动画运动规律教案
《动画运动规律》教案

课名:动画运动规律教师:王鹏威班级:编写时间:课名:动画运动规律教师:王鹏威班级:编写时间:重庆科创职业学院授课方案(教案)课名:动画运动规律教师:王鹏威班级:编写时间:课题:动画片的基本原理及制作流程授课时数2教学目的及要求:(1)理解动画形成的原理;(2)掌握动画制作流程;教学重点动画流程图。
教学难点理解动画中的一些常用概念。
教学步骤及内容:1.动画形成的原理当我们的视觉器官,看到物象消失后,仍可暂时保留视觉的印象。
经科学家证实视觉印象在人的眼中大约可保持0.1秒钟之久。
因此如果两个视觉印象之间的间隔不超过0.1秒,那么前一个视觉印象尚未消失而后一个视觉印象已经产生,并与前一视觉印象融合在一起,这就是视觉残留现象。
由于我们的视觉具有这种特性,所以回转器中的画面才能活动起来。
举例:岩画野猪2.关于运动规律的一些基本概念动画片中的活动形象,不象其它影片那样,用胶片旁批栏:课名:动画运动规律教师:王鹏威班级:编写时间:课名:动画运动规律教师:王鹏威班级:编写时间:课名:动画运动规律教师:王鹏威班级:编写时间:课名:动画运动规律教师:王鹏威班级:编写时间:课名:动画运动规律教师:王鹏威班级:编写时间:旁批栏:橡皮做的,质地较软,里面又充足了气体,因此在受力后发生的形变明显,产生的弹力大,所以弹得很高,并可以连续弹跳多次;如果是实心的木棒,它受力后所发生的形变和产生的弹力都很小;如果是铅球,它的形变和弹力就更小,几乎难以感觉到了。
角色在跳跃的时候,动作的基本状态可以完全与皮球的弹跳规律吻合。
这是作为一个形体的弹跳性的体现。
在动作表演中存在着大量的弹性运动的运用。
从前面的分析中,可以看出弹性的特征是受力、变形、反弹恢复。
如果动作完成中具备这些特征,那动态就显得有弹性。
作业:小球弹跳的完整动画一套。
小结:在动画影片当中,因为艺术性和观赏性的需要把生活中各种物象夸大、强调,用较为形象的手法将这些现象表现出来。
《动画运动规律》课程教学大纲

《动画运动规律》课程教学大纲一、课程的任务和基本要求:《动画运动规律》课程是动画专业教学计划中具有承上启下意义的专业基础必修课,运动规律是物体运动的基础,每个活动的物体都有它的自然运动规律。
了解、认识、研究、掌握物体的运动规律是画好原画和一部动画片的前提条件,是动画课程中最基础的训练。
通过本课程的学习,掌握动画的时间、空间、张数、速度的概念及彼此之间的相互关系,掌握人与典型动物的运动规律、常见自然现象运动规律,从而掌握规律的一般表现形式,处理好动画片中动作的节奏,同时加强理解力,开拓思维,强调理论与实践相结合,进一步提高学生的鉴赏力、动作的表现力及分析问题、解决问题的能力,为动画专业课程的学习打下坚实的基础。
二、基本内容和要求:第一部分动画运动规律的基本概念要求:使学生了解时间、空间、速度、匀速、加速、减速等动画运动规律的基本知识概念,掌握动画规律中时间、距离、张数、速度之间的关系,在制作中把握好动画动作的节奏。
第二部分惯性运动要求:通过理论知识的讲解,让学生知道什么是惯性运动,要求学生在日常生活中注意观察、研究、分析惯性在物体运动中的作用,并掌握它的规律作为设计动作的依据。
要求学生在设计动作中体会惯性大小带来的运动状态的不同,以及在动画片中怎样表现惯性运动。
第三部分弹性运动要求:通过理论知识的讲解,让学生知道什么是弹性运动,要求学生在日常生活中注意观察、研究、分析弹性在物体运动中的作用,并掌握它的规律作为设计动作的依据。
