第一至三章网页设计与制作基础
网页设计与制作教学

整理课件
2
2.什么是主页?
❖ 当我们浏览网站时看到的第一个页面。它是 整个站点的入口和门面,通常这样命名: index.html。
整理课件
3
3.什么是超文本?
❖ 包含文字、图像、视频、声音等媒体的文本, 网页就是一个超文本文件,并且可以实现链 接操作。
❖ 超文本可以给浏览者带来视觉和听觉的享受, 所以Web技术又称为超媒体技术。
部分。HTML文档中所有的内容都应该在这 两个标记之间,一个HTML文档总是以
<he<ahdt>m…l><开/h始ea,d>以:<H/hTtMmlL>文结件束的。头部标记,头
部主要提供文档的描述信息,head部分的所有 内容都不会显示在浏览器窗口中,在其中可以
放置页面的标题以及页面的类型、使用的字符
❖ 站外链接:在个人网站上放置一些与网站主题有关的对外链 接,不但可以把好的网站介绍给浏览者,而且能使浏览者乐 意再度光临该网站。(友情链接)整理课件 Nhomakorabea13
❖ 表格是网页中的一种用于控制网页页面布局的有效 方法。为了达到理想的视觉效果,通常不显示表格 的边框。使用表格辅助布局,可以实现网页横竖分 明的风格。
❖ Photoshop ❖ Fireworks(.gif) ❖ Flash(.swf)
整理课件
19
9.HTML的基本结构
整理课件
20
9.HTML的基本结构
<body>…</body>:用来指明文档的主体区域, <ht网m页l>…所<要/h显tm示l>的:内告容诉都浏放览在器这H个TM标L记文内档,开其
整理课件
《网页设计与制作》教案

《网页设计与制作》教案第一章:网页设计基础1.1 教学目标让学生了解网页设计的基本概念和原则让学生掌握网页设计的流程和方法1.2 教学内容网页设计的概念和定义网页设计的原则和要素网页设计的流程和方法1.3 教学方法讲授法:讲解网页设计的概念和原则实践法:学生动手实践设计简单的网页1.4 教学评价学生能回答出网页设计的概念和定义学生能理解并运用网页设计的原则和要素学生能独立完成简单的网页设计第二章:HTML与CSS基础2.1 教学目标让学生了解HTML和CSS的基本概念和作用让学生掌握HTML和CSS的基本语法和用法2.2 教学内容HTML的基本概念和语法CSS的基本概念和语法HTML和CSS的综合应用2.3 教学方法讲授法:讲解HTML和CSS的基本概念和语法实践法:学生动手实践编写HTML和CSS代码2.4 教学评价学生能回答出HTML和CSS的基本概念和作用学生能理解并运用HTML和CSS的基本语法和用法学生能独立完成简单的HTML和CSS代码编写第三章:网页布局与排版3.1 教学目标让学生了解网页布局和排版的基本原则和方法让学生掌握使用HTML和CSS进行网页布局和排版的技术3.2 教学内容网页布局的基本原则和方法网页排版的基本原则和方法使用HTML和CSS进行网页布局和排版的技术3.3 教学方法讲授法:讲解网页布局和排版的基本原则和方法实践法:学生动手实践进行网页布局和排版3.4 教学评价学生能回答出网页布局和排版的基本原则和方法学生能理解并运用HTML和CSS进行网页布局和排版的技术学生能独立完成具有良好布局和排版的网页设计第四章:网页动画与交互4.1 教学目标让学生了解网页动画和交互的基本概念和原理让学生掌握使用HTML和CSS实现网页动画和交互的技术4.2 教学内容网页动画的基本概念和原理网页交互的基本概念和原理使用HTML和CSS实现网页动画和交互的技术4.3 教学方法讲授法:讲解网页动画和交互的基本概念和原理实践法:学生动手实践实现网页动画和交互4.4 教学评价学生能回答出网页动画和交互的基本概念和原理学生能理解并运用HTML和CSS实现网页动画和交互的技术学生能独立完成具有动画和交互功能的网页设计第五章:网页优化与推广5.1 