Flash CS4制作开始暂停按钮
Flash CS4 练习:制作ActionScript视频播放器

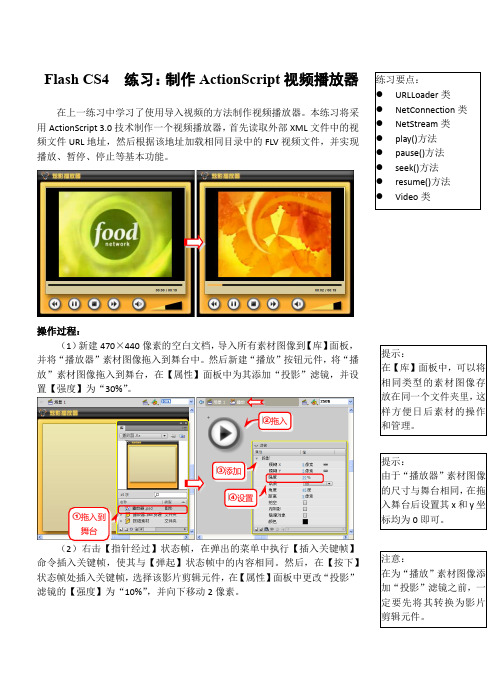
Flash CS4 练习:制作ActionScript 视频播放器在上一练习中学习了使用导入视频的方法制作视频播放器。
本练习将采用ActionScript 3.0技术制作一个视频播放器,首先读取外部XML 文件中的视频文件URL 地址,然后根据该地址加载相同目录中的FLV 视频文件,并实现播放、暂停、停止等基本功能。
操作过程:(1)新建470×440像素的空白文档,导入所有素材图像到【库】面板,并将“播放器”素材图像拖入到舞台中。
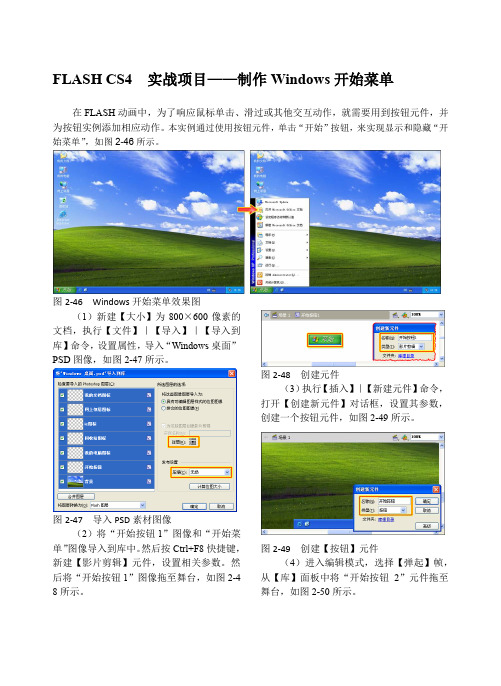
然后新建“播放”按钮元件,将“播放”素材图像拖入到舞台,在【属性】面板中为其添加“投影”滤镜,并设置【强度】为“30%”。
(2)右击【指针经过】状态帧,在弹出的菜单中执行【插入关键帧】命令插入关键帧,使其与【弹起】状态帧中的内容相同。
然后,在【按下】状态帧处插入关键帧,选择该影片剪辑元件,在【属性】面板中更改“投影”滤镜的【强度】为“10%”,并向下移动2像素。
拖入到舞台拖入添加 设置提示:由于“播放器”素材图像的尺寸与舞台相同,在拖入舞台后设置其x 和y 坐标均为0即可。
(3)使用相同的方法,创建“暂停”、“停止”、“快进”和“快退”等按钮元件。
新建“按钮”图层,将关于控制播放的5个按钮元件拖入到舞台的底部,并设置【实例名称】分别为playBtn 、pauseBtn 、stopBtn 、ffBtn 和rewBtn 。
然后新建“音量”图层,将“声音”和“静音”按钮元件拖入到其右侧,并设置【实例名称】分别为voiceBtn 和muteBtn 。
(4)新建“音量”影片剪辑元件,使用【多角星形工具】在舞台中绘制一个黑色(#000000)的三角形。
新建“矩形”图层,使用【矩形工具】绘制一个与三角形等宽的黄色(#F6D961)矩形,将其转换为影片剪辑元件,并设置其【实例名称】为voiceBar 。
(5)新建“遮罩”图层,将“三角形”图层第1关键帧中的三角形复制到该图层中的相同位置,并右击该图层执行【遮罩层】命令将其转换为遮罩层。
FLASH CS4 控制音频播放

FLASH CS4 控制音频播放在之前的章节中,已介绍了如何在Flash中加载声音。
Flash CS4除了加载声音外,还可以对声音播放进度进行一系列的控制,如播放、暂停、停止。
除此之外,还可以控制音量的大小。
1.停止声音在之前的章节中已经介绍了如何在Flash中播放音频。
在制作音频播放器时,除了需要播放音频外,还需要控制音频的停止。
这需要使用到flash.media包中的SoundMixer类。
SoundMixer是一种控制全局的类,其可以控制由Flash影片播放的所有声音流,并且拥有多种全局控制的属性和方法。
也是说,SoundMixer并不控制动态创建的Sound对象。
SoundMixer常用的属性主要有两种:●bufferTime 该属性的作用是设置声音流在开始传输前预加载的时间,单位为秒。
●soundTransform 该属性的作用是为SoundMixer对象引入控制全局的SoundTransform对象。
SoundMixer的这两种属性都属于静态方法,仅可以操作嵌入到Flash影片中的声音,无法对在ActionScript中动态创建的声音进行操作。
除了以上的属性外,SoundMixer还包含3种常用的方法。