要求学生在设计动作中体会弹性大小与物体形变之间的关系,以及在动画片中怎样表现弹性运动,掌握弹性运动在动画片中的节奏。
第四部分曲线运动要求:通过理论知识的讲解,让学生知道什么是曲线运动,要求学生在日常生活中注意观察、研究、分析曲线在物体运动中的作用,并掌握它的规律作为设计动作的依据。
要求学生掌握弧线曲线运动、波形曲线运动、“S”形曲线运动这三种类型曲线运动的基本规律。
三、实践环节和要求:课题一:角色走路动作基本规律练习要求:在掌握角色走路规律的基础上流畅绘制出角色走路的运动过程,并体现角色性格。
《动画运动规律》说课稿

《动画运动规律——人物角色运动规律》说课稿各位评委老师,你们好!今天我要进行说课的内容是《动画运动规律---人物角色运动规律》。
下面我将从课程与教材分析,教学方法,学法指导,教学过程设计四个方面进行论述。
一、课程与教材分析1、地位与作用:《动画运动规律》是培养动画制作的高技能人才的应用性学科。
是我系动漫设计与制作专业的职业技能必须课程。
《动画运动规律》是十二五全国高职院校动漫游戏专业高等教育规划教材结合一线教学经验,引入全新的教学理念,采用一线大量的教学成果、教学案例等,用简洁的语言,直观、透彻、系统、科学地讲解了运动的人物、动物的运动原理、规律、特点、表现技法等,是一部不可多得的动画运动规律优秀专业教材。
本节人物角色运动规律是《动画运动规律》的重要组成部分。
在此之前,学生们已经学习了运动规律的基本常识(速度与节奏,关键帧与中间张)、人体结构、人物转面规律等内容,这为过渡到本节内容的学习起到了铺垫的作用。
本内容包含的走路、跑步和跳跃等知识,是以后学习四肢动物运动规律的基础。
因此,本节内容在动画项目制作中具有不容忽视的重要的地位。
2、学生的主要主要就业岗位动画公司动画师,游戏公司动画师。
3、教学目标本节课的主要教学目标是让学生熟悉和掌握人物角色运动规律及设计方法,能够独立完成简单人物角色的动画设计。
(1)认知目标了解动画运动规律的基本概念,熟悉动画运动规律的设计方法,为动画创作的动作设计打好坚实的基础。
(2)能力目标掌握动画原理的应用能力,包括动画运动中的加减速度的处理和调节,动画中动作的预备与缓冲,使运动中的画面更加合理,自然顺畅,更加符合运动规律。
(3)情感目标培养创造力和基本造型能力,形成动画意识,培养学生的实际工作能力。
通过本课程的学习,使学生逐步掌握正确的观察与表现方法,掌握动画中人、动物以及自然想象的基本运动规律,为下一步动画设计专业的学习打下良好的基础。
4、说重、难点教学重点:人物角色的运动规律和动作的制作技巧;确立依据:人物角色的运动规律是动画运动规律的重要理论点之一,是指导动作制作技巧的重要理论依据,搞好这一理论问题的教学,可以为以后四肢动物运动规律的学习奠定基础。
《动画运动规律》课程教案

《动画运动规律》课程教案一、教学目标1. 让学生了解和掌握动画运动规律的基本概念和原理。
2. 培养学生运用动画运动规律进行动画创作的能力。
3. 提高学生对动画制作的审美能力和创新意识。
二、教学内容1. 动画运动规律概述动画运动规律的概念动画运动规律在动画制作中的应用2. 动画运动的基本元素位置、速度、加速度关键帧、过渡帧、缓动帧3. 常见动画运动类型直线运动、曲线运动匀速运动、加速运动、减速运动周期性运动、非周期性运动4. 动画运动的合成与分解复合运动的概念运动合成与分解的原理和方法5. 动画运动的节奏与速度节奏在动画运动中的作用速度的调整与表现技巧三、教学方法1. 讲授法:讲解动画运动规律的基本概念、原理和运动类型。
