动画-补间形状、补间动画、传统补间的区别、制作要点及引导层、遮罩层的应用
flash动画补间

有时候,创建补间会失败,这时图层就变 成虚线。
这是因为:动画补间的两个关键帧必须是为组 合状态,形状补间的两个关键帧则必须是为打散状 态的,这时只要把图选中,按Ctrl+G组合下,或 是按Ctrl+B打散下,基本就可以解决问题了。
动作、形状补间动画之间的区别
项目 概念 形状补间动画 在一个关键帧中绘制一个 形状,然后在另一个关键 帧中更改该形状或绘制另 一个形状,Flash 根据二 者之间的帧的值或形状来 创建的动画。 动作补间动画 在一个关键帧上放置一个 元件,然后在另一个关键 帧改变这个元件的大小、 颜色、位置、透明度等, Flash 根据二者之间的帧 的值创建的动画。
完成的作用
谢谢
构成元素
形状。如果使用图形元件、 元件。包括影片剪辑、图 、文字、 按钮、文字,则必须先打 形元件、按钮· 散再变形。 位图、组合,但不能使用 形状。只有把形状“组合” 或转化成“元件”方可。
项目
形状补间动画
动作补间动画
在时间帧面板上的表现
淡绿色背景下,起始帧到 淡紫色背景下,起始帧到 结束帧间一个长长的箭头。结束帧间一个长长是FLASH里常用的 效果,所谓的补间动画,其实就是建立在 两个关键帧(一个开始,一个结束)的渐 变动画,我们只要建立好开始帧和结 束帧,中间部分软件会帮我们填补进 去,非常方便好用。
补间动画有两种:形状补间和动画补间 形状补间:是由一个物体到另一个物体间的变化 过程,像由三角形变成四方形等。形状补间是淡绿色 底加一个黑色箭头组成的。 动画补间:是由一个形态到另一个形态的变化过 程,像移动位置,改变角度等。动画补间是淡紫色底 加一个黑色箭头组成的。
创建补间的方法
单击帧,在“属性”面板 单击帧,在“属性”面板 单击“补间”小三角,选 单击“补间”小三角,选 择“形状” 择“动作”;或右键单击 帧,快捷菜单中“创建动 作补间”。 实现二个形状之间的变化, 实现一个元件的大小、位 或一个形状的大小、位置、 置、颜色、旋转、透明等 颜色等的变化。 的变化。
第 4 章 补间形状动画和传统补间动画

范例
创建补间形状动画
完成效果
演示
操作步骤
在第15帧插入空白帧 完成效果 创建补间形状后帧的状态 在第1帧单击鼠标右键 在第15帧舞台上绘制一个圆形 绘制矩形
补间形状动画
加速度或者减速度补间形状
缓动选项
使用形状提示点 每个形状提示点被标以从A到Z的字母,用 来标明在起始和结束图形中的对应关系。
传统补间动画
传统补间动画
创建淡入或淡出的动画效果 设置起始帧和结束帧元件实例的Alpha值可以创建淡
入或淡出的动画效果.
淡入效果
淡出效果
传统补间动画
元件的变形点对补间的影响
元件注册点和变形点
传统补间动画
为滤镜创建补间动画 滤镜应用于文本、按钮和影片剪辑
滤镜补间动画
演示案例制作
超人
素材
完成效果
演示案例制作
创建传统补间动画的对象是元件实例,使用传 统补间可以让Flash改变实例、组或者文本块的属性, 如位置、大小、旋转或者倾斜等。
传统补间动画
创建传统补间动画
操作步骤
创建传统补间 中间某一帧的显示效果 绘制圆形并转换为元件 移动第 15帧元件实例位置
传统补间动画
使用时间轴“绘图纸外观”(洋葱皮)
绘图纸外观效果
Flash 动画制作
第 4 章 补间形状动画和传统补间动画
上章回顾
元件共有3种类型:图形元件、影片剪辑和按钮元件。 影片剪辑元件具有不依赖于主时间轴的时间轴。可以在其它 影片剪辑和按钮内添加影片剪辑以创建嵌套的影片剪辑。 按钮元件时间轴中包含弹起、指针经过、按下和点击4个帧。
