大学 flash 形状补间动画与传统补间动画制作步骤
大学 flash 形状补间动画与传统补间动画制作步骤

游戏人物入场动画制作步骤:1.新建文件:宽和高:390,699 帧频:35导入到舞台:105201.jpg导入到库:105202.png--105206.png第180帧:插入帧(F5)2.图层2:从库面板将105202.png 拖入场景将拖入的图像转换成图形元件“墨点”,调整大小和位置,属性面板设Alpha为0%第20帧插入关键帧,调整元件大小,属性面板设“色彩效果”为“无”第1帧右击选“创建传统补间”3.图层3:第10帧插入关键帧,拖入“墨点”元件,调大小位置,属性面板设Alpha为0%第20帧插入关键帧,调元件大小,属性面板设Alpha为50%第28帧插入关键帧,调元件大小,属性面板设Alpha为50%在第10帧、第20帧位置右击,“创建传统补间”4.图层4:第15帧插入关键帧,拖入“墨点”元件,调大小位置,属性面板设Alpha为0%第25帧插入关键帧,调元件大小,属性面板设Alpha为50%第33帧插入关键帧,调元件大小,属性面板设Alpha为50%在第15、25帧位置右击,“创建传统补间”5.图层5:第33帧插入关键帧,拖入105203.png,将拖入的图像转换成图形元件“花与仙鹤模糊”,调大小位置,属性面板设Alpha为0%第48、54帧插入关键帧,调元件大小位置,属性面板设“色彩效果”为“无”第58帧插入关键帧,调元件大小,属性面板设Alpha为0%在第33、48、54帧位置右击,“创建传统补间”6.图层6:第48帧插入关键帧,拖入105204.png,将拖入的图像转换成图形元件“花与仙鹤”,调大小位置,属性面板设Alpha为0%第54帧插入关键帧,调元件大小位置,属性面板设“色彩效果”为“无”在第48帧位置右击,“创建传统补间”7.图层7:第25帧插入关键帧,拖入105205.png,将拖入的图像转换成图形元件“人物模糊”,调大小位置,属性面板设Alpha为0%第40、45帧插入关键帧,调元件大小位置,属性面板设“色彩效果”为“无”第49帧插入关键帧,调元件大小,属性面板设Alpha为0%在第25、40、45帧位置右击,“创建传统补间”8.图层8:第40帧插入关键帧,拖入105206.png,将拖入的图像转换成图形元件“人物”,调大小位置,属性面板设Alpha为0%第45帧插入关键帧,调元件大小位置,属性面板设“色彩效果”为“无”在第40帧位置右击,“创建传统补间”闪光动画制作步骤:1、打开素材文件:932.fla ,双击场景中的“书动画”元件进入元件编辑状态。
FLASH实例练习--传统补间和形状补间动画教学提纲

FLASH实例练习--传统补间和形状补间动画教学提纲
F L A S H实例练习--传统补间和形状补间动
画
精品资料
实例一:字母动画
1、新建舞台,设置舞台大小和背景颜色,帧频为12
2、用文字工具“welcome”,将字母打散,调整各个字母的颜色,选中所有字
母右键选择分散至各个图层,分别选中各个字母转换为图片元件
3、选中W图层,在12帧处打一个关键帧,调整12帧处的位置,ALPHA
值,做出飞入淡入效果,在任意帧处右键选择传统补间动画,选中任意帧,在帧属性面板上选择补间-旋转,做出旋转效果
4、选中E图层,将第1帧移至第13帧,在25帧处打一个关键帧,照以上步
骤给E字母做出旋转淡入飞入效果
5、将各个字母依次做出旋转淡入飞入效果
6、用传统补间动画为各字母做出变色效果,结尾做出放大淡出效果
实例二:摇摆的坠子
1、新建舞台610*320,舞台色黑色,帧频为30
2、用矩形工具绘制圆角方块,填充色为线性渐变,第一个色标
(64,146,200),第二个色标(112,158,203),第三个色标
(255,255,255),笔触为4,边框为线性渐变,第一个色标
(191,191,191),第二个色标(255,255,255),第三个色标
(200,200,200),第四个色标(64,64,64),圆角参数为5
3、用线条和椭圆工具来绘制连接绳子,最后将图形转换为图形元件
4、新建图层,命名为背景,拖至最下层,从文件-导入-导入到舞
台,导入背
景图片
仅供学习与交流,如有侵权请联系网站删除谢谢2。
Flash的传统动作补间和新的动作补间详解

