HTML使用练习
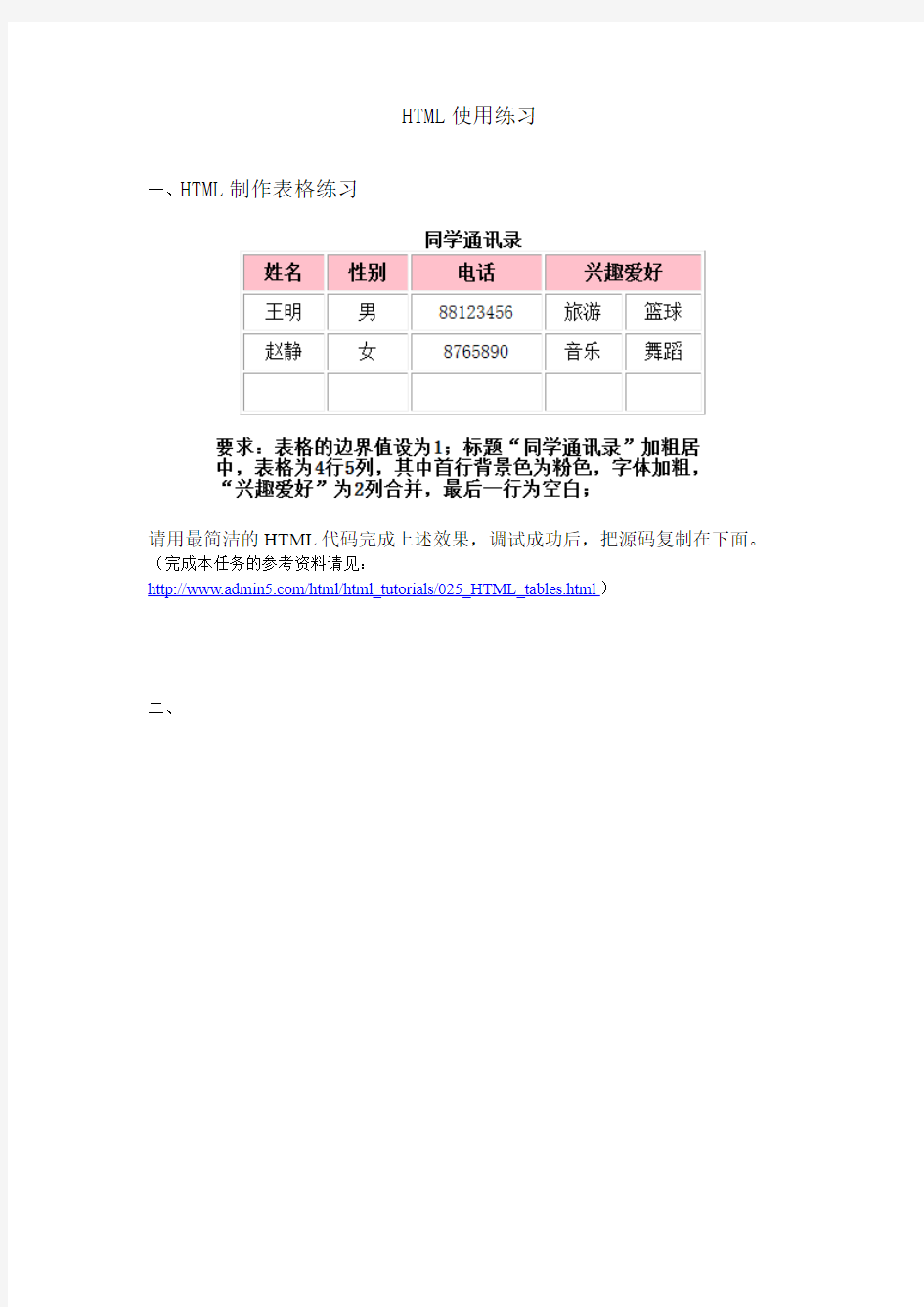
一、HTML制作表格练习
请用最简洁的HTML代码完成上述效果,调试成功后,把源码复制在下面。(完成本任务的参考资料请见:
https://www.360docs.net/doc/523806162.html,/html/html_tutorials/025_HTML_tables.html)
二、
表格制作的方法与技巧
表格制作的方法与技巧 湖南常德中山外语电脑专修学院 415000 黄桂林 制作表格是日常工作中常用操作之一,表格制作的形式与方法很多,常见的形式有两种:一种是根据现有的表格再模仿制作,也就是常说的“依葫芦画瓢”;另一种是根据提供的表格需包含的内容要素,自行设计表格结构,我们称为创作表格。下面我们以相对简单一些的第一种“依葫芦画瓢”为例来介绍表格制作的方法与技巧。Word与Excel是常见的表格制作软件,我们将分别介绍。 〈一〉Word表格制作方法与技巧 Word制表的一般过程如下: 步骤一:分析表格 由于是对照制作,有一张现存的表格拿在手上,,因此表格的框架、内容及格式等一目了然。我们在开始制作前,必须快速扫视表格,形成制作的初步方案,并留意表格中比较特殊的地方。对照制作表格的最高境界就是制成和原表一模一样,一般分析表格应重点注意如下几个问题: 1、纸张大小:包含宽度和高度,其数值的取得一是靠经验,二是拿刻度尺测量。 2、页边距:页边距有上、下、左、右四个方向,其大小也是根据经验与实际测量取得。 3、表格内部比较特殊的地方:如大块连续区域具有相同的行高或列宽;局部区域的行数 或列数不对称或不成比例;单元格内文字形式特殊等。 步骤二:页面设置 主要是设置页面纸张大小,页边距等,操作方法为:从“文件”菜单中选择“页面设置”,再分别选择相应的选项分别进行设置。如下图所示 图 1 图 2
步骤三:绘制表格框架 绘制表格最大的禁忌就是表格过大(超过一个页面,形成多页)或过小(不足整个页面的二分之一),为防止这一严重现象的发生,我们首先绘制表格外部的大框,此大框一般占整个页面有效区域的三分之二到五分之四,不能画得太满,具体要根据表格内部线条的密集程度和表格前后文字的多少决定。 步骤四:绘制表格内部线条 在绘制表格内部线时,一般应采用如下原则和方法: 1、手动与自动相结合。行高或列宽相同的连续区域,可能使用“拆分单元格”命令进行。 其操作如下图所示。 图 3 图 4 2、手工绘制线条时,同一条线段应一次性画成,尽量避免多段拼接,浪费时间。 3、手工绘制的线条,需调整为相同的行高或列宽时,可以使用“平均分布各行”和“平 均分布各列”命令进行。也可以使用表格和边框工具栏上的相应的命令按钮。 图 5 图 6 4、如需要将相应的行或列调整为指定高度或宽度,可以使用固定的行高或列宽。其操作方法为: 1)首先选中要调整的行或列。 2)在选中的区域上单击右键选择“表格属性”或从“表格”菜单中选择“表格属性”。
制作包含列表和表格的网页
实验五:制作包含列表和表格的网页 一、实验任务: 1、掌握正确的在网页中添加项目列表和表格,合理设置表格属性,能够根据网页版面布局的需要,合理运用表格进行布局。 2、完成【任务5-4】。 3、根据任务5-4的制作,观察和说明表格边框、单元格边距、单元格间距之间的差别。 二、实验步骤: 1.创建站点单元5,并创建文件夹“task05-4”在该文件夹中创建子文件夹“CSS”。在文件夹“task05-4”中创建网页文档0504.html。 2.通过表格对话框插入表格1,在表格对话框设置行数、列数、表格宽度、宽度的像素、边框粗细的大小等。
代码示图 3.设置表格1的属性。
4.设置表格1单元格的背景图片。 5.设置表格1单元格的水平对齐方式为“居中对齐”和垂直方式为“居中”,并选不换行复选框。在设置高和像素。 6.在表格1的第一行和第二行输入所需的文本。 7.将第二行的文字设置为滚动效果。 8.插入一个两行三列表格2,并设置宽、边框、间距、边距等属性。
9.将表格二的对齐方式设置为居中对齐。 10.将表格二的第一列宽度设置为“405像素”、第二列宽度设置为“360像素”、第三列宽度设置为“115像素”。
11.将表格二第一行的高设置为“28像素”。 12.将表格二的第一列的两个表格合并,将表格二第三列的两个表格合并。 13.在表格二的第一列的单元格中插入图像“001.jpg”。 14.设置所插入的图像的属性:“宽”为“405”、“高”为“300”、“替换”文本为“千岛湖全貌”。 15.设置表格二第二列上方单元格的背景图像、水平对齐方式、垂直对齐方式、输入文本及文字大小、颜色、字形、样式。
excel表格的基本操作教案
