flash花瓣雨的制作
用Flash制作让花瓣飞舞的动画效果

⽤Flash制作让花瓣飞舞的动画效果
在Flash中,如何让花瓣飞舞,让图⽚更加⽣动是很多⼈的苦恼吧,那么,让我来解决⼤家的烦恼吧!
步骤:
1、打开Flash软件后,导⼊⼀副背景,单击【⽂件】→【导⼊】,在导⼊中选择导⼊到舞台;
2、然后单击【插⼊】→【新建元件】(命名为花瓣,类型为影⽚剪辑)
3、然后在元件⾥⽤【椭圆⼯具】画⼀个椭圆(⽤径向渐变进⾏填充),然后⽤选择⼯具拖出花瓣的形状(多创建⼏个影⽚剪辑元件,画出不同的花瓣形状)
4、在元件⾥创建⼀段传统补间,在最后的关键帧上调整花瓣的位置,⼤⼩,并将花瓣进⾏旋转,倾斜
5、返回场景1,将花瓣从库⾯板拖⼊舞台
以上就是⽤Flash制作让花瓣飞舞的动画效果⽅法介绍,操作很简单,⼤家学会了吗?希望能对⼤家有所帮助!。
水墨动画

任飞
观察与分析
“花瓣飘落”动画的制作
逐帧动画 运动补间动画 太繁琐 过渡生硬
“花瓣飘落”的轨迹是怎样的?
“花瓣飘落”的轨迹是怎样的?
如何将花瓣的轨迹处理成隐藏状态?
• 引导层(里面有引导线) • 被引导层(里面有运动的物体)
引导线动画
引导线动画的制作步骤:
任务二:
为 “水墨动画”添加 “鱼儿游动”的效果。
“仙鹤飞翔”动画的制作
任务பைடு நூலகம்:
为 “水墨动画”添加 “仙鹤飞翔”的效果。
拓展任务
制作一个引导层引导多个被引导层的 引导线动画
展示评价活动
组内依据《作品评价标准》进行展示,推选 优秀作品,提交到教师机。
总结
• 引导线动画的制作步骤 • 注意的问题
1.制作被引导层的运动补间动画;
2.添加引导层,绘制引导线;
3.调整运动对象的中心点与运动始、末点对应的引导线
处对齐。
如何制作“花瓣飘落”
“花瓣飘落”动画的制作
任务一:
为 “水墨动画”添加 “花瓣飘落”的效果。
在引导层中绘制引导线,将运动对象 的中心点与运动始、末点对应的引导线处 对齐。
“鱼儿游动”动画的制作
– 引导线放在引导层 – 运动物体的中心点与运动始末位置处的引导线 对齐
引导线动画欣赏
flash制作下雨动画

} // end while
}
oபைடு நூலகம்ClipEvent (enterFrame)
{
var i = 1;
while (num >= i)
{
_root["xiayu" + i]._x = _root["xiayu" + i]._x -1
_root["xiayu" + i]._x = random(550);
_root["xiayu" + i]._y = -random(400);
_root["xiayu" + i].dir = -random(50);
_root["xiayu" + i].v = random(210) + 102;
{
_root["xiayu" + i]._y = 0;
} // end if
i++;
} // end while
}
Flash简单制作下雨动画
1、创建文档,背景为黑色。其他的默认。
2、创建一个mc(哈哈,你别问我什么是mc,是影片剪辑呀!),在第一帧画一个雨点,一个就够了。雨点的样子你总可以画吧?
3、回到场景,打开库,给它取个标识符叫xiayu ,(哦?不知道怎么加标识符?哈,打开库面板,右键点一下,有个属性,连接:为Actionscript导出,打上勾,在标识符旁边输入xiayu,呵呵)。把雨点拖到场景中。(就这么简单)。
4、选中mc,打开动作面板。将下面的AS添加到动作面板的编辑区,记住哟,一定要加在mc上,别弄错了哟。
flash怎怎么制作花瓣飘零效果的电子相册?

