电脑平面与色彩构成(二)
实验二 电脑美术设计的色彩构成

实验二电脑美术设计的色彩构成学生:陈春林学号:20131106061.目的要求:通过该项目实验,使学生掌握:(1)色彩构成原理及色彩三属性;色彩构成即是利用色彩要素的搭配交变获得色彩审美价值的原理。
光色的三原色是红绿蓝,颜料色的三原色是红黄蓝。
色彩的三要素是色相,纯度和明度。
(2)理解色彩对比与调和原理和方法,在作品创作中有意识进行色彩搭配与协调处理;色彩对比即两种以上的颜色放在一起,眼睛能看出两色之间的色差别。
它有色相对比,明度对比和纯度对比;在色相对比中分同类色对比,邻近色对比,对比色对比,互补的对比;在明度对比中分明度强对比,明度中对比,明度弱对比;在纯度对比中分纯度弱对比,纯度中对比,纯度强对比,鲜强度对比,冷暖对比。
色彩调和是将带刺激性的、强烈对比的两个以上的色彩,经过合理的调和,使之为和谐的,带有美感的,适应视觉器官需要的色彩关系;调和方法:①混入白色调和;②混入黑色调和;③混入同一原色调和;④混入同一间色或复色调和,在双方颜色中混入两原色,是指含有共同色素;⑤互相调和,在强烈刺激的色彩双方,使一色混入其中另一色;⑥还有明度调和法,同一色调调和法,空间混合调和法,隔离调和法等。
(3)理解色彩与人心理的关系,能依据作品要传达的情感效应调整和搭配色彩;色彩的冷暖可以给人们或温暖或寒冷或凉爽的感觉;各种色彩给人的轻重感不同,浅色给人感觉质量轻,什么给人一种内聚感,产生分量重的感觉;因心理因素导致的物体表面面积大于实际面积的现象称色彩的膨胀性,反之为色彩的搜索性,给人一种膨胀或收缩感觉的色彩分别称膨胀色,收缩色;色彩的胀缩与色调密切相关,暖色属于膨胀色,冷色属于收缩色;等距看两种颜色,可以给人不同的远近感,暖色比冷色更富有前进的特性,;亮度偏高的色彩呈前进性,饱和度偏高的色彩也呈前进性;色彩是否艳丽,素雅,取决于色彩的饱和度线段,亮度尤为关键,高饱和度,高亮度的色彩显得艳丽;暖色,高纯度,明度高积极色彩,冷色,明度低沉静而消极;暖色比冷色记忆性强,原色比间色记忆性强,明清色比暗清色或浊色容易记。
色彩构成2

暗灰
低 明 度
暗灰
最低 明度
黑
二、色相对比
色相对比是因色相之间的差别而形成的对比。各 色相由于在色相环上的距离远近不同,形成了强弱 不同的色相对比。
对比强弱在色相环上的体现: 任选一色, 与此相邻为邻接色; 与此相隔 15 度为同类色; 与此相隔 60 度为邻近色; 与此相隔120 度为对比色; 与此相隔180 度为互补色. 类似色为色相弱对比; 邻近色为色相中对比; 对比色为色相强对比; 互补色为色相最强对比;
二、形状与色
A、单纯形与复杂形:下图里每个方块里的两色面积均相等,虽然对比面积没 有变化,但对比效果却改变:形状完整单一外轮廓简单,对比效果强烈;形 状分散外轮廓复杂,对比效果减弱。外形简单可用复杂的色来增强对比效果 使画面丰富,复杂的形忌用复杂的色,否则显得过于杂乱。
B、色形态与色表现:色彩学家伊顿对造型要素的三种基本形(方、三角、圆 形)与色彩的三原色作比较分析后得出结果:红与直线的正方形关联、黄与 斜线的正三角关联、蓝与曲线的圆形关联更具有相似的表现力。 在一幅作品中,形状和色彩的表现特性应是同时发生,相辅相成的。当色彩 和形状在表现中相一致(相对而言)时,它们的效果等同于加法。如果某作 品是由色彩来决定表现力,就应该在色彩上着手去发展它的形状;而一幅强 调形状结构的作品,则应从形状中引申出色彩。
当高、中、低三种基本纯度调性相互配置时, 又可派生出高彩对比、中彩对比、低彩对比三种纯 度对比关系。
1.高彩对比; 指纯度差在8-10 度以内的对比。
2.中彩对比; 指纯度差在4-7 度以内的对比。具有温和、沉 静、稳重、文雅的特点,但由于视觉力度不太高, 容易缺乏生气,在构成时可通过明度的变化,并在 大面积的纯度色调中,适当配以一两个有纯度差的 色,使画面生动。