excel表格的基本操作教案篇一:《excel工作表的基本操作》教学设计 《excel工作表的基本操作》教学设计 【教学目标】 1、掌握工作表的插入、复制、移动、删除方法 2、训练学生自学能力 3、培养学生有计划的学习习惯 【教学重难点】 1、掌握工作表的插入、复制、移动、删除方法 2、训练学生自学能力 【教材分析】本节是科教版第四章第二节《表格信息加工》的第一课时内容。 【学生分析】高一年级学生在初中已学会工作表数据的录入与修改的基础上学习本节内容,将学生被分为四个大组,每个大组中,四人一小组团结合作,互帮互助,每个组挑选一个操作较好的做小组长,负责帮助有困难的同学并协助老师上课。 【教学模式与设计】在课前,教师把设计好的EXCEL
练习发送到学生机上,课上教师利用大屏幕、Powerpoint课件展示教学内容及操作步骤,教学采用先让学生根据老师给的操作步骤自己操作、后学生反馈演示、教师总结演示等方法完成教学内容。 【课时安排】一课时 【教具】计算机网络教室、投影、广播教学软件 【教学流程】 【课件展示】问候语 一、导入新课 教师:上节课我们已经学会给一张工作表输入数据,并能对工作表进行一些简单的修改,同学们已基本上完成老师布置的任务。这节课我们讲的内容还和输入有关,也许有的同学认为输入这么简单的问题还要再讲吗?用键盘敲就是了! 其实数据输入里面有很多学问,想又快又准确的输入数据吗? 学生回答:想知道…… 激发学生的求知欲,使教师乐“教”变成学生乐“学” 广播:打开“演示”工作簿中“课外活动表”
教师:这是大家上节课输入的工作表,大部分同学完成了老师的任务,也有一些同学在输入过程中遇到一些小困难,如有的同学忘记输入第一行的标题了,这该怎么办呢?大家有什么办法能帮助这位同学完成任务吗? 学生:插入等…… 教师:很好,有的同学已经预习了今天的学习内容,我们今天要学习的内容就是: 【课件展示】:本节课的课题“工作表的基本操作”及本节课主要教学任 务 二、导入新课 1、插入、复制 广播:“演示”工作簿中的“课外活动表1” 教师:现在老师要交给大家一个任务,请大家打开“D:\练习”工作簿中“练习1”工作表,给工作表中加入两列“活动时间”和“序号”,并填充数据如大屏幕所示。 由于信息技术的发展速度太快,软件可以说是日新月异,每个软件的使用不可能全靠老师来教,大家应学会自主学习,为了逐步锻炼大家的自学能力,今天老师先不给大家
电子表格制作简易教程(可编辑修改word版)
电子表格制作简易教程 考虑到咱们部门大多数人没有使用Excel 的相关经验,我在此写一点基础性的做表方法 和心得,做表老手就不用看了。 Excel 其软件 现在的Excel 软件分为微软旗下的“office Excel ”和中国国产的“WPS 表格”。两者大 同小异,且在我看来,WPS 系列软件是office 系列软件的山寨版。不过,我们也不得不承认,WPS 这个山寨货比office 好用。由于本人使用的是WPS 的版本,所以接下来的内容都是以WPS 表格制作为例的。 秘书处所做表的类型 秘书处的电子表只是运用了Excel 软件中非常基础的部分,因此个人认为是非常容易学 习的。我们所做的电子表和常见的数据类电子表不同,我们的多是信息类的表,例如“秘书处联系表”这种。这样以来,电子表的整个“函数”部分我们都不需要接触了,即 基本概念 1.单元格:打开Excel 软件,入眼的一个个格状物,便是一个一个的单元格。从一定的 程度上来讲,每个单元格都是可以看作是一个迷你的文档。 2.先选定后操作:微软几乎所有的软件都是“先选定,后操作”,例如,你要先选择你 要修改的文字,然后才能进行字体大小等等的调整。这一点看起来很傻很基础,但却非常非常重要,很多常做表的人都没有注意到这一点,使得操作更加复杂。 工具栏里的常用按键 ①字体,不解释。 ②字号,即字的大小。 ③字体加粗,多用在标题上。 ④居中,为了表格的美观,我们会让单元格内的内容放在整个单元格的正中间。不过这 个按键往往只能做到“水平居中”而不能“垂直居中”。垂直居中后面再讲。 ⑤自动换行,如图1-1,右边的“性别”二字使用了“自动换行”。在一个 单元格里,按“回车”键是没有换行效果的。很多新手会使用空格达到换行的 目的,这样会使表难以修改。 ⑥合并单元格,这是秘书处的电子表中最最常用的按键。用 法是拖黑多个单元格(即选定),然后点击此按钮(即操作)。如 图1-2,左边的“副部长”使用了“合并单元格”。灵活运用合并 单元格功能是使电子表排版美观的关键。 ⑦边框,后面再着重讲。 ⑧填充颜色,自行尝试。不太常用 ⑨字体颜色,不解释。 ① ② ③ ④ ⑤ ⑥ ⑦ ⑧ ⑨ 1-1 1-2
(完整版)Excel表格的基本操作[初学者专用]超级技能
目录 技巧1、单元格内强制换行 技巧2、锁定标题行 技巧3、打印标题行 技巧4、查找重复值 技巧5、删除重复值 技巧6、快速输入对号√ 技巧7、万元显示 技巧8、隐藏0值 技巧9、隐藏单元格所有值。 技巧10、单元格中输入00001 技巧11、按月填充日期 技巧12、合并多个单元格内容 技巧13、防止重复录入 技巧14、公式转数值 技巧15、小数变整数 技巧16、快速插入多行 技巧17、两列互换 技巧18、批量设置求和公式 技巧19、同时查看一个excel文件的两个工作表。技巧20:同时修改多个工作表 技巧21:恢复未保存文件 技巧22、给excel文件添加打开密码 技巧23、快速关闭所有excel文件 技巧24、制作下拉菜单 技巧25、二级联动下拉 技巧27、删除空白行 技巧28、表格只能填写不能修改 技巧29、文字跨列居中显示 技巧30、批注添加图片 技巧31、批量隐藏和显示批注 技巧32、解决数字不能求和 技巧33、隔行插入空行 技巧34、快速调整最适合列宽 技巧35、快速复制公式 技巧36、合并单元格筛选
