流程图标含义及作用
流程图的各个图标详解

流程图的各个图标详解1、各司其职的形状在我的流程图中,适用于不同目的和功能的形状都有各自确定的规范。
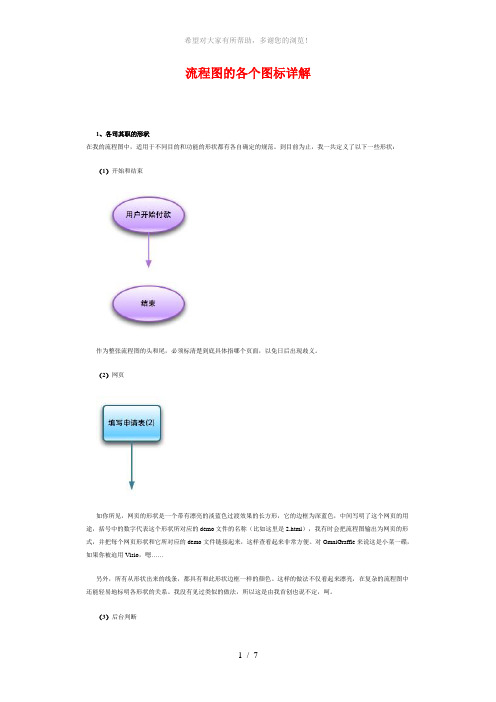
到目前为止,我一共定义了以下一些形状:(1)开始和结束作为整张流程图的头和尾,必须标清楚到底具体指哪个页面,以免日后出现歧义。
(2)网页如你所见,网页的形状是一个带有漂亮的淡蓝色过渡效果的长方形,它的边框为深蓝色,中间写明了这个网页的用途,括号中的数字代表这个形状所对应的demo文件的名称(比如这里是2.html),我有时会把流程图输出为网页的形式,并把每个网页形状和它所对应的demo文件链接起来,这样查看起来非常方便。
对OmniGraffle来说这是小菜一碟,如果你被迫用Visio,嗯……另外,所有从形状出来的线条,都具有和此形状边框一样的颜色。
这样的做法不仅看起来漂亮,在复杂的流程图中还能轻易地标明各形状的关系。
我没有见过类似的做法,所以这是由我首创也说不定,呵。
(3)后台判断很常见的一个形状。
我在用法上有一点和其他人的不同在于,我几乎总是让‘是’的分支往下流动,让‘否’的分支向右流动。
因为流程图一般都是从上向下、从左到右绘制的,遵循上述规则一方面可以让绘制者不用为选择方向操心,另一方面也方便了读者阅读。
(4)表单错误页既然有表单,当然会有错误信息。
其实这个信息很重要,用户出错时惶恐不安,就靠着错误提示来解决问题了。
你不在流程图里说什么时候显示错误页、不在demo里提供错误页,有些程序员会直接在网页上写个“错误,请检查”,所以UI设计师一定要对这个东西重视起来。
但一般来说也没必要把每种错误都在流程图中表示出来,因为含有两个文本框的表单就有三种出错情况了,多了就更不用说了。
所以我都是把错误页变为表单的附属页,比如表单页的编号为2,那么此表单错误页的编号就从2.1开始排下去,每种错误放到一个附属页中,这样程序员在拿到demo时也能搞清楚什么意思。
结合网页和表单的形状,一个表单验证的流程图就是这样的:(5)后台动作并非所有后台动作都绘入流程图中(否则流程图就会变成庞然大物了),只有需要特别强调的后台动作(和用户体验直接相关的)才使用此形状。
流程所使用的符号

流程所使用的符号1. 概述在业务流程图或者系统流程图中,为了更加清晰地表示流程的各个环节和操作,我们通常使用一些特定的符号来表示不同的元素和动作。
本文档将介绍一些常见的流程符号及其含义。
2. 流程符号一览以下是常见的流程符号及其对应的含义:•开始/结束符号:用于表示流程的开始或结束。
一般为一个圆形或椭圆形图标,内部标注“开始”或“结束”字样。
•操作/处理符号:用于表示具体操作或处理步骤。
一般为一个矩形框,并在框内写明具体的操作或处理内容。
•判断/条件符号:用于表示流程中的条件判断。
一般为一个菱形图标,其中写明条件内容。
•连接符号:用于连接不同的流程步骤。
一般为一个小圆圈,位于两个流程步骤之间。
•数据输入/输出符号:用于表示数据的输入或输出。
一般为一个平行四边形,内部标注数据信息。
•并行处理符号:用于表示流程中的并行处理。
一般为两条平行的矩形框,内部标注具体操作或处理内容。
•循环处理符号:用于表示流程中的循环处理。
一般为一个弧线形图标,内部标注循环条件。
3. 示例应用以下是一个简单的示例,说明如何使用上述流程符号表示一个具体的流程:1.开始:以一个圆形符号标注“开始”表示流程的开始。
2.输入数据:使用一个平行四边形符号表示输入数据的环节,并在内部标注输入的数据信息。
