应用引导路径动画的技巧
AE中的路径动画应用

AE中的路径动画应用路径动画是Adobe After Effects (AE)软件中一个非常强大且常用的特效。
通过路径动画,我们可以将图形、文字或其他元素沿着一条预定义的路径进行移动,从而创造出更加生动且吸引人的动画效果。
在本篇教程中,我将向大家介绍如何在AE中应用路径动画,以及一些相关的技巧和注意事项。
第一步,首先需要在AE中创建一个新的合成。
在菜单栏中选择"文件",然后选择"新建",接着选择"合成"。
在弹出的对话框中,设置合成的宽度、高度、帧率等参数,并确定后即可创建一个新的合成。
第二步,导入需要添加路径动画的图形或文字素材。
在AE的项目面板中,右键点击空白处,选择"导入文件"。
然后找到你想要导入的素材文件,在对话框中选择并导入。
第三步,将素材添加到合成中。
将导入的素材拖动到时间轴窗格中的合成图层中,使其成为一个图层。
第四步,选择路径工具。
在AE的工具栏中,找到并点击路径工具。
该工具通常位于工具栏的左下角,形状类似于一个钢笔。
第五步,绘制路径。
将鼠标移动到合成的预览窗口内,点击并拖动鼠标,以绘制路径。
你可以按住Shift键来保持路径的直线或45度角。
完成绘制后,你会在时间轴窗格中的合成图层上看到一个路径图层。
第六步,将素材关联到路径。
选择合成图层,在菜单栏中选择"动画",然后选择"关联走向对象"。
在弹出的对话框中,选择刚刚绘制的路径图层,确定后即可。
第七步,调整路径动画的属性。
在时间轴窗格中展开合成图层,你会看到一个名为"路径"的属性。
通过调整路径属性中的起点、终点、曲线等参数,你可以控制素材沿着路径的移动方式和速度。
你还可以在时间轴上调整关键帧,以创建更复杂的运动效果。
第八步,预览并调整路径动画。
点击时间轴窗格中的播放按钮,预览路径动画的效果。
如果需要调整路径或动画的属性,可以回到之前的步骤进行修改。
AE中的路径动画技巧 细化图形和文本的运动

AE中的路径动画技巧:细化图形和文本的运动在Adobe After Effects (AE)软件中,路径动画是一种常用的技巧,可以通过定义路径来控制图形和文本的运动。
这种技术可以为你的作品增添更多的创意和动感。
下面我将与大家分享一些AE中的路径动画技巧,以便细化图形和文本的运动效果。
一、编辑路径1. 创建一个形状图层或文本图层,并在时间轴上选中该图层。
2. 点击图层面板中的“添加”按钮,并选择“形状路径”或“文本路径”。
这将在图层上创建一个路径。
3. 选择路径工具,在预览窗口中对路径进行编辑。
你可以添加顶点、曲线,或者调整路径的形状和方向等。
二、路径动画1. 确保你的路径已经制作完毕,并在时间轴上选中该图层。
2. 在关键帧位置,调整路径的形状或位置,以定义起始状态。
3. 将时间轴光标拖动到适当的位置,并修改路径以达到预期效果。
你可以添加、删除或调整路径上的顶点,或者使用钢笔工具调整曲线。
4. 按下“U”键显示关键帧快捷方式,然后将关键帧添加到路径中。
5. 在时间轴上移动光标,调整路径以实现平滑的动画效果。
你还可以使用缓动和变形工具来调整图层的运动速度和曲线。
三、引导图层1. 创建一个图层,它可以是形状图层、文本图层或其他类型的图层。
2. 在图层属性中找到“引导图层”选项,并将其设置为你希望其它图层跟随的路径图层。
3. 确定路径的起始和结束位置,并加入关键帧使其动起来。
4. 选中需要跟随路径的图层,并调整其位置和角度以适应路径。
四、路径遮罩1. 创建一个形状图层并选择“路径”。
2. 在图层属性中找到“路径遮罩”的选项,并将其设置为你希望遮罩的层。
3. 调整路径的形状和属性以实现所需的遮罩效果。
五、文本路径1. 创建一个文本图层,并将光标放置在文本图层上。