flash怎怎么制作花瓣飘零效果的电⼦相册?
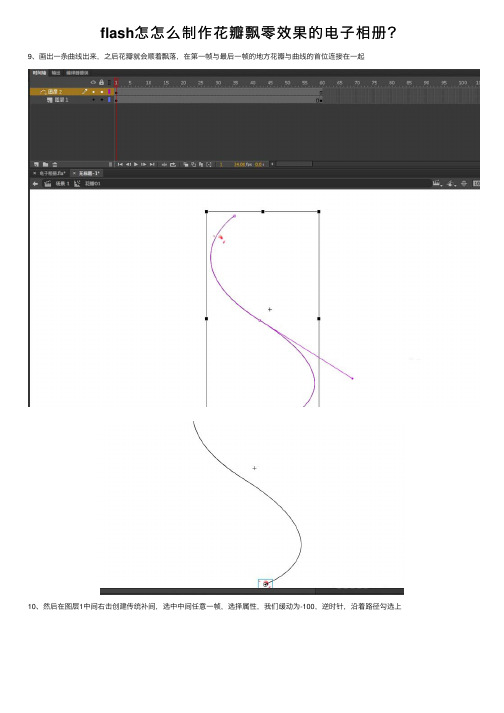
9、画出⼀条曲线出来,之后花瓣就会顺着飘落,在第⼀帧与最后⼀帧的地⽅花瓣与曲线的⾸位连接在⼀起
10、然后在图层1中间右击创建传统补间,选中中间任意⼀帧,选择属性,我们缓动为-100,逆时针,沿着路径勾选上
11、然后新建⼀个图层,将花瓣2拖进来,还是⼀样的操作,这⾥可以改为逆时针,没有规定
将花瓣01的影⽚剪辑拖进来,尽量不要放在舞台⾥⾯
13、调整好位置,然后新建图层,命名花瓣2,滞后15帧处打上空⽩关键帧,将花瓣02的影⽚剪辑拖进去放好,后⾯的都是这样
14、都放好之后如果需要传达什么信息可以⽤这些花瓣摆⼀下更有意境,新建影⽚剪辑,⽐如我们打晚安,所以命名为晚安,将那些花瓣的影⽚剪辑拖进来摆放好就是这样的
15、然后再把这个影⽚剪辑拖到舞台中,滞后刚刚所做的15帧,然后F6添加关键帧,因为影⽚剪辑都在动,⽂字需要保持⼀段时间
16、如果需要慢慢出现,可以更改⼀下相关帧的不透明度,这些细节⼤家⾃⼰去调整,制作出⾃⼰想要的效果就可以
上⼀页1 2下⼀页阅读全⽂。
电闪雷鸣、小雨纷飞的效果,Flash制作方...-电脑资料

电闪雷鸣、小雨纷飞的效果,Flash制作方...-电脑资料作者: 闪速极光修复: 猫大哥 flash版本: flashMX掌握了FLASH的基础知识,你就需要学习一些FLASH的技巧,今天我就来说说电闪雷鸣、小雨纷飞的效果,。
点击这里下载源文件第一步:来制作下雨的MC,新建一个MC (ctrl+F8),起名叫”雨点元件”,在这我们只做出一个雨点元件,如图1然后在适当帧处插入一关键帧(根据你想让雨点下落的速度或是高度来确定)本例在10帧插入了一个关键帧,将雨点向下移动了300左右象素.然后做”形状间补”动画,如图(2)为了达到逼真效果.雨点下落后有飞溅起的小雨点.我们在后面插入一此逐帧动画.(你也可以不用作这步)这是本例做好一个雨点下落后有飞溅效果的时间轴.如图3.图(3)的飞溅效果,请参考源码,这里不做阐述。
做好了这个下雨的MC,再新建一个MC,起名叫”形成下雨”,将”雨点”MC放入一个新的MC中,我们要开始写代码了;给下”雨点”MC起实例名“a_mc”,添加一层,起名叫AS层,如图4将AS层上的第二帧,第三帧处插入关键帧.放置”雨点”的图层第三帧插入帧就可以了.如图5接下来,在AS层的第一帧写代码:(选中第一帧,按下F9)i = 0;setProperty("_root.a_mc", _visible, 0);//设置不可见第二帧写代码if (i<50) {//设置雨点数duplicateMovieClip("a_mc", "a_mc" add i, i);//复制setProperty("a_mc" add i, _x, random(500));//设置X坐标setProperty("a_mc" add i, _y, random(100));//设置Y坐标i = i+1;//自加1} else {i = 0;//初始化变量}第三帧写代码:gotoAndPlay(2);//回第二帧以上代码基本上可当公式用,复制语句的应用是很广的,电脑资料《电闪雷鸣、小雨纷飞的效果,Flash制作方...》(https://www.)。
fireworks制作下雨

