系列之二:Flash光线效果制作
Flash光特效制作综合分析教程

Flash 光特效制作综合分析教程 在众多绚烂夺⽬的Flash 效果中,最梦幻⽽神奇的效果应该算是光特效了。
光特效是Flash 中的终级境界——魔域,常见的有辉光、激光、投射线、集光束等等,这些光特效所带来的是极⼤的视觉冲击和动感享受。
不过,很可惜的是,许多⼈始终⽆法掌握光特效的设计要素,或是以为只有通过ActionScript 或者依赖别的软件才能完成这些特效。
今天,笔者就带⼤家探索⼀下光特效的神奇奥秘!效果演⽰如下:在Flash 中,光亦可分为“点光源”,“线光源”和“⾯光源”三类。
分别如图2-4所⽰。
其中⾯光源包括三维体光源。
⽣活中常见的许多光都是由这三类衍⽣或组合⽽成。
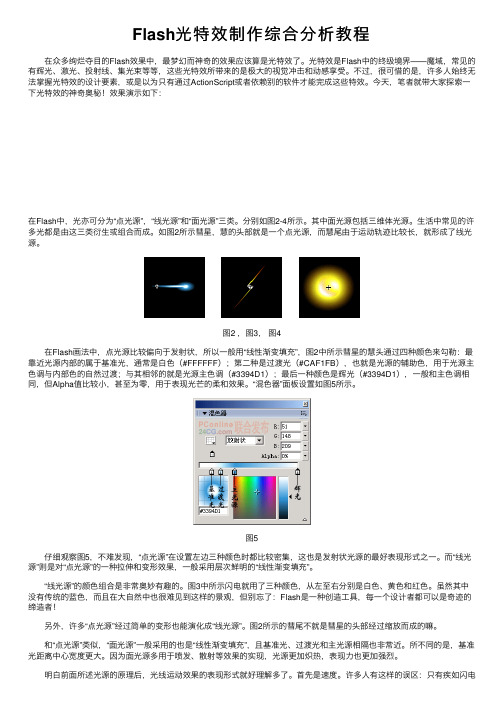
如图2所⽰彗星,慧的头部就是⼀个点光源,⽽慧尾由于运动轨迹⽐较长,就形成了线光源。
图2 ,图3, 图4 在Flash 画法中,点光源⽐较偏向于发射状,所以⼀般⽤“线性渐变填充”,图2中所⽰彗星的慧头通过四种颜⾊来勾勒:最靠近光源内部的属于基准光,通常是⽩⾊(#FFFFFF );第⼆种是过渡光(#CAF1FB ),也就是光源的辅助⾊,⽤于光源主⾊调与内部⾊的⾃然过渡;与其相邻的就是光源主⾊调(#3394D1);最后⼀种颜⾊是辉光(#3394D1),⼀般和主⾊调相同,但Alpha 值⽐较⼩,甚⾄为零,⽤于表现光芒的柔和效果。
“混⾊器”⾯板设置如图5所⽰。
图5 仔细观察图5,不难发现,“点光源”在设置左边三种颜⾊时都⽐较密集,这也是发射状光源的最好表现形式之⼀。
⽽“线光源”则是对“点光源”的⼀种拉伸和变形效果,⼀般采⽤层次鲜明的“线性渐变填充”。
“线光源”的颜⾊组合是⾮常奥妙有趣的。
图3中所⽰闪电就⽤了三种颜⾊,从左⾄右分别是⽩⾊、黄⾊和红⾊。
虽然其中没有传统的蓝⾊,⽽且在⼤⾃然中也很难见到这样的景观,但别忘了:Flash 是⼀种创造⼯具,每⼀个设计者都可以是奇迹的缔造者! 另外,许多“点光源”经过简单的变形也能演化成“线光源”。
Flash形状补间打造霓虹灯效果制作方法

Flash形状补间打造霓虹灯效果制作方法:一、启动Flash8,建新文档,背景为黑,其它默认。
二、制作星星边框:1、插入--新建元件,类型:影片剪辑,名:星。
在星元件的编辑器里,使用多边形工具绘制一个五角星,颜色随意。
在属性面版里把宽高比设为20:20像素,打开对齐面片居中对齐。
2、设置标尺线:右键点舞台--标尺,设好后锁定标尺线。
设置网格。
相关主题如下:3、点场景1,插入--新建元件,类型:影片剪辑,名:星横。
从库里拖出8个星,横排,全选,居中对齐。
4、点场景1,插入--新建元件,类型:影片剪辑,名:星竖。
从库里拖出8个星,竖排,全选,居中对齐(打开对齐面版,相对于舞台--水平中齐--垂直中齐)。
5、点场景1,点舞台,设置格线。
插入--新建元件,类型:图型,名:星场。
