《SU秒图系列教程①——黄昏篇》by 余德杰
Sketch up交流贴

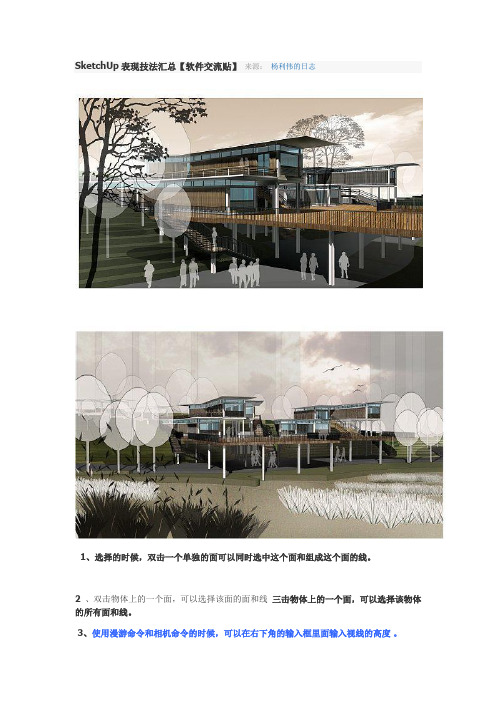
SketchUp表现技法汇总【软件交流贴】来源:杨利伟的日志1、选择的时候,双击一个单独的面可以同时选中这个面和组成这个面的线。
2、双击物体上的一个面,可以选择该面的面和线三击物体上的一个面,可以选择该物体的所有面和线。
3、使用漫游命令和相机命令的时候,可以在右下角的输入框里面输入视线的高度。
4、使用动态缩放命令的时候,可以输入数字+deg(例:60deg)来调整相机视角。
5、使用动态缩放命令的时候,可以输入数字+mm(例:35mm)来调整相机焦距。
6、把物体做成组群或者组件,可以在右键菜单里面的沿轴镜相里面选择镜相方式。
7、选择物体,用比例缩放命令,选择缩放方向以后输入-1,可以镜相物体。
8、利用推拉命令一次,下次运用推拉命令时双击可重复上次的尺寸。
9、选择物体时按住ctrl可以增加选择,按住shift可以加减选择,同时按住ctrl和shift为减选择。
10、shift+鼠标中键为pan功能。
11、当锁定一个方向时(如平行,极轴等)按住shift可保持这个锁定。
12、选择状态下单击物体是选线或面双击是线和面而三击可以选体选择物体后按住CTRL 用移动复制命令可以直接复制物体而如果该物体已经做成组的话复制出来的物体依然在同一组里使用橡皮檫只能删除线而不能删除面所以如果要删除一个面上杂乱的线用橡皮檫要比框选物体后用DEL命令方便。
13、滚轮+左键全按是pan哦,注意先按滚轮,在按左键。
14、在复制移动(按CTRL复制)后输入x/ 的数值时,如输入5/则两物体之间出现4个物体,如输入4 /则两物体之间出现3个物体,阵列也一样!15、在导出cad时有一个选项(options,在save /cancel键下方),进入其中并选择边线(edges)和面(faces),导出后就线和面都有了。
16、查看--显示隐藏组件,快捷键是shift+a。
crtl +A全选,同时按住Shift和ctrl点击不想隐藏的物体,再按隐藏的快捷键就可以了。
su秒图系列教程——反射篇

上一节给大家讲了光照,让大家对光照的后期有了更深的认识。
其实这种方法不一定只用于小型建筑的表现,由小到大都是可以做的,毕竟同一个画面大小,信息量是有限的,并不会因为“主体变复杂”而变得极其麻烦,因为对象变复杂的同时,细节也在相对缩小,所以总工作量并没有想象中的大,甚至有些时候“复杂”反而快些。
嘛,来两个极致的例子就知道:①让你裸奔一堵干净的墙②让你裸奔一个城市鸟瞰。
当然水平必须相当,不然没有讨论的意义。
这一节,便是各位已经就等的《反射篇》了,在这会给大家讲讲如何在Photoshop后期制作玻璃之类带有反射和折射的物体。
也只有该篇会以pdf的形式提供给大家,完整的版本是《su秒图进阶系列——细说全流程篇》,有兴趣的同学请访问http请删除中文://www请删除中文/forum.php?mod=viewthread&tid=22964&extra=&page=1【请各位见谅,不这么干不方便上传,各大网站可能不批准上传】反射的规律接着讲案例之前再提提反射的简单规律,虽然第一节已经解释过。
镜面的反射是如何大家都懂的,镜子中便是镜外空间的镜像,所以透视关系不难确定,看下图,这是我用vrayformax渲染的一个小场景。
尤其是这种明显暗示透视关系的地砖,在ps的时候便可充分利用现有画面进行复制、变形。
但是像上图这种极其清晰的反射效果,若是出现在极其简单的场景里头,那反射部分我还是推荐大家直接依赖渲染器吧,毕竟p图的工作量已经超越使用渲染器的工作量了。
偷工减料很多时候场景中并没有大片连续的反射区域【除了水面的反射,水面的教程都烂大街了】,所以反射精确不精确,我们也很难用肉眼去鉴定,或者说,谁会纠结某个点的反射正确与否?只要大体看上去没有问题即可。
如果过于纠结细节,就违背秒图的初衷。
场景越是复杂,人就越难判断其中的内容正确精准与否。
所以越是复杂,反射反而越是好做。
就本次使用案例而言,我在建模的时候有意制造相对复杂的条件,使得讲解更有代表性。
bdp项目-黄昏步行街制作思路2

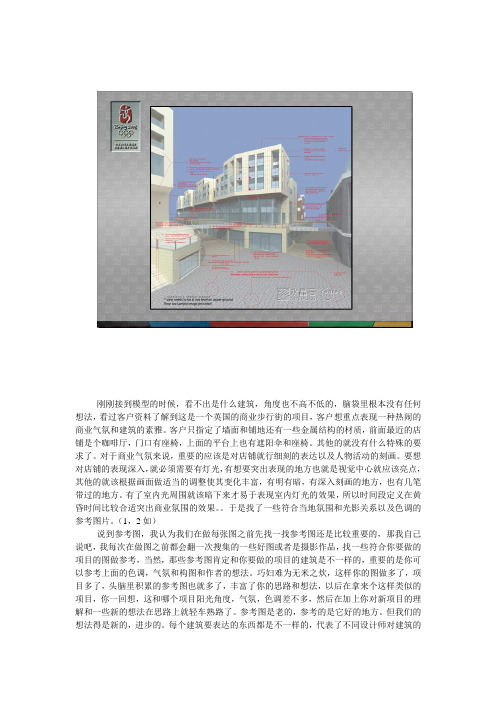
刚刚接到模型的时候,看不出是什么建筑,角度也不高不低的,脑袋里根本没有任何想法,看过客户资料了解到这是一个英国的商业步行街的项目,客户想重点表现一种热闹的商业气氛和建筑的素雅。
客户只指定了墙面和铺地还有一些金属结构的材质,前面最近的店铺是个咖啡厅,门口有座椅,上面的平台上也有遮阳伞和座椅。