教学目标让学生了解网页优化和推广的基本概念和方法让学生掌握使用SEO和网络营销技术进行网页优化和推广的技巧5.2 教学内容网页优化的基本概念和方法网页推广的基本概念和方法使用SEO和网络营销技术进行网页优化和推广的技巧5.3 教学方法讲授法:讲解网页优化和推广的基本概念和方法实践法:学生动手实践进行网页优化和推广5.4 教学评价学生能回答出网页优化和推广的基本概念和方法学生能理解并运用SEO和网络营销技术进行网页优化和推广的技巧学生能独立完成具有优化和推广功能的网页设计第六章:网页图像处理与多媒体应用6.1 教学目标让学生了解网页图像处理的基本概念和工具让学生掌握网页图像处理和多媒体应用的技术6.2 教学内容网页图像处理的基本概念和工具(如Photoshop、Fireworks等)多媒体元素在网页中的应用(如音频、视频等)图像和多媒体的HTML和CSS标记6.3 教学方法讲授法:讲解网页图像处理的基本概念和工具实践法:学生动手实践进行网页图像处理和多媒体应用6.4 教学评价学生能回答出网页图像处理的基本概念和工具学生能理解并运用网页图像处理和多媒体应用的技术学生能独立完成具有图像和多媒体应用的网页设计第七章:网页编程技术7.1 教学目标让学生了解网页编程的基本概念和语言让学生掌握常用的网页编程技术和框架7.2 教学内容网页编程的基本概念和语言(如JavaScript、jQuery等)常用的网页编程技术和框架(如Bootstrap、React等)编程实践和项目案例7.3 教学方法讲授法:讲解网页编程的基本概念和语言实践法:学生动手实践进行网页编程和技术应用7.4 教学评价学生能回答出网页编程的基本概念和语言学生能理解并运用常用的网页编程技术和框架学生能独立完成编程实践和项目案例第八章:移动网页设计与制作8.1 教学目标让学生了解移动网页设计的基本概念和原则让学生掌握移动网页设计与制作的技术和工具8.2 教学内容移动网页设计的基本概念和原则移动网页设计与制作的技术和工具(如Responsive Design、Adobe Edge Mobile等)移动网页设计的实践和案例分析8.3 教学方法讲授法:讲解移动网页设计的基本概念和原则实践法:学生动手实践进行移动网页设计与制作8.4 教学评价学生能回答出移动网页设计的基本概念和原则学生能理解并运用移动网页设计与制作的技术和工具学生能独立完成移动网页设计与制作的项目案例第九章:网页项目实战与团队协作9.1 教学目标让学生了解网页项目实战的基本流程和方法让学生掌握团队协作的基本技巧和工具9.2 教学内容网页项目实战的基本流程和方法团队协作的基本技巧和工具(如Git、Project Management Software等)项目案例分析和实战演练9.3 教学方法讲授法:讲解网页项目实战的基本流程和方法实践法:学生分组进行项目实战和团队协作9.4 教学评价学生能回答出网页项目实战的基本流程和方法学生能理解并运用团队协作的基本技巧和工具学生能独立完成项目实战和团队协作的任务第十章:网页设计与制作的未来趋势10.1 教学目标让学生了解网页设计与制作的未来趋势和发展方向让学生掌握前沿技术和创新思维的方法10.2 教学内容网页设计与制作的未来趋势和发展方向(如VR/AR、等)前沿技术和创新思维的方法(如Blockchn、Design Thinking等)创新项目和案例分析10.3 教学方法讲授法:讲解网页设计与制作的未来趋势和发展方向实践法:学生进行创新项目和思维训练10.4 教学评价学生能回答出网页设计与制作的未来趋势和发展方向学生能理解并运用前沿技术和创新思维的方法学生能独立完成创新项目和案例分析重点和难点解析重点环节一:网页设计的概念和原则重点关注学生对网页设计的基本理解,以及如何运用设计原则进行网页创作。
《网页设计与制作》笔记_学习笔记

