html5,新闻列表模板
最新整理H5—新闻报道的新形式.docx

最新整理H5—新闻报道的新形式H5—新闻报道的新形式1、什么是H5H5指的是移动网页本身,它可以跨平台运行,除了xxx朋友圈,PC端和平板电脑上任何浏览器都可以观看H5。
H5融聚了应用、游戏、视频、新媒体、AR&VR、动画、3D、多屏应用、大数据、后台、管理平台等功能,相当于“下一代互联网”的全集。
2、H5的分类从功能与设计目标来看,H5专题页主要有以下四类:1)活动运营型活动推广的H5页面形式多变,包括游戏,邀请函、贺卡、测试题等形式。
如今的H5活动运营页需要有更强的互动、更高质量、更具话题性的设计来促成用户传播。
活动运营型也可以应用于一些新闻策划中。
2)品牌宣传型不同于讲究时效性的活动运营页,品牌宣传H5页面等同于一个品牌的微xxx,更倾向于品牌形象塑造,向用户传达品牌的精神态度。
在设计上需要运用符合品牌气质的视觉语言,让用户对品牌留下深刻印象。
这种设计最好运用大胆的设计、走心的文案,需要UI和交互的人员有更多的创造力。
3)产品介绍型这类H5聚焦于产品功能介绍,运用互动技术优势尽情展示产品特性,吸引用户购买。
例如20xx年春引爆朋友圈的《特斯拉》H5,作品以较多的交互和动感的音效,让用户可以通过全方位滑动屏幕试驾以及观看车内720全景细节。
4)总结报告型总结报告型是较为适合新闻报道的。
例如澎湃日报推出的《年终回顾,习大大的20xx》H5,针对15年年终主席做年终报告的热点新闻,把其20xx的行程、政策颁布、两岸关系处理、未来发展规划等内容以视频嵌入式的新闻内页展示出来。
3、怎样的新闻题材适合用H5展现?人民网,新华社,网易新闻,搜狐新闻,南方日报、xxxx新闻等,都创作发布了不少优秀的H5案例。
H5制作时间和资金成本低于传统媒体,效率却高于传统媒体。
所以利用H5来做新聞内容再合适不过了。
新闻是否让人爱读,主要在于讲述的方式,更有心意的形式会让人记住他们,会让人对枯燥的内容有全新的认知。
html5,名片模板

html5,名片模板预览说明:预览图片所展示的格式为文档的源格式展示,下载源文件没有水印,内容可编辑和复制竭诚为您提供优质文档/双击可除html5,名片模板篇一:55款最新的html5网站模板免费下载这个是本人精选的模板!即将上线的面具html5网站模板娱乐健身俱乐部html5网站模板简洁餐饮美食html5网站模板商业模式企业html网站模板投资顾问商业组合html5网站模板一款美丽的旅游网站,黑色风格设计html5+css3网站模板时尚设计工作室网站html5+css3模板体育健身俱乐部html5网站模板分享2套html5个人博客网站模板简约时尚html5设计展览网站模板下载黑色商业服饰网店html5网页模板下载可换色的个性html电子名片设计网站模板下载通信设备公司html5网站模板七彩大图幻灯html5网页模板创意设计,策划类公司html5模板比较简洁的css3页面转换网页效果个性化html5网站模板篇二:html5页面设计实验1(图文混排)《》实验报告书篇三:html5介绍html5介绍1.html5的发展1.1html的定义html(hypertextmarkuplanguage)超文本标记语言,与其说它是用于描述网页文档的一种标记语言,也可以理解为一种规范或标准。
html文件本身是一种包含标记的文本文件,这些标记可以告诉浏览器如何显示其中的内容,比如文字如何处理,画面如何安排,图片如何显示等。
图-1html结构如图-1所示,通用的html结构可以归纳为(1)创建一个超文本标记语言文档(2)设置文档标题和其它在网页中不显示的信息,比如direction方向、语言代码languagecode、指定字典中的元信息等(3)设置文档的标题(4)文档体,文档的可见部分1.2html5的由来我们都知道开发html5需要成立相应的组织,并且肯定需要有人来负责。
