用PS制作动画基本操作教程
如何用PS将人物照片变成卡通动漫的效果?5个步骤教会你

如何用PS将人物照片变成卡通动漫的效果?5个步骤教会你
1
首先打开素材图片,右键-【转换为智能对象】
选择【滤镜】-【滤镜库】
在【艺术效果】中找到【海报边缘】,调整边缘厚度、强度、海报化的数值(海报化数值越高,颗粒越小),调整好之后【确定】
2
选择【滤镜】-【滤镜库】,在【艺术效果】中找到【胶片颗粒】(主要是为了让高光区域细节更多),调节好之后选择【确定】
【滤镜】-【像素化】-【彩色半调】-【确定】(为了增加波点效果)
此时波点是浮在画面上的,需要双击下方图层的【彩色半调】后的小三角,将混合模式调整为【柔光】,点击【确定】(波点就融入了画面中)
3
【Ctrl+J】复制图层,右击-【清除智能滤镜】,此时与刚开始打开的图片是一样的
选择【滤镜】-【滤镜库】,在风格化里选择【照亮边缘】,然后调节数值,让外边缘更明显,调整好之后点击【确定】
5
【图像】-【调整】-【黑白】,去掉彩色,【Ctrl+I】反向,【Ctrl+L】调整色阶,让黑色更重,白色更亮,调整好之后,点击确定
在图层混合模式中选择【正片叠底】
先关掉两个图层的智能滤镜,选择第一个图层,关闭第二个图层
用【快速选择】工具扣选出人物,然后点击【选择并遮住】,然
后【输出到选区】,点击【确定】
5
在第二个图层上添加一个【纯色】调整层,颜色根据自己喜欢,
选好颜色点击【确定】
选择后面的蒙版,【Ctrl+I】背景就换掉了,然后打开刚刚关闭的【智能滤镜】,【Ctrl+Shift+Alt+E】盖印
选择【滤镜】-【油画】,调节属性的
【Ctrl+Shift+Alt+E】盖印完成啦
来一张对比图
小伙伴们可以试试哦!私信回复【动漫人物】就可以获得视频教程哦!。
PS制作视频时如何加速和减速?

PS制作视频时如何加速和减速?PS在制作视频的时候需要添加关键帧才能够出现动画效果,如何减速和加速呢?操作⼗分简单,⼀起来看看吧。
1.当前我们新建⼀个视频时间轴,下⾯制作动画。
2.点击图层下拉菜单,选择其中的⼀个关键帧的按钮,然后移动光标。
3.我们将⽂字图层移动⼀下,就⽣成⼀个关键帧,此时⽂字就有了动画。
4.我们依次重复操作添加多个关键帧,这样⽂字就会不断的运动。
5.下⾯如何要加速的话,按住Ctrl键将所有关键帧选中,按Alt键不松进⾏向左拖拽即可。
6.如果是减速的话,就按住Alt键向右拖拽拉⼤关键帧的距离即可。
PS利用时间轴制作动画教程

PS利⽤时间轴制作动画教程我们⾸先要了解的是PS有5种类型的图层按顺序依次为像素图层、调整图层、⽂字图层、形状图层以及智能对象。
⽽对应的时间轴⾥⾯,各种类型的图层都有对应时间轴的动作属性,如图所⽰:可以得知所有的动作属性有:位置、不透明度、样式、图层蒙版位置、图层蒙版启⽤、变换、⽂字变形、⽮量蒙版位置、⽮量蒙版启⽤。
名称描述位置:像素图层中元素移动的位置,也可以理解成位移,它不包含旋转和缩放,并且对形状图层⽆效。
不透明度:图层的透明度,⽽调整填充则⽆效。
样式:图层样式,产⽣动画的是各种样式参数变化(即颜⾊、⾓度、⼤⼩、不透明度等参数)。
图层蒙版位置:暂不描述。