使用矩形工具(笔融任意,填充:无)拖出一个与舞台同大小的矩形。
把8个横排星和8个竖排星拖入矩形内组成一个星星矩形.6、将“星场”内的与舞台同大小的矩形删除。
相关主题如下:图7图87、回到场景1,把图层1改名为星框。
①点第1帧,全选(用箭头工具把整个星框括一下),修改--分离。
在第85帧点右键,插入关键帧,1~85帧内每7帧插入1个关键帧(即7帧变换一个颜色)。
请注意:这样操作后,13个星框是分离状态下的。
②第一个星框就用原色:红色。
点第二个关键帧,用箭头工具点星框任意一星,把属性面版里的填充色改颜色,星框被填充为黄色(填充为什么颜色,自定)。
相关主题如下:图9③将13个星框用以上方法分别填充为不同的颜色。
④设置形状补间:把鼠标分别放在第1、3、5、7、9、11上,分别打开属性面版,补间选为:形状。
图10说明:时间轴上的补间是粉绿色背景, 补间箭头为实线,证明形状补间成功。
把星框层锁上。
三、制作黑边框,衬托星星的炫丽。
新建图层名黑框,点黑框层第1帧,选用矩形工具,笔融无,填充#000000色,在星框的上、下、左、右各拖出一个矩形,内边盖住星框的边,外边任意。
Flash激光文字效果制作全过程

经典案例X —— “激光文字效果”在本章的前面部分对Flash 中的遮罩动画做了简单的介绍,下面将进入Flash 引导线动画和遮罩动画的综合性实例的介绍和制作。
希望通过这个综合性案例,使读者对Flash CS5的动画制作有进一步深入的认识。
本案例运行效果在.\效果目录下。
【设计思路】• 新建文档。
• 制作激光束影片剪辑• 制作激光束运动动画• 制作激光写字效果• 保存和测试影片。
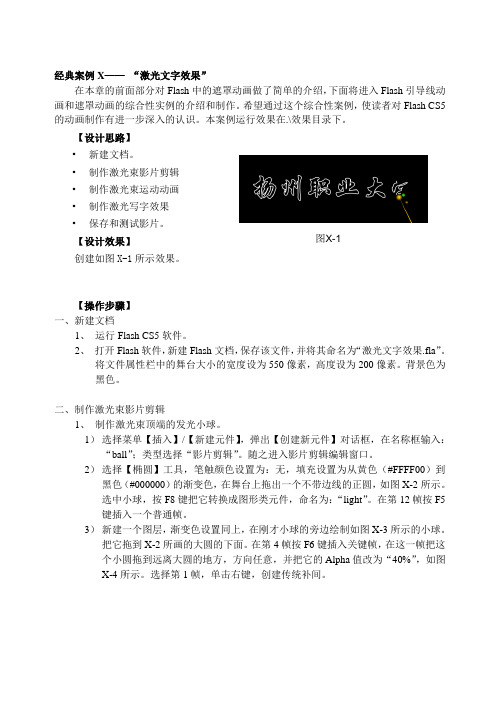
【设计效果】创建如图X-1所示效果。
【操作步骤】一、新建文档1、 运行Flash CS5软件。
2、 打开Flash 软件,新建Flash 文档,保存该文件,并将其命名为“激光文字效果.fla ”。
将文件属性栏中的舞台大小的宽度设为550像素,高度设为200像素。
背景色为黑色。
二、制作激光束影片剪辑1、 制作激光束顶端的发光小球。
1) 选择菜单【插入】/【新建元件】,弹出【创建新元件】对话框,在名称框输入:“ball ”;类型选择“影片剪辑”。
随之进入影片剪辑编辑窗口。
2) 选择【椭圆】工具,笔触颜色设置为:无,填充设置为从黄色(#FFFF00)到黑色(#000000)的渐变色,在舞台上拖出一个不带边线的正圆,如图X-2所示。
选中小球,按F8键把它转换成图形类元件,命名为:“light ”。
在第12帧按F5键插入一个普通帧。
3) 新建一个图层,渐变色设置同上,在刚才小球的旁边绘制如图X-3所示的小球。
把它拖到X-2所画的大圆的下面。
在第4帧按F6键插入关键帧,在这一帧把这个小圆拖到远离大圆的地方,方向任意,并把它的Alpha 值改为“40%”,如图X-4所示。
选择第1帧,单击右键,创建传统补间。