●areSoundsInaccessible() 确定是否因安全限制而无法访问声音●computeSpectrum() 获取当前声音的波形快照,并将其放在指定的ByteArray对象中。
●stopAll() 停止当前播放的所有声音。
例如,在一个播放器中,停止播放的按钮实例名称为stopBtn,则为其添加的停止播放代码如下。
stopBtn.addEventListener(MouseEvent.CLICK,stopMusic);function stopMusic(event:MouseEvent):void{SoundMixer.stopAll();}需要注意的是,在使用stopAll()方法时,所引用的SoundMixer类本身,而不是该类的实例。
FLASH CS4 实战项目——制作Windows开始菜单

FLASH CS4 实战项目——制作Windows开始菜单在FLASH动画中,为了响应鼠标单击、滑过或其他交互动作,就需要用到按钮元件,并为按钮实例添加相应动作。
本实例通过使用按钮元件,单击“开始”按钮,来实现显示和隐藏“开始菜单”,如图2-46所示。
图2-46 Windows开始菜单效果图(1)新建【大小】为800×600像素的文档,执行【文件】|【导入】|【导入到库】命令,设置属性,导入“Windows桌面”PSD图像,如图2-47所示。
图2-47 导入PSD素材图像(2)将“开始按钮1”图像和“开始菜单”图像导入到库中。
然后按Ctrl+F8快捷键,新建【影片剪辑】元件,设置相关参数。
然后将“开始按钮1”图像拖至舞台,如图2-4 8所示。
图2-48 创建元件(3)执行【插入】|【新建元件】命令,打开【创建新元件】对话框,设置其参数,创建一个按钮元件,如图2-49所示。
图2-49 创建【按钮】元件(4)进入编辑模式,选择【弹起】帧,从【库】面板中将“开始按钮2”元件拖至舞台,如图2-50所示。
可以在按钮中使用图形或影片剪辑元件,但不能在按钮中使用另一个按钮,。
如果要将按钮制作成动画按钮,可以使用影片剪辑元件。
(5)在编辑模式下,选择【指针…】,插入关键帧,选择舞台中的元件,执行【修改】|【元件】|【交换元件】命令,打开【交换元件】对话框,选择替换元件“开始按钮1”,如图2-51所示。
选择元件,打开【属性】检查器,单击【交换】按钮,也可以打开【交换元件】对话框。
(6)在编辑模式下,分别选择【按下】和【点击】,插入关键帧,如图2-52所示。
图2-52 插入关键帧(7)单击【场景1】,返回舞台。
在“背景”层将“背景”图像拖至舞台,然后设置其【实例名称】为bg。
最后,右击第2帧,执行【插入关键帧】命令,插入帧,如图2-53所示。
图2-53 将素材图像拖至舞台(8)新建“开始按钮”图层,选择其第1帧,从【库】中将“开始按钮”元件拖至舞台,并移至适当位置。
Flash-Cs4常用快捷键

Flash Cs4常用快捷键A 箭头 L 套索N 直线 T 文字O 椭圆 R 矩形P 铅笔 B 笔刷I 墨水瓶 U 油漆桶D 滴管E 橡皮擦H 移动 M 放大镜CTRL+N 新建一个影片CTRL+O 打开一个影片CTRL+SHIFT+O 以图库打开影片CTRL+W 关闭影片文件CTRL+S 保存影片文件CTRL+SHIFT+S 影片文件另存为CTRL+R 读入文件CTRL+ALT+SHIFT+S 转存为影片CTRL+SHIFT+F12 文件发布设定SHIFT+F12 文件发布F12 预览CTRL+P 文件打印CTRL+Q 退出CTRL+Z 撤消上一步CTRL+Y 重做上一步CTRL+X 剪切CTRL+C 复制CTRL+V 