图形元件主要用于定义静态的对象,它包括静态图形元件和 动态图形元件两种。不能在ActionScript中引用图形元件。
动画-形状补间动画和动作(动画)补间动画的区别及引导层、遮罩层的应用

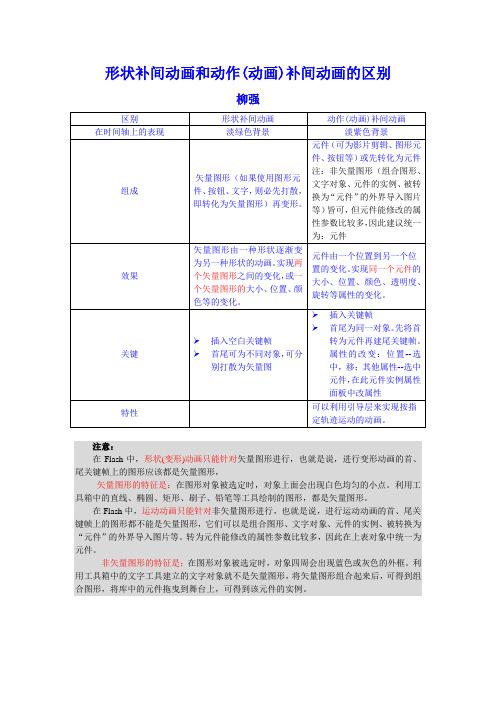
形状补间动画和动作(动画)补间动画的区别柳强注意:在Flash中,形状(变形)动画只能针对矢量图形进行,也就是说,进行变形动画的首、尾关键帧上的图形应该都是矢量图形,矢量图形的特征是:在图形对象被选定时,对象上面会出现白色均匀的小点。
利用工具箱中的直线、椭圆、矩形、刷子、铅笔等工具绘制的图形,都是矢量图形。
在Flash中,运动动画只能针对非矢量图形进行,也就是说,进行运动动画的首、尾关键帧上的图形都不能是矢量图形,它们可以是组合图形、文字对象、元件的实例、被转换为“元件”的外界导入图片等。
转为元件能修改的属性参数比较多,因此在上表对象中统一为元件。
非矢量图形的特征是:在图形对象被选定时,对象四周会出现蓝色或灰色的外框。
利用工具箱中的文字工具建立的文字对象就不是矢量图形,将矢量图形组合起来后,可得到组合图形,将库中的元件拖曳到舞台上,可得到该元件的实例。
遮罩层的应用1.建立各图层中对象:可先建欲作被遮罩图层再建欲作遮罩图层✧欲作遮罩图层在上,图即为通透区欲作被遮罩图层在下2.效果制作:其中一层做动画设计等3.将欲作遮罩图层(现为普通图层)转为遮罩层:快捷菜单中转。
欲看效果将两图层锁住引导层的应用1.建被引导图层:建内容及动画。
✧内容可以使用影片剪辑、图形元件、按钮、文字等,但不能应用形状(矢量图)✧最常用的动画形式是动作(动画)补间动画✧被引导图层可为多个2.建引导层:✧内容可以是用钢笔、铅笔、线条、椭圆工具、矩形工具或画笔工具等绘制出的线段。
✧导出影片中此层不可见3.附着:在被引导图层动画开始和结束的关键帧上,让元件的注册点(选中元件上的带十字圆)对准引导层线段的开始和结束的端点注意:✧“被引导层”中的对象在被引导运动时,还可作更细致的设置,比如运动方向,把【属性】面板上的【路径调整】前打上勾,对象的基线就会调整到运动路径。
而如果在【对齐】前打勾,元件的注册点就会与运动路径对齐✧在做引导路径动画时,按下工具栏上的【对齐对象】功能按钮,可以使“对象附着于引导线”的操作更容易成功。
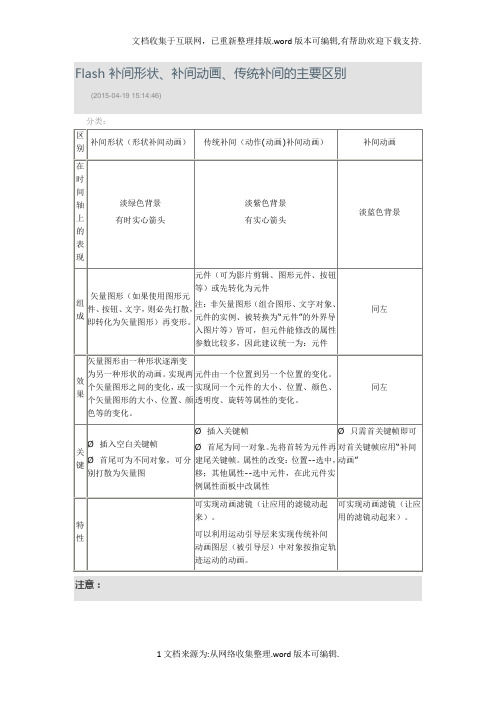
Flash 补间形状、补间动画、传统补间的主要区别

Flash 补间形状、补间动画、传统补间的主要区别(2015-04-19 15:14:46)注意:在Flash中,补间形状(形状(变形)动画)只能针对矢量图形进行,也就是说,进行变形动画的首、尾关键帧上的图形应该都是矢量图形,矢量图形的特征是:在图形对象被选定时,对象上面会出现白色均匀的小点。
利用工具箱中的直线、椭圆、矩形、刷子、铅笔等工具绘制的图形,都是矢量图形。
在Flash中,传统补间(动作(动画)补间动画)只能针对非矢量图形进行,也就是说,进行运动动画的首、尾关键帧上的图形都不能是矢量图形,它们可以是组合图形、文字对象、元件的实例、被转换为“元件”的外界导入图片等。
转为元件能修改的属性参数比较多,因此在上表对象中统一为元件。
非矢量图形的特征是:在图形对象被选定时,对象四周会出现蓝色或灰色的外框。
利用工具箱中的文字工具建立的文字对象就不是矢量图形,将矢量图形组合起来后,可得到组合图形,将库中的元件拖曳到舞台上,可得到该元件的实例。
滤镜:图形效果,可以为文本、按钮和影片剪辑增添有趣的滤镜视觉效果。