变换:动作最多的⼀个属性,其中包含移动、缩放、旋转、斜切、翻转,因此很多情况下需要把图层类型转换为智能对象才能做。
⽮量蒙版位置:形状图层中元素移动的位置。
制作⼀个动画的基本步骤1,创建⼀个500px×500px的画布,调出时间轴⾯板(窗⼝—时间轴)。
点击创建时间轴按钮,等⼀下因为当前只有⼀个图层,所以最好先新建⼀个图层再点击这个按钮,当然如果是要做背景透明的可以直接点击(事实上要做透明背景的只需隐藏背景图就⾏了),否则在制作动画的时候会有很繁琐的事等着你。
额外话:本⼈建议,当你要做⼀个设计的时候,新建带背景图层的⽂件(切图及少部分特殊的情况下可以新建透明背景的~),保留原⽣态纯正的背景图层,当你不需要的时候可以隐藏。
否则,就算你新建⼀个背景图层,加上任何锁定,并且把它改为同样的ID,它始终不是纯正的背景图层,聪明的你看字体就知道啦。
2,做⼀个颜⾊变化的动画⾸先思考,要做⼀个图层的颜⾊变化的动作,是属于时间轴上的哪个动作属性,我们可以很轻易的知道是样式,⽽如果改变图层图像本⾝的颜⾊,则⽆法产⽣动画。
先⽤形状⼯具画⼀个圆,然后到时间轴⾯板点击样式旁边的⼀个⼩钟启⽤关键帧(出现棱形)动画→给图层加上图层样式→颜⾊叠加打上勾并任意给个颜⾊,然后回到时间轴拖动时间线到想要的位置→双击图层调出图层样式→在颜⾊叠加设置另⼀种颜⾊。
PS制作GIF动画详解教程(一)

PS制作GIF动画详解教程(⼀)PS制作GIF动画详解教程(⼀)这是⼀篇⼗分详细的photoshop动画制作教程,主要为⼤家介绍使⽤photoshop的动画⾯板制作⼀款⾳符飘动的GIF动画特效,教程说明⼗分详细,希望⼤家细⼼阅读。
1、效果图:Photoshop详细解说动画⾯板制作GIF动画教程2、素材:Photoshop详细解说动画⾯板制作GIF动画教程3、ps⾥打开,⽤“套索⼯具”和“仿制图章”等⼯具,去掉原图中的⾳符。
然后,打开动画⾯板(时间轴),单击箭头所指⼩三⾓>⽂档设置>设定时间及帧数。
这⾥设为2秒,每秒25帧。
Photoshop详细解说动画⾯板制作GIF动画教程Photoshop详细解说动画⾯板制作GIF动画教程4、⽤“快速选择⼯具”选中⼈物⼿部。
Photoshop详细解说动画⾯板制作GIF动画教程5、ctrl+J,得到图层2,如图⽰。
下来⽤“矩形选框⼯具”在图中选⼀个合适对象⽤作覆盖与原图对应的区域。
Photoshop详细解说动画⾯板制作GIF动画教程6、ctrl+J,得到图层3;“移动⼯具”下,将图层3置于原图⼿部位置,调整⾄合适,然后参考图⽰,移动参考点⾄红⾊箭头所指处,逆时针旋转9度左右,使⼿看起来有种抬起的感觉。
Photoshop详细解说动画⾯板制作GIF动画教程7、接下来给图层2添加蒙版,设前景⾊为⿊⾊,⽤“画笔⼯具”涂去⼿部多余部分。
完成后,合并图层2和3,并命名为“变换的左⼿”。
Photoshop详细解说动画⾯板制作GIF动画教程8、再次⽤“快速选择⼯具”,选择唱⽚,注意唱机的针头——属性模式为“添加到选区”,全部选中对象后,按住ALT键选择针头,可减去针头选区。
Photoshop详细解说动画⾯板制作GIF动画教程9、0、ctrl+J,得到复制对象图层后,将它命名为“唱⽚”。
Photoshop详细解说动画⾯板制作GIF动画教程9、1。