《网页设计与制作》笔记第一章:网页设计基础1.1网页设计的定义与重要性1.2网页设计的历史与发展1.3设计原则与最佳实践1.4用户体验的基本概念第二章:网页设计工具与技术2.1设计软件介绍(如Photoshop、Sketch)2.2前端开发工具(如HTML、CSS、JavaScript)2.3响应式设计与框架(如Bootstrap、Foundation)2.4版本控制与协作工具(如Git、GitHub)第三章:网页布局与结构3.1网页布局的基本概念3.2网格系统与布局设计3.3导航设计与信息架构3.4模块化设计与组件化开发第四章:色彩与字体选择4.1色彩理论与配色技巧4.2字体的选择与排版4.3色彩与品牌形象4.4可访问性与色彩使用第五章:网页内容与互动5.1内容策略与信息呈现5.2图像与多媒体的使用5.3互动设计与用户反馈5.4SEO基础与内容优化第六章:网页测试与上线6.1测试类型与测试工具6.2性能优化与加载速度6.3上线流程与维护建议6.4数据分析与用户行为追踪第1章:网页设计基础网页设计的定义与重要性网页设计是指为网站创建和布局视觉内容的过程。
这包括网页的整体外观、结构和交互功能。
网页设计不仅涉及视觉元素的排版和配色,还包括用户如何与网页互动。
一个好的网页设计能够提升用户的体验,增加网站的访问量和转化率。
重要性:1.吸引用户:优秀的网页设计能够第一时间吸引用户的注意,提高用户的留存率。
2.增加可用性:良好的设计帮助用户更容易找到他们所需的信息,减少用户的挫败感。
3.提升品牌形象:专业的网页设计能够增强品牌的可信度和专业形象。
4.搜索引擎优化:设计良好的网页更容易被搜索引擎抓取,从而提升网站在搜索结果中的排名。
考试要点:网页设计的定义及其组成部分网页设计对用户体验和品牌形象的影响网页设计在市场营销中的作用网页设计的历史与发展网页设计的起源可以追溯到20世纪90年代初。
当时网页主要是以文本为主,简单的超链接连接不同的信息。
网页设计与制作教程

网页设计与制作教程目录第1章网页设计与制作概述1.1网络的基础知识1.1.1 TCP/IP协议1.1.2 IP地址1.1.3域名地址1.1.4统一资源定位器1.2图形图像的基础知识1.2.1位图与矢量图1.2.2常用的图像格式1.2.3常用的图形格式1.3网页的布局知识1.3.1网页的基本结构1.3.2页面的布局原则和模式1.4网页的色彩应用1.4.1色彩属性与象征意义1.4.2网页色彩的规划1.5 HTML基础1.5.1 HTML语言的基本结构1.5.2 HTML语言的基本单位1.5.3 HTML标记符基础1.5.4文本格式标记符1.5.5超标记符1.5.6图像标记符1.5.7表格标记符1.5.7框架标记符1.5.8表单标记符1.5.9滚动条1.6 CSS技术1.6.1 什么是CSS1.6.2 在网页中使用CSS1.6.3 CSS 样式定义1.6.4 CSS 属性1.6.5 CSS 过滤器简介1.7 JavaScript技术1.7.1 JavaScript脚本嵌入HTML文档的方法1.7.2使用客户端脚本习题一第2章DreamweaverCS6网页设计基础2.1 Dreamweaver的工作环境2.2构建Dreamweaver站点2.2.1创建本地站点2.2.2管理本地站点2.2.3创建和管理本地站点中文件2.3网页文本编辑2.3.1正文文本的添加2.3.2文本格式的设置2.3.3页面属性的设置2.3.4插入特殊字符2.3.5插入空格2.4 CSS样式设置2.4.1创建CSS规则2.4.2样式表2.5制作一个简单网页2.6 