[整理][实验09 动作补间动画与引导路径动画].
《引导路径动画》教案

《引导路径动画》教案作为一位兢兢业业的人民教师,很有必要精心设计一份教案,教案是教材及大纲与课堂教学的纽带和桥梁。
我们应该怎么写教案呢?以下是小编收集整理的《引导路径动画》教案,欢迎大家分享。
教学目标:1.了解引导路径动画的主要特点及工作原理。
2.学会创建引导层,能辨认引导层与被引导层的图层图标。
3.知道引导层中的内容主要为一些线条。
被引导层中的对象为元件,最常见的动画形式为动作补间动画。
4.创建引导路径动画时,在起始和结束的帧上能将元件的中心点分别吸附在引导线的两个端点上。
5.掌握创建引导路径动画的一般方法。
教学重点和难点:1.教学重点。
(1)学会创建引导层,能辨认引导层与被引导层的层图标。
(2)创建引导路径动画时,在起始和结束的帧上能将元件的中心点分别吸附在引导线的两个端点上。
(3)掌握创建引导路径动画的一般方法。
2.教学难点:创建引导路径动画时,在起始和结束的帧上能将元件的中心点分别吸附在引导线的两个端点上。
教学准备:1.教学环境。
硬件环境:多媒体转播控制系统。
软件环境:WindowsXP操作系统、F1ash软件。
2.教学资源:车轮上下坡.swf,月球绕着地球转.swf,蝴蝶飞呀飞.swf,蝴蝶飞呀飞1.swf,月球绕着地球转.f1a。
教学过程一.导课1.请一位同学展示上节课创新活动环节制作的作品“车轮.swf",转播其画面。
2.请该同学用F1ash软件打开“车轮.f1a",引导其回顾制作该动画的关键步骤。
3.置疑:如果我要大家用制作运动补间动画的`方法制作一个模拟车轮L下坡(坡顶是平滑的)效果的动画,能实现么?如果不能实现,你觉得是为什么呢?4.引导同学发表自己的观点并加以点评。
5.演示模拟车轮上下坡(坡顶是平滑的)效果的动画“车轮上下坡.swf".6.讲授:我们知道,补间动画的运动形式是较有规律。
生活中有很多物体的运动轨迹是不规则的,在F1ash中,用引导路径动画可以做出许多不规则的运动线路效果。
动作补间动画详解课件

包括缩放、旋转、倾斜和透明度等,这些属性可以在关键帧 中设置,并在过渡帧中进行平滑的过渡。属性的变化可以产 生丰富的动画效果。
03
动作补间动画的创建与编辑
创建动作补间动画
确定动画主题和目标
在开始创建动作补间动画之前,需要 明确动画的主题和目标,以便更好地 规划和设计动画内容。
设置时间轴
在时间轴中设置每个关键帧之间的时 间间隔,以便软件根据时间间隔自动 生成中间帧。
多媒体制作
在多媒体作品中加入动作 补间动画,可以增强视觉 效果,提高作品的表现力 。
02
动作补间动画的原理
关键帧与过渡帧
关键帧
定义动画中的起始和结束状态,是动 画中最重要的帧。关键帧中的内容决 定了动画的整体效果。
过渡帧
连接关键帧之间的帧,用于平滑地过 渡动画效果。过渡帧的内容根据关键 帧的内容和补间类型进行计算。
补间动画
通过改变对象的关键属性,如位 置、大小、旋转等,在起始关键 帧和结束关键帧之间自动生成中 间帧,实现平滑过渡。
动作补间动画的特点 之间创建补间,软件会自动计算 并生成中间帧,实现平滑的动画
效果。
可控性高
可以通过调整补间的属性、运动轨 迹等参数,实现精细控制动画效果 。
成小球弹跳的中间帧。
实例二:旗帜飘扬动画
总结词
旗帜飘扬动画通过模拟旗帜在风中摆动的动作,展现出动态的美感。通过设置旗帜的形 态、摆动幅度和频率等参数,实现逼真的飘扬效果。
详细描述
