Dynatree 树控件基础详解
树型控件

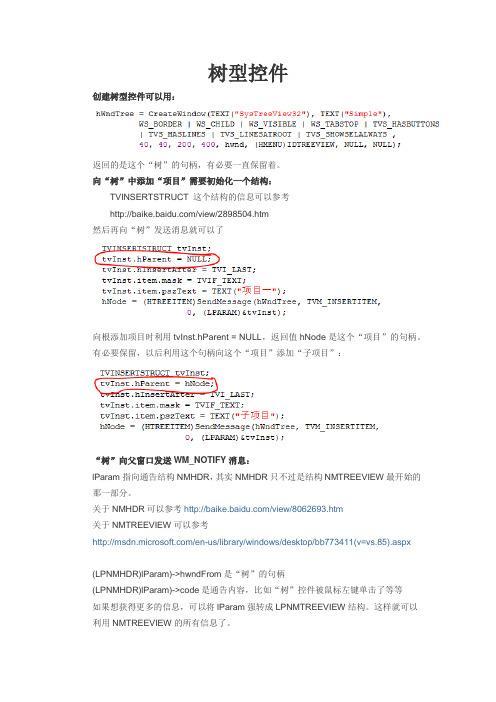
树型控件创建树型控件可以用:返回的是这个“树”的句柄,有必要一直保留着。
向“树”中添加“项目”需要初始化一个结构:TVINSERTSTRUCT 这个结构的信息可以参考/view/2898504.htm然后再向“树”发送消息就可以了向根添加项目时利用tvInst.hParent = NULL,返回值hNode是这个“项目”的句柄。
有必要保留,以后利用这个句柄向这个“项目”添加“子项目”:“树”向父窗口发送WM_NOTIFY消息:lParam指向通告结构NMHDR,其实NMHDR只不过是结构NMTREEVIEW最开始的那一部分。
关于NMHDR可以参考/view/8062693.htm关于NMTREEVIEW可以参考/en-us/library/windows/desktop/bb773411(v=vs.85).aspx(LPNMHDR)lParam)->hwndFrom是“树”的句柄(LPNMHDR)lParam)->code是通告内容,比如“树”控件被鼠标左键单击了等等如果想获得更多的信息,可以将lParam强转成LPNMTREEVIEW结构。
这样就可以利用NMTREEVIEW的所有信息了。
“树”中的项目:经常要利用结构TVITEM来传递“项目”的信息,这个结构可以参考/en-us/library/windows/desktop/bb773456(v=vs.85).aspx 这个结构的.mask成员是个掩码,说明其他成员哪个有效,有的通告消息直接把“项目”的信息以这个结构的形式传递给我们。
给“树”发消息:SendMessage(hWndTree, TVM_INSERTITEM, …TVM都是从父窗口发给树的,这些TVM_开头的消息可以参考/en-us/library/windows/desktop/bb773733(v=vs.85).aspx“树”发来的消息:一般“树”以TVN_开头的消息通告父窗口,可以参考/en-us/library/windows/desktop/bb773512(v=vs.85).aspx处理的方法是:它被包含在了((LPNMHDR)lParam)->code中。
element tree 方法

深度与广度兼具的中文文章:探索 Python 中的 ElementTree 方法一、介绍Python中的ElementTree方法是处理XML数据的重要工具,它具有处理XML数据的高效、灵活和强大的特性。
本文将全面评估ElementTree方法的深度和广度,并按照从简到繁、由浅入深的方式进行探讨,旨在帮助读者更深入地理解ElementTree方法。
二、ElementTree方法的基本概念和用法1. ElementTree方法是Python中用于处理XML数据的标准库,它提供了一种灵活的方式来解析和操作XML数据。
2. 使用ElementTree方法可以轻松地将XML数据转换为树状结构,然后对其进行遍历和操作。
3. ElementTree方法提供了一系列的API,包括Element、SubElement、find、findall、iter等方法,用于操作XML数据的元素和属性。
三、ElementTree方法的深入应用1. 使用ElementTree方法解析XML数据:通过解析XML数据,我们可以将它转换为Element对象,然后可以轻松地对其进行遍历和操作。
2. 使用ElementTree方法创建XML数据:除了解析XML数据外,ElementTree方法也可以用于创建新的XML数据,通过添加元素和属性来构建XML文档。
3. 使用ElementTree方法处理命名空间:在处理带有命名空间的XML数据时,ElementTree方法提供了一系列的方法来处理命名空间,包括register_namespace、findall等。
四、ElementTree方法的个人观点和理解ElementTree方法作为Python中处理XML数据的重要工具,我个人认为它具有以下优点:灵活性高,易于使用,能够高效地处理大规模的XML数据。
它也存在一些局限性,例如在处理复杂的XML数据时可能不够灵活和高效。
