HTML标签汇总模板.
html标签大全模板_

标签大全模板_此页面能否是列表页或首页?未找到适宜正文内容。
此页面能否是列表页或首页?未找到适宜正文内容。
标签大全模板标签大全模板创立一个文档设置文档标题和其它在网页中不显示的信息设置文档的标题最大的标题预先格式化文本下划线黑体字斜体字打字机风格的字体引用,通常是斜体标签大全模板标签大全模板强调文本(通常是斜体加黑体)加重文本(通常是斜体加黑体)设置字体大小从1到7,颜色使用名字或RGB的十六进制值基准字体标记字体加大加删除线程式码键盘字范例变量向右缩排述语定义地址标记上标字下标字...固定寬度字体(在文件中空白、換行、定位功能有效) ...固定寬度字體(不執行標記符號)...固定寬度小字體...字體顏色...無限增大◆◆◆◆◆◆◆◆◆◆◆◆◆◆(〈格式标志〉)◆◆◆◆◆◆◆◆◆◆◆◆创立一个段落将段落按左、中、右对齐标签大全模板标签大全模板换行插入一个回车换行符从两边缩进文本定义列表放在每个定义术语词前放在每个定义之前创立一个标有数字的列表创立一个标有圆点的列表放在每个列表项之前,若在之间则每个列表项加上一个数字,若在之间则每个列表项加上一个圆点用来排版大块段落,也用于格式化表选项清单目录清单强行不换行水平線(設定寬度)水平居中◆◆◆◆◆◆◆◆◆(〈链接标志表格标志〉)◆◆◆◆◆◆◆◆◆◆◆◆◆◆创立超文本链接创立自动发送电子邮件的链接创立位于文档内部的书签创立指向位于文档内部书签的链接文档中不能被该站点辨识的其它所有链接源的URL定义一个链接和源之间的互相关系◆◆◆◆◆◆◆◆链接标记注解:◆◆◆◆◆◆◆◆◆◆◆◆标签大全模板标签大全模板◆target="..."决定链接源在什么地方显示(用户自定义的名字,_blank,_parent,_self,_top◆rel="..."发送链接的类型◆rev="..."保存链接的类型◆accesskey="..."指定该元素的热键◆shape="..."允许我们使用已定义的形状定义客户端的图形镜像(default,rect,circle,poly◆coord="..."使用像素或者长度百分比来定义形状的尺寸◆tabindex="..."使用定义过的tabindex元素设置在各个元素之间的焦点获取顺序(使用tab键使元素获得焦点)◆◆◆◆◆◆◆◆表格标记注解:◆◆◆◆◆◆◆◆◆◆◆◆创立一个表格表格中的每一行表格中一行中的每一个格子设置表格头:通常是黑体居中文字设置表格格子之间空间的大小设置边框的宽度设置表格格子边框与其内部内容之间空间的大小设置表格的宽度。
html标签大全

html标签大全HTML标签大全。
HTML(HyperText Markup Language)是一种用于创建网页的标准标记语言。
在HTML中,标签是用来定义网页结构和内容的。
本文将介绍一些常用的HTML 标签,以及它们的用法和示例。
1. 文本标签。
`<h1>`~`<h6>`,定义标题,数字表示标题的级别,从大到小依次递减。
`<p>`,定义段落。
`<strong>`,定义加粗文本。
`<em>`,定义斜体文本。
`<u>`,定义下划线文本。
`<br>`,定义换行。
2. 链接标签。
`<a>`,定义超链接,href属性指定链接的地址。
`<img>`,定义图像,src属性指定图片的地址。
3. 列表标签。
`<ul>`,定义无序列表。
`<ol>`,定义有序列表。
`<li>`,定义列表项。
4. 表格标签。
`<table>`,定义表格。
`<tr>`,定义表格行。
`<td>`,定义表格数据单元格。
5. 表单标签。
`<form>`,定义表单,action属性指定表单提交的地址。
`<input>`,定义输入框,type属性指定输入框的类型(文本框、密码框、复选框等)。
`<select>`,定义下拉框。
`<textarea>`,定义多行文本输入框。
`<button>`,定义按钮。
6. 多媒体标签。
`<audio>`,定义音频播放器。
`<video>`,定义视频播放器。
`<iframe>`,定义内联框架,用于嵌入其他网页。
