绿加蓝色彩搭配技巧
服装销售常用色彩搭配技法

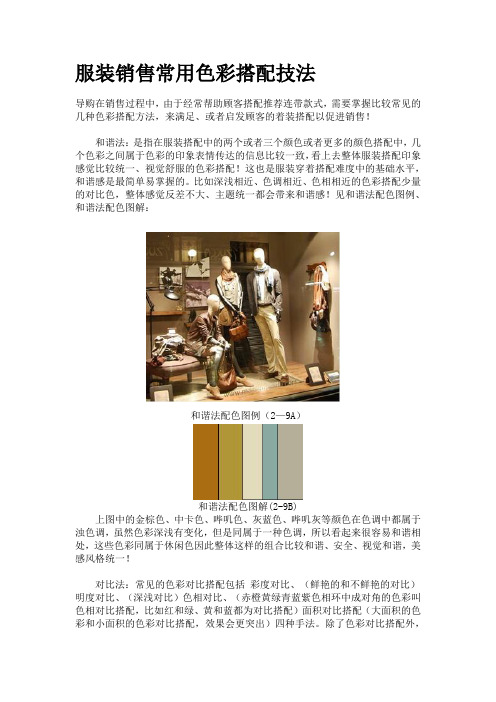
服装销售常用色彩搭配技法导购在销售过程中,由于经常帮助顾客搭配推荐连带款式,需要掌握比较常见的几种色彩搭配方法,来满足、或者启发顾客的着装搭配以促进销售!和谐法:是指在服装搭配中的两个或者三个颜色或者更多的颜色搭配中,几个色彩之间属于色彩的印象表情传达的信息比较一致,看上去整体服装搭配印象感觉比较统一、视觉舒服的色彩搭配!这也是服装穿着搭配难度中的基础水平,和谐感是最简单易掌握的。
比如深浅相近、色调相近、色相相近的色彩搭配少量的对比色,整体感觉反差不大、主题统一都会带来和谐感!见和谐法配色图例、和谐法配色图解:和谐法配色图例(2—9A)和谐法配色图解(2-9B)上图中的金棕色、中卡色、哔叽色、灰蓝色、哔叽灰等颜色在色调中都属于浊色调,虽然色彩深浅有变化,但是同属于一种色调,所以看起来很容易和谐相处,这些色彩同属于休闲色因此整体这样的组合比较和谐、安全、视觉和谐,美感风格统一!对比法:常见的色彩对比搭配包括彩度对比、(鲜艳的和不鲜艳的对比)明度对比、(深浅对比)色相对比、(赤橙黄绿青蓝紫色相环中成对角的色彩叫色相对比搭配,比如红和绿、黄和蓝都为对比搭配)面积对比搭配(大面积的色彩和小面积的色彩对比搭配,效果会更突出)四种手法。
除了色彩对比搭配外,还有面料材质对比搭配(如粗糙自然的牛仔质地+光泽细腻的皮革质地+透明柔软女性的蕾丝材质搭配在一起会出现时尚混搭的味道)等。
在色彩对比搭配中,要注意对比中有统一,才能有整体感。
也就是假如色彩是对比的,那么面料款式上要寻求一些和谐统一;假如面料材质是对比的,那么色彩就要相近;依此类推,以免因为过分对比而缺少整体感!下图举例:铁锈红+卡其色属于色相对比搭配,但是为了避免过于突兀,这里的红是比较深暗的色调,降低了冲突感;中间的图片的紫罗兰色+白色+藏青色在一起有形成了彩度结合明度的对比搭配,整体明快清晰中体现高级职业的色彩风格印象;右面的图片中的采用了白色+灰色+黑色的明度对比搭配,简洁的色彩搭配加上简洁的款式线条,整体表达干练睿智的着装印象!分割法:分割法貌似和对比法有点像,但其搭配目的是有很大区别的。
Blender中的色彩和材质搭配技巧

Blender中的色彩和材质搭配技巧在使用Blender软件创建3D渲染场景时,色彩和材质的搭配是非常重要的。
正确的色彩和材质选择可以提高物体的真实感,使其更加逼真。
在本教程中,我将分享一些在Blender中搭配色彩和材质的技巧。
首先,让我们先了解一下Blender中的色彩概念。
Blender使用RGB (红绿蓝)颜色模型来表示颜色。
每种颜色由红色、绿色和蓝色的组合来表示。
通过调整每个颜色通道的值,我们可以创建任意颜色。
除了RGB模型,Blender还支持HSV(色相、饱和度、明度)和CYMK (青、品红、黄、黑)颜色模型。
在选取色彩方面,你可以通过以下几种方式进行:1. 使用Blender自带的颜色选择器。
在材质编辑器中,你可以找到一个颜色选择器工具,它允许你在RGB、HSV或CYMK颜色模型中选择颜色。
你可以使用滑动条或手动输入数值来调整颜色的值。
2. 使用颜色调色板。