这正是下面三个重要组织的工作whatwg:由来自apple,mozilla,google,opera等浏览器厂商的人组成,成立于20xx年,whatwg开发html和web 应用api,同时为各浏览器厂商以及其他有意向的组织提供开放式合作w3c:w3c下辖的html工作组目前负责发布html5规范ietF:因特网工程任务组,这个任务组下辖http等负责internet协议的团队。
分享15个漂亮实用的HTML5模板欢迎下载

分享15个漂亮实用的HTML5模板欢迎下载HTML5是一种用于创建网页和应用程序的最新的HTML标准。
它不仅具有丰富的功能和灵活的设计风格,还能在不同设备上提供统一的体验。
在这篇文章中,我将分享15个漂亮实用的HTML5模板,这些模板适用于各种网页和应用程序的设计需求。
无论您是个人用户还是企业用户,都可以通过下载这些模板来节省时间和精力,并为您的项目增添一份光彩。
1. 未来创意(Future - Creative HTML5 Template)未来创意是一个多功能的HTML5模板,适用于各种创意和设计项目。
它的简约风格和丰富的功能使其成为设计师和创意行业专业人士的理想选择。
未来创意提供了响应式设计和跨浏览器兼容性,确保在各种设备上都能完美展示。
2. 樱花(Sakura - HTML5 Portfolio Template)樱花是一个专为个人和公司作品展示而设计的HTML5模板。
它提供了各种布局和样式,以满足不同类型的作品展示需求。
无论您是摄影师、艺术家还是设计师,樱花都能帮助您展示您的创意和才华。
3. 商务(Business - HTML5 Corporate Template)商务是一个专为企业和机构而设计的HTML5模板。
它提供了现代、专业的设计风格和丰富的功能,适用于各种企业网站和在线应用程序。
商务模板还提供了响应式布局和移动设备优化,确保您的网站在不同设备上都能提供卓越的用户体验。
4. 游戏宝贝(Game Buddy - HTML5 Gaming Template)游戏宝贝是一个专为游戏开发者和游戏爱好者而设计的HTML5模板。
它提供了丰富的游戏相关功能和特效,可以帮助您创建出令人惊叹的游戏网站和在线游戏应用程序。
5. 餐厅(Restaurant - HTML5 Template)餐厅是一个专为餐饮行业而设计的HTML5模板。
它提供了漂亮的菜单设计和在线预订功能,帮助餐馆主人建立专业的在线存在并提供更好的服务。
h5新闻案例

h5新闻案例
以下是一个h5新闻案例:
《The New York Times》的h5新闻报道《The Refugees Who Rescued Americans》(救援美国人的难民)以在越南战争期间逃离越南来到美国的难民为主题,讲述了这些难民在美国的奋斗和为美国做出的贡献。
这个h5新闻通过多媒体手段,如图片、音乐、动画等,将故事以生动的方式呈现出来,让人们能够更直观地感受到这些难民的遭遇和他们对美国会的贡献。
同时,这个h5新闻还采用了交互式的设计,让读者可以自主选择故事的不同篇章,和了解更多的信息。
除此之外,还有短片、音频、以及相关报道的链接,这样读者可以跟进更深入的报道和信息。
这个h5新闻其丰富的趣味性和交互性,以及对深层次话题的关注,让读者可以更加深入地了解这个历史事件。
html5新闻详情模板

html5新闻详情模板
以下是一个简单的 HTML5 新闻详情模板:
```html
<!DOCTYPE html>
<html>
<head>
<title>新闻详情</title>
</head>
<body>
<header>
<h1>新闻标题</h1>
<p>发布日期</p>
</header>
<main>
<article>
<h2>新闻副标题</h2>
<p>新闻内容</p>
</article>
</main>
<footer>
<p>版权声明</p>
</footer>
</body>