7. 其他标签。
`<div>`,定义文档中的块级元素。
`<span>`,定义文档中的行内元素。
`<meta>`,定义网页的元数据,如字符集、关键词等。
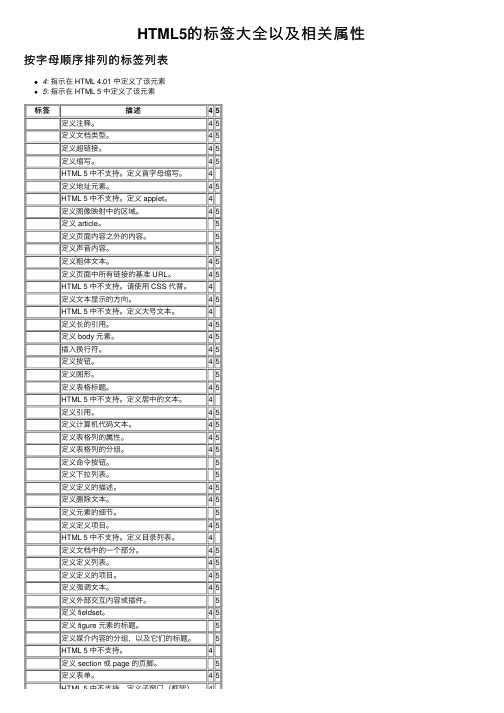
HTML5的标签大全以及相关属性

HTML5的标签⼤全以及相关属性按字母顺序排列的标签列表4: 指⽰在 HTML 4.01 中定义了该元素5: 指⽰在 HTML 5 中定义了该元素标签描述45定义注释。
45定义⽂档类型。
45定义超链接。
45定义缩写。
45HTML 5 中不⽀持。
定义⾸字母缩写。
4定义地址元素。
45HTML 5 中不⽀持。
定义 applet。
4定义图像映射中的区域。
45定义 article。
5定义页⾯内容之外的内容。
5定义声⾳内容。
5定义粗体⽂本。
45定义页⾯中所有链接的基准 URL。
45HTML 5 中不⽀持。
请使⽤ CSS 代替。
4定义⽂本显⽰的⽅向。
45HTML 5 中不⽀持。
定义⼤号⽂本。
4定义长的引⽤。
45定义 body 元素。
45插⼊换⾏符。
45定义按钮。
45定义图形。
5定义表格标题。
45HTML 5 中不⽀持。
定义居中的⽂本。
4定义引⽤。
45定义计算机代码⽂本。
45定义表格列的属性。
45定义表格列的分组。
45定义命令按钮。
5定义下拉列表。
5定义定义的描述。
45定义删除⽂本。
45定义元素的细节。
5定义定义项⽬。
45HTML 5 中不⽀持。
定义⽬录列表。
4定义⽂档中的⼀个部分。
45定义定义列表。
45定义定义的项⽬。
45定义强调⽂本。
45定义外部交互内容或插件。
5定义 fieldset。
45定义 figure 元素的标题。
5定义媒介内容的分组,以及它们的标题。
5HTML 5 中不⽀持。
4定义 section 或 page 的页脚。
5定义表单。
45HTML 5 中不⽀持。
定义⼦窗⼝(框架)。
4HTML 5 中不⽀持。
定义⼦窗⼝(框架)。
4 HTML 5 中不⽀持。
定义框架的集。
4定义标题 1 到标题 6。
45定义关于⽂档的信息。
45定义 section 或 page 的页眉。
5定义有关⽂档中的 section 的信息。
5定义⽔平线。
45定义 html ⽂档。
45定义斜体⽂本。
45定义⾏内的⼦窗⼝(框架)。
45定义图像。
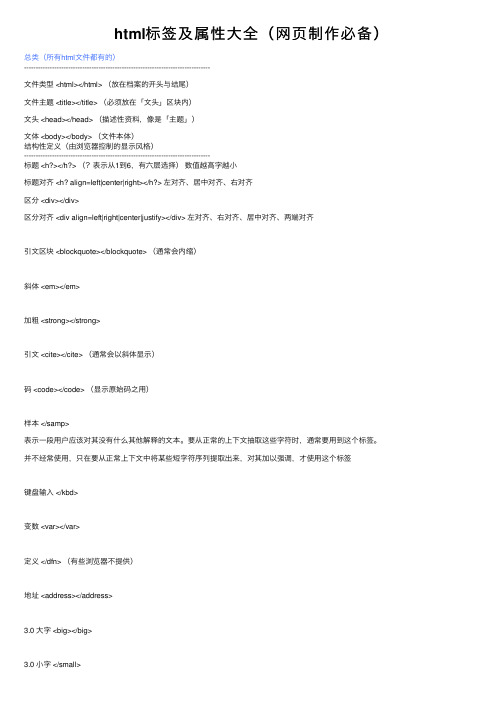
html标签及属性大全(网页制作必备)

html标签及属性⼤全(⽹页制作必备)总类(所有html⽂件都有的)--------------------------------------------------------------------------------⽂件类型 <html></html> (放在档案的开头与结尾)⽂件主题 <title></title> (必须放在「⽂头」区块内)⽂头 <head></head> (描述性资料,像是「主题」)⽂体 <body></body> (⽂件本体)结构性定义(由浏览器控制的显⽰风格)--------------------------------------------------------------------------------标题 <h?></h?> (?表⽰从1到6,有六层选择)数值越⾼字越⼩标题对齐 <h? align=left|center|right></h?> 左对齐、居中对齐、右对齐区分 <div></div>区分对齐 <div align=left|right|center|justify></div> 左对齐、右对齐、居中对齐、两端对齐引⽂区块 <blockquote></blockquote> (通常会内缩)斜体 <em></em>加粗 <strong></strong>引⽂ <cite></cite> (通常会以斜体显⽰)码 <code></code> (显⽰原始码之⽤)样本 </samp>表⽰⼀段⽤户应该对其没有什么其他解释的⽂本。