使用补间动画可让应用的滤镜动起来。
遮罩层的应用1. 建立各图层中对象:可先建欲作被遮罩图层再建欲作遮罩图层²欲作遮罩图层在上,图即为通透区欲作被遮罩图层在下2. 效果制作:其中一层做动画设计等3. 将欲作遮罩图层(现为普通图层)转为遮罩层:快捷菜单中转。
欲看效果将两图层锁住引导层与运动引导层的区别:引导层的应用引导层起到辅助其他图层静态对象定位的作用。
单独使用(无须使用被引导层),引导层上的内容不会输出(即不显示在发布的SWF 文件中),性质和辅助线差不多。
为了在绘画时帮助对齐对象,可创建引导层,然后将其它图层上的对象与在引导层上创建的对象对齐。
引导层不会导出,因此不会显示在发布的SWF 文件中。
任何图层都可以作为引导层。
图层名称左侧的辅助线图标表明该层是引导层。
运动引导层的应用要控制传统补间动画图层(即被引导图层)中的对象的移动,可使用运动引导层。
补间动画

其他属性--选中元件,在此元件动画”
实例属性面板中改属性
作业布置
1. 补间形状动画、传统补间动画、补 间动画的区别?
2. 预习3D补间动画。
思考
想一想这个动画和我们之前做的动画有 什么不同?
小球抛落
知识与技能
3.5 补间动画
学习目标
• 了解补间动画的基本功能 • 熟练掌握创建补间动画基本方法
知识与技能
补间动方法:补间动画。
它的特点是不需要插入尾关键帧就 能够对元件创建补间动画,可以对每一 帧中的对象进行大小、位置、颜色、透 明度、旋转等属性的编辑。
知识与技能
创建补间动画
• 在时间轴上显示:淡蓝色背景
• 补间动画的对象类型有: ➢ 元件 ➢ 文本
• 如果帧中的对象不属于这些类型,会 提示用户将其转换为元件(影片剪 辑),然后创建一个补间动画。
方法与步骤
补间动画的基本操作
①在舞台选择要补间的一个对象。
②选择“插入”→“补间动画”命令。
③移动对象的位置,而对象的移动轨迹可以运用 舞台上的贝塞尔曲线进行调节,如下图所示。
明度、旋转等属性的变化
总结
补间形状动画、传统补间动画、补间动画的区别
区别
补间形状动画
传统补间动画
补间动画
时间轴 淡绿色背景
淡紫色背景
淡蓝色背景
对象 矢 件 散,量、即图按转形钮化(、为如文矢果字量使,图用则形图必)形先元打元 按钮件等()可或为先影转片化剪为辑元、件图形元件、元件、文本
矢量图形由一种形状逐渐变 为另一种形状的动画。实现元件由一个位置到另一个位置的变化。实现
图片淡入淡出案例
[ 实例说明 ]本实例先确定起始帧的位置,
动画补间动画

宽高比锁定
实列大小
实列位置
媒体素材的导入
文件可以通过导入把外部的媒体文件导入到舞台或库中。flashCS3可以导入的 媒体文件包括图片、音频、视频甚至是flash影片(SWF格式) (1)导入的GIF图像到舞台将自动生成逐帧动画;若导入到库中,则自动生成 一个含有逐帧动画的影片剪辑元件。 (2)音频文件的导入是将音频文件导入库,然后可以将音频文件应用到关键 帧中。
音频文件导入动画后,可以设置声音效果和同步属性,声音的常见 同步属性如下:
事件:从它的关键帧开始播放并贯穿整个事件的全过程,事件声音独立于时 间轴播放。该选项一般用于一个简短的按钮声音或循环背景音乐 开始:若选择的声音实列已经在时间轴上其他地方播放过,则flash将不会在 播放这个实列。
停止:使指定的声音停止。在时间轴上同时播放多个事件声音,可以指定其 中一个为静音。 数据流:在两个帧之间播放声音, 同步作用 例如当动画播放到第120帧到 500帧之间时有声音,过了500帧声音就停止。
flash元件
按钮
有“弹起”、“指针经过”、“按下” 和“点击”的四个不同状态,可以加入 动作代码。