</html>
```
这个模板包含了一个新闻详情页面所需的基本元素,包括头部、主要内容和页脚。
- `header` 部分包含新闻的标题和发布日期。
- `main` 部分是页面的主要内容,其中包含一个`article` 元素,用于放置新闻的具体内容。
- `footer` 部分包含版权声明等信息。
你可以根据需要对这个模板进行修改和扩展,添加更多的元素和内容,以满足你的具体需求。
HTML5+CSS3 表格设计(Table)【范本模板】

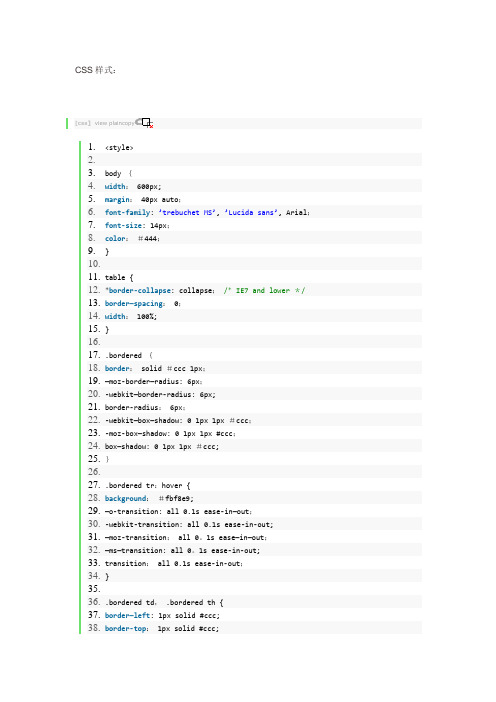
CSS样式:[css]view plaincopy1.<style>2.3.body {4.width: 600px;5.margin: 40px auto;6.font-family: ’trebuchet MS’, ’Lucida sans’, Arial;7.font-size: 14px;8.color:#444;9.}10.11.table {12.*border-collapse: collapse;/* IE7 and lower */13.border—spacing: 0;14.width: 100%;15.}16.17..bordered {18.border: solid #ccc 1px;19.—moz-border—radius: 6px;20.-webkit—border-radius: 6px;21.border-radius: 6px;22.-webkit—box—shadow: 0 1px 1px #ccc;23.-moz-box—shadow: 0 1px 1px #ccc;24.box—shadow: 0 1px 1px #ccc;25.}26.27..bordered tr:hover {28.background:#fbf8e9;29.—o-transition: all 0.1s ease-in—out;30.-webkit-transition: all 0.1s ease-in-out;31.—moz-transition: all 0。
1s ease—in—out;32.—ms—transition: all 0。
1s ease-in-out;33.transition: all 0.1s ease-in-out;34.}35.36..bordered td, .bordered th {37.border—left: 1px solid #ccc;38.border-top: 1px solid #ccc;39.padding: 10px;40.text-align: left;41.}42.43.。
h5沉浸式互动新闻作品案例
h5沉浸式互动新闻作品案例
沉浸式互动新闻作品案例:H5互动新闻《“云”游武汉,不辜负这碗人间烟火》
出品方:新华社×腾讯云
一、H5效果定位
以互动体验的方式,带领用户“云”游武汉,感受这座城市的烟火气息和复苏的力量。
二、H5用户路径
1. 用户进入H5页面,首先看到的是一个3D武汉地图,各个热门地点如黄鹤楼、户部巷、江汉路等标记清晰。
2. 用户点击想要游览的地点,即可进入该场景。
如点击黄鹤楼,用户可以看到一个虚拟的自己穿行在黄鹤楼中,欣赏着四周的美景。
同时,用户可以左右滑动屏幕,变换视角,仿佛置身其中。
3. 在每个场景中,都有与该地点相关的小游戏或互动环节。
例如在户部巷,用户可以参与制作武汉特色小吃,通过滑动屏幕,选择食材、火候等,制作出热气腾腾的早餐。
4. 完成互动环节后,用户会得到一份电子纪念册,记录他们在武汉的“云”游历程。
同时,也可以将这一过程分享到社交媒体上,与好友一起分享这一特殊的体验。
三、H5案例点评
这支H5互动新闻作品通过3D技术和沉浸式的体验,让用户仿佛真的置身
于武汉的大街小巷中。
同时,与每个地点的互动环节,让用户更深入地了解这座城市的文化和风情。
