产品经理不知道的交互设计关注点!
交互设计相关知识点

交互设计相关知识点交互设计是一门关注用户体验和界面设计的学科,它涉及到多个领域和概念。
本文将介绍一些交互设计中的常见知识点,帮助读者了解和应用这些概念。
一、用户中心设计1. 用户研究:用户研究是交互设计的基础,通过观察和调查用户行为、需求和偏好,了解目标用户的特点和需求,从而指导产品的设计和优化。
2. 用户画像:用户画像是根据用户信息和行为模式创建的用户代表,它可以帮助设计师更好地理解用户需求、行为和期望,从而定制化产品设计。
3. 用户需求分析:用户需求分析是识别和记录用户对产品的需求和期望,通过用户故事、用例和需求文档的形式,为设计和开发团队提供指导。
二、信息架构设计1. 网站地图:网站地图是描述网站的组织结构和页面之间关系的视觉化工具,通过层级结构和链接关系,使用户能够更好地理解和导航网站内容。
2. 卡片排序:卡片排序是用户测试和评估信息架构的常用方法,通过请用户对信息卡片进行排序,了解他们对于信息组织和分类的认知和期望。
3. 导航设计:导航设计是设计和优化网站、应用或软件的导航结构和方式,使用户能够快速、准确地找到他们所需的内容和功能。
三、界面设计1. 可用性原则:可用性原则是指设计和评估界面时应遵循的一些原则,如可见性、反馈、可控性、一致性、简化等,帮助提升用户的使用体验。
2. 用户测试:用户测试是通过让用户操作和评估产品,了解他们对界面和功能的易用性和满意度,从而指导界面的改进和优化。
3. 响应式设计:响应式设计是基于不同设备和屏幕尺寸,为用户提供一致和良好的使用体验的设计方法,包括自适应布局、弹性图像和流式网格等。
四、交互设计工具1. 原型设计:原型设计是通过绘制线框图或创建可交互的原型,呈现产品的功能和交互流程,帮助设计师和团队理解和验证设计方案。
2. 用户流程图:用户流程图是描述用户在产品中的导航和操作路径的可视化工具,可以辅助设计师和开发人员理解用户的思维和行为过程。
3. 设计工具:设计工具是交互设计师常用的软件和应用程序,如Sketch、Adobe XD、Figma等,用于创建和编辑设计文件以及与团队协作。
产品设计注意事项

产品设计注意事项产品设计是一个复杂而关键的过程,它涉及到多个方面,包括用户需求分析、设计原则、用户体验等。
在进行产品设计时,我们应该注意以下几点:1. 用户需求分析- 理解用户需求:通过市场调研、用户访谈等方式,深入了解用户的需求和痛点。
- 分析用户行为:观察用户在现有产品中的使用行为,找出问题和改进的空间。
2. 设计原则- 简洁性:产品设计应尽可能简洁,避免功能冗余和界面复杂,以提高用户体验。
- 易用性:产品应易于上手,用户能够快速学会如何操作,并且使用过程中没有困惑和阻碍。
- 一致性:产品的各个部分应保持一致的设计风格和交互方式,减少用户的认知负担。
3. 用户体验- 响应速度:设计要考虑用户的等待时间,尽量减少加载和响应时间。
- 用户反馈:及时给用户反馈,例如显示进度条、弹窗提示等,让用户知道他们的操作正常进行。
- 用户导引:引导用户进行操作,如提供明确的指示、操作引导等,以帮助用户更好地完成任务。
4. 可访问性- 考虑特殊群体:产品设计应考虑到各种特殊群体的需求,如老年人、残障人士等。
- 普适性:产品应在各种设备和平台上都能够正常运行,并保持一致的用户体验。
5. 创新性与差异化- 竞争分析:了解竞争对手的产品和设计,找出差异化的设计点,以在市场中脱颖而出。
- 创新思维:在产品设计过程中,要保持创新思维,不断尝试新的理念和解决方案。