平面设计色彩构成

平面设计色彩构成设计 2009-11-07 13:07:32 阅读22 评论0 字号:大中小订阅式无法比拟的超强效果。
在我们生活里,色彩无所不在,它是构成我们生活环境的重要组成部分。
可以说我们对每一件事物的认知,都是从色彩与形状开始的。
我们也在用色彩创造丰富的视觉空间,用色彩的语言与社会进行沟通。
日常生活中,人们对颜色的反应都是有一定的规律。
为此人们把每种颜色都赋予了特殊的感情意义。
色彩构成(Interaction of Color),即色彩的相互作用,是从人对色彩的知觉和心理效果出发,用科学分析的方法,把复杂的色彩现象还原为基本要素,利用色彩在空间、量与质上的可变幻性,按照一定的规律去组合各构成之间的相互关系,再创造出新的色彩效果的过程。
色彩构成是艺术设计的基础理论之一,它与平面构成及立体构成有着不可分割的关系,色彩不能脱离形体、空间、位置、面积、肌理等而独立存在。
作为一个网页设计师,只有掌握色彩构成原理,熟知各色彩的相互关系及各种色彩的生理或心理作用,结合自己所具备的平面构成知识,在网页设计中正确用色,才能实现传达特定信息和渲染页面的效果的目的。
1、色彩的性质A、光与色彩色彩是由光的刺激而产生的一种视觉效应。
光好似产生色的原因,色是光感觉的结果。
光在物理学上是电磁波的一部分,其波长自700~400nm,在此范围称为可视光线。
当把光线引入三棱镜时,光线被分离为红、橙、黄、绿、青、蓝、紫,因而得出的自然光是七色光的混合。
这种现象称作光的分解或光谱,七色光谱的颜色分布是按光的波长排列的。
B、物体色物体本身不会发光的,之所以能看到它,是因为光源色经物体表面的吸收、反射,反映到视觉中的光色感觉。
物体在自然光照下,只反射其中一种波长的光,而其它波长的光全部吸收,这个物体则呈现反射光的颜色。
如果某一物体反射所有色光,那么我们便感觉这个物体是白色的;如果把七色光全部吸收,那么就呈现一种黑色;实际上,现实生活中的颜色是极其丰富的,各种物体不可能单纯反射一种波长的光,它只能对某一种波长的光反射得多,而对其它波长的光按不同比例反射得少,因此,物体的颜色不可能是一种绝对标准的色彩,而只能是倾向某一种颜色,同时又具有其它色光的成分。
2015-2016计算机色彩构成课二

类似色相对比 24色相环上间隔在60度以内的色组配合。如黄与绿味黄,黄与黄 味绿。类似色的色相差比邻近色稍大,但仍保持着色彩上的绝对统一 性,主色调倾向明确,又富有一定的变化,是较为常用的色彩构成的 方法。如果适当的变化其明度和纯度或点缀少量的对比色,就能取得 较为理想的效果。
中差色相对比
24色相环上间隔在90度之间的色彩配合,如黄与绿,黄与绿 味青,黄与青味绿,青与紫、青与微红紫、青与红味紫、青与紫 味红等。 中差色构成是富有变化又不失调和的配色,也是较为常用的 构成方法。 以纯色为主体的配色,为招揽顾客的特价大甩卖的市场上,常用 原色的红加黄配色。这种市场必须营造一种便宜热闹的气氛,所以 不宜使用素雅的色彩。 画面上还加上了黑、白及另一种浊色,使明度、纯度差更加 层次丰富,创造了一种拳击般的强烈夺目的效果。
纯度(彩度、饱和度)(Chroma)
色彩的纯度是指色彩的鲜艳程度,它表示颜色中所含有色成分的比例。 含有色成分的比例越高,则色彩的纯度越高,反之含有色成分的比例越小, 纯度越低。 所以单色光是最纯的颜色。当一种颜色掺入黑、白或别的颜色时,纯 度就会发生变化。当掺入的颜色达到很大的比例时,在眼睛看来,原来的 颜色便失去本来的色彩,成为掺合的颜色了。
课堂练习: 选一组具有系列性的画面作为主题,分别绘制高长调、高中高短调、中长调、中 短调、低长调、低短调等9张小图,放置在一张图。
色彩的同化
当某一色被其他色包围时,如果被包围的色彩在色相、明度方面与包围 色太接近,或者两者面积对比十分悬殊,被包围的颜色面积很小,那么,被包 围之色就会被吃掉,这种色彩现象就叫做色彩的同化。 色彩的同化与距离有关;与光的强度与明度对比有关;与色与色之间的 面积大小及分布状况有关。