Blender中有许多预定义的颜色调色板可供选择。
你可以在材质编辑器中选择调色板,然后从中选择你想要的颜色。
3. 使用图片纹理。
你可以导入一张图片作为纹理,并使用它来定义物体的颜色。
这是非常有用的,特别是当你想要在物体上添加复杂的图案或纹理时。
一旦你选择了适合的颜色,接下来就是选择合适的材质。
在Blender中,材质控制着物体的外观和质感。
这里有一些重要的材质选项和技巧:1. 使用漫反射材质。
漫反射材质是最基本的材质类型之一。
它根据光的角度和物体表面的法线来确定物体的颜色。
漫反射材质可以使物体看起来更加真实和有质感。
2. 添加高光反射。
通过调整高光反射的强度和颜色,可以增强物体的反射效果。
高光反射模拟了光线在物体表面的反射,使物体看起来更加光滑和明亮。
3. 试着使用玻璃材质。
玻璃材质可以模拟透明的物体,如玻璃或水。
你可以调整折射率和反射率来控制材质外观。
4. 利用纹理。
除了使用颜色纹理,你还可以使用其他纹理来增强物体的外观。
例如,使用法线纹理可以增加物体的细节和表面质感,使用置换纹理可以使物体看起来更加凹凸不平。
作软件的颜色搭配技巧

作软件的颜色搭配技巧在开发软件时,一个好的用户界面设计是至关重要的。
软件的颜色搭配不仅可以给用户带来愉悦的视觉体验,还能提高软件的可用性和易用性。
本文将介绍几种常用的软件颜色搭配技巧,帮助开发者们创建出吸引人的界面设计。
一、选择合适的配色方案选择一个合适的配色方案是软件界面设计的重要一环。
以下是几种常见的配色方案:1. 单色调配色方案:基于单种颜色的不同亮度和饱和度变化进行配色。
这种方案简洁而富有层次感,适合强调软件的专业性和稳定性。
2. 类比色配色方案:选取位于色轮上相近位置的几种颜色,搭配在一起。
这样的配色方案通常具有活泼、多彩的感觉,适合用于需要突出活力和创意的软件。
3. 互补色配色方案:选择色轮上相对位置的两种颜色进行配色。
通过对比明暗、冷暖,可以创建出强烈对比和引人注目的效果。
4. 类同色配色方案:选择色轮上相邻的几种颜色进行搭配。
这种配色方案具有和谐、平和的效果,适合用于需要营造宁静和平和感的软件。
二、注意颜色的饱和度和亮度在选择颜色时,除了考虑颜色的搭配方案外,还需要注意颜色的饱和度和亮度。
饱和度指的是颜色的纯度,亮度指的是颜色的明暗程度。
1. 饱和度:过于饱和的颜色会给用户带来不适感,而低饱和度的颜色可能会显得沉闷和乏味。
选择适度的饱和度能够为软件界面注入活力和吸引力。
2. 亮度:颜色的亮度直接关系到软件界面的可读性和舒适度。
过于亮或过于暗的颜色都会对用户产生不良影响。
因此,选择适度的亮度对于创造舒适和易用的用户界面至关重要。
三、考虑品牌特色和用户需求在进行软件界面设计时,需要根据品牌特色和目标用户的需求来选择合适的颜色搭配。
品牌特色的颜色可以加强品牌形象的传播,而根据用户的喜好和习惯选择颜色,则能增加用户的好感度和使用意愿。
例如,对于一个以创新和时尚为主打的软件产品,可以选择亮丽且富有冲击力的配色方案。
而对于一个面向专业用户的软件产品,则可选择稳定、专业感强的配色方案。
四、运用色彩心理学原理色彩心理学研究了颜色与人的心理反应之间的关系。
幼儿园主题墙的色彩搭配与配色技巧 主题墙设计