6. 可扩展性与可维护性- 产品架构:在设计产品时要考虑到产品的扩展性和可维护性,尽量采用模块化的设计思路。
- 代码可读性:设计代码时要注意代码的可读性和可维护性,方便后期的修改和维护。
7. 数据安全与隐私保护- 数据加密:对用户的敏感数据进行加密存储和传输,保护用户的隐私安全。
- 权限管理:对不同用户的权限进行分级管理,确保数据的安全。
综上所述,产品设计是一个综合性的任务,需要考虑多个因素。
在设计过程中,我们应该深入了解用户需求,遵循设计原则,注重用户体验,保证产品的可访问性和安全性,同时保持创新性和可拓展性。
交互产品知识点总结大全

交互产品知识点总结大全交互产品是指在用户与产品之间进行交互时所涉及的一切技术和设计。
它包括了产品的界面设计、用户体验、交互设计等内容。
在当今数字化的时代,交互产品已经成为了各种产品的重要组成部分,如手机应用、网页、智能设备等。
一个好的交互产品可以极大地提升用户体验,从而增加用户粘性和产品的市场竞争力。
本文将从交互产品的基本概念、设计原则、用户体验、界面设计、交互设计、用户研究等方面进行详细的知识点总结,希望能够对从事相关行业的设计师、产品经理、工程师等人士提供一定的参考价值。
1. 交互产品的基本概念1.1 交互产品的定义交互产品是指用户通过产品所进行的交互行为产生的一切效果。
这包括了用户与产品之间的输入、输出、反馈等全部过程。
1.2 交互产品的特点交互产品具有以下几个特点:首先是用户中心,交互产品的设计必须始终以用户的需求和体验为中心;其次是动态性,交互产品中的内容和功能都是动态变化的,需要不断地与用户进行交互;再次是多维性,交互产品不仅包括了界面设计,还包括了用户体验、交互设计等多个方面。
2. 交互产品的设计原则2.1 用户为中心交互产品的设计必须始终以用户的需求和体验为中心,而不是以技术或产品本身为中心。
2.2 清晰简洁交互产品的界面设计必须保持简洁、清晰,让用户可以迅速理解和使用。
2.3 一致性交互产品的各个部分在功能和界面上必须保持一致,从而减少用户的认知负担。
2.4 反馈及时交互产品必须能够及时地给用户反馈,以提高用户体验。
2.5 可控制交互产品的设计必须使用户能够方便地控制产品的各种操作。
3. 用户体验3.1 用户体验的定义用户体验是用户在使用产品过程中所产生的感受和情感,它包括了用户对产品功能、界面设计、交互设计等方方面面的感受。
3.2 用户体验的重要性用户体验直接关系到用户对产品的满意度和忠诚度,是交互产品设计中最重要的方面。
3.3 用户体验的评估方法用户体验的评估可以通过用户调查、用户测试、数据分析等方法来进行。
产品经理APP交互设计案例分析_3

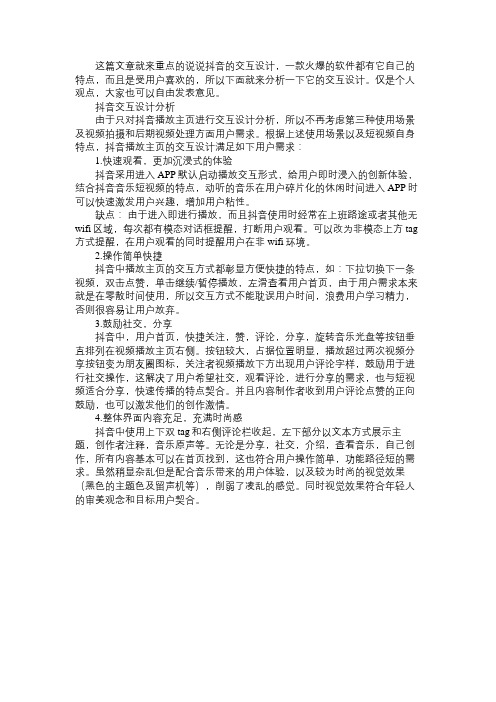
这篇文章就来重点的说说抖音的交互设计,一款火爆的软件都有它自己的特点,而且是受用户喜欢的,所以下面就来分析一下它的交互设计。
仅是个人观点,大家也可以自由发表意见。
抖音交互设计分析由于只对抖音播放主页进行交互设计分析,所以不再考虑第三种使用场景及视频拍摄和后期视频处理方面用户需求。
根据上述使用场景以及短视频自身特点,抖音播放主页的交互设计满足如下用户需求:1.快速观看,更加沉浸式的体验抖音采用进入APP默认启动播放交互形式,给用户即时浸入的创新体验,结合抖音音乐短视频的特点,动听的音乐在用户碎片化的休闲时间进入APP时可以快速激发用户兴趣,增加用户粘性。
缺点:由于进入即进行播放,而且抖音使用时经常在上班路途或者其他无wifi区域,每次都有模态对话框提醒,打断用户观看。
可以改为非模态上方tag 方式提醒,在用户观看的同时提醒用户在非wifi环境。