Dreamweaver工作环境的设置习题二第3章图像与多媒体3.1图像的应用3.1.1在网页中插入图像3.1.2设置图像属性3.2创建鼠标经过图像3.3图像占位符与属性的设置3.4插入flash动画3.5音频的应用3.5.1音频文件格式3.5.2网页中添加音频3.6视频的应用习题三第4章超级与其应用4.1超概述4.2创建文本超4.3创建图像超4.4创建电子4.5空习题四第5章网页的布局5.1表格的应用5.1.1插入表格5.1.2表格的嵌套5.2表格编辑与属性设置5.2.1文档中的设置表格格式优先顺序5.2.2选择表格与其它元素5.2.3设置表格属性5.2.4设置单元格、行或列属性5.2.5编辑单元格、行或列5.3应用APDiv布局页面5.4APDiv与表格的相互转换.5.4.1将APDiv转换为表格5.4.2表格转换为APDiv5.5框架的应用5.5.1创建框架集5.5.2查看和设置框架集属性5.5.3查看和设置框架属性5.5.4设置框架中显示的网页5.5.5嵌套的框架集5.5.6框架的编辑习题五第6章表单的应用6.1创建表单6.2添加表单对象6.2.1插入文本域6.2.2插入单选按钮/单选按钮组6.2.3插入复选框/复选框组6.2.4插入选择框〔列表/菜单〕6.2.5插入文件域6.2.6插入按钮6.3表单的提交6.4应用表格布局表单实例习题六第7章行为与脚本语言与模板和库的应用7.1行为在网页中的应用7.1.1行为、事件、动作7.1.2添加行为7.1.3Dreamweaver内置事件7.2 JavaScript脚本7.2.1 JavaScript脚本概述7.2.2 JavaScript脚本语言特效7.3创建与应用模板7.3.1创建模板7.3.2使用模板创建新网页7.3.3修改模板7.3.4文档从模板中分离7.3.5设置模板的首选参数7.4创建与应用库项目7.4.1创建库7.4.2在网页中应用库项目7.4.3编辑并更新库页面7.4.4将库项目从源文件中分离习题七第8章站点的测试8.1站点的测试8.1.1检查浏览器兼容性8.1.2.的检查与修正8.1.3不同分辨率下的测试8.1.4运行站点报告8.1.5内容的编辑8.2创建远程站点8.2.1设置远程服务器8.2.2连接远程站点8.3文件的上传和下载8.3.1文件的上传8.3.2下载文件8.3.3文件的取出与存回习题八第9章FireworksCS6基础与其在网页制作中的应用9.1 FireworksCS6基础9.1.1认识FireworksCS6工作区9.1.2文档管理9.1.3使用布局工具9.1.4各种面板9.1.5常用工具9.2绘制并编辑矢量图形9.2.1绘制与编辑基本形状9.2.2绘制与编辑自动形状9.2.3自由变形形状9.2.4复合形状9.3创建并修饰位图图像9.3.1创建位图图像9.3.2编辑位图图像9.3.3修饰位图9.4创建并编辑文本9.4.1创建文本9.4.2选择文本9.4.3编辑文本9.5应用笔触和填充9.5.1应用颜色工具9.5.2应用和更改笔触9.5.3应用和更改填充9.5.4在笔触和填充中添加纹理9.5.5应用样式9.6应用动态滤镜9.6.1应用动态滤镜9.6.2调整动态滤镜9.7使用切片和热点9.7.1使用切片9.7.2使用热点习题九第10章FlashCS6基本操作与在网页制作中的应用10.1 FlashCS6的基本操作10.1.1 FlashCS6的工作界面10.1.2 Flash文档的创建、打开、保存10.1.3面板组的使用10.2时间轴的使用10.2.1图层10.2.2帧10.2.3播放头10.2.4场景10.3元件、实例和库资源10.3.1元件的创建10.3.2实例10.3.3库面板以与元件与实例的关系10.4创建各种动画10.4.1遮罩层动画10.4.2引导层动画10.4.3形状补间动画10.4.4逐帧动画10.5在动画中添加声音10.6文本的使用10.6.1传统文本字段10.6.2使用文本布局框架(TLF)文本10.7动作面板的使用10.7.1动作面板的介绍10.7.2动作脚本的基本元素10.8 