网页设计评分标准
lighthouse的评分标准

lighthouse的评分标准摘要:一、引言二、Lighthouse评分标准概述1.易用性2.可维护性3.性能4.安全性5.可靠性6.用户体验7.功能完整性三、各评分标准详细解读1.易用性- 操作简便- 界面清晰- 帮助文档完善2.可维护性- 代码结构清晰- 注释详细- 模块化设计3.性能- 响应速度- 资源消耗- 负载能力4.安全性- 数据保护- 权限控制- 防范恶意攻击5.可靠性- 错误处理- 故障恢复- 系统稳定性6.用户体验- 交互设计- 界面美观- 操作流畅7.功能完整性- 功能覆盖- 功能创新- 功能实用性四、Lighthouse评分标准在实际项目中的应用1.项目前期策划2.项目开发过程中3.项目上线后五、总结正文:一、引言随着互联网技术的飞速发展,软件质量和用户体验日益受到关注。
Lighthouse是一款流行的前端性能测试和优化工具,可以帮助我们评估网页的性能、可维护性、安全性等多个方面。
本文将对Lighthouse的评分标准进行详细解读,以便于我们在实际项目中更好地应用这些标准来提高产品质量和用户满意度。
二、Lighthouse评分标准概述Lighthouse评分标准涵盖以下七个方面:易用性、可维护性、性能、安全性、可靠性、用户体验和功能完整性。
以下是对各部分的简要介绍:1.易用性:评估产品的操作简便性、界面清晰度和帮助文档完善程度。
2.可维护性:评估代码结构、注释详细程度和模块化设计。
3.性能:评估响应速度、资源消耗和负载能力。
4.安全性:评估数据保护、权限控制和防范恶意攻击能力。
5.可靠性:评估错误处理、故障恢复和系统稳定性。
6.用户体验:评估交互设计、界面美观度和操作流畅性。
7.功能完整性:评估功能覆盖、功能创新和功能实用性。
三、各评分标准详细解读1.易用性操作简便:产品应具备易于上手的特点,让用户能够快速熟悉并掌握各项功能。
界面清晰:界面布局合理,功能模块划分明确,便于用户查找和使用。
网页的评价标准

网页的评价标准指标和标准(1)创造性●选题和构思有独创性、有特色●版面和界面设计有新意●图标、图片、动画、视频的设计有较多的原创成分●文章大多数为原创内容●介绍新资料、新观点、新方法(2)内容●内容丰富、完整●主题突出●用多种表现形式突出重点●文章行文流畅、易于理解●提供丰富的背景资料和相关参考资料,注明资料的来源和出处●没有错别字和繁体字(3)导航、结构和链接●界面亲切友好,方便用户使用●网站结构清晰,采用模块化的结构,易于被用户理解●每一页都有明确清晰的导航●能够随机选择入口和出口,方便不同层次和需求的用户使用●提供背景资料和相关参考资料的链接,没有无效链接●内容易于检索(4)制作水平●在动画、按钮等的设计中恰当地运用了比较复杂和高级的技巧●图形图片经过最优化处理,视频和音频材料经过压缩,载入迅速●运用菜单、图标、按钮、窗口、热键等,增强人机交互功能●用户可以选择是否运行或载入作品中的动画、视频、音频以及大的照片●可以选择用文本方式浏览●声音与画面同步●画面、声音无抖动、无明显的跳跃(5)艺术性●界面美观●排版布局合理●图片、动画、视频色彩鲜明、清晰,生动形象●音乐与主题风格一致,能加强表现力网页评价表附录1。
美国发现频道学校推荐的学生网页评价标准(www。
school。
)(http://www.ux1。
eiu。
edu/~cfmgb/web。
htm)附录2。
缪斯奖评审表(网站设计)(http://www。
mediaandtechnology。
org/muse/webform.html)注:缪斯奖是授予美国博物馆作品的权威奖项,用于奖励音像作品、多媒体作品、网站设计等方面卓有成效和富有创意者。
首届缪斯奖于1989年设立,最初只评选优秀的音像制品,随着技术的不断进步,评选的对象也越来越丰富。
