按钮结构设计总览
按键结构设计

按键基本结构
如上图,此种按键通过固定悬臂达到固定按键的目的。
固定方法采用热熔。
此种按键结构简单,并且容易控制按键间隙。
故最常用。
此种按键常为一对,在按键上有2个凸起小柱子,在cover上有相对应的2个“卡位”。
通过塑胶弹性变形,将按键卡在“卡位”里。
按键工作原理与“跷跷板”类似,以按键中间的凸起柱子为轴,旋转实现按键触发。
如图,按键被上盖和一个装饰件夹在中间,悬臂做在上盖上。
“P+R”即为PLACTIC+RUBBER,是一种手机上常用的按键工艺。
多为许多按键部在一起。
如上图,有8颗按键,这种情况,多采用“P+R”工艺。
“P+R”就是把塑胶按键,通过一种专用胶水,粘到RUBBER上。
然后固定RUBBER,以此来固定按键。
按钮设计汇总

按钮设计汇总前面的一点废话众所周知,一个网页的成败决定于细节之处,而一个精致的按钮和导航显然可以为网页增色良多。
在网上搜索了一些关于按钮设计的教程,结果发现几乎所有的效果在68PS里都有了,所以把几种自己比较喜欢的样式拿来做了一遍,下面是汇总起来自己的一点体会和制作技巧。
实例一、蓝色透明玻璃效果这个按钮带有金属边框,非常逼真,玻璃效果也制作得相当漂亮,但一般在网页里很少出现这样的按钮,宜使用在一些播放器,游戏界面上。
制作特色与技巧:1、按钮主体是一个深色到浅色的径向渐变,设置了很大的内阴影和外发光,以使其与金属外框形成一定的内部空间层次。
2、玻璃的高光是由四个矩形做两次球面化再调整大小、位置和不透明度所得。
3、主体上面叠加了两层不透明度分别为10%和15%的白色填充的椭圆形状,并复制了一层做垂直翻转,以营造透明效果。
4、边框是一个在主体下面大的椭圆形状,关键是斜面与浮雕的样式设置。
网上教程:/jc/big_ps_an.asp?id=304二、金属凸起按钮这是个很吸引眼球的按钮,金属凸起的效果,再叠加上斑驳纹理,一下就从众多网页元素里跳脱出来了,细看其制作方法,竟然只有一个主体图层,算是非常简单的,这也说明了图层样式的设置异常丰富,多做尝试,就可以做出很漂亮特别的效果。
这个按钮的制作特色在于:1、主体图层样式的设置,特别要注意斜面与浮雕,是35大小的外斜面(你也可以试验一下内斜面或其它样式,说不定会有很有趣的发现),同时设置了特殊的环形等高线,而内部阴影的设置则采用了是灰色且正常模式的内发光,这个技巧值得注意下,很多阴影的效果并不是采用投影或内阴影设置,因为它们都默认了会有一个角度,且设置了一个图层的投影会影响到其它所有图层,所以一般可以采用曲线救国的方法:设置外发光或内发光,将默认的淡黄色调整为适合的深色,就能创建很好的内部阴影或外部投影,并且可通过大小、不透明度和阻塞、软化等控柄来控制阴影的整体效果,直到满意为止。
按钮的常见格式-概述说明以及解释

按钮的常见格式-概述说明以及解释1.引言1.1 概述概述:按钮是一种常见的用户界面元素,用于触发特定的操作或执行特定的功能。
它通常呈现为一个可点击的图标或文本,用户通过点击按钮来与应用程序或网页进行互动。
无论是在桌面应用程序、移动应用程序还是网页设计中,按钮都扮演着重要的角色,能够提供直观、便捷的用户体验。
按钮的格式多种多样,根据不同的设计需求和使用场景,常见的按钮格式可以分为以下几种。