2. 示范法:演示动画运动的制作过程,让学生直观地了解和掌握运动规律的应用。
3. 实践法:让学生动手制作动画,培养实际操作能力和创新意识。
4. 讨论法:组织学生进行交流和讨论,提高学生的审美能力和创意思维。
四、教学准备1. 教学课件:制作课件,展示动画运动规律的相关内容和实例。
2. 教学素材:准备一些动画运动素材,用于讲解和示范。
3. 动画制作软件:安装并熟悉动画制作软件,如Adobe After Effects、Flash 等。
五、教学评价1. 课堂参与度:观察学生在课堂上的发言和提问情况,评价学生的参与度。
2. 动画制作作品:评价学生在实践环节制作的动画作品,考察学生对动画运动规律的应用能力和创新意识。
3. 课后作业:布置相关作业,要求学生运用所学知识进行动画运动规律的分析和创作,评价学生的理解和运用能力。
六、教学安排1. 课时:共计24 课时,每课时45 分钟。
2. 课程安排:第1-4 课时:介绍动画运动规律的基本概念和原理。
第5-8 课时:讲解动画运动的基本元素和常见类型。
第9-12 课时:学习动画运动的合成与分解。
第13-16 课时:探讨动画运动的节奏与速度。
第17-20 课时:实践环节,学生制作动画作品。
《动画运动规律》课程标准

《动画运动规律》课程标准一、课程性质本课程是中等职业学校数字媒体类动漫与游戏制作专业必修的一门专业核心课程,是在《动漫造型》《美术基础》等课程基础上,开设的一门理论与实践相结合的专业课程,其任务是让学生掌握动画绘制的基础知识和基本技能,为《三维动画设计》等后续课程的学习奠定基础。
二、学时与学分72学时,4学分。
三、课程设计思路本课程按照立德树人根本任务要求,突出核心素养、必备品格和关键能力,兼顾中高职课程衔接,高度融合运动规律基础知识、基本技能的学习和职业精神的培养。
1.依据《中等职业学校数字媒体类动漫与游戏制作专业指导性人才培养方案》中确定的培养目标、综合素质、职业能力,按照知识与技能、过程与方法、情感态度与价值观三个维度,突出动画绘制应用能力的培养,结合本课程的性质和职业教育课程教学的最新理念,确定本课程目标。
2.根据“中等职业学校动漫与游戏制作专业‘工作任务和职业能力’分析表”,依据课程目标和动画制作等工作的岗位需求,围绕动画制作的关键能力,反映动画制作的新知识、新技术、新方法,体现科学性、适用性原则,确定本课程内容。
3.以动画运动规律基础知识与技能为主线,设置模块和教学单元,将动画绘制的基础知识、基本技能和职业素养有机融入,遵循学生认知规律和职业成长规律,参考职业岗位的结构设计流程,序化教学内容。
四、课程目标学生通过学习本课程,掌握动画运动规律的基础知识和基本技能,能进行动画制作,养成良好的职业品德和职业素养。
1.了解动画制作流程,知晓动画运动规律的重要性。
2.掌握动画运动规律的理论知识,能运用人的动作、自然现象、动物的运动规律进行创作。
3.掌握基础的动画制作技能,能就角色动画运动进行构思与创作。
4.掌握分镜头脚本的创作方法,能依据分镜头脚本的内容完成绘制,并结合后期剪辑的需要进行创作。
5.具备分析问题、解决问题以及自主学习的能力;具备良好的职业道德、职业操守和严谨求实的职业品质。
五、课程内容与要求六、实施建议(一)教学建议1.充分挖掘本课程思政元素,积极组织课程思政教育活动,将立德树人贯穿于课程实施全过程,充分发挥本课程的育人功能。
