MCreator事件系列教程-第一章 事件的基础知识
Qt Creator知识点总结

Qt Creator课程知识点总结(熟悉并理解,切莫死记硬背)1. Qt软件的特色:只需一次开发应用程序,无须重新编写源代码,便可跨不同桌面和嵌入式操作系统部署这些应用程序。
2. Qt安装路径及项目保存路径的注意事项:路径中不能出现中文。
3. 在Qt Creator中进行编程时,若想了解一个函数的语法规则,可以按F1键进入帮助界面。
4. Qt 4.8.5包含了几个很有用的工具,它们分别是Qt助手(Qt Assistant)、Qt设计师(Qt Designer)、Qt示例与演示程序(Qt Examples and Demos)和Qt语言家(Qt Linguist)。
简单了解它们各自的作用。
5. 新建Qt项目的三种方法:①菜单→文件→新建文件或项目;②按下Ctrl+N快捷键;③欢迎模式→开发→Create Project。
6. 编辑界面中字体大小调节的方法:①放大Ctrl +“+”;②缩小Ctrl + “-”;③还原Ctrl+0;④Ctrl+鼠标滚轮。
7.Qt项目中各个文件的作用8. 若希望程序能够在其它计算机上运行,就需要对程序进行发布。
发布一个程序时,需要在目标选择器中将构建目标设置为Release。
9. Qt Creator只是一个集成开发环境,用于完成基于Qt应用程序中相关文件的自动构建和连接,故此即使平台中只安装了Qt而没有安装Qt Creator,照样可以进行基于Qt的应用程序开发工作。
10. QWidget继承自QObject类和QPaintDevice类。
11. 设置部件对象之间父子关系的方式,如设置label为widget的子对象:QWidget * widget=new QWidget();QLabel * label=new QLabel(widget);12. QWidget类中函数resize()和move()的意义。
13. 设置对话框为模态的三种方式,了解其用法和区别。
①使用exec()函数②使用setModal()函数③使用setWindowModality()函数14. 使用信号与槽机制手动关联时connect()函数的用法。
Dreamweaver行为事件

Dreamweaver教程:行为事件行为是实现网页上交互的一种捷径,Dreamweaver MX 2004 行为将javascript 代码放置在文档中,以允许访问者与Web 页进行交互,从而以多种方式更改页面动作或执行某些任务。
行为是事件和由该事件触发的动作的组合。
下面我们来学习行为的用法。
现在,举个例子加以说明。
看下图,光标移到图片上面。
在它的右侧即显示一段其它内容(动画)。
请您用鼠标测试,然后,我们来分析一下这个过程。
请您操作鼠标在花上移入移出这是两个行为:行为一:移入+显示;行为二:移出+隐藏。
事件是:鼠标移入和移出。
动作是:显示和隐藏。
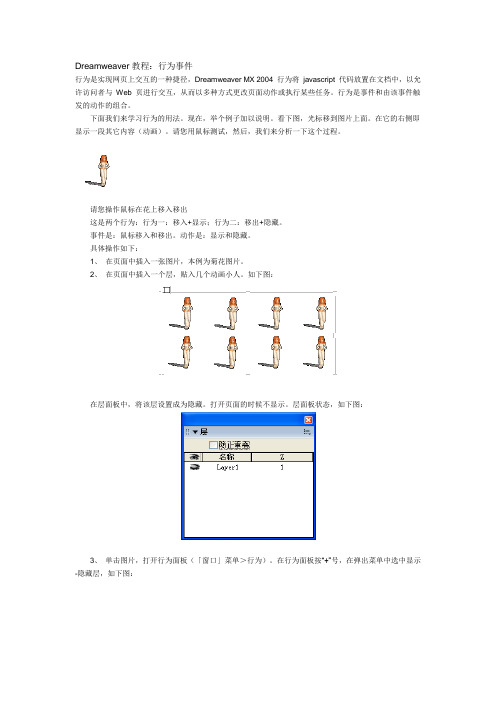
具体操作如下:1、在页面中插入一张图片,本例为菊花图片。
2、在页面中插入一个层,贴入几个动画小人。
如下图:在层面板中,将该层设置成为隐藏。
打开页面的时候不显示。
层面板状态,如下图:3、单击图片,打开行为面板(「窗口」菜单>行为)。
在行为面板按“+”号,在弹出菜单中选中显示-隐藏层,如下图:系统弹出显示-隐藏层对话框。
单击该层,然后单击“隐藏”按钮。
确定。
打开“行为”面板,如下图:4、我们可以在面板中看到事件和行为。
需进一步对事件进行设置。
单击“onLoad”,在下拉菜单中选择“<A>onMouseOut”,如下图:4、上述方法是鼠标移出事件行为的设置,重复以上方法再对鼠标移上事件行为进行设置,把显示-隐藏层设为(显示),如下图:行为事件设置,如下图:设置后的“行为”面板最终结果,如下图:5、保存页面,预览网页。
可以看到光标移动到菊花图片上就出现右侧的内容。
下面给出一些常见事件的一些解释onClick 单击onDbclick 双击onKeypress按键onMouseDown鼠标按下onMouseOut鼠标移出onMouseOver鼠标移上onMouseUp鼠标抬起。
行为是一个很有用的交互手段。
由于行为的门类繁多,也较复杂。
QT编程进阶-事件

QT的事件机制 的事件机制