图X-1图X-2 图X-3 图X-44)再新建一个图层,在第2帧按F6键插入关键帧,并把元件“light”从库面板中拖到大圆的上面,选中刚拖进来的实例,在属性面板中进行如图X-5的设置,这样这个小球就变成了绿色,如图X-6所示。
在第6帧按F6键插入关键帧,把这个小球拖得远一些,方向也任意,并把它的Alpha值改为“40%”,回到第1帧,单击右键,创建传统补间动画。
Flash特效之灯光的照射效果

我们这里讲的灯光的照射效果与一般的教材上讲的有很大的不同。
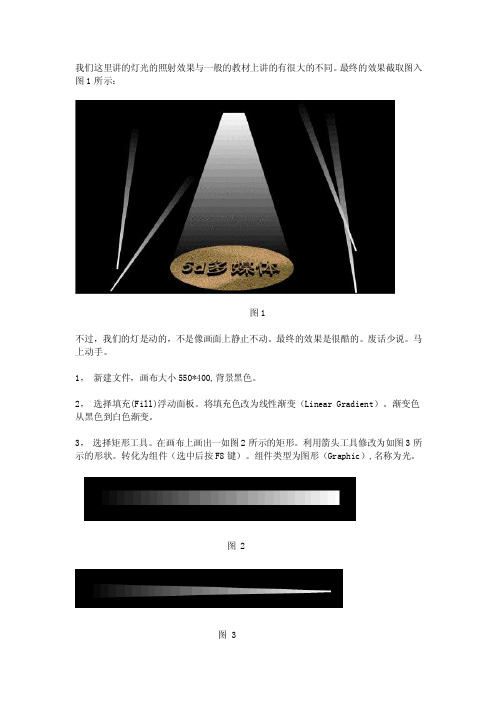
最终的效果截取图入图1所示:图1不过,我们的灯是动的,不是像画面上静止不动。
最终的效果是很酷的。
废话少说。
马上动手。
1,新建文件,画布大小550*400,背景黑色。
2,选择填充(Fill)浮动面板。
将填充色改为线性渐变(Linear Gradient)。
渐变色从黑色到白色渐变。
3,选择矩形工具。
在画布上画出一如图2所示的矩形。
利用箭头工具修改为如图3所示的形状。
转化为组件(选中后按F8键)。
组件类型为图形(Graphic),名称为光。
图 2图 34,新建2个层。
将三个层分别更名。
完成后如图4所示。
5,选中光层的第一帧。
按下Ctrl+L,打开组件库,将我们上面创建的光组件拖到桌面合适的位置,旋转90度,完成后如图5所示。
6,确认第一帧选中处于选中状态,按下F5,直到第20帧。
单击选中第20帧,按下F6键,将第20帧设为关键帧。
7,确认第20帧选中处于选中状态,利用缩放工具将光组件拉宽,完成后如图6所示。
图 4 图 5 图 68,为了增加三维立体的效果,我们导入一张如图7所示的图片(我是用3D Max做的)。
图79,单击字层的第一帧,打开组件库,将图片拖到桌面。
调整好大小和位置,如步骤6所述将该层的帧拓展到20帧,但不需要在20帧添加关键帧。
完成后如图8所示。
图 8注意:(1)图片上的字的中间线,一定要与光组件的下边缘基本上对齐。
(2)我们为了对齐的方便,将字层和光层的顺序调换了,调整好后,请还原到原来的状态,否则效果出不来。
10,单击遮罩层的第一帧,用椭圆工具画一个椭圆,填充颜色不限,大小不限。
完成后转化为组件,组件类型为图形(Graphic),名称为遮罩。
11,如步骤6所述将该层的帧拓展到20帧,在20帧添加关键帧。
修改第一帧和第20帧的椭圆组件的大小。
完成后分别如图9和图10所示。
图 9 图 10注意:(1)我们为了对齐的方便将遮罩层拖到了光层的下面,并且将字层的内容隐藏,完成后请恢复到原来的状态。
flas制作教程

一、初识Flash
⑷ 椭圆工具(Oval Tools)和矩形工具 (Rectangle Tools)。
绘制椭圆或矩形。配合Shift键,可绘制圆 或正方形。
⑸ 笔刷工具(Brush Tool)。 填充工作区中任意区域的颜色。
按钮或Insert/Scene;
删除
按钮或 Ctrl+按钮(无确认框);
复制
