不同视图显示项目,如可将项目组成带有或不带有列标头的列,并显示伴随的图标和文本。
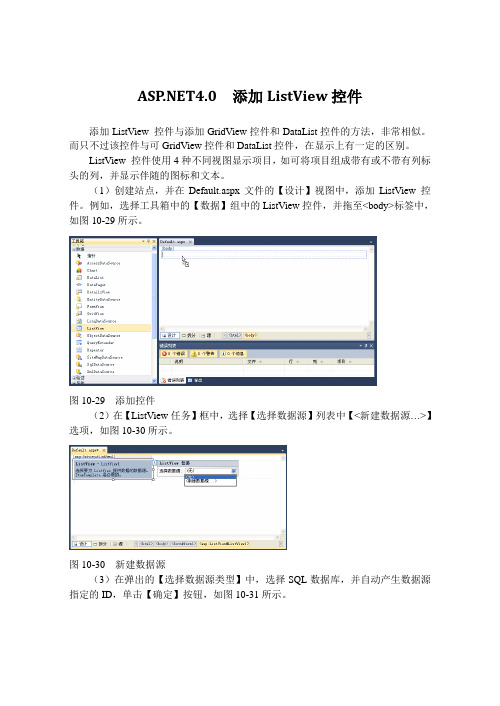
(1)创建站点,并在Default.aspx文件的【设计】视图中,添加ListView 控件。
例如,选择工具箱中的【数据】组中的ListView控件,并拖至<body>标签中,如图10-29所示。
图10-29 添加控件(2)在【ListView任务】框中,选择【选择数据源】列表中【<新建数据源…>】选项,如图10-30所示。
图10-30 新建数据源(3)在弹出的【选择数据源类型】中,选择SQL数据库,并自动产生数据源指定的ID,单击【确定】按钮,如图10-31所示。
图10-31 添加数据源(4)在弹出的【选择您的数据连接】对话框中,在列表中选择已经连接好的数据源,单击【下一步】按钮,如图10-32所示。
图10-32 选择数据源(5)在【配置Select语句】对话框中,选择“指定来自表或视图的列”选项,并选择星号(*),单击【下一步】按钮,如图10-33所示。
图10-33 选择字段列(6)在弹出的【测试查询】对话框中,单击【测试查询】按钮即可显示数据内容,单击【完成】按钮,如图10-34所示。
图10-34 显示查询数据(7)在【ListView任务】框中,单击【配置ListView】链接,如图10-35所示。
图10-35 配置ListView控件(8)在【配置ListView】对话框中,选择【样式】为“蓝调”,并启用【启用分页】复选框,单击【确定】按钮,如图10-36所示。
图10-36 配置ListView控件(9)此时,ListView控件,将显示数据源中的内容,并显示分页按钮等,如图10-37所示。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
4.0 使用GridView控件
在Visual Studio 2010中,用户可以采用可视化的方式为页面插入GridView控件,也可以通过代码的方式插入GridView控件。
1.添加GridView控件
在页面的【设计】视图中选择任意一个段落,然后即可从【工具箱】中选择【GridView控件】,将其插入到页面中,如图10-2所示。
图10-2 插入的GridView控件
2.更改控件外观
通过可视化的方法,可以方便地改变GridView控件的外观,为其应用各种模板样式。
选中GridView控件或将鼠标滑至GridView控件上方,然后即可单击控件右上角的【GridView 任务】按钮,如图10-3所示。
图10-3 单击任务按钮
在弹出的【GridView 任务】菜单中执行【自动套用格式】命令,如图10-4所示。
图10-4 执行【自动套用格式】命令
然后,即可在弹出的【自动套用格式】对话框中选择GridView控件的格式架构,如图10-5所示。
图10-5 选择套用的格式
3.添加数据源
数据绑定控件的最大特点就是允许方便地与数据库中的数据进行绑定,快速显示数据内容。
用同样的方式选择GridView控件,单击其右上角的【GridView 任务】按钮,打开【GridView 任务】菜单。
如果当前的项目已绑定了数据源,则在该菜单中【选择数据源】的菜单中即可显示这些数据源。
否则,开发者可以在【选择数据源】的菜单中选择“<新建数据源>”选项,连接一个新的数据源,如图10-6所示。
图10-6 新建数据源
在弹出的【数据源配置向导】对话框中选择对应的数据源类型,然后即可设置
数据源的编号索引,单击【确定】按钮,如图10-7所示。
图10-7 选择数据源
在弹出的【配置数据源】对话框中单击【新建连接】按钮,建立一个新的数据源连接,如图10-8所示。
图10-8 新建数据源连接
在弹出的【添加连接】对话框中,输入数据库服务器的名称,并选择服务器安全的验证方式,如图10-9所示。
图10-9 设置服务器名和验证方式
在对话框下方选择要添加的数据表,然后单击【测试连接】按钮,如弹出【测试连接成功】的对话框,即可单击【确定】按钮,返回【添加连接】按钮,单击【确定】按钮,确认数据源,如图10-10所示。
图10-10 测试数据源
返回【配置数据源】对话框,然后即可选择已添加的数据源,单击【下一步】按钮,如图10-11所示。
图10-11 选择数据源
在更新的对话框中选择需要导入DataGrid控件的数据列,然后即可生成SQL 语句,单击【下一步】按钮,如图10-12所示。
在更新的对话框中可以单击【测试查询】按钮,对数据库连接进行测试,如图10-13所示。
图10-13 测试查询语句
如连接成功,即可单击【完成】按钮,返回页面的【设计】视图,再次通过GridView控件的【GridView 任务】菜单配置各种选项,完成数据源的添加,如图10-14所示。
图10-14 添加数据源
4.编辑数据列
在GridView类中,允许开发者自行编辑数据列表中的字段,方便地定义字段的显示方式等属性。
首先在【GridView 任务】菜单中选择【编辑列】功能,即可打开【字段】对话框,如图10-15所示。
图10-15 编辑字段
在【字段】的对话框中,分为三个区块,依次包括【可用字段】区块、【选定的字段】区块和【BoundField属性】区块等。
●【可用字段】区块用于显示数据源中所有的可用字段,允许开发者选中其中的字
段,单击【添加】按钮,即可将其插入到GridView控件中。
●【选定的字段】区块用于显示当前已选择的字段,并允许开发者选中这些字段,调
整字段在数据表的先后显示顺序或删除该字段。
●【BoundField属性】区块用于显示当前开发者选定的字段各种属性,例如行为、可
访问性、数据、外观和样式等。
5.添加列
在GridView控件中,开发者除了使用数据源中已包含的数据字段作为控件的列外,还可以另外添加新的数据列,显示其他相关的内容。
在【GridView 任务】菜单中执行【添加新列】命令,然后即可打开【添加字段】对话框,如图10-16所示。
图10-16 添加新的字段
在该对话框中,允许开发者选择要添加的字段类型,然后再根据选定的字段类型显示字段的属性。
其包含以下几种字段,如表10-6所示。
表10-6 添加新字段的类型
在选定字段类型后,即可通过可视化的界面定义字段的各种属性,完成列的添加。