3.判断条件:使用一个菱形符号表示判断条件的环节,并在内部标注具体的判断条件。
4.条件分支:根据判断条件的不同结果,分为两个分支。
使用连接符号将判断条件和两个分支连接起来。
5.处理分支1:使用一个操作/处理符号表示处理分支1的环节,并在内部标注具体的处理内容。
6.处理分支2:使用一个操作/处理符号表示处理分支2的环节,并在内部标注具体的处理内容。
7.合并处理分支:使用连接符号将处理分支1和处理分支2连接起来。
8.输出数据:使用一个平行四边形符号表示输出数据的环节,并在内部标注输出的数据信息。
9.结束:以一个圆形符号标注“结束”表示流程的结束。
流程符号的使用

流程符号的使用1. 什么是流程符号流程符号是一种用于表示流程、步骤和决策的符号化图形。
在文档撰写和流程图绘制中,流程符号被广泛应用,以清晰、简明地展示事物之间的关系和流向。
流程符号能够帮助读者快速把握流程的步骤和逻辑,提高工作效率。
2. 常用的流程符号以下是几种常见的流程符号及其含义:•开始/结束符号–表示流程的开始或结束。
–一般使用一个圆圈或椭圆表示。
•流程步骤符号–表示流程的具体步骤。
–一般使用矩形框表示。
–可以包括文字描述流程步骤。
•决策符号–表示流程中的判断或条件。
–一般使用菱形表示。
–菱形内部一般包含条件说明,可以是 True/False 或是具体数值。
•连接线符号–表示流程的顺序和流向。
–一般使用箭头线表示。
–箭头指向表示流程的顺序。
•循环符号–表示流程中的循环或重复。
–一般使用箭头线和圆弧表示。
–箭头线指向圆弧表示循环的起点,圆弧回到箭头线表示循环终止。
3. 流程符号的使用技巧为了让流程符号更加直观和易懂,以下是一些使用流程符号的技巧:•清晰简明–使用简洁明了的词语和简短的描述。
–避免使用复杂的句子,使流程的步骤和逻辑更容易理解。
•逻辑顺序–使用连接线符号连接各种流程符号,表示逻辑的顺序。
–确保流程图从上到下、从左到右的顺序清晰明了。
•标注文字–在流程步骤符号中附加文字标注,提供更详细的步骤说明。
–使用有意义的文字标注,避免过于简单或过于复杂。
•合理布局–根据需要调整流程符号的布局,使其更加紧凑和整齐。
–在绘制流程图时,合理使用空白间距,保持图形的平衡感。
4. 实例演示以下是一个简单的流程图示例,展示了使用流程符号描述一个问题解决的过程:开始 --> 输入问题 --> 判断是否了解问题的背景 -->- 是 --> 分析问题的原因 --> 提出解决途径 --> 结束- 否 --> 获取问题的背景信息 --> 分析问题的原因 --> 提出解决途径 --> 结束5. 总结流程符号是一种非常实用的工具,能够帮助我们更好地理解和描述流程、步骤和决策。
流程图使用符号说明

适用于个人、团队和企 业,用于绘制各种类型 的流程图、组织结构图 和图表等。
04 流程图使用场景
工作流程设计
开始/结束符号
处理/动作符号
判断/决策符号
流程线
表示流程的起点和终点, 通常用椭圆表示。
表示流程中的具体操作 或任务,通常用矩形表
示。
表示流程中的判断或决 策点,通常用菱形表示。
表示流程的顺序和流向, 通常用箭头表示。
适用场景
适用于企业、组织和团队,用于绘制业务流程图、项目管理图、网络 拓扑图等。
Lucidchart
描述
Lucidchart是一款在线流程图绘制工具,提供了丰富的符号和模板,支持多人协作和实 时更新。
特点
Lucidchart具有直观的用户界面和灵活的符号库,支持多种导出格式(如PDF、PNG、 JPG等),方便用户在不同场景下使用。
简化流程步骤
避免将流程过于复杂化,尽量将步骤 简化为清晰、易于理解的模块。