按钮,新场景名后有一copy;
改名 双击场景名;
查看 单击场景名或View/Goto/…。
2.4 场景(Scene)应用
2. 调整场景的显示
放大或缩小
单击工具箱View区中的 按钮;
选择工具箱Options区中的 或 按钮 Alt+单击反相操作。
3. 符号和实例
新建一个符号 Insert/New Symbol命令。
或 Ctrl+F8
创建新符号
用箭头工具选择场景中的元素 →Insert/Convert to Symbol→输入名称→选择 类型→单击OK。
创建空符号
Insert/New Symbol→输入名称→选择类型→ 单击OK →进入符号编辑模式。
渐变动画区分为“移动渐变”(motion tween) 和“形状渐变”(shape tween);
移动渐变动画 首末帧间是淡蓝色的背景; 形状渐变动画 首末帧间是淡绿色的背景;
渐变有问题用虚线表示。
2. 帧、图层和场景
动画电影的组成层次可分为:
动画电影(movie)→场景(scene)→帧
(frame) 。
它与铅笔工具不同,笔刷工具画出的是填 充区,而铅笔工具则是线条。
flash 光晕效果制作2

【实例说明】很多自然现象都是Flash动画中常常用到的对象。
本例中,多个光环组成一个大的光晕,并且会随时变换角度,可以用在许多动画场景中。
本例最终效果如图1-116所示。
图1-116 最终效果图【设计要点】对导入位图进行处理,转换成元件;通过透明度的改变创建光线变换的效果。
【步骤】(1) 启动Flash MX 2004,选择菜单栏中的“修改”|“文档”命令,打开”文档属性”对话框,设置动画尺寸大小为550×400px,“帧频”为12,单击“背景颜色”框,然后在弹出的颜色样本中单击黑色样本,如图1-117所示。
(2) 选择菜单栏中的“文件”|“导入”|“导入到库”命令,导入一幅光晕效果的图片,选择菜单栏中的“窗口”|“库”命令,这时可以看到该位图出现在“库”面板的列表中。
在“库”面板中选中该位图,从面板右上角的选项菜单中选择“属性”命令,打开“位图属性”对话框,如图1-118所示。
在“位图属性”对话框中,选择“允许平滑”复选框,使用消除锯齿功能平滑位图的边缘。
并选择“压缩”下拉列表框中的“无损”选项。
单击“确定”按钮。
如图1-118所示。
图1-117 舞台设置图1-118 位图属性设置(3) 右击导入的位图,从弹出的快捷菜单中选择“转换为元件”命令,在“转换为符号”对话框中将其命名为blare,并选择“图形”行为,单击“确定”按钮。
这时舞台中的图像实例如图1-119所示。
(4) 单击当前场景中的对象,选择菜单栏中的“修改”|“分离”命令,选择工具箱中的套索工具,并单击“魔术棒”工具按钮,小心地将圆的边框与填充部分分离,并分别转化为图形元件,并将其命名为line和content。
如图1-120所示。
图1-119 创建图形元件blare图1-120 分离位图(5) 选择“插入”|“新建元件”命令,打开“创建新元件”对话框,在该对话框中输入元件名称round,并选择“图形”行为后,单击“确定”按钮。