幼儿园主题墙的色彩搭配与配色技巧随着社会的发展,人们对幼儿教育的重视程度逐渐提高,幼儿园作为儿童成长的重要阶段,不仅要注重教学内容的丰富多彩,同时也要重视环境的打造。
其中,主题墙作为幼儿园环境设计的重要组成部分,不仅能够美化环境,还能够激发孩子们的学习兴趣。
本文将从色彩搭配与配色技巧两个方面来探讨幼儿园主题墙的设计。
一、色彩搭配1. 色彩心理学色彩对于幼儿的情感和认知发展具有重要影响。
在选择主题墙的色彩方案时,设计师需要结合色彩心理学来进行搭配。
暖色调如红色、黄色能够给人带来温馨、活泼的感觉,适合用于喜庆主题的墙面设计;而冷色调如蓝色、绿色能够给人带来清新、安静的感觉,适合用于学习类主题的墙面设计。
2. 幼儿芳龄特点幼儿园主题墙的色彩搭配需要充分考虑到幼儿的芳龄特点。
对于小幼儿园的孩子,可以选择饱和度较高、明亮的色彩来刺激他们的视觉感受;而对于大幼儿园的孩子,可以选择调和度较高、柔和的色彩来培养他们的审美情趣。
二、配色技巧1. 对比配色对比配色是主题墙设计中常用的一种技巧。
设计师可以通过对比明暗、冷暖、色彩纯度等方面的色彩搭配,来营造出强烈的视觉冲击力。
在一个蓝色的主题墙上加入一些橙色的图案,就能够形成鲜明的对比,吸引孩子们的注意。
2. 色彩渐变色彩渐变是一种比较柔和的配色技巧,能够让主题墙呈现出层次感和流动感。
设计师可以通过在相邻色块之间渐变混合,或者在整体色调中加入渐变色块,来打破单一色调的呆板感,使主题墙更具有动感和活力。
三、案例分析以某某幼儿园的主题墙设计为例,设计师采用了以下色彩搭配与配色技巧:1. 根据幼儿芳龄特点,选择了大面积的明亮色彩,如红色、黄色和橙色,来增强视觉刺激;2. 在明亮色彩的基础上,通过色彩渐变的技巧,使墙面呈现出层次感和流动感,让整体色调更加丰富多彩;3. 在墙面上加入了一些对比鲜明的配色,如蓝色和绿色,来吸引孩子们的注意力。
幼儿园主题墙的色彩搭配与配色技巧对于孩子们的成长具有重要意义。
十个设计类互补配色技巧

十个互补配色技巧1.三对互补色搭配:红绿、蓝橙、紫黄。
他们之间的反差最大,可以相互增进,颜色更艳丽,虽然对比强烈,但是自身也有难以替代的调和作用。
2.改变明度、纯度第二个实用技巧,互补对色。
首先在保持色相不变的基础上,改变互补色的明度、纯度,这样来进行搭配。
不仅仅保留了互补搭配的特点,同时降低了纯色对比下的过强的视觉刺激。
3.一大一小面积差接下来给你第三个互补色搭配的实用技巧,不要对等使用颜色。
可以是一种颜色保持面积较大,另一种颜色形成辅助色或点缀色。
这种情况可以完成很多需求,例如大面积红色,点一点绿色之类。
西点设计、室内设计中其实同样常用。
4.拉开距离接下来给你第四个互补色搭配的实用技巧,互补的两个颜色不要接触,在画面中遥远的相应。
中间的空间直接造成调和,好似两个人坐在酒店的不同桌子,隔空举杯致敬。
强烈的对比效果被距离减弱,但是依旧会形成不错的互补陪衬。
5切成多个小块接下来给你第五个互补色搭配的实用技巧,大面积换成小面积,面积减小,对比自然减小。
细碎的对比让视觉没有那么强烈的刺激,同时还保持了彼此之间的互补效果。
第三个tips 与第五个tips有所不同的地方是,这里是强调两个颜色的对比即小而且比较多。
从色彩的角度叫做切成小块。
