网页设计技术要求及评分标准
网页制作考评标准

网页制作考评标准网页制作课程共64学时,具体实训内容安排如下:一、网页基础技能训练(24学时)。
实训要求:学生能够熟练的运用DREAMWEA VER提供的绝大多数工具和模块制作简单的网页。
考核要点:网页设计主题:选手选定下列命题之一制作网站。
1、南非世界杯2、企业类宣传网站3、世博会4、自拟题目评分要点:1、主题定位要小,内容要精。
2、网站内容要能够很好的突出主题。
3、只能用一个题材,一个主题,不能大而全。
4、给自己的网站起一个名称,名称要正气、易于记忆、有特色。
二、网页制作技能提高训练(30学时)实训重点:学生需要掌握多个网页制作的高级技巧和整体制作网站的方法考核要点:1、结构设计:(1)、物理结构网站的物理结构是指网站在服务器上的目录结构。
首页放在站点根目录,其他栏目网页放在各自栏目的目录中,目录只能以英文字母和数字来命名。
另外,网站结构不要超过3层。
(2)、逻辑结构网站的逻辑结构是指网页之间相互联接的拓扑结构。
它是建立在网站的目录结构之上的,但可以跨越目录结构。
网站的逻辑结构一般有两种形式:树状链接结构、星状链接结构。
本次竞赛采用树状结构。
要能够有效的组织起网站的内容,方便用户使用。
2、网站形象设计网站内容的丰富性固然重要,但简洁明快、独具特色、保持统一的风格能够使浏览者产生深刻的印象,因此,设计内容与形式有机结合的“特色” 才是网站成功的关键。
(1)、网站的标志设计网站的标志可以是中文、英文字母、符号、图案,可以是动物或者人物等。
标志的设计创意来自你网站的名称和内容。
本次竞赛要求参赛者自制一个符合自己站点主题要求的标志。
(2)、网站的标准色彩设计网站给人的第一印象来自视觉冲击,确定网站的标准色彩是相当重要的一步。
不同的色彩搭配产生不同的效果,并可能影响到访问者的情绪。
本次竞赛要求网站的标准色彩不超过3种。
标准色彩要用于网站的标志,标题,主菜单和主色块。
给人以整体统一的感觉。
至于其它色彩也可以使用,只是作为点缀和衬托,绝不能喧宾夺主。
网页设计作品要求及评分标准

网页设计作品要求及评分标准作品要求1 作品要体现出我院学生拼搏向上的朝气,作品主题鲜明,作品大小不超过10M,页面深度必须在2层及以上,子页面数量12个以上,原则上不设主题,同学们可以自由发挥,但必须主题健康。
2自定一个站点名称,以静态网页格式为主。
要求主题鲜明突出,创意新颖,页面结构美观,还可以具有一定的幽默效果。
3 同学们在作品中应建立Word 文档文件readme.doc,附上作品简介、姓名、性别、学校、所在班级、通讯地址、联系电话等。
4 作品中所有文件均要以字母或阿拉伯数字命名,包括(各文件夹、网页文件、图片文件、Flash文件等等)文件名及其后缀名;不要用中文命名。
作品制作规范符合要求;作品首页请一律采用index.htm;网页中不允许出现真实的人名或者信息。
5作品以U盘形式上交,写清楚姓名、所在班级、学号等,直接交到老师手上;6作品必须自行设计、制作,不得抄袭,不得套用网上或相关网页制作软件的模板,不得由他人代替或盗用他人作品,否则,取消其成绩并通报批评。
网页设计作品评分细则一、内容(20分)1、内容健康、充实且积极向上;内容具有观赏性、普及性、艺术性、可读性,语言文字有特色。
(5分)2、突出主题,全站点围绕一个主题及其周边内容进行建设。
(10分)3、设计思路清晰,明确表达设计意图。
(5分)二、结构(15分)1、框架及表格结构清楚合理,页面内容清晰明了。
(5分)2、子页面及父页面方便返回访问,打开/关闭窗口较为轻易。
(5分)3、没有空链接和错误链接。
(5分)三、版面与视觉感受(40分)1、浏览页面时不得出现乱码,无因布局不合理而出现的表格错位情况。
(5分)2、图片使用得当,网页内各个元素搭配合理,色彩搭配协调,页面美观。
(10分)3、使用级联样式表(css)对表格或文字、链接进行修饰,使页面既能统一风格,又可突出主题。
(10分)4、使用css中的"扩展"修饰页面或页面中图片或flash为原创作品。
网站界面设计比赛评分标准