2.操作简单快捷抖音中播放主页的交互方式都彰显方便快捷的特点,如:下拉切换下一条视频,双击点赞,单击继续/暂停播放,左滑查看用户首页,由于用户需求本来就是在零散时间使用,所以交互方式不能耽误用户时间,浪费用户学习精力,否则很容易让用户放弃。
3.鼓励社交,分享抖音中,用户首页,快捷关注,赞,评论,分享,旋转音乐光盘等按钮垂直排列在视频播放主页右侧。
按钮较大,占据位置明显,播放超过两次视频分享按钮变为朋友圈图标,关注者视频播放下方出现用户评论字样,鼓励用于进行社交操作,这解决了用户希望社交,观看评论,进行分享的需求,也与短视频适合分享,快速传播的特点契合。
并且内容制作者收到用户评论点赞的正向鼓励,也可以激发他们的创作激情。
4.整体界面内容充足,充满时尚感抖音中使用上下双tag和右侧评论栏收起,左下部分以文本方式展示主题,创作者注释,音乐原声等。
无论是分享,社交,介绍,查看音乐,自己创作,所有内容基本可以在首页找到,这也符合用户操作简单,功能路径短的需求。
虽然稍显杂乱但是配合音乐带来的用户体验,以及较为时尚的视觉效果(黑色的主题色及留声机等),削弱了凌乱的感觉。
产品经理交互设计知识点

产品经理交互设计知识点产品经理交互设计是产品经理工作中非常重要的一个方面,它涉及用户界面、用户体验和用户交互等多个层面。
下面将从交互设计的基础知识、设计原则和常用工具等方面进行介绍。
一、交互设计的基础知识1. 用户研究:产品经理需要通过用户研究了解目标用户的需求、行为习惯和使用场景等,以便在交互设计中更好地满足用户的期望。
2. 信息架构:产品经理需要对产品进行信息架构设计,即将信息进行分类和组织,使用户能够快速找到所需的信息。
3. 页面布局:产品经理需要设计页面的布局,包括导航栏、内容区域和底部等,以提供清晰的导航和良好的视觉层次。
4. 交互方式:产品经理需要设计用户与产品之间的交互方式,例如点击、滑动、拖拽等,以提供便捷的操作体验。
5. 反馈机制:产品经理需要设计用户操作后的反馈机制,例如按钮的点击效果、表单的提示信息等,以增强用户的操作体验。
二、交互设计的设计原则1. 一致性:产品经理需要保持产品在整体风格、交互方式和界面元素上的一致性,使用户能够快速熟悉和使用。
2. 可用性:产品经理需要设计简洁明了、易于理解和操作的界面,以提高产品的可用性。
3. 可访问性:产品经理需要考虑到用户的多样性,包括年龄、性别、残障等,为所有用户提供良好的使用体验。
4. 易学性:产品经理需要设计易于学习的界面和操作方式,以降低用户的学习成本。
5. 视觉吸引力:产品经理需要通过合适的颜色、图标和排版等元素设计,提升产品的视觉吸引力。
6. 反馈及时性:产品经理需要设计及时的反馈机制,以告知用户操作的结果和进度。
三、交互设计的常用工具1. Axure RP:Axure RP是一款常用的原型设计工具,产品经理可以使用它进行页面交互和动效设计。
2. Sketch:Sketch是一款专为UI设计师打造的矢量绘图工具,产品经理可以使用它进行界面设计和标注。
3. Adobe XD:Adobe XD是一款全面的用户体验设计解决方案,产品经理可以使用它进行交互设计和原型制作。
交互设计的要点

交互设计的要点交互设计是设计交互式用户界面的过程,它涉及人机交互、用户体验和用户界面等多个方面。
下面将从用户研究、任务与流程、信息架构和反馈与响应四个方面,介绍交互设计的要点。
一、用户研究用户研究是交互设计的基础,它主要关注目标用户的需求、行为和偏好等方面的研究。
通过对用户的研究,可以了解用户的痛点、期望和行为习惯,从而设计出更符合用户需求的交互界面。