Qt事件
Qt程序是事件驱动的, 程序的每个动作都是由幕后某个事件所触发. Qt事件的类型很多, 常见的qt的事件如下: 键盘事件: 按键按下和松开. 鼠标事件: 鼠标移动,鼠标按键的按下和松开. 拖放事件: 用鼠标进行拖放. 滚轮事件: 鼠标滚轮滚动. : . 绘屏事件: 重绘屏幕的某些部分. 定时事件: 定时器到时. 焦点事件: 键盘焦点移动. 进入和离开事件: 鼠标移入widget之内,或是移出. 移动事件: widget的位置改变. 大小改变事件: widget的大小改变. 显示和隐藏事件: widget显示和隐藏. 窗口事件: 窗口是否为当前窗口. 还有一些非常见的qt事件,比如socket事件,剪贴板事件,字体改变,布局改变等等 .
QT的事件机制 的事件机制
Sent 事件 由Qt或是应用程序产生,但它们被直接发送到目标对象。 或是应用程序产生,但它们被直接发送到目标对象。 或是应用程序产生 调用QApplication::sendEvent()函数来产生一个sent类型事件. sent 类型事件不会放入队列, 而是直接被派发和处理, QWidget::repaint()函数用的就是这种方式.
QT的事件机制 的事件机制
Notify 调用QApplication::sendEvent的时候, 消息会立即被处理,是同步的. 实际上QApplication::sendEvent()是通过调用 QApplication::notify(), 直接进入了事件的派发和处理环节.所有的事件 都最终通过 notify 派发到相应的对象中。
event
重载当前窗体类的event方法,实现针对性事件的处理与过滤效果。 方法,实现针对性事件的处理与过滤效果。 重载当前窗体类的 方法 步骤一: 在form.cpp中填加bool Form1::event(QEvent *event) 并实现根据不同的键值,执行不同的动作。 步骤二: 在form.h 中为窗体类form1添加 bool event(QEvent *event) 声明; 步骤三: 重新编译工程并运行测试。
VulBi基础知识完整版教材

第1章 Visual Basic 基础知识完整版教材§1 Visual Basic的基础知识一、概念和术语1,对象(Object)事物都可称作对象,比如桌椅就是对象,在Visual Basic里对象主要分为两类:Form和Control。
Form:窗体或称表单,其实指的就是window。
Control:控件,指的是各种按钮、标签等等。
2,属性(Property)指的是对象的属性,比如姓名、性别、民族、籍贯都是你这个对象的属性。
Caption、Left、Name 是一个命令按钮的属性。
3,事件(Event)事件是发生在对象上的动作。
比如敲桌子是一个事件,它是发生在桌子这个对象上的一个动作。
比如Click、Dblclick或LostFocus是发生在文本框控件上的事件。
然而事件的发生不是随意的,某些事件仅发生在某些对象上而已,比如“逃避早操被抓住”可以发生在学生这个对象上,但它不会发生在老师这个对象上。
4,方法(Method)这是一个直译,是一个较难理解的概念,它是对象本身内含的函数或过程,它也是一个动作,但不称作事件,在Visual Basic 里,方法和事件是这样的:事件:Private Sub对象名_事件名(事件内容)End Sub方法:对象名.方法名所以方法是一个简单的不必知道细节的无法改变的事件,同样,方法也不是随意的,一些对象有一些特定的方法。
如果以上概念你记不住,不要紧,实践中你会明白一切,请继续学习。
二、Visual Basic 的开发周期1,想清楚你想做到什么;2,拿起笔在纸上画出你的用户界面;3,拿起鼠标在屏幕上画出你的用户界面,确定对象的属性;4,告诉计算机你要做的事;5,让程序运行,看看能否工作;6,如果不能工作,不必难过;7,找出那个错误,重新开始。
你应该养成一些良好的习惯,这样在你编大程序时不至于丢三落四,为一些本来可避免的错误反复做第六步和第七步。
三、Visual Basic的存储和运行1,编写的程序和对象的属性一块儿存在frm文件里;2,整个程序里包含着一个或许多frm文件,Visual Basic将所有frm文件名存入一个vbp文件里,若丢失了一个vbp文件,尽管frm文件仍在磁盘上,但程序将不能运行了;3,如果你的程序已经自以为成功了,你可以把它编译成EXE文件,这样做的好处是:(1)在没有Visual Basic 的环境下可以运行;(2)速度提高;(3)别人不知道你的编程方法,还以为你是个编程专家,对你的编程效率大加赞叹。
