关于图片上传到服务器并保存到数据库然后读出显示到页面上的一系列例子
图片上传的设计与实现

┊┊┊┊┊┊┊┊┊┊┊┊┊装┊┊┊┊┊订┊┊┊┊┊线┊┊┊┊┊┊┊┊┊┊┊┊┊图片上传的设计与实现二.设计目的运用jsp开发工具和数据库开发一个小型的基于Web系统。
要求提交详细的设计说明书及各步骤所需图表和文档,对复杂的代码段和程序段,应画出程序流程图。
在界面设计中,画出每个窗口的布局。
通过本实践性教学环节,能较好地巩固jsp基本知识,jsp连接数据库实现动态网页。
三.需求分析如今时代,互联网已经进入我们的生活,而互联网上就有图片上传,显示,访问等等功能,有着很大的市场空间。
图片上传必须实现:1.数据库访问模块:利用JavaBean封装对数据库的操作,主要包括连接数据库、添加、删除、查询数据表、关闭连接等功能;2.上传模块:通过上传组件实现图片的上传。
3.显示模块:提供图片信息列表的显示效果。
4.查看模块:点击可以显示图片的内容。
四.总体设计图片上传是指客户端通过Web应用程序将本地图片资源传输到服务器上。
在客户端需要显示图片时,服务器端将图片通过网络以流的形式发送给客户端,然后利用不同的形式显示图片。
图片上传必须要对电子相册有,用户注册,用户注册,添加相片,修改相册,用户反馈,管理用户,如图1所示。
图1 总体设计┊┊┊┊┊┊┊┊┊┊┊┊┊装┊┊┊┊┊订┊┊┊┊┊线┊┊┊┊┊┊┊┊┊┊┊┊┊1.文件上传组件介绍文件上传组件是一些开源组织发布的针对实现文件上传功能的一组class 文件。
jspSmartUpload和Apache的common-fileupload是两个比较流行的文件上传组件。
这两个组件都可以在JSP中实现文件上传。
本节使用Apache的common-fileupload组件实现图片上传。
2.HTML中文件上传组件介绍HTML中<input type="file"/>元素可以创建文件上传组件。
该控件带有一个文本框和浏览按钮。
使用该组件时要注意以下几点。
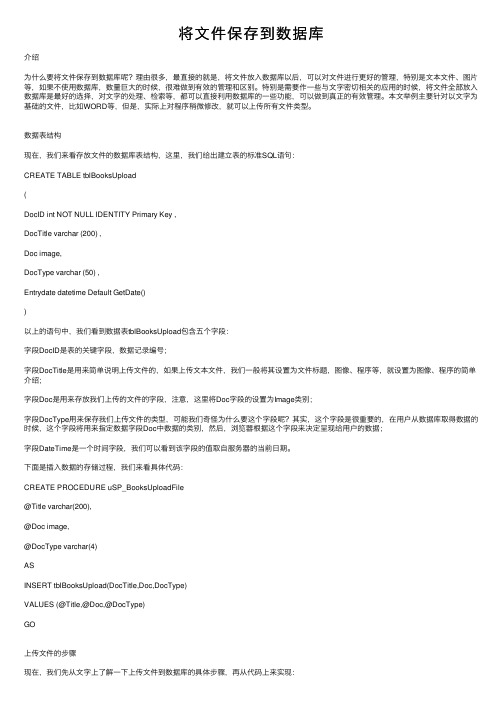
将文件保存到数据库

将⽂件保存到数据库介绍为什么要将⽂件保存到数据库呢?理由很多,最直接的就是,将⽂件放⼊数据库以后,可以对⽂件进⾏更好的管理,特别是⽂本⽂件、图⽚等,如果不使⽤数据库,数量巨⼤的时候,很难做到有效的管理和区别。
特别是需要作⼀些与⽂字密切相关的应⽤的时候,将⽂件全部放⼊数据库是最好的选择,对⽂字的处理、检索等,都可以直接利⽤数据库的⼀些功能,可以做到真正的有效管理。
本⽂举例主要针对以⽂字为基础的⽂件,⽐如WORD等,但是,实际上对程序稍微修改,就可以上传所有⽂件类型。
数据表结构现在,我们来看存放⽂件的数据库表结构,这⾥,我们给出建⽴表的标准SQL语句:CREATE TABLE tblBooksUpload(DocID int NOT NULL IDENTITY Primary Key ,DocTitle varchar (200) ,Doc image,DocType varchar (50) ,Entrydate datetime Default GetDate())以上的语句中,我们看到数据表tblBooksUpload包含五个字段:字段DocID是表的关键字段,数据记录编号;字段DocTitle是⽤来简单说明上传⽂件的,如果上传⽂本⽂件,我们⼀般将其设置为⽂件标题,图像、程序等,就设置为图像、程序的简单介绍;字段Doc是⽤来存放我们上传的⽂件的字段,注意,这⾥将Doc字段的设置为Image类别;字段DocType⽤来保存我们上传⽂件的类型,可能我们奇怪为什么要这个字段呢?其实,这个字段是很重要的,在⽤户从数据库取得数据的时候,这个字段将⽤来指定数据字段Doc中数据的类别,然后,浏览器根据这个字段来决定呈现给⽤户的数据;字段DateTime是⼀个时间字段,我们可以看到该字段的值取⾃服务器的当前⽇期。
下⾯是插⼊数据的存储过程,我们来看具体代码:CREATE PROCEDURE uSP_BooksUploadFile@Title varchar(200),@Doc image,@DocType varchar(4)ASINSERT tblBooksUpload(DocTitle,Doc,DocType)VALUES (@Title,@Doc,@DocType)GO上传⽂件的步骤现在,我们先从⽂字上了解⼀下上传⽂件到数据库的具体步骤,再从代码上来实现:⾸先,从客户端取得上传的⽂件,然后,我们将它放⼊数据流;第⼆,服务器端读取数据流,然后将其保存到缓存;第三,将缓存数据保存到数据库;现在,我们⼀步步来看怎样在程序中实现这些功能。
百度ueditor富文本编辑器实现上传文件、图片、视频到ftp服务器并在页面端回显

百度ueditor富⽂本编辑器实现上传⽂件、图⽚、视频到ftp服务器并在页⾯端回显之前⼀直⽤ueditor作为富⽂本编辑器,想要实现图⽚上传到ftp的功能,⽹上搜索了⼀圈,发现都感觉讲的不是很明⽩,⽽且有不少要引⼊其他的java代码,最近⾃⼰试了⼀下,终于调通了,希望能帮到各位。
废话不多说,查看步骤。
(注意,这个是springboot版本,其实springmvc的也差不多,有⼀点点不同,最后我会说明)1.将utf8-jsp的整个⽂件夹复制到resources的static⽬录下,打开之后⽬录如下。
项⽬⽬录如下(我多加了⼀层ueditor⽬录,不过也⼀样)2.写两个controller,代码如下(请忽略楼主潦草的代码,⾃⼰拿回去调整⼀下,修改⼀下UploadController中ftp的地址,密码即可,总共有三个地⽅)1.UploadControllerpackage com.wang.controller;import lombok.extern.slf4j.Slf4j;import mons.fileupload.FileItem;import mons.fileupload.disk.DiskFileItemFactory;import mons.fileupload.servlet.ServletFileUpload;import .ftp.FTP;import .ftp.FTPClient;import .ftp.FTPConnectionClosedException;import .ftp.FTPReply;import org.slf4j.Logger;import org.slf4j.LoggerFactory;import org.springframework.stereotype.Controller;import org.springframework.web.bind.annotation.RequestMapping;import org.springframework.web.bind.annotation.RequestParam;import org.springframework.web.bind.annotation.ResponseBody;import javax.imageio.ImageIO;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import java.awt.image.BufferedImage;import java.io.*;import .URLEncoder;import java.text.SimpleDateFormat;import java.util.*;@RequestMapping("/ueditor/file")@Controller@Slf4jpublic class UploadController {private FTPClient ftpClient = new FTPClient();private Logger logger = LoggerFactory.getLogger(UploadController.class);//上传图⽚并回显@RequestMapping("/uploadImg")@ResponseBodypublic Map<String,Object> upload(HttpServletRequest request) throws Exception {Map<String ,Object> map = new HashMap<>();// 判断enctype属性是否为multipart/form-databoolean isMultipart = ServletFileUpload.isMultipartContent(request);if (!isMultipart)throw new IllegalArgumentException("上传内容不是有效的multipart/form-data类型.");// Create a factory for disk-based file itemsDiskFileItemFactory factory = new DiskFileItemFactory();// Create a new file upload handlerServletFileUpload upload = new ServletFileUpload(factory);FileItem item = (FileItem) iter.next();// 