然后单击红框处,添加图层样式>渐变叠加——打开“渐变拾⾊器”,渐变效果和混合模式参考图⽰,其它默认。
Photoshop 网页设计 蒙版图层时间轴动画

Photoshop 网页设计蒙版图层时间轴动画
蒙版图层的时间轴动画效果中,除了普通图层中的位置、不透明度与样式外,还包括图层蒙版位置与图层蒙版启用两个属性。
图层蒙版位置是针对蒙版图形在画布中的位置属性,而图层蒙版启用是在文档中的启用与禁用效果。
1.蒙版位置动画
图层蒙版位置动画主要是利用蒙版图像的移动来创建的,为了不影响图层图像,必须禁用【指示图层蒙版链接到图层】图标。
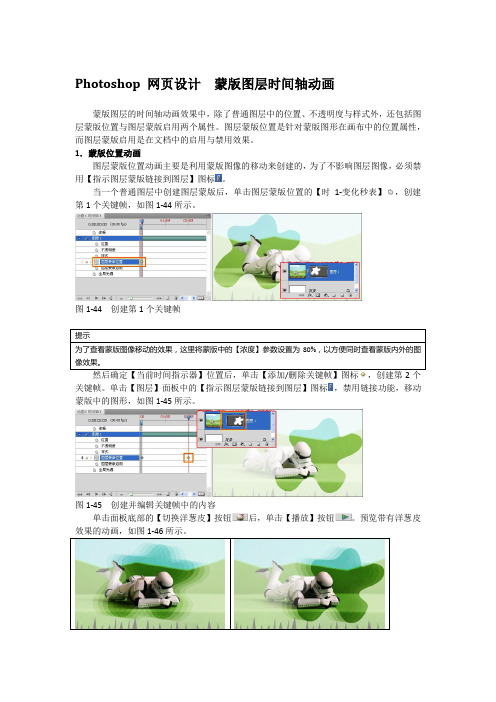
当一个普通图层中创建图层蒙版后,单击图层蒙版位置的【时1-变化秒表】,创建第1个关键帧,如图1-44所示。
图1-44 创建第1个关键帧
关键帧。
单击【图层】面板中的【指示图层蒙版链接到图层】图标,禁用链接功能,移动蒙版中的图形,如图1-45所示。
图1-45 创建并编辑关键帧中的内容
单击面板底部的【切换洋葱皮】按钮后,单击【播放】按钮。
预览带有洋葱皮效果的动画,如图1-46所示。
图1-46 图层蒙版位置动画
2.蒙版启用动画
蒙版图层中的图层蒙版启用属性,是针对时间轴动画中蒙版的启用与禁用效果。
其动画效果不是过渡效果,而是瞬间效果,所以其关键帧图标也会所有不同。
在图层蒙版启用属性中创建两个关键帧,并且选中第2个关键帧。
在【蒙版】面板中单击【停用/启用蒙版】按钮,完成动画制作。
这时单击调板底部的【播放】按钮,发现当【当前时间指示器】经过第2个关键帧时,整个画面瞬间显示为图像,如图1-47所示。
卷轴动态图片PS制作教程

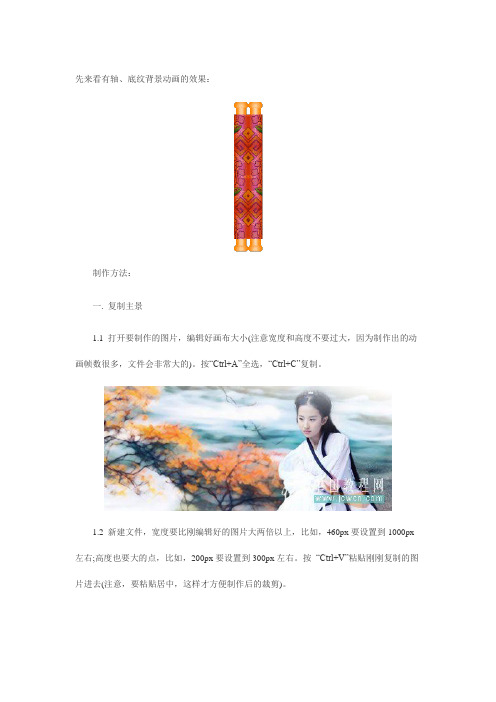
先来看有轴、底纹背景动画的效果:制作方法:一. 复制主景1.1 打开要制作的图片,编辑好画布大小(注意宽度和高度不要过大,因为制作出的动画帧数很多,文件会非常大的)。
按“Ctrl+A”全选,“Ctrl+C”复制。
1.2 新建文件,宽度要比刚编辑好的图片大两倍以上,比如,460px要设置到1000px 左右;高度也要大的点,比如,200px要设置到300px左右。
按“Ctrl+V”粘贴刚刚复制的图片进去(注意,要粘贴居中,这样才方便制作后的裁剪)。
1.3 回到刚编辑的图片,点击菜单“图像——画布大小”,选择像素,设置宽度到原来的1/2,比如,460设置到230,定位如图。
全选、复制再粘贴到新建文件中,重命名为“主景-左”。
再回到刚编辑的图片,按“Ctrl+Shift+Z”两次取消历史记录,点击菜单“图像——画布大小”设置如图。
全选、复制再粘贴到新建文件中,重命名为“主景-右”。
移动主景左右两张图与“图层1”图重合,如示意图。
先保存一个备份文件“备份1.psd”,后面的例子会用到。
二. 绘制轴2.1 新建图层重命名为“外轴-左”,按住“Ctrl”键点击“主景-左”图层“载入选区”,选择“矩形选框工具”——“从选区减去”,减去右边的选区,如图。
设置好前景色和背景色,选择“渐变工具”——“对称渐变”,对选区进行渐变。