五、总结和回顾通过对ElementTree方法的全面评估和深入探讨,我们深入了解了其基本概念和用法,以及深入应用和个人观点。
树控件(TREECTRL)的使用

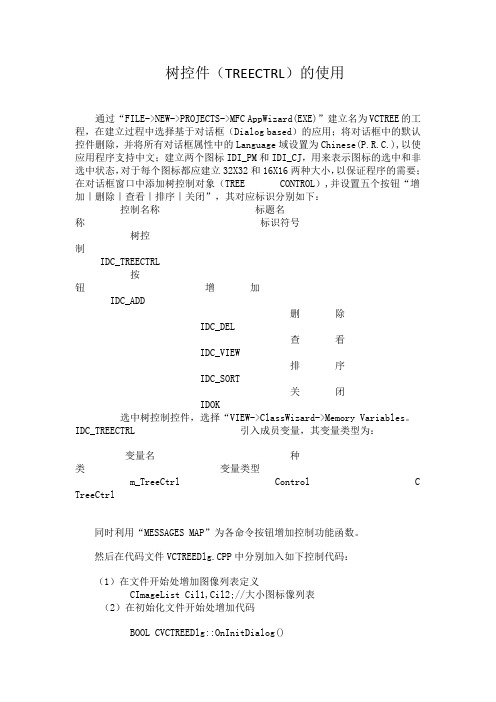
树控件(TREECTRL)的使用通过“FILE->NEW->PROJECTS->MFC AppWizard(EXE)”建立名为VCTREE的工程,在建立过程中选择基于对话框(Dialog based)的应用;将对话框中的默认控件删除,并将所有对话框属性中的Language域设置为Chinese(P.R.C.),以使应用程序支持中文;建立两个图标IDI_PM和IDI_CJ,用来表示图标的选中和非选中状态,对于每个图标都应建立32X32和16X16两种大小,以保证程序的需要;在对话框窗口中添加树控制对象(TREE CONTROL),并设置五个按钮“增加|删除|查看|排序|关闭”,其对应标识分别如下:控制名称标题名称标识符号树控制IDC_TREECTRL按钮增加IDC_ADD删除IDC_DEL查看IDC_VIEW排序IDC_SORT关闭IDOK选中树控制控件,选择“VIEW->ClassWizard->Memory Variables。
IDC_TREECTRL 引入成员变量,其变量类型为:变量名种类变量类型m_TreeCtrl Control C TreeCtrl同时利用“MESSAGES MAP”为各命令按钮增加控制功能函数。
然后在代码文件VCTREEDlg.CPP中分别加入如下控制代码:(1)在文件开始处增加图像列表定义CImageList Cil1,Cil2;//大小图标像列表(2)在初始化文件开始处增加代码BOOL CVCTREEDlg::OnInitDialog(){ CDialog::OnInitDialog();......//原来其它代码// TODO: Add extra initialization here// 此处开始增加代码Cil1.Create(16,16,ILC_COLOR,2,2);Cil1.Add(AfxGetApp()->LoadIcon(IDI_PM));Cil1.Add(AfxGetApp()->LoadIcon(IDI_CJ));m_TreeCtrl.SetImageList(&Cil1,TVSIL_NORMAL); file://设置图象列表DWORDdwStyles=GetWindowLong(m_TreeCtrl.m_hWnd,GWL_STYLE);//获取树控制原风格dwStyles|=TVS_EDITLABELS|TVS_HASBUTTONS|TVS_HASLINES|TVS_L INESATROOT;SetWindowLong(m_TreeCtrl.m_hWnd,GWL_STYLE,dwStyles);//设置风格wchar_t * CJ[4]={L"玉溪卷烟厂",L"云南卷烟厂",L"沈阳卷烟厂",L"成都卷烟厂"};//根数据名称wchar_t * PM[4][5]={{L"红梅一",L"红梅二",L"红梅三",L"红梅四",L"红梅五"},//产品数据项{L"白梅一",L"白梅二",L"白梅三",L"白梅四",L"白梅五"},{L"绿梅一",L"绿梅二",L"绿梅三",L"绿梅四",L"绿梅五"},{L"青梅一",L"青梅二",L"青梅三",L"青梅四",L"青梅五"}};int i,j;HTREEITEM hRoot,hCur;//树控制项目句柄TV_INSERTSTRUCT TCItem;//插入数据项数据结构TCItem.hParent=TVI_ROOT;//增加根项TCItem.hInsertAfter=TVI_LAST;//在最后项之后TCItem.item.mask=TVIF_TEXT|TVIF_PARAM|TVIF_IMAGE|TVIF_SELE