如果是⽂件字段String fieldName = item.getFieldName();String orginFileName = item.getName();String imgSunffix = orginFileName.substring(stIndexOf(".")); String uuid = UUID.randomUUID().toString().replaceAll("-", "");String fileName = uuid+imgSunffix;// String contentType = item.getContentType();// boolean isInMemory = item.isInMemory();// long sizeInBytes = item.getSize();// String filePath = STORE_FILE_DIR + fileName;//写⼊⽂件到当前服务器磁盘// File uploadedFile = new File(filePath);SimpleDateFormat formatPath = new SimpleDateFormat("yyMMdd");SimpleDateFormat fromahhPath = new SimpleDateFormat("HH");String yyMMdd = formatPath.format(new Date());String hours = fromahhPath.format(new Date());String ftpfilePath = yyMMdd + "/" + hours;// FileInputStream fileInputStream = (FileInputStream) item.getInputStream(); InputStream inputStream = item.getInputStream();BufferedInputStream bufferedInputStream = null;bufferedInputStream = new BufferedInputStream(inputStream);FTPClient ftp = new FTPClient();try {int reply;ftp.connect("11111", 21);// 连接FTP服务器// 如果采⽤默认端⼝,可以使⽤ftp.connect(url)的⽅式直接连接FTP服务器 ftp.login("11111", "11111");// 登录ftp.setFileType(FTP.BINARY_FILE_TYPE);ftp.setFileTransferMode(FTP.STREAM_TRANSFER_MODE);reply = ftp.getReplyCode();if(!FTPReply.isPositiveCompletion(reply)){ftp.disconnect();throw new IOException("ftp登录失败");}for (String str:ftpfilePath.split("/")){ftp.makeDirectory(str);ftp.changeWorkingDirectory(str);}boolean tag = ftp.appendFile(fileName,bufferedInputStream);if(!tag){throw new Exception("保存到FTP失败");}}catch (Exception e){e.printStackTrace();}finally {try {inputStream.close();ftp.logout();} catch (IOException e) {e.printStackTrace();}if(ftp.isConnected()){try {ftp.disconnect();}catch (IOException e){e.printStackTrace();}}}String path = "/"+ftpfilePath+"/"+fileName;// item.write(uploadedFile);map.put("state","SUCCESS");map.put("url",path);map.put("title",orginFileName);map.put("original",orginFileName);}// response.setCharacterEncoding("UTF-8");// response.getWriter().println("上传成功");return map;}//回显图⽚// imgPath = "ftpfile\\upload\\11.png";OutputStream os = null;ftp = new FTPClient();ftp.setConnectTimeout(1000 * 30);//设置连接超时时间ftp.setControlEncoding("utf-8");//设置ftp字符集ftp.enterLocalPassiveMode();//设置被动模式,⽂件传输端⼝设置try {int reply;ftp.connect("11111", 21);// 连接FTP服务器// 如果采⽤默认端⼝,可以使⽤ftp.connect(url)的⽅式直接连接FTP服务器ftp.login("11111", "11111");// 登录ftp.setFileType(FTP.BINARY_FILE_TYPE);ftp.setFileTransferMode(FTP.STREAM_TRANSFER_MODE);reply = ftp.getReplyCode();if (!FTPReply.isPositiveCompletion(reply)) {ftp.disconnect();throw new IOException("FTP登录失败");}//下载⽂件 FTP协议⾥⾯,规定⽂件名编码为iso-8859-1,所以读取时要将⽂件名转码为iso-8859-1//如果没有设置按照UTF-8读,获取的流是空值nullin = ftp.retrieveFileStream(new String(imgPath.getBytes("UTF-8"), "iso-8859-1"));String picType = imgPath.split("\\.")[1];BufferedImage bufImg = null;bufImg = ImageIO.read(in);os = response.getOutputStream();ImageIO.write(bufImg, picType, os);} catch (IOException e) {e.printStackTrace();} finally {try {in.close();// 在这⾥关闭,保证⼀定要关闭ftp.logout();// 在这⾥登出,保证⼀定要登出} catch (IOException e) {e.printStackTrace();}if (ftp.isConnected()) {try {ftp.disconnect();} catch (IOException ioe) {}}}response.setContentType("image/jpg");}/*** 下载⽂件到浏览器* @param response* @throws IOException*/@RequestMapping("/downloadFile.do")@ResponseBodypublic void downFile(@RequestParam("path")String path, HttpServletResponse response) throws IOException {// 获取ftp信息// 获取⽂件名称String[] strs = path.split("/");String downloadFile = strs[strs.length - 1];try {// 设置⽂件ContentType类型,这样设置,会⾃动判断下载⽂件类型response.setContentType("application/x-msdownload");// 设置⽂件头:最后⼀个参数是设置下载的⽂件名并编码为UTF-8response.setHeader("Content-Disposition", "attachment;filename=" + URLEncoder.encode(downloadFile, "UTF-8")); // 建⽴连接connectToServer();ftpClient.enterLocalPassiveMode();// 设置传输⼆进制⽂件int reply = ftpClient.getReplyCode();// ftpClient.changeWorkingDirectory("./home/ftp");if(!FTPReply.isPositiveCompletion(reply)) {ftpClient.disconnect();throw new IOException("failed to connect to the