2.2 按“Ctrl+J”复制一层,按“Ctrl+T”自由变换,设置宽度和高度百分比值,如图。
重命名图层为“主轴-左”。
选择“圆角矩形工具”并设置选项参数。
在主轴上下两端画出路径,然后建立选区并进行渐变。
2.3 把“外轴-左”图层移到“主轴-左”图层上面,选择“外轴-左”和“主轴-左”图层,点击“链接图层”按钮。
2.4 把“外轴-左”和“主轴-左”拖到创建新图层按钮上复制,并重命名为“外轴-右”和“主轴-右”,如图。
2.5 移动“外轴-右”和“主轴-右”图层到右边如图。
再保存一个备份文件“备份2.psd”,后面的例子会用到。
最有用的用PS来做GIF的最全教程

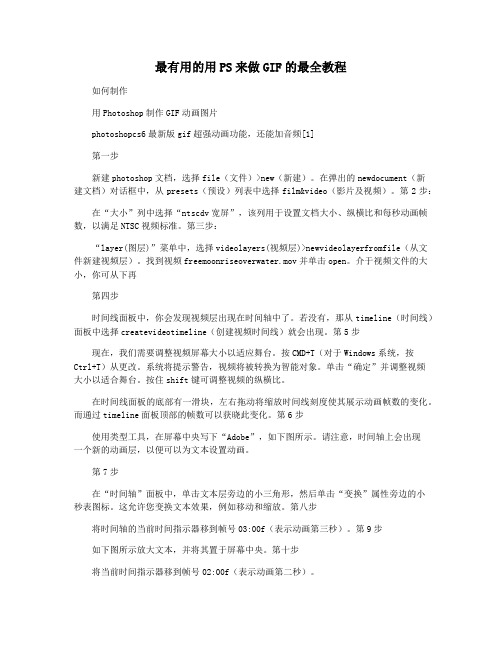
最有用的用PS来做GIF的最全教程如何制作用Photoshop制作GIF动画图片photoshopcs6最新版gif超强动画功能,还能加音频[1]第一步新建photoshop文档,选择file(文件)>new(新建)。
在弹出的newdocument(新建文档)对话框中,从presets(预设)列表中选择film&video(影片及视频)。
第2步:在“大小”列中选择“ntscdv宽屏”,该列用于设置文档大小、纵横比和每秒动画帧数,以满足NTSC视频标准。
第三步:“layer(图层)”菜单中,选择videolayers(视频层)>newvideolayerfromfile(从文件新建视频层)。
找到视频freemoonriseoverwater.mov并单击open。
介于视频文件的大小,你可从下再第四步时间线面板中,你会发现视频层出现在时间轴中了。
若没有,那从timeline(时间线)面板中选择createvideotimeline(创建视频时间线)就会出现。
第5步现在,我们需要调整视频屏幕大小以适应舞台。
按CMD+T(对于Windows系统,按Ctrl+T)从更改。
系统将提示警告,视频将被转换为智能对象。
单击“确定”并调整视频大小以适合舞台。
按住shift键可调整视频的纵横比。
在时间线面板的底部有一滑块,左右拖动将缩放时间线刻度使其展示动画帧数的变化。
而通过timeline面板顶部的帧数可以获晓此变化。
第6步使用类型工具,在屏幕中央写下“Adobe”,如下图所示。
请注意,时间轴上会出现一个新的动画层,以便可以为文本设置动画。
第7步在“时间轴”面板中,单击文本层旁边的小三角形,然后单击“变换”属性旁边的小秒表图标。
这允许您变换文本效果,例如移动和缩放。
第八步将时间轴的当前时间指示器移到帧号03:00f(表示动画第三秒)。
第9步如下图所示放大文本,并将其置于屏幕中央。
第十步将当前时间指示器移到帧号02:00f(表示动画第二秒)。
Ps动画制作第十一课使用蒙版制作动画

Ps动画制作第十一课使用蒙版制作动画Ps动画制作第十一课使用蒙版制作动画吉祥如意988/编辑资料/大师之路前一课的作业没有技术层面上的难点,所需要的就是细致的观察和耐心的思考。
因此我们不会再做详细讲评,仅简要介绍。
并附带PSD源文件供大家参考。
文字从黑变白的做法是建立白色文字层,将文字层的填充不透明度作成动画,即可形成从黑到白的效果。
其实应该是逐渐隐现的淡入效果,只是由于背景为黑色而已。