首先确定旗帜飘扬的中心点,然后在关键帧中设置旗帜在不同状态下的形态,如静止、 摆动和飘扬等。通过调整摆动幅度和频率等参数,使旗帜在风中呈现出自然的飘动效果
动画更加自然流畅。
调整运动曲线
《Flash动画制作——引导路径动画》教学设计

2012-10课堂内外一、教学思路本节课是利用Flash制作引导层动画。
学生已经对补间动画有了一定的认识,为了让他们对动画学习有一个完整的任务情境,这节课的学习任务是在补间动画学习的基础上,深入学习另一种特殊的动画类型,比较补间动画与引导层动画的区别,以最基本操作入手,从而使学生学会引导动画的制作方法,并且可以区分补间动画与引导动画的特点。
二、教学目标知识目标:使学生了解引导动画及引导层的概念;学生通过实例初步掌握Flash引导层的使用;掌握制作引导动画的基本方法。
能力目标:培养学生分析问题、解决问题和探究问题的能力;培养学生自主学习和协作学习的能力。
情感目标:通过学生欣赏优秀作品,对学生进行审美能力及美学教育。
三、学习内容分析学习的重点:引导动画的特征;引导层的创建。
学习的难点:为动画添加引导层时,对运动对象中心点的控制;引导层与被引导层的关系处理。
四、教学对象分析高一的学生,已经学习了Photoshop图像处理,对图层和时间轴的理解和运用有一定的体验,上个阶段的Flash学习,已经掌握了基本绘图工具和简单的动画制作,初步感受了库、图形元件、关键帧、普通帧、帧频、图层的概念,这些知识的接触为这节课引导动画的学习做了很好的铺垫。
五、教学方法与教学策略教学方法:教学过程主要采用讲解法、演示法、任务驱动法、探究式教学法。
课时:一节课。
教学策略设计:(1)形成认知结构的策略,在设计过程中,使用两主线:“鱼”游动是第一条主线,即没有规律的线路;小球沿着椭圆轨道环绕动画是第二条主线,即有规律的椭圆形运动。
(2)自主探索的教学策略,即从产生学习愿望、掌握知识、形成技能到发现问题、解决问题的学习过程。
教学把教学活动看作是一个自主学习、持续学习的过程。
六、教学环境与教学资源设计学习环境选择:网络教室。
学习资源类型:学习课件、Flash半成品源文件、PPT演示课件。
学习资源的简要说明:学习课件是帮助学习自主学习,有关操作中的疑难点都有具体解答。
flash入门基础 第9课 引导路径动画

第9课引导路径动画在前面几课里,我们已经给大家介绍了一些动画效果,如跳动的小球、辉光掠过文字等等,不知你注意到没有,这些动画的运动轨迹都是直线的,可是在生活中,有很多运动是弧线或不规则的,如月亮围绕地球旋转、鱼儿在大海里遨游等,在Flash中能不能做出这种效果呢?答案是肯定的,这就是“引导路径动画”。
将一个或多个层链接到一个运动引导层,使一个或多个对象沿同一条路径运动的动画形式被称为“引导路径动画”。
这种动画可以使一个或多个元件完成曲线或不规则运动。
学习目的◆创建多层引导路径动画◆用文字做路径◆创建光芒四射的星星课前热身沪上老康是个Flash“老玩童”,他的古道热肠为人所称道,老康蓝屋(/)是他的个人网站,这个网站在闪客中也是大名鼎鼎。
下面来研究一下网站上“老康蓝屋”这几个字的动画效果,它是一个多图层路径引导动画,其运行效果如下。
以下是本范例的制作步骤:(1)创建影片文档步骤1 设置影片文档属性执行【文件】|【新建】命令,新建一个影片文档,设置舞台尺寸为515×152像素,背景色为黑色(在教程中,我们为了更好地显示场景中的内容,背景色设为了深蓝色),如图3-6-6所示。