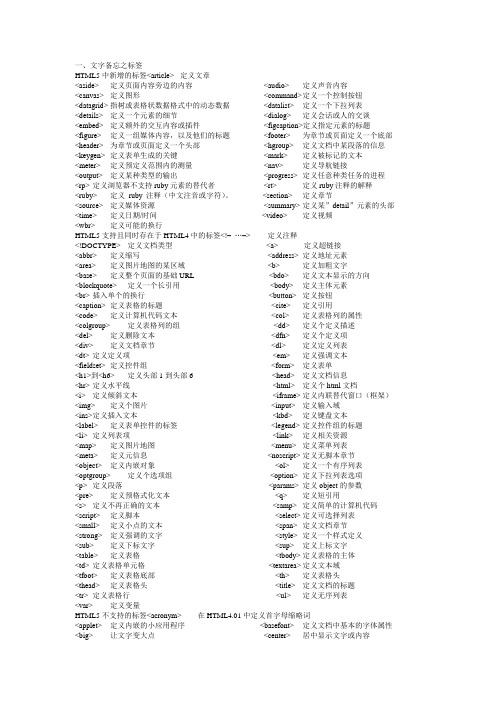
HTML5标签大全(最终整理版)

一、文字备忘之标签HTML5中新增的标签<article> 定义文章<aside> 定义页面内容旁边的内容<audio> 定义声音内容<canvas> 定义图形<command> 定义一个控制按钮<datagrid> 指树或表格状数据格式中的动态数据<datalist> 定义一个下拉列表<details> 定义一个元素的细节<dialog> 定义会话或人的交谈<embed> 定义额外的交互内容或插件<figcaption>定义指定元素的标题<figure> 定义一组媒体内容,以及他们的标题<footer> 为章节或页面定义一个底部<header> 为章节或页面定义一个头部<hgroup> 定义文档中某段落的信息<keygen> 定义表单生成的关键<mark> 定义被标记的文本<meter> 定义预定义范围内的测量<nav> 定义导航链接<output> 定义某种类型的输出<progress> 定义任意种类任务的进程<rp> 定义浏览器不支持ruby元素的替代者<rt> 定义ruby注释的解释<ruby> 定义ruby 注释(中文注音或字符)。
<section> 定义章节<source> 定义媒体资源<summary> 定义某”detail”元素的头部<time> 定义日期/时间<video> 定义视频<wbr> 定义可能的换行HTML5支持且同时存在于HTML4中的标签<!–…–> 定义注释<!DOCTYPE> 定义文档类型<a> 定义超链接<abbr> 定义缩写<address> 定义地址元素<area> 定义图片地图的某区域<b> 定义加粗文字<base> 定义整个页面的基础URL <bdo> 定义文本显示的方向<blockquote> 定义一个长引用<body> 定义主体元素<br> 插入单个的换行<button> 定义按钮<caption> 定义表格的标题<cite> 定义引用<code> 定义计算机代码文本<col> 定义表格列的属性<colgroup> 定义表格列的组<dd> 定义个定义描述<del> 定义删除文本<dfn> 定义个定义项<div> 定义文档章节<dl> 定义定义列表<dt> 定义定义项<em> 定义强调文本<fieldset> 定义控件组<form> 定义表单<h1>到<h6> 定义头部1到头部6 <head> 定义文档信息<hr> 定义水平线<html> 定义个html文档<i> 定义倾斜文本<iframe> 定义内联替代窗口(框架)<img> 定义个图片<input> 定义输入域<ins> 定义插入文本<kbd> 定义键盘文本<label> 定义表单控件的标签<legend> 定义控件组的标题<li> 定义列表项<link> 定义相关资源<map> 定义图片地图<menu> 定义菜单列表<meta> 定义元信息<noscript> 定义无脚本章节<object> 定义内嵌对象<ol> 定义一个有序列表<optgroup> 定义个选项组<option> 定义下拉列表选项<p> 定义段落<params> 定义object的参数<pre> 定义预格式化文本<q> 定义短引用<s> 定义不再正确的文本<samp> 定义简单的计算机代码<script> 定义脚本<select> 定义可选择列表<small> 定义小点的文本<span> 定义文档章节<strong> 定义强调的文字<style> 定义一个样式定义<sub> 定义下标文字<sup> 定义上标文字<table> 定义表格<tbody> 定义表格的主体<td> 定义表格单元格<textarea> 定义文本域<tfoot> 定义表格底部<th> 定义表格头<thead> 定义表格头<title> 定义文档的标题<tr> 定义表格行<ul> 定义无序列表<var> 定义变量HTML5不支持的标签<acronym> 在HTML4.01中定义首字母缩略词<applet> 