合并重复或相似的步骤,以简化流程 图并提高可读性。
保持流程图简洁明了
删除不必要的细节和冗余信息,使流程图更加简洁明了。
使用适当的布局和排版,使流程图更加易于阅读和理解。
使用标准符号和术语
采用通用的流程图符号和图形,确保读者能够理解并快速理 解流程图的含义。
使用标准的行业术语和缩写,提高流程图的专业性和通用性 。
06 流程图案例分析
电商订单处理流程图
• 总结词:电商订单处理流程图展示了 从客户下单到订单完成的全过程,包 括订单确认、支付、发货、收货和评 价等环节。
电商订单处理流程图
详细描述
客户在电商平台选择商品并下单,订单信息进入 订单处理系统;
流程图中各图形的意义

圆角矩形表示“开始”与“结束”。
矩形表示行动方案、普通工作环节用菱形表示问题判断或判定(审核/审批/评审)环节用平行四边形表示输入输出Microsoft Word具有制作流程图的功能,以Word2010软件为例介绍制作方法:第1步,打开Word2010文档窗口,切换到“插入”功能区。
在“插图”分组中单击“形状”按钮,并在打开的菜单中选择“新建绘图画布”命令。
小提示:必须使用画布,如果直接在Word2010文档页面中直接插入形状会导致流程图之间无法使用连接符连接。
第2步,选中绘图画布,在“插入”功能区的“插图”分组中单击“形状”按钮,并在“流程图”类型中选择插入合适的流程图。
例如选择“流程图:过程”和“流程图:决策”。
第3步,在Word2010“插入”功能区的“插图”分组中单击“形状”按钮,并在“线条”类型中选择合适的连接符,例如选择“箭头”和“肘形箭头连接符”。
第4步,将鼠标指针指向第一个流程图图形(不必选中),则该图形四周将出现4个红色的连接点。
鼠标指针指向其中一个连接点,然后按下鼠标左键拖动箭头至第二个流程图图形,则第二个流程图图形也将出现红色的连接点。
定位到其中一个连接点并释放左键,则完成两个流程图图形的连接。
第5步,重复步骤3和步骤4连接其他流程图图形,成功连接的连接符两端将显示红色的圆点。
第6步,根据实际需要在流程图图形中添加文字,完成流程图的制作。
以特定的图形符号加上说明,表示算法的图,称为流程图或框图。
流程图流程图是流经一个系统的信息流、观点流或部件流的图形代表。
在企业中,流程图主要用来说明某一过程。
这种过程既能够是生产线上的工艺流程,也能够是完成一项任务必需的管理过程。
例如,一张流程图能够成为解释某个零件的制造工序,甚至组织决策制定程序的方式之一。
这些过程的各个阶段均用图形块表示,不同图形块之间以箭头相连,代表它们在系统内的流动方向。
下一步何去何从,要取决于上一步的结果,典型做法是用“是”或“否”的逻辑分支加以判断。
流程图图形含义

流程图图形含义流程图是一种用来描述流程、步骤或者事件之间关系的图形化工具,它通常用来展示一个过程中各个步骤的顺序、关联和流向。
在流程图中,不同的图形代表着不同的含义,下面我们就来详细解释一下流程图中常见的图形含义。
首先,流程图中最常见的图形之一就是流程框,它通常用来表示一个具体的步骤或者操作。
流程框通常是一个矩形,内部包含着该步骤或操作的具体描述,通过流程框我们可以清晰地了解每个步骤的具体内容和顺序。
另外,流程图中还经常出现菱形,它代表着一个判断或者决策点。
在流程图中,当一个步骤需要根据不同的条件选择不同的路径时,就可以使用菱形来表示这个决策点。
菱形内部通常包含着一个条件或者问题,根据不同的条件或者答案,流程图会分出不同的路径。
此外,流程图中还有箭头,它用来表示不同步骤之间的流向。
箭头的方向和连接方式通常表示了步骤之间的先后顺序和关联关系。