动画运动规律教案

任课教师:xxx课程名称:动画运动规律授课年级:10级专业 / 班级:1班课程时间:2011.08.28一 2011.09.21课程名称:动画运动规律授课年级:10级专业 / 班级:1班课程时间:2011.8.28一 2011.09.21教学目的:通过对人物以及仿人类,动物类以及自然界的运动方式进行规律性的讲解,提升学生对于运动方式的观察和表现。
教学重点:使学生能对动画运动规律有一个系统的认识,在具体动画制作中熟练应用。
教学难点:对动画制作的专业性把握,以及对动画的运动规律性的认识。
教学结构:积极鼓励学生理论学习与实际操作相结合,最大限度的实现个人性表现。
授课内容:动画制作流程:动画的产生是因为人的眼睛有零点一秒的视觉残留,那么每秒24帧就能够保证整部动画流畅自然,上一个视觉印象尚未消失,下一个视觉残留已经产生,它们就会融合在一起,动画从视觉元素上分为三种(4D技术暂不讨论):二维,三维,二三维结合,现在动画基本为二三维结合为主,例如《喜洋洋与灰太狼》《宅女魔急变》。
1.总体设计:策划,文字剧本(动画剧本:不存在任何的不确定性)2.设计制作:角色,场景设定,分镜头(分镜头:把文字剧本分切成可供拍摄的镜头剧本)3.具体创作:背景,原画(关键帧,分层)中间画,做监,描线,定色,着色,总检4.拍摄制作:摄影与冲印,剪切与套片(负片),配音,配乐,音效,适应与发行动画剧本——二维前期(角色,场景设定)——三维(建模,拆分UV——画贴图(灯光测试))——调——骨骼,动画预演playblast,权重,表情动画(控制器)——灯光,材质,特效(动力学)——渲染——后期软件:Photoshop标量图像处理软件Coreldraw矢量图形软件Flash二维动画软件Illustrator矢量插画软件Painter仿自然绘画软件强大的笔刷库Maya专业三维动画软件3D工业类产品类三维制作软件建模:zbrush houdini拆UV:unfold3D渲染:mentalray V-ray后期:nuke(层类型) after effect(视频编辑) premiere视频编辑(广告制作,电视)推荐书籍:威廉姆斯《动画人生存手册》经典著述马特斯《彰显生命力——动态素描解析》《力量——动画速写与角色设计》视角独特,力度南希贝曼《动画表演规律》威尔艾斯纳《漫画和分镜头艺术》《绘画故事和视觉叙事》动画人应该具备的素质:1.感觉审美眼光2.原理基本原理(力学知识)3.软件工具技能4.善于表演尝试舞蹈,潜水等等夸张好奇心大胆人类,仿人类的运动规律(制作与规律)再顶级的软件也仅仅就是一个工具,一个媒介,要想做好一部动画更重要的是对于动画运动规律的认知和对于艺术美感的整体驾驭能力,今天我们就一起学习一下动画运动规律。
《动画运动规律》

《动画运动规律》课程教案第一章人的运动规律一、本部分课堂教学参考学时: 20学时在动画片中,人物的表演是非常关键的,掌握人物动作的基本运动规律是设计与表演的基础。
人物的动作复杂多变,但基本规律是相同的,在本部分中,我们以人物常见的走跑跳等为主,展开教学。
二、主要教学内容:第一节走路第二节跑步第三节跳动第四节表情第五节口型三、学习顺序与方法:请先浏览各部分文本框中的教学内容。
四、重点与难点:1、重点:正确掌握人物正常行走、跑步、跳动的关键动作、加中间画的要领,掌握表情线的特点,掌握口型与脸型的关系。
2、难点:人在各种运动过程中不同风格的造型与时间、节奏的关系。