定义内嵌的小应用程序<basefont> 定义文档中基本的字体属性<big> 让文字变大点<center> 居中显示文字或内容<dir> 定义目录列表<font> 指定字体种类,大小,颜色等<frame> 在框架集中定义独有的窗体<frameset> 定义框架集,包含多个窗体<noframe> 当浏览器不支持框架的时候显示文字<strike> 定义删除线文本<tt> 定义电传打字机文本<u> 定义下划线文字<xmp> 定义格式化的文字HTML5中新增的标签<article> 定义文章<aside> 定义页面内容旁边的内容<audio> 定义声音内容<canvas> 定义图形<command> 定义一个控制按钮<datagrid> 指树或表格状数据格式中的动态数据<datalist> 定义一个下拉列表<details> 定义一个元素的细节<dialog> 定义会话或人的交谈<embed> 定义额外的交互内容或插件<figcaption> 定义指定元素的标题<figure> 定义一组媒体内容,以及他们的标题<footer> 为章节或页面定义一个底部<header> 为章节或页面定义一个头部<hgroup> 定义文档中某段落的信息<keygen> 定义表单生成的关键<mark> 定义被标记的文本<meter> 定义预定义范围内的测量<nav> 定义导航链接<output> 定义某种类型的输出<progress> 定义任意种类任务的进程<rp> 定义浏览器不支持ruby元素的替代者<rt> 定义ruby注释的解释<ruby> 定义ruby 注释(中文注音或字符)。
HTML5标签大全

HTML5标签⼤全可以进⾏省略的标签不允许写结束标记的标签:area(定义图像映射中的区域)、base(为页⾯上的所有链接规定默认地址或默认⽬标)、br、col(为表格中⼀个或多个列定义属性值)、embed(定义嵌⼊的内容,⽐如插件--5)、hr、img、input、keygen、link、meta、param、source、track、wbr可以省略结束标记的标签:li、dt、dd、p、rt、optgroup、option、colgroup、thread、tbody、tr、td、th可以完全省略的标签:html、head、body、colgroup、tbody新增的标签section:页⾯中的⼀个内容区块,⼊章节、页⾯、页脚或页⾯的其他部分、可以和h1、h2...等标签结合起来使⽤,表⽰⽂档结构。
article:表⽰页⾯中⼀块与上下⽂不相⼲的独⽴内容,⽐如⼀篇⽂章。
aside:定义 article 以外的内容。
aside 的内容应该与 article 的内容相关。
header:页⾯中的内容区块或整个页⾯的标题。
footer:页⾯中的内容区块或整个页⾯的脚注。
hgroup:页⾯中的内容区块或整个页⾯的标题进⾏组合。
nav:导航链接的部分。
figure:规定独⽴的流内容(图像、图表、照⽚、代码等等,内容应该与主内容相关,但如果被删除,则不应对⽂档流产⽣影响)。
video:视频。
exp:<video src="url" controls="controls">视频</video>audio:⾳频。
embed:⽤来嵌⼊内容(包括各种媒体)。
mark:变颜⾊,关注。
progress:进度条。
exp:<progress max="100" value="85"></progress>time:定义⽇期或时间,或者两者。
(完整版)html标签大全