色相变化(对比)为主的色构知识
电脑艺术平面设计基础知识

上一页
上一级目录
下一页
二、利用色彩模式特性制作火焰文字
10.最后一步就是按键盘【Ctrl】键,同时点击文字区域通道图标,将 保存的文字区域选取出来,填充红色。
上一页
首
页
下一页
上一级目录
因色彩 感觉的冷暖 差别而形成 的对比关系。
各色彩 在画面中所 占的面积的 比例多少而 引起的明度、 纯度、色相、 冷暖的对比。
上一页
上一级目录
下一页
3.色彩的对比与调和
在对比色彩中,置入相应的色彩等差、等比渐变系列,以此调和对 比的强度。
对比的色彩中,采用面积变化,形成节奏感而得到调和效果。
在对比色彩中混入统一色彩,使双方具有相同的因素,而达到调和 效果。
灰度模式
图像解析度为8 位,也就是说每个 像素用8位元来表现 ,可以表现256级灰 度,图像中的全部 色调和色彩都是由 256级灰度表现的
上一页
上一级目录
下一页
一、常用色彩模式
位图模式
位图模式是单 色的色彩模式,这 种模式的图像由黑 色区和白色区组成 ,色彩位数只有1, 每个像素只包含黑 或白的信息,位图 模式可利用了黑或 白的疏密关系而形 成的灰度
上一页
上一级目录
下一页
康定斯基的《 结构之八 》
上一页
首
页
下一页
上一级目录
基本造型元素——面
1
面的属性: 直线形 曲线形(几何曲线
形) 自由曲线形 偶然形
2
点、线、面的关系: 点的运动轨迹构成线 线的运动轨迹形成面 面的移动则形成体
上一页
首
页
下一页
上一级目录
瓦沙雷利《oud》
计算机美术基础——色彩构成

色彩概论
2.
眼 当视觉系统接受了光的刺激后 迅速把情况传递给视觉神经系统 然后 传到大脑 大脑在反馈到感官系统 最终形成色彩感觉 “光适应” “色适应”
3.
物体
物体对光选择性吸收的特性使物体呈现出各种颜色
艺术 ·设计的 色彩构成
Basic Art &Design Series Fundamental Problems Of Composing With Color
色彩的对比和感觉
色彩的对比
色相对比的基本类型
二零度对比
无彩色对比 无彩色与有彩色对比 同种色对比 无彩色与同种色对比
强烈对比
对比色相对比 补色对比
调和对比
邻接色对比 类似色对比 中差色相对比
艺术 ·设计的 色彩构成
Basic Art &Design Series Fundamental Problems Of Composing With Color
色彩的对比和感觉
色彩的对比
色相对比的基本类型
二零度对比
无彩色对比 无彩色与有彩色对比 同种色对比 无彩色与同种色对比
强烈对比
对比色相对比 补色对比
调和对比
邻接色对比 类似色对比 中差色相对比
艺术 ·设计的 色彩构成
Basic Art &Design Series Fundamental Problems Of Composing With Color
1. 颜料混合
2. 叠色
三. 中性混合
1. 旋转混合
2. 空间混合
Basic Art &Design Series Fundamental Problems Of Composing With Color
平面与色彩构成教案(含五篇)
平面与色彩构成教案(含五篇)第一篇:平面与色彩构成教案构成基础:平面与色彩构成教案授课专业:平面设计与环境艺术设计各专业课程类型:专业基础课课程学时数:98 课程学分:考核方式:知识点考试与课程作业相结合授课教师:潘雪梅、余江、羊黎、何宇(兼职)、古大治等课程背景与沿革视觉构成关系训练是所有种设计的基础,这在全世界的设计教育基本取得了共识,这种训练就是时下在各个办有设计类专业的院校对初年级学生所开的“三大构成课”。
这些课程作为设计类专业的共同性专业基础课,是在上个世纪20220年代在德国包豪斯奠定的。