图3-6-6 文档属性步骤2 创建背景图层执行【文件】|【导入】|【导入到舞台】命令,将配套光盘中的名为“老康蓝屋背景.bmp”的图片导入到场景中(“老康蓝屋.bmp”图片位置:光盘\example\part3\***\图片\老康蓝屋.bmp)。
(2)创建元件步骤1 创建“老康蓝屋”元件执行【插入】|【新建元件】命令,新建一个图形元件,名称为“老康蓝屋”,如图3-6-7所示。
图3-6-7 创建“老康蓝屋”元件选择【文本工具】,在场景中输入“老康蓝屋”四个字,在【属性】面板中,设置文本类型【静态文本】,字体【华文彩云】,字体大小为80,颜色为白色,如图3-6-8所示。
图3-6-8 “老康蓝屋”文字【属性】面板建“星星”元件执行【插入】|【新建元件】命令,新建一个图形元件,名称为“星星”,如图3-6-9所示。
引导路径动画

第八课引导路径动画单纯依靠设置关键帧,有时仍然无法实现一些复杂的动画效果,有很多运动是弧线或不规则的,如月亮围绕地球旋转、鱼儿在大海里遨游等,在Flash中能不能做出这种效果呢?答案是肯定的,这就是“引导路径动画”。
将一个或多个层链接到一个运动引导层,使一个或多个对象沿同一条路径运动的动画形式被称为“引导路径动画”。
这种动画可以使一个或多个元件完成曲线或不规则运动。
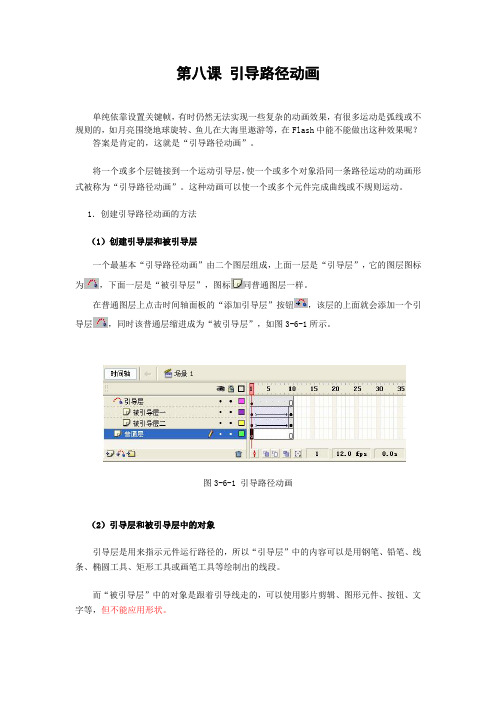
1.创建引导路径动画的方法(1)创建引导层和被引导层一个最基本“引导路径动画”由二个图层组成,上面一层是“引导层”,它的图层图标为,下面一层是“被引导层”,图标同普通图层一样。
在普通图层上点击时间轴面板的“添加引导层”按钮,该层的上面就会添加一个引导层,同时该普通层缩进成为“被引导层”,如图3-6-1所示。
图3-6-1 引导路径动画(2)引导层和被引导层中的对象引导层是用来指示元件运行路径的,所以“引导层”中的内容可以是用钢笔、铅笔、线条、椭圆工具、矩形工具或画笔工具等绘制出的线段。
而“被引导层”中的对象是跟着引导线走的,可以使用影片剪辑、图形元件、按钮、文字等,但不能应用形状。
由于引导线是一种运动轨迹,不难想象,“被引导”层中最常用的动画形式是动作补间动画,当播放动画时,一个或数个元件将沿着运动路径移动。
(3)向被引导层中添加元件“引导动画”最基本的操作就是使一个运动动画“附着”在“引导线”上。
所以操作时特别得注意“引导线”的两端,被引导的对象起始、终点的2个“中心点”一定要对准“引导线”的2个端头,如图3-6-2所示。
图3-6-2 元件中心十字星对准引导线在图3-6-2中,我们特地把“元件”的透明度设为50%,使你可以透过元件看到下面的引导线,“元件”中心的十字星正好对着线段的端头,这一点非常重要,是引导线动画顺利运行的前提。
2.应用引导路径动画的技巧(1)“被引导层”中的对象在被引导运动时,还可作更细致的设置,比如运动方向,把【属性】面板上的【路径调整】前打上勾,对象的基线就会调整到运动路径。
动作补间动画知识点总结

动作补间动画知识点总结动作补间动画是一种流行的动画制作技术,它可以让画面中的元素在不同位置,大小和角度之间流畅地过渡。
这种技术常用于电影,电视节目,广告和网站等。
本文将介绍有关动作补间动画的知识点,包括其工作原理,制作流程,常用工具和应用场景等。
一,动作补间动画的工作原理动作补间动画是通过在关键帧之间插入中间帧来模拟物体的运动。
关键帧是指动画中的重要帧,它们定义了物体的位置,大小和角度等属性。
而中间帧则是根据关键帧的信息自动生成的,用来平滑地过渡物体的运动。