Flash的传统动作补间和新的动作补间详解2008年9月,Adobe公司发布了新版本的Flash “Adobe Flash CS4 Professional”,从这个版本开始,Flash动画技术有了很大的变革。
其中主要包括“3D工具”、“骨骼工具”和新的动作补间形式。
请朋友们注意,以上这些动画技术都需要ActionScript 3.0支持。
因此,在新建动画文件的时候,要选择创建“ActionScript 3.0”文档,发布设置的时候,选择最新版本的播放器。
形状补间动画,新旧版本Flash的制作方法是一样的。
但是动作补间动画发生了很大的变革,在旧版本的Flash中,创建动作补间动画,一个变化必须由首尾2个关键帧完成,开头关键帧是变化的初始状态,结尾关键帧是变化的最终状态,首尾2个关键帧之间的变化过程由电脑自动运算完成;目前新版本的Flash 中,在保留了传统动作补间的制作方法的基础之上,增加了新的创建动作补间的方法。
在新版本Flash中(比如Flash Professional CS6简体中文版),传统动作补间叫做“传统补间”,新的动作补间叫做“补间动画”。
现在的动作补间动画,只需要开头一个关键帧,便可以“创建补间动画”,把元件实例放入这个关键帧的舞台中,就可以在后面增加适量的普通帧进行动画制作。
在任意一个普通帧中,都可以任意调整元件实例各种状态,比如二维位置、三维位置、缩放、色彩、二维旋转、三维旋转、透明度等等,调整完毕Flash会自动为这个普通帧加上菱形的“属性关键帧”标志。
如果实例有位置的变化,舞台中会显示实例的运动路径(相当于传统引导线动画中的引导线),我们可以任意修改这个路径。
新版本Flash增加了“动画编辑器”面板,在动画编辑器面板里能更加灵活、方便地设置属性关键帧、调整实例的各种属性、设置各种缓动等等。
如图XXX所示:图XXX 新版Flash补间动画界面。
动画设计与制作——Flash CS6 05 制作补间动画

(2)拖动时间轴观察文字效果,如图所示。 (3)保存测试影片,跳跳表情的动画制作完成。
西南科技大学毕业论文答辩
西南科技大学毕业论文答辩
(1)如果图层是普通图层,它将成为补间图层。如果是引导图层、遮 罩图层或被遮罩图层,它将成为补间引导图层、补间遮罩图层或补间被 遮罩图层。 (2)在时间轴中拖动补间范围的任意一端,可以按所需长度缩短或延 长范围。 (3)还可以拖动鼠标将补间区域全部选中,进行整体拖放。 (4)将播放头放在补间范围内的某个帧上,然后将舞台的对象拖到新 位置,即可将动画添加到补间。 (5)使用【选择】工具 可以调整轨迹线。 (6)要选中补间范围内的某一帧,可按住Ctrl键再单击鼠标左键来选 择。
①
②③
④
⑤
⑥
① 打开模板
② 制作水流出
③ 制作水下落
④ 制作水渗入
⑤ 制作湿润效果
⑥ 制作花草效果
西南科技大学毕业论文答辩
1、 制作水流动画 西南科技大学毕业论文答辩
西南科技大学毕业论文答辩
西南科技大学毕业论文答辩
2、制作大地绿化过程 西南科技大学毕业论文答辩
5.2 制作补间动画
一、创建补间动画的方法
倾斜x和y轴/缩放x和y坐标。
颜色效果。颜色效果包括Alpha(透明度)、亮度、色调和高级颜色设 置。只能在元件上补间颜色效果。若要在文本上补间颜色效果,请将文 本转换为元件。
简述制作形状补间动画的步骤

简述制作形状补间动画的步骤
形状补间动画是一种将形状元素之间的交互效果用动画实现的
方法。
以下是制作形状补间动画的步骤:
1. 定义形状补间动画的类型:根据动画的要求,确定形状补间动画的类型,例如平移、旋转、缩放等。
2. 选择基础形状:根据要求选择基础形状作为动画的基础形状。
3. 绘制关键帧:绘制出需要用作补间动画的关键帧,通常需要选择多个关键帧以创建复杂的动画效果。
4. 定义动画参数:定义动画参数,例如运动方向、速度、加速度等,以确保形状之间的交互符合要求。
5. 编写动画脚本:编写动画脚本,包括实现补间动画的方法和参数。
6. 渲染动画:将动画渲染到视频或图像中。
7. 调整动画效果:调整动画参数和渲染结果,以获得所需的动画效果。
需要注意的是,形状补间动画的最佳效果取决于设计的复杂度和要求。
因此,在制作动画之前,应该仔细考虑并定义所需的动画效果。
形状补间动画制作步骤