首先,常见的按钮格式之一是扁平按钮。
扁平按钮具有简洁、清晰的外观,通常没有立体感和阴影效果。
它们通常使用明亮的颜色和简洁的图标或文本,使用户能够快速识别并进行操作。
扁平按钮适用于现代化和简洁风格的应用程序和网页设计,突出了内容的重要性和功能的直观性。
其次,常见的按钮格式还包括浮雕按钮。
与扁平按钮相比,浮雕按钮具有更强的立体感和阴影效果。
它们通过添加渐变、投影和阴影等视觉效果,使按钮看起来像凸起或凹陷在表面上。
浮雕按钮通常用于传统和较为复杂的设计风格,为用户提供更直观的触摸感,并与其他元素形成视觉对比。
此外,常见的按钮格式还包括图标按钮和文字按钮。
图标按钮使用简洁的图标来代表特定的功能或操作,使界面更加直观和便捷。
文字按钮则使用简短的文本来描述按钮的功能或操作,强调操作的明确性和可理解性。
这两种按钮格式在不同的设计场景中都具有广泛的应用,可以根据具体的设计需求进行选择和组合使用。
总之,按钮作为一种常见的用户界面元素,其格式的选择对于用户体验和界面设计的成功至关重要。
不同的按钮格式具有不同的外观和功能特点,设计人员应根据实际需求和用户习惯,选择合适的按钮格式以提供直观、友好的用户界面。
文章结构部分的内容可以如下编写:1.2 文章结构本文主要围绕着按钮的常见格式展开讨论,分为引言、正文和结论三个部分。
在引言部分,首先对本文要讨论的主题进行概述,介绍按钮在日常生活和各行业中的广泛应用,并简要描述本文的整体结构。
接下来的正文部分将详细论述几种常见的按钮格式。
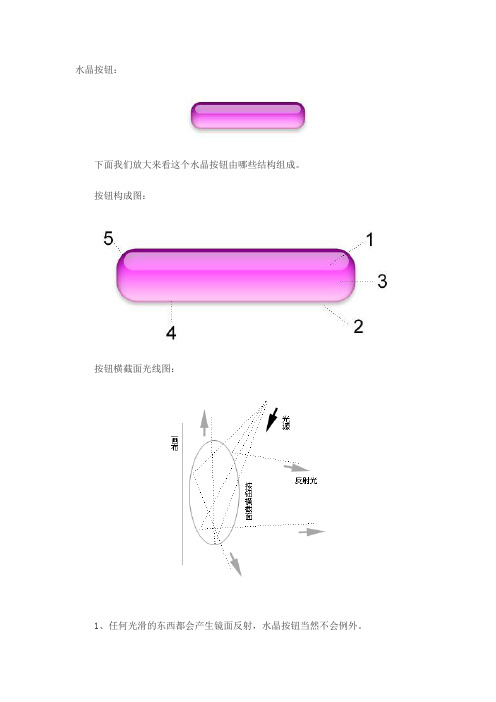
立体感的水晶按钮

水晶按钮:下面我们放大来看这个水晶按钮由哪些结构组成。
按钮构成图:按钮横截面光线图:1、任何光滑的东西都会产生镜面反射,水晶按钮当然不会例外。
2、要让按钮浮出画布,阴影是少不了的。
有了正确的阴影,人们感觉才会更逼真。
3、这个水晶按钮是紫色的,但不是平板、呆板的平紫色,而是一个从紫红到粉红的渐变色,为什么会这样?因为它是透明的,光线从上到下投射下来的时候,由于下部的角度问题,产生的反射越来越多(这部分可参考物理学知识),所以下面的颜色会较浅。
(注:我们假设光源在正上方)4、按钮是扁圆的,到了边缘,这个曲度发生较大的变化(大家可以想象一下这里的横截面),因此边缘会变暗,于是会有这一点点的阴影。
5、原理如4,但这里的阴影更大,为什么?大家想想一个玻璃杯在单光源照射下的情景:如果不是有反射的话,整个杯子就会在背景中消失,对不对?因为它是透明的,光线在上面不留痕迹(除了反光),因此这里为什么暗,是因为它是透明的,把后面的阴影也透射出来了。
这里要说明一点,如果要把现实中的水晶按钮的光线反射等等完全搬过来是行不通的,不是不能做到,而是对于这样的一个小按钮成本太大了。
我们只需要稍稍模拟得更接近就行了,因此又有一个题外的原则,对效果,要适当取舍。
思考:如何把这些部分画出来,并且组合起来?部分1:高光让我们产生这个物体很光滑的感觉。
但要实现很容易,我们画一个这种形状的白色块,然后以一定的透明度叠加在下方的按钮实体上面就行,这个问题解决了,我们需要的是一个新图层,一个以白色填充的圆角长矩形。
——具体步骤先不急,我们先要知道我们要些什么。
部分5:对于下面的大圆角矩形,上部以及边缘会发暗。
