基于FPGA的VGA图像游戏
基于FPGA图像压缩和解码

基于FPGA的图像压缩传输与解码硬件设计部分一、硬件完成的功能定义1.使用FPGA普通端口作为GPIO使用。
2.使用FPGA开发板的50MHZ时钟分频后25MHZ作为VGA输出时钟。
3.时钟频率25MHZ完成行扫描信号计数。
4.时钟频率25MHZ完成祯扫描信号计数,并完成祯计数。
5.在行,场信号有效范围内进行VGA数据输出。
二、顶层模块划分1.顶层的输入输出定义2.顶层模块输入、输出之间的时序关系:vag输入时钟50mhz,分频产生25mhz,作为vga输出时钟,PLL倍频,200mhz作为cpu时钟,UART接收来自串口数据。
软件读取数据,处理后,输出数据。
软件设计部分一、软件功能定义1获取发送数据,二:软件设计的总体设计及结构图三:软件详细设计1:用matlab取图像的reb值,将取出的rgb值写入文件。
2:读取rbg值,将十六进制数表示的rgb值转化为以该asc||值对应的字符(减少信息传输量),将转化后的的字符写入文件中。
3:对转化后的文件数据进行压缩,发送目标文件格式为,文件头信息,发送文件的起始信息,用来判定开始发送数据,用三个字节,信息数据为GCL,一个字节表示最后一个字节的有效位,最后一个字节有效位为0bit- 8bit之间,一个字节表示文件中rgb的种类,0-255,四字节,表示整个压缩文件的大小,其后数据格式为,字符及字符对应的出现次数,即字符频度信息,字符频度之后对应的是压缩信息。
4:具体软件的实现:1.Matlab取图片rgb值,写入rgb.txt文件中,处理得到对应字符文件,读取文件统计rgb值得种类及每种rgb值出现的次数。
2.根据统计rgb值得种类及次数,生成huffman树。
3.由生成的huffman树,递归生成huffmancode。
4.根据reb.txt文件内容和huffmancode生成压缩信。
四、软件功能测试1:手工构造最简单的huffman树,huffmancode,compress code。
基于FPGA的VGA图像显示

基于FPGA的VGA图像显示1、VGA显示原理VGA标准是一种计算机显示标准,最初是由IBM公司在1987 年提出的,分辨率是640*480。
VGA 接口也叫做D_Sub 接口,是显卡上输出模拟信号的接口。
目前大多数计算机与外部显示设备之间都是通过模拟VGA接口连接,计算机内部以数字方式生成的显示图像信息,被显卡中的D/A 转换器转变为R、G、B三原色信号和行、场同步信号,信号通过电缆传输到显示设备中。
常见的彩色显示器一般由阴极射线管(CRT) 构成,彩色由GRB(Green Red Blue) 基色组成。
显示采用逐行扫描的方式解决,阴极射线枪发出电子束打在涂有荧光粉的荧光屏上,产生GRB 基色,合成一个彩色像素。
扫描从屏幕的左上方开始,从左到右,从上到下,逐行扫描,每扫完一行,电子束回到屏幕的左边下一行的起始位置,在这期间,CRT 对电子束进行消隐,每行结束时,用行同步信号进行行同步;扫描完所有行,用场同步信号进行场同步,并使扫描回到屏幕的左上方,同时进行场消隐,并预备进行下一次的扫描。
要实现VGA显示就要解决数据来源、数据存储、时序实现等问题,其中关键还是如何实现VGA时序。
VGA的标准参考显示时序如图1所示。