CTEDIMAGE;//设屏蔽TCItem.item.pszText="数据选择";TCItem.item.lParam=0;//序号TCItem.item.iImage=0;//正常图标TCItem.item.iSelectedImage=1;//选中时图标hRoot=m_TreeCtrl.InsertItem(&TCItem);//返回根项句柄for(i=0;i<4;i++){//增加各厂家TCItem.hParent=hRoot;TCItem.item.pszText=CJ[i];TCItem.item.lParam=(i+1)*10;//子项序号hCur=m_TreeCtrl.InsertItem(&TCItem);for(j=0;j<5;j++){//增加各产品TCItem.hParent=hCur;TCItem.item.pszText=PM[i][j];TCItem.item.lParam=(i+1)*10+(j+1);//子项序号m_TreeCtrl.InsertItem(&TCItem);}m_TreeCtrl.Expand(hCur,TVE_EXPAND);//展开树}m_TreeCtrl.Expand(hRoot,TVE_EXPAND);//展开上一级树return TRUE; // return TRUE unless you set the focus to a control}(3)增加树项功能的实现在增加树项功能时,除了需要定义和设置插入树项的数据结构之外,还需要注意的是新增树项的名称初始时均为“新增数据”,增加后允许用户给数据项设置自定义名称。
element plus中在tree 树形控件中icon的用法

element plus中在tree 树形控件中icon的用法1. 引言1.1 概述在现代前端开发中,树形控件是一种常见且有着广泛应用的界面组件。
树形控件以树状结构展示数据,通常用于展示层级关系、导航菜单或分类等场景。
Element Plus作为Vue.js的一套UI组件库,提供了强大的Tree树形控件,可以帮助开发者快速构建功能完善、体验优秀的树形结构。
1.2 文章结构本文将重点介绍Element Plus中Tree树形控件中Icon的使用方法。
首先,我们将简要介绍Element Plus这个UI组件库,并详细说明Tree 树形控件的作用和用法。
接下来,我们将聚焦于本文主题——Icon在Tree树形控件中的重要作用以及具体使用方法。
最后,我们会提供一些示例和案例分析,帮助读者更好地理解和应用所学内容。
1.3 目的通过本文对Element Plus中Tree树形控件中Icon的用法进行详细解析,并配以实例和案例分析,目的在于帮助读者深入理解如何利用Icon增强Tree树形控件的交互效果和视觉表现。
同时,展望未来Tree树形控件Icon的发展趋势,为读者提供对于相关技术的进一步探索和应用思路。
通过本文的阅读,读者将能够在Element Plus中灵活运用Icon,提升Tree树形控件的用户体验和功能扩展性。
2. 正文2.1 Element Plus简介Element Plus是一套基于Vue.js 2.0的桌面端组件库,为开发者提供了丰富的UI组件和工具。
它拥有易用的API和漂亮的样式,可以帮助开发者快速构建出现代化的Web应用。
2.2 Tree 树形控件的作用和用法2.2.1 树形控件的基本概念和特点树形控件是一种常见的用户界面组件,可以以树状结构展示数据,并支持对数据进行展开、折叠、选择等操作。
它主要由节点、父子关系、层级结构等要素构成。
在实际应用中,树形控件通常用于展示具有层次结构的数据,比如文件目录、组织架构等。
推荐8款jQuery轻量级树形Tree插件

推荐8款jQuery轻量级树形Tree插件由于其拥有庞⼤,实⽤的插件库,使得jQuery变得越来越流⾏。
今天将介绍⼀些最好的jQuery树形视图插件,具有扩展和可折叠的树视图。
这些都是轻量级的,灵活的jQuery插件,它将⼀个⽆序列表转换为可展开和折叠的树。
Treeview – Expandable and Collapsible Tree jQuery Plugin jQuery Treeview是⼀个轻巧和灵活的jQuery插件。
它将⼀个⽆序列表转换成⼀个可扩展和可折叠的树,⾮常适合导航增强。
– jQuery Tree Plugin jsTree 是⼀个基于Javascript,⽀持多浏览器的Tree view jQuery插件。