目前参加评选的作品包括音像作品、多媒体作品、网站以及博物馆中的交互性活动项目.博物馆名称________________________________________________登记的题目________________________________________________在观看与使用被评审作品前请先仔细阅读该作品的登记表。
网页设计与制作评分细则

网页设计与制作评分细则
1.成绩构成
本门课成绩有2部分组成,平时成绩+项目成绩,权重分别是30%(30分)和60%(70分)。
其中,平时成绩为2次作业成绩(20分) + 考勤(10分)
2.项目评分细则
2.1项目中涵盖的知识点分成3部分,分别是
HTML+CSS+DIV/JS,权重分别是40%,50%,10% 2.2每小组每组员至少2个页面,页面上涵盖2.1的内容,页
面上需要使用层布局,并使用样式来控制层的显示效果,
使用JS来实现页面上的表单数据验证和简单的页面特效。
2.3组长给出项目中页面由谁制作完成
2.4本周五对项目进行项目演示,每组分别给其他组打分,作
为参考成绩。
(评分标准:1,页面舒适感(30分)2,页
面复杂度(40分)3,js验证(20分)4,项目整体(10
分))
2.5之后老师一对一答辩,针对组员自己制作的页面,老师进
行1-2个问题提问,由学生回答,或者现场让学生写一段
页面代码。
2.6学生制作完页面之后,要理解自己的页面,防止页面做完,
不明白意思。
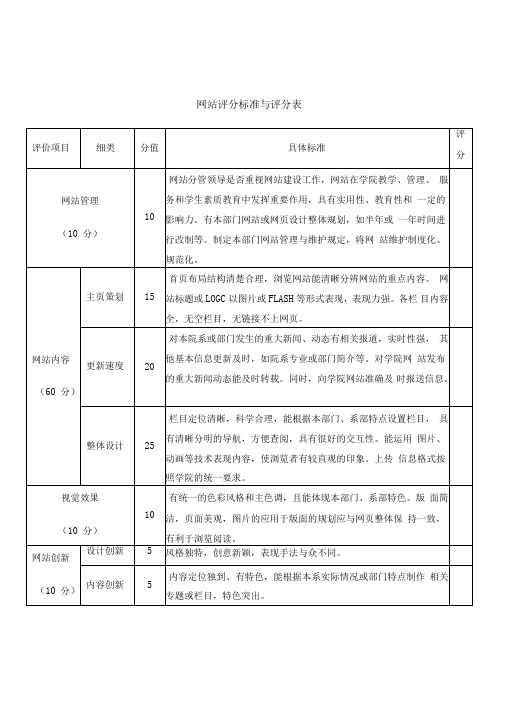
网站评分标准与评分表

网站内容
(60分)
主页策划
15
首页布局结构清楚合理,浏览网站能清晰分辨网站的重点内容。 网站标题或LOGC以图片或FLASH等形式表现,表现力强。各栏 目内容全,无空栏目,无链接不上网页。
更新速度
20
对本院系或部门发生的重大新闻、动态有相关报道,实时性强, 其他基本信息更新及时,如院系专业或部门简介等。对学院网 站发布的重大新闻动态能及时转载。同时,向学院网站准确及 时报送信息。
整体设计
25
栏目定位清晰,科学合理,能根据本部门、系部特点设置栏目, 具有清晰分明的导航,方便查阅,具有很好的交互性。能运用 图片、动画等技术表现内容,使浏览者有较直观的印象。上传 信息格式按照学院的统一要求。
视觉效果
(10分)
10
有统一的色彩风格和主色调,且能体现本部门、系部特色。版 面简洁,页面美观,图片的应用于版面的规划应与网页整体保 持一致,有利于浏览阅读。
网站创新
(10分)
设计创新
5
风格独特,创意新颖,表现手法与众不同。
内容创新
5
内容定位独到、有特色,能根据本系实际情况或部门特点制作 相关专题或栏目,特色突出。
网站技术
网站是否兼容多种操作系统下的浏览器。网页运行是否畅通正
10
常,网页链接有无错误,在教育网和宽带环境下用户的浏览速
(10分)
度。网站具备防注入、防木马、防黑客攻击功能。具备站内信
网站评分标准与评分表
评价项目
细类
分值
具体Hale Waihona Puke 准评分网站管理
(10分)
10
网站分管领导是否重视网站建设工作,网站在学院教学、管理、 服务和学生素质教育中发挥重要作用,具有实用性、教育性和 一定的影响力。有本部门网站或网页设计整体规划,如半年或 一年时间进行改制等。制定本部门网站管理与维护规定,将网 站维护制度化、规范化。
lighthouse 评分标准

【lighthouse 评分标准】一、背景介绍1.1 什么是 lighthouse?lighthouse 是一个由 Google 提供的开源的自动化工具,用于改善网页质量。
1.2 lighthouse 的作用是什么?lighthouse 可以对网页进行性能、可访问性、最佳实践、SEO等方面的评估,帮助网页开发者找出改进建议并提高用户体验。