其他的就没有什么特殊的要求了。
对于商业气氛来说,重要的应该是对店铺就行细刻的表达以及人物活动的刻画。
要想对店铺的表现深入,就必须需要有灯光,有想要突出表现的地方也就是视觉中心就应该亮点,其他的就该根据画面做适当的调整使其变化丰富,有明有暗,有深入刻画的地方,也有几笔带过的地方。
有了室内光周围就该暗下来才易于表现室内灯光的效果,所以时间段定义在黄昏时间比较合适突出商业氛围的效果。
于是找了一些符合当地氛围和光影关系以及色调的参考图片。
(1,2如)说到参考图,我认为我们在做每张图之前先找一找参考图还是比较重要的,那我自己说吧,我每次在做图之前都会翻一次搜集的一些好图或者是摄影作品,找一些符合你要做的项目的图做参考,当然,那些参考图肯定和你要做的项目的建筑是不一样的,重要的是你可以参考上面的色调,气氛和构图和作者的想法。
巧妇难为无米之炊,这样你的图做多了,项目多了,头脑里积累的参考图也就多了,丰富了你的思路和想法,以后在拿来个这样类似的项目,你一回想,这和哪个项目阳光角度,气氛,色调差不多,然后在加上你对新项目的理解和一些新的想法在思路上就轻车熟路了。
参考图是老的,参考的是它好的地方。
但我们的想法得是新的,进步的。
每个建筑要表达的东西都是不一样的,代表了不同设计师对建筑的表达,所以我们在做不同的建筑的时候就要搭配上你一些不同的想法,就像有的人穿这样的衣服好看,有的人留这样的发型好看,衣服和发型也有过时和流行的。
效果图也是一样。
现代人是要追赶时髦的,我认为一副图的画面效果也要赶一些时髦。
做人可以低调,但做出来的图不能低调。
《SU秒图系列教程③——雨夜篇》

/PS:以下部分为理解讲解部分,为步骤灌输部分,不想看理解的童鞋可以直接跳过理解部分。
/首先明确这次所要做的氛围是雨景,而且是光照条件比较差的雨景,可以理解为夜晚或者说云层非常厚,大暴雨的感觉。
找一张氛围比较类似的图片或者效果图也可以,进行参考,如下这是我在网上随意找的一张照片,稍微做了点处理。
观察整个画面,整体色调偏冷,画面中的物体细节不多,很多部分只留下基本的轮廓;昏暗中带有耀眼的灯光,而且灯光偏暖;前景跟背景层次感非常分明,背景对比度低,色彩更加单调。
所以现在可以初步定下作图的思路。
①降低画面整体的亮度②提升前景对比度降低背景对比度③调节画面色彩到冷色调④提亮部分位置,充当灯光⑤绘制雨滴,适当添加反射效果在实现上述的第二点的时候,如果直接使用笔刷绘制蒙版会非常的麻烦,为了提升效率,这里用到了sketchup自带的雾化工具,雾化可以轻松模拟雾的效果,不会造成明显的性能下降首先准备好RGB,shadow,frame,AO和fog五个图层,这次与之前相比,多了fog,因为这次需要比较准确和快速的过滤。
开头的四个图层怎么出我就不说了,不懂的就参考《黄昏篇》和《雪花篇》的开头,这里稍微提一下fog怎么出来。
在sketchup菜单栏的”窗口“下找到”雾化“这个功能,点击弹出窗口,勾选”显示雾化“,调节下边的两个按钮,就可以随意限定雾所在的范围,很简单,此处不作详解。
单是单有”雾化“是不够的,我们的目的是提取一个可以用作定义画面中对象离镜头距离的图像,所以必须吧颜色做到最纯粹的地步。
点击样式工具栏里的”隐藏线模式,然后再取消边线和轮廓的显示,再把雾化里的“使用背景颜色”取消,自定义黑色,如下黄昏篇地址这说白了就是出zdepth图,大家只需要注意雾化的范围调整就好,然后最后像导出其他图层一样导出就行,分辨率也用双倍就好现在五个基本的图层都已经准备好了,接下来就可以进行合成了。
把准备好的图层都拖到PS里,顺序如下,然后对每个图层稍作颜色处理,跟《黄昏篇》一样,最后改好叠加方式,这次shadow的不透明度可以适当降低,毕竟是雨天那些还没用到的图层先放在顶端并取消显示,需要的时候再调用,这是个比较好的习惯。
渐变映射在调色中的运用

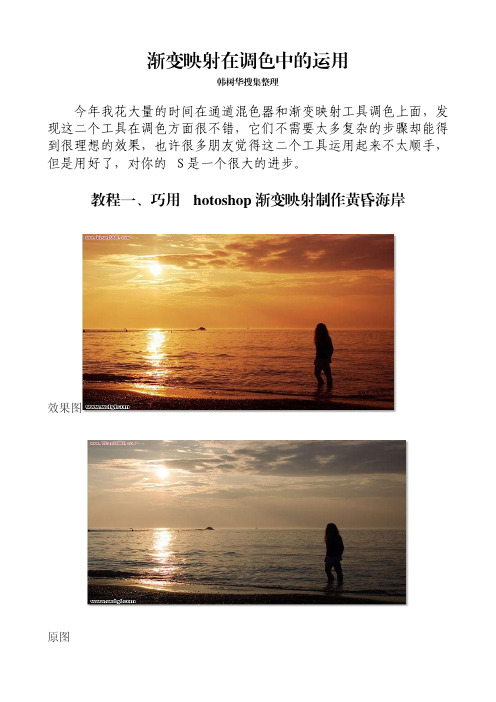
渐变映射在调色中的运用韩树华搜集整理今年我花大量的时间在通道混色器和渐变映射工具调色上面,发现这二个工具在调色方面很不错,它们不需要太多复杂的步骤却能得到很理想的效果,也许很多朋友觉得这二个工具运用起来不太顺手,但是用好了,对你的PS是一个很大的进步。
教程一、巧用Photoshop渐变映射制作黄昏海岸效果图原图下面开始制作1.拖入原图,点击图层面板中的调整图层按钮,选择渐变映射2.我们开始对渐变映射的颜色进行调节(具体调整色标颜色及透明度可以再学习一下渐变的具体操作,在此不赘述)。
需要牢牢记住的是:渐变映射首先把图像转换为灰度。
这样,以前的颜色就完全没有了。