粘贴CTRL+SHIFT+V 帖於特定位置DELETE 清除CTRL+D 即时复制CTRL+A 选择所有CTRL+SHIFT+A 取消所有选择CTRL+ALT+C 复制帧CTRL+ALT+V 粘贴帧CTRL+E 组件与场景之间切换HOME 跳至最前面PAGE UP 跳至上一个PAGE DOWN 跳至下一个END 跳至最后面CTRL+1 显示100%CTRL+2 显示帧CTRL+3 显示全部CTRL+ALT+SHIFT+0 显示外框CTRL+ALT+SHIFT+F 快速显示CTRL+ALT+SHIFT+A 消除锯齿CTRL+ALT+SHIFT+T 消除文字锯齿CTRL+ALT+SHIFT+R 调出辅助线CTRL+ALT+T 显示时间轴CTRL+SHIFT+W 显示工作区域CTRL+ALT+SHIFT+0 显示标尺CTRL+ALT+SHIFT+G 显示格线CTRL+ALT+G 靠齐CTRL+ALT+G 显示形状提示点F8 转换为元件CTRL+F8 新建组件F5 插入帧SHIFT+F5 删除帧F6 插入关键帧F7 插入空白帧SHIFT+F6 清除关键帧CTRL+I 修改组件属性CTRL+F 修改帧属性CTRL+M 修改影片属性CTRL+T 设置字体属性CTRL+SHIFT+T 设置段落属性CTRL+SHIFT+P 修改文字样式为正体CTRL+SHIFT+B 修改文字样式为粗体CTRL+SHIFT+I 修改文字样式为斜体CTRL+SHIFT+L 修改文字样式居左CTRL+SHIFT+C 修改文字样式居中CTRL+SHIFT+R 修改文字样式居右CTRL+SHIFT+J 修改文字样式对齐行CTRL+ALT+LEFT 修改文字字距较窄CTRL+ALT+RIGHT 修改文字字距较宽CTRL+ALT+UP 重新设定CTRL+ALT+F 设置文字区域属性CTRL+ALT+S 旋转和缩放CTRL+SHIFT+Z 删除变形CTRL+SHIFT+UP 排列顺序移至最前CTRL+UP 排列顺序置前CTRL+DOWN 排列顺序置后CTRL+SHIFT+DOWN 排列顺序移至最后CTRL+ALT+L 锁定CTRL+ALT+SHIFT+L 全部解除锁定CTRL+ALT+SHIFT+C 曲线最佳化CTRL+K 对齐CTRL+G 结合群组CTRL+SHIFT+G 解散群组CTRL+B 打散组件CTRL+ENTER 影片播放CTRL+ALT+R 倒带>帧往前< 帧往后CTRL+ENTER 测试影片CTRL+ALT+ENTER 测试场景CTRL+ALT+A 启动帧动作CTRL+ALT+B 启动按钮CTRL+ALT+M 静音CTRL+ALT+N 开新窗口CTRL+ALT+I 查看对象面板CTRL+L 打开图库窗口。
怎么在FLASH的场景中控制影片剪辑的播放和停止

怎么在FLASH的场景中控制影片剪辑的播放和停止.分类:Flash技巧2010-03-29 15:04 5104人阅读评论(0) 收藏举报flashactionscript脚本测试c怎么在FLASH的场景中控制影片剪辑的播放和停止悬赏分:5 - 提问时间2008-4-9 13:27 问题为何被关闭主要是想问FLASH中的影片剪辑的停止我做了多个影片然后又做了一些按钮,每个按钮控制相应的影片剪辑例如,做了3个影片剪辑名字分别是1,2,3然后又做了三个按钮,名字分别是A,B ,C 按钮A控制影1,B控制2,C控制3,点击按钮播放相应的影片剪,播放到影片剪辑的最后一帧停止,(前提是不对影片剪辑做任何操作的时候,就不能播放其他帧)希望能有高手指教!急用,越快越好!1、将影片剪辑的第一帧和最后一帧都加stop()2、为影片剪辑1拖到场景后起个名称a13、在a按钮中加入on (release) {_root.a1.play()} 控制影片剪辑影片剪辑是Flash中最重要的一种元件,对影片剪辑的控制是ActionScript的最重要功能之一。