对于包豪斯设计教育的得失,我们没有必要(或权力)苛求前人,但对其在现代设计发展上的历史功绩,有两点是肯定的:一是格罗佩筚路蓝缕身体力行地开拓了设计教育这个领域;二是现代设计教育基础训练课程体系的确立。
而后者则应归于约翰内斯.伊顿(Johannes Itten)、莫霍利.纳吉(Moholy-Nagy)和约瑟夫.阿伯斯Josef Albers三人的势力。
这个课程体系经过在二战前德国包豪斯的开拓,二战中在美国的实践和战后德国的乌尔蒙设计学院的进一步发展,而成为今天在全世界范围内大多数工业设计教育院校的专业基础训练的基本模式。
在我国,由于特殊的政治、文化和经济背景,真正意义的现代设计一直到1979年改革开放后才开始起步;而有关包豪斯设计教育的系统性介绍首先是从日本人的书籍“转口”引进的,特别是三大构成方面的著作一开始差不多都是日本人编写的,而且相当一部分书籍是经台湾翻译的日文著作介绍进来的,甚至至今这些书籍在我国设计教育界都颇有影响,例如朝仓直已的两本构成著作,几乎成了许多教构成课的教师手中的主要教学参考书籍。
因此,近来设计教育界不少人对此作了一些反思,认为,我国设计领域对包豪斯的接受,与其说是深层次设计理念的需要,不如说是设计教育从工具性层面上求变的一种行为。
由此一来,“三大构成”几乎成了包豪斯的同义语,在许多人的心目中,包豪斯就是“三大构成”,“三大构成”就是包豪斯。
平面构成与色彩构成基础知识
平面构成与色彩构成一、平面构成(1)什么就是平面构成构成得根本含义就是指将多个相同与不同形态得单元形态组合成为一个新得形态。
平面构成则就是指将造型元素在二次元得平面上,按照美得视觉效果与力学得原理,进行编排与组合,它就是以逻辑推理来创造形象,研究形象与形象之间得排列得方法,就是理性与感性相结合得产物。
(2)平面构成得内容平面构成就是一种区别于绘画与图案得具有一定规律性得图形设计,它将点、线、面这些基本造型元素遵循一定得视觉规律进行有目得得安排,从而产生符合人类审美情趣得图形。
平面构成课程主要学习得内容包括元素形态、行就是法则、构成方式三个部分。
(3)平面构成基本元素①元素——点1、什么就是点:在自然界中,点就是一种细小得痕迹或物体,例如沙子,蚂蚁等。
在文学作品中,点就是一个符号,例如逗号、句号、省略号等。
在几何学上点就是空间中只有位置、没有大小得图形.在设计领域点就是一种重要得设计元素。
2、点得表情:点得表情就就是人们瞧到点得形态时产生得视觉感受与心理反应。
点得状态就是各种各样得,它得大小,形状,数量以及位置得不同都会产生不同得视觉效果。
●点得大小:在同一环境中,相对面积越小,点得感觉就会越强。
相反,相对面积越大,点得感觉越弱。
●点得形状:点可以就是任何一种形状得,只要这个形态达到足够小,都可以认为它就是点。
●点得数量:不同数量得点,给人形成不同得感觉。
I、当画面上只有一个点得时候,它必然成为唯一得视觉中心。
II、当画面中有两个相同点得时候。
由于张力使两个点感觉彼此吸引,从而在视觉上产生连线,形成线得感觉。
III.当画面中有三个点得时候,两两相吸引,在视觉上形成三角形得状态。
IV、当画面中出现多个不规则排列得点得时候,画面显得很自由,很活跃。
V、当画面中出现多个点规律排列得时候,画面显得很均匀稳定,进而产生面得感觉。
●点得位置:点在画面中由于所处位置得不同,会产生不同得视觉效果.点位于画面中间得时候,形成一个视觉中心,会产生稳定得感觉。
色彩构成2——基础知识
5、彩色系与无彩色系 尽管大自然中的色彩千变万化,
丰富多彩, 但归纳起来只有两大类 : 彩色系和无彩色系 。 (1)彩色系
彩色系是指包括在可见光中的 所有色彩, 它以 红、橙、黄、绿、 青、蓝、紫为基本色。基本色之间 不同量的混合,基本色与无彩色之间 的不同量的混合等, 所产生的众多 的色彩都属于彩色系 。
3、光源色、物体色、固有色 (1)光源色