FTP Server:"+21);}// 此句代码适⽤Linux的FTP服务器String newPath = new String(path.getBytes("GBK"),"ISO-8859-1");bis = new BufferedInputStream(is);OutputStream out = response.getOutputStream();byte[] buf = new byte[1024];int len = 0;while ((len = bis.read(buf)) > 0) {out.write(buf, 0, len);}out.flush();} catch (Exception e) {e.printStackTrace();} finally {closeConnect();if (bis != null) {try {bis.close();} catch (IOException e) {e.printStackTrace();}}if (is != null) {try {is.close();} catch (IOException e) {e.printStackTrace();}}}} catch (FTPConnectionClosedException e) {logger.error("ftp连接被关闭!", e);throw e;} catch (Exception e) {logger.error("ERR : upload file "+ downloadFile+ " from ftp : failed!", e);}}/*** 连接到ftp服务器*/private void connectToServer() throws Exception {// ftpClient.connect(server,21);if (!ftpClient.isConnected()) {int reply;try {ftpClient=new FTPClient();ftpClient.connect("111111", 21);// 连接FTP服务器// 如果采⽤默认端⼝,可以使⽤ftp.connect(url)的⽅式直接连接FTP服务器ftpClient.login("111111", "111111");// 登录reply = ftpClient.getReplyCode();if (!FTPReply.isPositiveCompletion(reply)) {ftpClient.disconnect();("connectToServer FTP server refused connection.");}}catch(FTPConnectionClosedException ex){logger.error("服务器:IP:"+21+"没有连接数!there are too many connected users,please try later", ex); throw ex;}catch (Exception e) {logger.error("登录ftp服务器【"+21+"】失败", e);throw e;}}}/**** 功能:关闭连接*/public void closeConnect() {try {if (ftpClient != null) {ftpClient.logout();ftpClient.disconnect();}} catch (Exception e) {logger.error("ftp连接关闭失败!", e);} 2.ServerControllerpackage com.wang.controller;import com.alibaba.fastjson.JSON;import com.alibaba.fastjson.JSONObject;import com.baidu.ueditor.ActionEnter;import org.springframework.core.io.ClassPathResource;import org.springframework.stereotype.Controller;import org.springframework.util.ClassUtils;import org.springframework.web.bind.annotation.RequestMapping;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import java.io.FileInputStream;import java.io.IOException;import java.io.InputStream;import java.io.PrintWriter;//ueditor单独上传的controller@Controllerpublic class ServerController {@RequestMapping("/configNew")public void config(HttpServletRequest request, HttpServletResponse response){response.setContentType("application/json");// String res = ClassUtils.getDefaultClassLoader().getResource("km").getPath();// System.out.println("res:"+res);System.out.println("路径:"+ClassUtils.getDefaultClassLoader().getResource("").getPath());// String rootPath = ClassUtils.getDefaultClassLoader().getResource("../../").getPath() + "static/ueditor/jsp"; String rootPath = ClassUtils.getDefaultClassLoader().getResource("").getPath() + "static/ueditor/jsp";System.out.println("root路径:"+rootPath);try {response.setCharacterEncoding("UTF-8");String exec = new ActionEnter(request, rootPath).exec();System.out.println(exec);PrintWriter writer = response.getWriter();writer.write(new ActionEnter(request, rootPath).exec());writer.flush();writer.close();} catch (IOException e) {e.printStackTrace();}}// public void getUEConfig(HttpServletRequest request, HttpServletResponse response){// org.springframework.core.io.Resource res = new ClassPathResource("config.json");// InputStream is = null;// response.setHeader("Content-Type" , "text/html");// try {// is = new FileInputStream(res.getFile());// StringBuffer sb = new StringBuffer();// byte[] b = new byte[1024];// int length=0;// while(-1!=(length=is.read(b))){// sb.append(new String(b,0,length,"utf-8"));// }// String result = sb.toString().replaceAll("/\\*(.|[\\r\\n])*?\\*/","");// JSONObject json = JSON.parseObject(result);// PrintWriter out = response.getWriter();// out.print(json.toString());// } catch (IOException e) {// e.printStackTrace();// }finally {// try {// is.close();// } catch (IOException e) {// e.printStackTrace();// }// }// }} 3.修改ueditor.config.jsvar URL = window.UEDITOR_HOME_URL || getUEBasePath();var server_url = window.location.protocol+"//"+window.location.hostname+":"+window.location.port;/*** 配置项主体。