从设计的角度叫做设置同频。
6加入黑白灰接下来给你第6个互补色搭配的实用技巧,黑白灰是天生的调和色。
应该还记得,我在《写给大家看的色彩书1》里经常提到这个概念。
黑白灰与互补色也可以形成『有彩色和无彩色的搭配平衡』,彼此会更加衬托优势和情感的表达。
再来一个附加实用技巧,如果是想要跳跃的颜色沉稳就用黑色,如果想要作品透亮就用白色,如果想要保持中性态度,可以用灰色。
本身黑白灰的变化也很多,所以这种调和后的结果非常多变。
7.增加中间色接下来给你第7个互补色搭配的实用技巧,嗯嗯,你没看错,但是这个所谓的孩子,也就是让加入调和的颜色带有原互补两色的特征,或者说在色相环上找到二者之间的颜色来进行调和。
色光的三原色-调色知识

色光的三原色调色知识色光的三原色与调色知识一、三原色原理三原色是指红、绿、蓝三种基本色光。
这三种色光是不能再通过混合色光来得到的。
原则上,这三种颜色可以覆盖所有可见光谱的颜色。
二、调色板调色板是绘画过程中用来混合和调整颜色的工具。
调色板通常是由木板或塑料制成,上面有一层涂料,可以混合和调整颜料。
三、混合与叠加在绘画中,颜色的混合是通过将两种或多种颜料混合在一起,以产生新的颜色。
混合方式有两种:减色混合和加色混合。
减色混合是指通过将两种或多种颜色反射的光线混合在一起,以产生新的颜色。
这种混合方式是通过在颜料中加入黑色来实现的。
加色混合是指通过将两种或多种颜色的光线叠加在一起,以产生新的颜色。
这种混合方式是通过在颜料中加入白色来实现的。
四、色彩理论色彩理论是一种研究颜色如何影响人类感知和情感的理论。
它包括色彩的分类、色彩的配合、色彩的运用等。
五、调色技巧调色技巧是指通过一定的技巧和方法来调整颜色,以获得更好的效果。
以下是一些常用的调色技巧:1. 调整色彩的明度和饱和度:通过添加白色或黑色来调整色彩的明度,通过添加更多的颜料来增加色彩的饱和度。
2. 调整色彩的对比度:通过添加更多的白色或黑色来增加或减少色彩的对比度。
3. 调整色彩的色调:通过添加不同的颜色来改变色彩的色调。
六、颜色搭配颜色搭配是指将不同的颜色组合在一起,以产生特定的效果。
以下是一些常用的颜色搭配:1. 冷暖搭配:将冷色调和暖色调搭配在一起,以产生对比和冲突的效果。
2. 相似色搭配:将相似颜色的不同色调搭配在一起,以产生和谐和统一的效果。
3. 补色搭配:将互补色的不同色调搭配在一起,以产生鲜明和生动的效果。
七、艺术表现颜色在艺术表现中起着重要的作用。
以下是一些常见的艺术表现手法:1. 用颜色表达情感:通过使用不同的颜色来表达不同的情感,例如红色可以表达热情、蓝色可以表达冷静。
2. 用颜色创造氛围:通过使用不同的颜色来创造不同的氛围,例如暗色调可以创造沉重、明亮色调可以创造轻快。
如何进行色彩的搭配
1.出彩搭配:紫配绿,紫配橙,绿配橙。
红配绿,黄配紫,蓝配橙,翡翠松石绿配黑棕
2.让两种颜色形成面积的大反差。
“万绿丛中一点红”就是一种单重点配色。
其实,单重点配色也是一种对比,相当于一种颜色做底色,另一种颜色做图形。
3.如果两种颜色比较接近,看上去不分明,可以靠对比色加在这两种颜色之间,增加强度,整体效果就会很协调了。
最简单的加入色是无色系的颜色和米色等中性色。
确定好主色之后就是配色。
