引导路径动画(蜻蜓第10次课)
大连版(2015)信息技术八年级下册教案:第7课有迹可循——引导线动画

组织课堂活动:设计小组讨论、角色扮演、实验等活动,让学生在实践中掌握引导线动画的制作方法。
解答疑问:针对学生在学习中产生的疑问,进行及时解答和指导。
学生活动:
听讲并思考:认真听讲,积极思考老师提出的问题。
参与课堂活动:积极参与小组讨论、角色扮演、实验等活动,体验引导线动画的制作。
重点难点及解决办法
1. 重点:学生能够理解引导线动画的概念,掌握引导线动画的制作流程。
难点:学生在实际操作中遇到问题,如无法正确设置引导层和被引导层,无法创建和编辑引导线等。
解决办法:通过详细讲解和示范,让学生明确引导线动画的概念,并掌握制作流程。在学生操作过程中,及时发现问题并进行指导,帮助学生克服难点。
1. 讲授法:通过教师的讲解,让学生明确引导线动画的概念和制作流程。在讲解过程中,教师可以使用生动的语言和形象的比喻,帮助学生更好地理解和记忆。
2. 演示法:教师通过演示Flash软件的操作流程,让学生直观地了解引导线动画的制作方法。演示过程中,教师可以逐步展示每个操作步骤,让学生跟随操作。
3. 实践法:学生通过实际操作Flash软件,制作引导线动画。实践过程中,教师可以巡回指导,及时解答学生的问题,帮助学生克服难点。
- 关联引导线与被引导层:使动画元素沿着引导线移动
③ Flash软件的基本操作
- 界面介绍:熟悉基本界面和工具栏
- 绘制图形:使用绘图工具绘制引导线和动画元素
- 图层管理:创建和管理图层
④ 引导线动画的优化技巧
- 路径平滑:调整引导线的贝塞尔曲线
- 动画元素的旋转:使动画元素在移动时进行旋转
- 动画元素的缩放:在移动过程中进行缩放
《引导路径动画》教案

《引导路径动画》教案作为一位兢兢业业的人民教师,很有必要精心设计一份教案,教案是教材及大纲与课堂教学的纽带和桥梁。
我们应该怎么写教案呢?以下是小编收集整理的《引导路径动画》教案,欢迎大家分享。
教学目标:1.了解引导路径动画的主要特点及工作原理。
2.学会创建引导层,能辨认引导层与被引导层的图层图标。
3.知道引导层中的内容主要为一些线条。
被引导层中的对象为元件,最常见的动画形式为动作补间动画。
4.创建引导路径动画时,在起始和结束的帧上能将元件的中心点分别吸附在引导线的两个端点上。
5.掌握创建引导路径动画的一般方法。
教学重点和难点:1.教学重点。
(1)学会创建引导层,能辨认引导层与被引导层的层图标。
(2)创建引导路径动画时,在起始和结束的帧上能将元件的中心点分别吸附在引导线的两个端点上。
(3)掌握创建引导路径动画的一般方法。
2.教学难点:创建引导路径动画时,在起始和结束的帧上能将元件的中心点分别吸附在引导线的两个端点上。
教学准备:1.教学环境。
硬件环境:多媒体转播控制系统。
软件环境:WindowsXP操作系统、F1ash软件。
2.教学资源:车轮上下坡.swf,月球绕着地球转.swf,蝴蝶飞呀飞.swf,蝴蝶飞呀飞1.swf,月球绕着地球转.f1a。
教学过程一.导课1.请一位同学展示上节课创新活动环节制作的作品“车轮.swf",转播其画面。
2.请该同学用F1ash软件打开“车轮.f1a",引导其回顾制作该动画的关键步骤。
3.置疑:如果我要大家用制作运动补间动画的`方法制作一个模拟车轮L下坡(坡顶是平滑的)效果的动画,能实现么?如果不能实现,你觉得是为什么呢?4.引导同学发表自己的观点并加以点评。
5.演示模拟车轮上下坡(坡顶是平滑的)效果的动画“车轮上下坡.swf".6.讲授:我们知道,补间动画的运动形式是较有规律。
生活中有很多物体的运动轨迹是不规则的,在F1ash中,用引导路径动画可以做出许多不规则的运动线路效果。
泰山出版社《引导线动画》教学学案