Java实现上传文件图片到指定服务器目录

Java实现上传⽂件图⽚到指定服务器⽬录具体代码如下所⽰:***web.xml***<?xml version="1.0" encoding="UTF-8"?><web-app xmlns:xsi="/2001/XMLSchema-instance" xmlns="/xml/ns/javaee" xmlns:web="/xml/ns/javaee/web-app_2_5.xsd" xsi:schemaLocation="/xml/ns/javaee /xm <servlet><servlet-name>fileUpload</servlet-name><servlet-class>.action.FileUpload</servlet-class></servlet><servlet-mapping><servlet-name>fileUpload</servlet-name><url-pattern>/fileUpload</url-pattern></servlet-mapping></web-app>package .action;import java.io.File;import java.io.*;import java.io.IOException;import java.util.List;import javax.servlet.ServletException;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import mons.fileupload.FileItem;import mons.fileupload.FileUploadException;import mons.fileupload.disk.DiskFileItemFactory;import mons.fileupload.servlet.ServletFileUpload;/**** @author Administrator* ⽂件上传* 具体步骤:* 1)获得磁盘⽂件条⽬⼯⼚ DiskFileItemFactory 要导包* 2)利⽤ request 获取真实路径,供临时⽂件存储,和最终⽂件存储,这两个存储位置可不同,也可相同* 3)对 DiskFileItemFactory 对象设置⼀些属性* 4)⾼⽔平的API⽂件上传处理 ServletFileUpload upload = new ServletFileUpload(factory);* ⽬的是调⽤ parseRequest(request)⽅法获得 FileItem 集合list ,** 5)在 FileItem 对象中获取信息,遍历,判断表单提交过来的信息是否是普通⽂本信息另做处理* 6)* 第⼀种. ⽤第三⽅提供的 item.write( new File(path,filename) ); 直接写到磁盘上* 第⼆种. ⼿动处理**/public class FileUpload extends HttpServlet {public void doGet(HttpServletRequest request, HttpServletResponse response)throws ServletException, IOException {request.setCharacterEncoding("utf-8"); //设置编码//获得磁盘⽂件条⽬⼯⼚DiskFileItemFactory factory = new DiskFileItemFactory();//获取⽂件需要上传到的路径String path = request.getRealPath("/upload1");// String path = "c:/upload1";//如果没以下两⾏设置的话,上传⼤的⽂件会占⽤很多内存,//设置暂时存放的存储室 , 这个存储室,可以和最终存储⽂件的⽬录不同/*** 原理它是先存到暂时存储室,然后在真正写到对应⽬录的硬盘上,* 按理来说当上传⼀个⽂件时,其实是上传了两份,第⼀个是以 .tem 格式的* 然后再将其真正写到对应⽬录的硬盘上*/factory.setRepository(new File(path));//设置缓存的⼤⼩,当上传⽂件的容量超过该缓存时,直接放到暂时存储室factory.setSizeThreshold(1024*1024) ;//⾼⽔平的API⽂件上传处理ServletFileUpload upload = new ServletFileUpload(factory);try {//可以上传多个⽂件List<FileItem> list = (List<FileItem>)upload.parseRequest(request);for(FileItem item : list){//获取表单的属性名字String name = item.getFieldName();//如果获取的表单信息是普通的⽂本信息if(item.isFormField()){//获取⽤户具体输⼊的字符串,名字起得挺好,因为表单提交过来的是字符串类型的String value = item.getString() ;request.setAttribute(name, value);}else{//对传⼊的⾮简单的字符串进⾏处理,⽐如说⼆进制的图⽚,电影这些/*** 以下三步,主要获取上传⽂件的名字*///获取路径名String value = item.getName() ;//索引到最后⼀个反斜杠int start = stIndexOf("\\");//截取上传⽂件的字符串名字,加1是去掉反斜杠,String filename = value.substring(start+1);request.setAttribute(name, filename);//真正写到磁盘上//它抛出的异常⽤exception 捕捉//item.write( new File(path,filename) );//第三⽅提供的//⼿动写的OutputStream out = new FileOutputStream(new File(path,filename));InputStream in = item.getInputStream() ;int length = 0 ;byte [] buf = new byte[1024] ;System.out.println("获取上传⽂件的总共的容量:"+item.getSize());// in.read(buf) 每次读到的数据存放在 buf 数组中while( (length = in.read(buf) ) != -1){//在 buf 数组中取出数据写到(输出流)磁盘上out.write(buf, 0, length);}in.close();out.close();}}}catch (FileUploadException e) {e.printStackTrace();}catch (Exception e) {e.printStackTrace();}request.getRequestDispatcher("filedemo.jsp").forward(request, response);}public void doPost(HttpServletRequest request, HttpServletResponse response)throws ServletException, IOException {doGet(request, response);}}***index.jsp***<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>上传⼊⼝</title></head><body><form action="fileUpload" enctype="multipart/form-data" method="post" >⽤户名称:<input type="text" name="usename"> <br/>上传图⽚:<input type="file" name="file1"><br/>上传⽂件:<input type="file" name="file2"><br/><input type="submit" value="提交"/></form></body></html>***filedemo.jsp***<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html><head><title>上传⽂件图⽚案列</title></head><body>⽤户名称:${ename }<br />图⽚名称:${requestScope.file1 }<br />⽂件名称:${requestScope.file2 }<br /><!-- 把上传的图⽚显⽰出来 --><img alt="go" src="upload1/<%=(String) request.getAttribute("file1")%> " /></body></html>总结以上所述是⼩编给⼤家介绍的Java实现上传⽂件图⽚到指定服务器⽬录,希望对⼤家有所帮助,如果⼤家有任何疑问请给我留⾔,⼩编会及时回复⼤家的。