技巧1、单元格内强制换行 在单元格中某个字符后按alt+回车键,即可强制把光标换到下一行中。 技巧2、锁定标题行 选取第2行,视图 - 冻结窗格 - 冻结首行(或选取第2行 - 冻结窗格)冻结后再向下翻看时标题行始终显示在最上面。 技巧3、打印标题行 如果想在打印时每一页都显示标题,页面布局 - 打印标题 - 首端标题行:选取要显示的行
技巧4、查找重复值 选取数据区域 - 开始 - 条件格式 - 突出显示单元格规则 - 重复值。 显示效果:
制作网站——表格布局网页
制作网站——表格布局网页(第3-4课时) 教学目标: 1.知识与技能 (1)了解网页设计中表格的作用。 (2)掌握网页中表格的制作方法、表格属性的设置方法以及单元格的修饰与编辑方法,能 够在单元格中正确插入文字和图片。 (3)能够根据网页设计内容,正确布局表格的结构,掌握表格嵌套的设计方法。 2.过程与方法 (1)掌握软件学习中的对比学习法,培养学生迁移学习的能力。 (2)通过用表格结构设计网页,使学生进一步理解表格的作用、功能及网页设计方法的多 样性,培养学生的发散思维能力。 (3)通过自主探究,使学生掌握软件的使用规则,由摸索、探究性学习到形成性学习,培 养学生学会学习,驾御学习的能力。 3.情感态度与价值观 (1)通过对比学习使学生体验软件学习的一般方法及规律,提高学生自主学习信息技术的 能力。 (2)通过运用表格布局网页对象活动(各人根据网站主题,设计网页),进一步掌握各种 不同对象的属性设置方法和规律,体验创造的快乐。 (3)通过“动物——人类的朋友”表格页的设计与制作,再次激发学生关爱动物、保护动物的责任感,从而进一步树立共同改善人类生存环境的意识。 教学重点、难点: 1.教学重点: (1)了解表格在网页设计中的重要作用和功能。 (2)掌握插入、编辑表格的方法及表格的属性设置方法。 (3)掌握单元格的修饰与属性设置。 2.教学难点: 表格的嵌套设计在网页设计中的应用。 教学方法: 对比教学法、探究学习法、模仿学习法。 教学准备: 各自制作的站点文件夹,整理、归类相关素材并按要求摆放。 教学过程: 1.复习 以复习提问的方式来回顾站点的建立、网页的新建以及网页中文字、图像等对象的插入,学 生认真回顾,回答教师提问。为本节课教学做一定铺垫。 2.引入 (1)观看两个页面并进行比较:一个使用表格布局,但表格边框隐藏(看不出表格痕迹),其页面工整,文本、图片摆放对称,具有一定规律;另一个页面凌乱,图文混杂,摆放杂乱。你更喜欢怎样的页面布局? 提出问题:有什么办法可以达到第一个页面的效果? (2)观察第三个页面,内容与第一个页面相同,显现页面的表格边框。 学生讨论,交流,回顾Word中学习过的表格,明白表格在FrontPage中的作用。
原创]怎样用excel制作美观实用的表格(入门篇)
[原创]怎样用excel制作美观实用的表格(入门篇) 作者:scv发表时间:2005-10-6 15:31:06 浏览:7510次当前总在线275人编辑返回可以这么说,Excel是运行在Windows操作系统上的最完美的应用软件。对很 多财务工作者来说,它更是一个必不可少的工具。熟练并且合理地运用excel 强大的制表、运算功能,可大大提高您的工作效率,给您的日常工作带来轻松愉快的如艺术般的体验。 您已经有了初步的表格制作经验,知道Excel的基本操作。但怎样在此基础上进一步提高呢?怎样制作表格才能简单快捷,却又不失美观和实用呢?下面是几个要点,希望对您有所帮助。 1、尽量简洁,不必要的,重复的数据尽量避免。如有多个表格,互相之间又有一定的关联,我们可以用多个工作表来实现,这样,既一目了然,又利于组织数据的运算。 2、字体。9号字是最美观最恰当的字体(个人感觉)。过分大的字体既浪费纸张,又显得业余;再小的话看起来就吃力了。 3、行高(列宽)。Excel有个选项,最合适的行高。选中要调整的行,格式-》行-》最合适的行高,即可,当然你也可以自定义行高,把它增大一些。 4、数据的输入。数据输入的要点是准确、快捷。下面是几个有用的技巧: 输入重复的数据:选中要输入的单元格(可以是连续的多个),输入数据,然后按Ctrl+Enter。 选中一系列单元格,按Ctrl+D可以把第一行的数据复制到下面。(按Ctrl +R可复制到右面。如果第一行包含公式,将复制公式。 在输入数据前,先选中要输入数据的范围,回车时光标将在选中范围内移动。(很有用) F2可将光标定位到输入数据的最右边。 复制后按Enter可快速粘贴。 Alt+向下箭头,可进行记忆输入,确保数据前后一致。 5、边框。那种美观的细线表格是怎么实现的?格式-》单元格-》边框,选择最上面的虚线,确定即可。不信可以试试。可以把默认的网格线隐藏,选择“工具-》选项-》视图,去掉网格线前面的钩。 6、公式。输入“=”号,用上下箭头定位,配合运算符号可快速准确地输入公式。
