浏览器工作原理(图) 内部工作原理
浏览器工作原理与实践

浏览器工作原理与实践浏览器工作原理与实践:1、简介浏览器是一种应用程序,它在用户的计算机上运行,让用户访问网络上的内容。
它通过使用“客户端/服务器”架构,将用户发出的请求发送到网络上的服务器,获取Web页面,放回给用户。
它还负责解释Web页面的内容,比如文本,图像,以及其他的媒体信息,然后将其显示在用户的计算机屏幕上。
基于客户端/服务器结构的网络,通常使用浏览器程序来运行。
2、浏览器的原理浏览器依赖于一种叫做HTTP协议的通信协议,这种协议允许客户端发出请求,服务器回复相应的响应,完成一次客户端服务器间的会话。
客户端发出的请求包含了要取回的页面的地址以及其他有关参数,服务器收到请求后,会检查是否有权限,然后返回对应的资源。
浏览器需要做的不仅仅是发出请求,它还要处理返回的资源。
资源通常是HTML页面,它可能还包括图片,javascript代码,css代码,Flash文件等等,浏览器需要识别这些资源,然后进行渲染,使页面看起来跟设计者想要的一样。
3、浏览器的主要功能(1)管理书签和历史记录:浏览器可以帮助用户追踪其访问过的网站,记录其访问过的网址和搜索关键词,方便用户之后快速访问自己喜欢的网站。
(2)多标签浏览:多标签页可以让用户同时打开多个网站,再也不用担心浏览器退出、关闭或崩溃就失去全部的网页记录。
(3)使用插件扩展:浏览器可以使用插件扩展,这些插件可以增强浏览器功能,比如增加图形,增加功能,以及改变用户体验。
(4)搜索功能:浏览器可以通过设置默认搜索引擎,让用户可以直接在浏览器中搜索想要查找的内容,而不必复制链接到另一个搜索引擎。
(5)安全和隐私管理:浏览器可以为用户提供安全防护,使其在网页中交易以及浏览的时候更加安全,也可以管理各种个人隐私,使用户可以更加放心地浏览网站。
4、实践(1)针对不同类型的环境进行各自浏览器的优化。
不同的环境,使用的浏览器可能也不一样,比如安卓系统中可能使用UC浏览器,IOS系统有可能使用Safari,Windows系统有可能使用IE或者Chrome浏览器,要针对不同的浏览器进行优化。
浏览器渲染原理及过程

浏览器渲染原理及过程浏览器得组成浏览器组件浏览器⼤体上由以下⼏个组件组成,各个浏览器可能有⼀点不同。
界⾯控件 – 包括地址栏,前进后退,书签菜单等窗⼝上除了⽹页显⽰区域以外的部分浏览器引擎 – 查询与操作渲染引擎的接⼝渲染引擎 – 负责显⽰请求的内容。
⽐如请求到HTML, 它会负责解析HTML、CSS并将结果显⽰到窗⼝中⽹络 – ⽤于⽹络请求, 如HTTP请求。
它包括平台⽆关的接⼝和各平台独⽴的实现UI后端 – 绘制基础元件,如组合框与窗⼝。
它提供平台⽆关的接⼝,内部使⽤操作系统的相应实现JS解释器 - ⽤于解析执⾏JavaScript代码数据存储持久层 - 浏览器需要把所有数据存到硬盘上,如cookies。
新的HTML5规范规定了⼀个完整(虽然轻量级)的浏览器中的数据库web database注意:chrome浏览器与其他浏览器不同,chrome使⽤多个渲染引擎实例,每个Tab页⼀个,即每个Tab都是⼀个独⽴进程。
浏览器中的进程与线程Chrome浏览器使⽤多个进程来隔离不同的⽹页,在Chrome中打开⼀个⽹页相当于起了⼀个进程,每个tab⽹页都有由其独⽴的渲染引擎实例。
因为如果⾮多进程的话,如果浏览器中的⼀个tab⽹页崩溃,将会导致其他被打开的⽹页应⽤。
另外相对于线程,进程之间是不共享资源和地址空间的,所以不会存在太多的安全问题,⽽由于多个线程共享着相同的地址空间和资源,所以会存在线程之间有可能会恶意修改或者获取⾮授权数据等复杂的安全问题。
在内核控制下各线程相互配合以保持同步,⼀个浏览器通常由以下常驻线程组成:1. GUI 渲染线程GUI渲染线程负责渲染浏览器界⾯HTML元素,当界⾯需要重绘(Repaint)或由于某种操作引发回流(reflow)时,该线程就会执⾏。