泰山出版社《引导线动画》教学学案第一篇:泰山出版社《引导线动画》教学学案引导线动画学案课前准备:将D盘根目录下的素材库压缩包解压缩一、初级体验根据上节课学习的动作补间的知识,创作“秋叶飘落”的动画操作提示:1、打开“初级体验素材.fla”文件,创建“秋叶” 图层(在图层名称上双击即可改名)。
将库(可以通过窗口菜显示或者隐藏库)中的秋叶图形元件拖动到舞台上。
将秋叶调整到合适的大小(可以使用绘图工具栏中的任意变形工具或修改菜单中的变形工具)。
2、在30帧(也可以是其他帧)上插入关键帧,将舞台上的秋叶元件移动到目标位置。
3、选择1和30帧中间的任意一帧,将属性面板中的补间设置为动作补间。
4、播放动画,观看效果。
二、探究新知引导线动画的制作原理将一个或多个图层链接到一个运动引导层,使一个或多个对象沿指定的路径运动,这种动画形式就叫“引导线动画”。
它可以使一个或多个元件完成曲线运动或不规则运动。
一个最基本的引导线动画由两个图层组成:上面一层称为“引导层”,下面一层称为“被引导层”。
被引导层图标与普通图标一样,只是比普通图层往右缩进一些。
在普通图层上面创建引导层后,普通图层就会缩进成为被引导层。
创建引导层动画的方法:(1)选择被引导图层(2)单击时间轴面板中的【添加运动引导层】按钮,插入运动引导层。
也可以通过右击被引导图层,选择“添加引导层”选项,同样可以插入运动引导层。
引导层用来放置引导线。
引导线也就是元件的运动路径,可以使用铅笔、线条、椭圆和画笔等绘图工具进行绘制。
被引导层用来放置被引导的元件,当起始帧的原件中心和终止帧的元件中心被吸附到引导线上时,元件就会沿着引导线运动起来。
箭头工具下的对齐对象工具可以帮助吸附成功。
三、学以致用请根据所学知识为落叶加上引导线操作提示:1、建立引导层,绘制引导线。
2、利用对齐对象工具将被引导层第一帧落叶的中心吸附到引导线的起点,将最后一帧落叶的中心吸附到引导线的终点。
3、播放动画,观看效果。
六年级上册信息技术教案13引导路径动画 闽教课标版

六年级上册信息技术教案13引导路径动画闽教课标版教学目标1.了解引导路径动画的要紧特点及工作原理。
2.学会创建引导层,能辨认引导层与被引导层的图层图标。
3.创建引导路径动画时,在起始和终止的帧上能将元件的中心点分别吸附在引导线的两个端点上。
4.把握创建引导路径动画的一样方法。
2学情分析在学习本节的前,学生差不多明白得图层、库、帧、关键帧、元件等概念,并把握了补间动画的原理和制作方法,并能利用它们做一些简单的动画。
经历了简单动画的制作,学生期望能学到一些复杂的动画。
在此基础上,讲解引导层的使用,不仅在知识与技能上得到加深与巩固,也进一步激发学生学习flash的浓厚爱好。
3重点难点1.教学重点(1)创建引导路径动画时,在起始和终止的帧上能将元件的中心点分别吸附在引导线的两个端点上。
(2)把握创建引导路径动画的一样方法。
2.教学难点创建引导路径动画时,在起始和终止的帧上能将元件的中心点分别吸附在引导线的两个端点上。
4教学过程4.1第一学时4.1.1教学活动活动1【导入】导入新课导入新课上课!同学们好,请坐!同学们,你们看过三分球大赛吗?想看吗?好,老师这边预备了一个短片,我们现在就一起来观赏下吧!【课件:播放短片】短片只有一分多钟,到那个地点就终止了,现在谁能来说说自己的感受呢?【学生:专门地准,专门地快,命中率专门的高】今天,我们就来制作一个投篮的基础动画——《神投手》,动画中我们能投得更快更准,你们相信吗?【板书:《神投手》】【课件:播放《神投手》】那个动画与我们之前学的《动作补间动画》有什么不同呢?【课件:播放《动作补间动画》】【学生:多了个球框;球是弯着动的】【板书:球框曲线】这确实是我们今天要制作的《神投手》动画需要完成的的两个任务:第一添加一个球框;第二让球作曲线运动。