– jQuery Tree View Plugin Fancytree是⼀个 JavaScript 动态树形jQuery插件,⽀持持久化,键盘操作,复选框,表格,拖放,以及延迟加载。
– jQuery Tree View Plugin Dynatree是⼀个jQuery Tree View 插件能够⽤于使⽤JavaScript动态创建html树形控件。
– Customizable jQuery Tree Plugin jqTree 是⼀个可定制的jQuery树插件,⽀持树节点的拖放。
– jQuery Plugin Nestable是⼀个jQuery的树视图插件使⽤拖放功能来重新排列顺序。
能够很好得⽀持触摸屏。
: A treeview jQuery Plugin aciTree是⼀个可定制,跨浏览器的树状视图jQuery插件。
它提供了⽤于控制元素级别的API,内置使⽤AJAX功能来加载整个树。
: jQuery Tree Plugin zTree是⼀个强⼤的树视图jQuery插件。
zTree的主要优点包括出⾊的性能,灵活的配置和多种功能的组合。
以上就是8个炫酷的jQuery树形视图插件以及⽰例了,⾮常的有⽤,需要的⼩伙伴直接拿⾛吧。
b2_dynamic_tree基础用法

b2_dynamic_tree是Box2D物理引擎中的一个重要组件,它为开发者提供了一个灵活、高效的动态树数据结构,用于管理和加速碰撞检测。
本文将介绍b2_dynamic_tree的基础用法,帮助开发者快速上手并充分发挥其功能。
一、b2_dynamic_tree简介1. b2_dynamic_tree是Box2D物理引擎中的一种动态AABB树,用于管理碰撞检测中的物体。
它采用了一种空间划分的思想,将物体按照位置划分到不同的叶子节点中,有效地加速了碰撞检测的效率。
2. b2_dynamic_tree支持动态物体的添加、删除和移动,能够灵活应对物体的运动变化,保持碰撞检测的准确性和高效性。
3. b2_dynamic_tree采用了一种自平衡的策略,能够在物体的动态变化下保持树结构的平衡,保证了碰撞检测的效率。
二、b2_dynamic_tree的基本用法1. 创建b2_dynamic_tree实例在使用b2_dynamic_tree之前,首先需要创建一个b2_dynamic_tree 的实例,可以通过调用Box2D引擎提供的相应接口来实现,示例代码如下:```cppb2_dynamic_tree* tree = new b2_dynamic_tree();```2. 添加物体到b2_dynamic_tree中在创建了b2_dynamic_tree实例之后,可以通过调用相应的接口将物体添加到树中,示例代码如下:```cppb2AABB aabb;aabb.lowerBound = b2Vec2(-1.0f, -1.0f);aabb.upperBound = b2Vec2(1.0f, 1.0f);int32 userData = 0; // 物体标识tree->CreateProxy(aabb, userData);```3. 移除物体从b2_dynamic_tree中当物体不再需要参与碰撞检测时,可以通过调用相应的接口将其从树中移除,示例代码如下:```cpptree->DestroyProxy(proxyId); // proxyId为物体的标识```4. 移动物体在b2_dynamic_tree中当物体的位置发生变化时,需要更新其在树中的位置,示例代码如下:```cppb2AABB aabb;aabb.lowerBound = b2Vec2(-2.0f, -2.0f);aabb.upperBound = b2Vec2(2.0f, 2.0f);tree->MoveProxy(proxyId, aabb, b2Vec2_zero);```5. 碰撞检测在b2_dynamic_tree中,可以通过调用相应的接口进行碰撞检测,检测结果为与指定AABB相交的所有物体,示例代码如下:```cppb2AABB aabb;aabb.lowerBound = b2Vec2(-1.5f, -1.5f);aabb.upperBound = b2Vec2(1.5f, 1.5f);std::vector<int32> result;tree->Query([](int32 proxyId) {result.push_back(proxyId);return true;}, aabb);```三、b2_dynamic_tree的注意事项1. 添加、移除和移动物体时,务必确保传入的AABB参数与实际物体形状相符,否则会影响碰撞检测的准确性。
