项目中使用echarts常见错误
echarts常见的一些问题

echarts常见的一些问题echarts是一款功能强大的数据可视化工具,但在使用过程中常常会遇到一些问题。
本文将针对echarts常见的问题进行总结和解答,帮助大家更好地使用echarts进行数据可视化分析。
问题一:如何在echarts中添加数据?在echarts中,可以通过以下几种方式添加数据:1. 使用静态数据:可以直接在代码中定义一个数组,将数据作为数组元素存储,并通过设置相应的参数将数据渲染到图表中。
2. 使用动态数据:可以通过Ajax等方式获取后台数据,然后将数据绑定到图表上,实现动态更新的效果。
3. 使用Excel或CSV文件:echarts提供了数据转换工具,可以将Excel或CSV文件中的数据转换为echarts所需的格式,然后导入到图表中。
问题二:如何设置echarts图表的样式?在echarts中,可以通过设置样式来自定义图表的外观,包括但不限于以下几方面:1. 设置图表的大小:可以通过设置容器的宽度和高度来控制图表的大小。
2. 设置图表的背景色:可以通过设置backgroundColor属性来设置图表的背景色。
3. 设置图表的主题:可以通过设置theme属性来选择不同的主题,以改变图表的整体样式。
4. 设置图表的字体样式:可以通过设置textStyle属性来设置图表中文字的字体、大小、颜色等样式。
5. 设置图表的边框样式:可以通过设置borderColor、borderWidth等属性来设置图表的边框样式。
问题三:如何实现echarts图表的联动效果?在echarts中,可以通过以下几种方式实现图表的联动效果:1. 使用事件监听:可以监听鼠标点击、鼠标移动等事件,然后根据事件的触发来更新其他图表的数据和样式。
2. 使用数据关联:可以通过设置数据的关联关系,使得一个图表的数据变化会影响到其他图表的展示效果。
3. 使用视图联动:可以将多个图表放置在同一个容器中,通过设置不同的视图来实现图表的联动效果。
关于echarts使用的常见问题总结

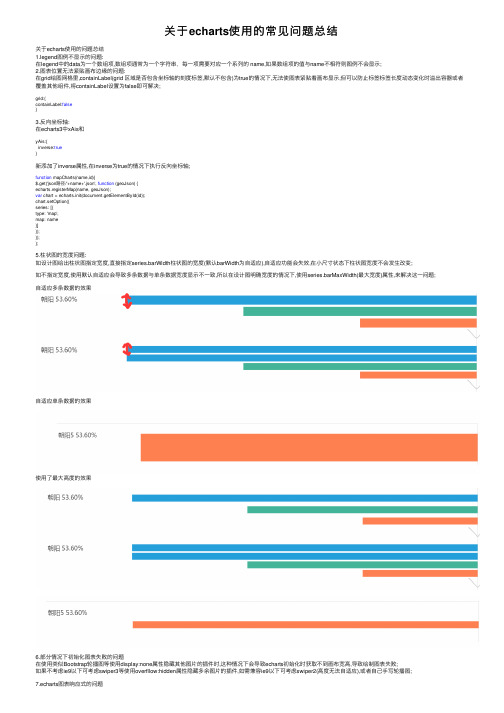
关于echarts使⽤的常见问题总结关于echarts使⽤的问题总结1.legend图例不显⽰的问题:在legend中的data为⼀个数组项,数组项通常为⼀个字符串,每⼀项需要对应⼀个系列的 name,如果数组项的值与name不相符则图例不会显⽰;2.图表位置⽆法紧贴画布边缘的问题:在grid绘图⽹格⾥,containLabel(grid 区域是否包含坐标轴的刻度标签,默认不包含)为true的情况下,⽆法使图表紧贴着画布显⽰,但可以防⽌标签标签长度动态变化时溢出容器或者覆盖其他组件,将containLabel设置为false即可解决;grid:{containLabel:false}3.反向坐标轴:在echarts3中xAis和yAis:{inverse:true}新添加了inverse属性,在inverse为true的情况下执⾏反向坐标轴;function mapCharts(name,id){$.get('json路径/'+name+'.json', function (geoJson) {echarts.registerMap(name, geoJson);var chart = echarts.init(document.getElementById(id));chart.setOption({series: [{type: 'map',map: name}]});});};5.