ActionScript基本语句10.8.1时间轴控制命令10.8.2浏览器/网络命令10.9动作的应用10.10测试发布Flash动画10.10.1制作过程中的测试10.10.2测试方法10.10.3下载模拟测试10.10.4发布影片10.10.5优化Flash文档习题十第11章PhotoshopCS6基本操作与在网页设计中的应用11.1 PhotoshopCS6基本操作11.1.1 PhotoshopCS6的工作界面11.1.2文件操作11.1.3环境设置11.1.4基本概念11.1.5选区的创建与编辑11.1.6利用画笔类工具绘制图像11.1.7利用形状绘制工具绘制图像11.1.8图像修饰工具的应用11.1.9调色命令的高级应用11.1.10图层样式11.1.11文字图层11.1.12滤镜11.2页面设计与制作11.2.1整体页面的制作11.2.2制作导航栏11.2.3制作网页内容板块11.2.4制作网页页脚习题十一第12章网页制作工具集成与网页制作综合实训12.1 Fireworks与Dreamweaver的集成12.2使用Photoshop和Dreamweaver12.2.1 Dreamweaver中处理Photoshop文件的工作流程12.2.2创建智能对象12.2.3更新智能对象12.3 Dreamweaver与Flash的集成12.4网页制作综合实训习题十二。
网页设计与制作基础

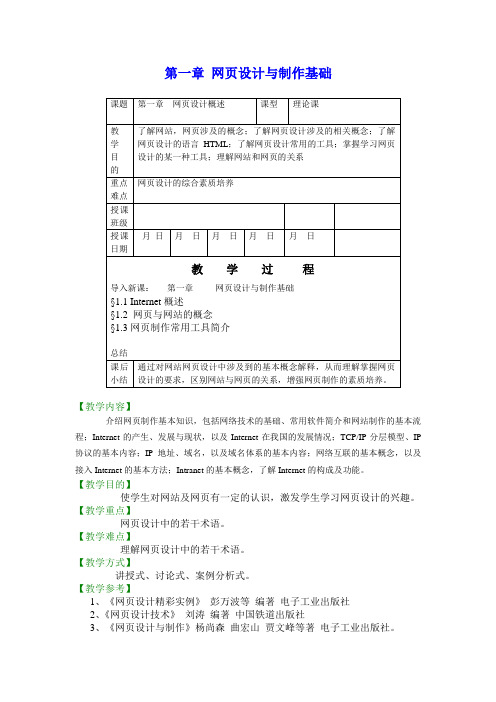
第一章网页设计与制作基础【教学内容】介绍网页制作基本知识,包括网络技术的基础、常用软件简介和网站制作的基本流程;Internet的产生、发展与现状,以及Internet在我国的发展情况;TCP/IP分层模型、IP 协议的基本内容;IP地址、域名,以及域名体系的基本内容;网络互联的基本概念,以及接入Internet的基本方法;Intranet的基本概念,了解Internet的构成及功能。
【教学目的】使学生对网站及网页有一定的认识,激发学生学习网页设计的兴趣。
【教学重点】网页设计中的若干术语。
【教学难点】理解网页设计中的若干术语。
【教学方式】讲授式、讨论式、案例分析式。
【教学参考】1、《网页设计精彩实例》彭万波等编著电子工业出版社2、《网页设计技术》刘涛编著中国铁道出版社3、《网页设计与制作》杨尚森曲宏山贾文峰等著电子工业出版社。
5、《精品动态网页制作》杨内江南编著清华大学出版社6、《Internet 网页工场》Wittime工作室重庆出版社。
7、《WEB网站设计》Joel Sklar著高等教育出版社。
8、《HTML网页制作教程》材义语编著铁道出版社。
【新课内容】§1.1 Internet概述1.1.1Internet 的起源Internet是起源于美国国防部高级研究计划局ARPA(Advanced Research ProjectAgency)于1968年主持研制的用于支持军事研究的计算机实验网Arpanet。
80年代中期人们将这些互联在一起的网络看作为一个互联网络,并以Internet来称呼它。
我国曾被译为“国际互联网”、“国际网”等。
1997年7月,全国科学技术名词审定委员会推荐使用中文译名“因特网”。
全球信息网即WWW(World Wide Web),又被人们称为3W、万维网等,是Intemet上最受欢迎、最为流行的信息检索工具。
Internet网中的客户使用浏览器只要简单地点击鼠标,即可访问分布在全世界范围内Web服务器上的文本文件,以及与之相配套的图像、声音和动画等,进行信息浏览或信息发布。
网页设计与制作

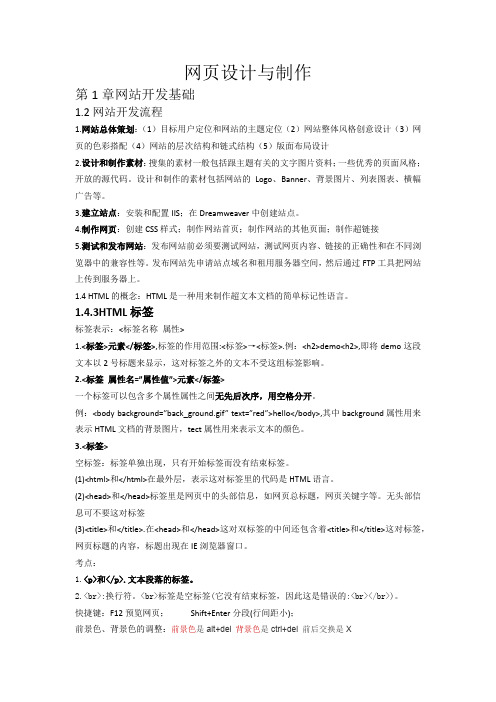
网页设计与制作第1章网站开发基础1.2网站开发流程1.网站总体策划:(1)目标用户定位和网站的主题定位(2)网站整体风格创意设计(3)网页的色彩搭配(4)网站的层次结构和链式结构(5)版面布局设计2.设计和制作素材:搜集的素材一般包括跟主题有关的文字图片资料;一些优秀的页面风格;开放的源代码。