心之所向,所向披靡
形状补间动画制作步骤(圆形→五角星):
1.创建动画文件:
启动flash程序,打开“文件”——“新建”命令;
2.创建动画起始关键画面:
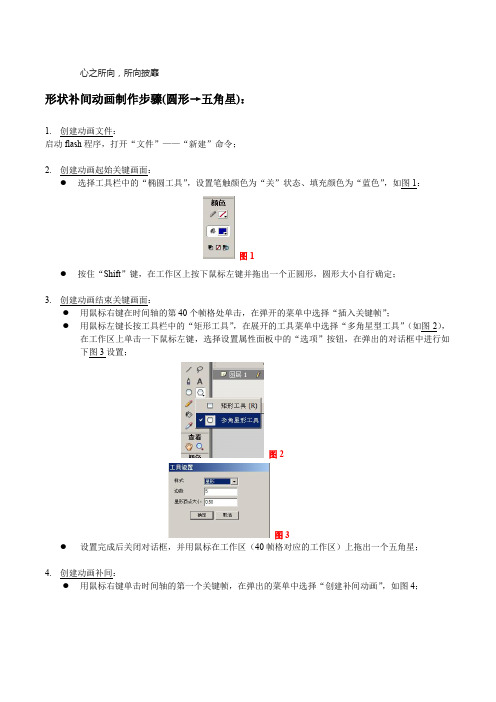
●选择工具栏中的“椭圆工具”,设置笔触颜色为“关”状态、填充颜色为“蓝色”,如图1:
图1
●按住“Shift”键,在工作区上按下鼠标左键并拖出一个正圆形,圆形大小自行确定;
3.创建动画结束关键画面:
●用鼠标右键在时间轴的第40个帧格处单击,在弹开的菜单中选择“插入关键帧”;
●用鼠标左键长按工具栏中的“矩形工具”,在展开的工具菜单中选择“多角星型工具”(如图2),
在工作区上单击一下鼠标左键,选择设置属性面板中的“选项”按钮,在弹出的对话框中进行如下图3设置;
图2
图3
●设置完成后关闭对话框,并用鼠标在工作区(40帧格对应的工作区)上拖出一个五角星;
4.创建动画补间:
●用鼠标右键单击时间轴的第一个关键帧,在弹出的菜单中选择“创建补间动画”,如图4;
●用鼠标右键单击时间轴的第二个关键帧,在弹出的菜单中选择“创建补间动画”,如图5;
图5
●按Ctrl +“回车”组合键预览影片效果。
●选择“文件”—“导出”—“导出影片”菜单命令,为动画影片文件找到保存的路径,为动画影
片文件命名,然后点击“保存”按钮。
勤劳的蜜蜂有糖吃
备注:如果要设置文字的形变,要先将文字转换成形状:对文字进行“修改”→“分离”菜单命令的设置。
制作补间动画

字符和文字与一般图形不同,它们 在Flash中处于文字状态时,是一个组 合的对象,不能直接用来制作成变形动 画,而是需要先把它们打散,分离成图 形后,才能形成动画。
文字变形
制作“老师 我爱您”动画
1、新建一个flash文档
2、在第5帧插入关键帧,输入文字“老师”,设 置字体为华文新魏,字号为50。颜色为绿色。加 粗。 3、在第十五帧处插入关键帧
打开书的五十页,看书另外, 适当设定属性面板中的“缓动 ‘参数,可以使对象……(-1到100间的数表示加速,1到100间的 数表示减速)
你知道吗? 打开书的五十页, 看你知道吗?
插入帧可以通过菜单,可单 击鼠标右键来完成,还可以使用 快捷键来实现,其中,敲F5键插 入一般帧,敲F6键插入关键帧, 敲F7键插入空白关键帧。
制作补间动画
Flash补间动画 分为形状补间动画和动 作补间动画。
利用Flash软件,可以制作形状补间动画, 让图形、文字、字符等对象自动变形。
一、制作形状补间动画
图形变形
最简单的形状补间动画就是两个图 形之间的变形动画,在两个关键帧里绘 制不同形状的图形,然后设置动画类型, 就可以生成形状补间动画。
4、在第四十帧处插入关键帧,把文字修改为“我 爱您”,并延续至55帧。
5、选定第15帧,将文字打散
6、选定第40帧,将文字打散
位图变形
打开书五十二页,看实践探究,自 己看 Nhomakorabea完成“孙悟空变猪八戒”形状动 画。
图形变形
试一试
1、新建falsh动画 2、在第1帧处绘制蓝色圆形,将笔 触颜色设为无。 3、在第30 帧处绘制绿色矩形,将 笔触颜色设为无。 4、创建形状补间动画,播放。
想一想
第7讲_Flash形状补间和传统补间动画