然后,再用渐变条中显示的不同颜色来替换图像中的各级灰度。
渐变条的最左边,可以映射最暗的灰度,渐变条的最右边,可以映射最亮的灰度,渐变条的中间色,可以映射中间色调。
点击确定后看到如下效果:(可以看到灰度中最亮的太阳,变成了渐变条的最右边的黄色了)3.将渐变映射的图层样式调节为覆盖效果如下:再降低渐变映射图层的透明度,这里降低为40%,如果背景图片颜色浅的话,你可以再降低一些好了,效果已经出来了!效果很简单,只是希望大家灵活使用这种思路制作更多完美的效果。
教程二、渐变映射为头发上色原始图片完成效果一,打开原始图片素材,按Ctrl + J 拷贝一层,假如全是换发色的话就不同做另外的。
我这儿只为让照片更清爽,对人物执行容易的美白与磨皮,以及提亮照片。
提亮照片我用的手法是按Ctrl + Alt + ~ 调出高光选区,之后用曲线调亮一些。
二,此时我们就来加上渐变映射,给人物头发换色彩。
在图层面版下面选取新建新的填充或者调节层,之后选取渐变映射。
三,在渐变映射编辑器里面选取个人需要的渐变色,之后点确定。
四,在蒙板上方将除了头发以外的部分用黑色画笔擦掉,之后将图层混合模式改成“差值”,就可以了最终效果。
下方是另外多种色彩的不同效果。
完成效果:教程三、渐变映射给照片调艺术色调1、首先打开原图,对皮肤和一些瑕疵进行修片,做渐变映射调解层,颜色设置如图,这个颜色系统自带,原理在上一个教程己经说过,这里就不再重复了,混合颜色透明度27%,接下来做色彩色平衡调解层,中间调,0/+4/-20/,不保持亮度,做好这2步之后就得到右边图样效果。
草图大师SketchUp8(SU) 图文版超实用教程

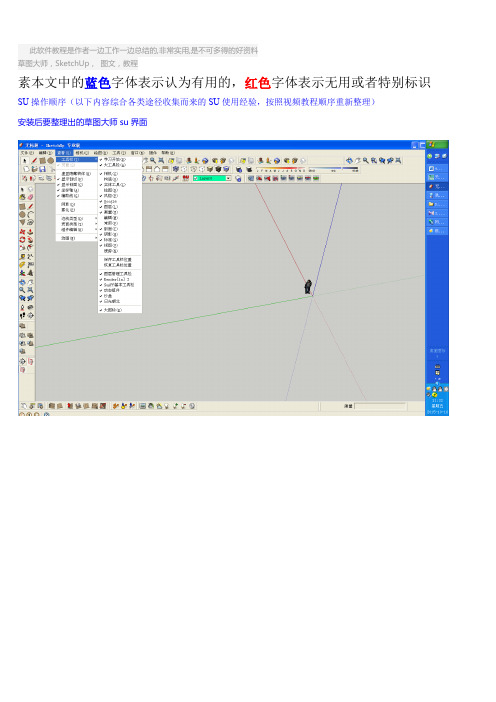
此软件教程是作者一边工作一边总结的,非常实用,是不可多得的好资料草图大师,SketchUp,图文,教程素本文中的蓝色字体表示认为有用的,红色字体表示无用或者特别标识SU操作顺序(以下内容综合各类途径收集而来的SU使用经验,按照视频教程顺序重新整理)安装后要整理出的草图大师su界面要安装这个插件才能出现第三排功能键,安装路径要求和草图大师su在同一个盘,V-Ray 1.49.02 顶渲中英文双语切换版+SUAPP for SketchUp 6_7_8.exe网上百度出来的快捷键很多用不了,是因为那些作者都是根据自己喜好调整过了,以下蓝字部分的快捷键是根据本文作者的喜好调整的shift+A如果用图层隐藏,shift+S隐藏的东西shift+A也无法恢复显示,用隐藏图层方法隐藏平立面就可以避免shift+A时连立面平面也显示出来,在进行建模的时候可以有效区分两种隐藏。
如果图形很卡,重装一般都可以解决重装SU需要用到的两个恢复文件如下:1.本文作者su 草图大师sketchup 建筑模板设置.skp2.本文作者SU 快捷键参数设置sketchup草图大师.dat快捷键设置方法:过滤功能可以搜索想要设置的命令,免得找起来麻烦,要添加新的快捷键,必须把老的快捷键先删除,设置好后可以导出快捷键,以后重装软件后导入即可(本文作者SU 快捷键参数设置sketchup草图大师.dat)编辑/撤销Ctrl+z 编辑/放弃选择Ctrl+t编辑/辅助线/删除Alt+E 编辑/辅助线/显示Shift+Q编辑/辅助线/隐藏Q 编辑/复制Ctrl+C编辑/剪切Ctrl+X 编辑/全选Ctrl+A编辑/群组G 编辑/删除Delete编辑/显示/全部Shift+A 编辑/显示/上一次Shift+L编辑/显示/选择物体Shift+H 编辑/隐藏H编辑/粘贴Ctrl+V 编辑/制作组建Alt+G编辑/重复Ctrl+Y 编辑/将面翻转Alt+V编辑/炸开/解除群组Shift+G 查看/工具栏/标准Ctrl+1查看/工具栏/绘图Ctrl+2 查看/工具栏/视图Ctrl+3查看/工具栏/图层Shift+W 查看/工具栏/相机Ctrl+4查看/显示剖面Alt+,查看/显示剖切Alt+.