如何才能让这个大圆角矩形的上部以及边缘有点暗呢?这里列举两种做法。
一种是用羽化的选区把按钮矩形的边缘变暗。
变暗有什么好办法?色相/饱和度工具,此法用在这里有点小题大作,此外这种方法是一次性的,不能再调整的,也就是说当你确认修改后,下次要改回来可就不那么容易了。
按钮_课件结构

软件自己带的按钮。
► Flash自带的按钮还是很漂亮的哟
~!!
按钮的具体使用
► 按钮是用来交互式的,是与浏览者互动的。 ► 按钮免不了要跟as结合在一起使用。 ► 先从最最简单的as代码说起。。。。。。
初探ActionScript
► ActionScript
我们简称为as。翻译成中文呢就 是“动作脚本”的意思。
► 有一个停止的画面,然后出现一个播放按
钮,需要点击一下那个按钮整个flash才开 始播放。 ► 其实,这个flash就是在停止的画面那个帧 的动作面板里,添加了语句 stop();
► 而按钮的动作面板上,添加了语句
on (release) { play(); } 它的含义就是:在按钮上单击一下鼠标,整 个flash就开始播放。
fscommand("fullscreen", "true"); 导出最终文件即可(直接测试无效) ► 7、如要禁音,输入:stopAllSounds(); 也可以在MC中插入声音,通过插入或删除此MC可 以达到控制声音有无的目的。声音选择“数据流” 如MC叫b,使用命令b.removeMovieClip() ► 8、如要制作退出按钮,在按钮上输入: ► on (release) { ► fscommand("quit");}
on (release) {gotoAndStop(“朗读");
}
on (release) {gotoAndStop(“场景 1”, 5); } //跳到场景1的第五帧并停止 on (release) {gotoAndStop(“分析"); }
on (release) { prevFrame(); } //跳到前一帧并停止
活动按钮结构设计

活动按钮结构设计随着近期疫情的好转,大家都正常复工了,焦虑的心也总算安稳下来了,趁这几日不忙,将拖了1个多月没有完成的结构设计分享抓紧做完。
活动按钮结构设计,最常用于电池盖的结构或者内嵌式可拆卸的结构设计上。
由于机械性能稳定,手感舒适,外形美观等因素。
常用于手机,遥控器,笔记本,数码相机等产品上。
见下图产品:活动按钮,顾名思义就是需要用外部施加适当的力进行做功,让内部机构进行运动一定行程,实现需要的机械效果。
要想实现此类机械运动效果,方式有很多,那么这期主要分享结构设计上最常用的2种方式。
常规应用有2种,A按压式与B推压式。
它们共同的工作原理是,都需要有一个支撑力(弹簧或者弹力壁)来推动卡勾支架,来勾住盖子。
我们先来了解按压式的结构设计:如上图所示,按压式按钮结构需要有按钮,按钮支架,弹簧,按钮的固定支架,后壳,五件组合完成。
组装顺序为:先将按钮放置于后壳,然后将弹簧固定在推扣按钮支架上,再一起装入后壳,最后盖上固定支架锁上螺丝。
结构运动方式为:当按钮按下时,会推动按钮支架后退,松开时便会将其弹回复位。
OK,工作原理了解完毕,再来看组合后结构设计配合间隙。