<html></html> 创建一个HTML文档<head></head> 设置文档标题和其它在网页中不显示的信息<title></title> 设置文档的标题<h1></h1> 最大的标题<pre></pre> 预先格式化文本<u></u> 下划线<b></b> 黑体字<i></i> 斜体字<tt></tt> 打字机风格的字体<cite></cite> 引用,通常是斜体<em></em> 强调文本(通常是斜体加黑体)<strong></strong> 加重文本(通常是斜体加黑体)<font size="" color=""></font> 设置字体大小从1到7,颜色使用名字或RGB的十六进制值<BASEFONT></BASEFONT> 基准字体标记<big></big> 字体加大<SMALL></SMALL> 字体缩小<STRIKE></STRIKE> 加删除线<CODE></CODE> 程式码<KBD></KBD> 键盘字<SAMP></SAMP> 范例<VAR></VAR> 变量<BLOCKQUOTE></BLOCKQUOTE> 向右缩排<DFN></DFN> 述语定义<ADDRESS></ADDRESS> 地址标记<sup></SUP> 上标字<SUB></SUB> 下标字<xmp>...</xmp>固定寬度字体(在文件中空白、換行、定位功能有效)<plaintext>...</plaintext>固定寬度字體(不執行標記符號)<listing>...</listing> 固定寬度小字體<font color=00ff00>...</font>字體顏色<font size=1>...</font>最小字體<font style ='font-size:100 px'>...</font>無限增大◆◆◆◆◆◆◆◆◆◆◆◆◆◆《〈格式标志〉》◆◆◆◆◆◆◆◆◆◆◆◆<p></p> 创建一个段落<p align=""> 将段落按左、中、右对齐<br>换行插入一个回车换行符<blockquote></blockquote> 从两边缩进文本<dl></dl> 定义列表<dt> 放在每个定义术语词前<dd> 放在每个定义之前<ol></ol> 创建一个标有数字的列表<ul></ul> 创建一个标有圆点的列表<li> 放在每个列表项之前,若在<ol></ol>之间则每个列表项加上一个数字, 若在<ul></ul>之间则每个列表项加上一个圆点<div align=""></div> 用来排版大块HTML段落,也用于格式化表<MENU> 选项清单<DIR> 目录清单<nobr></nobr> 强行不换行<hr size='9' width='80%' color='ff0000'>水平線(設定寬度)<center></center> 水平居中◆◆◆◆◆◆◆◆◆《〈链接标志表格标志〉》◆◆◆◆◆◆◆◆◆◆◆◆◆◆<a href="URL"></a> 创建超文本链接<a href="mailtEMAIL"></a> 创建自动发送电子邮件的链接<a name="name"></a> 创建位于文档内部的书签<a href="#name"></a> 创建指向位于文档内部书签的链接<BASE> 文档中不能被该站点辨识的其它所有链接源的URL<LINK> 定义一个链接和源之间的相互关系◆◆◆◆◆◆◆◆链接标记注解:◆◆◆◆◆◆◆◆◆◆◆◆◆target="..."决定链接源在什么地方显示(用户自定义的名字,_blank,_parent,_self,_top◆rel="..."发送链接的类型◆rev="..."保存链接的类型◆accesskey="..."指定该元素的热键◆shape="..."允许我们使用已定义的形状定义客户端的图形镜像(default,rect,circle,poly ◆coord="..."使用像素或者长度百分比来定义形状的尺寸◆tabindex="..."使用定义过的tabindex元素设置在各个元素之间的焦点获取顺序(使用tab键使元素获得焦点)◆◆◆◆◆◆◆◆表格标记注解:◆◆◆◆◆◆◆◆◆◆◆◆<table></table> 创建一个表格<tr></tr> 表格中的每一行<td></td> 表格中一行中的每一个格子<th></th> 设置表格头:通常是黑体居中文字<table cellspacing=""> 设置表格格子之间空间的大小<table border=""> 设置边框的宽度<table cellpadding=""> 设置表格格子边框与其内部内容之间空间的大小<table width=""> 设置表格的宽度。
HTML重要标签总结归纳