flash制作--星光闪烁

设置文档属性(1) 选择【文件】|【新建】命令,或单击标准工具栏中的新建按钮,新建一个Flash MX 2004文档。
(2)选择【修改】|【文档】命令,打开的【文档属性】对话框,设置成550×400像素,帧频15fps。
(3) 场景大小自定,背景颜色设为黑色,主要是为了增加一种神秘的感觉,而且更能突出光线的效果,与动画设置的环境相搭配。
制作元件(1) 制作一个球体。
新建一个元件,取名为“光球”,行为为“图形”,然后在工具栏里选取圆形工具,在工作区绘制一个正圆形。
(2) 设置颜色效果。
选择【窗口】|【混色器】命令,打开【混色器】面板,选择渐变色中的圆形渐变,制作两个滑块的渐变色,其中第一个滑块颜色选取成白色,但Alpha值设置为100,表示不透明,最好不要放在最左边,否则,中间的白点就太小;第二个滑块为浅黄色,Alpha值设置成0,即为全透明。
这样设置以后,将会达到很好的视觉效果。
(3) 用渐变色填充图形,小球有了放射性的效果。
(4) 制作光线1。
首先设置第一种光线色彩效果,选择矩形工具,并在【混色器】面板中,选择渐变色中的线性渐变,制作4个滑块的渐变色,其中两头的滑块颜色选取成黄色,但Alpha值设置为0,即全透明的黄色。
中间滑块的颜色也选取成黄色的,但Alpha值仍设置为80,部分透明。
(5) 新建一个元件,取名为“光线一”,选择矩形工具,在黑色背景的电影上任意画一个区域,矩形框高度大概为“1 pixel”左右,此时会有光线的效果。
(6) 制作光线2。
首先设置第二种光线色彩效果。
按照第(4)步的设置,制作4个滑块的渐变色,其中在两边的滑块颜色设为粉红色,Alpha值为0;中间滑块的颜色设为白色,Alpha 值为100。
(7) 按照第(5)步的制作方法,制作一个元件,并命名为“光线二”。
准备工作到现在都已经完成了,接下来,我们来应用做好的元件,制作另外一个星星的元件。
(8) 新建一个元件,设为“影片剪辑”,并命名为“星星”,直接按Ctrl+L组合键调出元件库,将“光线一”拖入,按组合键Ctrl+Alt+S,弹出对话框,调整它的大小和旋转角度,设旋转角度为20°。
FLASH激光棒动画制作步骤

“FLASH”激光棒动画制作步骤:前期准备:新建空白文档,舞台背景为黑色,高设为300(550*300)。
图层1:●选择文本工具,输入“FLASH”(填充颜色任意选择,除黑色之外),按contrl + B (按两次)把文字打散。
●选择任意变形工具将“FLASH”的大小调整好,然后选择选择工具选中文字,将笔触设为3。
●选择墨水瓶工具(笔触颜色为红色)对文字“FLASH”进行字体的边框描绘,删除文字的填充颜色。
图层2:●选择第1帧,然后选择刷子工具(形状选择圆形),接着选择选择工具,将圆形点拖出一个“棒形”。
●在第20帧插入关键帧,回到第1 帧创建传统补间。
