网页设计比赛评分标准
网页设计与制作评分细则

网页设计与制作评分细则
1.成绩构成
本门课成绩有2部分组成,平时成绩+项目成绩,权重分别是30%(30分)和60%(70分)。
其中,平时成绩为2次作业成绩(20分) + 考勤(10分)
2.项目评分细则
2.1项目中涵盖的知识点分成3部分,分别是
HTML+CSS+DIV/JS,权重分别是40%,50%,10% 2.2每小组每组员至少2个页面,页面上涵盖2.1的内容,页
面上需要使用层布局,并使用样式来控制层的显示效果,
使用JS来实现页面上的表单数据验证和简单的页面特效。
2.3组长给出项目中页面由谁制作完成
2.4本周五对项目进行项目演示,每组分别给其他组打分,作
为参考成绩。
(评分标准:1,页面舒适感(30分)2,页
面复杂度(40分)3,js验证(20分)4,项目整体(10
分))
2.5之后老师一对一答辩,针对组员自己制作的页面,老师进
行1-2个问题提问,由学生回答,或者现场让学生写一段
页面代码。
2.6学生制作完页面之后,要理解自己的页面,防止页面做完,
不明白意思。
网页制作比赛竞赛规程及评分标准

网页制作比赛竞赛规程及评分标准
徐工程何叶芳
一、比赛程序
1、参赛选手带学生证按照规定时间准时进入比赛现场。
2、监考教师确认选手姓名后,比赛开始。
3、设计完成后,监考教师注明该选手完成的时间。
4、参赛选手离场。
5、评判员开始评分,评分结束后监考人员核对参赛选手姓名和编号,评判员进行成绩统计,竞赛结果报竞赛组委会。
二、比赛内容
1、建站主题现场指定,要求主题突出,内容充实、健康向上,布局合理、结构清晰、规范。
2、色彩搭配合理、美观,设计新颖,有创意。
3、技术运用全面,技术含量高。
4、导航美观、醒目、转换方便、自然流畅(人机操作界面流畅)。
5、网页不少于6个,深度至少包括二级页面。
6、正确存储图片、动画等文件。
三、比赛要求
1、参赛者在规定时间内按竞赛要求进行制作;
2、用竞赛组提供的素材和自己制作的素材制作,选手不得自带素材;
3、制作软件不限制,参赛者可使用网页三剑客(Flash、Dreamweaver、Fire works)、PowerPoint、Photoshop、排版软件等。
五、制作要求及评分标准
1、创意:主题明确,内容健康,思路清晰,新颖独到(35分)
2、美感:色彩合理,布局得体,视觉清新,美感独韵(35分)
3、技术:运用合理,表达通顺,节奏流畅,视听一体(30分)。
网站界面设计比赛评分标准

网站界面设计比赛评分标准1. 设计一目了然- 界面布局简洁明了,能直观地传达信息。
- 导航菜单清晰,方便用户浏览网站内容。
- 使用合适的颜色、字体和图标,搭配协调,增加整体美感。
2. 用户友好性- 界面易于操作,用户能快速找到所需功能。
- 提供有效的反馈机制,如指示标签、状态提示等。
- 考虑不同设备和屏幕尺寸的适配性,保证在不同平台上都有良好的用户体验。
3. 功能与可用性- 网站应具备必要的功能,满足用户需求。
- 页面加载速度快,不影响用户使用。
4. 内容呈现及可读性- 内容排版清晰,分段合理,易于阅读和理解。
- 使用合适的字号、字距和行距,提高可读性。
- 图片和视频应清晰、高质量,能够有效地传达信息。
5. 创新与独特性- 界面设计具有创新性和独特性,能够突出网站的特色。
- 应用符合用户期望的设计元素,同时也能给用户带来新鲜感。
6. 可访问性- 界面设计应考虑到易用性和可访问性,尽量不排除任何群体的用户。
- 提供合适的辅助功能,如文字描述、无障碍选项等。
7. 兼容性和响应性- 网站应在不同浏览器和操作系统上保持一致的显示效果。