查看/虚显隐藏物体Alt+H 查看/页面/创建Alt+A查看/页面/更新Alt+U 查看/页面/幻灯演示Alt+Space 查看/页面/删除Alt+D 查看/页面/上一页pageup查看/页面/下一页pagedown 查看/页面/演示设置Alt+:查看/坐标轴Alt+Q 查看/X光模式T查看/阴影Alt+S 窗口/材质浏览器Shift+X窗口/场景信息Shift+F1 窗口/图层Shift+E窗口/系统属性Shift+P 窗口/页面设置Alt+L窗口/阴影设置Shift+S 窗口/组建Shift+C工具/材质X 工具/测量/辅助线Alt+M工具/尺寸标注D 工具/量角器/辅助线Alt+P工具/路径跟随Alt+F 工具/偏移O工具/剖面Alt+/ 工具/删除E工具/设置坐标轴Y 工具/缩放S工具/推拉U 工具/文字标注Alt+T工具/旋转Alt+R 工具/选择Space工具/移动M 绘制/多边形P绘制/矩形R 绘制/徒手画F绘制/圆弧A 绘制/圆形C绘制/直线L 文件/保存Ctrl+S文件/保存备份Shift+N 文件/打开Ctrl+O文件/打印Ctrl+P 文件/导出/模型Ctrl+M文件/导出/DWG/DXF Ctrl+D 文件/导出/图像Ctrl+I文件/另存为Ctrl+Shift+S 文件/退出Ctrl+W文件/新建Ctrl+N 物体内编辑/隐藏剩余模型I物体内编辑/隐藏相似组建J 相机/标准视图/等角透视F8相机/标准视图/底视图F3 相机/标准视图/顶视图F2相机/标准视图/后视图F5 相机/标准视图/前视图F4相机/标准视图/右视图F7 相机/标准视图/左视图F6相机/充满视图Shift+Z 相机/窗口Z相机/漫游W 相机/配置相机Alt+C相机/绕轴旋转Alt+X 相机/上一次TAB相机/实时缩放Alt+Z 相机/透视显示V渲染/材质贴图Alt+4 渲染/单色Alt+5渲染/透明材质K 渲染/线框Alt+1渲染/消影Alt+2 渲染/着色Alt+3以下是google官方快捷键(存底参考)建筑设计风格风格SU自动保存功能:1.建模开始前一定要记得设置单位,最好是常用的毫米(mm)。
SU秒图系列教程 夜景篇
教学内容:讲述SketchUp导出图片,再用Photoshop快速处理成夜景的方法前言:这是继《SU秒图系列教程——黄昏篇&雪花篇&雨夜篇》三篇基础教程后的进阶内容,本来是《SU秒图进阶教程——细说全流程》的后续,但由于个人原因把该篇做成免费公开的教程,与之前的教程相比,对美术的要求稍有提升,推荐在看过三篇基础教程的基础上观看本篇教程,另外有些极其基础的操作我就不具体指出了,毕竟前三篇都提到过本教程适合对渲染不了解,电脑配置不高的同学,讲的是救急的风格化出图方法,对建模逻辑性要求不高图是表现,设计是核心,设计指引作图的方向,图反映设计本身的完整性,一张低水平的表现图,往往伴随着不完整甚至错误的设计如果要认真推敲设计,还是推荐写实的渲染手法,因为写实的做法是最基础、最简单的渲染方法,体现出设计者对设计本身理解的完整程度,若是连写实的表现图都制作不出来,企图在缺乏现实理解经验的情况下,通过意淫来做风格化表现,那不是风格化,是SHEN·JING·BING风格化表现是基于现实的抽象表现形式,可以说比写实手法困难不少,而脱离现实逻辑的表现,很难引起他人的共鸣,因此表现图的意义不再祝大家学习愉快,最后感谢同学提供的SketchUp模型教程正文/PS:以下白字部分为讲解部分,黄字部分为步骤灌输,不想看理解部分的同学可以直接跳过首先,我们要明确目的,这次要画的是夜景,如果不了解夜景的特点,那肯定是无从下手的所以看看图或实景是很重要的所以夜景有什么特点?天空很黑,周围很黑,房子开着灯!………(╯‵□′)╯︵┻━┻这么回答没错,但是这种只是一般人的概括方法。
身为设计师,如果没有大于平常人的见识和理解,很难满足他们需求夜景,建筑立面上的窗是亮的,亮的几乎是个色块;外立面远没有室内亮,靠近地面的地方通常比高处亮;靠近地面的天空会偏亮,因为空气中的颗粒被地面的灯光照亮;近处的景物对比度较高,远处有雾霾般的感觉,对比度低、暗部灰,因为空气不太通透;天空并非死黑,而通常呈暗蓝色所以我们的大体思路可以是,把室外环境亮度降低,提升室内的亮度,贴一个夜晚的天空,处理一下雾霾…..嗯,就是这样“我们不是美术生!”,我曾听到这样的声音。
SketchUp夜景教程 草图大师技巧详细解析过程
【作者:王舸】SKP打光的功能比较弱,所以大家上课给老师看的模型多半是白天的模型打个日光有些时候,我们的设计需要夜景来表现气氛,所以......SKETCH UP 2012版新功能:夜景模式!!