动作补间动画的工作原理可以用以下步骤来说明:1.首先,动画师需要确定物体的起始位置和结束位置,以及在这两个位置之间的运动路径。
2.然后,动画师在起始位置和结束位置之间插入若干关键帧,每个关键帧定义了物体在某一时刻的属性,比如位置,大小和角度等。
3.接下来,动画制作软件会根据这些关键帧的信息自动生成中间帧,使得物体在运动过程中能够平滑地过渡。
4.最后,动画师可以对中间帧进行微调,以确保物体的运动看起来自然和流畅。
总的来说,动作补间动画的工作原理就是通过在关键帧之间插入中间帧来模拟物体的运动,从而实现运动的流畅过渡。
二,动作补间动画的制作流程动作补间动画的制作流程包括以下几个步骤:1.确定动画的目标首先,动画师需要确定动画的目标,比如是制作一个人物的行走动作,还是制作一个物体的旋转动画等。
这个步骤非常重要,因为它决定了接下来的制作方向。
2.绘制关键帧一旦确定了动画的目标,动画师就可以开始绘制关键帧了。
关键帧可以用传统的动画绘制工具比如铅笔和纸,也可以用数字绘图软件比如Adobe Photoshop和Procreate等。
3.插入中间帧绘制好关键帧后,动画师需要使用动画制作软件比如Adobe Animate和Toon Boom等,来插入中间帧。
这些软件会根据关键帧的信息自动生成中间帧,使得物体在运动过程中能够平滑地过渡。
4.微调中间帧最后,动画师可以对中间帧进行微调,以确保物体的运动看起来自然和流畅。
《Flash动画制作―引导路径动画》教学设计

《Flash动画制作―引导路径动画》教学设计Flash动画制作引导路径动画教学设计一、教学设想本节课所采用教材是电子工业出版社的网页设计师:FLASH8中文版基础与实例教程(职业版)。
“引导路径动画”位该教材第三章的第6节。
第三章的内容为Flash动画基础,详细讲解了Flash制作动画的原理、方法和技巧。
学好“引导路径动画”技术,可以为后面的Flash动画创作打下扎实的基础。
教材的处理:我在教材的基础上进行了加深和拓展。
总体思路是:借助实例讲解本节的基础知识及注意点,分析典型实例的设计思路,在此基础上引导学生进行自主创作。
二、教学目标根据教材的具体内容和学生的认知心理,我确定本节课的教学目标如下:【知识目标】1.理解引导图层的作用2.能够灵活应用引导图层完成指定的较复杂的动画或者自行设计富有创意的引导路径动画【能力目标】1.提高学生发现问题、分析问题、寻求解决问题办法的能力2.增强学生创新意识和创新能力【情感目标】1.激发探究热情,自主实践2.加强环保意识教育,激发学生热爱大自然、保护大自然的情感三、学习内容分析根据本节课在教材中的地位、作用以及学生的起点和认知规律,我确定本节课的教学重点、教学难点如下:重点:引导图层的含义和建立方法、作用。
难点:运用引导图层,解决椭圆形路径中的起始点。
落实教学重点及难点的关键在:引导图层的应用。
四、教学对象分析我所教学的对象是中职学校计算机应用专业二年级的学生,学生已经具有一定的自学能力和操作能力,教师在课堂上只要引导到位,帮助学生解决疑难问题,学生便能自主完成一定的学习任务。
但是对信息技术,中职二年级的学生仍然停留在感性认识的程度,还没有从理论的角度进行总结。
在教学中,我通过有效的设置情景,调动学生的学习主动性,进而培养学生的自主学习、团队合作学习精神。
五、教学方法与教学策略教学过程主要采用演示操作法,任务驱动学习。
课时一节课。
1.教学方法本节课采用“目标式案例”教学,结合演示、对比竞赛、现场指导等多种教学手段与方法进行课堂教学。
