网页设计大赛评分标准
网页制作比赛策划书3篇

网页制作比赛策划书3篇篇一网页制作比赛策划书一、比赛主题“创意无限,展现自我”二、比赛目的本次网页制作比赛旨在提高参赛者的网页设计与制作能力,激发创意,展示个人才华,同时促进网页制作技术的交流与发展。
三、比赛时间[具体日期]四、比赛地点[详细地址]五、参赛对象[参赛人群范围]六、比赛要求1. 参赛作品必须为原创,不得抄袭。
2. 网页内容积极健康,符合法律法规和道德规范。
3. 网页设计美观大方,布局合理,色彩搭配协调。
4. 网页功能完整,操作方便,用户体验良好。
5. 网页需兼容主流浏览器,确保在不同设备上正常显示。
七、比赛流程1. 报名阶段([报名时间])参赛者在规定时间内填写报名表格,提交个人信息和作品。
报名表格可在比赛官方网站或在指定地点领取。
2. 初赛阶段([初赛时间])评委对参赛作品进行初步评审,选出优秀作品进入决赛。
初赛结果将在比赛官方网站公布。
3. 决赛阶段([决赛时间])进入决赛的参赛者进行现场展示和答辩。
评委根据作品质量、展示效果和答辩表现进行综合评分。
决赛结果当场公布,并举行颁奖典礼。
八、奖项设置1. 一等奖[X]名,奖金[具体金额],颁发荣誉证书。
2. 二等奖[X]名,奖金[具体金额],颁发荣誉证书。
3. 三等奖[X]名,奖金[具体金额],颁发荣誉证书。
4. 优秀奖若干名,颁发荣誉证书。
九、宣传推广1. 在学校、社区、网络等平台发布比赛通知和宣传海报。
2. 邀请相关媒体进行报道,提高比赛知名度。
3. 设立官方网站和社交媒体账号,及时发布比赛信息和进展情况。
十、评委组成邀请网页设计领域的专家、学者和业内人士组成评委团,确保比赛的公正性和专业性。
十一、注意事项1. 参赛者需遵守比赛规则,如有违反将取消参赛资格。
2. 比赛作品的知识产权归参赛者所有,但主办方有权对作品进行展示和宣传。
3. 如遇不可抗力因素,比赛时间和地点可能会有所调整,请关注官方通知。
4. 本次比赛最终解释权归主办方所有。
网页制作比赛竞赛规程及评分标准

网页制作比赛竞赛规程及评分标准
徐工程何叶芳
一、比赛程序
1、参赛选手带学生证按照规定时间准时进入比赛现场。
2、监考教师确认选手姓名后,比赛开始。
3、设计完成后,监考教师注明该选手完成的时间。
4、参赛选手离场。
5、评判员开始评分,评分结束后监考人员核对参赛选手姓名和编号,评判员进行成绩统计,竞赛结果报竞赛组委会。
二、比赛内容
1、建站主题现场指定,要求主题突出,内容充实、健康向上,布局合理、结构清晰、规范。
2、色彩搭配合理、美观,设计新颖,有创意。
3、技术运用全面,技术含量高。
4、导航美观、醒目、转换方便、自然流畅(人机操作界面流畅)。
5、网页不少于6个,深度至少包括二级页面。
6、正确存储图片、动画等文件。
三、比赛要求
1、参赛者在规定时间内按竞赛要求进行制作;
2、用竞赛组提供的素材和自己制作的素材制作,选手不得自带素材;
3、制作软件不限制,参赛者可使用网页三剑客(Flash、Dreamweaver、Fire works)、PowerPoint、Photoshop、排版软件等。
五、制作要求及评分标准
1、创意:主题明确,内容健康,思路清晰,新颖独到(35分)
2、美感:色彩合理,布局得体,视觉清新,美感独韵(35分)
3、技术:运用合理,表达通顺,节奏流畅,视听一体(30分)。
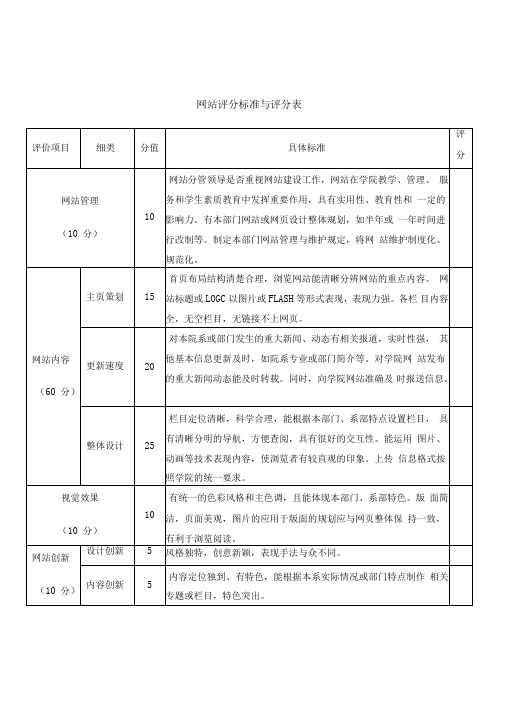
网站评分标准与评分表

网站内容
(60分)