2. 选择“文本工具”,然后在文本框中输入你想要的文本。
3. 在图层属性中找到“文本路径”的选项,并将其设置为你希望文本沿着的路径。
4. 调整路径的形状和位置,以实现文本沿路径运动的效果。
3DMAX中的路径动画和轨迹编辑技巧

3DMAX中的路径动画和轨迹编辑技巧3DMAX中的路径动画和轨迹编辑技巧【引言】在3DMAX中,路径动画和轨迹编辑是实现物体运动和动画效果的重要技巧。
通过巧妙地运用路径动画和轨迹编辑,可以赋予物体以自然流畅的运动轨迹,增强动画效果的真实感和吸引力。
本文将介绍在3DMAX软件中进行路径动画和轨迹编辑的技巧和注意事项。
【一、路径动画】路径动画是指物体在预设路径上进行运动的动画效果。
以下是在3DMAX中进行路径动画的步骤:1. 创建路径:首先,在3DMAX中选择创建路径的工具,比如线或曲线工具,绘制出路径。
路径的形状和曲线可以根据需要自由调整。
2. 创建物体:在路径上创建一个物体,比如一个小车或人物,用来进行路径动画。
3. 绑定路径:选中物体后,在属性编辑器中选择路径动画,将物体与路径进行绑定。
4. 设定关键帧:在时间轴上选择物体移动的起点和终点,然后设置关键帧。
可以通过拖拽关键帧来控制物体在路径上的运动速度和方向。
5. 调整路径动画:根据需要,可以对路径动画进行微调,如改变物体在路径上的停留时间、速度变化等。
还可以添加缓冲曲线,使物体运动更加平滑流畅。
【二、轨迹编辑】轨迹编辑是指对路径上的关键帧进行编辑,调整物体运动的路径和运动方式。
以下是在3DMAX中进行轨迹编辑的技巧:1. 空间曲线编辑器:通过打开空间曲线编辑器,可以对路径上的关键帧进行精确调整。
在曲线编辑器中,可以对关键帧的位置、速度、加速度等参数进行编辑,实现对物体运动轨迹的精细控制。
2. 轨迹叉:在3DMAX的视窗中,选中物体,可以看到轨迹叉的显示。
通过调整轨迹叉,可以改变物体在路径上的运动方向和角度。
3. 轨迹偏移:在路径动画中,选择物体并打开轨迹偏移工具,可以对物体的运动路径进行偏移调整。
这样可以使多个物体在同一路径上运动,但运动轨迹互不干扰。
4. 约束工具:利用3DMAX中的约束工具,可以对物体进行约束控制,实现更加复杂的运动效果。
PPT中的路径动画与自定义动画技巧

PPT中的路径动画与自定义动画技巧在当今的演示文稿制作中,PPT 已经成为了不可或缺的工具。
而要让 PPT 更加生动、吸引人,动画效果的运用就显得至关重要。
其中,路径动画和自定义动画是两个强大的功能,能够为PPT 增添不少亮点。
路径动画,简单来说,就是让对象沿着特定的路径进行移动。
这就像是给对象规划了一条专属的“行动路线”,让它按照我们设定的轨迹出现、移动或者消失。
比如说,我们想要展示一颗流星划过夜空,就可以使用路径动画来实现。
通过设置流星的移动路径,调整速度和缓动效果,就能让这颗流星看起来更加逼真、自然。
路径动画的一大优势在于它能够引导观众的注意力。
在一个页面中有多个元素时,我们可以通过路径动画让重点元素按照特定的路径移动,从而吸引观众的目光,突出重点内容。
而且,路径动画还能够创造出一种动态的视觉流程,让整个页面的内容展示更加有条理。
要设置路径动画,首先选中需要添加动画的对象,然后在“动画”选项卡中找到“添加动画”,选择“动作路径”。
这里提供了多种预设的路径,如直线、曲线、圆形、多边形等等。
如果预设的路径不符合我们的需求,还可以自定义路径。
只需要点击“自定义路径”,然后用鼠标在页面上绘制出想要的路径即可。
在绘制路径时,要注意路径的合理性和流畅性。
尽量避免过于复杂和曲折的路径,以免让观众感到眼花缭乱。
同时,还可以通过调整路径的起点和终点,以及路径的长度和方向,来达到最佳的动画效果。