五、作业与练习:本部分各小节均有作业练习,点击界面左下方的“作业练习”键,即可进入本小节的作业练习文本框。
在文本框中列有当前小节的相应练习,点击文中出现的彩色热字,即出现相应的示范画面,供学员学习、临摹。
作业要求:临摹并熟记示范画面中的造型与顺序,并能熟练地画出来。
工具:笔:B—2B的铅笔纸:铅画纸、打印纸、复印纸均可。
橡皮:软质橡皮第一节人的运动规律--走路人走路时左右两脚交替向前,双臂同时前后摆动,但双臂的方向与脚正相反(图001)。
脚步迈出时,身体的高度就降低,当一只脚着地而另一只脚向前移至两腿相交时,身体的高度就升高,整个身体呈波浪型运动(图002)。
脚的局部变化(图003)在走路过程中非常重要,处理好脚跟、脚掌、脚趾及脚踝的关系会使走路更加生动。
除了正常的走姿,不同年龄、不同的场合、不同的情节,会有不同的走路姿态。
以下是常见的几种走姿:正常的走姿(图004)昂首阔步的走(图 005)蹑手蹑脚的走(图 006)垂头丧气的走(图 007)踮着脚走的走(图 008)跃步(图009)在动画镜头中,走的过程通常有两种表现形式,一种是直接向前走,一种是原地循环走。
直接向前走(图010)时,背景不动,角色按照既定的方向直接走下去,甚至可以走出画面。
《动画运动规律》教案【兽类】

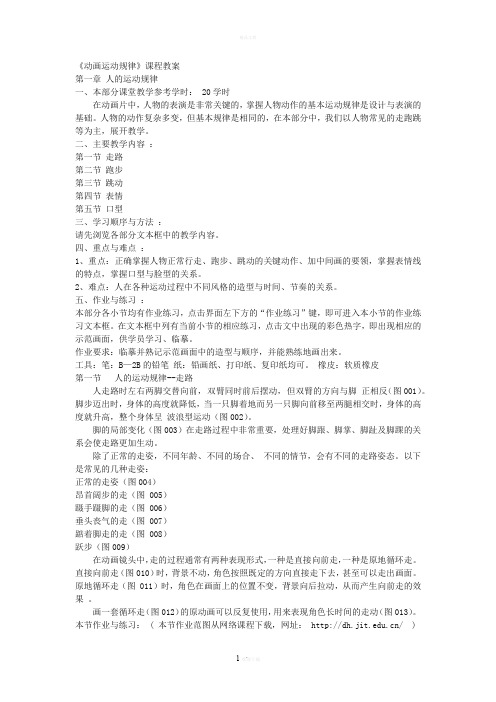
四、四足动物的奔跑
奔跑 在快速奔跑过程中, 四条腿有时呈腾空 跳跃状态,身体上 下起伏的弧度较大。 但在极度快速奔跑 的情况下,身体起 伏的弧度又会减小。
THE END
第二章 兽类的运动规律
(2016)
二、动物的走路特征
5、走步时由于腿关节的屈伸运动,身体稍有高低起伏。从俯视角度看, 肩部线和臀部线成交替向前的状态,身体也随之扭动。
三、四足动物的行走
四足动物的基本走路规律及绘制 狗走路步骤:
先画1、5,身体不变,前后两组脚对称。前两脚八字直开,后两脚一中直,一中曲 第3与1,前两组与后两组交换,1的两直脚左右交换。(1和3左右换前组) 在2与4中,一组脚中,一只登直,一只向前腾空弯曲,另一组前后弯曲,一只腾空,一只 着地。(2与4左右换后组)
《动画运动规律》
第二章 兽类的运动规律
8课时
(2016)
前言
在动画片中,动物的出现频率无疑是非常高的,无论作为拟人化的角色,还 是原生态的配角。
从米老鼠、唐老鸭到小熊维尼;从《猫和老鼠》到《海底总动员》、《冰河 世纪》、《疯狂动物城》等等,可以说从动画的诞生到现在,动物们顶着动画片 的半边天。所以掌握动物的运动规律对于动画从业人员来说是非常重要的技能。
三、四足动物的行走
2、鬼鬼祟祟的走路 身体变化幅度大。动作较慢。
3、掂着脚走路 只有两只脚着地。身体形状大体不变;交叉成组。脚都是弯曲的,抬的较高,动作较慢。
三、四足动物的行走
4、嗅着走路 注意动态曲线的交替
四、四足动物的奔跑
动物奔跑动作 动物奔跑的基本特征为:
动物奔跑与走步时四条腿的交替分合相似。但是,跑的愈快,四条腿的交替分合就愈不明 显。有时会变成前后各两条腿同时屈伸,着地的顺序:前面两腿先着地。即前左、前右、 后左、后右。脚离地时只差一到两格。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
课程名称:动画运动规律教学课时:48课时教学对象:动画专业一年级教学要求:通过对动画基本运动规律时的学习,增强对动画制作技能的感性认识,了解动画运动和基本原理及一般力学运动规律,学习并提高把握动画时间控制的设计能力。