柱状图的宽度问题:如设计图给出柱状图指定宽度,直接指定series.barWidth柱状图的宽度(默认barWidth为⾃适应),⾃适应功能会失效,在⼩尺⼨状态下柱状图宽度不会发⽣改变;如不指定宽度,使⽤默认⾃适应会导致多条数据与单条数据宽度显⽰不⼀致,所以在设计图明确宽度的情况下,使⽤series.barMaxWidth(最⼤宽度)属性,来解决这⼀问题;⾃适应多条数据的效果⾃适应单条数据的效果使⽤了最⼤⾼度的效果6.部分情况下初始化图表失败的问题在使⽤类似Bootstrap轮播图等使⽤display:none属性隐藏其他图⽚的插件时,这种情况下会导致echarts初始化时获取不到画布宽⾼,导致绘制图表失败;如果不考虑ie9以下可考虑swiper3等使⽤overfllow:hidden属性隐藏多余图⽚的插件,如需兼容ie9以下可考虑swiper2(⾼度⽆法⾃适应),或者⾃⼰⼿写轮播图;7.echarts图表响应式的问题echarts提供了图表的resize⽅法,使⽤时可在setoption后添加如下代码:$(window).on('resize',function(){myChart.resize();});8.图表判断返回颜⾊echarts的color属性提供了function⽅法color: function(params) {//颜⾊数组var colorList = [‘#C1232B‘,‘#B5C334‘,‘#FCCE10‘,‘#E87C25‘,‘#27727B‘,‘#FE8463‘,‘#9BCA63‘,‘#FAD860‘,‘#F3A43B‘,‘#60C0DD‘,‘#D7504B‘,‘#C6E579‘,‘#F4E001‘,‘#F0805A‘,‘#26C0C0‘];//判断的代码//根据条件返回相应颜⾊return colorList[params.dataIndex]}9.使⽤formatter⽅法格式化⽂本(⽤于在label标签,tolltip等显⽰信息需要⾃定义时)legend图例下的使⽤使⽤字符串模板,模板变量为图例名称 {name}formatter: 'Legend {name}'使⽤回调函数formatter: function (name) {return 'Legend ' + name;};label下的使⽤主要是对params(⼀个对象包含data数据)参数的返回formatter: function (params) {return params.xxx;};10.tolltip⾥添加⼩标识(圆点之类的)的⽅法在formatter⾥返回时拼接html元素;formatter: function(params) {if(params.data.value) {if(params.data.value.length > 0) {var str = '';for(var i = 0; i < params.data.value.length; i++) {if(str !== '') {str += '</br>' + '<span style="display:inline-block;margin-right:5px;border-radius:10px;width:9px;height:9px;background-color:' + color[i] + '"></span>';}str += params.data.value[i] + '⼈';}return + '</br>' + '<span style="display:inline-block;margin-right:5px;border-radius:10px;width:9px;height:9px;background-color:' + color[0] + '"></span>' + str; }}return + ':' + (params.data.value ? params.data.value : '--');}。
echarts-使用echarts过程中遇到的问题(pending...)