fireworks制作下雨
今天我们就利用Fireworks 滤镜制作下雨的效果,那么下面小编给大家整理了关于fireworks制作下雨的方法,希望大家喜欢。
fireworks制作下雨的方法步骤:
这里用的是Fireworks MX 2004试用版,Motion Blur(动态模糊)和Add Noise(添加杂质)两种滤镜。
fireworks制作下雨的步骤1:用Fireworks MX 2004打开该图片,图片层上新建一个和图片一样大小的矩形,fill填充为黑色,stroke为None
fireworks制作下雨的步骤2:选中填充后的矩形层,打开Properties属性面版,然后我们在Effects(效果)面版增加Add Noise(添加杂质)。
Amount设置为55 ,勾掉Color选项。
在添加Motion Blur(动态模糊)滤镜,Angle角度为120,Distance距离为10左右。
这里主要是调整下雨时雨的方向和大小。
fireworks制作下雨的步骤3:最后在矩形层上的模式,我们设为Screen就完成这个简单的实例了,我们赶快看看做好的效果吧!。
FLASH怎么制作雨滴坠落并炸开的动画?

1、打开FLASH软件,新建FLASH文档;
2、关闭笔触,颜色填充选择适当颜色; 3、绘制雨滴,并且修改雨滴的形状;
4、添加关键帧,修改雨滴形状;
5、在关键帧处添加形状补间动画; 6、添加图层2把图层1的帧复制到图层2上,然后调整位置; 7、测试影片,导出影片,格式GIF,绘制完成。
注意事项: 注意关键帧的选取,测试影片,调整关键帧位置。
本篇文章是向脚本之家的朋友分享flash制作一个提示变形动画方法教程制作出来的动画效果非常不错操作简单适合新手来学习喜欢的朋友可以过来学习一下
FLASH怎 么 制 ቤተ መጻሕፍቲ ባይዱ 雨 滴 坠 落 并 炸 开 的 动 画 ?
用FLASH软件模拟雨滴形成。用到形状补间
Macromedia Flash Pro(动画制作软件) V8.0 简体中文绿色注册版 类型:动画制作 大小:47.6MB 语言:简体中文 时间:2014-06-26
Flash中的雨滴制作过程