骗你的,其实SKP5就可以实现夜景模型了强调一下本文的前提条件:1:目的不是要出图,而是得到一个上课讲方案可以转着看的模型(讨论表现图的同学可以出门左转了)2:使用本系最普及的软件SU,(低成本,低技术)尽量不考虑使用其他软件包括插件(PS 是没办法了)好了,言归正传:首先,你要有一个建好的模型第一阶段:调整背景颜色在“风格”里,把天和背景调成深蓝灰色,如果显示地面的话,地面也要调也可以尝试火烧云景象第二阶段:调整模型颜色路网,地面神马的,都“杀黑”,往死里杀周边的房子也是调树啊草之类的贴图颜色,让他们也是深的蓝灰色,而不是明媚的绿色于是天就真的“黑”下来了:你晚上出去看,世界确实就是这个颜色选中要发光的玻璃窗的材质,调成有光照的黄黄的颜色(所以建模的时候就要想好,亮的和不亮的玻璃不要用同一种材质)亮了应该被光照亮的地面,也亮起来,有点感觉了吧第三阶段:点灯PHOTO可以打光,所以,SKP也可以首先是地灯先来做光晕开PS画个光晕图(不会PS打光的回去面壁去)存PNG格式(注意画布不要太小,不然能看出来画布边)画布最好是正方形的把刚才的PNG拖进SKP,炸开,成组,调整大小和透明度然后在光晕做个灯,用很浅的黄色然后把以上两个东西的边线都隐藏了,做成一个组件效果如下然后是路灯路灯和地灯的区别在于,你需要一个看起来是球形的光晕圆形的跟着镜头转的光晕可以实现这一点跟着镜头转怎么实现呢?想想SKP的那些树。
科普一下,用下面这个方片为例选择制作组件选面向相机设坐标轴的时候,原点一定要在你需要的自转轴(一般是中轴)上不明白的回去面壁绿轴是指向相机的轴,蓝轴要朝上,否则它会乱转于是就做成一个会跟着你转的组件把刚才那个光晕拖进来,放到你的路灯组件里,调好大小位置,炸开,然后做成这样的会转的光组件隐藏边线路灯另一种路灯然后是其他光线,比如这的地坑里射出的光画一张贴图拖进去,炸,调大小位置做组件藏边线有一种做法是,做一个圆筒,贴这个贴图,这样可以省去做组件这一步,但是这样做以后你会发现SKP会自动给圆筒加一个很SB的外轮廓线=。
ps照片处理黄昏风景照基本步骤
ps照片处理黄昏风景照基本步骤黄昏是拍摄风景的最佳时机之一,它可以为照片增添一种优雅而富有情感的氛围。
为了能够充分利用黄昏的光线和色彩,我们可以通过以下几个基本步骤来对黄昏风景照片进行处理。
1.选择合适的照片首先,我们需要在众多的照片中选择一张或几张适合处理的黄昏风景照片。
我们可以根据照片的构图、色彩和光线来做出选择。
一般来说,具有较为明亮的天空和亮度适中的景物的照片更适合用于处理黄昏风景照片。
2.调整曝光和对比度调整曝光和对比度是照片处理的基本步骤之一、在黄昏的光线条件下,照片可能会出现过暗或过亮的问题。
我们可以使用照片处理软件中的曝光和对比度调整工具来使照片的明暗平衡,并增强照片的视觉效果。
3.调整色彩平衡黄昏时的光线可能会给照片带来一些暖色调。
我们可以使用色彩平衡工具来调整照片的色彩平衡,使其更贴近黄昏的色调。
通常来说,增加红色和黄色的色调可以增加照片的温暖感。
4.调整饱和度和色调在处理黄昏风景照片时,适当的调整饱和度和色调可以增强照片的色彩效果。
我们可以增加一些饱和度来使照片的颜色更加鲜艳,或者降低饱和度来使照片呈现出一种柔和的色彩。
此外,我们还可以微调色调,改变照片的整体色调,以使其更符合黄昏的氛围。
5.增加反差和清晰度增加照片的反差和清晰度可以使照片中的细节更加突出。
我们可以使用照片处理软件中的调节工具来增加照片的局部对比度,并使用锐化工具来增加照片的清晰度。
这样可以使照片的细节更加清晰,给人一种更加立体的感觉。
6.裁剪和旋转在处理黄昏风景照片时,我们还可以使用裁剪和旋转工具来调整照片的构图。
通过裁剪可以去除一些杂乱或不需要的元素,从而使照片更加干净整洁。
而通过旋转可以调整照片的水平线,使其更加平衡和稳定。
以上是对黄昏风景照片进行处理的基本步骤。
当然,照片的处理过程还会受到个人风格和喜好的影响,你可以根据自己的需求和创意进行一些创新和调整。
最重要的是,要根据照片的特点和主题,通过适当的调整来表达和强调黄昏的氛围和情感。
水彩搬运|入门课之湖边黄昏
水彩搬运|入门课之湖边黄昏这山水,红情绿意,曲尽其妙打开春节上头条,抢10亿现金红包!打开一分钟教你学唱歌如何打开喉咙打开退休政策调整,退休金数额变动,各类职工退休金你属于哪个层次?打开这山水,红情绿意,曲尽其妙打开春节上头条,抢10亿现金红包!打开02去分钱打开西瓜视频答题瓜分100 万水彩搬运|入门课之湖边黄昏你的好友在西瓜视频邀你一起答题赢钱立即报名14:32热门打开APP水彩小雪景,水彩画教程08:35打开APP国画老师教学牡丹的画法!好漂亮!爱好画画的值得看看!08:58打开APP水彩画菜鸟必学的美貌星空图绘画技巧打开APP干货-工笔仕女技法打开APP震惊!美国科学家发现人不会真正死亡,而是去了另一世界打开APP教您简单几招画葡萄猜你喜欢09:55中国画牡丹花应该这样画,你有更好的画法吗?打开APP灵魂画师教你五步画山水,快看看吧打开APP漫步者说事如何画出传神的眼睛,让人物灵动起来打开APP素描画室01:33董卿哭着说出丈夫的身份,来头如此之大,难怪董卿一直不敢公开!打开APP娱淘娱乐他的水彩画告诉你什么叫意境什么叫留白打开APP国际艺术大观20幅大艺术家画荷精品打开APP悲和艺术影响力01:25印度女囚到底有多惨?