- 界面能够适应不同屏幕尺寸,具备良好的响应式设计。
8. 安全性和稳定性- 网站应具备必要的安全措施,保护用户信息和数据安全。
- 后台需要稳定运行,避免出现频繁错误或崩溃情况。
以上是网站界面设计比赛的评分标准,参赛者可以根据以上要求进行设计,以获得更好的评分。
以上评分标准为参考建议,主办方保留最终解释权。
祝您设计比赛圆满成功!。
网页制作评分标准

保存绘图(1分)
按照试题要求完成试题操作,根据完成的情况,参考得分条件,对相应的操作酌情给分
优化页面图像
3
优化图像(1分)
建立切片(1分);
导出为HTML文档(1分)
第五题Flash MX动画设计(15分)
评分点
得分
得分条件
判分要求
新建源文件
2
与试题要求相吻合
一步1分
布置时间轴
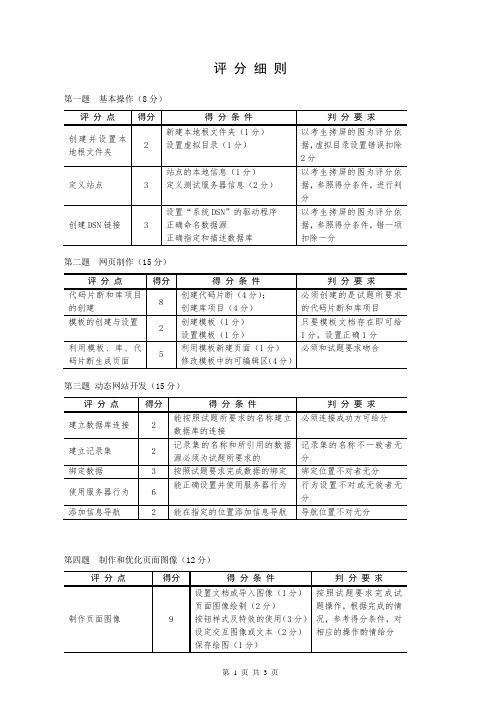
评分细则
第一题基本操作(8分)
评分点
得分
得分条件
判分要求
创建并设置本地根文件夹
2
新建本地根文件夹(1分)
设置虚拟目录(1分)
以考生拷屏的图为评分依据,虚拟目录设置错误扣除2分
定义站点
3
站点的本地信息(1分)
定义测试服务器信息(2分)
以考生拷屏的图为评分依据,参照得分条件,进行判分
创建DSN链接
3
设置“系统DSN”的驱动程序
绑定数据
3
按照试题要求完成数据的绑定
绑定位置不对者无分
使用服务器行为
6
能正确设置并使用服务器行为
行为设置不对或无效者无分
添加信息导航
2
能在指定的位置添加信息导航
导航位置不对无分
第四题制作和优化页面图像(12分)
评分点
得分
得分条件
判分要求
制作页面图像
9
设置文档或导入图像(1分)
页面图像绘制(2分)
按钮样式及特效的使用(3分)
利用模板、库、代码片断生成页面
5
利用模板新建页面(1分)
修改模板中的可编辑区(4分)
必须和试题要求吻合
第三题动态网站开发(15分)
网页设计比赛评分标准

网页设计比赛评分标准网页设计比赛评分标准1、内容 30 分10分是否有明确的主题、内容10分内容健康向上、有时代感、信息的实时性 10分创意水平的高低 2、常规技术 60 分5 分整体视觉效果:整个网站在设计上是否统一和谐 10分美工设计:页面的美工设计含量5 分页面布局:页面的布局是否合理、美观 5 分页面易用型:用户使用时是否方便5 分内容可扩充性:添加一个栏目或更新内容时是否方便 5 分页面兼容性:在各种浏览器各种分辨率下是否能正常运行 5 分内容充实:网站内容对用户的吸引力3 分内容分类结构:整个网站的内容分类是否清晰完整 2 分独家内容比例:网站的内容在网上是否属于独家 3 分数据积累:是否有大量的资料性和内容积累 2 分浏览速度:浏览时额定速度2 分可修改性:对整个网站进行修改时是否方便3 分技术含量:网站整体的技术评价5 分动静搭配:动与静的搭配合理,动而不乱,静而不僵3、多媒体技术10分10分有体现自己作品主题的风格特色的动画(flash、gif)平面设计部分评分标准:1 .图形图像(15分)将创意思想以图形图像的方式,运用常见的表现手法表达出来(概括、具象、抽象、漫画、装饰、符号化),体现出一种视觉的冲击力。
2 .色彩搭配(15分)根据自己网站的内容,运用一些符合自己页面内容的色彩,创造和谐、完整、连续的色彩效果。
注意色彩带给视者的心理效应。
3 .文字设计(15分)以汉字为主要设计元素,可以辅助一些英文,根据设计主题的需要选择合适的字体,可有多种。
根据文字编排的基本规律和构成方法,促进文字信息的有效传达。
4 .版式设计(15分)通过版式设计将你自己个人网站的信息迅速、准确地传达出来,应注重个人风格在版式设计中的体现以及统一与变化的相互关系。