实物资产管理中的图片批量导入数据库的方法及系统

实物资产管理中的图片批量导入数据库的方法及系统在当今数字化的时代,企业对于实物资产的管理越来越依赖于信息化系统。
实物资产的管理不仅涉及到资产的基本信息,如名称、型号、价值等,还常常需要关联实物资产的图片,以便更直观、准确地进行识别和管理。
然而,如何将大量的实物资产图片批量导入数据库,成为了一个亟待解决的问题。
一、批量导入图片的重要性实物资产图片能够提供更直观、详细的资产信息。
通过图片,管理人员可以迅速了解资产的外观、状态,减少对文字描述的依赖,提高管理效率和准确性。
批量导入图片能够大大节省时间和人力成本,避免逐个处理图片的繁琐过程。
对于拥有大量实物资产的企业来说,这一点尤为重要。
二、图片批量导入数据库面临的挑战1、图片格式和大小的多样性实物资产图片可能来自不同的设备和来源,格式各异,如 JPEG、PNG 等,而且图片的大小也各不相同。
这就需要在导入过程中进行格式转换和大小调整,以适应数据库的存储要求。
2、数据准确性和一致性确保图片与对应的实物资产信息准确匹配,避免出现张冠李戴的情况。
同时,要保证所有图片的相关属性(如拍摄时间、拍摄地点等)在数据库中的记录保持一致。
3、数据库性能大量图片的同时导入可能会对数据库的性能造成影响,导致系统响应变慢甚至崩溃。
因此,需要优化导入过程,减少对数据库的压力。
4、网络传输问题如果图片需要通过网络传输到数据库服务器,网络的稳定性和带宽可能会成为限制因素,导致传输中断或延迟。
三、图片批量导入数据库的方法1、前端预处理在客户端对图片进行预处理,包括格式转换、大小调整、压缩等操作。
可以使用一些图像处理工具或库,如 ImageMagick、OpenCV 等,将图片统一转换为数据库支持的格式,并调整到合适的大小和分辨率。
同时,为每张图片生成唯一的标识符,以便与实物资产信息进行关联。
2、数据分批处理将大量的图片分成较小的批次进行导入。
这样可以避免一次性处理过多的数据导致数据库性能下降。
JSP上传图片到数据库的例子

现在想写个程序向数据库中插入图片路径(或则插入图片也可以)最好是插入图片的路径这样可插入任意大的图片...请高手指点一下思路..感激不尽1.通过显示层向数据库中插入图片2.在界面显示的时候是小图片(缩小过的)3.当点击查看大图片会显示图片(原来的大小)提供给你图片上传和显示的代码吧!希望对你有帮助我在程序代码里贴了向Mysql数据库写入image代码的程序,可是好多人都是Java的初学者,对于这段代码,他们无法将它转换成jsp,所以我在这在写一下用jsp怎样向数据库写入图像文件。
大家先在数据库建这样一张表,我下面的这些代码对任何数据库都通用,只要支持blob类型的只要大家将连接数据库的参数改一下就可以了。
SQL> create table image(id int,content varchar(200),image blob);如果在sqlserver2000的数据库中,可以将blob字段换为image类型,这在SqlServer2000中是新增的。
testimage.html文件内容如下:<HTML><HEAD><TITLE> Image File </TITLE><meta http-equiv= "Content-Type " content= "text/html; charset=gb2312 "></HEAD><FORM METHOD=POST ACTION= "testimage.jsp "><INPUT TYPE= "text " NAME= "content "> <BR><INPUT TYPE= "file " NAME= "image "> <BR><INPUT TYPE= "submit "> </FORM><BODY></BODY></HTML>我们在Form的action里定义了一个动作testimage.jsp,它的内容如下:<%@ page contentType= "text/html;charset=gb2312 "%><%@ page import= "java.sql.* " %><%@ page import= "java.util.* "%><%@ page import= "java.text.* "%><%@ page import= "java.io.* "%><html><%Class.forName( "org.gjt.mm.mysql.Driver ").newInstance();String url= "jdbc:mysql://localhost/mysql?user=root&password=&useUnicode=true&characterEncoding=885 9_1 ";//其中mysql为你数据库的名字,user为你连接数据库的用户,password为你连接数据库用户的密码,可自己改Connection conn= DriverManager.getConnection(url);String content=request.getParameter( "content ");String filename=request.getParameter( "image ");FileInputStream str=new FileInputStream(filename);String sql= "insert into test(id,content,image) values(1,?,?) ";PreparedStatement pstmt=dbconn.conn.prepareStatement(sql);pstmt.setString(1,content);pstmt.setBinaryStream(2,str,str.available());pstmt.execute();out.println( "Success,You Have Insert an Image Successfully ");%>下面我写一个测试image输出的例子看我们上面程序写的对不对,testimageout.jsp的内容如下:<%@ page contentType= "text/html;charset=gb2312 "%><%@ page import= "java.sql.* " %><%@ page import= "java.util.* "%><%@ page import= "java.text.* "%><%@ page import= "java.io.* "%><html><body><%Class.forName( "org.gjt.mm.mysql.Driver ").newInstance();String url= "jdbc:mysql://localhost/mysql?user=root&password=&useUnicode=true&characterEncoding=885 9_1 ";//其中mysql为你数据库的名字,user为你连接数据库的用户,password为你连接数据库用户的密码,可自己改Connection conn= DriverManager.getConnection(url);String sql = "select image from test where id =1 ";Statement stmt=null;ResultSet rs=null;try{stmt=conn.createStatement();rs=stmt.executeQuery(sql);}catch(SQLException e){}while(rs.next()) {res.setContentType( "image/jpeg ");ServletOutputStream sout = response.getOutputStream();InputStream in = rs.getBinaryStream(1);byte b[] = new byte[0x7a120];for(int i = in.read(b); i != -1;){sout.write(b);in.read(b);}sout.flush();sout.close();}}catch(Exception e){System.out.println(e);}%></body></html>你运行这个程序,你就会看到刚才你写入美丽的图片就会显示在你面前。
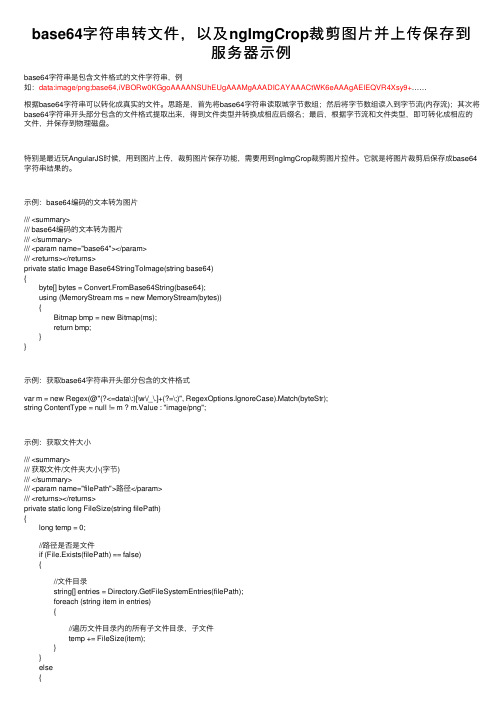
base64字符串转文件,以及ngImgCrop裁剪图片并上传保存到服务器示例

base64字符串转⽂件,以及ngImgCrop裁剪图⽚并上传保存到服务器⽰例base64字符串是包含⽂件格式的⽂件字符串,例如:data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAMgAAADICAYAAACtWK6eAAAgAElEQVR4Xsy9+……根据base64字符串可以转化成真实的⽂件。
思路是,⾸先将base64字符串读取城字节数组;然后将字节数组读⼊到字节流(内存流);其次将base64字符串开头部分包含的⽂件格式提取出来,得到⽂件类型并转换成相应后缀名;最后,根据字节流和⽂件类型,即可转化成相应的⽂件,并保存到物理磁盘。