课堂示例3-关键步骤
21
21
• 打开“卡通动画.fla” • 地球转动动画设置
– 在第1帧将库中地球元件拖到舞台中央 – 在第40帧插入关键帧 – 传统补间动画,并设置“旋转”参数,旋转方向为顺时针,旋转圈数为2圈
• 美羊羊跳到地球上动画设置
– 在第1帧将库中美羊羊拖到舞台的左上角,改变大小和水平翻转 – 在第20帧插入关键帧,将美羊羊拖到地球上,改变大小 – 选择第1帧设置Alpha值为19% – 创建传统补间动画,并设置“缓动”值为-100
• 美羊羊旋转动画设置
– 在第40帧插入关键帧 – 创建传统补间动画,并设置“旋转”参数,旋转方向为顺时针,旋转圈数为
• 重点:
– 补间形状动画与传统补间动画的区别; – 传统补间动画的参数设置:旋转、运动快慢、元件属性的修改等; – 分段分层的综合补间动画; – 图形元件与实例
• 难点:
– 对文字或图形的分离操作 – 过渡帧与关键帧,如何设置补间动画的关键帧 – 补间参数的设置 – 不同补间动画之间的衔接
形状提示原理
课堂示例5-关键步骤
26
26
• 打开“万科白马花园.fla”,舞台大小为700*400像素,舞台背景为黑色 • 图片动画设置
– 分别创建4张图片动画(注意转换为元件,为什么?),动画分别持续15帧 – 逐渐变透明(Alpha值设置)
• 文字-万科白马花园动画设置
– 第1帧放入“文字1”元件,第15帧插入关键帧 – 将第15帧中文字做垂直翻转 – 第30帧、第60帧同第1帧,第45帧同第15帧,改变颜色 – 分别创建传统补间
课后练习1-奔马
27
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
游戏人物入场动画制作步骤:
1.新建文件:宽和高:390,699 帧频:35
导入到舞台:105201.jpg
导入到库:105202.png--105206.png
第180帧:插入帧(F5)
2.图层2:从库面板将105202.png 拖入场景
将拖入的图像转换成图形元件“墨点”,调整大小和位置,属性面板设Alpha为0%
第20帧插入关键帧,调整元件大小,属性面板设“色彩效果”为“无”
第1帧右击选“创建传统补间”
3.图层3:
第10帧插入关键帧,拖入“墨点”元件,调大小位置,属性面板设Alpha为0%
第20帧插入关键帧,调元件大小,属性面板设Alpha为50%
第28帧插入关键帧,调元件大小,属性面板设Alpha为50%
在第10帧、第20帧位置右击,“创建传统补间”
4.图层4:
第15帧插入关键帧,拖入“墨点”元件,调大小位置,属性面板设Alpha为0%
第25帧插入关键帧,调元件大小,属性面板设Alpha为50%
第33帧插入关键帧,调元件大小,属性面板设Alpha为50%
在第15、25帧位置右击,“创建传统补间”
5.图层5:
第33帧插入关键帧,拖入105203.png,将拖入的图像转换成图形元件“花与仙鹤模糊”,调大小位置,属性面板设Alpha为0%
第48、54帧插入关键帧,调元件大小位置,属性面板设“色彩效果”为“无”
第58帧插入关键帧,调元件大小,属性面板设Alpha为0%
在第33、48、54帧位置右击,“创建传统补间”
6.图层6:
第48帧插入关键帧,拖入105204.png,将拖入的图像转换成图形元件“花与仙鹤”,调大小位置,属性面板设Alpha为0%
第54帧插入关键帧,调元件大小位置,属性面板设“色彩效果”为“无”
在第48帧位置右击,“创建传统补间”
7.图层7:
第25帧插入关键帧,拖入105205.png,将拖入的图像转换成图形元件“人物模糊”,调大小位置,属性面板设Alpha为0%
第40、45帧插入关键帧,调元件大小位置,属性面板设“色彩效果”为“无”
第49帧插入关键帧,调元件大小,属性面板设Alpha为0%
在第25、40、45帧位置右击,“创建传统补间”
8.图层8:
第40帧插入关键帧,拖入105206.png,将拖入的图像转换成图形元件“人物”,调大小位置,属性面板设Alpha为0%
第45帧插入关键帧,调元件大小位置,属性面板设“色彩效果”为“无”
在第40帧位置右击,“创建传统补间”
闪光动画制作步骤:
1、打开素材文件:932.fla ,双击场景中的“书动画”元件进入元件编辑状态。
2、在“图层2”上新建“图层9”,在第5帧插入关键帧,使用“椭圆工具”,
打开颜色面板,选择“径向渐变”,
设#FFFF00,Alpha(100%)------#FFFF00,Alpha(30%)------#FFFFFF,Alpha(20%) 按Shift画圆。
3、分别在第15、20、25、30、35、43帧插入关键帧,使用“任意变形工具”分别等比例缩放各帧上图形,并调整位置。
4、分别在第
5、15、20、25、30、35帧右击,选择“创建补间形状”。