主页策划
15
首页布局结构清楚合理,浏览网站能清晰分辨网站的重点内容。 网站标题或LOGC以图片或FLASH等形式表现,表现力强。各栏 目内容全,无空栏目,无链接不上网页。
更新速度
20
对本院系或部门发生的重大新闻、动态有相关报道,实时性强, 其他基本信息更新及时,如院系专业或部门简介等。对学院网 站发布的重大新闻动态能及时转载。同时,向学院网站准确及 时报送信息。
整体设计
25
栏目定位清晰,科学合理,能根据本部门、系部特点设置栏目, 具有清晰分明的导航,方便查阅,具有很好的交互性。能运用 图片、动画等技术表现内容,使浏览者有较直观的印象。上传 信息格式按照学院的统一要求。
视觉效果
(10分)
10
有统一的色彩风格和主色调,且能体现本部门、系部特色。版 面简洁,页面美观,图片的应用于版面的规划应与网页整体保 持一致,有利于浏览阅读。
网站创新
(10分)
设计创新
5
风格独特,创意新颖,表现手法与众不同。
内容创新
5
内容定位独到、有特色,能根据本系实际情况或部门特点制作 相关专题或栏目,特色突出。
网站技术
网站是否兼容多种操作系统下的浏览器。网页运行是否畅通正
10
常,网页链接有无错误,在教育网和宽带环境下用户的浏览速
(10分)
度。网站具备防注入、防木马、防黑客攻击功能。具备站内信
网站评分标准与评分表
评价项目
细类
分值
具体Hale Waihona Puke 准评分网站管理
(10分)
10
网站分管领导是否重视网站建设工作,网站在学院教学、管理、 服务和学生素质教育中发挥重要作用,具有实用性、教育性和 一定的影响力。有本部门网站或网页设计整体规划,如半年或 一年时间进行改制等。制定本部门网站管理与维护规定,将网 站维护制度化、规范化。
网页设计比赛

网页设计比赛方案
一、活动宗旨
为迎接“六一”国际儿童节,丰富学生的校园文化生活,促进我校信息技术教学,提高学生学习信息技术的兴趣和审美能力,激发学生创新和设计的潜能,提高学生的网页制作水平,现决定于2013年5月下旬举办六年级网页设计比赛。
二、活动主题
本次比赛以“我的校园生活”、“毕业季”、“地震四周年”、“母亲节”为主题,具体内容自拟。
三、参赛对象
所有六年级学生,可个人参赛亦可组队(队员最多不超过5个)参赛。
四、作品要求
1、参赛选手根据主题,自拟作品内容,要求建立一个网站,网站以“参赛人
名字+班级”命名(如组队参加以组长名字为准)。
2、作品内容必须健康向上,符合本次比赛活动要求,最好做到设计新颖,页
面结构美观。
3、在制作软件上,要求使用frontpage2003,通过合理利用网页设计的各种技
术体现良好的艺术性和实用性。
4、网页总页数不少于5页,使用本学期所学知识完成网页的制作。
五、比赛活动时间和作品提交方式
1、活动时间:5月25日
2、作品提交方式:当堂提交至教师机或发送至邮
六、作品评分标准及方式。
lighthouse 评分标准

【lighthouse 评分标准】一、背景介绍1.1 什么是 lighthouse?lighthouse 是一个由 Google 提供的开源的自动化工具,用于改善网页质量。
1.2 lighthouse 的作用是什么?lighthouse 可以对网页进行性能、可访问性、最佳实践、SEO等方面的评估,帮助网页开发者找出改进建议并提高用户体验。
二、评分指标2.1 性能lighthouse 对网页加载速度、性能优化等方面进行评估,包括页面加载时间、资源利用情况等。
2.2 可访问性lighthouse 对网页的可访问性进行评估,包括字体、颜色对比度、键盘操作等。