文字边缘的效果则是描边,使用了图案描边。
图案描边可以使用鼠标拖动调整位置,正是将这个位置做成了动画效果。
大部分边缘闪动的效果都可以这样来制作。
另外还可以试试看将图案缩放做成动画,效果也类似。
点此下载该范例的PSD源文件,打开后若出现字体缺失的警告,则可改用其它字体,对最终效果没有多大影响。
在Photoshop制作动画的内容中,最重要的是基本的时间轴、关键帧等概念。
在此基础上,要令动画漂亮、精细,则需要依靠样式。
因此够熟练使用图层样式也是一个重要的条件。
本课将介绍另一个动画基础知识,就是在动画中使用蒙版。
当然,在此之前要求大家已完全掌握了基础教程中蒙版部分的知识,在这里不会重复介绍。
如果想要了解这方面的内容,可点此观看动画教程。
蒙版的文字教程只包含于书籍《大师之路-Photoshop中文版完全解析》中。
在时间轴的项目中,大家都已经看到过蒙版的项目,分为普通的点阵蒙版与矢量蒙版。
它们各自都具备两个动画项目,一是蒙版的位置,二是蒙版的启用。
所谓启用就是指蒙版的有效性,即开启或关闭。
可以用来控制物体的出现或消失,但不能带有过渡效果。
也就是说要么就完全有,要么就完全没有,而不能在两者间过渡。
实用价值不是很大,因为同样的效果我们直接使用图层不透明度和“保留插值”就可以实现。
蒙版位置则是一个大有用处的项目,如果我们要制作一个模拟进度条的动画,如下图所示。
由于Photoshop不支持变形动画,因此不能简单地通过变换命令实现。
虽然可以通过之前介绍的“独立图层”来制作,但未免显得太过繁琐,且后期可编辑性极差。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
个帧的内容就会由原来背景图层,转换为图层 1,
所示: 按“CΒιβλιοθήκη rl”键,然后点击帧 1,将帧 1、帧 2
力去争取一下,如果和袁慕野考上一个学校,会不会自己和袁慕野还有机会呢
同时选中,所示:
然后点击“过滤动画帧”按钮,就会弹出过 滤窗口,参数设置所示:
将所有帧延迟时间设置成 0.1 秒,最终效果 就出来了,所示:
最后就是将制作好的动画保存好,如何保存
力去争取一下,如果和袁慕野考上一个学校,会不会自己和袁慕野还有机会呢
用 PS 制作好的动画呢?选择“文件”—“存储
为 Web 和设备所用格式”,所示: 弹出存储窗口,只要点击存储就可以了,不
过要注意循环选项选择“永远”
1ce0f5ca1 ps破解版下载
中,所示: 用移动工具将图层 1 移动到合适位置(图层
1 将背景图层覆盖),所示:
将图层 1 隐藏,然后“窗口”—“动画”, 所示:
力去争取一下,如果和袁慕野考上一个学校,会不会自己和袁慕野还有机会呢
然后在动画菜单栏中点击“复制所选帧”, 就会新建一个帧了,所示:
隐藏背景图层,然后显示图层 1,这样第二
本 PS 制作动画教程,主要介绍如何新建帧,
如何将这张设置成一个动画帧,及如何制作过滤
帧,和如何保存制作好动画。
AdobePhotoshopCS5
两张
打开要制作动画两张后,用移动工具将一张
力去争取一下,如果和袁慕野考上一个学校,会不会自己和袁慕野还有机会呢
移动到另外一张中,使两张在同一个图像文件