Creator基本入门

第二章启动multigen creator简介mutagen creator 的栅格系统、工具和控制能够让您建立、移动、控制您的模型来创造一个实时3D世界。
我们将在这一章中浏览到关于multigen creator工具、属性、空间等基础知识,这一章还将介绍如何利用multigen creator来有效建立实时模型的基本技巧。
目录基础知识 3启动multigen creator 3退出multigen creator 3建立或开启一个multigen creator文件 4存储一个multigen creator文件 5自动存储 5其他 6面板简介7进入您的3D世界9栅格系统9缩放10选择实体11鼠标选择13创造您的第一个模型14清空场景14打开栅格16提示:改变栅格颜色17设置母物体17使用模式来控制创造所建立的物体17建立一个面19建立一个3D物体19提升某一顶点20墙体的建立21创建一个球体21移动球体21色彩面板25打开调色板25应用色彩25编辑色彩26存储调色板26存储及应用调色板26尝试一下27成果展示27基础知识启动multigen creator这一章里假设您已经安装了multigen creator并且已经安装了序列号。
其中所需要用到的实例文件已经安装到您的multigen creator子目录下,请浏览相关内容以得到安装和运行multigen creator 的相关信息。
从start/programs/multigen/creator 中点击creator图标以打开creator窗口,提示:您也可以通过在桌面上建立一个图标以快速打开multigen creator窗口。
------在multigen creator子目录中右键点击creator图标并建立快捷方式,再将其移动至桌面。
在IRIX中想启动creator,则在其shell window中相应目录下敲击creator。
当multigen creator启动后,将会展示出一个动态的creator界面窗口,同时会建立一个新的未命名的文件,您可以通过窗口工具拉升或缩小窗口以满足您的需要。
跟我学jQuery Mobile框架事件编程技术及应用实例(第1部分)

目录1.1跟我学jQuery Mobile框架事件编程技术及应用实例(第1部分) (2)1.1.1jQuery Mobile 中标准的jQuery 事件 (2)1.1.2jQuery Mobile 还提供若干种为移动浏览定制的事件 (2)1.2jQuery Mobile 页面事件 (5)1.2.1jQuery Mobile 页面初始化事件 (5)1.2.2jQuery Mobile Initialization 事件 (7)1.2.3jQuery Mobile Load 事件 (8)1.2.4jQuery Mobile 过渡事件 (9)1.1跟我学jQuery Mobile框架事件编程技术及应用实例(第1部分)1.1.1jQuery Mobile 中标准的 jQuery 事件可以在JQM中使用jQuery 事件和JS中的标准的事件。
1.1.2jQuery Mobile 还提供若干种为移动浏览定制的事件1、主要的事件分类(1)触摸事件- 当用户触摸屏幕时触发(敲击和滑动)(2)滚动事件- 当上下滚动时触发(3)方向事件- 当设备垂直或水平旋转时触发(4)页面事件- 当页面被显示、隐藏、创建、加载以及/或卸载时触发2、jQuery Mobile中的所有的事件(1)绑定事件的方法请通过使用on() 方法来绑定事件,因为jQuery on() 方法用于添加事件处理程序。
(2)(3)JQM页面事件的执行流程1.2jQuery Mobile 页面事件1.2.1jQuery Mobile 页面初始化事件1、jQuery 中的document ready 事件在jQuery 中,您已经学到使用文档ready 事件来阻止jQuery 代码在文档结束加载(isready)前运行jQuery document ready 事件。