特别是最近玩AngularJS时候,⽤到图⽚上传,裁剪图⽚保存功能,需要⽤到ngImgCrop裁剪图⽚控件。
它就是将图⽚裁剪后保存成base64字符串结果的。
⽰例:base64编码的⽂本转为图⽚/// <summary>/// base64编码的⽂本转为图⽚/// </summary>/// <param name="base64"></param>/// <returns></returns>private static Image Base64StringToImage(string base64){ byte[] bytes = Convert.FromBase64String(base64); using (MemoryStream ms = new MemoryStream(bytes)) { Bitmap bmp = new Bitmap(ms); return bmp; }}⽰例:获取base64字符串开头部分包含的⽂件格式var m = new Regex(@"(?<=data\:)[\w\/_\.]+(?=\;)", RegexOptions.IgnoreCase).Match(byteStr);string ContentType = null != m ? m.Value : "image/png";⽰例:获取⽂件⼤⼩/// <summary>/// 获取⽂件/⽂件夹⼤⼩(字节)/// </summary>/// <param name="filePath">路径</param>/// <returns></returns>private static long FileSize(string filePath){ long temp = 0; //路径是否是⽂件 if (File.Exists(filePath) == false) { //⽂件⽬录 string[] entries = Directory.GetFileSystemEntries(filePath); foreach (string item in entries) { //遍历⽂件⽬录内的所有⼦⽂件⽬录,⼦⽂件 temp += FileSize(item); } } else { FileInfo fileInfo = new FileInfo(filePath); return fileInfo.Length; //获取真实⽂件的⼤⼩(字节) } return temp;}全部代码:1public class FileUploadResultModel2 {3public Guid FileID { get; set; }4public long FileSize { get; set; }5 }678public static class Base64FileHandle9 {10///<summary>11/// base64编码的⽂本转为图⽚12///</summary>13///<param name="base64"></param>14///<returns></returns>15private static Image Base64StringToImage(string base64)16 {17byte[] bytes = Convert.FromBase64String(base64);18using (MemoryStream ms = new MemoryStream(bytes))19 {20 Bitmap bmp = new Bitmap(ms);21return bmp;22 }23 }24///<summary>25///获取⽂件/⽂件夹⼤⼩(字节)26///</summary>27///<param name="filePath">路径</param>28///<returns></returns>29private static long FileSize(string filePath)30 {31long temp = 0;32if (File.Exists(filePath) == false)33 {34string[] entries = Directory.GetFileSystemEntries(filePath);35foreach (string item in entries)36 {37 temp += FileSize(item);38 }39 }40else41 {42 FileInfo fileInfo = new FileInfo(filePath);43return fileInfo.Length;44 }45return temp;46 }47private static string SuffixName(string ContentType)48 {49switch (ContentType.Trim().ToLower())50 {51case"image/jpg":52case"image/jpeg":53return".jpg";5455case"image/gif":56return".gif";57case"image/bmp":58return".bmp";59case"image/png":60return".png";61default:62return"";63 }64 }6566///<summary>67///创建圈⼦68///</summary>69///<param name="community"></param>70///<returns></returns>71public static ResponseModel<FileUploadResultModel> ngImgCropHandle(string base64) 72 {73var response = new ResponseModel<FileUploadResultModel>() { IsLogin = true };7475string byteStr = base64.Trim();//data:image/png;base64,76int delLength = byteStr.IndexOf(',') + 1;77string str = byteStr.Substring(delLength, byteStr.Length - delLength);78 Image returnImage = Base64StringToImage(str);7980var m = new Regex(@"(?<=data\:)[\w\/_\.]+(?=\;)", RegexOptions.IgnoreCase).Match(byteStr); 81string ContentType = null != m ? m.Value : "image/png";8283 Guid filename = Guid.NewGuid();84string filepath = @"D:\wwwroot\" + filename + SuffixName(ContentType);85 returnImage.Save(filepath);8687 response.Data = new FileUploadResultModel() { FileID = filename, FileSize = FileSize(filepath) };88 response.Success = true;89 response.Message = "ok";90return response;91 }929394 }。
基于PHP和MySQL的图片上传和显示

片上传、 储和显示的程序设计方案。 存
E cy e 属 性 设 置 为 M ut a tf r My QL 的 字 符 集 为 GB 这 样 才 能 在 n tp l p r/o m— i S K,
1 P HP上传 文件 的相 关技术
dt , t n属 性 值 设 置 为 P aa Aci o HP程 序 文 件 My QL 数 据 库 中 正 确 地 存 储 题 目 的 汉 S
—
¥c n = on
my q sl
cn et ( ” onc
—
/此 处 为 连接 M y QL, 开 e a 数 / S 打 xm 据 库 的 代 码
’
i sc 一 mg r
节 ;¥ F L S[pcห้องสมุดไป่ตู้e] ’ n me] ( 函 数 将 二 进 制 文 件 数 据 转 换 为 十 六 进 so i . h ?i一表 的 I 段 值 ’ I E ’i i ’ [t tl mp a ’ ) h wpc p p d t D字 >元
才 存 放 文 件 被 上 传 后 在 服 务 端 存 储 的 临 时 制 数 据 , 能 正 确 地 将 图 片 数 据 存 储 到 素 , 表 中 相 应 记 录 的 图 片 显 示 在 页 面 将
—
如 ae x m. P HP是 目前 流 行 的一 种 W e b服 务 器 名 ( sv e a php)。
字 。 果 采 用 My QL 4 0或 以 下 版 本 , 如 S . 则
要 删 除 程 序 中 的 ¥p o o一 ’x . i2 e ht O ’bn h x
. S 端 脚 本 编 程 语 言 。 HP4 1及 以 上 版 本提 2 3 保 存 图 片 到 My QL数 据 库 P .