教学重点:动画设计的时间把握及预备动作、追随动作。
教学难点:预备动作、追随动作教学内容:第一部分绪论动画片中的活动形象,不象其它影片那样,用胶片直接拍摄客观物体的运动,而是通过对客观物体运动的观察、分析、研究,用动画片的表现手法(主要是夸张、强调动作过中的某些方面),一张张地画出来,一格格地拍出来,然后连续放映,使之在银幕上活动起来的。
因此,动画片表现物体的运动规律既要以客观物体的运动规律为基础,但又有它自已的特点,而不是简单的模拟。
研究动画片表现物体的运动规律,首先要弄清时间、空间、张数、速度的概念及彼此之间的相互关系,从而掌握规律,处理好动画片中动作的节奏一、时间所谓“时间”,是指影片中物体(包括生物和非生物)在完成某一动作时所需的时间长度,这一动作所占胶片的长度(片格的多少)。
这一动作所需的时间长,其所占片格的数量就多;动作所需的时间短,其所占的片格数量就少。
由于动画片中的动作节奏比较快,镜头比较短(一部放映十分钟的动画片大约分切为100~200个镜头),因此在计算一个镜头或一个动作的时间(长度)时,要求更精确一些,除了以秒(呎)为单位外,往外还要以“格”为单位(1秒=24格,1呎=16格)。
动画片计算时间使用的工具是秒表。
在想好动作后,自己一面做动作,一面用秒表测时间;也可以一个人做动作,另一个人测时间。
对于有些无法做出的动作,如孙悟空在空中翻筋斗,雄鹰在高空翱翔或是大雪纷飞乌云翻滚等,往往用手势做些比拟动作,同时用秒表测时间,或根据自己的经验,用脑子默算的办法确定这类动作所需的时间。
对于有些自己不太熟悉的动作,也可以采取拍摄动作参考片的办法,把动作记录下来,然后计算这一动作在胶片上所占的长度(呎数、格数),确定所需的时间。
我们在实践中发现,完成同样的动作,动画片所占胶片的长度比故事片、记录片要略短一些。
例如,用胶片拍摄真人以正常速度走路,如果每步是14格,那么动画片往往只要拍12格,就可以造成真人每步用14格的速度走路的效果;如果动画片也用14格,在银幕上就会感到比真人每步用14格走路的速度要略慢一点。
这是由于动画的单线平涂的造型比较简单的缘故。
因此,当我们在确定动画片中某一动作所需的时间时,常常要把我们用秒表根据真人表演测得的时间或记录片上所摄的长度,稍稍打一点折扣,才能取得预期的效果。
二、空间所谓“空间”,可以理解为动画片中活动形象在画面上的活动范围和位置,但更主要的是指一个动作的幅度(即一个动作从开始到终止之间的距离)以及活动形象在每一张画面之间的距离。
动画设计人员在设计动作时,往往把动作的幅度处理得比真人动作的幅度要夸张一些,以取得更鲜明更强烈的效果。
此外,动画片中的活动形象做纵深运动时,可以与背景画面上通过透视表现出来的纵深距离不一致。
例如:表现一个人从画面纵深处迎面跑来,由小到大,如果按照画面透视及背景与人物的比例,应该跑十步,那么在动画片中只要跑五、六步就可以了,特别是在地平线比较低的情况下,更是如此。
三、速度所谓“速度”,是指物体在运动过程中的快慢。
按物理学的解释,是指路程与通过这段路程所用时间的比值。
在通过相同的距离中,运动越快的物体所用的时间越短,运动越慢的物体所用的时间就越长。
在动画片中,物体运动的速度越快,所拍摄的格数就越少;物体运动的速度越慢,所拍摄的格数就越多。