5 .动画设计(15分)至少制作一个动画。
可以自由选择GIF动画或FLASH动画中的一种作为你个人网站的动画格式。
动画设计元素的选择和变化要与网页主体风格一致。
网页设计评分标准

没有分隔线扣2分,文本内容不完整扣1分
实现图层设计要求
7
仅实现鼠标在文字上显示图层或离开时图层消失扣3分,四个未做完整扣1分
4、4号红色框区域
实现视频插入
10
视频大小明显欠合理扣2分
三、社区页面:shequ.html
(10分)
实现粗边框
5
完成图片插入
5
内容还有部分未完成扣1—2分
四、注册页面:zhuce.html
20
基本上按照0,4,8,12,16,20给分,可略浮动
二、社区页面:yugao.html
(40分)
1、1号红色框区域
实现图片轮换
10
2、2号红色框区域
内容呈现完整
3
排列错乱扣1分
使用CSS样式定义
7
没有定义在style.css文件中扣2分;
只有1中CSS样式扣2分
3、3号红色框区域
完成文本信息排列
(10分)
设计登录和注册区域
10
用户名文本框、密码文本框、单选钮、复选框、下拉列表框和按钮这六类少一类扣1分;两个表单,少插入1个扣2分。
注:第二、三、四页面出现页面内容错位很明显的情况,每大题页面扣2分,每小题中不单独再扣页面错位的分数,每大题最低得分为0。
网页设计评分标准
大题号
小题号
评分指标
分值
备注
一、首页
(40分)
有LOGO或Banner
1
பைடு நூலகம்有导航菜单
2
链接设置错误或者没有设置链接扣1分
有四个栏目(新闻、正在热映、即将上映、友情链接)
16
每栏目4分,每栏目中链接错误或者内容不完整扣1分;每栏目局部布局凌乱各扣1分。
网页设计大赛评分标准
一、创意(30分)
页面具有较强的个人设计创意 15分
网页整体风格创意,色彩搭配鲜明,内容布局合理 15分
二、主题鲜明(15分)
内容健康、充实且积极向上;内容具有观赏性、普及性、艺术性、可读性,语言文字有特色 5分
突出主题,全站点围绕一个主题及其周边内容进行建设 5分
设计思路清晰,明确表达设计意图 5分
三、结构清晰(15分)
框架及表格结构清楚合理,页面内容清晰明了 5分
子页面及父页面方便返回访问,打开/关闭窗口较为轻易 5分
没有空链接和错误链接 5分
四、版面与视觉感受(40分)
浏览页面时不得出现乱码,无因布局不合理而出现的表格错位情况 5分
图片使用得当,网页内各个元素搭配合理,色彩搭配协调,页面美观 10分
使用级联样式表(css)对表格或文字、链接进行修饰,使页面既能统一风格,又可突出主题 10分
使用css中的“扩展”修饰页面或页面中图片或flash为原创作品 15分。
网页设计评分细则
网页设计评分细则1. 导航栏设计 (20分)- 导航栏的位置、字体、颜色等设计要符合整体网页风格。
- 导航栏的交互应该流畅,用户容易找到自己想要的页面。
2. 布局和结构 (20分)- 网页布局应合理,内容排版清晰,页面元素之间的关系明确。
- 考虑可用性和易读性,重要内容应自然地吸引用户目光。
- 考虑响应式设计,确保网页在不同设备上都能良好展示。
3. 色彩和风格 (15分)- 网页应选择适合主题的配色方案,颜色搭配和谐统一。
- 图片、标识和字体风格应与整体设计相符。
- 考虑目标受众,色彩和风格设计应符合他们的喜好和期望。
4. 图片和多媒体 (15分)- 图片和多媒体应该有高质量的分辨率,清晰可见。
- 保证图片和多媒体内容与网页主题相关,并有助于提高用户体验。
- 使用适当的文件格式和压缩技术以兼顾速度和质量。
5. 文字和排版 (15分)- 文字应易于阅读,字体大小适当,并保持一致性。
- 考虑行间距、首行缩进和段落间距,确保版面整齐清晰。