从根本上说,Flash的许多复杂动画效果和交互功能都与影片剪辑的运用密不可分。
使用点语法或方括号可以定位影片剪辑。
使用方括号时可以使用由变量表示的影片剪辑实例名,这是它相对于点语法的优点。
可以用脚本控制影片剪辑的各种动作,也可以在影片剪辑的事件处理函数中控制主时间轴和别的影片剪辑。
影片剪辑最重要的两个事件是load和enterFrame。
控制影片剪辑的播放动作设想一个Flash动画,它的主场景中只有一个帧,舞台中只有一个影片剪辑,影片剪辑中并没有ActionScript。
如何才能控制影片剪辑的播放动作呢?要控制一个影片剪辑,首先应该为影片剪辑命名。
容易混淆的是,库面板中的影片剪辑本身有一个名称,这里要命名的是场景中影片剪辑实例的名称。
它们可以相同,也可以不相同。
如果你在场景中创建了同样的影片剪辑的多个实例,那么就需要将每个实例以不同的名称命名,才能用ActionScript对每一个实例进行控制。
Flash CS4 练习:制作动画按钮

Flash CS4 练习:制作动画按钮按钮在网站上的应用越来越多,较为流行的是使用Flash作按钮,不仅在变化上更加随心所欲,而且可以为网站起着画龙点睛的作用。
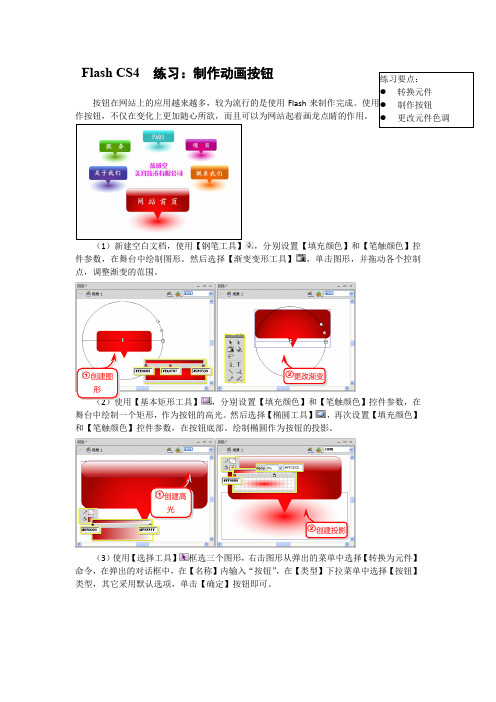
(1)新建空白文档,使用【钢笔工具】,分别设置【填充颜色】和【笔触颜色】控件参数,在舞台中绘制图形。
然后选择【渐变变形工具】,单击图形,并拖动各个控制点,调整渐变的范围。
(2)使用【基本矩形工具】,分别设置【填充颜色】和【笔触颜色】控件参数,在舞台中绘制一个矩形,作为按钮的高光。
然后选择【椭圆工具】,再次设置【填充颜色】和【笔触颜色】控件参数,在按钮底部。
绘制椭圆作为按钮的投影。
(3)使用【选择工具】框选三个图形,右击图形从弹出的菜单中选择【转换为元件】命令,在弹出的对话框中,在【名称】内输入“按钮”,在【类型】下拉菜单中选择【按钮】类型,其它采用默认选项,单击【确定】按钮即可。
创建图形更改渐变创建高光创建投影设置选择命令(4)转换为元件后,打开【库】面板,发现该面板中存在一个名称为“按钮”的按钮元件。
双击该元件进入该元件的编辑状态,此时打开【时间轴】面板,可以看到三个图形自动位于“图层1”的【弹起】帧下。
时间轴效果双击元件5)选择【指针经过】帧右击该帧,在弹出的菜单中选择【插入关键帧】命令。
然后同时选择三个图形,使用【任意变形工具】,将其同比例缩小一些。
选择命令缩小(6)选择【按下】帧右击该帧,在弹出的菜单中选择【插入空白关键帧】命令。
然后选择【弹起】帧,复制该帧内的图形,再次选择【按下】帧,按快捷键将其进行原位粘贴。
接着右击【点击】帧,在弹出的菜单中选择【插入帧】命令,完成按钮的制作。
选择命令粘贴(7)返回到场景中,将【库】面板中做好的按钮元件拖入舞台,使用【任意变形工具】,将其同比例缩小一些。
然后打开【属性】面板,在该面板中选择【色彩效果】选项,在【样式】下拉菜单中选择【色调】选项,然后更改其参数值,使其变为橙色。
(8)运用上述同样方法,继续为画面添加按钮,并为他们更改不同的色调。
Flash动画制作案例:控制按钮

Flash动画制作案例:控制按钮本案例通过Action技术来制作当单击开始按钮时,白鹤立刻飞翔起来;当单击停止按钮时,白鹤停止飞翔的效果。