二、评分指标2.1 性能lighthouse 对网页加载速度、性能优化等方面进行评估,包括页面加载时间、资源利用情况等。
2.2 可访问性lighthouse 对网页的可访问性进行评估,包括字体、颜色对比度、键盘操作等。
2.3 最佳实践lighthouse 对网页代码的结构、优化等方面进行评估,包括代码规范、响应式设计等。
2.4 SEOlighthouse 对网页的搜索引擎优化情况进行评估,包括页面标题、meta 标签、网页结构等。
三、评分标准3.1 性能评分标准- 首次内容绘制(FCP):大约在 0.4 秒内为优秀,0.4 - 0.6 秒为一般,超过 0.6 秒为较慢。
- 页面加载时间(LCP):大约在 2.5 秒内为优秀,2.5 - 4 秒为一般,超过 4 秒为较慢。
- 性能最佳实践:评分指标为 100 为优秀,0 为最差。
3.2 可访问性评分标准- 页面结构语义化:评分指标为 100 为优秀,0 为最差。
- 键盘操作友好性:评分指标为 100 为优秀,0 为最差。
3.3 最佳实践评分标准- HTML、CSS 规范性:评分指标为 100 为优秀,0 为最差。
- 响应式设计优化:评分指标为 100 为优秀,0 为最差。
3.4 SEO 评分标准- 页面标题和 meta 描述:评分指标为 100 为优秀,0 为最差。
- 内部信息结构优化:评分指标为 100 为优秀,0 为最差。
四、参考建议4.1 性能方面的参考建议- 使用适合当前网络情况的图片格式,并进行适当的压缩。
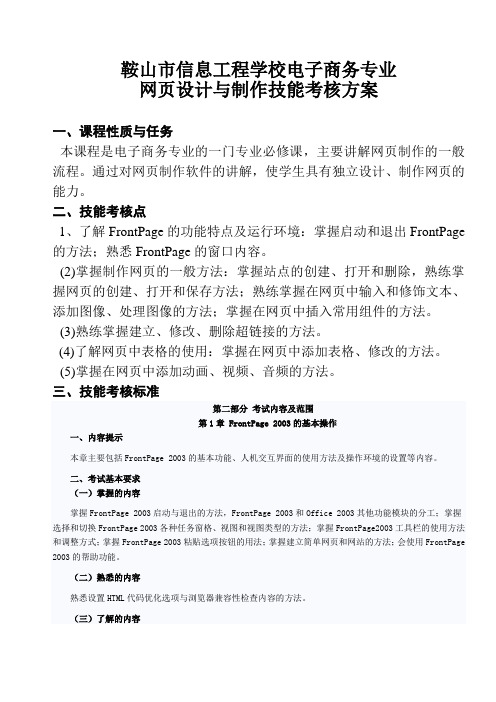
电子商务专业《网页设计与制作》技能考核标准

鞍山市信息工程学校电子商务专业网页设计与制作技能考核方案一、课程性质与任务本课程是电子商务专业的一门专业必修课,主要讲解网页制作的一般流程。
通过对网页制作软件的讲解,使学生具有独立设计、制作网页的能力。
二、技能考核点1、了解FrontPage的功能特点及运行环境:掌握启动和退出FrontPage 的方法;熟悉FrontPage的窗口内容。
(2)掌握制作网页的一般方法:掌握站点的创建、打开和删除,熟练掌握网页的创建、打开和保存方法;熟练掌握在网页中输入和修饰文本、添加图像、处理图像的方法;掌握在网页中插入常用组件的方法。
(3)熟练掌握建立、修改、删除超链接的方法。
(4)了解网页中表格的使用:掌握在网页中添加表格、修改的方法。
(5)掌握在网页中添加动画、视频、音频的方法。
三、技能考核标准第二部分考试内容及范围第1章 FrontPage 2003的基本操作一、内容提示本章主要包括FrontPage 2003的基本功能、人机交互界面的使用方法及操作环境的设置等内容。
二、考试基本要求(一)掌握的内容掌握FrontPage 2003启动与退出的方法,FrontPage 2003和Office 2003其他功能模块的分工;掌握选择和切换FrontPage 2003各种任务窗格、视图和视图类型的方法;掌握FrontPage2003工具栏的使用方法和调整方式;掌握FrontPage 2003粘贴选项按钮的用法;掌握建立简单网页和网站的方法;会使用FrontPage 2003的帮助功能。
(二)熟悉的内容熟悉设置HTML代码优化选项与浏览器兼容性检查内容的方法。
(三)了解的内容了解在工具栏上添加和删除按钮、自定义工具栏的方法;了解FrontPage 2003的拼写检查、中文简繁体转换、语言设置、词库管理、加载项管理、辅助功能设置、选项设置和应用宏等内容;了解帮助索引和0ffice 助手的使用方法。
第2章网页的编辑一、内容提示本章主要包括网页中文字、图片、表格、超链接等的编辑技巧,以及文本、图片和网页各种效果的设置与Web组件的使用方法。
网页设计评分标准
没有分隔线扣2分,文本内容不完整扣1分
实现图层设计要求
7
仅实现鼠标在文字上显示图层或离开时图层消失扣3分,四个未做完整扣1分