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
关于图片上传到服务器并保存到数据库,然后读出显示到页面上的一系列例子.cn/s/blog_4b8712eb010007zx.html(2007-02-03 09:08:23)转载▼分类:JAVA一、addImg.jsp 类似网易邮箱的多附件上传,无刷新动态添加<%@ page language="java" contentType="text/html; charset=gbk"pageEncoding="gbk"import=",,,java.util.*"%><!DOCTYPE HTML PUBLIC"-//W3C//DTD HTML 4.01Transitional//EN"><html><head><%String path = request.getContextPath();BookDAO bdao = new BookDAO();Book b = new Book();List booklist = bdao.findAll();if (booklist == null || booklist.size() == 0) { booklist = new ArrayList();}%><script>function addUploadFile(){var _table =document.getElementByIdx("uploadTable"); var rowIndex =_table.getElementsByTagName_r("tr").length -1;var _tr = _table.insertRow(rowIndex);var _td1 = _tr.insertCell(0);var _td2 = _tr.insertCell(1);var _td3 = _tr.insertCell(2);_tr.bgColor = '#E1E8F4';_tr.setAttribute("height","27");_tr.setAttribute("id",rowIndex.toString());_td1.setAttribute("width","15%");_td1.setAttribute("align","center");_td2.setAttribute("align","left");_td2.setAttribute("colspan","2");_td3.setAttribute("width","5%");var td1 = '图片';var td2 = '<input type="FILE"name="file'+rowIndex.toString()+'" size="20 " style="width:100%; font-size:12px; border:1px solid #555555;">';var td3 = '<input type="button"class="button"name="btnDel"'+rowIndex.toString()+' value="删除"onclick="delUploadFile('+rowIndex.toString( )+');">';_td1.appendChild(document.createTextNode(td1));_td2.appendChild(document.createElement(t d2));_td3.appendChild(document.createElement(t d3));}function delUploadFile(fileIndex){if (confirm('确定要删除么?')){var _table =document.getElementByIdx("uploadTable"); _table.deleteRow(document.getElementById x(fileIndex.toString()).rowIndex);}}function submitPage(){var form=document.getElementByIdx("form1");var flag=0;for(i=0;i<"input").length;i++){if("input")[i].type=="file"){if("input")[i].value==""){alert("请不要有空的上传文件框") flag=1;}}}if(flag==0){form.submit();}}</script></head><body><form name="form1" method="post" action="/TianaiSearch/UploadImage" ENCTYPE="multipart/form-data"><table width="100%" border="0" cellspacing="1" cellpadding="0"bgcolor="#869DD2"><tr><td><table id="uploadTable" width="100%" border="0" cellpadding="4" cellspacing="1" align="center" bgcolor="#ffffff"><tr><td height="40" colspan="2"><spanclass="style1 tt style1"><strong>上传文件信息</strong></span></td></tr><tr height="24" bgcolor="#EAEEF7"><td width="15%" align="center">对应文档</td><td align="left" colspan="2"><input type="text" name="file_id"size="20" style="width:100%; font-size:12px; border:1px solid #555555;"></tr><tr height="24" bgcolor="#EAEEF7"><td width="15%" align="center">来自书目</td><td align="left" colspan="2"><select name="book_id"><%for(int i=0;i<booklist.size();i++){b=(Book)booklist.get(i);%><optionvalue="<%=b.getId() %>"><%=b.getName() %></option><%}%></select></tr><tr height="24" bgcolor="#EAEEF7"><td width="15%" align="center">开始页码</td><td align="left" colspan="2"><input type="text"name="start_page_no" size="20"style="width:100%; font-size:12px; border:1px solid #555555;"></td></tr><tr height="27" bgcolor="#E1E8F4"><td width="15%" align="center">图片</td><td align="left" colspan="2"><input type="FILE"name="upload" size="20" style="width:100%;font-size:12px; border:1px solid #555555;"> </td></tr><tr bgcolor="#EAEEF7"><td colspan="4" align="center"><input type="button" class="button" name="addUpload" value="添加文件" onclick="addUploadFile();"> <input type="button" class="button" name="smtbtn" value="确认上传"onclick="submitPage();"> <input type="reset" class="button" name="bt4" value="重置"></td></tr></table></td></tr></table></form></body></html>二、UploadImage.servlet doPost方法//实例化上载beanmySmartUpload = new ;//初始化mySmartUpload.initialize(this.getServletCo nfig(),request,response);request.setCharacterEncoding("gbk");//设置上载的最大值mySmartUpload.setMaxFileSize(500 * 1024 * 1024);//上载文件try {mySmartUpload.upload();} catch (SmartUploadException e) {// TODO 自动生成catch 块e.printStackTrace();}//循环取得所有上载的文件for (int i = 0; i <mySmartUpload.getFiles().getCount(); i++) { //取得上载的文件myFile = mySmartUpload.getFiles().getFile(i);if (!myFile.isMissing()) {//取得上载的文件的文件名String myFileName =myFile.getFileName();//取得不带后缀的文件名String suffix = myFileName.substring(0, myFileName.lastIndexOf('.'));//取得后缀名String ext =mySmartUpload.getFiles().getFile(0).getFileExt();//取得文件的大小int