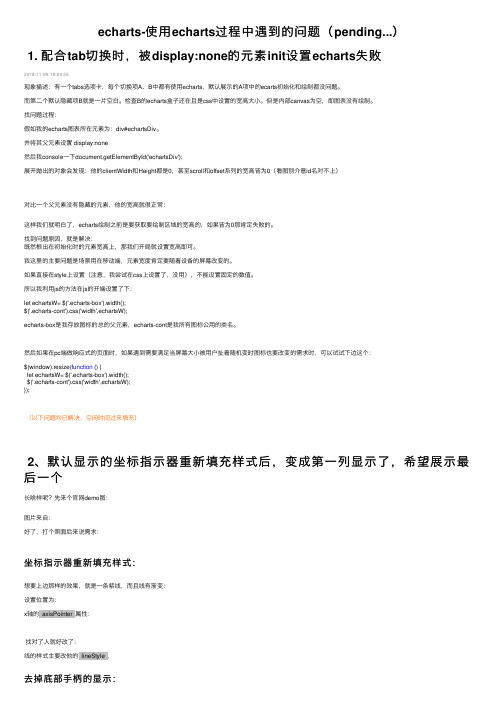
echarts-使⽤echarts过程中遇到的问题(pending...)1. 配合tab切换时,被display:none的元素init设置echarts失败2018-11-09 18:09:35现象描述:有⼀个tabs选项卡,每个切换项A、B中都有使⽤echarts,默认展⽰的A项中的ecarts初始化和绘制都没问题。
⽽第⼆个默认隐藏项B就是⼀⽚空⽩。
检查B的echarts盒⼦还在且是css中设置的宽⾼⼤⼩。
但是内部canvas为空,即图表没有绘制。
找问题过程:假如我的echarts图表所在元素为:div#echartsDiv。
并将其⽗元素设置 display:none然后我console⼀下document.getElementById('echartsDiv');展开抛出的对象会发现:他的clientWidth和Height都是0,甚⾄scroll和offset系列的宽⾼皆为0(看图别介意id名对不上)对⽐⼀个⽗元素没有隐藏的元素,他的宽⾼就很正常:这样我们就明⽩了,echarts绘制之前是要获取要绘制区域的宽⾼的,如果皆为0那肯定失败的。
找到问题原因,就是解决:既然根出在初始化时的元素宽⾼上,那我们开局就设置宽⾼即可。
我这⾥的主要问题是场景⽤在移动端,元素宽度肯定要随着设备的屏幕改变的。
如果直接在style上设置(注意,我尝试在css上设置了,没⽤),不能设置固定的数值。
所以我利⽤js的⽅法在js的开端设置了下:let echartsW= $('.echarts-box').width();$('.echarts-cont').css('width',echartsW);echarts-box是我存放图标的总的⽗元素,echarts-cont是我所有图标公⽤的类名。
然后如果在pc端做响应式的页⾯时,如果遇到需要满⾜当屏幕⼤⼩被⽤户扯着随机变时图标也要改变的需求时,可以试试下边这个:$(window).resize(function () {let echartsW= $('.echarts-box').width();$('.echarts-cont').css('width',echartsW);});(以下问题均已解决,空闲时间过来填充)2、默认显⽰的坐标指⽰器重新填充样式后,变成第⼀列显⽰了,希望展⽰最后⼀个长啥样呢?先来个官⽹demo图:图⽚来⾃:好了,打个照⾯后来说需求:坐标指⽰器重新填充样式:想要上边那样的效果,就是⼀条紫线,⽽且线有渐变:设置位置为:x轴的 axisPointer 属性:找对了⼈就好改了:线的样式主要改他的 lineStyle ,去掉底部⼿柄的显⽰:不想显⽰直接改成false就⾏了。
echarts y轴数据过大,log的值报错

随着数据可视化在各行业中的广泛应用,echarts作为一种流行的数据可视化工具,在数据展示方面具有很高的灵活性和适用性。
然而,在使用echarts进行数据展示时,我们有时会遇到y轴数据过大的情况,导致在取对数(log)时出现数值溢出的错误。
本文将针对echarts y轴数据过大导致log值报错的问题进行分析,并提出解决方法。
1. 问题分析在实际的数据可视化过程中,我们常常会遇到y轴数据量级较大的情况。
在展示某些指标的趋势时,数据的数值可能会以千、万、甚至更高的数量级存在,这时如果直接使用线性坐标轴进行展示,会导致图表中的数据点非常集中,难以看清趋势。
为了解决这一问题,我们通常会考虑取对数(log)进行展示,以便更直观地观察数据的波动情况。
然而,当我们使用echarts进行对数展示时,如果y轴数据过大,就会出现取对数时计算的值超出了JavaScript的可表示范围,从而导致报错的情况。
这是因为JavaScript中对数函数的取值范围有限,当数据过大时,计算结果会超出该范围,从而引发报错。
2. 解决方法针对echarts y轴数据过大导致log值报错的问题,我们可以提出以下解决方法:2.1 数据预处理一种常见的解决方法是对数据进行预处理,将原始数据进行平移或缩放操作,使得取对数后的数值范围在JavaScript可表示的范围内。
对于指数级增长的数据,我们可以将数据进行平移,使得最小值大于等于1,然后再进行对数展示。
这样可以有效避免取对数时数值溢出的问题。
2.2 自定义log函数另一种解决方法是自定义log函数,通过编写自定义的取对数函数,可以使其适应更大范围的数值计算。