除了路径的设置,速度和缓动效果的调整也非常重要。
速度决定了对象移动的快慢,而缓动效果则可以让对象的移动更加自然。
比如,我们可以设置对象在开始时缓慢移动,然后逐渐加快速度,或者在结束时慢慢减速停止,这样能够营造出一种更具真实感的动态效果。
自定义动画则是更加灵活和多样化的动画设置方式。
它允许我们对对象的进入、强调、退出等效果进行详细的定制。
比如,我们可以设置对象的进入方式为淡入、飞入、缩放等,强调效果为闪烁、变色、放大缩小等,退出方式为淡出、飞出、消失等。
AE中的动画路径控制技巧

AE中的动画路径控制技巧在Adobe After Effects(简称AE)中,动画路径控制是制作高级动画效果的重要技巧之一。
通过掌握一些基本的路径控制技巧,可以实现更加复杂和吸引人的动画效果。
本文将介绍一些在AE中使用的动画路径控制技巧,帮助读者提升动画制作的能力。
1. 创建路径在AE中,可以使用形状图层或者是已有图层的路径作为动画路径。
首先,在图层上点击“描边”按钮,然后可以使用画笔工具或形状工具创建路径。
也可以选择已经存在的路径,如文字轨迹等。
2. 应用路径到动画选择需要进行路径动画的图层,在“动画”菜单中选择“添加表达式”>“Position”,然后拖动路径图层到“位置”属性框上。
这样,路径就被应用到该图层的动画上了。
3. 调整路径动画速度在AE中,默认情况下,路径动画的速度是均匀的。
然而,有时候我们可能需要调整动画速度,让某些部分的运动更快或更慢。
为了实现这一点,可以调整路径图层上的贝塞尔曲线点的位置。
通过将曲线拉长或缩短来改变动画速度。
4. 添加控制点有时候,我们需要在路径上添加额外的控制点,以更好地控制动画效果。
可以通过在路径上单击并拖动鼠标来创建新的顶点。
这样可以在路径上添加更多的控制点,从而实现更复杂的动画效果。
5. 使用属性调整路径动画在AE中,可以使用图层的属性来调整路径动画。
例如,可以使用旋转属性来使图层随着路径的运动而旋转;可以使用缩放属性来改变图层的大小。
通过调整属性的值,可以为路径动画添加更多的细节和个性。
6. 路径动画与遮罩在AE中,可以将路径动画与遮罩结合使用,以创造更多的变化。
可以使用遮罩来限制路径动画的显示范围,或者使用遮罩来为路径动画添加更多的效果。
通过将图层与遮罩组合,可以实现更加独特和有趣的动画效果。
7. 使用图层样式图层样式是AE中一种非常有用的功能,可以为图层添加多种效果,例如阴影、发光、描边等。
在路径动画中,可以通过添加图层样式来进一步改善动画效果。
AE中的自定义路径动画技巧

AE中的自定义路径动画技巧自定义路径动画是Adobe After Effects(AE)中一项非常有趣且强大的功能。
通过使用路径工具和关键帧动画,您可以创建出更加独特、灵活的动画效果。
下面将为您介绍一些在AE中使用自定义路径动画的技巧和方法,希望能够帮助您更好地应用这一功能。
1. 创建路径首先,打开AE并创建一个新的合成。
在工具栏中找到选择路径工具,该工具通常位于画笔工具的下方。
使用路径工具绘制您想要的路径,可以是任意形状、曲线或文字轮廓。
完成绘制后,您可以对路径进行调整,包括修改形状和曲率。
2. 应用路径到图层在AE中,您可以将路径应用到图层以创建路径动画。
在合成窗口中选择您想要应用路径的图层,然后点击“图层”菜单中的“路径”选项,并选择“新建路径”。
接下来,选择您之前创建的路径,并点击“确定”。
3. 设置关键帧选择路径图层后,您可以在时间轴上选择合适的位置设置关键帧。
点击时间轴上的“图层”按钮,选择“转换”并点击“位置”选项。
然后,您可以通过移动关键帧来调整图层的位置,从而使其沿着路径动画。