fileSize = myFile.getSize();//保存路径String aa =getServletContext().getRealPath("/") + "jsp\\"; ;String trace = aa + myFileName;//取得别的参数// String explain = (String) mySmartUpload.getRequest()// .getParameter("text");// String send = (String) mySmartUpload.getRequest()// .getParameter("send");String sBook_id =(String)mySmartUpload.getRequest().getPara meter("book_id");"book id is "+sBook_id);int iBook_id = 0;if (sBook_id != null &&sBook_id.trim().length() != 0) {iBook_id = Integer.parseInt(sBook_id); }String sFile_id =(String)mySmartUpload.getRequest().getPara meter("file_id");"file_id is "+sFile_id);int iFile_id = 0;if (sFile_id != null &&sFile_id.trim().length() != 0) {iFile_id = Integer.parseInt(sFile_id);}String sStartPage_no =(String)mySmartUpload.getRequest().getPara meter("start_page_no");int iStartPage_no = 0;if (sStartPage_no != null && sStartPage_no.trim().length() != 0) {iStartPage_no =Integer.parseInt(sStartPage_no);}int iPage_no=0;if(iStartPage_no!=0){iPage_no=iStartPage_no+i;}//将文件保存在服务器端try {myFile.saveAs(trace, mySmartUpload.SAVE_PHYSICAL);} catch (SmartUploadException e) {e.printStackTrace();}//下面的是将上载的文件保存到数据库中//将文件读到流中file = new ;fis = newfile);;//打开数据库Image image = new Image(0, iFile_id, fis, iBook_id,iPage_no);ImageDAO idao = new ImageDAO();idao.add(image);}}}到此,图片就已经存进数据库了,接着看怎么把他显示到页面上三、showImage() servlet中使用private void ShowImage(String id, HttpServletRequest request,HttpServletResponse response) throws IOException {Connection conn = null;final String CONTENT_TYPE = "image/*"; ResultSet rs = null;Statement stmt = null;String SQLString = ""; // 定义查询语句String M_EorrMenage = ""; // 定义错误信息变量InputStream in = null; // 定义输入流int len = 10 * 1024 * 1024; // 定义字符数组长度// Initialize global variablesresponse.setContentType(CONTENT_TYP E);// PrintWriter out = response.getWriter(); try {SQLString = "select * from image where id=" + id;} catch (Exception e) {e.printStackTrace();response.setContentType("text/html; charset=gbk");M_EorrMenage = "请输入图片ID号"; M_EorrMenage = newString(M_EorrMenage.getBytes("ISO8859_1"), "GBK");// out.println("<%@ pagecontentType='text/html; charset=gbk' %>"); // out.println("<html>");//out.println("<head><title>id</title></head>"); // out.println("<body>");// out.println("<p>" + M_EorrMenage + "</p>");// out.println("</body></html>");}try {conn =DBConnection.newInstacne().getConnection( );stmt = conn.createStatement();rs = stmt.executeQuery(SQLString);} catch (SQLException ex) {"aq.executeUpdate:" + ex.getMessage());M_EorrMenage = "对不起,数据库无法完成此操作!";M_EorrMenage = newString(M_EorrMenage.getBytes("ISO8859_1 "), "GBK");response.setContentType("text/html; charset=gb2312");// out.println("<html>");//out.println("<head><title>no_database</title ></head>");// out.println("<body>");// out.println("<p>" + M_EorrMenage + "</p>");// out.println("</body></html>");}try {if (rs.next()) {in = rs.getBinaryStream("pic");response.reset(); // 返回在流中被标记过的位置response.setContentType("image/jpg"); // 或gif等// int len=in.available();//得到文件大小OutputStream toClient =response.getOutputStream();byte[] P_Buf = new byte[len];int i;while ((i = in.read(P_Buf)) != -1) {toClient.write(P_Buf, 0, i);}in.close();toClient.flush(); // 强制清出缓冲区\\rtoClient.close();} else {M_EorrMenage = "无此图片!";M_EorrMenage = newString(M_EorrMenage.getBytes("ISO8859_1 "),"GBK");response.setContentType("text/html;charset=gb2312");// out.println("<html>");// out// .println("<head><title>this photo isn\'t // have</title></head>");// out.println("<body>");// out.println("<p>" + M_EorrMenage + "</p>");// out.println("</body></html>");}rs.close();} catch (Exception e) {e.printStackTrace();M_EorrMenage = "无法读取图片!";M_EorrMenage = newString(M_EorrMenage.getBytes("ISO8859_1 "), "GBK");response.setContentType("text/html; charset=gb2312");// out// .println("<%@ pagecontentType=\'text/html; charset=gb2312\' // %>");// out.println("<html>");// out.println("<head><title>nophoto</title></head>");// out.println("<body>");// out.println("<p>" + M_EorrMenage + "</p>");// out.println("</body></html>");}try {conn.close();} catch (SQLException e) {e.printStackTrace();}}四、显示图片到页面上在任何想使用图片的页面上使用<img>标签,并把src指向显示图片用的servlet就可以PS:1.addImage 页面,form的ENCTYPE="multipart/form-data"必须这样设置才能正常使用jspSmartUpload组件进行上传,但是这样设置后,无法在下一个页面中通过request.getParameter()获取参数,只能通过mySmartUpload.getRequest().getParameter(p araName)进行参数的获取。