影片剪辑 可以独立于主时间轴播放的动画剪辑, 可以加入动作代码。
特性
元件只需要创建一次,即可在整个文档中重复使用。
• 当修改元件的内容后,所修改的内容就会运用到所有 包含此元件的文件中,元件产生的实例也随之修改。
基本概念:在时间轴上逐帧绘制帧内容称为逐帧动画,由于 是一帧一帧地画,所以逐帧动画具有非常大的灵活性,几乎可 以表现任何想表现的内容。
在Flash中将JPG、PNG等格式的静态图片连续导入到Flash中 创建的空白关键帧,就会建立一段逐帧动画,但一张GIF图片 导入flash一次就会建立一段逐帧动画。也可以用鼠标或压感笔 在场景中一帧帧地画出帧内容,还可以用文字作为帧中的元件, 实现文字跳跃、旋转等特效。
FLASH CS4课件L7补间动画的制作

第七讲 补间动画 的制作
授课教师:郑旭玲 院系:信息科学与技术学院智能科学系 课件服务器1: (课程:flash动画基础,密码:cs42010) 课件服务器2:ftp://59.77.17.151 (账号:flash,密码:cs42010)
创建补间形状动画示例 ——文字呈现 文字呈现1 文字呈现
文件, 【步骤1】新建一个 步骤 】新建一个flash文件,舞台颜色改为黑色; 文件 舞台颜色改为黑色; 椭圆工具], 【步骤2】选中 椭圆工具 ,设置笔触颜色无,填充颜色为ห้องสมุดไป่ตู้ 步骤 】选中[椭圆工具 设置笔触颜色无, 在场景中绘制一个椭圆;再复制一个椭圆, 色,在场景中绘制一个椭圆;再复制一个椭圆,调整好它 们的位置; 们的位置; 【步骤3】在[时间轴 面板中选中第 帧,按F6键[插入关键 时间轴]面板中选中第 步骤 】 时间轴 面板中选中第30帧 键 插入关键 同时选中两个椭圆, Ctrl+G键[组合 组合] 选择[文本 帧] ;同时选中两个椭圆,按Ctrl+G键[组合] ;选择[文本 工具]在场景中插入 您好” 调整合适的字体大小后, 在场景中插入“ 工具 在场景中插入“您好”,调整合适的字体大小后, 键两次[分离 为图形, 按Ctrl+B键两次 分离 为图形,并分别调整到两个椭圆所 键两次 分离]为图形 在的位置;删除两个椭圆; 在的位置;删除两个椭圆; 时间轴]面板中选中第 帧间的任何一帧, 【步骤4】在[时间轴 面板中选中第 步骤 】 时间轴 面板中选中第1~30帧间的任何一帧, 帧间的任何一帧 单击鼠标右键,在快捷菜单中选择[创建补间形状 创建补间形状]; 单击鼠标右键,在快捷菜单中选择 创建补间形状 ; 帧按F5键 插入帧 插入帧]; 【步骤5】在两个图层的第 帧按 键[插入帧 ; 步骤 】在两个图层的第40帧按 【步骤6】测试场景,保存并导出影片。 步骤 】测试场景,保存并导出影片。
第7讲_Flash形状补间和传统补间动画

课堂示例3-关键步骤
21
21
• 打开“卡通动画.fla” • 地球转动动画设置
– 在第1帧将库中地球元件拖到舞台中央 – 在第40帧插入关键帧 – 传统补间动画,并设置“旋转”参数,旋转方向为顺时针,旋转圈数为2圈
• 美羊羊跳到地球上动画设置
– 在第1帧将库中美羊羊拖到舞台的左上角,改变大小和水平翻转 – 在第20帧插入关键帧,将美羊羊拖到地球上,改变大小 – 选择第1帧设置Alpha值为19% – 创建传统补间动画,并设置“缓动”值为-100
• 美羊羊旋转动画设置
– 在第40帧插入关键帧 – 创建传统补间动画,并设置“旋转”参数,旋转方向为顺时针,旋转圈数为
• 重点:
– 补间形状动画与传统补间动画的区别; – 传统补间动画的参数设置:旋转、运动快慢、元件属性的修改等; – 分段分层的综合补间动画; – 图形元件与实例