这种新颖的新闻呈现方式,不仅吸引了用户的眼球,也让他们对武汉有了更深的情感连接。
h5新闻案例
h5新闻案例H5新闻案例。
随着移动互联网的快速发展,H5新闻成为了新闻报道的重要形式之一。
相比传统的文字报道,H5新闻以其丰富的多媒体元素和交互性受到了越来越多读者的青睐。
下面我们将通过几个案例来展示H5新闻的特点和优势。
首先,我们看到的是一则关于地震的H5新闻。
在这篇H5新闻中,除了文字报道外,还包括了大量的图片、视频和动画。
通过这些多媒体元素,读者能够更直观地了解地震的影响和灾情。
与传统的文字报道相比,H5新闻更能够打动读者的心,让人们更加关注和关心灾区的情况。
其次,我们看到的是一则关于环境污染的H5新闻。
在这篇H5新闻中,通过精美的图片和生动的动画,展示了环境污染对人们生活的影响。
与传统的文字报道相比,H5新闻更加形象生动,让读者更容易产生共鸣和关注环境保护的重要性。
再次,我们看到的是一则关于体育赛事的H5新闻。
在这篇H5新闻中,除了文字报道外,还包括了精彩的比赛视频和运动员的精彩瞬间。
通过这些多媒体元素,读者能够更加身临其境地感受比赛的激烈和运动员的拼搏精神。
相比传统的文字报道,H5新闻更具有沉浸感,让读者更加投入其中。
最后,我们看到的是一则关于社会事件的H5新闻。
在这篇H5新闻中,通过图片、视频和音频的多媒体展示,让读者更加全面地了解事件的发展和影响。
与传统的文字报道相比,H5新闻更加生动鲜活,让人们更容易关注社会事件并产生思考。
综上所述,H5新闻以其丰富的多媒体元素和强大的互动性,成为了新闻报道的重要形式之一。
它不仅丰富了新闻报道的形式,更能够更好地吸引读者的注意力,让人们更加关注和关心新闻事件。
相信随着技术的不断发展,H5新闻将会在新闻报道中扮演着越来越重要的角色。
html新闻内容页面模板
竭诚为您提供优质文档/双击可除html新闻内容页面模板篇一:网页制作模板来源:网络整理。
初学者应该注意的html一些小技巧20xx-07-021.让背景图不滚动ie浏览器支持一个body属性bgproperties,它可以让背景不滚动:〈bodybackground="图片文件"bgproperties="fixed"〉02.让你的网页无法另存为03.让iFRame框架内的文档的背景透明"allowtransparency>04.禁止右键:onbeforecopy="returnfalse"onmouseup="document.selec tion.empty()">05.进入页面后立即自动刷新?这是你自己的网址。
06.打开窗口即最大化self.moveto(0,0)self.resizeto(screen.availwidth,screen.availheight) //end-->07.能隐藏iFRame的滚动条吗?我知道的三种方法:1.设置iframescrolling="no"2.被包含页body应用overflow:hidden即在被包含页中应用3.被包含页的body标签加scroll="no"08.加入背景音乐只适用于ie对netscape,ie都适用09.嵌入网页frameborder="0">10.跳转11.滚动scrollamount=4>12.细线分隔线13.过度方式duration的值为网页动态过渡的时间,单位为秒。
transition是过渡方式,它的值为0到23,分别对应24种过渡方式。
如下表:0盒状收缩1盒状放射2圆形收缩3圆形放射4由下往上5由上往下6从左至右7从右至左8垂直百叶窗9水平百叶窗10水平格状百叶窗11垂直格状百叶窗12随意溶解13从左右两端向中间展开14从中间向左右两端展开15从上下两端向中间展开16从中间向上下两端展开17从右上角向左下角展开18从右下角向左上角展开19从左上角向右下角展开20从左下角向右上角展开21水平线状展开22垂直线状展开23随机产生一种过渡方式14.加入注释的格式是:〈!-[注释内容…]--〉15.如何控制横向和纵向滚动条的显隐?去掉x轴去掉y轴不显。