HTML和CSS做模拟表格对角线网页教程
仅供新手参考学习,欢迎大家提出更多的实现方法。 < html xmlns="https://www.360docs.net/doc/523806162.html,/1999/xhtml"> < head> < meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> < title>模拟表格对角线 < style type="text/css"> *{padding:0;margin:0;} caption{font-size:14px;font-weight:bold;} table{ border-collapse:collapse;border:1px #525152 solid;width:50%;margin:0 auto;margin-top:100px;} th,td{border:1px #525152 solid;text-align:center;font-size:12px;line-height:30px;background:#C6C7C6;} th{background:#D6D3D6;} /*模拟对角线*/ .out{ border-top:40px #D6D3D6 solid;/*上边框宽度等于表格第一行行高*/ width:0px;/*让容器宽度为0*/ height:0px;/*让容器高度为0*/ border-left:80px #BDBABD solid;/*左边框宽度等于表格第一行第一格宽度*/ position:relative;/*让里面的两个子容器绝对定位*/ } b{font-style:normal;display:block;position:absolute;top:-40px;left:-40px;width:35px;} em{font-style:normal;display:block;position:absolute;top:-25px;left:-70px;width:55x;} .t1{background:#BDBABD;} < /style> < /head> < body>
用div+css模拟表格对角线 | 类别姓名 | 年级 | 班级 | 成绩 | 班级均分 |
| 张三 | 三 | 2 | 62 | 61 |
Word中制作表格时四种方法让Word表格版面更美观
Word中制作表格时,往往会因为一两个字或一行(列)的增加挤压了单元格空间,而使表格无法按要求排版,让许多新手朋友急得抓耳挠腮。不用急,看看以下这些调整方法: 1.让直接“拖拽”更精确 也许本列只需要再增加1、2mm就不至于使表格多出一行,其他列也许能再挤一挤,而这个数目已是最大限度了,可是用鼠标拖动表格线时,总是无法达到理想的位置…… 在“视图”的“工具栏”中调出“绘图”,在“绘图”菜单中打开“绘图网格”对话框,把网格设置中的“水平间距”和“垂直间距”设置到最小(0.01字符和0.01行),如图所示,如果常用此项最好设置成默认值。再拖动表格线试试,已经服服帖帖任你摆布了。 2.字体缩放 在格式工具栏里有字体缩放按钮,平时可能不常用它,就是A头上长着两个箭头的那个。它提供的“百分比”可以让字体肥起来,也可以瘦下去,应用中我们多数是要它苗条。虽然苗条了,它的字号却没有变,这样即使有字号要求也不用怕了。 3.不改字的容颜缩小字间距 一般情况下字间距默认为“标准”,对于表格中的列无法再拓宽,而这一列又需要为一两个字挤出空间时,把原来的“标准”改为“紧缩”,也许可以挤进去一两个字。至于使用的字号能紧缩多少,与字号的大小有关系。如5号字在紧缩1磅时,文字已经相互交错了,0.5磅才能保持字体的完整,而3号字紧缩1磅仍能保持字体完整。 4.行距调整能让出不少空间
一般情况下,如果想在某个页面内再加一行(列)时,如果这个页面已满,可以通过拖动(向上或向左)表格右下角的斜双向箭头的方法挤出一行(列)的地儿。但是,这种方法受文档网格的限制,在网格固定的情况下,可能会无法再挤压出空间。这时候就可以通过取消网格限制(在页面设置对话框中,找到“文档网络”标签,选用“无网络”)来调整行间距以缩小表格所占用的面积,为加上一行(列)找出了空间。只有取消了网络限制,行距的调整才能体现出明显效果(有时候,因网格的限制,1.5倍行距和2倍行距没有区别)。另外,行距不光是单倍、1.5倍、2倍,可以通过“多倍行距”在“设置值”中输入参数,如:0.8、1.1等。 四种方法比较而言,最后一种办法挤出的空间最多,为了达到满意效果,我们可以把这几种方法结合起来使用。
用表格做网页