• 难点:
– 对文字或图形的分离操作 – 过渡帧与关键帧,如何设置补间动画的关键帧 – 补间参数的设置 – 不同补间动画之间的衔接
形状提示原理
课堂示例5-关键步骤
26
26
• 打开“万科白马花园.fla”,舞台大小为700*400像素,舞台背景为黑色 • 图片动画设置
– 分别创建4张图片动画(注意转换为元件,为什么?),动画分别持续15帧 – 逐渐变透明(Alpha值设置)
• 文字-万科白马花园动画设置
– 第1帧放入“文字1”元件,第15帧插入关键帧 – 将第15帧中文字做垂直翻转 – 第30帧、第60帧同第1帧,第45帧同第15帧,改变颜色 – 分别创建传统补间
课后练习1-奔马
27
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
动画-补间形状、补间动画、传统补间的区别、制作要点及引导层、遮罩层的应用
补间形状、补间动画、传统补间的主要区别
柳强
区别补间形状(形
状补间动画)
传统补间(动作
(动画)补间动画)
补间动
画
在时间轴上的表现淡绿色背景
有时实心箭
头
淡紫色背景
有实心箭头
淡蓝色
背景
组成矢量图形(如
果使用图形
元件、按钮、
文字,则必先
打散,即转化
为矢量图形)
再变形。
元件(可为影片剪
辑、图形元件、按
钮等)或先转化为
元件
注:非矢量图形
(组合图形、文字
对象、元件的实
例、被转换为“元
件”的外界导入图
片等)皆可,但元
件能修改的属性
参数比较多,因此
建议统一为:元件
同左
效果矢量图形由元件由一个位置同左
一种形状逐渐变为另一种形状的动画。
实现两个矢量图形之间的变化,或一个矢量图形的大小、位置、颜色等的变化。
到另一个位置的
变化。
实现同一个元件的大小、位置、颜色、透明度、旋转等属性的变化。
关键➢插入空白
关键帧
➢首尾可为
不同对象,
可分别打
散为矢量
图
➢插入关键帧
➢首尾为同一对
象。
先将首转为
元件再建尾关
键帧。
属性的改
变:位置--选
中,移;其他属
性--选中元件,
在此元件实例
属性面板中改
属性
➢只
需
首
关
键
帧
即
可
对首关
键帧应
用“补
间动
画”
特性可实现动画滤镜
(让应用的滤镜
动起来)。
可以利用运动引
导层来实现传统
补间动画图层(被
引导层)中对象按
指定轨迹运动的
动画。
可实现
动画滤
镜(让
应用的
滤镜动
起来)。
注意:
在Flash中,补间形状(形状(变形)动画)只能针对矢量图形进行,也就是说,进行变形动画的首、尾关键帧上的图形应该都是矢量图形,矢量图形的特征是:在图形对象被选定时,对象上面会出现白色均匀的小点。
利用工具箱中的直线、椭圆、矩形、刷子、铅笔等工具绘制的图形,都是矢量图形。
在Flash中,传统补间(动作(动画)补间动画)只能针对非矢量图形进行,也就是说,进行运动动画的首、尾关键帧上的图形都不能是矢量图
形,它们可以是组合图形、文字对象、元件的实例、被转换为“元件”的外界导入图片等。
转为元件能修改的属性参数比较多,因此在上表对象中统一为元件。
非矢量图形的特征是:在图形对象被选定时,对象四周会出现蓝色或灰色的外框。
利用工具箱中的文字工具建立的文字对象就不是矢量图形,将矢量图形组合起来后,可得到组合图形,将库中的元件拖曳到舞台上,可得到该元件的实例。
滤镜:图形效果,可以为文本、按钮和影片剪辑增添有趣的滤镜视觉效果。
使用补间动画可让应用的滤镜动起来。
遮罩层的应用
1.建立各图层中对象:可先建欲作被遮罩图层
再建欲作遮罩图层
欲作遮罩图层在上,图即为通透区欲作被遮罩图层在下