在Javascript 引擎运⾏脚本期间,GUI渲染线程都是处于挂起状态的,也就是说被冻结了.2. JavaScript引擎线程JS为处理页⾯中⽤户的交互,以及操作DOM树、CSS样式树来给⽤户呈现⼀份动态⽽丰富的交互体验和服务器逻辑的交互处理。
浏览器工作原理

浏览器工作原理浏览器工作原理指的是浏览器在用户输入网址后,通过一系列的步骤将网页呈现给用户的过程。
首先,当用户输入网址并按下回车键后,浏览器会解析输入的网址,判断是一个合法的URL还是一个搜索查询。
如果是合法的URL,则浏览器会进行以下步骤。
第一步是域名解析,浏览器会向域名服务器发送请求,获取该网址对应的IP地址。
域名服务器将返回一个IP地址给浏览器,用于后续的通信。
第二步是建立TCP连接,通过IP地址和端口号,浏览器与服务器建立TCP连接。
这是一个三次握手的过程,在连接建立后,浏览器可以向服务器发送HTTP请求。
第三步是发送HTTP请求,浏览器将用户请求的资源封装成HTTP请求报文,发送给服务器。
HTTP请求报文包括请求方法、URL、协议版本、请求头等信息。
第四步是服务器处理请求,服务器接收到浏览器发送的HTTP请求后,会根据请求的内容进行处理。
服务器可能会返回请求资源的实际内容,或者执行一些操作后返回结果。
第五步是接收HTTP响应,浏览器接收到服务器返回的HTTP响应后,会对响应进行解析。
HTTP响应报文包括状态码、响应头、响应体等信息。
状态码表示服务器对请求的处理结果。
第六步是渲染页面,浏览器将接收到的HTML、CSS、JavaScript等文件按照各自的规则进行解析和渲染。
浏览器会构建DOM树,解析CSS样式表,执行JavaScript脚本,最终将网页呈现给用户。
除了上述步骤,浏览器还有一些其他的功能,如缓存管理、Cookie处理、插件支持等。
这些功能都是为了提供更好的用户体验和更高的性能。
总之,浏览器工作原理涉及多个环节,包括域名解析、建立TCP连接、发送HTTP请求、服务器处理请求、接收HTTP响应以及页面解析和渲染等。
通过这些步骤,浏览器可以将用户输入的网址转化为最终呈现给用户的页面。
浏览器工作原理(how browsers work)中英文对照版

规范(html5)把浏览器中的“web database”定义为一个完完全全的(虽然很轻)数据库。
图 1 浏览器主要组件 注释一下 Chrome 很重要,和大多数浏览器不同,它保持渲染引擎的多个实例--每个选项卡一 个,每个选项卡都是独立的进程。 我会为每个组件写一章。
组件间通信 Firefox 和 Chrome 都开发了一个专门的通信基本件。 这个会在专门的一章里讨论。
浏览器的高级结构
浏览器的主要结构如下: 1. 用户界面-包括地址栏、后退/前进按钮、书签菜单等。Every part of the browser display except
the main window where you see the requested page. 2. 浏览器引擎- 询问和操作渲染引擎的接口 3. 渲染引擎-负责展现所请求的内容,比如如果请求的是 html,它就负责解析 html 和 css 并且在
expression := term operation term operation := PLUS | MINUS term := INTEGER | expression 我们说过如果一种语言的语法是上下文无关语法的话,它就能被常用的解析器所解析。上下文无 关语法直观的定义是能够被 BNF 表示的语法,正式的定义可以去看 /wiki/Context-free_grammar。
浏览器工作原理和实践(一)——浏览器