动作补间(引导线动画)

运动引导生活中存在着许多不同类型的运动现象,不仅有直线运动、圆周运动,还有出现更为频繁的沿任意路径进行的运动。
在Flash动画中,两个关键帧的补间动作动画一般均采用直线运动,通过实例的旋转设置还可以形成圆周运动,但要建立一个沿任意路径的运动,就需要利用运动引导层来控制。
运动引导层是专门用于绘制运动引导路径的,这个路径必须是由线条组成,不可以是填充区域形成的引导线。
运动引导层是一个特殊的图层,该层中的路径只起到运动引导的作用,文件发布后是不可见的。
【建立运动引导】⇩首先在“图层1”中建立补间动作动画,并命名该图层为“动画层”;⇩然后通过图层面板上的“添加运动引导层”按钮为“动画层”添加“运动引导层”;⇩在“引导层”中绘制运动引导线;⇩在“动画层”中,将动画首尾关键帧中的实例与运动引导线对齐。
图3-10 被引导的小球运动及其时间线Flash的运动引导层使运动对象可以沿特定的路径运动,丰富了动画的变化,灵活的组合这些运动现象,可以产生更加复杂的运动效果。
在帧的属性面板中,还提供了“调整到路径”的选项,可以在运动引导线控制的动作动画中,使运动对象的基线在整个运动过程中保持与路径的相对角度不变。
下面左图所示是没有调整到路径时的运动效果,右图是设置了调整到路径后的运动效果。
图3-11 运动引导的“调整到路径”选项如图所示,在闭合路径的引导中小球由A点运动引导到B点时,系统总是选择路径较短的一边做为运动引导的路径,如果要让小球沿较长的一边运动,可以采用两种方法解决:一是在动画层中添加中间关键帧,使得中间关键帧处于较长一边,从而减短运动路径的长度;二是将运动路径直接分断。
其中,方法二更加简洁一些。
图3-12 闭合路径的引导在运动引导过程中,还有一些需要注意的要点。
【运动引导要点】⇩引导线只能是线条,由填充勾勒出的线不能做为引导线;⇩引导线图层在编辑时可以显示在编辑和预览窗口中,但文件发布后不显示;⇩多个动画层可以共享引导图层,共享引导线;运动引导在制作过程中具有多种应用技巧,用户可以根据需要适当调整对运动引导的控制,并结合其他动画制作方法,以完成一些特殊动画效果的设计。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实验9动作补间动画与引导路径动画
9.1实验目的:
(1)进一步掌握图层、帧和关键帧的概念
(2)掌握动作补间动画的基本概念及制作
(3)掌握引导路径动画的基本概念和制作
(4)熟悉动画属性面板的设置
(5)熟练掌握利用运动渐变制作出改变大小、发生位移及Alpha值改变等效果的动画
9.2 实验环境:
Windows XP,Flash CS3
9.3 实验要求:
a制作动画:海底世界。
效果查看9_1.exe所示。
b制作动画:漫天飞雪。
效果查看9_2.exe所示。
9.4 实验内容:
(1)制作动画:海底世界:
i.在背景为蓝色的文档中,一行颜色为白色、字体为华文行楷的文字“海底世界”
逐渐由小变大,最后在屏幕中间显示出来。
ii.在文字逐渐从小变大的同时,一幅海底世界的图片从右向左逐渐展开显示在屏幕的中间,作为“海底世界”的背景图像,替代原来的背景颜色。
iii.“海底世界”文字逐渐缩小,并移至底图的右上方,同时一大一小两条彩色的鱼逐渐显现出来。
iv.两条鱼在水中来回游动,大鱼在上层,小鱼在下层。
v.一个自身顺时针旋转的气泡在大鱼和小鱼之间缓慢向上升起,慢慢消失。
(2)制作漫天飞雪的动画效果:绘制小雪花图形;建立3个雪花飞舞的影片剪辑;导入