设计和制作的素材包括网站的Logo、Banner、背景图片、列表图表、横幅广告等。
3.建立站点:安装和配置IIS;在Dreamweaver中创建站点。
4.制作网页:创建CSS样式;制作网站首页;制作网站的其他页面;制作超链接5.测试和发布网站:发布网站前必须要测试网站,测试网页内容、链接的正确性和在不同浏览器中的兼容性等。
发布网站先申请站点域名和租用服务器空间,然后通过FTP工具把网站上传到服务器上。
1.4 HTML的概念:HTML是一种用来制作超文本文档的简单标记性语言。
1.4.3HTML标签标签表示:<标签名称属性>1.<标签>元素</标签>,标签的作用范围:<标签>→<标签>.例:<h2>demo<h2>,即将demo这段文本以2号标题来显示,这对标签之外的文本不受这组标签影响。
2.<标签属性名=”属性值”>元素</标签>一个标签可以包含多个属性属性之间无先后次序,用空格分开。
例:<body background=”back_ground.gif” text=”red”>hello</body>,其中background属性用来表示HTML文档的背景图片,tect属性用来表示文本的颜色。
3.<标签>空标签:标签单独出现,只有开始标签而没有结束标签。
(1)<html>和</html>在最外层,表示这对标签里的代码是HTML语言。
(2)<head>和</head>标签里是网页中的头部信息,如网页总标题,网页关键字等。
网页设计与制作考试大纲

《网页设计与制作》考试大纲第一章网站设计概述掌握网站设计概述网页的组成超链接的概念网站设计流程第二章网站设计基础语言HTML掌握网站设计基础语言HTMLHTML文件结构编写HTML文件了解常见HTMl标签代表的意义;第三章 Dreamweaver8软件掌握1.1熟练掌握创建和管理本地站点的方法:1.1.1设计和规划站点;1.1.2 创建本地站点;1.1.3管理本地站点(打开站点,删除站点,复制站点,管理站点文件);1.2 熟练掌握编辑和修饰文档的各种方法:1.2.1新建空文档;1.2.2添加标题文字;1.2.3设置文字的格式;1.2.4添加背景颜色;1.2.5保存网页;1.2.6预览网页;1.2.7文档操作(创建文档,保存文档,打开文档,关闭文档);1.2.8设置文档属性(改变页面标题,定义背景图像或页面颜色,定义默认文本颜色,设置页面边距,设置文档解码方式,设置跟踪图像);1.2.9输入文本;1.2.10修饰文本;1.3 熟练掌握图像处理的各种方法:1.3.1插入图像;1.3.2设置图像(图像名称,图像宽度和高度,图像源,图像的超级链接,对齐方式,图像的替换文字,图像位置,图像边框);1.3.3用HTML代码控制图像属性;1.3.4插入其他对象(插入日期,插入水平线,插入轮换图像)。
1.4 熟练掌握层与样式应用:1.4.1层的操作(插入层,激活层,选中层,调整层大小,移动层,对齐层,嵌套层);1.4.2设置层的属性(名称、大小和位置,可见性,叠放次序,背景,标记,溢出处理,可见区域大小);1.4.3层与表格之间的转换;1.4.4CSS样式的创建和应用。
1.5 熟练掌握框架的应用:1.5.1创建框架;1.5.2选择和保存框架;1.5.3设置框架属性;1.5.4创建框架链接。
1.6 熟悉表单的应用:1.6.1创建表单(创建表单域,插入表单对象);1.6.2添加和设置表单对象(按钮,单选按钮,复选框,文本字段,列表框,文件域,图像域,隐藏域,跳转菜单)。
《网页设计与制作》教案