浏览器⼯作原理和实践(⼀)——浏览器 《》是极客时间上的⼀个浏览器学习系列,在学习之后特在此做记录和总结。
⼀、Chrome架构1)线程和进程 Chrome打开⼀个页⾯会启动4个进程:⽹络进程、GPU进程、浏览器主进程和渲染进程。
⼀个进程就是⼀个程序的运⾏实例,启动⼀个程序的时候,操作系统会为该程序创建⼀块内存,⽤来存放代码、运⾏中的数据和⼀个执⾏任务的主线程,这样⼀个运⾏环境叫进程。
线程是依附于进程的,⽽进程中使⽤多线程并⾏处理能提升运算效率。
进程和线程之间的关系有以下 4 个特点: (1)进程中的任意⼀线程执⾏出错,都会导致整个进程的崩溃。
(2)线程之间共享进程中的数据。
(3)当⼀个进程关闭之后,操作系统会回收进程所占⽤的内存。
(4)进程之间的内容相互隔离。
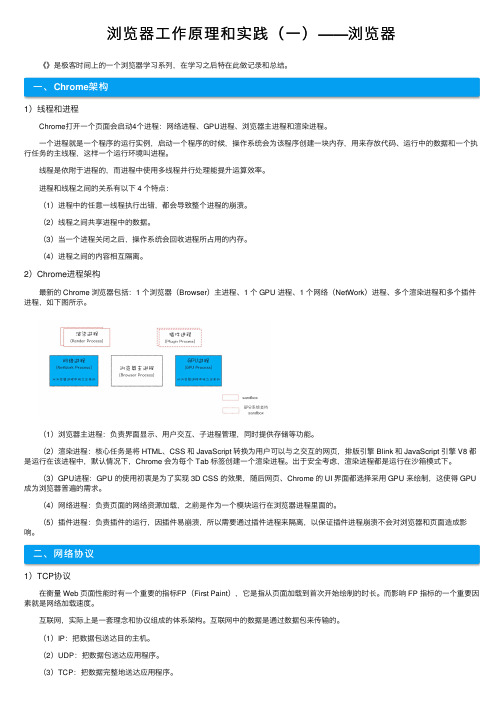
2)Chrome进程架构 最新的 Chrome 浏览器包括:1 个浏览器(Browser)主进程、1 个 GPU 进程、1 个⽹络(NetWork)进程、多个渲染进程和多个插件进程,如下图所⽰。
(1)浏览器主进程:负责界⾯显⽰、⽤户交互、⼦进程管理,同时提供存储等功能。
(2)渲染进程:核⼼任务是将 HTML、CSS 和 JavaScript 转换为⽤户可以与之交互的⽹页,排版引擎 Blink 和 JavaScript 引擎 V8 都是运⾏在该进程中,默认情况下,Chrome 会为每个 Tab 标签创建⼀个渲染进程。
出于安全考虑,渲染进程都是运⾏在沙箱模式下。
(3)GPU进程:GPU 的使⽤初衷是为了实现 3D CSS 的效果,随后⽹页、Chrome 的 UI 界⾯都选择采⽤ GPU 来绘制,这使得 GPU 成为浏览器普遍的需求。
(4)⽹络进程:负责页⾯的⽹络资源加载,之前是作为⼀个模块运⾏在浏览器进程⾥⾯的。
(5)插件进程:负责插件的运⾏,因插件易崩溃,所以需要通过插件进程来隔离,以保证插件进程崩溃不会对浏览器和页⾯造成影响。
浏览器的工作原理

浏览器的工作原理浏览器作为我们日常生活中不可或缺的工具,其工作原理是怎样的呢?在我们打开浏览器,输入网址,然后就可以访问各种网页的背后,浏览器是如何运作的呢?接下来,我们就来一探究竟。
首先,当我们输入一个网址并按下回车键时,浏览器会将这个网址发送给一个称为域名系统(DNS)的服务器。
DNS服务器会将网址转换成对应的IP地址,这样浏览器才能找到正确的服务器。
接着,浏览器会向服务器发送请求,请求服务器发送网页的内容。
服务器接收到请求后,会将网页的HTML、CSS、JavaScript等文件发送回浏览器。
浏览器接收到这些文件后,会先解析HTML文件,构建出网页的结构。
然后,浏览器会解析CSS文件,渲染出网页的样式和布局。
最后,浏览器会执行JavaScript文件,实现网页的交互功能。
在这个过程中,浏览器会利用缓存来提高网页的加载速度。
当我们再次访问同一个网页时,浏览器会先检查缓存中是否有该网页的副本,如果有的话就直接从缓存中加载,不需要再次向服务器发送请求。
除了以上的工作原理,浏览器还有一些其他的功能。
比如,浏览器会对网页进行安全检查,防止恶意网站对用户造成伤害。
此外,浏览器还支持插件和扩展,用户可以根据自己的需要安装各种插件,来扩展浏览器的功能。
总的来说,浏览器的工作原理可以简单概括为,发送请求、接收响应、解析文件、渲染页面、执行JavaScript、利用缓存、进行安全检查、支持插件扩展等一系列过程。
通过这些过程,我们才能够在浏览器上畅快地浏览各种网页。
希望通过本文的介绍,读者能够对浏览器的工作原理有一个更清晰的认识,也能够更加深入地理解浏览器在我们日常生活中的重要作用。
网页的工作原理

查看源代码让我们观察⼀番⽹页的“内脏”。