背景图片“snow.jpg”到舞台,放置若干个雪花飞舞的影片剪辑,呈现出漫天飞雪的效果。
9.5 实验步骤:
1.制作动画:海底世界
②制作文字从小变大的动画:
i.打开9_1.fla文件,点击属性面板的“大小”按钮,打开文档属性对话框,设
置该文档的大小为600*450像素,背景颜色为#0066FF。
将图层1重命名为“文
字”。
ii.点击工具箱中的文本工具,在属性面板设置文本颜色为白色、字体为华文行楷,大小为11,属性面板的设置如图9-1所示,在舞台上输入文字“海底世界”。
利用选择工具,拖动鼠标,选中文字,依次点击“修改”菜单→“对齐”→“相
对舞台分布”命令,“修改”菜单→“对齐”→“水平居中”命令,“修改”菜
单→“对齐”→“垂直居中”命令,将文字设置为相对于舞台,水平居中,垂
直居中。
图9-1
iii.在“文字”图层第40帧处,按F6键插入一关键帧,选择工具箱中的任意变形工具,点击舞台中央的“海底世界”文字,按住Shift键的同时,拖动文字
右下角的角柄,将文字放大,效果如图9-2所示。
图9-2
iv.单击“文字”层第1—40帧中间的任意一帧,在属性面板“补间”下拉菜单中选择“动画”,创建好第1—40帧的运动渐变动画。
③制作展开的背景:
i.点击图层面板左下角的“插入图层”按钮,添加一新图层,重命名为“背景”,
拖动鼠标,将该层移动至“文字”层下方。
选择“文件”菜单→“导入”→“导
入到库”命令,打开“导入到库”对话框,选择图片“seabg.jpg”,将其导入
到库中。
如图9-3所示。
图9-3
ii.在库面板中选中该图片,将其拖动至舞台右侧。
如图9-4所示。
图9-4
iii.在“背景”层第40帧处按F6键插入关键帧,在这帧中,将图片拖动至舞台中央,覆盖整个舞台。
iv.选择“背景”层第1—40帧中的任意一帧,在属性面板“补间”下拉菜单中选择“动画”,创建好第1—40帧的运动渐变动画。
④制作文字缩小,显示彩色的大鱼小鱼的动画:
i.在“文字”层第80帧处按F6键插入一关键帧,在这帧中,使用任意变形工
具将“海底世界”文字变小,并移动至舞台右上方。
ii.创建“文字”层第40—80帧的运动渐变动画。
iii.在“背景”层第80帧处按F5键插入普通帧。
iv.添加一新图层,重命名为“小鱼”,拖动鼠标,将“小鱼”层移动到“文字”
层上方。
在“小鱼”图层的第40帧处按F7键插入一空白关键帧,将库中的
图形元件“fish”拖动至舞台合适位置,利用任意变形工具将其缩小,选择“修
改”菜单→“变形”→“水平翻转”命令,将小鱼水平翻转。
v.在“小鱼”图层的第80帧处按F6键插入一关键帧。
vi.选择“小鱼”图层的第40帧,选中小鱼对象,在属性面板中的颜色下拉框中选择Alpha,并设置值为0。
如图9-5所示。
图9-5
vii.创建“小鱼”层第40—80帧的运动渐变动画。
viii.在“小鱼”层上方添加一图层“大鱼”,在“大鱼”图层的第40帧处按F7键插入一空白关键帧,将库中的图形元件“fish”拖动至舞台合适位置。
ix.在“大鱼”图层的第80帧处按F6键插入一关键帧。
x.选择“大鱼”图层的第40帧,选中大鱼对象,在属性面板中设置其Alpha值为0。
xi.创建“大鱼”层第40—80帧的运动渐变动画。
⑤制作鱼来回游动的动画(选做):
i.在“小鱼”层第100帧处按F6键插入关键帧,并将小鱼移动至舞台右侧。
ii.在“小鱼”层第101帧处按F6键插入关键帧,并将小鱼水平反转。