【板书:添加运动】活动2【活动】热身任务热身任务【课件:展现热身任务截图】问:“添加球框”,大伙儿会做吗?【学生:会】谁能来演示一下呢?【请个别学生上台边说边操作】【教师适时指导、评判】现在,请大伙儿开始动手“安装”篮球框吧,时刻大致5分钟。
《Flash动画制作——引导路径动画》教学设计

2012-10课堂内外一、教学思路本节课是利用Flash制作引导层动画。
学生已经对补间动画有了一定的认识,为了让他们对动画学习有一个完整的任务情境,这节课的学习任务是在补间动画学习的基础上,深入学习另一种特殊的动画类型,比较补间动画与引导层动画的区别,以最基本操作入手,从而使学生学会引导动画的制作方法,并且可以区分补间动画与引导动画的特点。
二、教学目标知识目标:使学生了解引导动画及引导层的概念;学生通过实例初步掌握Flash引导层的使用;掌握制作引导动画的基本方法。
能力目标:培养学生分析问题、解决问题和探究问题的能力;培养学生自主学习和协作学习的能力。
情感目标:通过学生欣赏优秀作品,对学生进行审美能力及美学教育。
三、学习内容分析学习的重点:引导动画的特征;引导层的创建。
学习的难点:为动画添加引导层时,对运动对象中心点的控制;引导层与被引导层的关系处理。
四、教学对象分析高一的学生,已经学习了Photoshop图像处理,对图层和时间轴的理解和运用有一定的体验,上个阶段的Flash学习,已经掌握了基本绘图工具和简单的动画制作,初步感受了库、图形元件、关键帧、普通帧、帧频、图层的概念,这些知识的接触为这节课引导动画的学习做了很好的铺垫。
五、教学方法与教学策略教学方法:教学过程主要采用讲解法、演示法、任务驱动法、探究式教学法。
课时:一节课。
教学策略设计:(1)形成认知结构的策略,在设计过程中,使用两主线:“鱼”游动是第一条主线,即没有规律的线路;小球沿着椭圆轨道环绕动画是第二条主线,即有规律的椭圆形运动。
(2)自主探索的教学策略,即从产生学习愿望、掌握知识、形成技能到发现问题、解决问题的学习过程。
教学把教学活动看作是一个自主学习、持续学习的过程。
六、教学环境与教学资源设计学习环境选择:网络教室。
学习资源类型:学习课件、Flash半成品源文件、PPT演示课件。
学习资源的简要说明:学习课件是帮助学习自主学习,有关操作中的疑难点都有具体解答。
引导路径动画

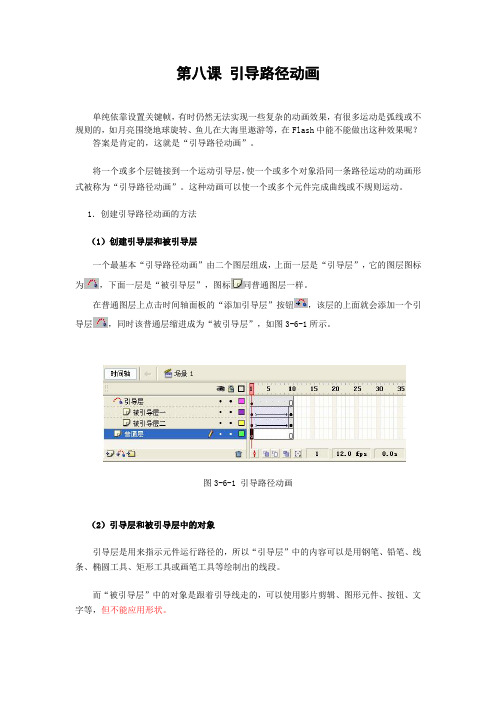
第八课引导路径动画单纯依靠设置关键帧,有时仍然无法实现一些复杂的动画效果,有很多运动是弧线或不规则的,如月亮围绕地球旋转、鱼儿在大海里遨游等,在Flash中能不能做出这种效果呢?答案是肯定的,这就是“引导路径动画”。
将一个或多个层链接到一个运动引导层,使一个或多个对象沿同一条路径运动的动画形式被称为“引导路径动画”。
这种动画可以使一个或多个元件完成曲线或不规则运动。
1.创建引导路径动画的方法(1)创建引导层和被引导层一个最基本“引导路径动画”由二个图层组成,上面一层是“引导层”,它的图层图标为,下面一层是“被引导层”,图标同普通图层一样。
在普通图层上点击时间轴面板的“添加引导层”按钮,该层的上面就会添加一个引导层,同时该普通层缩进成为“被引导层”,如图3-6-1所示。
图3-6-1 引导路径动画(2)引导层和被引导层中的对象引导层是用来指示元件运行路径的,所以“引导层”中的内容可以是用钢笔、铅笔、线条、椭圆工具、矩形工具或画笔工具等绘制出的线段。
而“被引导层”中的对象是跟着引导线走的,可以使用影片剪辑、图形元件、按钮、文字等,但不能应用形状。
由于引导线是一种运动轨迹,不难想象,“被引导”层中最常用的动画形式是动作补间动画,当播放动画时,一个或数个元件将沿着运动路径移动。