2.3 最佳实践lighthouse 对网页代码的结构、优化等方面进行评估,包括代码规范、响应式设计等。
2.4 SEOlighthouse 对网页的搜索引擎优化情况进行评估,包括页面标题、meta 标签、网页结构等。
三、评分标准3.1 性能评分标准- 首次内容绘制(FCP):大约在 0.4 秒内为优秀,0.4 - 0.6 秒为一般,超过 0.6 秒为较慢。
- 页面加载时间(LCP):大约在 2.5 秒内为优秀,2.5 - 4 秒为一般,超过 4 秒为较慢。
- 性能最佳实践:评分指标为 100 为优秀,0 为最差。
3.2 可访问性评分标准- 页面结构语义化:评分指标为 100 为优秀,0 为最差。
- 键盘操作友好性:评分指标为 100 为优秀,0 为最差。
3.3 最佳实践评分标准- HTML、CSS 规范性:评分指标为 100 为优秀,0 为最差。
- 响应式设计优化:评分指标为 100 为优秀,0 为最差。
3.4 SEO 评分标准- 页面标题和 meta 描述:评分指标为 100 为优秀,0 为最差。
- 内部信息结构优化:评分指标为 100 为优秀,0 为最差。
四、参考建议4.1 性能方面的参考建议- 使用适合当前网络情况的图片格式,并进行适当的压缩。
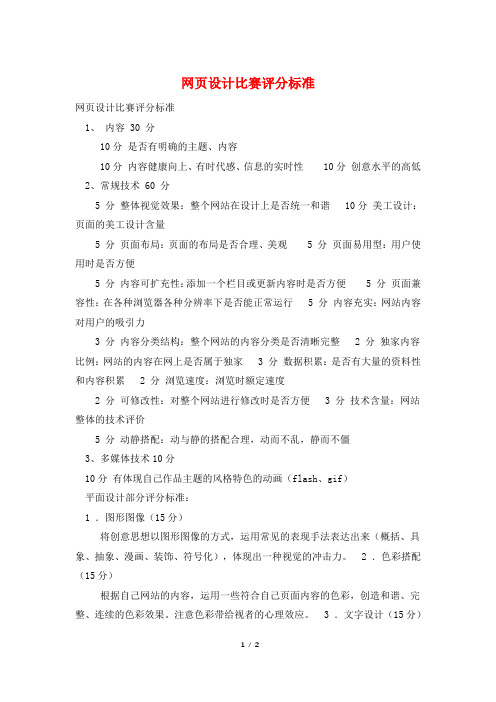
网页设计比赛评分标准

网页设计比赛评分标准网页设计比赛评分标准1、内容 30 分10分是否有明确的主题、内容10分内容健康向上、有时代感、信息的实时性 10分创意水平的高低 2、常规技术 60 分5 分整体视觉效果:整个网站在设计上是否统一和谐 10分美工设计:页面的美工设计含量5 分页面布局:页面的布局是否合理、美观 5 分页面易用型:用户使用时是否方便5 分内容可扩充性:添加一个栏目或更新内容时是否方便 5 分页面兼容性:在各种浏览器各种分辨率下是否能正常运行 5 分内容充实:网站内容对用户的吸引力3 分内容分类结构:整个网站的内容分类是否清晰完整 2 分独家内容比例:网站的内容在网上是否属于独家 3 分数据积累:是否有大量的资料性和内容积累 2 分浏览速度:浏览时额定速度2 分可修改性:对整个网站进行修改时是否方便3 分技术含量:网站整体的技术评价5 分动静搭配:动与静的搭配合理,动而不乱,静而不僵3、多媒体技术10分10分有体现自己作品主题的风格特色的动画(flash、gif)平面设计部分评分标准:1 .图形图像(15分)将创意思想以图形图像的方式,运用常见的表现手法表达出来(概括、具象、抽象、漫画、装饰、符号化),体现出一种视觉的冲击力。
2 .色彩搭配(15分)根据自己网站的内容,运用一些符合自己页面内容的色彩,创造和谐、完整、连续的色彩效果。
注意色彩带给视者的心理效应。
3 .文字设计(15分)以汉字为主要设计元素,可以辅助一些英文,根据设计主题的需要选择合适的字体,可有多种。
根据文字编排的基本规律和构成方法,促进文字信息的有效传达。
4 .版式设计(15分)通过版式设计将你自己个人网站的信息迅速、准确地传达出来,应注重个人风格在版式设计中的体现以及统一与变化的相互关系。
5 .动画设计(15分)至少制作一个动画。
可以自由选择GIF动画或FLASH动画中的一种作为你个人网站的动画格式。
动画设计元素的选择和变化要与网页主体风格一致。
网页设计评分标准
没有分隔线扣2分,文本内容不完整扣1分
实现图层设计要求
7
仅实现鼠标在文字上显示图层或离开时图层消失扣3分,四个未做完整扣1分