element的树形控件基础用法
在开始撰写关于element的树形控件基础用法的文章前,首先需要对该主题进行深度和广度的评估。
element作为一个流行的前端UI框架,其树形控件是非常常用的组件之一。
深入了解其基础用法对于前端开发者来说是至关重要的。
本篇文章将从基础概念入手,逐步深入,全面探讨element的树形控件的使用方法和价值。
1. 基础概念在深入探讨element的树形控件的基础用法之前,我们首先需要了解什么是树形控件。
树形控件是一种常见的UI组件,它用于展示具有层级关系的数据。
在前端开发中,树形控件通常用于展示文件目录结构、组织架构等具有父子关系的数据。
在element框架中,树形控件提供了丰富的功能和灵活的配置选项,能够满足各种复杂的业务需求。
2. 基本用法在element框架中,使用树形控件非常简单。
我们首先需要引入相应的组件,并通过配置选项来指定树形结构的数据源。
我们可以通过el-tree组件来创建一个基本的树形控件,然后通过props选项指定树形数据的格式和显示方式。
我们还可以通过事件监听的方式来处理用户与树形控件的交互,比如节点的展开和折叠、节点的选择等。
3. 高级功能除了基本的用法之外,element的树形控件还提供了许多高级的功能和定制选项。
我们可以通过插槽的方式来自定义每个节点的显示内容,包括图标、文字、操作按钮等。
树形控件还支持懒加载、拖拽节点、节点的过滤和搜索等功能,能够满足各种复杂的业务需求。
4. 个人观点element的树形控件是一个非常强大和灵活的UI组件,能够帮助开发者快速构建功能丰富、用户友好的树形结构界面。
通过深入了解其基础用法和高级功能,我们可以更加灵活地应对各种复杂的业务场景。
我个人认为掌握element的树形控件的基础用法是非常重要的,可以帮助我们提升前端开发的效率和质量。
总结回顾:本篇文章从基础概念入手,逐步深入地探讨了element的树形控件的基础用法。
从基本用法到高级功能,我们全面地了解了如何使用和定制element的树形控件。
box2d dynamic_tree基础用法
box2d dynamic_tree基础用法Box2D的dynamic_tree是一个用于组织并加速碰撞检测和查询的数据结构。
它通常用于碰撞检测系统,以提高效率和性能。
dynamic_tree基本用法:1.创建dynamic_tree对象:使用b2DynamicTree类的构造函数创建一个dynamic_tree对象。
2.插入对象:使用Insert函数将对象添加到dynamic_tree中。
每个对象需要指定纹理区域的aabb包围盒,通常使用b2AABB类表示。
3.移除对象:使用Remove函数从dynamic_tree中移除对象。
4.更新对象:如果对象的aabb包围盒发生变化,需要使用Move函数更新dynamic_tree中的对象位置。
5.查询对象:使用Query函数可以根据一个aabb包围盒,获得与其相交的其他对象。
6.碰撞检测:使用RayCast函数可以进行光线投射,用于检测光线与dynamic_tree中的对象是否相交。
拓展:1.动态树优化:在多次插入和移除对象之后,dynamic_tree的平衡性可能会受到影响,导致性能下降。
可以使用Rebalance函数使dynamic_tree重新平衡。
2.碰撞回调:可以为dynamic_tree设置回调函数,在对象之间发生碰撞时触发相应的操作,例如处理碰撞效果或更新游戏状态等。
3.空间分区:可以使用dynamic_tree将对象分为多个区域,以便更有效地进行碰撞检测。
例如,将空间划分为四叉树或网格,然后使用dynamic_tree对每个区域进行管理。
4.广义碰撞检测:除了简单的相交检测,dynamic_tree还支持树与树之间的相交检测,即检测两个dynamic_tree之间对象的相交情况,可以用于更复杂的碰撞检测需求。