HTML 重要标签: (1)样式/节 ①<style> 实例:<html> <head><style type=”text/css”> h1 { color:red } p { color:blue } </style></head> <body><h1>Header 1</h1> <p>A paragraph.</p></body></html>定义和用法<style> 标签用于为 HTML 文档定义样式信息。
在 style 中,您可以规定在浏览器中如何呈现 HTML 文档。
type 属性是必需的,定义 style 元素的内容。
唯一可能的值是 "text/css"。
style 元素位于 head 部分中。
②<div>HTML <div> 元素是块级元素,它是可用于组合其他 HTML 元素的容器。
<div> 元素没有特定的含义。
除此之外,由于它属于块级元素,浏览器会在其前后显 示折行。
如果与 CSS 一同使用,<div> 元素可用于对大的内容块设置样式属性。
<div> 元素的另一个常见的用途是文档布局。
它取代了使用表格定义布局的老式方法。
使用 <table> 元素进行文档布局不是表格的正确用法。
<table> 元素的作用是显示 表格化的数据。
实例:<html><body> <h3>This is a header</h3><p>This is a paragraph.</p> <div style="color:#00FF00"><h3>This is a header</h3><p>This is a paragraph.</p></div> </body></html>定义和用法 <div> 可定义文档中的分区或节(division/section)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1.html的主体标签<body>…… </body>:格式:<body text="#000000" link="#000000" alink="#000000" vlink="#000000" background="gifnam.gif" bgcolor="#000000" leftmargin=3 topmargin=2 bgproperties="fixed"> 属性描述link 设定页面默认的连接颜色alink 设定鼠标正在单击时的连接颜色vlink 设定访问后连接文字的颜色background 设定页面背景图像bgcolor 设定页面背景颜色leftmargin 设定页面的左边距topmargin 设定页面的上边距bgproperties设定页面背景图像为固定,不随页面的滚动而滚动text 设定页面文字的颜色2.换行标签<br>:3.分段控制标签<p>:<P ALIGN= 参数值>……</p>ALIGN是<p>标签的属性,属性有三个参数left,center,right4.原样显示文字标签<pre> ……</pre>.居中对齐标签<center>……</center>5. 插入水平线标签<hr>:属性功能单位默认值size 设置水平分隔线的粗细pixel(像素) 2width 设置水平分隔线的宽度pixel(像素)、% 100%align 设置水平分隔线的对齐方式centercolor 设置水平分隔线的颜色blacknoshade 取消水平分隔线的3d阴影6. 署名标签<address> :<address>……</address>标签之间的文字显示效果是斜体字。
7. 插入特殊符号:特殊或专用字符字符代码特殊或专用字符字符代码< < © ©> > ××& & ® ®" " 空格 8. 标题文字标签<hn>:格式:<hn align=参数〉标题容</hn>R取值1~6值越大字体越小,align属性其参数为left(左),enter(中),right (右)。
<hn>标签本身具有换行的作用,标题总是从新的一行开始。