用表格做网页,表格在网页制作中有着举足轻重的地位,很多网站的页面都是以表格为框架制作的,这是因为表格在内容的组织、页面中文本和图形的位置控制方面都有很强的功能,灵活、熟练地使用表格,会使你在网页制作中如虎添翼。 插入第一个表格 我们看一下这个网页,虽然看起来很复杂,但主要是利用表格制作的。去掉文字和图形,可以看到其表格框架为下面这个样子。 下面我们就利用表格制作这个网页。启动Dreamweaver后,自动产生一个空文档。我们先来定义网页尺寸,不同的分辨率所查看的网页最终结果是不一样的,为了照顾更多的上网者,我们设置640×480分辨率(图3),单击状态栏上的窗口尺寸箭头,在弹出的列表中选择“600×300 (640×480),Maximized”,窗口就小了,做出的网页在640×480分辨率下会显示正常,编辑区大小为600×300,我们编辑的网页宽度就定为600,高度可以大些,在浏览器中显示时会有竖直滚动条。设置页面尺寸我们看一下网页的布局,共有三个主要表格,最上面的表格放置logo图标和banner广告条,中间的表格为主要栏目切换条,最下面的表格为网页正文。根据网页布局,我们先来制作最上面的表格。单击“对象面板”中的插入表格图标,弹出“Insert Table”对话框。设置行数(Rows)为1,列数(Columns)为2,表格宽度(Width)为590Pixels,表格线宽度(Border)为0,另两个选项“Cell Padding”表示表格内文本与表格线的距离,“Cell Spacing”表示表格单元格之间的距离,这里我们不做设置,单击“OK”,表格就插进来了。 “插入表格”对话框 将光标定位在表格的第一个单元格内,可以看到状态栏左侧的标签选择器处显示为 “{body}{table}{tr}{td}”,其中table表示表格,tr表示表格中的行,td表示单元格,现在td被加粗显示,说明光标处在单元格内。单击一下{table},标签选择器处显示为“{body}{table}{tr}{td}”(图5),再看编辑区内的表格,表格周围为一圈黑线,表示表格被选中了,四周还有几个黑色的小方块,是表格拖放手柄,可以用来改变表格的大小。用标签选择器选择表格选中表格后,我们查看一下属性面板,可以看到刚刚设置的一些表格属性,行数(Rows)为1,列数(Cols)为2,表格宽度(W)为590Pixels。以后要改变表格的属性,就可以在属性面板中进行了。 表格的属性面板 按Ctrl+S,将此文件保存在D盘myweb文件夹下。 接下来我们在表格中插入图形。在第一个单元格内单击,然后按下Ctrl+Alt+I键,弹出插入图片对话框,选择事先做好的logo图片,单击“Select”,图片就插到第一个单元格中了。
HTML5表格制作源代码
HTML5表格制作源代码 (姬岚洋)代码:
Student Information Table | student information table |
| name | sex | student_ID | hobbies |
| Total numbers of the students: | 3 |
| 姬岚洋 | male | 131407209 | Play basketball,Watch TV series |
| 吴婷 | female | 131407210 | Love Ji Lanyang,marry Ji Lanyang |
| 白新 | male | 131407201 | Like study,Play football | Word表格制作技巧大全(新手必备)
Word表格技巧大全 一, 文字巧妙转换成表格 通常大家制作表格时,都是采用表格和边框工具来绘制表格,或者利用“表格→插入→表格”命令来定制表格,请问如已输入了文字,则有没有办法让文字快速产生表格呢? 答:有,可以用Word提供的表格与文字之间的相互转换功能完成。具体方法是这样: (1)按照自己的计划先将表格中的各项内容输入Word文件中,在这需注意的是,一定要利用一种特别的分隔符隔开准备产生表格列线的文字内容,该分隔符可以是逗号、制表符、空格或其他字符。 (2)选中需产生表格的文字内容,在菜单栏单击“表格→转换→文本转换成表格”命令,在弹出的对话框中的“文字分隔符位置”选项中选逗号(一定要和输入表格内容时的分隔符一致),同时按所要的表格形式对其他选项做适当的调整。 2 用“+”、“-”号巧制表格 表格制作一般的Word用户都会,但如果只利用键盘上的“+”号和“-”号来快速完成表格制作,可能很多朋友都不会,它的具体操作方法又是如何进行? 答:利用键盘上的“+”与“-”号制作表格,有时会给我们带来更高的效率。在制作前首先得明白“+”号表示下面将产生一列线条,而“-”号起到连线的作用,其具体制作方法是:首先在要插入表格的地方输入“+”号,用来制作表格顶端线条,然后再输入“-”号,用来制作横线(也可以连续输入多个“-”号,“-”号越多表格越宽),