在进行用户研究时,可以采用问卷调查、访谈、观察和用户测试等方法,深入了解用户的真实需求和行为特征。
二、任务与流程任务与流程是交互设计的核心,它主要关注用户完成任务的过程和步骤。
在设计交互界面时,需要明确用户完成任务的目标、步骤和操作流程,并设计出符合用户心理模型和行为习惯的交互方式和流程。
在任务与流程的设计中,需要注意以下几点:1. 任务分析:对用户完成任务的过程进行分析,明确任务的目标、步骤和操作流程。
2. 流程图:使用流程图将任务和流程可视化,方便设计师和用户理解。
3. 交互方式:根据任务和流程的需要,选择合适的交互方式,如按钮、表单、菜单等。
4. 响应时间:设计合理的响应时间,保证用户的操作及时得到反馈。
三、信息架构信息架构是交互设计的关键,它主要关注信息的组织、分类和呈现方式。
一个好的信息架构可以帮助用户快速找到所需的信息,提高用户体验。
在进行信息架构设计时,需要注意以下几点:1. 信息分类:将信息进行合理的分类,使信息更有条理地呈现给用户。
2. 导航设计:设计简洁明了的导航结构,方便用户快速定位到所需页面。
3. 搜索功能:提供强大的搜索功能,帮助用户快速找到所需内容。
4. 个性化:根据用户的喜好和习惯,提供个性化的内容和推荐。
四、反馈与响应反馈与响应是交互设计中非常重要的一个环节,它主要关注用户操作后的反馈和系统的响应方式。
良好的反馈与响应可以提高用户的感知和体验。
在进行反馈与响应设计时,需要注意以下几点:1. 反馈方式:选择合适的反馈方式,如声音、视觉、震动等,以提供及时有效的反馈。
产品经理交互设计完整入门指南

交互设计完整入门指南交互设计起源于web图形界面设计,但到今天已经发展成一个独立领域。
不仅仅是处理文本和图片,交互设计师要负责创造屏幕上任何一个和用户体验相关的元素:点击、滑动、键入等。
对于有兴趣更多了解交互设计的人来说,本文是一个很好的起点。
为此,我们将从相关历史、指导原则、杰出贡献者和工具等方面简要介绍这个引人入胜的学科。
一、什么是交互设计?二、常用设计方法三、日常工作任务和交付成果四、行业杰出贡献者五、推荐工具六、行业内知名协会七、推荐书籍一、什么是交互设计?交互设计协会(IxDA)的定义如下:“交互设计定义了交互系统的结构和行为,交互设计师致力于在人们和他们使用的产品和服务之间建立有意义的关系,从计算机到移动设备再到应用等。
交互设计的实践范围与世界的发展同步。
”从第一个屏幕被设计的那天起,交互设计就诞生了,从按钮、链接到表单字段都是交互设计的一部分。
在过去的几十年中,出版了许多书籍从各方面来解释交互设计,并探索它与体验设计交织重叠的方式。
交互设计已经发展成为促进人与环境之间关系的交互,与考虑系统内所有与用户有关的因素的体验设计不同,交互设计师只需关注用户与屏幕之间的特定交互。
当然,在实践中并没有这么清晰的界限。
二、常用设计方法虽然交互设计涵盖了Web站点、移动应用程序等类型,但依然存在一些可供所有设计人员借鉴的方法。
这里我们将探讨一些常见的方法:目标驱动设计、可用性、五个维度、认知心理学和人机界面指南。
1. 目标驱动设计Alan Cooper最早在他的著作《Tum: Wan将目标驱动设计定义为一种“把解决问题作为最高优先级”设计。
换句话说,目标驱动设计首先关注的是满足最终用户的特定需求和愿望,而不是旧设计方法,后者侧重于技术方面的可行性。
在今天开来,Alan提出的一些观点似乎很显而易见,因为设计师很少仅根据开发限制来选择交互。
然而,从本质上讲,以“满足最终用户的需求和愿望”为设计目的在今天同样有必要。
产品经理应该怎样做好产品服务记住这几点!