人们看到的物体的色彩,总是在 某种光源下产生的, 经常会受到 光源色色彩倾向的影响。同一物 体在不同的光源下将呈现不同的 色彩 : 在白光照射下白纸呈白 色, 在蓝光照射下白纸呈蓝色, 在红光照射下白纸呈红色,等等。 通常情况下,电灯光偏黄, 日光 灯偏青;阳光偏浅黄, 月光偏青 绿;等等。
用中心轴的直线做一个等边三角形,外侧的顶端为全色,将每条边线分为8等 份,并作平行的连接线,这样就构成了28个菱形色区。每一色区含黑色、含白色的 量由两个字母表示,并由此可计算出色彩纯度的量。其表示法是:色相号/含白量 /含黑量。计算方法:纯色量+含白量+含黑量=100%(总色量)。例如:其色彩是 16ga,查色相环得:16是鲜蓝色的编号,g代表含白量22%、a代表含黑量11%, 10O(总色量)一22(含白量)一11(含黑量)=67%(纯色量)。
无彩色虽然没有彩色那样鲜艳靓丽, 却有着彩色无法替代和无法比拟 的重要作用。 生活中的色彩, 纯正的颜色毕竟只占少数, 而更多的彩色都 在不同程度上或多或少地包含了黑、 白、 灰色的成分。生活和设计的色 彩,也因此变得丰富多姿。
6、色立体 为了更好地研究和应用色彩,色彩学家根据色彩的
三个属性(色相、明度、纯度),把色彩按照一定的秩序 进行整理、分类,形成有规律的排列,并借助三维空间 的形式,组成一个可旋转的坐标体模型,体现色彩的色 相、明度、纯度之间的关系,我们称之为色立体。
平面色彩构成教案
平面色彩构成教案平面色彩构成一平面构成第一章概述构成——现代设计的造型基础训练构成是创造形态的方法,研究如何创造形象,形与形之间怎样组合,以及形象排列的方法,构成艺术,是现代视觉传达艺术的基础理论。
构成艺术,分为二维构成与三维构成,分为三种:平面构成,色彩构成,立体构成。
构成一词来源于“构成艺术”。
“构成主义”属于哲学和艺术范畴,它有具体的内容、思想方法和行为准则,是一种风格和流派。
构成更多的是哲学和科学的含义:“对象世界诸要素的分解与组合,使新功能显现。
”平面构成,是一种视觉形象的构成。
它的研究对象,主要是在平面设计中,如何创造形象,怎样处理形象与形象之间的联系,如何掌握美的形式规律,并按照美的形式法则,构成设计所需要的图形。
(也就是说,平面构成是在平面上以多种造型元素按照一定的秩序与法则进行分解、组合,从而构成理想形态的设计)我们学习构成不是目的,而是达到目的的手段,是培养一种创造观念。
平面构成一般只用黑白两色,目的是便于研究和表现形态自身的情感力量。
*平面构成,作为一门设计基础课的教育,始于1919年德国包豪斯设计学院(它是由建筑师格罗佩斯于1919年在德国魏玛创建的)第二章平面构成的设计元素---点、线、面造型元素点、线、面,是一切造型要素中最基本基础的元素,可以存在于任何造型设计之中。
第一节点的概念一、点的概念点,表示位置。
它既无长度,也无宽度,最小的单位,在平面构成中,点的概念只是相对的,它在对比中存在。
圆中同一个圆点,在小的框架中会显得很大,而在巨大的框架中又会显得很小。
比如,人类居住的地球与我们人类相比较是巨大的,但与宇宙相比较,它又是一个渺小的点,因此,点的概念是由相互比较的关系决定的。
几何学中的点,只有具体位置,而无面积大小,从造型意义上说,点是具有空间位置和形态的视觉单位。
A、点的大小点可大,可小,点越小,点的感觉越强,点越大,则会产生面的感觉。
B、点的形态点的形态可分为规则形与非规则形的点,规则形的点常称为几何形态的点。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
9 8 7 6 5 4 3 2 1 0
(三)纯度
又叫艳度、饱和度。是指色彩的纯净程度,表 示颜色中所含某一色的成分比例。
第二章 色彩的对比
一 色相对比 二 冷暖对比
三 面积对比
色彩的矛盾是怎样产生的?谁制造了色 彩的矛盾?哪些颜色在一起容易相处?它们 的宿敌是谁?