配色的话,个人感觉不宜过多,对于初学者,最好别超过3种,实际情况是颜色太多不利于把握主调性,容易花。
关于配色,很多时候靠经验的积累,但是也不是完全没有技巧:最简单的方法是使用LOGO上本身的颜色搭配或者VI设计时候设定的标准色,这样的颜色搭配大多应用在公司宣传性网站,属于比较偷懒的方法;第二种方法是挑选两个色相色性相近的颜色(主要颜色),再选择一个色相色性相对的颜色(辅助颜色),这样的搭配大多数情况下属于是比较合适;第三种是搭配消色。
色彩搭配原理与技巧
色彩搭配原理与技巧色彩搭配在日常生活中无处不在,无论是服装、家居装饰还是广告设计,都离不开对色彩的运用。
良好的色彩搭配可以给人以美的享受,而错误的选择则可能破坏整体效果。
本文将介绍色彩搭配的原理与技巧,帮助读者更好地运用色彩搭配。
一、色彩的基本属性在了解色彩搭配的原理之前,我们先来了解一下色彩的基本属性。
色彩由色相、明度和饱和度三个要素组成。
色相是色彩的基本属性,如红、橙、黄等。
明度是色彩的明暗程度,从明亮到灰暗有不同的层次。
饱和度是指色彩的纯度,高饱和度的色彩比低饱和度的色彩更鲜艳。
二、色彩搭配的基本原理1.对比原理对比是指使用对立的色彩进行搭配,以产生强烈的冲突感。
对比搭配常常能够吸引人的注意力,制造出强烈的视觉冲击。
常见的对比搭配包括黑白对比、冷暖对比、互补对比等。
例如,在黑色背景上使用亮黄色的文字或图案,会让人眼前一亮,引起强烈的反差效果。
2.类似原理类似是指色相相近的色彩进行搭配,以产生柔和和谐的效果。
类似搭配常常会给人以安定、舒适的感觉,它们可以在视觉上形成一个连贯的整体。
例如,选择蓝、绿、紫等色调进行搭配,能够营造出宁静、平和的氛围。
3.层次原理层次是指在色彩搭配中使用明度和饱和度的变化,以形成层次感。
在色彩搭配中,可以使用明度变化来表达物体的远近和大小,使用饱和度变化来表达物体的重要性或者是柔和感。
通过合理运用层次原理,可以使整个色彩搭配更加有层次感,增加视觉的丰富性。
三、正确运用色彩搭配的技巧1.了解常用色彩搭配方案在进行色彩搭配时,可以参考一些常用的色彩搭配方案,如类似色搭配(红、橙、黄色系)、互补色搭配(红与绿、橙与蓝等)、渐变色搭配等。
这些方案都经过实践验证,能够帮助搭配出色彩协调、美观的效果。
2.考虑使用配色工具在进行色彩搭配时,可以借助一些在线配色工具。
这些工具能够提供不同的色彩搭配方案,并对不同方案的可行性进行评估。
通过使用配色工具,可以快速找到适合自己需求的色彩搭配方案,提升工作效率。
手工制作色彩搭配
手工制作色彩搭配手工制作是一种充满创意和乐趣的活动,而色彩搭配则是其中一个关键的要素。
通过巧妙的色彩搭配,我们可以增添手工作品的美感和吸引力。
本文将为大家介绍一些手工制作色彩搭配的技巧和方法。
一、了解色彩的基本知识在开始手工制作之前,首先我们需要了解一些色彩的基本知识。
色彩由三原色(红、黄、蓝)和它们的混合色组成。
不同的颜料和材料具有不同的颜色属性,了解它们的特点将有助于我们进行更好的色彩搭配。
二、选择主题和风格在进行手工制作之前,我们需要确定作品的主题和风格。
主题和风格将决定我们对颜色的选择。
如果是制作儿童用品,可以选择明亮、鲜艳的颜色;如果是制作家居装饰品,可以选择柔和、温暖的颜色。