在echarts中,我们可以通过自定义坐标轴的axisLabel进行对数展示,这时我们可以通过自定义log 函数来避免取对数报错的问题。
下面是一个简单的示例代码,演示了如何在echarts中自定义log函数进行对数展示:```javascript// 自定义log函数function customLog(value) {return Math.log(value) / Math.log(10);}// 在echarts中使用自定义log函数option = {yAxis: {type: 'log',axisLabel: {formatter: function (value, index) {return customLog(value);}}},// 其他配置...}```通过以上两种方法,我们可以有效解决echarts y轴数据过大导致log 值报错的问题,实现对数展示时的稳定、流畅的数据可视化效果。
echarts unresolved function or method -回复

echarts unresolved function or method -回复问题:[echarts unresolved function or method]echarts是一个非常流行的JavaScript数据可视化库,它提供了丰富的图表和图形选项,帮助开发者以可视化的方式展现和分析数据。
然而,有时候在使用echarts的过程中会遇到一些问题,比如出现"unresolved function or method"的错误。
本文将一步一步回答这个问题,并向读者介绍如何解决echarts中的未解决函数或方法错误。
第一步:确认echarts版本首先,我们需要确认正在使用的echarts版本是否与我们所使用的函数或方法兼容。
在echarts的官方文档中,可以找到相关的API参考文档,其中列出了每个版本额外添加的功能和修复的问题。
如果我们使用的函数或方法是在较新的版本中添加的,而我们正在使用较旧的版本,那么就有可能出现"unresolved function or method"的错误。
在这种情况下,我们需要将echarts更新到新的版本。
第二步:检查函数或方法名称拼写如果确认我们使用的是与我们的echarts版本兼容的函数或方法,那么下一步就是检查我们是否正确拼写了函数或方法的名称。
有时候,简单的拼写错误就会导致这个错误。
例如,如果我们要使用的函数是"setOption",而我们错误地将其拼写为"setoption",那么echarts将无法识别它,从而出现"unresolved function or method"的错误。
因此,请仔细检查并确保函数或方法的名称正确无误。
第三步:检查函数或方法的参数在调用echarts的函数或方法时,我们需要按照它们的要求传递正确的参数。
如果我们错误地传递了无效的参数,echarts将无法解析它们,从而导致"unresolved function or method"的错误。
echarts unresolved function or method -回复

echarts unresolved function or method -回复关于“echarts unresolved function or method”问题的解决方法在开发网页或数据可视化时,常常需要使用JavaScript框架和库来辅助完成任务。
其中,ECharts是一个功能强大、灵活且易于使用的数据可视化库。
然而,当我们在使用ECharts时,有时会遇到一个常见的错误信息:“echarts unresolved function or method”。
这个错误提示表明我们在代码中调用了ECharts的未解析的函数或方法。
本文将一步一步回答,并提供解决方案。
第一步:理解错误信息在解决这个问题之前,我们需要正确理解错误信息。
错误提示中的“unresolved function or method”表示无法解析函数或方法。
这意味着我们的代码中包含了无法被正确解析的函数或方法,可能是因为我们没有正确引入ECharts库或者函数名称错误。
第二步:检查引入ECharts库的代码要解决“echarts unresolved function or method”错误,我们首先应该检查引入ECharts库的代码。