《网页设计与制作》教案第一章:网页设计基础1.1 网页设计概述介绍网页设计的概念、目的和重要性讨论网页设计的标准和原则1.2 网页设计流程讲解网页设计的基本流程,包括需求分析、设计稿、切片、编码和测试等步骤1.3 网页设计工具介绍常用的网页设计工具,如Photoshop、Dreamweaver、Fireworks等第二章:HTML与CSS基础2.1 HTML概述介绍HTML的概念、作用和基本结构2.2 HTML标签讲解常用的HTML标签,如、段落、图像、、列表等2.3 CSS概述介绍CSS的概念、作用和基本语法2.4 CSS选择器讲解常用的CSS选择器,如类选择器、ID选择器、属性选择器等第三章:网页布局与排版3.1 网页布局概述介绍网页布局的概念和重要性3.2 常用的网页布局方法讲解常用的网页布局方法,如固定布局、百分比布局、弹性布局等3.3 排版与字体介绍排版和字体的概念、作用和常用属性3.4 响应式网页设计讲解响应式网页设计的概念、方法和实现方式第四章:网页特效与交互4.1 网页特效概述介绍网页特效的概念和作用4.2 JavaScript基础讲解JavaScript的概念、作用和基本语法4.3 常用的网页特效与实例讲解常用的网页特效,如鼠标悬停效果、下拉菜单、滚动动画等,并提供实例进行演示4.4 交互式网页设计讲解交互式网页设计的概念、方法和实现方式第五章:网页设计与制作实践5.1 实践项目概述介绍实践项目的需求和目标5.2 网页设计稿制作根据实践项目需求,使用设计工具制作网页设计稿5.3 网页编码与测试使用HTML和CSS编写网页代码,并进行测试和调试讲解网页发布的步骤和注意事项,以及常用的网页推广方法第六章:网页图像与多媒体6.1 图像格式与优化介绍常见的网页图像格式,如JPG、PNG、GIF等,以及图像优化方法6.2 音频与视频讲解如何在网页中嵌入音频和视频,以及常用的媒体格式6.3 Flash动画介绍Flash动画的概念、制作方法和在网页中的应用6.4 动态效果与动画讲解如何在网页中实现动态效果和动画,包括使用CSS动画和JavaScript实现第七章:网页服务器与数据库7.1 服务器概述介绍网页服务器的概念、作用和常用服务器软件7.2 数据库概述介绍数据库的概念、作用和常用数据库管理系统7.3 动态网页制作基础讲解动态网页制作的基本原理,如服务器端编程和数据库连接7.4 实践项目:搭建简易的个人博客系统讲解如何使用服务器和数据库搭建一个简易的个人博客系统,包括前端设计和后端编程第八章:网页安全与SEO介绍网页安全的概念和重要性,以及常见的网络安全威胁8.2 网页安全措施讲解如何防范网络攻击和提高网页安全性,如使用SSL证书、X-Frame-Options 等8.3 SEO概述介绍搜索引擎优化(SEO)的概念、作用和方法8.4 SEO实践技巧讲解如何优化网页内容、结构和,以提高搜索引擎排名第九章:网页设计与制作的进阶技巧9.1 响应式网页设计深入讲解响应式网页设计的原理和实践方法,包括媒体查询和弹性布局9.2 前端框架与库介绍常用的前端框架和库,如Bootstrap、jQuery、React等,以及如何使用它们提高网页制作效率9.3 网页性能优化讲解如何提高网页加载速度和性能,包括图片优化、代码压缩和缓存策略9.4 实践项目:制作一个响应式商务网站讲解如何使用响应式设计和前端框架制作一个商务网站,包括布局、样式和交互设计第十章:网页设计与制作的拓展与趋势10.1 网页设计与制作的未来趋势探讨网页设计与制作的发展方向,如虚拟现实(VR)、增强现实(AR)等技术的应用10.2 网页设计规范与最佳实践介绍网页设计规范和最佳实践,以提高网页质量和用户体验10.3 跨平台网页设计与制作讲解如何使用跨平台技术,如PWA(Progressive Web Apps)、Node.js等,实现网页在不同平台和设备的兼容性和性能10.4 实践项目:制作一个跨平台的网页应用重点和难点解析重点环节1:网页设计基础和流程网页设计的标准和原则是设计的基石,需要重点掌握。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第一至三章网页设计与制作基础
第一章
1.什么是网络协议,内容主要包括?