1,推扣按钮支架与后壳跟固定支架配合,需要设计成筋位方式配合,配合间隙在0.05-0.1之间,这样的好处就是为了减少大面积摩擦,造成推动不顺畅,手感不好,必要时还需要上润滑油。
材料一般选择用POM或者纯PC料。
2,按钮与后壳配合单边间隙0.15-0.25,间隙太小会要求加工精度高,如果精度有偏差,就会造成摩擦,手感不好,甚至按不动。
3,按钮与按钮支架配合面为0配合,并且按钮配合面要设计成小于45度,并且为单弧面。
4,按钮向下按的行程要大于卡勾伸出来的长度,否则会有按不到位卡勾无法松开问题。
5,按钮支架后退行程要大于卡勾伸出来的长度,不然一样按不到位。
6,弹簧的长度尽量长,力度要适中,常规按钮力度在120-200g 左右,具体要看产品大小与空间来定义。
按键设计总结

七、PC、PMMA、PET
1、PC片厚度规格有:a、0.188 b、0.25 c、0.38 d、0.5 (a~d为常用规格) e、0.65 f、0.8 g、1.0(大于 0.65的一般都采用亚克力片材,亚克力硬度比PC片高,更耐磨,但亚克力更脆,容易断裂);表面加硬1H。 2、PMMA(亚克力)厚度规格有:a、0.5 b、0.65 c、0.8 d、1.0 e、1.2 f、1.5 g、2.0 表面加硬3H~5H。
四、硅胶
1、硅胶KEY台避开灯位,加溢胶槽(键帽为亚克力时做0.05的深, 其他做0.15~0.2,防止溢胶粘 死;与键帽底部之 间预留0.05的 胶水位;有支架的时候周围挂孔做穿并比原来单边做大0.3(提高 产能、防止导光导致漏光)。 2、导电基高度做到0.3以上,高于0.6时做成两截的结构(可以防止 下陷);数字连体键中间的导电基做到比两边的高0.1~0.3,导航 键偏位的导电基高度也做高0.1~0.3;直径做1.8~2.0,太大了 手感不好;和钢片压一起时底下侧壁要避开导电基0.5以上。 3、加支撑支撑基片,特别是导电基偏的和大KEY的必须要加支撑, 设计前期可以尽量多加点支撑,省的后期改装配治具;支撑一般 是圆柱形的,有的支撑面积大的地方按实际情况加;高度做到和 导电基一致;导航键、离导电基太近的位置、有电子元件的位置 不能加支撑。 4、加3~4个装配定位孔方便装配,提高产能。 5、单边避开热熔柱0.5mm 6、周圈加强筋高度不能高于1.0mm,宽度不能小于0.8mm,周圈有 加强筋,油压的时候尺寸很难控制,中间位置容易拱起变形。 7、基片厚度一般做0.25~0.4(按键总高超过5.0时做0.4);和钢片 压合在一起时做0.1~0.15。
五、TPU
1、基片厚度做0.25~0.7。 2、支撑不能离导电基太近。 3、周边筋条不能高于1.0,宽度不能小于1.0,定位孔尽量做少做大,否则开不了冲模。 4、表面装饰筋条做到1.0以上,并比键帽表面高出0.15~0.3。
产品结构设计·产品按键结构设计要点浅析

产品结构设计·产品按键结构设计要点浅析做产品结构设计,难免会遇到按键设计的需求,关于按键设计都有哪些要素,需要注意哪些细节呢?下文结合以往的一些项目和案例,做一些归纳性的总结,不足之处还请各位同行批评指正。
首先,根据结构形式,我把按键分为几大大类:独立式、悬臂式、硅胶按键、薄膜类按键和触摸式按键等独立式按键和悬臂式按键是根据产品ID要求,设计特殊造型的外置操作键,其底部通常是电路板上的按键器件。