通过箭头,我们可以清晰地了解整个流程中各个步骤之间的流向和连接方式。
除了上述常见的图形之外,流程图中还包括了一些其他的图形,如圆形用来表示起始或结束点,圆角矩形用来表示文档或者报告,梯形用来表示输入或输出等。
这些图形的使用可以使流程图更加清晰和易懂。
总的来说,流程图中的图形含义非常丰富多样,通过不同的图形可以清晰地表示出一个流程或者事件中各个步骤之间的关系和顺序。
因此,在使用流程图时,我们需要充分理解各个图形的含义,合理地运用它们,以便更加清晰地展示出一个流程或者事件的全貌。
在实际应用中,流程图通常被广泛运用于各个领域,如项目管理、流程优化、系统设计等。
通过绘制流程图,我们可以清晰地了解一个流程中各个步骤的顺序和关联关系,从而更好地进行管理和优化。
因此,掌握流程图中各个图形的含义对于我们更好地应用流程图具有重要的意义。
综上所述,流程图中的图形含义丰富多样,通过不同的图形可以清晰地表示出一个流程或者事件中各个步骤之间的关系和顺序。
在实际应用中,我们需要充分理解各个图形的含义,合理地运用它们,以便更加清晰地展示出一个流程或者事件的全貌。
流程图的图形说明

流程图的图形说明首先,我们来介绍流程图中最常见的几种基本图形符号。
其中,矩形框代表着流程中的步骤或操作,它是流程图中最基本的符号之一。
另外,菱形框则代表着流程中的决策点,通常用来表示一个条件的判断或者选择。
箭头则表示着不同步骤之间的连接关系,通过箭头的连接,可以清晰地展现出流程的顺序和逻辑。
除此之外,流程图中还有一些其他的符号,比如圆形框用来表示起始或结束点,圆角矩形框用来表示输入或输出等。
在使用流程图时,我们需要根据具体的情况选择合适的图形符号,并正确地连接它们,以展现出流程的完整逻辑。
在连接不同的符号时,我们需要注意箭头的指向,箭头通常表示着流程的方向,所以要确保箭头的指向是符合逻辑顺序的。
此外,我们还需要注意符号之间的间距和排列,尽量让整个流程图看起来清晰、简洁,方便他人阅读和理解。
除了基本的符号外,流程图中还可以使用一些附加符号来增加图形的表达能力。
比如,我们可以在箭头上标注一些文字,用来说明箭头所代表的具体操作或者条件。
另外,我们还可以在符号旁边加上一些注释或者说明,帮助读者更好地理解流程图所代表的含义。
这些附加符号的使用需要适度,不能过多地添加,以免影响整个流程图的清晰度和简洁性。
在实际应用中,流程图可以用来描述各种不同的流程和系统,比如生产流程、项目管理、决策流程等等。
通过绘制流程图,我们可以更清晰地了解一个流程的运作方式,找出其中的问题和改进空间。
同时,流程图也可以作为沟通工具,帮助团队成员更好地理解和协作。
因此,掌握流程图的绘制和理解是非常重要的,它可以帮助我们更高效地进行工作和决策。
总之,流程图是一种非常有用的图形化工具,它可以帮助我们更直观地理解和展示一个流程或系统的运作方式。
在绘制流程图时,我们需要选择合适的图形符号,并正确地连接它们,以展现出流程的完整逻辑。
同时,我们还可以使用一些附加符号来增加图形的表达能力,帮助读者更好地理解流程图所代表的含义。
希望本文的介绍能够帮助大家更好地理解和运用流程图,提高工作和决策的效率。
流程图的意义与画法

பைடு நூலகம்
四.流程图的通常画法
◆流程图一般只用三种图形: 第一种图形 椭圆,只表示开始和结束两 个节点。 第二种图形 矩形,表示任务。 第三种图形 菱形,表示判定。例如审批 这种环节都用菱形。 ◆矩形和菱形都要求有进口和出口 ◆一些工作做完以后,要用虚线和表示结束 的椭圆形连接。 ◆两条线交叉时用拐弯的箭头,表示两条线 并未相交,不存在节点。