这里是监狱还是地狱,太可怕了打开APP嫣嫣一笑很倾城14:11铅笔风景画教学系列,共14分钟,别躺床上啦,快学起来打开APP梅梅的绘画小室02:00日本投降后,苏联这样处理日军女兵,日本人至今还有阴影打开APP小林光影秀04:3844岁董卿生日,老公为她唱了一首歌,董卿感动痛哭,太浪漫了!打开APP林雨婷01:16高手书法创作视频,这字写得相当美,有功力打开APP花狐脸这组动物画的,萌死了打开APP沃德利成书画院01:24用华为手机,一定要关闭这2个开关,越快越好!打开APP找靓机工笔国画入门教程——从准备工具开始打开APP湛艺堂00:4750岁蔡国庆与妻子近照曝光原来妻子这么漂亮怪不得藏这么多年打开APP姐姐家的猫01:15听听林彪心中的毛主席是什么样的,听过令后人感慨万千打开APP励志小琳子01:01华为手机用久了卡的要死?关掉这开关,速度比苹果还要快!打开APP找靓机国画课堂|带你三步学会山水画中树枝的画法打开APP太一智慧书画艺术02:1346岁杨钰莹至今未嫁,坦言落泪说出原因,竟然一直在等这个人!打开APP娱乐神补刀01:52简笔素描教学:2分钟教你画一只兔子,很简单!打开APP油桶科技01:2595岁杨振宁与翁帆最新动态曝光,原来翁帆整天面对这样一个男人打开APP娱淘娱乐01:1795岁杨振宁舍不得娇妻,翁帆却一脸怒气!打开APP庆庆七月半指甲有竖纹,是身体的什么信号?打开APP头条问答01:30邓丽君逝世前一刻视频被曝出,终于解开邓丽君死亡的真正原因打开APP午后的阳光惬意04:47教你怎样用口诀画麻雀(国画技法)打开APP东葫西瓢00:35女囚犯被带到监狱刑场,用这种方式处决了打开APP笑一笑搞笑国画,最美的迎春方式打开APP书画新风景12:02动漫:小马宝莉同人版云宝被认帅男,碧琪喜欢上了打开APP最爱玩具01:58王者荣耀:我选这个英雄,为什么队友都骂我打开APP宅男游戏梦「绘画」超精细的点绘插图,传统与现代的结合!打开APP童话镇绘鑫西瓜视频越看越上瘾打开。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
出品人:余德杰教程教学内容:讲述从sketchup中导出图片快速PS后期的方法,解决电脑配置低、时间紧迫、模型建得太烂渲染不了渲染太慢等问题。
前言:这次写su导图加ps,完全有违以往的超写实风格,是由于赶图赶得要死然后还因为之前欠下的人情所以要帮同学出图十万火急迫不得已只有用这种NPR【non photorealistic render】【非写实】风格出图。
这种做法,我个人是不推荐的,但是可以用来救急。
何出此言?因为学习阶段的渲染,不只是为了交个图,更多的是通过渲染来理解自己的设计,非写实的风格,看上去可能酷炫叼,更有艺术价值,感觉更加暧昧,但却是脱离现实的结果,建筑不是纯艺术,除非毕生只做止于图纸的方案。
虽然行业甚至是学术氛围都不推荐写实的渲染,但是我推荐有时间的有心人不妨去了解一下,毕竟能把方案做得最贴近现实而且最省钱也就只有CG了。
这个方法,“一秒完事”太夸张,事实上是直接从su导出二维图形然后叠加+调色,好处在于,导图耗费的时间极其短,而且配置低的电脑也可以办到,渲染的话要用cpu或者gpu,如果电脑先天性挫逼,那就没有办法了,所以如果想高效出图就只有自己动手。
如果ps,内存不能太小,起码6个G平时才能用的舒服,但是内存条便宜,起码比换个处理器要便宜得多。
教程正文/注:一下部分黑字为理解讲解部分,红字为步骤讲解部分,不想看理解部分的童鞋可以直接跳到步骤灌输。
/ 我们先看看sketchup自带的显示效果如下颜色单调、很多地方都是单色的色块,打开阴影之后,阴影僵硬无比。
最重要的是,这些东西都被整合在一个画面里,无法进行有效的自定义调整,说白了就是可后期性差。
如果要获得理想的效果,就必须将元素拆分开来,进行单独的处理。
这也是现在游戏引擎的惯用手法,通过美工处理之后的画面,效果会更上一层楼,例如lumion就是典型的例子之一,但是lumion的引擎过于老旧,感觉发展潜力不大,如果突破DX9这一步,将会是飞升。
一般来说,先把所有元素合在一起,然后在分别调整,最终整体调整,获得最终结果。
先看看下面的一组图,裸奔的步骤基本如下以上就是常用的合成思维。