4、4号红色框区域
实现视频插入
10
视频大小明显欠合理扣2分
三、社区页面:shequ.html
(10分)
实现粗边框
5
完成图片插入
5
内容还有部分未完成扣1—2分
四、注册页面:zhuce.html
20
基本上按照0,4,8,12,16,20给分,可略浮动
二、社区页面:yugao.html
(40分)
1、1号红色框区域
实现图片轮换
10
2、2号红色框区域
内容呈现完整
3
排列错乱扣1分
使用CSS样式定义
7
没有定义在style.css文件中扣2分;
只有1中CSS样式扣2分
3、3号红色框区域
完成文本信息排列
(10分)
设计登录和注册区域
10
用户名文本框、密码文本框、单选钮、复选框、下拉列表框和按钮这六类少一类扣1分;两个表单,少插入1个扣2分。
注:第二、三、四页面出现页面内容错位很明显的情况,每大题页面扣2分,每小题中不单独再扣页面错位的分数,每大题最低得分为0。
网页设计评分标准
大题号
小题号
评分指标
分值
备注
一、首页
(40分)
有LOGO或Banner
1
பைடு நூலகம்有导航菜单
2
链接设置错误或者没有设置链接扣1分
有四个栏目(新闻、正在热映、即将上映、友情链接)
16
每栏目4分,每栏目中链接错误或者内容不完整扣1分;每栏目局部布局凌乱各扣1分。
网页设计大赛评分标准
一、创意(30分)
页面具有较强的个人设计创意 15分
网页整体风格创意,色彩搭配鲜明,内容布局合理 15分
二、主题鲜明(15分)
内容健康、充实且积极向上;内容具有观赏性、普及性、艺术性、可读性,语言文字有特色 5分
突出主题,全站点围绕一个主题及其周边内容进行建设 5分
设计思路清晰,明确表达设计意图 5分
三、结构清晰(15分)
框架及表格结构清楚合理,页面内容清晰明了 5分
子页面及父页面方便返回访问,打开/关闭窗口较为轻易 5分
没有空链接和错误链接 5分
四、版面与视觉感受(40分)
浏览页面时不得出现乱码,无因布局不合理而出现的表格错位情况 5分
图片使用得当,网页内各个元素搭配合理,色彩搭配协调,页面美观 10分
使用级联样式表(css)对表格或文字、链接进行修饰,使页面既能统一风格,又可突出主题 10分
使用css中的“扩展”修饰页面或页面中图片或flash为原创作品 15分。
网页设计评分细则
网页设计评分细则1. 导航栏设计 (20分)- 导航栏的位置、字体、颜色等设计要符合整体网页风格。
- 导航栏的交互应该流畅,用户容易找到自己想要的页面。
2. 布局和结构 (20分)- 网页布局应合理,内容排版清晰,页面元素之间的关系明确。
- 考虑可用性和易读性,重要内容应自然地吸引用户目光。
- 考虑响应式设计,确保网页在不同设备上都能良好展示。
3. 色彩和风格 (15分)- 网页应选择适合主题的配色方案,颜色搭配和谐统一。
- 图片、标识和字体风格应与整体设计相符。
- 考虑目标受众,色彩和风格设计应符合他们的喜好和期望。
4. 图片和多媒体 (15分)- 图片和多媒体应该有高质量的分辨率,清晰可见。
- 保证图片和多媒体内容与网页主题相关,并有助于提高用户体验。
- 使用适当的文件格式和压缩技术以兼顾速度和质量。
5. 文字和排版 (15分)- 文字应易于阅读,字体大小适当,并保持一致性。
- 考虑行间距、首行缩进和段落间距,确保版面整齐清晰。
- 标题、副标题和正文的结构应合理,方便用户阅读和理解。
6. 交互和导航 (15分)- 网页应提供明确的用户反馈,确保用户知道自己的操作结果。