通常,我们需要在HTML文件的头部或者JavaScript文件的开头引入ECharts库。
正确的引入方式如下:html<script src="echarts.min.js"></script>确保你已经正确地指定了ECharts库的路径,这样才能正确引入库文件。
如果路径不正确,浏览器将无法找到该文件,进而导致无法解析函数或方法。
第三步:检查函数或方法名的正确性当我们确认已经正确引入ECharts库后,下一步是检查我们在代码中调用的函数或方法名是否正确。
常见的函数或方法包括`init`、`setOption`等。
如果我们在代码中使用了错误的函数或方法名,浏览器将无法识别并解析该函数或方法。
echarts execution error illegal return statement
echarts execution error illegalreturn statement"ECharts execution error: illegal return statement" 是一个常见的错误,通常出现在使用 ECharts 图表库时。
这个错误表明在代码中存在一个非法的 return 语句,这可能是由于多种原因导致的。
下面我将详细解释可能导致这个错误的原因,并提供一些解决方案。
可能的原因:函数上下文问题:在 ECharts 的配置对象中,某些回调函数(如 tooltip.formatter)需要返回一个字符串或数字。
如果在这个回调函数中错误地使用了 return 语句,或者在不应该使用 return 语句的地方使用了它,就会导致这个错误。
异步编程问题:在 JavaScript 中,如果你在异步函数(如 Promise 或 async/await)中使用了 return 语句,但在错误的上下文中使用,也可能会导致这个错误。
ECharts 版本问题:不同版本的 ECharts 可能对配置对象的要求有所不同。
如果你使用的 ECharts 版本与你的代码不兼容,也可能会出现这个错误。
解决方案:检查回调函数:确保你在 ECharts 的配置对象中使用的所有回调函数都正确地返回了期望的值。
特别是在 tooltip.formatter、axisLabel.formatter 等地方,确保你返回了一个字符串或数字。
避免在不应该使用 return 的地方使用:确保你没有在不应该使用 return 语句的地方使用它。
特别是在非函数上下文中,或者在非异步函数的上下文中。
更新 ECharts 版本:如果你使用的是旧版本的 ECharts,尝试更新到最新版本,看看问题是否得到解决。
查阅文档和社区:查阅 ECharts 的官方文档和社区,看看是否有其他人遇到了类似的问题,并查找可能的解决方案。
echarts 显示数值过大,进行处理
Echarts是一个由阿里巴巴开发的数据可视化库,它可以帮助用户轻松地在网页中创建各种图表。
然而,在使用Echarts时,有时候会遇到数值过大的情况,这会导致图表显示不正常或者无法正常显示。
在这种情况下,需要对数值进行处理,以确保图表能够正确显示。
1. 确认数值是否过大在使用Echarts时,当出现图表显示不正常或者无法正常显示的情况时,首先需要确认数值是否过大。
可以通过打印输出数值或者查看数据源来确认数值的大小。
2. 对数值进行处理一旦确认数值过大,就需要对其进行处理。
常见的处理方法包括:2.1 数据缩放:可以通过数据缩放的方式将数值进行压缩,从而确保图表能够正常显示。
数据缩放可以通过乘以一个较小的比例因子来实现,从而将数值缩小到合适的范围内。
2.2 数据筛选:如果数据量过大,可以考虑对数据进行筛选,只选择部分数据进行显示。
这样不仅可以减小数据量,还能使图表更加清晰易读。
3. 使用Echarts提供的方法Echarts提供了丰富的方法和配置项,可以帮助用户对图表进行精细化的调整。
在处理数值过大的情况时,可以结合使用Echarts提供的方法,例如设置数据缩放比例、调整图表的显示范围等,来确保图表能够正常显示。
4. 测试和调试处理数值过大后,需要进行测试和调试,确保图表能够正常显示并且符合预期。
可以通过在不同的浏览器和设备上进行测试,以确保图表在不同环境下都能够正常显示。
5. 总结处理Echarts显示数值过大的情况,需要先确认数值是否过大,然后对数值进行相应的处理,可以使用数据缩放、数据筛选等方法,同时结合Echarts提供的方法和配置项,最后进行测试和调试,确保图表能够正常显示。