这是页⾯作者键⼊的原始⽂本和HTML标记,浏览器能解释这些标记并⽣成您在互联⽹上实际看到的⽹页。
现在⽤您的⿏标右击此页⾯的任何空⽩部分并选择“查看”。
这时会出现⼀个新的窗⼝,显⽰⼀些单词和字符,有些可能看起来很专业和奇怪。
这些单词和字符统称HTML编程代码,就是您将要学的东西。
代码中的每个元素称为HTML标记。
⽆论这些代码看起来有多复杂,都不要害怕,您将惊讶地发现实际上它们是多么简单。
如果您看着页⾯的源代码觉得⼀头雾⽔,那就⼲脆关闭源代码页,返回本⽂好了。
⽤这种⽅式,您可以在互联⽹上看到⼏乎任何页⾯“幕后”的东西。
随着对页⾯设计的研究逐步深⼊,您可能发现您愿意查看复杂⽹页的源代码,以便弄清作者或页⾯设计者究竟使⽤了什么代码创建出如此巧妙的构思。
现在让我们学习许多标记的含义并开始创建简单的页⾯。
HTML标记HTML标记是⼀个代码元素,它告诉页⾯浏览器如何处理您的⽂本。
每个标记看上去就是放在<(⼩于号)和>(⼤于号)之间的字母或单词。
⽰例:<center>, <body>为了告诉⽹络浏览器“结束”您要它做的事,要在结束标记中使⽤斜杠:⽰例:</center>, </body>⼤多数标记都由成对的“开始”码和“结束”码组成,但不是绝对的。
您创建的任何⽹页在开始的地⽅都有以下标记:<HTML>:告诉浏览器这是⼀个HTML⽂档的开始<HEAD>:告诉浏览器这是页⾯的页眉(以后您将学到两个“HEAD”标记之间是什么内容)<TITLE>:告诉⽹络浏览器这是页⾯的标题<BODY>:告诉⽹络浏览器这是⽹页内容的起点,您想在页⾯上说和看的内容都跟在这个标记之后。
结束⽹页所需要的标记是:</BODY></HTML>建⽴简单的页⾯创建⽹页的⽅法有很多种。
WEB浏览器工作原理

WEB浏览器工作原理一、引言WEB浏览器是我们日常使用最频繁的软件之一,它可以让我们浏览互联网上的各种网页内容。
但是,你知道WEB浏览器是如何工作的吗?本文将详细介绍WEB浏览器的工作原理,包括浏览器的结构、页面渲染过程、网络通信等方面。
二、浏览器的结构1. 用户界面:用户界面是我们与浏览器进行交互的部分,包括地址栏、导航按钮、书签等。
不同的浏览器可能在用户界面上有所差异。
2. 浏览器引擎:浏览器引擎负责解析HTML和CSS,以及执行JavaScript代码。
常见的浏览器引擎有WebKit、Gecko等。
3. 渲染引擎:渲染引擎负责将解析后的HTML、CSS转换为可视化的网页内容。
常见的渲染引擎有Blink、Gecko、WebKit等。
4. 网络通信:网络通信模块负责处理浏览器与服务器之间的通信,发送HTTP请求并接收服务器返回的数据。
5. JavaScript解释器:JavaScript解释器负责解析和执行网页中的JavaScript代码。
6. 数据存储:数据存储模块负责将浏览器缓存的数据存储在本地,以提高页面加载速度。
三、页面渲染过程1. 解析HTML:浏览器引擎首先会将接收到的HTML代码进行解析,构建DOM树(文档对象模型)。
DOM树表示了网页的结构和内容。
2. 解析CSS:渲染引擎会解析CSS样式表,将样式信息与DOM树中的元素进行匹配,生成渲染树(Render Tree)。
3. 布局和绘制:渲染引擎会根据渲染树进行布局和绘制,确定每个元素在屏幕上的位置和大小,并将其绘制到屏幕上。
4. JavaScript解析和执行:在渲染过程中,如果遇到JavaScript代码,浏览器会将其解析并执行,可以改变DOM树和渲染树的结构和样式。
5. 图片和其他资源加载:浏览器会根据HTML代码中的链接,发送HTTP请求,下载页面所需的图片和其他资源。
6. 页面渲染完成:当所有资源都加载完成,并且页面渲染完毕后,浏览器会触发页面加载完成的事件,并将页面展示给用户。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