四、匀速、加速和减速按照物理学的解释,如果在任何相等的时间内,质点所通过的路程都是相等的,那么,质点的运动就是匀速运动;如果在任何相等的时间内,质点所通过的路程不是都相等的,那么,质点的运动就是非匀速运动。
(在物理学的分析研究中,为了使问题简化起见,通常用一个点来代替一个物体,这个用来代替一个物体的点,称为质点。
)非匀速运动又分为加速运动和减速运动。
速度由慢到快的运动称加速运动;速度由快到慢的运动称减速运动。
在动画片中,在一个动作从始至终的过程中,如果运动物体在每一张画面之间的距离完全相等,称为“平均速度”(即匀速运动);如果运动物体在每一张画面之间的距离是由小到大,那么拍出来在银幕上放映的效果将是由慢到快,称为“加速度”(即加速运动);如果运动物体在每一张画面之间的距离是由大到小,那么拍出来在银幕上放映的效果将是由快到慢,称为“减速度”(即减速运动)。
上面讲到的是物体本身的“加速”或“减速”,实际上,物体在运动过程中,除了主动力的变化外,还会受到各种外力的影响,如地心引力、空气和水的阻力以及地面的摩擦力等,这些因素都会造成物体在运动过程中速度的变化。
在动画片中,不仅要注意较长时间运动中的速度变化,还必须研究在极短暂的时间内运动速度的变化。
例如:一个猛力击拳的动作运动过程可能只有6格,时间只有1/4秒,用肉眼来观察,很难看出在这一动作过程中,速度有什么变化。
但是,如果我们用胶片把它拍下来,通过逐格放映机放映,并用动画纸将这6格画面一张张地摹写下来,加以比较,就会发现它们之间的距离并不是相等的,往往开始时距离小,速度慢;后面的距离大,速度快。
由于动画片是一张张地画出来,然后一格格地拍出来的,因此我们必须观察、分析、研究动作过程中每一格画面(1/24秒)之间的距离(即速度)的变化,掌握它的规律,根据剧情规定、影片风格以及角色的年龄、性格、情绪等灵活运用,把它作为动画片的一种重要表现手段。
在动画片中,造成动作速度快慢的因素,除了时间和空间(即距离)之外,还有一个因素,就是两张原画之间所加中间画的数量。
中间画的张数越多,速度越慢;中间画的张数越少,速度越快。
即使在动作的时间长短相同,距离大小也相同的情况下,由于中间画的张数不一样,也能造成细微的快慢不同的效果。
五、时间、距离、张数、速度之间的关系前面讲了时间、距离、张数、速度的基本概念,从一个动作(不是一组动作)来说,所谓“时间”,是指甲原画动态逐步运动到乙原画动态所需的秒数(呎数、格数)多少;所谓“距离”,是指两张原画之间中间画数量的多少;所谓“速度”,是指甲原画动态到乙原画动态的快慢。
现在,我们分析一下时间、距离、张数三个因素与速度的关系。
关于这个问题,初学者往往容易产生一个错觉:时间越长,距离越远,张数越多,速度就越慢;时间越短,距离越近,张数越少,速度就越快。
但是有时并非如此,例如:甲组:动画24张,每张拍一格,共24格=1秒,距离是乙组的二倍。
乙组:动画12张,每张拍一格,共12格=0.5秒,距离是甲组的一半。
虽然甲组的时间和张数都比乙组多一倍,但由于甲组的距离也比乙组加长了一倍,如果把甲组截去一半,就会发现与乙组的时间、距离和张数是完全相等的,所以运动速度并没有快慢之别。
由此可见,当影响速度的三种因素都相应地增加或减少时,运动速度不变。
只有将这三种因素中的一种因素或两种因素向相反的方向处理时,运动速度才会发生变化,例如:甲组:动画12张,每张拍一格,共12格=0.5秒,距离是乙组的二倍。
乙组:动画12张,每张拍一格,共12格=0.5秒,距离是甲组的一半。