操作步骤(1)执行“修改→文档”命令,打开“文档设置”对话框,将““背景颜色”设置为灰色(#666666),“帧频”设置为“12”,如图10-1所示。
设置完成后单击按钮。
图10-1 设置文档(2)分别选中时间轴上的第2~10帧,插入空白关键帧,如图10-2所示。
图10-2 插入空白关键帧(3)选中第1帧,执行“文件→导入→导入到舞台”命令,将一幅白鹤图像导入到舞台中。
并按下“Ctrl+K”组合键打开“对齐”面板,单击“水平中齐”按钮与“底部分布”按钮,如图10-3所示。
图10-3 导入图像(4)选中第2帧,执行“文件→导入→导入到舞台”命令,将一幅白鹤图像导入到舞台中。
然后在“对齐”面板中单击“水平中齐”按钮与“底部分布”按钮,如图10-4所示。
图10-4 导入图像(5)选中第3帧,执行“文件→导入→导入到舞台”命令,将一幅白鹤图像导入到舞台中。
然后在“对齐”面板中单击“水平中齐”按钮与“底部分布”按钮,如图10-5所示。
图10-5 导入图像(6)按照同样的方法,再导入7幅图像到时间轴上剩余的空白关键帧所在的舞台上。
并在“对齐”面板中设置图像相对于舞台水平居中和底部分布,如图10-6所示。
图10- 6 导入图像(7)执行“插入→新建元件”命令,打开“创建新元件”对话框,在“名称”文本框中输入元件的名称“开始”,在“类型”下拉列表中选择“按钮”选项,如图10-7所示。
完成后单击按钮。
图10-7 新建按钮元件(8)在按钮元件的编辑状态下,选择矩形工具,在“属性”面板中的“边角半径”文本框中将边角半径设置为15,如图10-8所示。
图10-8 设置边角半径(9)在工作区中绘制一个无边框、填充为白色的圆角矩形,如图10-9所示。
图10-9 绘制圆角矩形(10)选择文本工具在圆角矩形上输入“开始”两个字,字体选择“微软简中圆”,字号为“26”,字体颜色为“深灰色”,如图10-10所示。
flash CS4常用命令表

命令
功能
命令
功能
Shift
选择对象后,水平或垂直移动对象
图像中点按起点。然后按住Shift键并点按终点
绘制直线或呈450线
Enter
用flash软件播放动画
Ctrl+Enter
:用flash播放器播放动画
Ctrl+z
撤消(“还原”操作)
Ctrl+c
复制
Ctrl+shift+v
窗口/工作区/得置基本功能还原系统默认面板
Ctrl++
场景(或称舞台)放大
Ctrl+-
场景(或称舞台)缩小
ctrl+g
修改--组合
ctrl+shift+g
修改—取消组合
按空格键为
抓手工具
平移图片
菜单“窗口”/“颜色”面板上设置
散件渐变
首先按下左键,Shift+矩形选框工具
画正方形
首先按下左键,Shift键+椭圆工具
Flash文件格式
fla:能够保存flash的设计过程;
新机器上必须安装有flash,否则
打不开;网站上的flash不能使用。文件容量大小居中。
swf:机器上必须有播放器,网站上基本都用这种格式(因为文件容量小)。通过“文件”菜单/“导出影片”,扩展名选为.swf;本机上安装了flash软件就有。
exe:只能由swf文件生成;通过“文件”菜单/“发布设置”对话框中选择“windows放映文件”,再单击“发布”按钮。文件容量大,含有flash播放器。
画正圆形
首先按下左键,然后按下Alt键,再框选
由中心向四周绘制椭圆
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flash CS4制作开始暂停按钮(网络收集)
2010年03月13日星期六上午 07:22
(一)制作开始按钮:
(1)将做好的动画影片剪辑放在“场景1”的图层1的第2帧。
(2)新建一按钮元件,名“开始”,编辑“开始按钮”。
(做法同FLASH 8.0),全居中对齐。
(3)在“场景1”的图层1上面新建图层2,名“开始”,将做好的“开始按钮”元件拖入第1帧。
并放在舞台的适当位置。
打开“属性”面板,将<实例名称>改为 ksbtn
(4)回到场景1,点一下“开始层”的第1帧,打开“动作面板”,输入:function pl(event:MouseEvent):void { play(); }
ksbtn.addEventListener(MouseEvent.CLICK,pl);
(5) 在第2帧插入空白关键帧。
(6) 在图层2上面新建图层3,名AS,在第1帧输入 stop();
(7) 把图层1的帧延长到那个动画影片剪辑的长度。
(8) 这样开始按钮就做好了,测试看看吧。
(二)制作停止按钮:
(1)新建一按钮元件。
名“停止”,编辑“停止按钮”,全居中对齐。
(2)在“场景1”的开始层上面插入一图层,名“停止”,将编辑好的“停止按钮”元件拖入第2帧(第1帧为空白关键帧),并放在舞台的适当位置。
打开“属性”面板,将<实例名称>改为 tzbtn
(3)回到场景1,点一下“停止层”的第2帧,打开“动作面板”,输入:function tz(event:MouseEvent):void { gotoAndPlay(1) }
tzbtn.addEventListener(MouseEvent.CLICK,tz);
z);(4)延长帧到结束帧的长度。
这样停止按钮也做好了,保存,测试。
时间轴面板如下图:
==========================================
关于音乐停不了的问题:
音乐的问题已经解决了哈。
我原来就是用“数据流”的,怎么弄都停不了。
后来我就试着把音乐从影片剪辑中剥离出来,在场景1的mc层上面新建一层,从第2帧开始放音乐,反正总帧数的长度就是以音乐为准的,这样按停止按钮,音乐也就停止了哈
查看文章
Flash CS4 制作暂停按钮
2009-04-20 02:02
//这里用到了button组件下面一行是定义按钮的上面的文字
bel="播放|停止"
//这是一个自定义函数啦
function playMC(event:MouseEvent):void{
//下面是让this.id这个值和上一次的不同简单的说就是在True和False之间来回切换
this.id=!this.id
//这是用到 ?:运算符如果this.id为真,则执行":"号前面的语句,即mc.stop(); 如假则执行后面的语句,即mc.stop();
this.id ?mc.stop() : mc.play();
}
//下面是AS3中强大的侦听事件,基本模型为事件源.addEventListener(事件,触发);
btn.addEventListener(MouseEvent.CLICK,playMC)
注意:影片剪辑简称mc 就是上面运动的影片剪辑
新建一个影片剪辑命名它的实例名称为 mc
隐形按钮
隐形按钮,顾名思义就是该按钮在动画中是隐蔽的,所显示的是它
覆盖的画面,在动画制作中应用比较普遍。
1.启动FLASH8软件
2.确立文档属性选择"修改-文档"命令,打开"文档属性"对话框,设置动画宽和高的规格为400*300,,帧频30,其它默认.点击“确定”按钮。
如图1所示:
(图1)
3.在主场景添加5个图层,共6个图层。
自下而上分别命名为背景、中秋、蔗罩、音效、文本和按钮。