4、4号红色框区域
实现视频插入
10
视频大小明显欠合理扣2分
三、社区页面:shequ.html
(10分)
实现粗边框
5
完成图片插入
5
内容还有部分未完成扣1—2分
四、注册页面:zhuce.html
20
基本上按照0,4,8,12,16,20给分,可略浮动
二、社区页面:yugao.html
(40分)
1、1号红色框区域
实现图片轮换
10
2、2号红色框区域
内容呈现完整
3
排列错乱扣1分
使用CSS样式定义
7
没有定义在style.css文件中扣2分;
只有1中CSS样式扣2分
3、3号红色框区域
完成文本信息排列
(10分)
设计登录和注册区域
10
用户名文本框、密码文本框、单选钮、复选框、下拉列表框和按钮这六类少一类扣1分;两个表单,少插入1个扣2分。
注:第二、三、四页面出现页面内容错位很明显的情况,每大题页面扣2分,每小题中不单独再扣页面错位的分数,每大题最低得分为0。
网页设计评分标准
大题号
小题号
评分指标
分值
备注
一、首页
(40分)
有LOGO或Banner
1
பைடு நூலகம்有导航菜单
2
链接设置错误或者没有设置链接扣1分
有四个栏目(新闻、正在热映、即将上映、友情链接)
16
每栏目4分,每栏目中链接错误或者内容不完整扣1分;每栏目局部布局凌乱各扣1分。
网站评分标准指标得分表
评分项目
评价指标
分值
网站内容
(共30分)
网站内容丰富详实、能反映本单位的工作实际
10分
栏目设置合理,分类清晰,数据准确
5分
信息更新频率快,动态信息至少每周更新一次
10分
服务指南、办公流程、联系方式等信息完整、准确
5分
网站设计及特色(共30源自)遵循学校1oG0,导航菜单人性化,栏目板块分割清晰,首
5分
页面色彩搭配谐调,图片、动画、特效等运用得当
5分
网站管理(共20分)
制定了相应的管理制度,有明确的领导分管,包括网站信
息管理和技术支持维护管理等
10分
实现专人负责网站建设、管理运行和信息发布
10分
网站技术实现
(共10分)
网站制作技术较先进,代码书写规范,可维护性强,无错
误链接
5分
网页对各种浏览器的兼容性好,用户能够对网站内容进行
方便检索
5分
页和栏目页的风格一致
5分
网站设计有访问者反映情况的渠道,并及时得到反馈
5分
院系网站的特色需充分体现本单位的学科特色、能反映办
学水平以及队伍建设、人才培养、对外交流与合作等情况
20分
部门及大后勤网站的特色要能充分体现服务意识、对外发
挥职能部门的窗口作用
网站视觉效果
(共10分)
网页布局合理,字体美观、清楚
网页设计评分标准
整个网站至少30个页面,每少一个页面扣10分,深度至少包括二级页面,显示分辨率以能自适应显示屏为准。作品总体积不超100MB.
合计
CSS样式
3
合理使用CSS样式 0—3分
表单
5
使用的表单元素种类丰富(有3类或3类以上给全分) 0-5分
第五部分总体印象(20分)
7
创意
5
主题明确,内容健康,思路清晰,新颖独到3-5分
美感
5
色彩合理,布局得体,视觉清新,美感独韵3-5分
技术
5
运用合理,表达通顺,节奏流畅,视听一体3—5分
其他
5
不合理,错误链接,不完整等3—5分
(6)图片以英文或数字命名0—4分,若有以中文命名的图片此项得0分
第四部分技术(20分)
6
框架、层、表格
4
框架结构、层、表格的使用,能完整浏览网页内容 (含利用滚动条浏览) 0—4分
自制动态效果
8
(1)使用字幕、按钮、翻转、浮动图片、时间轴等单一技术手段制作动态效果4分,多一种效果加1分。
(2)动态效果使页面重点突出,且无杂乱感 0-3分
网页设计评分标准
学号
总分
总分
总分
序号
评分点
分值
计分标准
得分
第一部分页面(15分)
1
文件操作
2
文件命名规范(0-2分),首页以default。html或index。html命名,否则0分.