前端必读:浏览器内部工作原理目录一、介绍二、渲染引擎三、解析与DOM树构建四、渲染树构建五、布局六、绘制七、动态变化八、渲染引擎的线程九、CSS2可视模型英文原文:How Browsers Work: Behind the Scenes of Modern Web Browsers一、介绍浏览器可以被认为是使用最广泛的软件,本文将介绍浏览器的工作原理,我们将看到,从你在地址栏输入到你看到google主页过程中都发生了什么。
将讨论的浏览器今天,有五种主流浏览器——IE、Firefox、Safari、Chrome及Opera。
本文将基于一些开源浏览器的例子——Firefox、Chrome及Safari,Safari是部分开源的。
根据W3C(World Wide Web Consortium万维网联盟)的浏览器统计数据,当前(2011年5月),Firefox、Safari及Chrome的市场占有率综合已接近60%。
(原文为2009年10月,数据没有太大变化)因此,可以说开源浏览器已经占据了浏览器市场的半壁江山。
浏览器的主要功能浏览器的主要功能是将用户选择的web资源呈现出来,它需要从服务器请求资源,并将其显示在浏览器窗口中,资源的格式通常是HTML,也包括PDF、image及其他格式。
用户用URI(Uniform Resource Identifier统一资源标识符)来指定所请求资源的位置,在网络一章有更多讨论。
HTML和CSS规范中规定了浏览器解释html文档的方式,由W3C组织对这些规范进行维护,W3C是负责制定web标准的组织。
HTML规范的最新版本是HTML4(/TR/html401/),HTML5还在制定中(译注:两年前),最新的CSS规范版本是2(/TR/CSS2),CSS3也还正在制定中(译注:同样两年前)。
这些年来,浏览器厂商纷纷开发自己的扩展,对规范的遵循并不完善,这为web开发者带来了严重的兼容性问题。
但是,浏览器的用户界面则差不多,常见的用户界面元素包括:•用来输入URI的地址栏•前进、后退按钮•书签选项•用于刷新及暂停当前加载文档的刷新、暂停按钮•用于到达主页的主页按钮奇怪的是,并没有哪个正式公布的规范对用户界面做出规定,这些是多年来各浏览器厂商之间相互模仿和不断改进的结果。
HTML5并没有规定浏览器必须具有的UI元素,但列出了一些常用元素,包括地址栏、状态栏及工具栏。
还有一些浏览器有自己专有的功能,比如Firefox的下载管理。
更多相关内容将在后面讨论用户界面时介绍。
浏览器的主要构成(High Level Structure)浏览器的主要组件包括:1. 用户界面-包括地址栏、后退/前进按钮、书签目录等,也就是你所看到的除了用来显示你所请求页面的主窗口之外的其他部分。
2. 浏览器引擎-用来查询及操作渲染引擎的接口。
3. 渲染引擎-用来显示请求的内容,例如,如果请求内容为html,它负责解析html 及css,并将解析后的结果显示出来。
4. 网络-用来完成网络调用,例如http请求,它具有平台无关的接口,可以在不同平台上工作。
5. UI后端-用来绘制类似组合选择框及对话框等基本组件,具有不特定于某个平台的通用接口,底层使用操作系统的用户接口。
6. JS解释器-用来解释执行JS代码。
7. 数据存储-属于持久层,浏览器需要在硬盘中保存类似cookie的各种数据,HTML5定义了web database技术,这是一种轻量级完整的客户端存储技术图1:浏览器主要组件需要注意的是,不同于大部分浏览器,Chrome为每个Tab分配了各自的渲染引擎实例,每个Tab就是一个独立的进程。
对于构成浏览器的这些组件,后面会逐一详细讨论。
二、渲染引擎(The rendering engine)渲染引擎的职责就是渲染,即在浏览器窗口中显示所请求的内容。