总之,dynamic_tree是一个用于组织并加速碰撞检测和查询的数据结构,可以根据需要插入、移除和查询对象,以及检测光线与对象的碰撞。
实验一 树控件
实验一树控件实验一树控件实验一树木控制实验目的:1.了解树木控制的基本原理2.编制简单树控件程序并运行,熟悉树控件的常用操作3.了解树控件的程序结构4.了解树控件的父节点和子节点之间的关系实验内容:1.本实验使用Visual C++6.0程序构建了一个树控件示例。
2添加和设计对话框3完美ctreedlg代码4调用对话框实验步骤:1.添加和设计对话框(1)用mfcappwizard(exe)创建一个默认的单文档应用程序ex_ctrl7sdi。
(2)将对话框资源IDD添加到应用程序树中,标题为“树控件示例”,字体设置为“Arial,No.9”,创建此对话框的类为ctreedlg。
(3)删除[cancel]按钮,将[ok]的标题改为“退出”。
打开对话框网格,参看图的控件布局,为对话框添加一个树控件,取其默认的id号idc_tree1。
打开该控件的属性对话框,按图进行设置。
2.完善的ctreedlg代码(1)打开classwizard的membervariables页面,看看classname是否是ctreedlg,选中idc_tree1,双击鼠标或单击addvariables按钮,为其添加一个控件变量m_treectrl,类型为ctreectrl。
(2)添加图像列表类cimagelist对象m_imagelist(3)用mfcclasswizard为ctreedlg类添加wm_initdialog消息映射,并添加下列初始化代码:(4)用mfcclasswizard为树控件idc_tree1添加nm_rclick(右击)的消息映射,并增加下列代码:voidctreedlg::onrclicktree1(nmhdr*pnmhdr,lresult*presult){cpointpoint;uintuflags;::getcursorpos(&point);//获取当前鼠标m_treectrl的屏幕坐标。
tree 树形控件高级用法 -回复
tree 树形控件高级用法-回复树形控件是一种常用的用户界面元素,它通过层级结构展示数据并允许用户在不同层级之间进行导航。
在本文中,我们将深入探讨树形控件的高级用法,包括自定义节点、动态加载数据、搜索和过滤等功能。
通过这些高级用法,我们可以提供更加灵活和强大的用户体验,满足各种复杂业务需求。
一、自定义节点1. 创建树形控件时,我们通常希望每个节点具有不同的样式和行为。
为了实现这一点,我们可以自定义节点。
2. 首先,我们需要创建一个自定义节点类,继承自树形控件的节点基类。
在这个类中,我们可以添加自定义的属性和方法,以满足特定的需求。
3. 接下来,我们需要重写节点的绘制方法,实现如何绘制自定义节点的外观。
这可以通过重写OnPaint方法来完成。
4. 同样地,我们也可以重写节点的交互方法,例如鼠标点击事件。
这样,我们可以在用户与节点交互时执行自定义的行为。
二、动态加载数据1. 在某些情况下,我们可能需要根据用户的操作来动态加载树形控件的数据。
这可以提高性能和用户体验。
2. 首先,我们需要定义数据的结构,并创建一个方法来获取树形控件的根节点数据。
3. 当用户展开一个节点时,我们可以在节点的展开事件中调用获取数据的方法,并将数据添加到节点的子节点集合中。
4. 同样地,当用户折叠一个节点时,我们可以选择从节点的子节点集合中移除数据,以减少内存消耗。
三、搜索和过滤1. 搜索和过滤功能可以帮助用户快速找到所需的节点。
为了实现这一点,我们可以添加搜索和过滤的功能。
2. 首先,我们需要添加一个搜索框和一个过滤器,以便用户输入关键字或选择过滤条件。
3. 当用户输入关键字时,我们可以使用递归算法在树形控件中搜索匹配的节点,并将它们高亮显示。
4. 当用户选择过滤条件时,我们可以使用LINQ查询语句过滤掉不符合条件的节点,以实现数据的动态过滤。
结论:通过自定义节点、动态加载数据、搜索和过滤等高级用法,我们可以将树形控件的功能提升到一个新的水平。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
树节点的操作