2布局5(1结构清晰,布局合理、规范(2)布局新颖,有创意
美观性
5
(1)文字清晰
(2)背景恰当、美观
(3)整体效果(字体大小、颜色搭配、动画在整个页面的效果等)
主题网络设计图 评分标准
主题网络设计图评分标准
一、内容(20分)
1、内容健康、充实且积极向上;内容具有观赏性、普及性、艺术性、可读性,语言文字有特色。
(5分)
2、突出主题,全站点围绕一个主题及其周边内容进行建设。
(10分)
3、设计思路清晰,明确表达设计意图。
(5分)
二、结构(15分)
1、框架及表格结构清楚合理,页面内容清晰明了。
(5分)
2、子页面及父页面方便返回访问,打开/关闭窗口较为轻易。
(5分)
3、没有空链接和错误链接。
(5分)
三、版面与视觉感受(40分)
1、浏览页面时不得出现乱码,无因布局不合理而出现的表格错位情况。
(5分)
2、图片使用得当,网页内各个元素搭配合理,色彩搭配协调,页面美观。
(10分)
3、使用级联样式表对表格或文字、链接进行修饰,使页
面既能统一风格,又可突出主题。
(10分)
4、使用表格中的“扩展”修饰页面或页面中图片或flash为原创作品。
(15分)
四、创意(25分)
1、页面具有较强的个人设计创意。
(10分)
2、网页整体风格创意,色彩搭配鲜明,内容布局合理。
(15分)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
3
合理使用CSS样式 0-3分
表单
5
使用的表单元素种类丰富(有3类或3类以上给全分) 0-5分
第五部分总体印象(20分)
7
创意
5பைடு நூலகம்
主题明确,内容健康,思路清晰,新颖独到3-5分
美感
5
色彩合理,布局得体,视觉清新,美感独韵3-5分
技术
5
运用合理,表达通顺,节奏流畅,视听一体3-5分
其他
5
不合理,错误链接,不完整等3-5分
网页设计评分标准
学号
总分
总分
总分
序号
评分点
分值
计分标准
得分
第一部分页面(15分)
1
文件操作
2
文件命名规范(0-2分),首页以default.html或index.html命名,否则0分。
2
布局
5
(1)结构清晰,布局合理、规范
(2)布局新颖,有创意
美观性
5
(1)文字清晰
(2)背景恰当、美观
(3)整体效果(字体大小、颜色搭配、动画在整个页面的效果等)
备注
整个网站至少30个页面,每少一个页面扣10分,深度至少包括二级页面,显示分辨率以能自适应显示屏为准。作品总体积不超100MB。
合计
主题
3
各个页面均有主题
第二部分层次(23分)
3
页面
6
(1)不同内容的页面不少于30页(页面没有完成或只有文字,该页不计在内) 0-3分
(2)层次清楚、合理(0-3分)
4
链接、导航
17
(1)首页有导航条,设置正确0-5分
(2)各个页面可直接回主页 0-5分
(3)各级分页面可以互相链接0-5分
(4)给首页加入水平线和版权信息0-2分
第三部分图片(22分)
5
图片
22
(1)能正确显示图片(动态、静态)0-3分,一处不能正确显示扣1分,最多扣3分
(2)图片选择恰当,符合主题 0-3分
(3)主页有logo图片,鼠标悬停时有图片说明 0-4
(4)有自制图片(注意制作的技术难度和复杂程度,含背景图片) 0-4分
(5)有自制Flash动画(注意制作的技术难度和复杂程度) 0-4分
(6)图片以英文或数字命名0-4分,若有以中文命名的图片此项得0分
第四部分技术(20分)
6
框架、层、表格
4
框架结构、层、表格的使用,能完整浏览网页内容 (含利用滚动条浏览) 0-4分
自制动态效果
8
(1)使用字幕、按钮、翻转、浮动图片、时间轴等单一技术手段制作动态效果4分,多一种效果加1分。
(2)动态效果使页面重点突出,且无杂乱感 0-3分