(3)向被引导层中添加元件“引导动画”最基本的操作就是使一个运动动画“附着”在“引导线”上。
所以操作时特别得注意“引导线”的两端,被引导的对象起始、终点的2个“中心点”一定要对准“引导线”的2个端头,如图3-6-2所示。
图3-6-2 元件中心十字星对准引导线在图3-6-2中,我们特地把“元件”的透明度设为50%,使你可以透过元件看到下面的引导线,“元件”中心的十字星正好对着线段的端头,这一点非常重要,是引导线动画顺利运行的前提。
2.应用引导路径动画的技巧(1)“被引导层”中的对象在被引导运动时,还可作更细致的设置,比如运动方向,把【属性】面板上的【路径调整】前打上勾,对象的基线就会调整到运动路径。
《引导层动画》教案

知识目标
能力目标
素质目标
(1)掌握创建引导层的方法;
(2)掌握引导线的绘制方法;
(3)掌握将对象吸附到引导线起点和终点的方法;
(4)能够通过模仿完成引导层动画实例的制作。
通过本次课的学习,使学生能够灵活的运用引导层动画的制作手段制作出变换丰富的动画效果。
培养学生的勇于探索的求知精神及创新意识。
《引导层动画》教案
题目
引导层动画
课时安排
3学时
教材分析
引导层动画是flash动画制作中的重点,它与传统补间动画和补间形状动画不同,它是用来针对相对于复杂点的路径进行的编辑,学会了引导层动画的制作方法,同学们可以任意绘制各种路径进行创作。
学情分析
在本节课教学之前,学生认识了帧,逐帧动画和补间动画,对Flash动画的形成原理有了一个基本的认识。而引导层动画是基于补间动画之上的,因此在教学时只要促进学生新旧知识的联系,就容易掌握新知识。另外,在案例的选取上尽量有趣精美,从而激发学生的学习兴趣。
教学方法
任务驱动法、讨论法、自主探究法、讲授演示法。
教学过程
教学环节
教师教学
学生活动
设计意图
课程导入
知识讲解
案例操作
任务驱动
作品点评
展示桃花飘落动画。提问:“在这动画中,用到了哪些类型的动画?”
(1)什么是引导层动画(以引导层动画展示)
(2)引导层动画制作要点
(1)降落伞引导层动画的制作
(2)蜻蜓寻荷动画的制作
任务布置:树叶飘落。
教师先展示作品,再由学生操作。
课堂上,老师选取有特色的作品展示给学生,再引导学生一起做总评。引导学生互相点评分析,促使学生巩固知识。在学生展示优秀成果过程中,注重学生作品中的创新之处的点评,对学生练习中存在的共性问题答疑。
《Flash动画制作一引导路径动画》教学设计

2013-01教学实践一、教学设想本节课所采用教材是电子工业出版社的《网页设计师:FLASH8中文版基础与实例教程(职业版)》。
“引导路径动画”位于该教材第三章的第6节。
第三章的内容为Flash动画基础,详细讲解了Flash 制作动画的原理、方法和技巧。
学好“引导路径动画”技术,可以为后面的Flash动画创作打下扎实的基础。
教材的处理:我在教材的基础上进行了加深和拓展。
总体思路是:借助实例讲解本节的基础知识及注意点,分析典型实例的设计思路,在此基础上引导学生进行自主创作。
二、教学目标根据教材的具体内容和学生的认知心理,我确定本节课的教学目标如下:【知识目标】1.理解引导图层的作用2.能够灵活应用引导图层完成指定的较复杂的动画或者自行设计富有创意的引导路径动画【能力目标】1.提高学生发现问题、分析问题、寻求解决问题办法的能力2.增强学生创新意识和创新能力【情感目标】1.激发探究热情,自主实践2.加强环保意识教育,激发学生热爱大自然、保护大自然的情感三、学习内容分析根据本节课在教材中的地位、作用以及学生的起点和认知规律,我确定本节课的教学重点、教学难点如下:重点:引导图层的含义和建立方法、作用。
难点:运用引导图层,解决椭圆形路径中的起始点。