行时序和帧时序都需要产生同步脉冲(Sync a)、显示后沿(Back porch b)、显示时序段(Display interval c)和显示前沿(Front porch d)四个部分。
2、方案设计由VGA的显示原理可知,该任务的关键是VGA时序控制部分和汉字图形显示部分:(1)VGA时序控制部分,采用FPGA本地50MHz时钟,根据所需时序要求,经Verilog语言编写的计数模块分频而得到,该部分十分重要,如果产生的时序有偏差,那么就会使汉字图形无法显示或显示结果混乱;(2)汉字图形显示部分,有2种方法可以实现:第1 种是在对像素进行行计数、场计数的时候,就把字库信息直接赋值给颜色信号R、G、B,这种方法虽然简单,但是控制很不灵活,需要对汉字的显示像素一一判定对应的位置,容易出现错误,不易修改,所以本次采用的是第2 种方法,第2 种方法是使用FPGA内部的一种资源来存储汉字的字库信息,然后由程序将其提取出来作为显示信号发送到VGA 接口,以实现汉字图形的显示,这样就克服了第一种方法易出错又不易修改的缺点。
VGA显示控制

基于FPGA 的VGA显示控制摘要VGA(Video Graphics Array)即视频图形阵列,是IBM公司1987年推出的一种传输标准,具有分辨率高、显示速率快、颜色丰富等优点,在彩色显示器领域得到了广泛应用。
本次课程设计是基于FPGA和主芯片为 EP4CE30F23C8N的ALTER公司的开发板Cyclone IV来实现的。
数字图像信息在VGA接口显示器正确、完整地显示,涉及到时序的构建和数字图像信息的模拟化两方面,提出一种能够广泛应用的VGA显示接口方案,详细阐述了数字图像数据DA转化并输出到VGA接口显示器显示的方法,其中包括接口的硬件设计、视频DA转换器的使用方法、通过FPGA构造VGA时序信号的方法等等。
方案可以应用于各种仪器,数字视频系统、高分辨率的彩色图片图像处理、视频信号再现等。
课设主要用到的芯片是ADV7123,它是一款高速、高精度数模转换芯片。
拥有三路十位D/A转换器,能够将代表颜色的数据锁存到数据寄存器中,然后通过D/A 转换器转换成模拟信号输出,得到我们要的色彩。
VGA显示的硬件设计和原理1.1 FPGA主芯片课程设计所用开发板的主芯片是EP4CE30F23C8N——Cyclone IV,其由Altera公司开发,值得注意的是该开发板所支持的QUARTUS II的版本较高,并且11.0的版本较12.0的版本编译好的程序更好下载。
图-11.2 ADV7123实现VGA的控制显示主要用到的芯片就是ADV7123,ADV7123由完全独立的三个I0位高速D/A转换器组成,RGB(红绿蓝)视频数据分别从R9~R0、G9~G0、B9~B0输入,在时钟CLOCK的上升沿锁存到数据寄存器中,然后经告诉D/A转换器转换成模拟信号。
三个独立的视频D/A转换器都是电流型输出,可以接成差分输出,也可以接成单端输出。
DE2-115上按单端输出,在模拟输出端用75欧姆电阻接地,以满足工业标准。
基于FPGA的VGA图形控制器设计

i mp l e me n t t h e h o r i z o n t a l s t r i p e,v e r t i c a l s t r i p e ,l a t t i c e b o a r d a n d S O o n w i t h 8 b i t c o l o r g r a p h i c d i s p l a y .