然后选择任意变形工具,分别将激光棒的圆心放在第1 帧、第20帧的顶点处。
过渡期间:●回到图层1,选择第1帧,在“FLASH”舞台上单击鼠标选择“复制”。
●在图层2单击鼠标选择“添加引导层”,在引导层的“FLASH”舞台上单击鼠标选择“粘贴到当前位置”。
●将图层1隐藏。
●选择引导层的第1帧,然后选择橡皮擦工具在“FLASH”中的“F”上擦出一个小缺口。
回到图层2:选择第1 帧,将激光棒的圆心放在“F”小缺口的一端,选择第20帧,将激光棒的圆心放在“F”小缺口的另一端。
这时候点击播放时,激光棒将会沿着“F”走了一圈。
●将引导层隐藏,显示图层1.图层1:●在第20 帧插入关键帧,在第1帧选择橡皮擦工具,将“F”擦出一个小缺口,然后选择第2 —19 帧(将鼠标拖动即可选定),单击鼠标选择“转换为关键帧”。
●回到第1 帧,选择选择工具,双击鼠标将“F”选定,按Delete键将“F”删除。
●鼠标点击第2帧,选择橡皮擦工具在激光棒指定的位置擦出一个小缺口,然后选择选择工具双击鼠标,将激光棒没有指定的其他部分删除。
采用同样的操作方式将第3 —19 帧的轨迹描出来。
当到第20帧的时候,激光棒刚好走出一个“F”。
●在第21帧插入关键帧(此时最好将图层2隐藏),鼠标点击回到第20帧,将“LASH”删除。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1、在文件中,选择“矩形”工具画一个与舞台同大小的无边框任意颜色的矩 形,双击选中矩形,剪切下来备用。插入一“影片剪辑”元件,命名为“光 线”,按粘贴把矩形贴到舞台上。按ctrl+K打开对齐面板(修改/对齐),设 置矩形为“水平居中”与“垂直居中”对齐。如图1。(为方便其他元件使用, 可以将该矩形右键-转化为图形元件,命名为“舞台大小”)
图5
6、也可以直接制作太阳光线,复制多个光线矩形并调整成环形,在环形 中心画一个白色的圆形即可。元件拖放到舞台上并调整位置效果如图6.
图6
Hale Waihona Puke PS:该矩形 仅仅是用来 方便光线的 制作,制作 完成后是删 除掉的。
图1
2、将图层1锁定,更改填充颜色画一个小矩形(大小可根据自己的需求调 整)。打开颜色面板,选择线性渐变,渐变颜色设置为白色到白色透明(设 置方法:点击左侧游标,在颜色区域选择右上角或直接输入#FFFFFF或RGB均 为255;点击右侧游标,同样设置为白色,同时将Alpha设置为0%)。如图2。
图2
3、设置渐变颜色后从下往上填充小矩形,双击矩形选中,复制多几个, 并选择“任意变形工具”,调整矩形的大小与方向,如图3。
图3
4、删除元件的图层1,返回场景1,导入一背景图并调整大小,将光线 元件拖到舞台上调整好位置即可。效果图如图4。
图4
5、如果想有太阳的效果,可以在光线矩形的顶端画一个白色的圆形(如果无 法改变填充颜色,则应把之前的Alpha值调回100%即可),利用舞台位置显 示挡住大部分的圆形,只露出一角即可,效果如图5。