典型按键结构各种轻触按键也有在电路板上放置锅仔片的做法:下图是一种跷跷板式的按键结构,可以看做是一种特殊的悬臂式的结构。
此种按键结构通常为一对,在按键的中央位置设计一个凸起的小柱子,面盖上设计相对应的卡位,通过塑胶弹性变形,件按键卡入面盖的卡位中,按键工作时绕中间凸起的柱子为中心轴,类似跷跷板旋转实现按键触发。
跷跷板式按键悬臂按键的悬臂设计悬臂梁厚度一般为:1.0mm~1.5mm,如果产品尺寸较小,按键尺寸和行程比较小,厚度也可小于1mm,最薄取值0.6mm。
悬臂梁宽度一般取值为厚度的1.5倍到2.5倍,一般不超过2.5mm,宽厚比设计为1:0.6为宜。
悬臂的长度L取值大于10mm,且悬臂需要是弧形,能提供按键下压时的行程造成的变形空间,如果是直臂,则有可能臂长不能拉伸而不能下压。
按键悬臂结构形式按键设计时需要统筹考虑的几大问题:行程、虚位、防呆、手感力度、装配方式,表面处理。
悬臂按键的装配方式通常是悬臂上预留空位,与装配的基座通过热熔或过盈配合的方式装配。
热熔装配悬臂按键装配牢固,但需要烫胶柱,需要热熔设备,而且装配后不可拆卸。
当空间限制,按键悬臂和行程都很短时使用热熔固定。
为方便组装作业,在悬臂足够长,按键按压行程不足以影响按键固定结构的情况下,按键固定优选过盈配合的方式。
热熔方式固定按键间隙按键设计关键尺寸•按键与面壳配合间隙A需要确保按键能被顺利按下和回弹:当按键和塑料面壳都是注塑后无表面处理时,单边配合间隙A值适当取小值,A=0.10mm~0.15mm;•当塑料按键或面板有一方需要喷油时,单边配合间隙A=0.20mm~0.25mm;当塑料按键和面板均需要喷油时,单边配合间隙A=0.30mm~0.40mm;•跷跷板式按键,摆动方向单边间隙通常需要根据按键行程和悬臂尺寸进行实际模拟,通常需要在极限尺寸的基础上增加0.25mm~0.30mm;非摆动方向配合间隙A取0.2mm~0.25mm(同用需要考虑表面处理膜厚对配合间隙的影响)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
按钮结构设计总览
激情推出?按钮设计方案尽量是与产品外观设计相关关联的结构设计总结
按钮 1
1.如果有些变形的话开关会变得很不好用,不灵敏。
2.开关回位就是靠那根小筋条,还有就是里面按电路板上的开关,但这种开关通常是点动开关,行程通常只有零点几MM,开关里面也是靠一个圆形弹簧片回位。
所以说稍微有个地方公差控制得不好就容易出现按钮不灵敏的现象。
?
3.两头的小孔是用来热熔固定在面板上的,悬臂可使按钮在垂直按钮面的方向有行程。
?
配合处有:小孔与面板热熔柱,按钮与面板上的按钮孔。
? 主要适合行程不是很大的按钮?
按钮2
按钮3
按钮4(电视上的)
按钮4(DVD上的)
Zi6工业设计.中国
1.轻触开关,标准高度是5MM,行程是,一般来说,按键表面与开关的接触面之间留间隙作为预留。
这样手感就很好了。
清脆且有弹性。
这种按键的设计要点是在于弹性筋的绕的方式以及筋截面的设计(保证强度和弹性),这样决定了用户在使用时,按键体是平动还是绕某个支点转动。
LINDA的绕来绕去可能是根据实际的空间限制来布的筋,所以你要
把得的巧。
?
2.硬开关,行程在左右,这个的手感通常还可以按键表面与开关的接触面之间留间隙作为预留。
?。