一般来说,由模型自身+贴图+AO+阴影+后期着色这几个元素组成:①模型(model):模型要到位,模型不需要有多精细,该表示的表示一下就行,要求远远没有渲图的高②贴图(texture):可以使用su 自带的贴图,如果出大图,可以使用自备的高清贴图③AO(Ambient Occlusion):是个非常重要的元素,能大幅度提升场景的立体感空间感层次感,可以简单理解为在凹角处添加黑色,现在的主流游戏引擎都会加入AO 技术,有老式的SSAO ,还有先进一点的MHAO 和英伟达独占技术HBAO.④后期着色(Post Process):也就是后期,这个步骤必不可少,它决定了图面的最终效果、风格。
明确所需的元素以后,就可以利用sketchup自身所带的功能来提取出各个所需的元素先使用一个极其简单的场景作为例子。
相信这样的画面大家都不会陌生,以上三张都是直接从sketchup里导出的二维图片....而最后一张,则是用vray运算的AO,凭着这几个基本元素,就可以叠加出非常可观的效果。
通过直接的叠加处理可以获得如下的效果但是仅仅是上图的效果是不够的,还需要在颜色上做一定的处理,经过最后的调整获得下图最终的调整是由个人的喜好决定的,只要有基础的元素,就可以构成最基础的画面。
这相比渲染,除了速度上的优势以外,还有可控性非常强的元素,简单来说就是,画面中的元素个分割开来分别调整,这是一般用渲染器渲染所得结果所办不到的事情,如果想拆图层,会非常麻烦。
开始步骤灌输!首先!打开sketchup场景【场景的贴图必须提前贴好】【推荐全屏最大化显示,因为可能有些同学喜欢调小窗口以此来获得特定的比例,但是由于图层叠加必须保证所有图层都能完美的和在一起,如果调小窗口,在导图的过程中崩掉,之前所干的都白费了.....你懂的我就不解释下去了】选好角度之后,点击菜单栏的“视图”→“动画”→“添加场景”,以防视角有变化,如果视角变化,点击视口上方的“场景x”就可以回到之前保存的角度(x代表任意数字)在一切都确定下来以后,开始导图!!①导出颜色底图:关闭线框、阴影,力求底色纯净点击菜单栏“文件”→“导出”→“二维图形”点击“选项”按钮调节出图分辨率【注意:出图的分辨率要根据自己出图的需要来进行确定,长宽比例由视口长宽比例决定 /////// 不知道该用多大的分辨率的话可以用PS新建一张图片,例如我要出一张铺满A1的大图,这样的话就在创建的时候输入841mm594mm的尺寸,然后定义个每平方英寸150个像素(一般来说150够了,除非打印机很屌,输300也可以),然后再查看图像的像素大小,这时候分辨率就明确了,导图该用啥分辨率自己算算就可以了_______________不要再问我出图该用多大分辨率谁知道啊自己不会算啊】这里我想出1920宽的图,所以我输1920的宽度,但是由于导出图片的锯齿太多,这里有个小技巧,可以把分辨率整倍数扩大,导出之后再在ps缩回来,锯齿就少很多了,一般双倍就好,所以我输了3840【这就是典型的像素压缩输出抗锯齿方法,最狂暴,最没技术含量,最碾压硬件,超高清的图片压缩分辨率之后,使用PS的自动模式进行采样,会获得非常平滑的效果】至于格式,jpg就好,又没渲图,动态范围没必要太高,有强迫症的可以用bmp。
设置好以后,命个名字,导出,个人习惯用字母...这里就用RGB.jpg②导出线框:选择隐藏线模式,关掉阴影,显示边线跟轮廓导图的分辨率等设置跟导出颜色底图一样,我将它命名为frame.jpg【必须一样哇,不一样,以后怎能重合】③导出阴影:关掉线框,贴图,只打开阴影导出的选项跟之前还是一样,这个我命名为shadow.jpg现在只剩下一个元素了④渲染AO:其中一个可行的办法是用vray for sketchup来渲染出AO,暂时没有发现有哪种插件能直接生产AO,如果有不妨推荐一下,求裂墙推荐。
这时候保持原来的视角别乱动,打开vray的渲染参数控制面板在全局开关里,打开材质覆盖,再把颜色调成纯白【目的在于排除贴图的影响,把所有材质变成纯白】 在环境面板里,把两个“M ”里的贴图都换成“none ”,变成“m ”,然后把颜色全换成纯白【目的在于排除原有太阳光系统对颜色的影响,营造纯白的光照氛围以及提供纯白色的背景】 在输出面板里,首先获取视口长宽比,然后锁定比率,再填写出图的像素宽度,使用出图的设想宽度,所以我这里填1920【其实不锁定也可以,这样做只不过是保证出图的比例与之前的导图一致,因为导图的长宽比依赖于视图的长宽比】在间接照明的面板里,打开环境光遮蔽,也就是AO【AmbientOcclusion】,参数如下图【数量决定变黑的程度,数值越大越黑,半径决定生成黑色的范围,这里150表示150cm,注意不是mm,这个数值还要结合模型的尺度,如果模型很细,数值确太大,后果可想而知】在发光贴图面板里,把比率调低,如图【目的在于节省时间,算AO不需要有多精细的发光贴图运算】在灯光缓存面板里,把细分调低,如下图【同样是为了节省时间】设定完毕,点击“R”渲染,渲染完以后,保存所有通道,一张是RGB 通道,命名为AO.jpg ,一张是alpha 通道,命名为alpha.jpg 【出alpha 的目的在于抠天空,因为这个场景能看到天空】到此为止,所有图层已经准备就绪。