逻 辑描 述 语 言 . 在 X i l i n x的 开 发 板 N e x y s 2上 完 成 了设 计 的 功 能 。 通 过 按 动 开 发 板 上 的 按 键 可 切 换 显 示 屏 显 示 的 图形 , 可 实现 横 条 纹 、 竖条纹、 方格 棋 盘 等 8 h i t 彩 色图形 的 显 示 。
Ke y wo r d s: VGA;F P GA; g r a p h i c s c o n t r o l l e r ;8 b i t c o l o r g r a p h
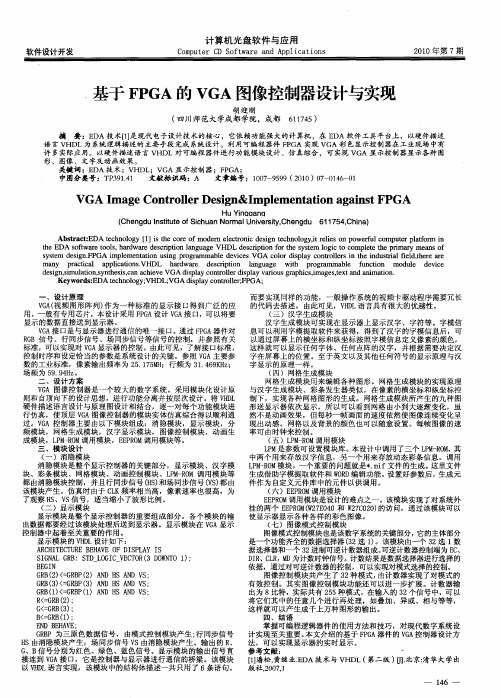
随 着 电 子 技 术 的 进 步 和 数 字 图 像 处 理 应 用 领 域 的
过 软件进 行 的, 通用性 和灵 活性极 强 。 在产 品升级 时 , 不
关 键 词 :VG A; F P G A; 图形控 制 器 ; 8 b i t彩 色 图 形
中 图 分 类 号 :T P 3 3 4 . 7 文 献 标 识 码 :A 文 章 编 号 :1 6 7 4 — 7 7 2 0( 2 0 1 3) 1 5 — 0 0 2 2 — 0 3
De s i g n o f VGA g r a ph i c s c o n t r o l l e r ba s e d o n FPGA
需 要额 外 改变 原有 的硬 件 电路 , 只需 修 改程 序 , 大 大 宿 短 了 系 统 设 计 周 期 。N e x y s 2作 为 一 款 比 较 经 典 的 F P GA
建立一个基于FPGA的动态图片显示基础框架

建立一个基于FPGA的动态图片显示基础框架系统框图前面我们设计了基于(FPGA)的静态图片显示,并对一幅彩色图片提取了灰度,学习了RGB转Gray(算法)。
这是基于一幅静态图片的,那么后面我们要(模拟)一下一幅动态图片的显示,最终对动态数据进行滤波、边缘(检测)等算法,下来我们首先来建立一个基于FPGA的动态图片显示基础框架,本实验内容为:由PC端(上位机)软件通过串口发送一幅图像数据至FPGA,FPGA内部将图像数据存储,最后扫描到VGA屏幕上显示。
从系统框图上我们可以看到,可以划分为三个部分进行设计,一个是串口接收部分,然后是(RAM)数据存储部分,最后是VGA驱动显示部分。
这里串口接收部分只需要用到串口接收代码,代码很多书上都有,我这里就不贴出来了,数据存储部分需要使用的是双口RAM IP Core,一端将数据写入RAM中,一端将数据读出来用VGA显示,下面是基于Viv(ad)o的双口RAM IP Core调用方法。
打开IP Catalog,选择block mem(or)y Genera(te)r这里按如图所示选择,我这里将写使能(信号)去掉,wea也可以代表写使能设置写数据位宽和深度,使能选择always enable设置读数据参数这里因为我们是往RAM里面写数据,所以这里不需要添加初始化RAM文件点击OK最后generate综合完成。
双口RAM IP调用完成以后,接下来是在用顶层文件把串口接收模块和存储模块和VGA驱动模块连接起来。
这里需要注意的是,双口RAM的读地址和写地址都是需要在其他模块进行计数的,我这里把写使能信号设置为标串口接收完成标志即rx_done,读使能设置为always enable。
对于VGA显示图片部分可以参考这个图像处理系列文章第一篇基于FPGA的静态图片显示。