您也可以在关键帧上调整图层的旋转和缩放,以实现更多样化的效果。
4. 添加动画效果除了沿着路径移动图层外,您还可以添加其他动画效果来增加视觉效果。
在时间轴中选择图层,在效果控制窗口中找到并选择您想要的动画效果。
例如,您可以在特效库中找到“位移”效果,通过调整参数来控制图层在路径上的动画行为。
5. 路径遮罩在一些情况下,您可能希望仅将动画应用于路径上的特定部分,同时保持图层的其他部分不受影响。
这时,您可以使用路径遮罩来实现这一目的。
在图层上创建一个遮罩,并选择路径工具来定义您想要的路径形状。
然后,将这个遮罩应用到图层上,仅对路径上的部分进行动画处理。
6. 轨迹控制点AE中的路径动画还有一个有趣的功能,就是可以使用轨迹控制点来调整动画路径。
选择路径图层,并点击“图层”菜单中的“路径”选项,选择“跟踪”。
然后在预览窗口中将控制点拖动到新的位置,图层将根据控制点的位置进行路径动画。
引导路径动画

第八课引导路径动画单纯依靠设置关键帧,有时仍然无法实现一些复杂的动画效果,有很多运动是弧线或不规则的,如月亮围绕地球旋转、鱼儿在大海里遨游等,在Flash中能不能做出这种效果呢?答案是肯定的,这就是“引导路径动画”。
将一个或多个层链接到一个运动引导层,使一个或多个对象沿同一条路径运动的动画形式被称为“引导路径动画”。
这种动画可以使一个或多个元件完成曲线或不规则运动。
1.创建引导路径动画的方法(1)创建引导层和被引导层一个最基本“引导路径动画”由二个图层组成,上面一层是“引导层”,它的图层图标为,下面一层是“被引导层”,图标同普通图层一样。
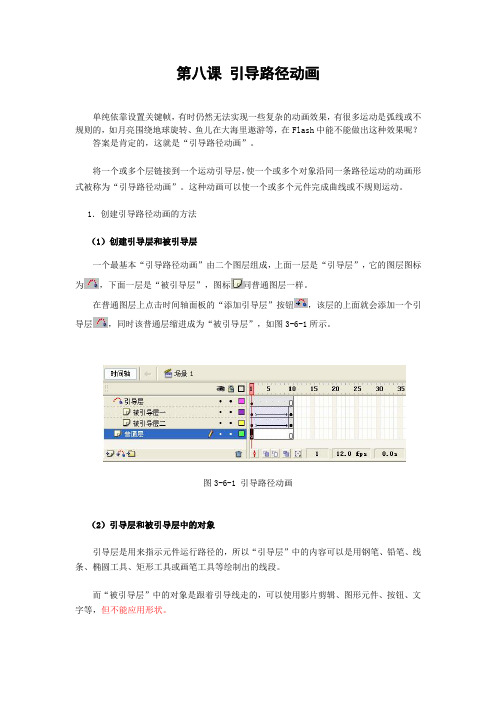
在普通图层上点击时间轴面板的“添加引导层”按钮,该层的上面就会添加一个引导层,同时该普通层缩进成为“被引导层”,如图3-6-1所示。
图3-6-1 引导路径动画(2)引导层和被引导层中的对象引导层是用来指示元件运行路径的,所以“引导层”中的内容可以是用钢笔、铅笔、线条、椭圆工具、矩形工具或画笔工具等绘制出的线段。
而“被引导层”中的对象是跟着引导线走的,可以使用影片剪辑、图形元件、按钮、文字等,但不能应用形状。
由于引导线是一种运动轨迹,不难想象,“被引导”层中最常用的动画形式是动作补间动画,当播放动画时,一个或数个元件将沿着运动路径移动。
(3)向被引导层中添加元件“引导动画”最基本的操作就是使一个运动动画“附着”在“引导线”上。
所以操作时特别得注意“引导线”的两端,被引导的对象起始、终点的2个“中心点”一定要对准“引导线”的2个端头,如图3-6-2所示。
图3-6-2 元件中心十字星对准引导线在图3-6-2中,我们特地把“元件”的透明度设为50%,使你可以透过元件看到下面的引导线,“元件”中心的十字星正好对着线段的端头,这一点非常重要,是引导线动画顺利运行的前提。
2.应用引导路径动画的技巧(1)“被引导层”中的对象在被引导运动时,还可作更细致的设置,比如运动方向,把【属性】面板上的【路径调整】前打上勾,对象的基线就会调整到运动路径。
《Flash动画制作―引导路径动画》教学设计

《Flash动画制作―引导路径动画》教学设计Flash动画制作引导路径动画教学设计一、教学设想本节课所采用教材是电子工业出版社的网页设计师:FLASH8中文版基础与实例教程(职业版)。
“引导路径动画”位该教材第三章的第6节。
第三章的内容为Flash动画基础,详细讲解了Flash制作动画的原理、方法和技巧。
学好“引导路径动画”技术,可以为后面的Flash动画创作打下扎实的基础。
教材的处理:我在教材的基础上进行了加深和拓展。
总体思路是:借助实例讲解本节的基础知识及注意点,分析典型实例的设计思路,在此基础上引导学生进行自主创作。