<script>$(document).ready(function(){// 此处是jQuery 事件...});</script>2、在jQuery Mobile 中则使用pageinit 事件然而,在jQuery Mobile 中,我们使用pageinit 事件(因为在JQM中每一页的内容都是通过Ajax来加载的,这样在进行页面转换的时候是无法再次触发$(document).ready()方法的),该事件在页面已初始化并完善样式设置后发生。
MCreator系列教程-第十一章生物概要

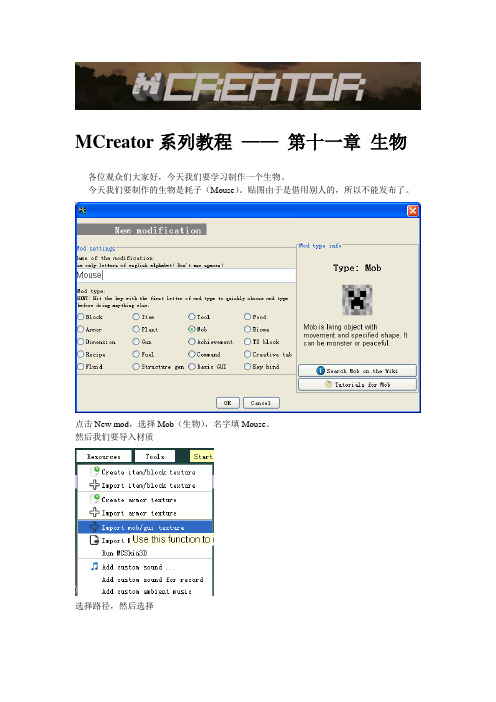
MCreator系列教程——第十一章生物各位观众们大家好,今天我们要学习制作一个生物。
今天我们要制作的生物是耗子(Mouse)。
贴图由于是借用别人的,所以不能发布了。
点击New mod,选择Mob(生物),名字填Mouse。
然后我们要导入材质选择路径,然后选择Mob texture……(生物材质)而不是GUI……(用户图形界面材质)然后我们看到第一步Name 名称作用Texture file of mob 生物材质生物使用的材质Mob model 生物模型生物使用的模型,可自定义Mob type 生物类型生物的类型Monster - 怪物Creature - 动物Ambient - 中立型生物WaterCreature - 水生动物Egg color (base,dots) 怪物蛋颜色(底色,斑点色)怪物蛋的颜色Mob label (blank for default) 生物标签(默认空)作用未知然后设置完毕,Next!Name 名称作用Name of mob 生物名称显示出来的生物名称Behavioral characteristics Mob is agressive, Creature is passive mob, Flying mob is going to fly and be passive 行为特征Mob是积极的,Creature是被动的生物,Flying是会飞的生物,但是他们是被动的生物的行为特征。
Mob 攻击型Creature 被动型Flying 会飞且被动型WaterMob 水生且被动型Attack strenght 攻击力生物造成的伤害,1=0.5颗心Movement speed移动速度生物移动的速度,0.25为正常玩家移动的速度Mob equipment (optional)In this order held item, head, body, leggins, boots 生物的装备(可选)依次是手上拿的物品,头盔,胸甲,护腿,靴子生物穿着或拿着的装备,若需要显示出来则必须是僵尸,骷髅类型的生物Health 生命生物的生命值,1=0.5颗心Is immune to fire?是否免疫火焰伤害生物可以免疫火焰伤害Mob drop, rare drop Rare drop is optional 生物掉落的物品,和稀有掉落的物品生物被击杀时掉落的物品,和稀有掉落的物品Experience amount 掉落的经验值生物被击杀时掉落的最大经验值Living sound 平常的声音生物平常发出的声音Hurt sound 被伤害时的声音生物受到伤害时发出的声音设置完毕,Next!(掉落的东西我随便弄的,没有掉落的东西不给过啊)生物的事件,暂时先无视啦,Next然后是超炫拽酷炫吊炸天的AIName 名称功能Has AI (you meed to define custom tasks if selected)? 是否有AI(如果你选择你需要自己设定)启用生物AICheck is this mob is BOSS.In this case,health bar will be shown 这个生物是BOSS,如果你这样选择,血条将显示。
前端基础培训--事件

事件(event)什么是事件我们可以简单的把事件理解为是浏览器感知系统(神经系统)。
比如:它可以感觉到用户是否用鼠标点击了页面(click)、鼠标是否进入了网页上的某个元素上面(mouseover或mouseenter)、鼠标是否离开了网页(mouseout或mouseleave)、浏览器是否加载完了网页上的资源(window.onload)、文档树是否生成(DOMContentLoaded)、键盘上的某个键是否按下(keydown)、鼠标的滚轮是否滚动了等等!其实事件的原理并非是浏览器的感觉系统,它的本质是一个行为发生时,对另外一个行为的回调。