网络协议是一系列通信规则的总称,主要包括:1.用户数据与控制信息的结构和格式;2.需要发出的控制信息以及相应要完成的操作与响应;3.对事件实现顺序的详细说明等三部分内容。
2.网络中存在着多种级别的协议。
总的来说可以分为?
1、硬件协议:定义了硬件设备如何运作以及如何协同工作。
2、软件协议:程序之间的通信是通过软件协议完成的。
第二章
一、在网站设计时还需要考虑以下基本原则:
1.网页内容要便于阅读;
2.站点内容要精、专和及时更新;
3.注重色彩搭配;
4.考虑带宽;
5.要适当考虑不同游览器、不同分辨率的情况;
6.提供交互性;
7.简单即为美。
二、整个站点设计大体分为八个部分?
1、初始商讨;
2、构思;
3、综合内容;
4、页面布局和导航;
5、图形制作;
6、内容流程;
7、测试;
8、验收交付;
三、有关商业网站的风格特征?
1.公司徽标或商标应当出现在页面最上方,尽可能做到色彩醒目,
同时占用版面小;
2.可以采用主题图形、产品广告来突出公司形象与风格。
3.主要栏目一般采用图文并茂的超级链接实现,要考虑到主要栏目图片、文字之间的色彩配合,同时要和主题图形相互衬托,主题图形如果较大,则栏目必须缩小;
4.不要把主要栏目和次要栏目都显示在同一个页面上;
5.商业网站一般都有固定的栏目页面,如:Support,service,About us等;
6.必须建立站内搜索引擎,以便浏览者在站内查找所需要的信息。
四、非商业组织的网站风格?
1.强调页面的主色调;
2.主题图形要求反映单位的风采,设计应有创意、有内涵,庄重中不乏活泼;
3.超级链接的分类一定要清晰,可采用图形,必要时可建立站内搜索引擎;
4.信息看板很重要,因为非商业组织的网站更新不如商业网站频繁,始终如一的画面显得枯燥,所以经常去更新信息查看板,将增加访问者的访问兴趣。
五、个人网站的基本风格?
1.主题图形式:最显著的标志是主页有一个醒目的图形,该图形很大程度上反映了网页作者希望自己的网页具有的一种意境。
2.信息发布式:主要看重网站的信息量,这类网站都发布大量的信息,其作者较热衷于贡献信息。
3.介于两者之间的形式:这种网站既想突出个人形象,又想发布大量信息,组织形式不鲜明。
六、规划目录结构时应当遵循的几个原则?
1.不要将所有文件都存放在根目录下;
2.按栏目内容分别建立子目录;
3.在每个主目录下都建立独立的images目录;
4.目录的层次不要太深;
5.切忌使用中文目录;
6.不要使用过长的目录;
7.尽量使用意义明确的目录。
七、建立网站的链接结构有哪几种形式,其各自的优缺点?
1.树形链接结构(一对一):
优点:条理清晰,访问者明确知道自己在什么位置,不会“迷路”;
缺点:浏览效率低,要进行栏目跳转时,必须绕经首页。
2.星形链接结构(一对多):
优点:浏览方便,随时可以到达自己喜欢的页面。
缺点:链接太多,容易使浏览者迷路,搞不清自己在什么位置,看了多少内容。
最好的办法是:首页和一级页面之间用星形链接结构,一级和二级页面之间用树形链接结构。
第三章网页构图与色彩
一、运用色块制作网页时需要掌握的几个要点?
1.冷暖色调在均匀使用时不宜靠近;
2.纯度相同的两种颜色也不宜放在一起;
3.整个页面中最好有一个主色调,否则整个页面就显得凌乱。
二、网页设计的通用规则?
1.网站的设计目的决定设计方案;
2.浏览者的需求第一位;
3.页面的有效性;
4.页面布局的保持统一性;
5.使用表格和适当的帧结构来设计网页;
6.谨慎使用图片;
7.平面设计意识;
8.减少Java Applet和其他多媒体的使用。
三、简述色彩的属性。
色彩具有三个属性:①色相,是颜色的基本属性,反映颜色原貌;
②饱和度(或纯度),指颜色的纯洁程度;③明度(或亮度),体现
颜色的深浅。