接着再输入一些“+”号(“+”号越多,列越多)。完成后再按回车键,便可马上得到一个表格。 小提示:用此方法制作出的表格只有一行,若需制作出多行的表格,则可将光标移到表格内最后一个回车符号前,按“Tab”键或回车键(Enter),即可在表格后插入行。 3 轻松微调行列宽度 在Word中制作表格时,有时需要对行列宽度进行一些微调,请问除了进行表格属性外,有没有其他更方便的方法呢? 答:在进行Word表格编辑时,如果要知道行或列的宽度,只需在按住鼠标左键调行的同时按下右键,标尺上(调整行时会在垂直标尺上显示,而在调整列时会在水平标尺上显示)就会显示出行或列的尺度。 小提示:此时表格标尺的精确度为0.01字符。 4 表格行列宽度调整技巧 表格在制作完成后常需进行一些调整,而在调整中有没有技巧呢? 答:技巧当然有,下面就给大家介绍一下如何对表格行列宽度进行调整的技巧。 首先选中要调整的行或列,并在选择区域上单击鼠标右键,在弹出菜单中选择“表格属性”选项,然后再根据实际情况选择“行”或“列”选项卡(若要调整行高度则选择“行”选项卡,要调整列宽度则选择“列”选项卡),再选择“指定高度”复选框,然后在其后输入具体数值,完成后单击“确定”按钮便可设置完成。当然若不需达
实验三+用HTML表格进行网页排版
淮海工学院计算机工程学院实验报告书 课程名:《Web应用开发技术》 题目:实验三HTML表格进行网页排版 班级: 学号: 姓名: 评语: 成绩:指导教师: 批阅时间:年月日
实验三用HTML表格进行网页排版 一实验目的 ●掌握HTML文档的结构; ●掌握常用的有关文本的标记及其属性; ●掌握img标记及指定src属性的方法; ●熟悉W3C HTML Validator进行网页合法性验证的一般方法。 二实验内容和要求 实验内容: 1.创建名为ex3的文件夹,在该文件夹里面创建一个网页文件sales.html,网页的标题为“ACME 公司2013年销售输入”,使用HTML 4 Transitional文档类型声明,使用合适的表格标记及属性显示ACME公司2013的5种产品4个季度的销售额。显示效果如下(单元格数据为随机值): 产品/季度一季度二季度三季度四季度Helix 20000 565454 5654 334543 X-Super 32345 34655 4345 34534 Compact2x 234324 7876 53434 43543 MiniXooper 7867 5465 6763443 354366 2.使用表格对教材64页图2-26的表单使用表格进行布局,保存为profile.html。 3.使用W3C在线HTML验证工具验证上述文档的合法性,修改验证结果中出现的错误。 实验要求: (1)需要每个同学独立完成所有的实验步骤, (2)要求使用label标记对相关的表单元素进行说明,即: (3)下课之前将实验报告的电子文档提交至教学平台。 三实验步骤 第一题:
嵌套表格制作一个简单的网页
第3章实践与练习3: 嵌套表格制作一个简单的网页 本例着重练习在Dreamweaver中创建表格,并通过嵌套表格来实现对网页的布局,制作一个有导航栏的简单的网页,并使代码高度和可视高度一致。本例最终效果如下图所示。 ⑴首先运行程序Dreameaver8,选择菜单栏“文件→新建”命令,创建新文档。 ⑵选择菜单栏“插入→表格”命令,创建一个1行1列宽度为100%的表格,选中表格,在属性面板中设该表格的“高”为“100%”,“间距”为“0”、“边距”为“0”。 ⑶在表格的单元格内单击鼠标左键,在属性面板中,设单元格的“水平”为“居中对齐”、“垂直”为“居中”,此时光标就在单元格的正中闪烁。 ⑷选择菜单栏“插入→表格”命令,插入一个3行3列的表格。选中表格,在属性面板中设该表格的“宽”为“600”,“高”为“300”,“填充”为“0”,“间距”为“0”,“边框”为“0”。插入表格后,就在第一个表格中嵌套了一个表格,嵌套进来的表格居于第一个表格的中心。如图所示。
⑸第一个表格就是帮助网页定位的,嵌套进来的表格是网页部分,接下来就在嵌套表格里进行操作。分别选中第一行的各个单元格,然后单击属性面板上“背景”右边的“单元格背景URL”按钮,准备为各个单元格添加背景。 ⑹单击“单元格背景URL”按钮后,会弹出“选择图像源文件”对话框,在对话框的“查找范围”列表里找到背景图片(/images/bg1.jpg),单击“确定”按钮,这就为第一行各个单元格添加了背景图。 添加背景图后的效果 ⑺为第一行添加背景图后可以看到背景图片超出了第一行的单元格,所以需要设置单元格的相关属性。单击第一行第一列单元格,在属性面板中设置单元格的属性,“宽”为“240”,“高”为“59”。 ⑻在第一行第一列单元格内单击鼠标左键,在属性面板中设置“水平”为“居中对齐”,“垂直”为“底部”。输入文本“名香艺馆”,设置字体为“黑体”、大小为“36”并加粗,字体颜色为“#999900”。这样网页的顶部就制作完成了。 ⑼选取第三行的所有单元格,单击属性面板上的“行”下方的“合并所有单元格,使用跨度”按钮,合并这一行。在这一行的单元格内单击鼠标左键,在属性面板上设“高”为“40”、“背景色”为黑色。在单元格中输入文本“梦之坊工作室电话:0555─2315040”,然后在属性面板中设置文本在单元格中“居中对齐”。设置字体大小为“12”,颜色为白色。这样网页的底部就制作完成了。 网页底部 ⑽选取第二行的所有单元格并合并。单击合并后的单元格,选择菜单栏“插入→表格“命令,在第二行的单元格中插入一个1行2列的表格。选中该表格,在属性面板中设“宽”、“高”都为“100%”,“间距”为“0”。这是网页的中间主体部分。