费时间非常短...还不到十分钟.... 接下来就要拖进ps处理了。
打开Photoshop,把刚才做的全部图片都拖进去【个人推荐CC,因为CC有camera raw】选到RGB.jpg这个文件~因为它是底图,所以把别的图层都拷到这边来。
把frame和shadow都拷到RGB.jpg里,再重新给图层命名方便识别,图层顺序如下这时候按ctrl+alt+I打开图像大小,把图像大小调成出图的分辨率,我这用1920的宽度,记得比例要锁,不然图会变形这时候再把AO拷过来,图层顺序如下选中frame图层,按ctrl+m打开曲线编辑,用设置白场的吸管点击frame图层中除了线框部分最黑的地方,使得图中除了线框之外都是纯白色完事以后隐藏frame图层,开始编辑shadow图层编辑的思路一样,也是用曲线的设置白场吸管,把除了阴影之外的地方都变成纯白完事后隐藏shadow图层,以同样的方法处理AO图层,因为AO的白色部分可能不够纯,可能会造成不良影响此时图层都已经就绪....现在可以把所有图层都打开了~这时候把frame,shadow,AO图层的叠加方式都改为“正片叠底”把frame图层隐藏起来,因为这个最后才盖在图片上方,用于产生线框效果这时候你会发现,已经有一定经过渲染的味道了....这大都是AO的功劳接下来要做的事情就是调色了....在背景图层上,添加一个曲线调整图层通过调整曲线,提亮整个画面现在开始编辑AO 和shadow 图层,把他们分别拖到新建的组里头再重新命个名字,按住鼠标左键把图层拖到下边那个新建组的按钮就行【目的在于方便管理】 结果如下把AO图层复制一层(选定图层按ctrl+J就行),然后在拷贝所得的AO图层上加一层色阶调整图层,再在选定色阶图层,右键点击“创建剪贴蒙版”【目的在于让色阶调整图层只影响它下方的第一个图层】把色阶调整至下图状态【目的在于提升AO的衰减,保留凹角的黑色】通过这样的叠加,会使得模型的凹角处更黑。
AO的强度根据个人喜好定,如果觉得一层AO就足够,就不用重复叠加了。
编辑完AO,开始编辑shadow编辑shadow无非就是编辑它的强度和颜色,这里我觉得阴影的强度已经足够,所以我不再重复叠加,颜色的调整交给下一步在shadow组的上方新建颜色平衡调整图层,把shadow图层拷贝到颜色平衡调整图层的蒙版里头【拷贝方法很简单,选定shadow图层按ctrl+A然后ctrl+C,按住alt键点击颜色平衡的蒙版进入蒙版的编辑,再ctrl+v粘贴】这时候先别急着退出来,先留在蒙版编辑状态里,ctrl+M打开曲线编辑器,用设置黑场的吸管吧阴影部分变为纯黑色这样做,目的在于单独调整受光面的颜色,这时候退出蒙版编辑状态,调整颜色平衡如下调整完受光面,把当前色彩平衡图层复制一层,把他的蒙版给反色(ctrl+I),现在开始调整阴影部分的颜色得到效果如下,现在已经有点感觉了到此为止,光照阴影等已经差不多了,是时候添加细节纹理选一张脏一点的水泥贴图,放在最上方【frame除外,frame永远是位于所有图层的上方】把这张贴图铺满整个画面,然后为它添加蒙版,把AO拷到蒙版里,再把蒙版反色(ctrl+I),最后把这个图层的叠加模式改为“叠加”,重新命名,dirt,可见凹角位置会产生污垢效果现在开始P天空,选一张合适的黄昏天空,拖进来,移到适当的位置,然后为它添加蒙版,在蒙版里添加之前准备好的alpha通道把天空图层拖到一个新建的组里,给该组添加蒙版,拿不透明度低、硬度低的黑色画笔来涂抹蒙版,擦去不需要的天空部分给天空图层添加一个曲线调整图层【记得创建剪贴蒙版,不然会影响下面所有的图层】,提亮天空在天空图层上方新建一个空白图层,把图层的叠加模式改为“滤色”,拿不透明度低、硬度低的白色画笔在曝光的区域上画几笔,模拟光晕效果,并把图层放到新建的组里现在给整张图添加一层纹理,选一张对比度比较低的污垢贴图,铺满在最上方【除了frame以外】,选用“叠加”作为叠加模式,再调整它的色阶或者亮度,把画面的亮度调到合适最后在最上方添加曲线和颜色平衡调整图层,适当调整,打开frame图层,根据喜好调整frame的不透明度,如下,详细请看psd文件最后我还添加了镜头效果(lens),镜头暗角(vignette)这就大功告成了!当时做封面那张,我算过,重头到尾只花了20分钟,如果熟练操作,相信大家都是秒杀的节奏可能会有人注意到,封面的玻璃有反射而演示的玻璃里没有。