- 标题、副标题和正文的结构应合理,方便用户阅读和理解。
6. 交互和导航 (15分)- 网页应提供明确的用户反馈,确保用户知道自己的操作结果。
- 考虑使用动画、过渡和交互效果,提高用户体验。
7. 页面速度和性能 (10分)- 网页加载速度应快,减少等待时间。
- 确保网页代码和资源的优化,以提高网页性能。
- 考虑使用缓存和压缩等技术来减少服务器负载和带宽消耗。
以上评分细则可作为网页设计评价的参考标准,根据具体情况适当调整。
在进行评分时,应根据每个维度的重要性和设计的实现情况给予适当的权重。
网络广告设计大赛评分标准
网络广告设计大赛评分标准为了确保本次网络广告设计大赛的公正性和权威性,我们制定了以下详尽的评分标准。
这些标准将作为评审团评分的依据,以确保所有参赛作品都能在公平的环境下得到公正的评价。
一、内容创意(30%)1.1 原创性(10%)- 作品是否具有独特的创意,不抄袭他人作品。
- 是否体现出原创性和创新思维。
1.2 内容主题(10%)- 广告主题是否符合比赛要求,且具有吸引力。
- 主题表达是否清晰,能否引起目标受众的共鸣。
1.3 信息传达(10%)- 广告信息是否准确无误地传达给目标受众。
- 信息传递的方式是否高效、易懂。
二、视觉设计(30%)2.1 视觉效果(10%)- 色彩搭配、图像选择、排版布局是否和谐且具有视觉冲击力。
- 是否符合美学标准和品牌形象。
2.2 设计风格(10%)- 设计风格是否与广告主题相匹配。
- 是否能够体现品牌特色和定位。
2.3 创意元素(10%)- 是否运用了创新的视觉元素,如图形、动画等。
- 创意元素是否有效地辅助信息传达。
三、技术实现(20%)3.1 技术应用(10%)- 广告制作是否运用了先进的技术手段。
- 技术应用是否恰当,是否有助于提升广告效果。
3.2 用户体验(10%)- 广告在各种设备上的显示效果是否良好。
- 是否有良好的互动性,用户体验是否流畅。
四、市场适用性(20%)4.1 目标受众定位(10%)- 广告是否明确了目标受众。
- 是否能够针对目标受众产生有效的影响力。
4.2 市场需求适应(10%)- 广告创意和设计是否符合市场需求。
- 广告是否能够在市场上获得良好的反响和效果。
五、传播效果(10%)5.1 社交分享性(5%)- 广告是否容易在社交媒体上引起分享和讨论。
- 是否有利用社交网络扩大传播的效果。
5.2 影响力(5%)- 广告在网络上是否能产生较大的话题度和关注度。
- 是否能够有效地吸引公众的目光和兴趣。
以上评分标准将作为评审团评审的依据,各项分数相加得出最终得分。
网页设计与制作评分标准
网页设计与制作评分标准分组完成下列各项任务:分组方法:2个人为一个小组,写出小组成员姓名,及小组人员分工项目,按要求完成各项任务。
分数分配形式:1.写出网站规划书,打印后上交。
(10分)2.网站中必须有明显的Logo标志,自己创作。
(5分)。
3.网站中有自己的设计的标题口号,即Flash动画(5分)。
4.网站色彩风格一致(10分)。
5.网站规划整齐,要规范统一(10分)。
6.适当加入CSS代码(5分)。
7.能够使用跑马灯、幻灯片(5分)。
8.增加Flash和自制的广告条(5分)。
9.添加VBScript、JavaScript脚本代码功能(5分)。
10.把“设为首页”、“加入收藏夹”、“联系站长”添加相应代码(10分)。
11.图片处理漂亮、合理,合乎网站主题。
(10分)。
12.有五个子页面,每个页面4分,共计20分。
以上打印材料和作品第17周上交。
扣分标准:1.在网站目录中不允许出现汉字,每出现一个汉字扣2分,最高上限为10分。