树节点的操作(2) node.isActive() node.isFocused() node.isChildOf(otherNode) node.isDescendantOf(otherNode) 节点是否是activate状态 节点是否是焦点 节点是否是另一个节点的子节点 节点是否是另外一个节点的后代节点
该节点lazy属性的状态
该节点selected属性状态 节点是否可见
node.makeVisible()
node.move(targetNode, mode)
展开所有的父节点,并使节点可见
移动节点到目标节点,mode为child, before,after
树节点的操作
树节点的操作(3) node.reloadChildren(callback)
主要特性: 非常适用于创建拥有大量节点的树形控件 (DOM元素当真正有需要的时候 才会创建). 可编程提供一个面向对象接口 支持通过Ajax实现树节点懒加载 支持为树节点添加Checkboxes和层级选择 支持拖放操作(drag和drop) 支持持久化保存 支持键盘Keyboard操作 可以从HTML代码、JSON或JavaScript对象初化构建树
设置lazy节点点击样式:包括3种 DTNodeStatus_Loading:等待样式 DTNodeStatus_Error:加载错误样式 DTNodeStatus_Ok:移除lazy属性 设置节点title属性 对子节点进行排序,cmp为排序函数, deep为涉及到的子节点深度,true为全
代码见示例
操作dynatree
1、树的数据结构 2、dynatree的方法 3、对树对象的操作 4、对树节点的操作
树的操作
树节点的数据结构 使用var nodes = $(“#tree”).dynatree(“getSelecte dNodes”);得到被选中的节点。
节点数据结构:数据全部放在data属性中, children属性保存了其子节点的信息。
tree.getSelectedNodes(stopOnP 得到全部被选中的节点,级联 arents) 时跳过父节点被选中的子节点
tree.reload()
tree.visit(fn, includeRoot)
重新加载树
遍历整棵树,对每个节点的操 作在fn(function)中单独进行
树节点的操作
节点node具有 两种状态: focus和activate
Tip: keyboard导航的 是focus状态,activate 状态不变,另外碰到 noLink属性项将无法导 航
expand
select hideCheckbox unselectable children
是否展开(false)
是否被选中(false) 隐藏复选框(false) 不可被选中(false) 子节点(null)
树对象的操作
tree.count()
tree.disable() tree.enable() tree.enableUpdate(enable) tree.getActiveNode() tree.getNodeByKey(key) tree.getRoot()
树节点数
设置树不可用 设置树可用 设置树是否可以更新 得到树中当前活动的节点 通过key值得到树 得到根节点
节点属性
title
key isFolder isLazy tooltip icon addClass noLink activate focus
节点名(null)
键(null) 是否收起(false) 是否延迟加载(false) 鼠标显示(null) 图标(null)这里null为默认图标,false为 无图标 增加class属性(null) 将a标签替换为span,无链接(false) 初始的活动状态(false) 初始化获得焦点(false)
Dynatree 树控件基础
讲解内容
1、dynatree简介 2、构造dynatree 3、操作dynatree
4、常见问题及解决方案
5、作业
dynatree 简介
Dynatree是一个jQuery插件, 能够实现使用JavaScript动态创建Html Tree控件。
主要特性: 非常适用于创建拥有大量节点的树形控件 (DOM 元素当真正有需要的时候才会创建).