通过明确主题和风格,我们可以更好地选择适合的色彩搭配方案。
三、掌握色彩搭配的基本原则色彩搭配需要遵循一些基本原则,可以帮助我们创造出令人愉悦的作品。
以下是一些常用的色彩搭配原则:1. 互补色搭配:互补色是指位于色彩光谱相对面的颜色,如红绿、黄紫、蓝橙等。
互补色搭配可以产生强烈的对比和视觉冲击,常用于突出作品中的某一元素。
2. 类似色搭配:类似色是指在色彩光谱上相邻的颜色,如红橙、橙黄、黄绿等。
类似色搭配可以营造出柔和、和谐的氛围,常用于制作宜人的视觉效果。
3. 冷暖色搭配:冷色调如蓝、绿给人一种凉爽、清新的感觉,而暖色调如红、黄则给人一种温暖、亲切的感觉。
合理地运用冷暖色搭配,可以为作品增添不同的情感和气氛。
四、尝试不同的色彩搭配方案为了找到最适合的色彩搭配方案,我们应该尝试不同的组合。
可以通过调整颜料的混合比例、选择不同的材料或尝试不同的色彩布置来探索新的色彩搭配效果。
同时,我们可以借鉴一些经典的色彩搭配方案,如黑白灰的经典搭配、蓝色和白色的海洋风格等。
五、注意色彩的平衡和搭配色彩的平衡和搭配是手工作品成功的关键。
在进行色彩搭配时,我们应该考虑到整个作品的整体效果。
可以通过在作品中添加一些中性色,如黑色、白色、灰色,来平衡鲜艳的色彩。
色彩搭配的100个技巧
色彩搭配的100个技巧说到色彩搭配,很多人会感到头痛和无从下手,因为我们都希望找到一种合适自己的、简单明了的搭配方法。
其实,如果你愿意花点时间和心思,就能够掌握色彩搭配的一些技巧,让你在日常搭配中轻松驾驭各种色彩。
下面我将介绍100个色彩搭配的技巧,希望对你有所帮助。
1. 相邻色搭配:可以尝试搭配相邻的色彩,比如红色和橙色、紫色和蓝色等,这种搭配可以让整个色系更加自然和和谐。
2. 互补色搭配:互补色是指相互对立的颜色,比如红色和绿色、黄色和紫色等。
互补色搭配可以带来强烈的视觉冲击,但需要注意控制使用的量,以免过于刺眼。
3. 渐变色搭配:渐变色是指一种颜色从浅到深或从深到浅的过渡,可以用于搭配不同的色彩,让整个色系更加丰富和柔和。
4. 点缀色搭配:在基础色彩的基础上,添加少量点缀色,可以起到凸显主色彩的效果,同时不会显得过于花哨。
5. 对比色搭配:对比色是指两种截然不同的颜色,比如黑色和白色、红色和绿色等。
对比色的搭配可以营造强烈的视觉效果,但需要注意控制使用的量,以免过于刺眼。
6. 单色搭配:将不同深浅的同一种颜色进行搭配,可以创造出富有层次感和和谐的视觉效果。
7. 中性色搭配:中性色包括黑、白、灰、棕等,这些颜色搭配起来可以呈现出低调和舒适的效果。
8. 拥有共同主题的搭配:如果你想要设计一张表格或者海报,可以考虑选择一些拥有共同主题的颜色搭配,比如夏天的色彩、婚礼的色彩等,可以起到更好的视觉效果。
9. 增加色彩深浅的对比:可以选择不同深浅的颜色进行搭配,这样可以让整个画面更加具有层次感。
10. 保持颜色相对平衡:颜色搭配时,不同颜色的使用量应该相对平衡,这样可以避免出现颜色过于单调或者刺眼的情况。
11. 借鉴自然色彩:自然界中有各种各样的色彩,可以尝试借鉴自然色彩进行搭配,这样可以创造出高度的和谐度。
12. 选择主色进行搭配:选择一个主色并围绕这个主色搭配其他颜色,这样可以起到统一和稳定整个色彩搭配的效果。