9. 文字格式控制标签<FONT>……</font>:格式:<font face=值1 size=size的取值为1~7 color=值3〉文字</font>属性使用功能默认值face 设置文字使用的字体宋体size 设置文字的大小 3color 设置文字的颜色黑色10. 特定文字样式标签:(1) 粗体标签<b>: 放在<b>与</b>标签之间的文字将以粗体方式显示。
(2) 斜体标签<i>: 放在<i>与</i>标签之间的文字将以斜体方式显示。
(3) 下划线标签<u>: 放在<u>与</u>标签之间的文字将以下划线方式显示。
11.无序列表<UL>:<LI>的属性type有三个选项,这三个选项都必须小写:disc实心圆(默认)circle空心圆square小方块格式1:<UL type=circle > <LI>第一项<LI>第二项<LI>第三项</UL> 格式2<ul><li type=disc>第一项<li type=circle>第二项<li type=square>第三项</ul>12. 有序列表<OL>:<ol>的两个属性type和start来完成的。
start=编号开始的数字,,在<li>标签中设定value ="n"改变列表行项目的特定编号。
格式1<ol type=编号类型start=value><li>第1项<li>第2项<li>第3项</ol> 格式2<ol><li>第1项<li value=”n”>第2项<li>第3项</ol>13. 图像插入标签<img>:格式:<img src="logo.gif" width=100 height=100 hspace=5 vspace=5 border=2 align="top"alt="Logo of PenPals Garden" lowsrc="pre_logo.gif">属性描述Src 图像的url的路径alt 提示文字width 宽度通常只设为图片的真实大小以免失真,改变图片大小最好用图像工具.height 高度通常只设为图片的真实大小以免失真,改变图片大小最好用图像工具.dynsrc avi文件的url的路径loop 设定avi文件循环播放的次数loopdelay 设定avi文件循环播放延迟start 设定avi文件的播放方式lowsrc 设定低分辨率图片,若所加入的是一很大的图片,可先显示图片。
usemap 映像地图align top上对齐.middle居中对齐.bottom下对齐.left左对齐.right右对齐border 边框hspace 水平间距vspace 定义图像顶部和底部的空白。
vlign 垂直间距14. 建立超的标签为<A>和</A>:格式为:<A HREF="资源地址" TARGET="窗口名称" TITLE="指向连接显示的文字">超名称</A>target可能的值有:_blank 打开一个新窗口_parent 显示在上一层窗口中_top 显示在最上层窗口name 显示在名字叫name的窗口中_self 显示在当前窗口,缺省的属性1.书签:定位标记名<a na me=“定位标记名”> 。
跳到要访问的容<a href= “#定位标记名”>2.外部:格式:<a href="网址">3.:语法:<a href=“mailto:E-mali 地址& subject=主题">描述文字</a><a href="mailto:?cc=benbenmao163.&Subject=早安&bcc=ab.c&Body= 早安,祝你度过一个快乐的早晨!">向好友发送(抄送小)</a>的参数参数描述subject 电子主题cc 抄送收件人body 主题容bcc 暗送收件人4.15.建立表格<table>...</table>:标签描述<table>...</table> 用于定义一个表格开始和结束<th>...</th> 表格中的文字将以粗体显示,<th>标签必须放在<tr>标签<tr>...</tr> 一组行标签可以建立多组由<td>或<th>标签所定义的单元格<td>...</td> 一组<td>标签将将建立一个单元格,<td>标签必须放在<tr>标签a)<table>标签属性:属性描述border :表格的边框。