网站界面设计比赛评分标准1. 设计一目了然- 界面布局简洁明了,能直观地传达信息。
- 导航菜单清晰,方便用户浏览网站内容。
- 使用合适的颜色、字体和图标,搭配协调,增加整体美感。
2. 用户友好性- 界面易于操作,用户能快速找到所需功能。
- 提供有效的反馈机制,如指示标签、状态提示等。
- 考虑不同设备和屏幕尺寸的适配性,保证在不同平台上都有良好的用户体验。
3. 功能与可用性- 网站应具备必要的功能,满足用户需求。
- 页面加载速度快,不影响用户使用。
4. 内容呈现及可读性- 内容排版清晰,分段合理,易于阅读和理解。
- 使用合适的字号、字距和行距,提高可读性。
- 图片和视频应清晰、高质量,能够有效地传达信息。
5. 创新与独特性- 界面设计具有创新性和独特性,能够突出网站的特色。
- 应用符合用户期望的设计元素,同时也能给用户带来新鲜感。
6. 可访问性- 界面设计应考虑到易用性和可访问性,尽量不排除任何群体的用户。
- 提供合适的辅助功能,如文字描述、无障碍选项等。
7. 兼容性和响应性- 网站应在不同浏览器和操作系统上保持一致的显示效果。
- 界面能够适应不同屏幕尺寸,具备良好的响应式设计。
8. 安全性和稳定性- 网站应具备必要的安全措施,保护用户信息和数据安全。
- 后台需要稳定运行,避免出现频繁错误或崩溃情况。
以上是网站界面设计比赛的评分标准,参赛者可以根据以上要求进行设计,以获得更好的评分。
以上评分标准为参考建议,主办方保留最终解释权。
祝您设计比赛圆满成功!。
网页设计技术要求及评分标准

2015级商务英语本科班“商务网站制作”课程设计要求:
1、网站主题明确,网页布局清晰、合理、规范有创意;网站页面数目不得少于
5张;
2、网站首页应有自己设计的LOGO和版权信息,Banner的设计应契合主题;
3、网页中必须体现有DIV+CSS、APDIV及表格的使用;
4、首页应有导航条(分页面的导航条可根据具体情况和需要设置),各个页面
均能直接返回主页,各级分页面可以互相链接跳转。
5、有表单元素。
6、网页中应有:1、友情链接(至少3个相关网站) 2、联系我们(邮件链接)
7、网页中的外观样式须使用CSS样式规则进行设置,并保存在CSS样式文件中;
8、网页中须使用行为效果,如“隐藏-显示元素”、“交换图像与恢复图像”等。
9、建立相应的文件夹,所有素材文件应归类存放在相应文件夹中,例如:图片
应存放于image文件夹,文字素材存放在text文件夹中,样式表存放在css 样式文件夹中)所有的文件须以英文或拼音或数字(不能以数字作为第一个字符)命名,不可用中文命名。
10、除主页index.html以外的页面文件名按分页的主题按拼音命名。
11、可以在网络上收集和网站主题相关的多媒体素材,注意控制素材尺寸大小和
分辨度,整个作品总容量不应超过50MB。
文件夹结构(参考):
网站站点根目录
Images(图像文件夹)
media (动画、视频文件夹)
xx.html (其他网页)
CSS (css样式文件夹)
Index.html (主页)
网页设计评分标准。
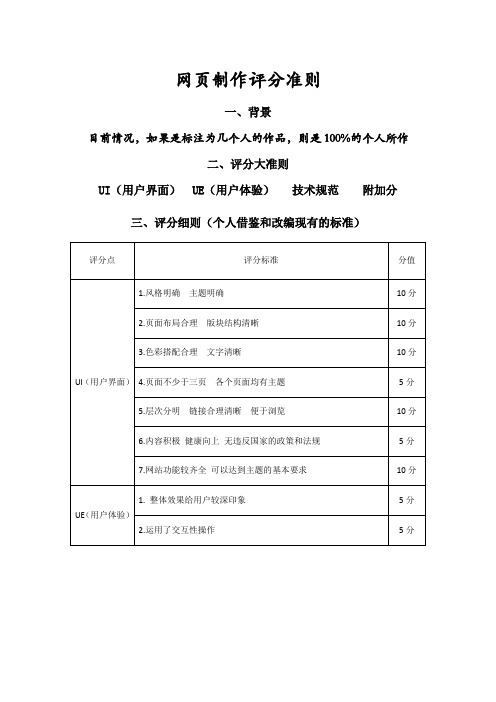
网页制作评分准则