落实教学重点及难点的关键在于:引导图层的应用。
四、教学对象分析我所教学的对象是中职学校计算机应用专业二年级的学生,学生已经具有一定的自学能力和操作能力,教师在课堂上只要引导到位,帮助学生解决疑难问题,学生便能自主完成一定的学习任务。
但是对于信息技术,中职二年级的学生仍然停留在感性认识的程度,还没有从理论的角度进行总结。
在教学中,我通过有效的设置情景,调动学生的学习主动性,进而培养学生的自主学习、团队合作学习精神。
五、教学方法与教学策略教学过程主要采用演示操作法,任务驱动学习。
课时一节课。
1.教学方法本节课采用“目标式案例”教学,结合演示、对比竞赛、现场指导等多种教学手段与方法进行课堂教学。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
教学目的:将导入的蜻蜓gif动画文件制作成影片剪辑,制作蜻蜓沿各种 路径的动画。
任务一:制作蜻蜓从右到左的直线运动。
左
右
பைடு நூலகம்
2.6 引导动画(沿路径动画 )
第一步 影片属性设置。 第二步 创建背景层。
第三步 创建“蜻蜓”影片剪辑。
点击“文件”菜单下的---“导入”----”导入到库“命令,选择要导入的文件”蜻蜓gif”。
(3)向被引导层中添加元件 “引导动画”最基本的操作就是使一个运动动画“附着”在“引导 线”上。所以操作时特别得注意“引导线”的两端,被引导的对象起始、 终点的2个“中心点”一定要对准“引导线”的2个端头。
第五步 创建引导动画。 单击如图2-24中所示图层左下方的“添加运动引导层”按钮,在蜻蜓层上 添加了一个运动引导层,蜻蜓层自动转换成被引导层。
(1)在引导层画一直线。 (2)选中蜻蜓层上的第一帧,在对应的属性面板上的补间后选择“动画“选项。
(3)之后,时间轴面板将如下图所示(蜻蜓层出现一向右实线箭头)。
(4)在时间轴面板中选中蜻蜓图层的首帧,拖动舞台上的蜻蜓,直到其中心点 与直线路径的右端点重合,如下图所示。
(5)在时间轴面板中选中蜻蜓图层的末帧,拖动舞台上的蜻蜓,直到其中心点 与直线路径的 重合,如下图所示。自此,从右至左的动画完成。
任务二:试着将蜻蜓的从右到左的直线运动变成 折线运动(提示:折线用线条工具画或将任务一 的直线用选择工具修改成折线)。
库中将生成一个名称为“蜻蜓gif”的影片剪辑
第四步 创建移动动画。
在背景层上插入图层2,把“蜻蜓gif”影片剪辑拖到图层2的第1帧的舞台上。 如图所示,把 “蜻蜓”影片剪辑拖到起点处(右边某位置处),应用工具栏中的 任意变形工具调整蜻蜓的大小和方向,并将图层2改名为“蜻蜓”。
在背景层的第60帧处单击右键,执行“插入帧”命令,这样在1至60帧处就存在 背景图片。接着在蜻蜓层的60帧处单击右键执行“插入关键帧”命令,并把第60帧处 的“蜻蜓”影片剪辑拖到终点(左边某位置)处,如图所示。
左
右
左
右
任务三:两只或者多只蜻蜓的曲线运动动画。 允许用和老师不同的背景,调整蜻蜓合适的大 小,看谁做的动画最漂亮。
引导路径动画小结:
(1)创建引导层和被引导层 一个最基本“引导路径动画”由两个图层组成,上面一层是 “引导层”,下面一层是“被引导层”。 在普通图层上单击时间轴面板中的“添加运动引导层”按钮, 该层的上面就会添加一个引导层,同时该普通层缩进成为“被引 导层。
(2)引导层和被引导层中的对象 引导层是用来指示元件运行路径的,所以“引导层”中的内容可以 是用钢笔、铅笔、线条、椭圆工具、矩形工具或画笔工具等绘制出的线 段。而“被引导层”中的对象是跟着引导线走的,可以使用影片剪辑、 图形元件、按钮、文字等,但不能应用形状。由于引导线是一种运动轨 迹,不难想象,“被引导”层中最常用的动画形式是动作补间动画,当 播放动画时,一个或数个元件将沿着运动路径移动。