2.效果制作:其中一层做动画设计等
3.将欲作遮罩图层(现为普通图层)转为遮罩层:
快捷菜单中转。
欲看效果将两图层锁住
引导层与运动引导层的区别:
引导层的应用
引导层起到辅助其他图层静态对象定位的作用。
单独使用(无须使用被引导层),引导层上的内容不会输出(即不显示在发布的 SWF 文件中),性质和辅助线差不多。
为了在绘画时帮助对齐对象,可创建引导层,然
后将其它图层上的对象与在引导层上创建的对象对齐。
引导层不会导出,因此不会显示在发布的 SWF 文件中。
任何图层都可以作为引导层。
图层名称左侧的辅助线图标表明该层是引导层。
运动引导层的应用
要控制传统补间动画图层(即被引导图层)中的对象的移动,可使用运动引导层。
1.建被引导图层:建内容及动画。
✧内容可以使用影片剪辑、图形元件、按钮、
文字等,但不能应用形状(矢量图)
✧最常用的动画形式是动作(动画)补间动画
✧被引导图层可为多个
2.建运动引导层:
✧内容可以是用钢笔、铅笔、线条、椭圆工具、
矩形工具或画笔工具等绘制出的线段。
✧导出影片中此层不可见
3.附着:在被引导图层动画开始和结束的关键帧
上,让元件的注册点(选中元件上的带十字圆)对准运动引导层线段的开始和结束的端点
注意:
✧“被引导层”中的对象在被引导运动时,还
可作更细致的设置,比如运动方向,把【属性】面板上的【路径调整】前打上勾,对象的基线就会调整到运动路径。
而如果在【对齐】前打勾,元件的注册点就会与运动路径对齐
✧在做引导路径动画时,按下工具栏上的【对齐对象】功能按钮,可以使“对象附着于运动引导线”的操作更容易成功。
✧过于陡峭的运动引导线可能使运动引导动画失败,而平滑圆润的线段有利于运动引导动画成功制作。
✧运动引导线允许重叠,比如螺旋状运动引导线,但在重叠处的线段必需保持圆润,让Flash能辨认出线段走向,否则会使运动引导失败
补间动画和传统补间之间的差异:
1 传统补间使用关键帧。
关键帧是其中显现对象的新实例的帧。
补间动画只能具有一个与之关联的对象实例,并使用属性关键帧而不是关键帧。
2 补间动画在整个补间范围上由一个目标对象组成。
3 补间动画和传统补间都只允许对特定类型地对象进行补间。
若应用补间动画,则在创建补间时会将一切不允许地对象类型转换为影片剪辑。
而应用传统补间会将这些对象类型转换为图形元件。
4 补间动画会将文本视为可补间地类型,而不会将文本对象转换为影片剪辑。
传统补间会将文本对象转换为图形元件。
5 在补间动画范围上不允许帧脚本。
传统补间允许帧脚本。
6 补间目标上地任何对象脚本都无法在补间动画范围地进程中更改。
7 能够在时间轴中对补间动画范围进行拉伸和调整大小,并将它们视为单个对象。
传统补间包含时间轴中可辨别选择地帧地组。
8 若要在补间动画范围中选择单个帧,必需按住Ctrl (Windows) 或Command (Macintosh) 单击帧。
166 使用FLASH CS4 PROFESSIONAL时间轴和动画
9 对于传统补间,缓动可应用于补间内关键帧之间地帧组。
对于补间动画,缓动可应用于补间动画范围地整个长度。
若要仅对补间动画地特定帧应用缓动,则需要创建自定义缓动曲线。
10 利用传统补间,能够在两种不同地色彩效果(如色调和Alpha 透明度)之间创建动画。
补间动画能够对每个补间应用一种色彩效果。
11 只能够使用补间动画来为3D 对象创建动画效果。
无法使用传统补间为3D 对象创建动画效果。
12 只有补间动画才能保存为动画预设。
13 对于补间动画,无法交换元件或设置属性关键帧中显现地图形元件地帧数。
应用了这些技术地动画要求使用传统补间。