4.页面不少于三页各个页面均有主题
5分
5.层次分明链接合理清晰便于浏览
10分
6.内容积极健康向上无违反国家的政策和法规
5分
7.网站功能较齐全可以达到主题的基本要求
10分
UE(用户体验)
1.整体效果给用户较深印象
5分
2.运用了交互性操作
5分
技术规范
1.网页样式表:Class(CSS);
FLASH:SWF;
10分
附加分
其他.包括站点内容安排合理不乱原创性、特殊风格等,视情况加分
10分
图片格式:BMP、JPG(JPEG)、TIF、GIF;
插入音乐等多媒体素材
代码可读性好,冗余代码少。
5分
2.网页使用的字体在所有计算机内均能正常显示,无乱码;
网页上所有链接上传到服务器后能够被激活,链接内容符合要求并与主题相关。
5分
3.网页上自行设计的图标、图片、动画或FLASH能正常显示;设计独到,主题突出,形象生动,具有较强的表现力和感染力
网页制作评分准则
一、背景
目前情况,如果是标注为几个
UI(用户界面)UE(用户体验)技术规范附加分
三、评分细则(个人借鉴和改编现有的标准)
评分点
评分标准
分值
UI(用户界面)
1.风格明确主题明确
10分
2.页面布局合理版块结构清晰
10分
3.色彩搭配合理文字清晰
网页设计考核方案

网页设计考核方案一、引言在当今数字化时代,网页设计已成为企业以及个人展示自身形象和推广产品的重要手段。
良好的网页设计可以吸引用户的注意力,提升用户体验,从而达到吸引用户、促进销售的目的。
为了能够有效评估网页设计师的能力和水平,制定一个科学、全面的网页设计考核方案是非常必要的。
二、考核目标1. 评估网页设计师的设计能力和创新能力,包括页面布局、色彩搭配、图片处理等方面。
2. 评估网页设计师的技术能力和工作流程,包括响应式设计、浏览器兼容性、代码规范等方面。
3. 评估网页设计师的项目管理能力和团队合作能力,包括项目规划、时效管理、沟通协作等方面。
三、考核内容1. 设计案例分析考核者需要提交自己的网页设计作品,并对其中的设计理念、用户体验以及技术实现等方面进行详细解析。
考核者需要展示自己对于网页设计的理解和创新,以及如何将设计与技术相结合,实现高质量的网页作品。
2. 代码实现能力考核者需要通过提供简单的网页设计任务,要求考核者根据任务要求进行代码实现。
通过评估考核者的实际操作能力,了解其是否具备良好的HTML、CSS、JavaScript等技术基础,并能够运用这些技术进行网页设计和开发。
3. 设计思维能力考核者需要回答一系列与网页设计相关的问题,包括设计理念、用户体验、用户研究等方面。
通过评估考核者的回答,了解其对网页设计的思考深度和广度,以及对用户需求和市场趋势的敏感度。
4. 团队合作与沟通能力考核者需要参与一个团队项目的开发过程,包括与其他团队成员进行合作和协调,并在规定时间内完成指定的任务。
通过评估考核者在团队中的工作表现,了解其与他人合作的能力和沟通技巧。
四、考核评估方式1. 设计案例分析的评估方式通过对考核者提交的设计作品进行专业评审,主要从设计创意、视觉效果、用户体验和实现技术等方面进行评估,并给出详细的评语和建议。
2. 代码实现能力的评估方式通过对考核者代码实现的质量、可读性和规范性进行评估,并对其技术细节进行深入提问,了解考核者的技术能力和实际开发经验。
网页设计评分标准

没有分隔线扣2分,文本内容不完整扣1分
实现图层设计要求
7
仅实现鼠标在文字上显示图层或离开时图层消失扣3分,四个未做完整扣1分
4、4号红色框区域
实现视频插入
10
视频大小明显欠合理扣2分
三、社区页面:shequ.html
(10分)
实现粗边框
5
完成图片插入
5
内容还有部分未完成扣1—2分
四、注册页面:zhuce.html
20
基本上按照0,4,8,12,16,20给分,可略浮动
二、社区页面:yugao.html
(40分)
1、1号红色框区域
实现图片轮换
10
2、2号红色框区域
内容呈现完整
3
排列错乱扣1分
使用CSS样式定义
7
没有定义在style.css文件中扣2分;
只有1中CSS样式扣2分
3、3号红色框区域
完成文本信息排列
(10分)
设计登录和注册区域
10
用户名文本框、密码文本框、单选钮、复选框、下拉列表框和按钮这六类少一类扣1分;两个表单,少插入1个扣2分。
注:第二、三、四页面出现页面内容错位很明显的情况,每大题页面扣2分,每小题中不单独再扣页面错位的分数,每大题最低得分为0。
网页设计评分标准
大题号
小题号
评分指标
分值
备注
一、首页
(40分)
有LOGO或Banner
1
பைடு நூலகம்有导航菜单
2
链接设置错误或者没有设置链接扣1分
有四个栏目(新闻、正在热映、即将上映、友情链接)
16
每栏目4分,每栏目中链接错误或者内容不完整扣1分;每栏目局部布局凌乱各扣1分。
网站设计指南及评分标准