图标
说明
表示流程的开始和结束, 在此图标需标志上“开始”和“结束”
示例
流程开始 流程结束
图标 说明
用于标识分支判断(二选一)的情况,特别是成功 / 失 败、是 / 否的情况,需要在分支出口线上标识出此分支 表示的情况。此标志在框中,需要说明判断的内容
示例
是否成功
成功
失败
图标
说明 表示流程中涉及的文档 示例
一、核心概念
流程再造就是企业对原有的业务流程进 行重新塑造,包括对一些资源重新进行 整合,把原有的以职能为中心的传统管 理转变成以流程为中心的新型管理,提 高经营效率和效益。
二.绘制流程图的步骤
第一步 描述公司原来的管理流程。 第二步 重新界定参与流程的部门和 范围。流程再造的前提是组织结构 的流程化,哪个环节发生变动,都 要重新调整组织结构。例如物流中 心跟销售公司合并了,流程图就要 重新界定。
1流程调研 2流程描述
3画出流程图
4描述各环节规范 5流程收集成册 6作为日常工作指导依据
三.绘制流程图的原则
• • • • • • • • • ◆完整简明,对各个环节不遗漏和重复 ◆便于计算机操作。重点是流程图、节点的 编号和管理标准的制作等。 ◆流程图绘制完毕,首先需要试用。 ◆试用过程中要注意收集反馈信息,重点是 检查存在的问题。 ◆通过反馈的信息改进流程图。 ◆收集反馈信息与修改流程的过程。 ◆确定最终流程。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
流程图里的形状符号的代表意义
1、矩形
作用:一般用作要执行的处理(process),在程序流程图中做执行框。
在axure中如果是画页面框架图,那么也可以指代一个页面。
有时候我们会把页面和执行命令放在同一个流程中做说明,这个时候将两类不同的矩形做色彩区别,然后做说明就好了。
2、圆角矩形或者扁圆
作用:表示程序的开始或者结束,在程序流程图中用作为起始框或者结束框。
3、斜角矩形
作用:斜角矩形平时几乎不使用,可以视情况自行定义。
或者在其他的流程图中,有特殊含义,暂不知晓,也希望有识之士指点一二。
4、菱形
作用:表示决策或判断(例如:If...Then...Else),在程序流程图中,用作判别框。
5、文件
作用:表达为一个文件,可以是生成的文件,或者是调用的文件。
如何定义,需要自己根据实际情况做解释。
6、括弧
作用:注释或者说明,也可以做条件叙述。
一般流程到一个位置,做一段执行说明,或者特殊行为时,会用到它。
7、半圆形
作用:半圆在使用中常作为流程页面跳转、流程跳转的标记。
8、三角形
作用:控制传递,一般和线条结合使用,画数据传递。
9、梯形
作用:一般用作手动操作。
10、椭圆形或圆形
作用:如果画小圆,一般是用来表示按顺序数据的流程。
如果是画椭圆形,很多人用作流程的结束。
如果是在use case用例图中,椭圆就是一个用例了。
11、六边形
作用:表示准备之意,大多数人用作流程的起始,类似起始框。
12、平行四边形
作用:一般表示数据,或确定的数据处理。
或者表示资料输入(Input)。
13、角色
作用:来自于use case 用例,模拟流程中执行操作的角色是谁。
需要注意的时,角色并非一定是人,有时候是机器自动执行,有时候也可是是模拟一个系统管理。
14、数据
作用:就是指保存我们网站数据的数据库。
15、图片
作用:表示一张图片,或者置入一个已经画好的图片、流程或者一个环境。
基本上,axure讲基本流程图、页面框架图、use case 用例图涉及到的一些关键图形都囊括在流程图流程工具中,模糊了流程图的区别,而尽量贴近交互设计时的工作内容。