cellspacing:单元格间距。
cellpadding :单元格衬距。
width:表格的宽度。
width的取值还可以使用百分比height:表格的高度,取值方法同widthbgcolor:表格的背景色。
<td>单元格也可有此属性。
background:表格的背景图。
<td>也有此属性。
bordercolor:表格的边框颜色,取值同bgcolor。
bordercolorlight:亮边框颜色,亮边框指表格的左边和上边的边框。
bordercolordark:暗边框颜色,暗边框指表格的右边和下边的边框。
align:表格的对齐方式,值有left、center、right。
b)<tr>标签的属性<TR> 的参数设定(常用):<tr align="RIGHT" valign="MIDDLE" bgcolor="#0000FF" bordercolor="#FF00FF" bordercolorlight="#808080" bordercolordark="#FF0000"> 属性描述align 行容的水平对齐valign 行容的垂直对齐bgcolor 行的背景颜色bordercolo 行的边框颜色bordercolorlight 行的亮边框颜色bordercolordark 行的暗边框颜色c)<th>和<td>的属性属性描述width/height 单元格的宽和高,接受绝对值(如80)及相对值(如80%)。
colspan 单元格向右打通的栏数rowspan 单元格向下打通的列数align 单元格字画位置(水平),可选值为:left, center, rightvalign 单元格字画位置(垂直),可选值为:top, middle, bottombgcolor 单元格的底色bordercolor 单元格边框颜色bordercolorlight 单元格边框向光部分的颜色bordercolordark 单元格边框背光部分的颜色background 单元格背景图片d)跨行跨列属性跨多列的语法:<th colspan=#><td colspan=#>跨多行的语法:<th rowspan=#><td rowspan=#>5.16. 框架集<frameset>控制属性描述border 设置边框粗细,默认是5象素.bordercolor 设置边框颜色frameborder 指定是否显示边框:"0"代表不显示边框,"1"代表显示边框cols 用"象素数" 和"%"分割左右窗口,"*"表示剩余部分rows 用"象素数" 和"%"分割上下窗口,"*"表示剩余部分framespacing="5" 表示框架与框架间的保留空白的距离noresize 设定框架不能够调节,只要设定了前面的,后面的将继承6.17.框架窗口<frame>属性描述src 指示加载的url文件的地址bordercolor 设置边框颜色frameborder 指示是否要边框,1显示边框,0不显示(不提倡用yes 或no)border 设置边框粗细name 指示框架名称,是连结标记的target所要的参数noresize 指示不能调整窗口的大小,省略此项时就可调整,scrolling 指示是否要滚动条,auto根据需要自动出现,Yes有,No无marginwidth 设置容与窗口左右边缘的距离,默认为1marginheight 设置容与窗口上下边缘的边距,默认为1width 框窗的宽及高默认为width="100" height="100"align 可选值为left, right, top, middle, bottom7.18.浮动窗口<iframe> 的参数设定格式:<iframe src="iframe.html" name="test" align="MIDDLE" width="300" height="100" marginwidth="1" marginheight="1" frameborder="1" scrolling="Yes">属性含义src 浮动窗框中的要显示的页面文件的路径,可以是相对或绝对。