网站设计指南及评分标准导言该文档旨在为网站设计人员提供一些指南和评分标准,帮助他们创建出令用户满意的网站。
一、用户体验网站设计的首要目标是提供优秀的用户体验。
以下是一些用户体验方面的指南:- 页面加载速度应快,不超过3秒;- 导航条应简洁明了,与网站的整体风格一致;- 页面布局应合理,信息层次清晰;- 错误信息应友好并能够引导用户解决问题;- 网站应具备响应式设计,适配各类设备。
二、可访问性为了让更多用户能够访问和使用网站,以下是一些可访问性方面的指南:- 文字应易于阅读,合适的字体和颜色搭配;- 图片应具备适当的替代文本,以满足视觉障碍用户的需求;- 所有功能组件都应可通过键盘操作;- 避免使用仅依赖于特定技术或浏览器的功能。
三、内容质量网站的内容质量对用户的体验至关重要。
以下是一些内容方面的指南:- 内容应准确、清晰,并符合网站的整体定位;- 文章应易于理解,并使用简练的语言;- 图片和视频应与内容相关且具备高质量;- 避免使用过度广告或弹窗,以免干扰用户的浏览。
四、安全性与隐私保护保护用户的个人信息安全和隐私是网站设计的重要方面。
以下是一些安全性与隐私保护方面的指南:- 网站应采用安全的网络协议和加密技术;- 用户输入的敏感信息应得到合适的保护;- 提供明确的隐私政策,解释如何处理用户的个人信息;- 保护用户的信息不被未经授权的第三方获取。
五、评分标准为了评估网站设计的质量,以下是一些常见的评分标准:- 用户体验评分:根据页面加载速度、导航条设计、页面布局等因素进行评分;- 可访问性评分:根据文字可读性、键盘操作、技术依赖等因素进行评分;- 内容质量评分:根据信息准确性、文字表达、媒体质量等因素进行评分;- 安全性与隐私保护评分:根据网络协议、数据保护、隐私政策等因素进行评分。
结论本文档提供了一些网站设计的指南和评分标准,旨在帮助网站设计人员创造出用户满意的网站。
通过遵循这些指南和评分标准,设计人员可以提高网站的用户体验,增加可访问性,提升内容质量,并保护用户的安全和隐私。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
2015级商务英语本科班“商务网站制作”课程设计要求:
1、网站主题明确,网页布局清晰、合理、规范有创意;网站页面数目不得少于
5张;
2、网站首页应有自己设计的LOGO和版权信息,Banner的设计应契合主题;
3、网页中必须体现有DIV+CSS、APDIV及表格的使用;
4、首页应有导航条(分页面的导航条可根据具体情况和需要设置),各个页面
均能直接返回主页,各级分页面可以互相链接跳转。
5、有表单元素。
6、网页中应有:1、友情链接(至少3个相关网站) 2、联系我们(邮件链接)
7、网页中的外观样式须使用CSS样式规则进行设置,并保存在CSS样式文件中;
8、网页中须使用行为效果,如“隐藏-显示元素”、“交换图像与恢复图像”等。
9、建立相应的文件夹,所有素材文件应归类存放在相应文件夹中,例如:图片
应存放于image文件夹,文字素材存放在text文件夹中,样式表存放在css 样式文件夹中)所有的文件须以英文或拼音或数字(不能以数字作为第一个字符)命名,不可用中文命名。
10、除主页index.html以外的页面文件名按分页的主题按拼音命名。
11、可以在网络上收集和网站主题相关的多媒体素材,注意控制素材尺寸大小和
分辨度,整个作品总容量不应超过50MB。
文件夹结构(参考):
网站站点根目录
Images(图像文件夹)
media (动画、视频文件夹)
xx.html (其他网页)
CSS (css样式文件夹)
Index.html (主页)
网页设计评分标准。