Tips:isFolder和 expand功能是相反 的,但由于默认值 的缘故,要想初始 化子节点是展开的, 就必须要设置 expand为true, isFolder默认为false
服务器端数据传递
1、传值方式:Ajax initAjax:{ //树的初始化函数 url:"/dynatree/department/nowTree", //url data: { mode: “funnyMode”} //传递参数 } 2、数据形式:json {"title":"root","isFolder":true,"key":1,"expand":false, "children":[ {"title":"child2","key":3}, {"title":"child1","key":2, "children":[ {"title":"grandchild","key":4} ] 补充: } 1、grails中将String类型转换为JSON类 ] 型:def jsonData= } JSON.parse(resultStr) 3、服务器端设置返回值为JSON render jsonData as JSON import grails.converters.JSON 2、java中要继承ruixin-core.jar包中的 render result as JSON SimpleActionSupport 类 (result要求是ArrayList类型) 使用super.renderText(resultStr)方法发 送数据
构造dynatree
1、简单构造一棵树 2、相关属性介绍 3、服务器端数据传递
4、树对象常用方法介绍
5、延时加载和一次性加载树结构原理
简单构造一棵树
构造一颗简单树需要的元素: 1、页面中有一个div在加载这可树<div id="tree"> </div> 2、导入四个js文件和一个css样式
3、要编写$(“#tree”).dynatree({...});函数
FireBug中查看到的json数据
树中常见的方法
树中的常见方法 initAjax
onSelect onLazyRead onPostInit ajaxDefaults strings
初始化一棵树
勾选checkbox触发事件 延迟加载子节点 处理初始化节点是否被选中(老版本不支持 ) Ajax默认设置 显示加载过程中的提示信息
node.remove() node.rБайду номын сангаасmoveChildren()
重新加载本节点及其子节点,node属性 必须为lazy
移除node 移除所有子节点
node.resetLazy() node.select(flag)
node.setLazyNodeStatus(status)
重置lazy属性,移除该节点的全部子节点 设置节点select属性
最小折叠层数
引用图标路径 子元素 是否显示为复选框(默认为false) 1:单选, 2:不关联复选, 3:关联复选 jquery点击打开隐藏树节点的动画效果( 一般如前面设置) 键盘导航(默认为true) 自动设置焦点(默认为true) Cookic中读取记录(默认为false) 使用span代替a标签,取消连接
onClick 点击事件 还有一些响应事件处理同js中是事件处理,如onDblClick, onKeydown,onFocus等等
应用举例:
initAjax:{ url:"/dynatree/department/nowTree", data: { mode: "funnyMode"} }, onSelect:function(select,node){ var selNodes = node.tree.getSelectedNodes(); var selKeys = $.map(selNodes, function(node){ return "'" + node.data.title + "'"; }); $("#echoSelect").text(selKeys.join(", ")); }, ajaxDefaults:{ cache:true, dataType:"json" }, strings:{ loading:"Loading...", loadError:"Load error!" }
Java及groovy后台递归
原理: 1、通过数据库查询得到需要的数据,再使用StringBuffer循环递归拼 接全部的json信息。 2、通过sql多次查询需要的数据,在拼接成字符串,可以减少递归, 但不能减少循环次数。 Tip: 1、这里需要多次拼接字符串,请 使用StringBuffer以减少系统开支 2、拼接字符串时要小心,少任何 半个括号或错任何标点,都会导 致json数据出错,页面也将显示不 出树。
附:cookie数据结构
通过tree.getPersistData()得到的cookie对象 包括数据:最近活动的节点key值,最近 获得焦点的节点key值,selectedKeyList为最近 被选中的节点key值集合。