按照系统流图,还需要添加串口接收和发送模块,这里我们可以把以前做过的串口代码直接拿过来用,代码都是可以移植的只需要稍微修改(端口)顶层例化即可。
基于FPGA的VGA图像控制器设计与实现

VA 图像 控制 器 是一 个较 大 的数字 系 统 。采用 模块 化 设计 原 G 则和 自顶 向 下的设 计思想 ,进 行功 能分 离并按 层 次设 计 。将 V D HL 硬件 描述 语言 设计 与 原理 图设 计相 结合 ,逐 一对 每个 功 能模 块进 行仿 真 ,使顶 层 V A图像 控制 器 的模块 实 体仿真 综合 得 以顺利 通 G 过 。V A 控制 器主 要 由 以下模 块组成 :消 隐模块 ,显 示模 块 ,分 G 频模 块 ,网格 生成 模块 ,汉字 显示模 块 , 图像控 制模 块 ,动 画生 成模 块 ,LMR M 用模 块 ,EP O P— O 调 E RM调用 模块 等 。 三 、模块 设计 ( )消 隐模块 一 消 隐模 块 是整个 显示 控制 器 的关 键部 分 ,显示 模 块 、汉字 模 块 、彩 条模 块 、 网格 模块 、动画控 制 模块 、L MR M 调用 模块 等 P- O 都 由消 隐模 块控 制 ,并且 行 同步信 号 (s 和场 同步 信 号 (s都 由 H) v)
Hu Yi ana nQa
( h n d stt f i u nN r l n esyCh n d 6 5 ,hn ) C e g uI tueo Sc a oma U i ri, e g u 1 4C ia ni h v t 1 7
Ab ta t DA c n lg sr c: E t h oo yn1i tec r fmo e eeto i eintc n lg , l so o ru o ue lt r i e s h oeo d m lc ncd s eh oo yir i np wef1c mp trpaf m r g te e o n
计 算机 光盘 软件 与应 用
毕业设计-基于FPGA的VGA显示

VGA显示器控制电路论文前言VGA(视频图形阵列)作为一种标准的显示接口得到广泛的应用。
利用FPGA 芯片和EDA设计方法,可以因地制宜,根据用户的特定需要,设计出针对性强的VGA显示控制器,不仅能够大大的降低成本,还可以满足生产实践中不断变化的用户需要,产品升级换代方便迅速。
在本设计中采用Altera公司的EDA软件工具Quartus II,并以Cyclone II 系列的FPGA的器件作为主实现硬件平台的设计。
一、FPGA的原理FPGA 是Filed Progranmmable Gate Array的缩写,即现场可编程逻辑阵列。
FPGA是在CPLD的基础上发展起来的新型高性能可编程逻辑器件它一般采用SRAM工艺,也有一些专用器件采用Flash工艺或反熔丝(Anti_Fuse)工艺等。
FPGA的集成度很高,其器件密度从数万系统门到数千万系统门不等,可以完成极其复杂的时序与组合逻辑电路功能,适用于高速、高密度的高端数字逻辑电路设计领域。
FPGA的基本组成部分有可编程输入/输出单元,基本可编程逻辑单元、嵌入式块RAM、丰富的布线资源、底层嵌入功能单元、内嵌专用硬核等。
FPGA 的主要器件供应商有Xilinx、 Altera、 Lattice、 Actel和 Atmel 等。
二、 VGA转换接口的简单描述本设计另外自制VGA接口电路。
VGA时序控制模块是整个显示控制器的关键部分,最终的输出信号行、场同步信号必须严格按照VGA时序标准产生相应的脉冲信号。