h5新闻案例
h5新闻案例H5新闻案例。
在当今信息爆炸的时代,人们获取新闻的方式也在不断地发生变化。
传统的纸媒渐渐被新媒体所取代,而H5新闻作为一种创新的新闻传播形式,正逐渐受到人们的青睐。
本文将以几个H5新闻案例为例,探讨H5新闻的特点及其在新闻传播中的作用。
首先,让我们来看一个关于环保的H5新闻案例。
在这个H5新闻中,通过富有创意的动画、图表和文字,生动地展现了环境污染对人类生活的危害,同时还介绍了一些环保行动和政策。
与传统的文字新闻相比,H5新闻通过多媒体的形式,更生动直观地呈现了环保问题,吸引了更多的读者关注。
而且,H5新闻还可以通过社交媒体等渠道进行传播,扩大了新闻的影响力。
接下来,我们来看一个关于科技创新的H5新闻案例。
在这个H5新闻中,通过插入视频、音频和互动式图表,生动地展现了一项科技创新的过程和成果。
与传统的新闻报道相比,H5新闻更加直观、生动,能够更好地吸引读者的注意力,让读者更好地了解科技创新的意义和影响。
同时,H5新闻还可以通过手机、平板等移动设备进行阅读,更加贴近读者的生活方式,提高了新闻的传播效率。
最后,让我们来看一个关于社会热点的H5新闻案例。
在这个H5新闻中,通过图片、文字和互动式图表,全面地呈现了一个社会热点事件的来龙去脉、影响和解决方案。
与传统的新闻报道相比,H5新闻更加直观、生动,能够更好地吸引读者的关注,让读者更好地了解社会热点事件的背后故事。
同时,H5新闻还可以通过微信、微博等社交媒体进行传播,引发更多的讨论和关注。
通过以上几个H5新闻案例的分析,我们可以看到,H5新闻作为一种创新的新闻传播形式,具有直观、生动、多媒体、互动等特点,能够更好地吸引读者的关注,提高新闻的传播效果。
在当今信息快速传播的时代,H5新闻无疑将成为新闻传播的重要形式,对于新闻媒体和新闻从业者来说,更加需要重视和研究H5新闻的制作和传播方式,以更好地适应时代的发展。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
竭诚为您提供优质文档/双击可除
html5,新闻列表模板
篇一:创建html5模板
1.创建html5模板
2.禁止用户修改界面比例
3.jquerymobil可用的role
4.页面布局
5.
篇二:中文html5模板下载
提供html5中文模板下载,小胖妞模板网持续更新中。
1、所有模板来自国外网站
2、精心挑选布局结构适合国人习惯的界面
3、汉化了一下更适合国人视觉效果
【html5模板专题】简洁大方的响应式布局企业html5一、
网站模板
二、html5美食餐具公司
三、【html5专题】黑色html5公司企业模板黑色html5
公司企业模板,
给人的整体感觉非常舒心,首页的幻灯非常不错,可以单独拿去用。
有爱逛的朋友可能从站长网上看到过这个模板,不过这个模板不是从站长网下的,而是从原站抠的,因为站长网上的板子有些小错误,打开以后界面中会显示一些菱形和问号。
基本已经汉化,工具页没有汉化,你可以取里面的一些元素进行使用,所以就不汉化了。
四、【htm(html5,新闻列表模板)l5模板专题】中文交互式企业html5网站模板
中文交互式企业html5网站模板,来自国外网站,一共13个页面,用的时候用不到那么多,因为一些页面有多重样式,可以自己选择,基本已汉化,首页外的其他页面底部没有汉化,参考首页就可以了。
一些雷同的页面就不汉化了,需要了自己简单处理一下
篇三:35个响应式html5和css3模版
35个响应式html5和css3模版(1)20xx-07-0909:24佚名oschina我要评论(1)字号:t|t
下面提供了35个免费的响应式html5和css3模板,喜欢前端的朋友记得收藏哦。
ad:20xx云计算架构师峰会超低价抢票中
免费响应式模版
Flexapp。