甲组的距离是乙组的二倍,其速度也就相应地快一倍。
由此可见:在时间和张数相同的情况下,距离越大,速度越快;距离越小,速度越慢。
需要说明的是,为了叙述方便,上面是以匀速运动为例,不仅总距离相等,而且每张动画之间的距离也相等。
实际上,即使两组动画的运动总距离相等,如果每张动画之间的距离不一样(用加速度或减速度的方法处理),也会造成快慢不同的效果。
六、节奏一般说来,动画片的节奏比其它类型影片的节奏要快一些,动画片动作的节奏也要求比生活中动作的节奏要夸张一些。
整个影片的节奏,是由剧情发展的快慢、蒙太奇各种手法的运用以及动作的不同处理等多种因素造成的。
这里说的不是整个影片的节奏,而是动作的节奏。
在日常生活中,一切物体的运动(包括人物的动作)都是充满节奏感的。
动作的节奏如果处理不当,就象讲话时该快的地方没有快,该慢的地方反而快了;该停顿的地方没有停,不该停的地方反而停了一样,使人感到别扭。
因此,处理好动作的节奏对于加强动画片的表现力是很重要的。
造成节奏感的主要因素是速度的变化,即“快速”、“慢速”以及“停顿”的交替使用,不同的速度变化会产生不同的节奏感,例如:A.停止——慢速——快速,或快速——慢速——停止,这种渐快或渐慢的速度变化造成动作的节奏感比较柔和。
B.快速——突然停止,或快速——突然停止——快速,这种突然性的速度变化造成动作的节奏感比较强烈。
C.慢速——快速——突然停止,这种由慢渐快而又突然停止的速度变化可以造成一种“突然性”的节奏感。
由于动画片动作的速度是由时间、距离及张数三种因素造成的,而这三种因素中,距离(即动作幅度)又是最关键的,因此,关键动作的动态和动作的幅度往往构成动作节奏的基础。
如果关键动作的动态和动作幅度安排得不好,即使通过时间和张数的适当处理,对动作的节奏起了一些调节作用,其结果也还是不理想的,往往造成比较大的修改。
我们不能因此忽视时间和张数的作用。
在关键动作的动态和动作幅度处理得都比较好的情况下,如果时间和张数安排不当。
动作的节奏不但出不来,甚至会使人感到非常别扭。
不过这种修改较容易,只要增加中间画的张数或是调整摄影表上的拍摄格数就可以了。
动作的节奏是为体现剧情和塑造任务服务的,因此,我们在处理动作节奏时,不能脱离每个镜头的剧情和人物在特定情景下的特定动作要求,也不能脱离具体角色的身份和性格,同时还要考虑到电影的风格。
第二章惯性运动人们在大量实践的基础上,经过抽象概括,认识到这样一个规律:如果一个物体不受到任何力的作用,它将保持静止状态或匀速直线运动状态,这就是我们通常所说的惯性定律。
这一定律还表明:任何物体,都具有一种保持它原来的静止状态或匀速直线运动状态的性质,这种性质,就是惯性。
一切物体都有惯性,在日常生活中,表现物体惯性的现象是经常可以遇到的。
例如:站在汽车里的乘客,当汽车突然向前开动时,身体会向后倾倒,这是因为汽车已经开始前进,而乘客由于惯性还要保持静止状态的原因;当行驶中的汽车突然停止时,乘客的身体又会向前倾倒,这是由于汽车已经停止前进,而乘客由于惯性还要保持原来速度前进的原因。
人们在生产和生活中,经常利用物体的惯性。
例如,榔头松了,把榔头柄的末端在固定而坚硬的物体上撞击几下,榔头柄因撞击而突然停止,榔头由于惯性仍要继续运动,结果就紧紧地套在柄上了。
挖土时,铁锹铲满了土,用力一甩,铁锹仍旧握在手里,而土却由于惯性被扬出去了。
物体的惯性还表现在当它受到力的作用时,容易不容易改变原来的运动状态。
有的物体运动状态容易改变,有的则不容易改变。