最新Word表格制作技巧大全(新手必备)资料
Word 表格技巧大全 一, 文字巧妙转换成表格通常大家制作表格时,都是采用表格和边框工具来绘制表格,或者利用“表格f插入f表格”命令来定制表格,请问如已输入了文字,则有没有办法让文字快速产生表格呢? 答:有,可以用Word 提供的表格与文字之间的相互转换功能完成。具体方法是这样: (1)按照自己的计划先将表格中的各项内容输入Word 文件中, 在这需注意的是,一定要利用一种特别的分隔符隔开准备产生表格列线的文字内容,该分隔符可以是逗号、制表符、空格或其他字符。 (2)选中需产生表格的文字内容,在菜单栏单击“表格f转换f文本转换成表格”命令,在弹出的对话框中的“文字分隔符位置” 选项中选逗号(一定要和输入表格内容时的分隔符一致),同时按所要的表格形式对其他选项做适当的调整。 2用“+”、“-”号巧制表格 表格制作一般的Word 用户都会,但如果只利用键盘上的“ +”号和“-”号来快速完成表格制作,可能很多朋友都不会,它的具体操作方法又是如何进行? 答:利用键盘上的“ +”与“ -”号制作表格,有时会给我们带来更高的效率。在制作前首先得明白“ +”号表示下面将产生一列线条,而“-”号起到连线的作用,其具体制作方法是:首先在要插入表格的地方输入“ +”号,用来制作表格顶端线条,然后再输入“ -”号,用来制作横线(也可以连续输入多个“ -”号,“ -”号越多表格越宽),接着再输入一些“ +”号
(“+”号越多,列越多)。完成后再按回车键,便可马上得到一个表格。 小提示:用此方法制作出的表格只有一行,若需制作出多行的表 格,则可将光标移到表格内最后一个回车符号前,按“Tab”键或回车 键(Enter),即可在表格后插入行。 3轻松微调行列宽度 在Word 中制作表格时,有时需要对行列宽度进行一些微调,请问除了进行表格属性外,有没有其他更方便的方法呢? 答:在进行Word 表格编辑时,如果要知道行或列的宽度,只需在按住鼠标左键调行的同时按下右键,标尺上(调整行时会在垂直标尺上显示,而在调整列时会在水平标尺上显示)就会显示出行或列的尺度。 小提示:此时表格标尺的精确度为0.01 字符。 4表格行列宽度调整技巧表格在制作完成后常需进行一些调整,而在调整中有没有技巧 呢? 答:技巧当然有,下面就给大家介绍一下如何对表格行列宽度进行调整的技巧。 首先选中要调整的行或列,并在选择区域上单击鼠标右键,在弹出菜单中选择“表格属性”选项,然后再根据实际情况选择“行”或“列”选项卡(若要调整行高度则选择“行”选项卡,要调整列宽度则选择“列”选项卡),再选择“指定高度”复选框,然后在其后输 入具体数值,完成后单击“确定”按钮便可设置完成。当然若不需达 到如此精确度,也可利用鼠标拖动表格线的方式进行调整,在调整的过程中,如不想影响其他列宽度的变化,可在拖动时按住键盘上的
制作表格网页中动态效果的制作
第二节制作表格——网页中动态效果的制作(第5课时) 教学目标: 1.知识目标 (1)理解动态网页与网页动态效果的区别。 (2)掌握网页动态效果的制作。 2.技能目标 掌握“插入”菜单中“组件”命令的使用,使得网页增添动态效果。 3.情感目标 通过学生自主学习网页动态效果的制作,形成积极、主动的学习气氛,激发学生的学习兴趣,培养学生的探究意识和创新能力。 教学重、难点: 1.重点:滚动字幕、交互式按钮等动态效果的制作与Flash的插入。 2.难点:各种效果对象的属性设置。 3.关键:动态效果制作中应图文并茂、色彩和谐、动静适宜。 教学方法:自主探究式学习、任务驱动式教学。 教学准备: 具有动态效果的网页,包括滚动字幕、交互式按钮和FLASH的插入 教学过程: 1.引入 老师打开静态网页和加有动态效果的网页,请学生感受它们的不同。学生观察、比较两张网页,指出它们的不同点。师生共同分析网页,引入新课的学习。 2.新授 任务1 滚动字幕的制作 教师巡视,个别给予指导。 学生完成任务后,展示作品,并演示操作。小结设置滚动字幕的关键点: 文本的大小、字体、颜色等。 表现方式。 运动方向。 背景色的设置。 任务2 交互式按钮的制作 教师巡视,个别给予指导。 学生展示作品,演示操作,小结制作交互式按钮的关键点: 按钮文本的设置。 按钮的颜色、背景色以及效果等。 图片按钮。 任务3 网页中插入一个Flash动画 教师巡视,个别给予指导。 学生展示作品,演示操作,小结插入Flash动画的关键点: Flash显示窗口的大小调整。 预览模式下才能看到Flash效果。 插入Flash后的网页保存。 学生参照教材内容完成网页动态效果制作,并比较分析其他同学的作品,对照自己的作品加以完善。
word绘制复杂表格