在讲事件原理和设计模式时我们会把这事讲清楚。
事件的实现(事件绑定)事件绑定就是:当这个事件发生的时候,运行一个或多个方法(function),比如说当鼠标点击网页的时候,就弹出一个“事件”,则写成:document.onclick=function(){alert(“事件”)}当然我们在第一天的教材里也说过,事件绑定相当于“作计划”,绑定在事件上的方法执行了,相当于是“计划的事发生了”。
所以一般情况下,事件属性前面都有“on”,如:ele.onclick,ele.onmousedown,ele.onmouseup,这里的on,其实相当于:当什么什么的时候。
“作计划”早于“计划的事发生”。
当然我们也可以不给事件绑定处理方法,也就是说当此事件发生的时候,什么也不需要做。
事件常有,而事件上绑定的方法不一定要有。
我们给网页元素的某个事件绑定处理方法时,经常还会有一个形式参数e,但我们运行的时候,却没办法传实参给这个e,比如:function fn(e){//标准浏览器中:定义了一个形参e,但当事件触发的时候,并没有给e赋实际的值,则浏览器会把“事件”的对象赋给这个e.这会这个e是个系统级的对象:事件//IE中的事件对象是个全局的属性window.event;//事件是浏览器感知系统(神经系统)e=e||window.event;//事件对象,解决一下浏览器兼容性问题//以下是常用的一些事件对象的属性//var x=e.clientX;//所有浏览器都支持,相对于浏览器的鼠标坐标//var y=e.clientY;var x=e.pageX;//IE8或以下浏览器不支持var y=e.pageY;//相对于文档的鼠标坐标var target=e.target||e.srcElement;//事件源的概念:事件最终发生在那个网页元素上//事件源和事件传播是息息相关的//事件传播包括:冒泡和捕获。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
MCreator事件系列教程-第一章事件的基础知识事件是一个很重要的组成部分,没有它,游戏就不会充满活力,例如我们在制作方块的结尾不是有关于事件的设定吗?事件是一种很有用的东西,我们大家一起来共同学习它。
事件分有两种类型,一种是普通事件,一种是触发事件。
从时间上来分,普通事件是在触发事件发生之后才发生的,也就是说,触发事件是普通事件的前提。
看起来比较难解释,触发事件是玩家在游戏操作过程中触发到事件,那么就执行普通事
Name 作用
普通事件——需要一定的触发条件出发,由触发条件事件操作
Custom Code 自定义事件,如果你懂JA V A你可以自己制作事件Remove block 删除方块
Add block 添加[放置?]选定的方块
Explode 爆炸,你可以设置威力
Strike Lightning 闪电[天谴]
Spawn entity 生成实体
Resize 重新调整方块大小[啥鸡巴玩意?]
Print text 弹出信息
Deal damage 造成伤害
Set light value 设置亮度值
Set resistance 设置抗暴值
Play sound 播放声音
Open browser 打开浏览器
Play music 播放音乐
Spawn particle 生成粒子
Redstone power 发出或停止发出红石能量
Set time 设置时间
Set spawn 设置出生点
Variable set 设置变量
Spawn gem 生成方块
Open crafting GUI 打开GUI
Achievement get 给予成就
Switch dimension for entity 传送到不同的世界
降低物品耐久
Damage Item
触发条件事件——触发普通事件的事件,重要组成部分
当方块被添加时[什么意思?]
When block added
When neighbor block changes 当临近的方块更新时
更仔细的内容请看事件(二)(我认为看到这里应该会得差不多了吧)可能没有事件二,请耐心等待。
本期教程到这里就结束了,感谢大家的支持。