点击背景图层第一帧,导入一张中秋的背景图片,全居中,转为图形元件(右键点击图片-转换为元件),在第200帧插入普通帧,上锁。
如图2所示:
(图2)
4.点击中秋图层第一帧,用椭圆形工具画一个气球放置背景下边,转换为图形元件。
如图3所示:
(图3)
在第60帧插入关键帧,将气球移到场景中间,全居中。
点击第1帧创
建补间动画;在第61帧插入空白关键帧,用刷子工具在场景中间(气球位置)画一个无笔触颜色,填充色为放射性多彩颜色(颜色盘右下角的最后)的绽放礼花,将其转为图形元件;如图4所示:
(图4)
在100帧插入关键帧,选择“变形-分离”将其打散;在150帧插入空白关键帧,用文本工具在礼花位置上输入“中秋快乐”四个字,将其转换为图形元件。
选择“变形-分离”两次,将其打散,点击第100帧创建形状补间;在第200帧插入普通帧。
如图5所示:
(图5)
5.点击蔗罩图层,在61帧插入关键帧,用椭圆形工具在礼花中心托一个无笔触颜色、填充色任意的小圆,如图6所示:
(图6)
选择“变形-分离”将其打散,在100帧插入关键帧,用任意变形工具将小圆托至覆盖整个礼花,如图7所示:
(图7)
选择“变形-分离”在将这个大圆打散,点击第60帧创建形状补间。
在第101帧插入空白关键帧,再在第200帧插入普通帧。
6.选择:“文件-导入-导入到库”,导入礼花音效。
在音效图层第61帧插入空白关键帧,将音效拖入场景编辑区,在第200帧插入普通帧,上锁。
如图8所示:
(图8)
7.选择文本图层第一帧,用文本工具在气球位置输入“play”。
在第2帧插入空白关键帧,延长至第200帧,上锁。
8.创建隐形按钮“选择插入-新建元件-按钮”,在名称输入“按钮”两个字,点击确定进入隐形按钮编辑区。
在点击帧(第4帧)插入空白关键帧,用矩形工具托一个无笔触颜色、填充色任意的小矩形,全居中。
如图9所示:
(图9)
9.选择按钮图层第一帧,将按钮元件(小矩形)拖入编辑区,放在“play”的上边(要完全遮盖它)。
延长至第200帧。
10.设置语句右键点击中秋图层第一帧,打开动作面板,双击“stop”到AS编辑区,如图10所示:
(图10)
选择按钮图层,右键单击小矩形按钮,打开动作面板,双击影片剪辑控制中的“no”,在双击新界面中的“press”,在将鼠标放到大括号的中间,按回车窜到下一行,在双击时间轴控制中的“play”进入AS编辑区,如图11所示:
(图11)
其作品完成后时间轴如下图12所示:
(图12)
类别:flash教程 | | 添加到搜藏 | 分享到i贴吧 | 浏览(853) | 评论(2)
上一篇:Cooledit pro 2.1录制过程下一篇:雾里看花[精美套图]转帖自聚缘小...
相关文章:
•Flash CS4制作开始按钮•flash按钮动作
•flash 按钮全部介绍•Flash制作可以控制声音的按钮
•flash动作代码大全(四)---按
钮,...
•
flash按钮控制软翻页模板的制作
-...
•Flash cs3 课件制作按钮常用代码•flash中场景转换(不是按钮的)
•很多flash 按钮(source)•关于FLASH中MC里的按钮无法正常...
更多>>
最近读者:
登
录
后,
您
就
出
现
在这里。
小猪不哭smile LKIBUM5
2
epddjs
j
zlyv jjc617
4
罗治
平的
作品
天才可
才天
chenyi101
1
网友评论:
1
潘大伟2010年04月28日星期三下午 04:08 | 回复谢谢啊,帮大忙了
2
chenyi10112010年05月06日星期四下午 03:38 | 回复能帮我做一下嘛。