- 考虑使用动画、过渡和交互效果,提高用户体验。
7. 页面速度和性能 (10分)- 网页加载速度应快,减少等待时间。
- 确保网页代码和资源的优化,以提高网页性能。
- 考虑使用缓存和压缩等技术来减少服务器负载和带宽消耗。
以上评分细则可作为网页设计评价的参考标准,根据具体情况适当调整。
在进行评分时,应根据每个维度的重要性和设计的实现情况给予适当的权重。
网络广告设计大赛评分标准
网络广告设计大赛评分标准为了确保本次网络广告设计大赛的公正性和权威性,我们制定了以下详尽的评分标准。
这些标准将作为评审团评分的依据,以确保所有参赛作品都能在公平的环境下得到公正的评价。
一、内容创意(30%)1.1 原创性(10%)- 作品是否具有独特的创意,不抄袭他人作品。
- 是否体现出原创性和创新思维。
1.2 内容主题(10%)- 广告主题是否符合比赛要求,且具有吸引力。
- 主题表达是否清晰,能否引起目标受众的共鸣。
1.3 信息传达(10%)- 广告信息是否准确无误地传达给目标受众。
- 信息传递的方式是否高效、易懂。
二、视觉设计(30%)2.1 视觉效果(10%)- 色彩搭配、图像选择、排版布局是否和谐且具有视觉冲击力。
- 是否符合美学标准和品牌形象。
2.2 设计风格(10%)- 设计风格是否与广告主题相匹配。
- 是否能够体现品牌特色和定位。
2.3 创意元素(10%)- 是否运用了创新的视觉元素,如图形、动画等。
- 创意元素是否有效地辅助信息传达。
三、技术实现(20%)3.1 技术应用(10%)- 广告制作是否运用了先进的技术手段。
- 技术应用是否恰当,是否有助于提升广告效果。
3.2 用户体验(10%)- 广告在各种设备上的显示效果是否良好。
- 是否有良好的互动性,用户体验是否流畅。
四、市场适用性(20%)4.1 目标受众定位(10%)- 广告是否明确了目标受众。
- 是否能够针对目标受众产生有效的影响力。
4.2 市场需求适应(10%)- 广告创意和设计是否符合市场需求。
- 广告是否能够在市场上获得良好的反响和效果。
五、传播效果(10%)5.1 社交分享性(5%)- 广告是否容易在社交媒体上引起分享和讨论。
- 是否有利用社交网络扩大传播的效果。
5.2 影响力(5%)- 广告在网络上是否能产生较大的话题度和关注度。
- 是否能够有效地吸引公众的目光和兴趣。
以上评分标准将作为评审团评审的依据,各项分数相加得出最终得分。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
一、创意(30分)
页面具有较强的个人设计创意 15分
网页整体风格创意,色彩搭配鲜明,内容布局合理 15分
二、主题鲜明(15分)
内容健康、充实且积极向上;内容具有观赏性、普及性、艺术性、可读性,语言文字有特色 5分
突出主题,全站点围绕一个主题及其周边内容进行建设 5分
设计思路清晰,明确表达设计意图 5分
三、结构清晰(15分)
框架及表格结构清楚合理,页面内容清晰明了 5分
子页面及父页面方便返回访问,打开/关闭窗口较为轻易 5分
没有空链接和错误链接 5分
四、版面与视觉感受(40分)
浏览页面时不得出现乱码,无因布局不合理而出现的表格错位情况 5分
图片使用得当,网页内各个元素搭配合理,色彩搭配协调,页面美观 10分
使用级联样式表(css)对表格或文字、链接进行修饰,使页面既能统一风格,又可突出主题 10分
使用css中的“扩展”修饰页面或页面中图片或flash为原创作品 15分。