产品经理应该怎样做好产品服务记住这几点!作为产品经理,在服务好产品方面,有以下几点要记住:1.理解用户需求和行为特点作为产品经理,了解用户需求是至关重要的。
通过与用户的沟通和调研,了解用户对产品的期望和要求,以便更好地设计和改进产品。
此外,还要深入了解用户的行为特点,如用户在产品中的使用习惯、喜好和痛点,以便提供个性化的产品和服务。
2.设计用户体验用户体验是产品成功的关键因素之一、产品经理应该注重用户的整体使用体验,包括产品的界面设计、交互设计和流程设计等。
要从用户的角度出发,尽量简化操作步骤,提高用户的使用效率和满意度。
通过持续的用户反馈和数据分析,不断优化产品的用户体验,提供更好的服务。
3.确立产品服务目标产品经理要明确产品服务的目标和定位,以确保产品能够满足用户需求并带来商业价值。
在确定产品服务目标时,要考虑到产品的核心功能和竞争优势,与公司的整体战略相结合,为产品的发展指明方向。
同时,要设定合理的目标指标,建立有效的绩效评估体系,以监控和评估产品的服务质量和用户满意度。
4.持续改进产品和服务产品经理要始终保持对产品和服务的持续改进的意识。
通过持续的用户反馈和数据分析,了解用户需求的变化和市场趋势,及时调整产品的功能设计和服务策略。
定期进行市场竞品分析,对比和借鉴行业内的优秀产品,从而提高产品的竞争力和用户体验。
同时,要加强对产品的监控和用户行为的跟踪分析,及时发现和解决问题,确保产品的稳定运行和用户满意度。
5.加强团队协作和沟通产品经理需要与设计、研发、运营等各个部门进行紧密的协作和沟通。
要建立良好的团队合作氛围,与团队成员密切配合,共同制定产品的策略和计划,确保产品的质量和进度。
此外,还需要与其他部门和用户进行频繁的沟通,了解他们的需求和意见,以便及时调整产品和服务。
6.关注客户服务和用户体验产品经理除了关注产品的功能和性能,还需要注重客户服务和用户体验。
建立高效的客户服务团队,及时回应用户的问题和反馈,提供优质的售后服务。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
ID:工业设计(Industrial Design)
IxD:交互设计(Interaction Design)
HCI:人机交互(Human Computer Interaction)
HF:人因工程(Human Factor)
UX:用户体验(User Experience)
UCD:以用户为中心的设计(User-Centered Design)
UI:用户界面(User Interface)
GUI:图形用户界面(Graphical User Interface)
1. 与用户体验设计
用户体验设计(UX Design)是个非常大的概念。
它包括一切与用户、产品、设计、信息相关的活动。
包括理解用户界面、感受视觉图形、阅读使用手册、了解使用方式等。
2. 与工业设计
工业设计是以工学、美学、经济学为基础对工业产品进行的设计。
传统的工业产品通常指机械和电子产品,例如烤面包机和剃须刀。
现在不仅包括这些有形的产品,还包括软件、服务等无形的产品。
3. 与人机交互
人机交互(HCI)更偏向于计算机学科。
它关注点在于为人类提供互动式的计算系统,包含了设计、评估和搭建计算系统。
人机交互不仅仅注重计算系统在性能方面的可用性,更注重用户的参与和表现。
它从设计研究领域为提升人机系统的用户体验提供了重要的理论依据和技术支持。
4. 与界面设计
用户界面设计(UI Design)是为计算机、家电、软件、网站、机械等提供用户操作体验的设计。
界面设计的目标是使用户尽可能简单、高效地与产品交互。
当进行界面设计时,关注的是界面的构图、风格、配色等。
交互设计更加注重人与产品之间在行为层面上交互的过程,而界面设计则更加注重从静态上体现交互设计的表现形式。
5. 与互动设计
互动设计(Interactive Design)又称作多媒体设计(Multimedia Design)和视觉设计(Visual Design),它利用多媒体手段来设计文本、平面图形、三维动画、Flash、声音等内容。
交互设计注重体现产品设计的内在行为和功能,而互动设计则注重体现产品设计的外在表现形式。
6. 与信息设计
在信息设计(Information Design)中,信息界面知识和数据之间。
从结构上梳理信息可以帮助设计师理清思路,从内容上群组信息可以帮助设计师分清主次关系,从命名上定义信息可以帮助设计师明确概念,从图表上表达信息可以帮助设计师与用户沟通。
7. 与可用性工程
可用性工程(Usability Engineering)意味着评估产品设计和提出建议,以提高产品的可用程度。
它从用户的角度衡量产品设计是否有效、易学、安全、高效、好记和少错。
评估界面设计的可用性和提出改进建议是可用性工程师的职责所在。
来源:信息与交互设计
人人都是产品经理()中国最大最活跃的产品经理学习、交流、分享平台。