※思路: 先画一滴从下落再到散开的雨滴,然 后持续不断地将这个雨滴复制到画面上,从而 产生下雨的效果.
步骤:
1.打开Flash MX 2004,新建文档,设置文档大小550*400像素,帧 频设为30FPS,背景设为黑色.
2.按ctrl+F8新建一电影剪辑元件,在该元件中绘制一滴从下落再到散开的雨滴 (形状渐变和动作渐变均可).最后一帧加帧代码stop();.
注解:
1.function rain(){...},自定义函数rain()。 1.var i = Math.floor(100*Math.random()); 随机产生0~100的整数,该整 数用于设置所复制的雨滴的实例名和层次。 2.接下来在自定义rain()函数中进行雨滴的复制,并随机地设置所 复制的雨滴的x坐标、y坐标、雨滴的x轴和y轴的等比例随机缩放、 透明度。 3.“setInterval(rain,20);”语句含义是每隔20毫秒(1 秒=1000毫秒)执行一次rain()函数,从而产生下雨 效果。
3.按ctrl+L打开库,选中刚建立的电影剪辑,按右键选择"链接",在接下来弹出 的"链接属性"对话框中,将标识符设为drop,并勾选"为动作脚本导出"和&#帧,按F9打开动作脚本编辑窗口, 输入以下代码:
function rain(){ var i = Math.floor(100*Math.random()); _root.attachMovie("drop","drop"+i,i); var a = Math.floor(30*Math.random()+71); var b = Math.floor(60*math.random()+41); with(_root["drop"+i]){ _x = 550*Math.random(); _y = -100*Math.random(); _xscale=a; _yscale=a; _alpha=b; } updateAfterEvent(); } setInterval(rain,20);
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
花瓣雨的制作
首先从开始或在桌面的快捷图标打开flash在打开的窗口中的创建项目中选择flash文件了
图1-2
图1-1
1、制作花瓣元件
①在新建的flash文档中在菜单栏中选“插入”/“新建元件”如图1-2所示,然后再弹出的创建新元件对话框中(如图1-3所示)把名称设置为“花瓣”
图1-3
图1-4
②绘制花瓣首先在左侧的“工具栏”中选择“圆形工具“(如图1-5所示)在画面上画出椭圆如图1-6所示之后再对椭圆进行颜色(如图1-7和图1-8所示)形状的改变使用选择工具如图1-9所示
注意:在图1-8中将鼠标放在颜色条下的滑标上按住左键不放停留一小会释
放后才会出现颜色盒供你选择颜色。
其他两个滑标的颜色都是这样设置的。
因为在设置时选择的是线性所以要单击左侧工具栏中如图1-11所示按钮后单击选中你所画的椭圆后椭圆的右上角有一个小圆圈(如图1-12所示)把鼠标放到圆上即可
图1-5
图1-6
图1-7
图1-8
图1-9
图1-10
对颜色划分线进行旋转(如图1-13所示)旋转结果(如图1-14所示)拖动图1-14中间的原点可以把中间色段前后移动(如图1-15所示)拖动后的效果(如图1-16所示)用鼠标拖动图1-16中下面一条线上的方块箭头可以改变中间色块的大小如图(1-17所示)设置结果(如图1-18所示)。
在对椭圆进行变形选择图1-9所示按钮后,当鼠标在靠近椭圆外边缘时会在鼠标下端出现小圆弧。
这时进行拖拽就可以实现对椭圆的变形。
对椭圆编辑后可得到如图1-10所示的类似花瓣。
2、创建影片剪辑雨中花瓣
在菜单栏中选择“插入”/“新建元件”(如图1-2所示)在弹出的对话框中将名称设置为“雨中花瓣”并选择“影片剪辑”选项(如图1-19所示)单击确定
图1-11
图1-12
图1-13
图1-15
图1-14
图1-16
图1-17
图1-18
图1-19
图1-20
接下来就对雨中花瓣进行编辑首先单击选中图层一的第一帧(如图1-20所示)然后把画幕的右上角显示出来即把水平滚动条拖至右侧垂直滚动条拖至上侧。
拖动库里的花瓣元件到画幕中开始下落点。
第二部在第25帧出单击右键在快捷菜步就是把花瓣元
放在第一帧和第二十五帧之间的任意帧后单击画幕下方的向下箭头按钮(如图1-23所示)在弹出的选项中的补间下拉选项中选择动画选项。
单击图1-23的按钮把该工具栏收缩回原形。
此操作后的时间轴(如图1-25所示)。
图1-21
图1-22
图1-23
图1-24
图1-25
图1-26
接下来制作落叶后落水时的动画首先单击画幕左上角的新建图层按钮新建一个图层(如图1-26所示)。
下一步在图层2中的第25帧单击右键在如(图1-21所示)中选择“插入空白关键帧”然后单击工具栏(如图1-5所示)的椭圆工具按钮笔触颜色为黑色。
在画幕中花瓣落下的位置画一个椭圆。
下一步选中第40帧单击鼠标右键在快捷菜单(如图1-21所示)中选择“插入关键帧“插入后效果如图1-27
图1-27
下面是制作水波的动画与花瓣的下落类似。
把鼠标放在25到40帧的任意帧上单击画幕下图1-23所示的按钮在弹出的选项中注意选择的是“形状”而不是“动画”因为刚刚的花瓣是“矢量元件”而现在的椭圆是“标量图形”。
这样就做好了一片叶子的飘落动画。
再使用方法进行不同形状,不同下落路线的叶子进行制作。
即可做出美观大方的落花场景。