iii.在“小鱼”层第120帧处按F6键插入关键帧,并将小鱼移动至舞台左侧。
iv.创建“小鱼”层第80—100帧,第101—120帧的运动渐变动画。
v.按上述同样步骤制作“大鱼”层大鱼来回游动的动画。
完成后时间轴面板如图9-6所示。
图9-6
⑥制作泡泡上升消失的动画(选做):
i.添加一新图层,重命名为“泡泡”,并移动至“大鱼”层上方。
ii.在“泡泡”层第80帧处按F7键插入一空白关键帧,将库中的图形元件“bubble”
拖动至舞台下方。
iii.在“泡泡”层第120帧处按F6键插入一关键帧,将该帧中的泡泡元件移动至舞台上方,并在属性面板中设置泡泡的Alpha属性值为0。
iv.创建“泡泡”层第80—120帧的运动渐变动画,并将属性面板中的“旋转”设置为顺时针,5次。
如图9-7所示。
图9-7
v.在“背景”层和“文字”层的第110帧处各按F5键插入普通帧。
⑦选择“调试”菜单→“调试影片”命令,测试动画。
2、制作漫天飞雪的动画效果:
(1)新建一个flash文档,命名为snow.fla
(2)绘制小雪花图形:选择“插入”菜单→“新建元件”命令,名称设置为“雪花”,类
型选择“图形”。
在属性面板中将文档背景色设为黑色。
长按工具箱的矩形工具按钮,在弹出式菜单中选择“多角星形工具”,如图9-8所示。
在属性面板中将笔触颜色设为无,填充颜色设为白色。
点击“选项”按钮,在弹出的工具设置对话框中设置样式为多边形,边数为6,如图9-9所示。
在舞台中央绘制一六边形,利用选择工具,拖动六边形的边线,将其修改成不规则的六边形形状,并将其适当缩小,如图9-10所示。
图9-8
图9-9
图9-10
(3)建立雪花飞舞影片剪辑:选择“插入”菜单→“新建元件”命令,名称设置为“雪
花飞舞1”,类型选择“影片剪辑”。
选中图层1的第1帧,将库中的图形元件“雪花”
拖动至舞台。
(4)选中图层1,点击图层面板下方的添加运动引导层按钮,如图9-11所示。
选中新创
建的引导层的第一帧,利用铅笔工具(注意:铅笔模式选择平滑,颜色可选红色,如图9-12所示)绘制出雪花飘落的轨迹线,如图9-13所示。
在第100帧,按F6键插入关键帧。
图9-11
图9-12
图9-13
(5)
(6)选中图层1的第一帧,移动雪花图形,使其中心点对准引导线的起点,(为了方便操
作,可以将舞台放大),如图9-14所示,并在属性面板设置雪花图形的Alpha值为60%。
在第100帧,按F6键插入关键帧,移动雪花图形,使其中心点对准引导线的终点,在属性面板设置雪花图形的Alpha值为40%。
图9-14
(7)
(8)选中图层1第1—100帧中的任意一帧,在属性面板的“补间”下拉菜单中选择“动
画”,创建好第1—100帧的运动渐变动画。
完成后的时间轴面板如图9-15所示。
图9-15
(9)
(10)按照上述同样步骤,建立影片剪辑“雪花飞舞2”,“雪花飞舞3”。
(11)回到场景1,依次选择“文件”菜单→“导入”→“导入到舞台”命令,将背景图片
“snow.jpg”导入到舞台,在属性面板中点击大小按钮,在弹出的文档属性窗口中,将“匹配”设置为内容,如图9-16所示。
图9-16
(12)将库中的影片剪辑“雪花飞舞1”,“雪花飞舞2”,“雪花飞舞3”拖动到场景中。
执
行若干次该操作(可将已经拖入的雪花复制多次),以得到漫天雪花的效果。
如图9-17所示。
图9-17
(13)
(14)选择“控制”菜单→“测试影片”命令,测试动画。
9.6 实验结果
1. 截图
SWF文件直接拖放到下面)。