通过以上步骤,可以有效解决Echarts显示数值过大的问题,使图表能够更加清晰、易读。
Echarts是一个功能强大的数据可视化库,广泛应用于各种网页和应用程序中。
然而,尽管Echarts 提供了丰富的功能和配置选项,但在实际使用过程中,用户可能会遇到一些问题,其中之一就是数值过大的情况。
echarts losecontext
文章主题:解密echarts losecontext现象1. echarts losecontext是指什么?在使用echarts、canvas等前端可视化库时,你可能会遇到一个异常现象,那就是echarts losecontext。
这个问题通常出现在页面多次刷新或者多个canvas元素同时存在的情况下,导致canvas上下文(context)丢失,无法正常绘制图表,给前端开发者带来了不小的困扰。
那么,究竟是什么原因导致了这一问题的发生呢?下面我们将一一解密echarts losecontext现象。
2. echarts losecontext的原因是什么?我们需要了解在WebGL(Web Graphics Library)中,每一个canvas元素都会对应一个上下文对象(context),而浏览器对这些上下文对象有一个数量限制。
当页面中含有多个canvas元素或者页面发生频繁刷新时,浏览器对上下文对象的管理可能出现问题,导致某个canvas元素的上下文对象被销毁,即发生了echarts losecontext的现象。
echarts本身也会使用canvas元素进行图表的绘制,一些操作可能会导致上下文对象失效,从而触发echarts losecontext。
3. 如何解决echarts losecontext现象?为了解决echarts losecontext的问题,我们可以采取以下几种方法:- 使用单一canvas元素:尽量减少页面中canvas元素的数量,可以通过重用一个canvas元素的方式来规避echarts losecontext的发生。
- 减少页面刷新频率:合理控制页面的刷新频率,避免频繁刷新导致上下文对象的丢失。
- 及时释放资源:及时释放不再需要的canvas元素或者上下文对象,可以通过手动销毁echarts实例或者调用dispose方法来释放资源。
4. 个人观点在我看来,echarts losecontext是一个常见但也比较棘手的问题,尤其是在复杂的前端应用中更容易出现。
echarts clear时 reading _removechild_ 问题
echarts clear时 reading 'removechild'问题echarts是一个非常流行的数据可视化库,可以帮助开发者在页面上展示各种各样的图表。
然而,有时候在使用echarts的过程中,我们可能会遇到一些问题。
其中一个常见的问题就是在使用echarts时,调用clear方法时出现了'removeChild'的错误。
首先,我们需要了解clear方法是用来做什么的。
clear方法是用来清空echarts实例中已经存在的图表,以便于重新绘制新的图表。
在一些情况下,我们可能需要在用户进行操作时动态地更新图表,这时就需要使用clear方法来清除旧的图表数据。
然而,有时候在调用clear方法时,可能会出现'removeChild'的错误。
这个错误一般是因为echarts实例在调用clear方法时,尝试去删除一个不存在的DOM 元素。
这个问题的根本原因是echarts实例在某些情况下没有正确地初始化或者销毁。
为了解决这个问题,我们可以尝试以下几种方法:第一种方法是在使用clear方法前,确保echarts实例已经正确地初始化。
我们可以在创建echarts实例时,使用try-catch语句来捕获可能出现的错误,并在错误处理中进行相应的操作。
例如,我们可以在捕获到错误时,给出一个提示消息或者进行其他的处理。
第二种方法是在调用clear方法后,确保echarts实例被正确地销毁。
我们可以在使用完echarts实例后,调用dispose方法来销毁echarts实例。
这样可以确保在下一次使用echarts实例时,它已经被正确地初始化,从而避免了'removeChild'错误的出现。
除了上述的两种方法,我们还可以尝试使用其他的一些调试工具来帮助我们找到问题的根本原因。
例如,我们可以使用浏览器的开发者工具来查看页面中的DOM 结构,以及echarts实例是否正确地初始化和销毁。