二、教学目标根据教材的具体内容和学生的认知心理,我确定本节课的教学目标如下:【知识目标】1.理解引导图层的作用2.能够灵活应用引导图层完成指定的较复杂的动画或者自行设计富有创意的引导路径动画【能力目标】1.提高学生发现问题、分析问题、寻求解决问题办法的能力2.增强学生创新意识和创新能力【情感目标】1.激发探究热情,自主实践2.加强环保意识教育,激发学生热爱大自然、保护大自然的情感三、学习内容分析根据本节课在教材中的地位、作用以及学生的起点和认知规律,我确定本节课的教学重点、教学难点如下:重点:引导图层的含义和建立方法、作用。
难点:运用引导图层,解决椭圆形路径中的起始点。
落实教学重点及难点的关键在:引导图层的应用。
四、教学对象分析我所教学的对象是中职学校计算机应用专业二年级的学生,学生已经具有一定的自学能力和操作能力,教师在课堂上只要引导到位,帮助学生解决疑难问题,学生便能自主完成一定的学习任务。
但是对信息技术,中职二年级的学生仍然停留在感性认识的程度,还没有从理论的角度进行总结。
在教学中,我通过有效的设置情景,调动学生的学习主动性,进而培养学生的自主学习、团队合作学习精神。
五、教学方法与教学策略教学过程主要采用演示操作法,任务驱动学习。
课时一节课。
1.教学方法本节课采用“目标式案例”教学,结合演示、对比竞赛、现场指导等多种教学手段与方法进行课堂教学。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
应用引导路径动画的技巧
(1)“被引导层”中的对象在被引导运动时,还可作更细致的设置,比如运动方向,在【属性】面板上,选中【路径调整】复选框,对象的基线就会调整到运动路径。
而如果选中【对齐】复选框,元件的注册点就会与运动路径对齐,如图3-6-3所示。
图3-6-3 路径调整和对齐
(2)引导层中的内容在播放时是看不见的,利用这一特点,可以单独定义一个不含“被引导层”的“引导层”,该引导层中可以放置一些文字说明、元件位置参考等,此时,引导层的图标为。
(3)在做引导路径动画时,按下工具箱中的【对齐对象】按钮,可以使“对象附着于引导线”的操作更容易成功,拖动对象时,对象的中心会自动吸附到路径端点上。
(4)过于陡峭的引导线可能使引导动画失败,而平滑圆润的线段有利于引导动画成功制作。
(5)向被引导层中放入元件时,在动画开始和结束的关键帧上,一定要让元件的注册点对准线段的开始和结束的端点,否则无法引导,如果元件为不规则形,可以点击工具箱中的【任意变形工具】,调整注册点。
(6)如果想解除引导,可以把被引导层拖离“引导层”,或在图层区的引导层上单击右键,
在弹出的菜单上选择【属性】,在对话框中选择“正常”,作为正常图层类型,如图3-6-4所示。
图3-6-4 图层【属性】面板
(7)如果想让对象作圆周运动,可以在“引导层”画一根圆形线条,再用【橡皮擦工具】擦去一小段,使圆形线段出现2个端点,再把对象的起始、终点分别对准端点即可。
(9)引导线允许重叠,比如螺旋状引导线,但在重叠处的线段必需保持圆润,让Flash能辨认出线段走向,否则会使引导失败。
例4小球沿曲线运动(引导层练习)
1、在第一层中画一个小球,颜色为红,选取小球,“插入”菜单,“转换成元件”命令,输
入“ball”作名称,类型为“图形”.
2、设40帧为关键帧,将小球的位置略改变。
3、在“1——40”中任一帧上点击,选取“创建动画动作”,做一过渡动画。
4、加一个引导层:点击图层左下角的“添加引导图层”钮,出现引导层。
5、用鼠标点击引导图层的第一帧,然后在编辑区内绘制一曲线。
回到第一层,在第1帧中将球的中心位置移到曲线的首端,在第40帧中将球的中心位置移到曲线的末端,Ctrl+Enter键看效果。