颜色间的色相、明度、艳度的差异产生 色彩的对比。对比可以丰富色彩的关系。
二 色彩的三要素 (一)色相 是颜色的相貌特征,区别不同色彩的名称。它是识别颜色 的第一要素。 如:红、黄、蓝、粉绿、浅绿、深蓝等。 有些颜色无法精确叫出名称,可用色度值表达,如:C、M、 Y、K或者R、G、B分别是什么值。 三原色:红、黄、蓝 红、黄、蓝可以构成所有的色相。
10
(二)明度 指颜色的明暗程度,明度的强弱 是由光的强度以及物体对光的反 射强度的区别产生的。 明度的高低不同可通过明度轴来 表示。 白色:明度最高 黑色:明度最低
第四章 作业练习
作业一:
制作24色相环一个。
作业二:
色相对比
包括:30度、60度、90度、120度、180度、360度对比。
尺寸:10×10cm,共6张。
作业三:Βιβλιοθήκη 色彩与联想 用色彩表现男、女、老、幼或清晨、中午、傍晚、子夜(二选一) 尺寸:10×10cm,共四张。
作业四:
色彩采集作业一张。自然色彩或人文色彩任选其一。 要求:采集20种颜色 尺寸:15×15cm
一 色相对比
30度同种色对比:色距接近,色相之间对比弱。画面安静、柔和。 60度类似色对比:较30度同种色对比强烈了一些,画面开始活跃。 90度邻近色对比:对比逐渐强烈。
120度对比色对比:对比鲜明。
180度互补色对比:矛盾冲突极为剧烈。 360度全彩对比:画面丰富、华丽,但也难以调和。
二 冷暖对比 人们对色彩冷暖感知依赖于人的社会经验与联
二 色彩的联想
第三章 色彩的采集
一 自然色彩的采集 二 人文色彩的采集
自然界及人类历史文化长河为我们留下“绚 丽多彩”的遗产,向我们展示配色之美,我们需 要解读、剖析、借鉴与“拿来”。
一 自然色彩的采集 自然色指自然界存在的各种色彩现象,包括动植物、矿物等 天然色彩。
二 人文色彩的采集 人文色彩指自然以外的色彩现象,是经过人类改造和处理 的色彩,如绘画、建筑、工艺等所呈现出的色彩现象。
(二)
目录
第一章 认识颜色系统 第二章 色彩的对比 第三章 色彩的联想 第四章 色彩的采集 第五章 作业练习
第一章 认识颜色系统
一 色彩的分类
二 色彩的三要素
一 色彩的分类
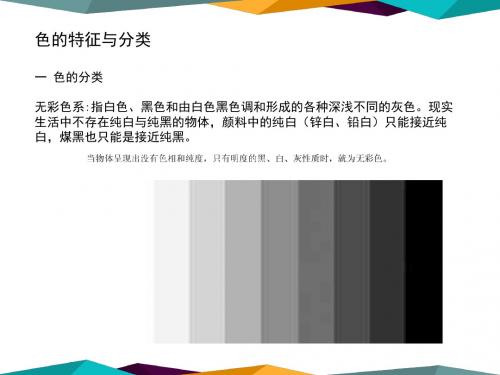
• (一)无彩色系 黑色、白色及黑白相融而成的各种深浅不同的灰色系列。 • (二)有彩色系 红、橙、黄、绿、青、蓝、紫为基本色,以及基本色混 合出的所有颜色。 • (三)有彩色和无彩色的相互作用
想。色彩本无冷暖,是人的联想赋予色彩的冷暖
心理属性。 橙色:火、骄阳
蓝色:冰雪、蓝天
三 面积对比 面积对比是指颜色之间的面积之比。面积的
大小跟视觉刺激成正比关系,面积越大,视觉 刺激的强度越强,面积越小,刺激越弱。
第三章 色彩的联想
一 色彩及心理 二 色彩的联想
一 色彩及心理
• • • • • • • • 红色:活泼、热烈、急躁、愤怒 橙色:温和 黄色:明朗、快活 绿色:新鲜、清爽 蓝色:冷静 、冷淡 紫色:高贵 白色:清洁 黑色:恐怖、不吉利、死亡
完