竭诚为您提供优质文档/双击可除 word绘制复杂表格 篇一:word复杂型表格制作教案 word20xx复杂型表格制作一体化教案 授课人:谭邓 专业:计算机基础应用教学重点: 掌握复杂型表格的制作流程,以免出现繁琐或重复的调整步骤而影响工作效率和表格的美观。教学难点: 1、熟悉复杂型表格的制作流程。 2、掌握控制表格局部变形的技巧。 3、熟练操作表格编辑工具。 4、斜线表头的绘制方法(掌握“插入斜线表头”时变形的处理方法)教学方法: 1、通过“多媒体网络教室”讲授。 2、结合制作实例,由教师实操演示来达到教学效果。教具配合: 多媒体网络教室、计算机教学过程: word复杂型表格制作流程:(一)、页面设置 1.启动word软件→ 2.在“文件”的“页面设置”中设置“纸张”大小(以最终打印的纸张大小为标准)。→ 3.在
“页面设置”中设置“页边距”上、下各为“n厘米”;左、右各为“n厘米”(本例全部设为2厘米)。→4.在“页面设置”中设置“纸张方向”。(本例为“横向”) (针对以上步骤提出假设条件,并摆出可能会出现的问题)(二)、插入表格和编辑表格 1.先输入表头文字部分:“广东省中等职业学校学生学籍卡”和“学校(盖章) 办学类型学制 专业 年级 班别 ” 学生证号码学籍号码 →2.调整表 头文字的格式。(调整文字大小、文字间距等)→3.插入表格49列、29行,选择“根据窗口调整表格”。(具体看教师演示)→4.输入表尾文字:广东省教育厅职业与成人教育处制 年 月 日→5.控制在一页纸中,用“编辑表格”工具来编辑表格达到自己想要
的效果。(活用:拆分、合并单元格等工具)→6.绘制斜线表头。(注意撑握绘制方法) 1 篇二:利用word制作复杂的文字表格 篇三:word表格制作技巧大全(新手必备) word表格技巧大全 一,文字巧妙转换成表格 通常大家制作表格时,都是采用表格和边框工具来绘制表格,或者利用“表格→插入→表格”命令来定制表格,请问如已输入了文字,则有没有办法让文字快速产生表格呢? 答:有,可以用word提供的表格与文字之间的相互转换功能完成。具体方法是这样: (1)按照自己的计划先将表格中的各项内容输入word 文件中,在这需注意的是,一定要利用一种特别的分隔符隔开准备产生表格列线的文字内容,该分隔符可以是逗号、制表符、空格或其他字符。 (2)选中需产生表格的文字内容,在菜单栏单击“表格→转换→文本转换成表格”命令,在弹出的对话框中的“文字分隔符位置”选项中选逗号(一定要和输入表格内容时的分隔符一致),同时按所要的表格形式对其他选项做适当的调整。 2用“+”、“-”号巧制表格
网页的排版 表格篇
网页的排版表格篇 网页离不开表格,决大多数的表格都是以表格为主体制作的 表格是网页的一个非常重要元素,因为HTML本身并没有提供更多的排版手段,我们往往就要借助表格实现网页的精细排版。可以说表格是网页制作中最为重要的一个技巧,表格运用得好坏,直接反映了了网页设计师的水平。 使用表格能使你的网页变得更加的清楚,使人看起来更有条理、更加直观,但它的使用有一个小小的缺陷:它会使你的网页显示的速度变慢一点。我们知道一般的文字显示是逐行显示的,即文字从服务器上传了过来,尽管不全,但它还是会将传到的部分先显示出来,以方便浏览,而用了表格就不同了,表格一定要等到整个表格的内容全部传过来了之后,才能在客户端的屏幕上显示出来,即表格是整个一块儿出现的。因此我们在使用表格的同时要注意,如果表格包含的内容不是很多,就可以利用表格来更好的工作,但如果表格中包含的内容很多,此时最好别用表格结构,否则它会使你的网页出来的速度奇慢无比。表格是现代网页制作的一个重要组成部分。表格之所以重要是因为表格可以实现网页的精确排版和定位。 首先看表格操作的一个实例。然后来看一些表格操作的基本方法。在开始制作表格之前,我们首先对表格的各部分的名称做一个介绍。 下面看看我们使用表格制作的页面的实例 这幅页面的排版格式,如果用以前我们所讲的对齐方式是无法实现的。因此我们需要用到表格来做。实际上是用两行两列的表格来制作。 1、在插入栏中选择按钮或“插入”菜单>选“表格”。系统弹出表格对话框。行:2。列:2。其余的参数都保留其默认值。
2、在编辑视图界面中生成了一个表格。表格右、下及右下角的黑色点是调整表格的高和宽的调整柄。当光标移到点上就可以分别调整表格的高和宽。移到表格的边框线上也可以调整。 3、在表格的第一格按住左键不放,向下拖拽选中二格单元格。然后在展开的属性面板中选择合并单元格按钮(如下图红框所示)。将表格的单元格合并。如果要分割单元格,则可以用合并单元格按钮右边的按钮。 4、单击左边的单元格,然后输入文字,并调整大小,如果需要调整格子的大 小。只需要鼠标的光标移动到边框上拖拽可。 6、在右边下单元格内插入图片。页面的基本样子有了。但是单元格周围的立体边框还存在。 7、光标移动到表格的边框上单击。表格周围出现调整框,表示选中整张表格。然后,在属性面板中将“边框”值设置适合的值,如果为0,边框在编辑状态,为虚线显示,浏览时就看不见了。 将表格的边框属性:border=“0”