对于普通的VGA显示器,其引出线的共含5个信号:G,R,B(三基色信号),HS(行同步信号),VS(场同步信号)。
在五个信号时序驱动时,VGA显示器要严格遵循“VGA工业标准”,即640Hz×480 Hz×60Hz模式。
下图(1)为VGA显示控制器控制CRT显示器VGA(Video Graphic Array)接口,即视频图形阵列,也叫做D-Sub接口,是15针的梯形插头,分3排,每排5个,传输模拟信号。
基于FPGA的VGA控制器设计与实现

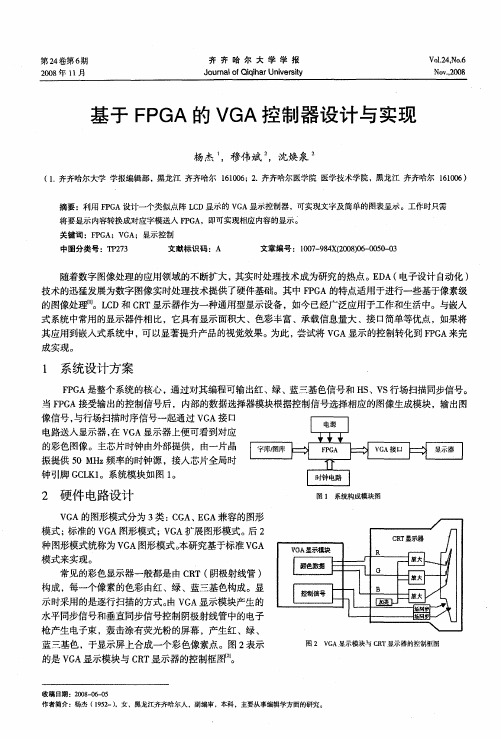
网2 G V A显示模块与 C T显示器的控制榧图 R
的是 V A显示模块与 C T G R 显示器 的控制框 图口 。
收 稿 日期 :20 —6 0 08 0— 5
作者简介: 杨杰 ( 92 ) 女 , 15一 , 黑龙江齐齐哈尔人,副编审,本科,主要从事编辑学方而的研究。
将要显示内容转换成对应字模送人 F G P A,即可实现相应 内容的显示 关键词 :F G P A;V A;显示控制 G 中图分类号 :T 23 P 7 文献标识码 :A 文章编号 :10 — 8X 20 )6 0 5- 3 0 7 9 4 (0 80 - 0 0 0
随着数字图像处理 的应用领域的不断扩大 , 其实时处理技术成为研究的热点。 D 电子设计 自动化 ) E A( 技术的迅猛发展为数字图像实时处理技术提供了硬件基础 。其中 F G P A的特点适用于进行一些基于像素级 的图像处 ” C 。L D和 C T显示器作为一种通用型显示设备 ,如今已经广泛应用于工作和生活中。与嵌入 R 式系统 中常用 的显示器件相 比,它具有显示面积大 、色彩丰富 、承载信息量大 、 口简单等优点,如果将 接 其应用到嵌人式系统中 , 可以显著提升产品的视觉效果 。 为此 , 尝试将 V A显示 的控制转化到 F G G P A来完
表 1 V A与FG ቤተ መጻሕፍቲ ባይዱ G P A引 脚连接 表
3 系统软件设计
采用 P t C 2 0 软件进行字模转换 ,得到字符/ Co D 02 L 图像像素数 据。利用 Xl xI . 、M dl m开发 in E 9 i oe i i S 1 S
平 台设计 程序 ,根据 V A 显示 原理 ,产生 时序驱 动信 号 H 、V ,同时 在正 确的 时序 控制 下 , G S S 扫描输出 R M 中的像素数据至显示器的 V A接口,进行图像显示 。程序流程见图 3 O G 。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
VGA接口即电脑口共有15针,分成3排,每排 5个孔,卡上应用最为广泛的 接口类型,绝大多数显卡都带 有此种接口。它传输红、绿、 蓝模拟信号以及同步信号(水 平和垂直信号)。
管脚 1
定义 红基色 red
管脚 9
2
3 4 5 6 7 8
绿基色 green
蓝基色 blue 地址码 ID Bit 自测试 ( 各家定义不 同) 红地 绿地 蓝地
10
11 12 13 14 15
定义 保留 ( 各家定义不 同) 数字地 地址码 地址码 行同步 场同步 地址码 ( 各家定义 不同 )
* 步骤一:将图像修剪为所需尺寸 * 步骤二:将像素值分三个颜色表 * 步骤三:将数据存入ROM存储器 * 步骤四:创建宏功能模块LPM_ROM