2.在网站中超级链接所链接地址要正确,不正确的扣2分/个,最高上限为10分。
3.网站中的图片地址必须准确,上交时显示不出的图片扣2分/个,最高上限为10分。
4.文字排版规范,没有错误汉字及不完整标题和内容,每发现一个扣2分,最高上限为10分。
5.首页不少于一屏,首页内容不充实扣5分,每个子页面内容也不得少于一屏,每不足一屏扣5分。
评分标准:优秀:90-100分良好:80分-90分中等:70-80分及格:60-70分不及格:60分以下文案编辑词条B 添加义项?文案,原指放书的桌子,后来指在桌子上写字的人。
现在指的是公司或企业中从事文字工作的职位,就是以文字来表现已经制定的创意策略。
文案它不同于设计师用画面或其他手段的表现手法,它是一个与广告创意先后相继的表现的过程、发展的过程、深化的过程,多存在于广告公司,企业宣传,新闻策划等。
基本信息中文名称文案外文名称Copy目录1发展历程2主要工作3分类构成4基本要求5工作范围6文案写法7实际应用折叠编辑本段发展历程汉字"文案"(wén àn)是指古代官衙中掌管档案、负责起草文书的幕友,亦指官署中的公文、书信等;在现代,文案的称呼主要用在商业领域,其意义与中国古代所说的文案是有区别的。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页设计比赛评分标准
1、内容30 分
10分是否有明确的主题、内容
10分内容健康向上、有时代感、信息的实时性
10分创意水平的高低
2、常规技术60 分
5 分整体视觉效果:整个网站在设计上是否统一和谐
10分美工设计:页面的美工设计含量
5 分页面布局:页面的布局是否合理、美观
5 分页面易用型:用户使用时是否方便
5 分内容可扩充性:添加一个栏目或更新内容时是否方便
5 分页面兼容性:在各种浏览器各种分辨率下是否能正常运行
5 分内容充实:网站内容对用户的吸引力
3 分内容分类结构:整个网站的内容分类是否清晰完整
2 分独家内容比例:网站的内容在网上是否属于独家
3 分数据积累:是否有大量的资料性和内容积累
2 分浏览速度:浏览时额定速度
2 分可修改性:对整个网站进行修改时是否方便
3 分技术含量:网站整体的技术评价
5 分动静搭配:动与静的搭配合理,动而不乱,静而不僵
3、多媒体技术10分
10分有体现自己作品主题的风格特色的动画(flash、gif)
平面设计部分评分标准:
1 .图形图像(15分)
将创意思想以图形图像的方式,运用常见的表现手法表达出来(概括、具象、抽象、漫画、装饰、符号化),体现出一种视觉的冲击力。
2 .色彩搭配(15分)
根据自己网站的内容,运用一些符合自己页面内容的色彩,创造和谐、完整、连续的色彩效果。
注意色彩带给视者的心理效应。
3 .文字设计(15分)
以汉字为主要设计元素,可以辅助一些英文,根据设计主题的需要选择合适的字体,可有多种。
根据文字编排的基本规律和构成方法,促进文字信息的有效传达。
4 .版式设计(15分)
通过版式设计将你自己个人网站的信息迅速、准确地传达出来,应注重个人风格在版式设计中的体现以及统一与变化的相互关系。
5 .动画设计(15分)
至少制作一个动画。
可以自由选择GIF动画或FLASH动画中的一种作为你个人网站的动画格式。
动画设计元素的选择和变化要与网页主体风格一致。
6. 设计说明(10分)
简要说明设计创意及表现手法。
设计创意:说明主题定位,面向的浏览群体、整体风格把握。
表现手法:从版式、色彩、图形、文字等角度加以说明。
7. 页面整体控制(15分)
协调页面的信息传达效果及整体视觉印象的关系。
参考标准:
香港二天遊網頁設計(電腦科) 評分標準。