默认情况下,渲染引擎可以显示html、xml文档及图片,它也可以借助插件(一种浏览器扩展)显示其他类型数据,例如使用PDF阅读器插件,可以显示PDF格式,将由专门一章讲解插件及扩展,这里只讨论渲染引擎最主要的用途——显示应用了CSS之后的html 及图片。
渲染引擎简介本文所讨论的浏览器——Firefox、Chrome和Safari是基于两种渲染引擎构建的,Firefox 使用Geoko——Mozilla自主研发的渲染引擎,Safari和Chrome都使用webkit。
Webkit是一款开源渲染引擎,它本来是为Linux平台研发的,后来由Apple移植到Mac 及Windows上,相关内容请参考。
渲染主流程(The main flow)渲染引擎首先通过网络获得所请求文档的内容,通常以8K分块的方式完成。
下面是渲染引擎在取得内容之后的基本流程:解析html以构建dom树-> 构建render树-> 布局render树-> 绘制render树图2:渲染引擎基本流程渲染引擎开始解析html,并将标签转化为内容树中的dom节点。
接着,它解析外部CSS 文件及style标签中的样式信息。
这些样式信息以及html中的可见性指令将被用来构建另一棵树——render树。
Render树由一些包含有颜色和大小等属性的矩形组成,它们将被按照正确的顺序显示到屏幕上。
Render树构建好了之后,将会执行布局过程,它将确定每个节点在屏幕上的确切坐标。
再下一步就是绘制,即遍历render树,并使用UI后端层绘制每个节点。
值得注意的是,这个过程是逐步完成的,为了更好的用户体验,渲染引擎将会尽可能早的将内容呈现到屏幕上,并不会等到所有的html都解析完成之后再去构建和布局render树。
它是解析完一部分内容就显示一部分内容,同时,可能还在通过网络下载其余内容。
图3:webkit主流程图4:Mozilla的Geoko渲染引擎主流程从图3和4中可以看出,尽管webkit和Gecko使用的术语稍有不同,他们的主要流程基本相同。
Gecko称可见的格式化元素组成的树为frame树,每个元素都是一个frame,webkit 则使用render树这个名词来命名由渲染对象组成的树。
Webkit中元素的定位称为布局,而Gecko中称为回流。
Webkit称利用dom节点及样式信息去构建render树的过程为attachment,Gecko在html和dom树之间附加了一层,这层称为内容接收器,相当制造dom元素的工厂。
下面将讨论流程中的各个阶段。
三、解析与DOM树构建(Parsing and DOM tree construction)解析(Parsing-general)既然解析是渲染引擎中一个非常重要的过程,我们将稍微深入的研究它。
首先简要介绍一下解析。
解析一个文档即将其转换为具有一定意义的结构——编码可以理解和使用的东西。
解析的结果通常是表达文档结构的节点树,称为解析树或语法树。
例如,解析“2+3-1”这个表达式,可能返回这样一棵树。
图5:数学表达式树节点文法(Grammars)解析基于文档依据的语法规则——文档的语言或格式。
每种可被解析的格式必须具有由词汇及语法规则组成的特定的文法,称为上下文无关文法。
人类语言不具有这一特性,因此不能被一般的解析技术所解析。
解析器-词法分析器(Parser-Lexer combination)解析可以分为两个子过程——语法分析及词法分析词法分析就是将输入分解为符号,符号是语言的词汇表——基本有效单元的集合。
对于人类语言来说,它相当于我们字典中出现的所有单词。
语法分析指对语言应用语法规则。
解析器一般将工作分配给两个组件——词法分析器(有时也叫分词器)负责将输入分解为合法的符号,解析器则根据语言的语法规则分析文档结构,从而构建解析树,词法分析器知道怎么跳过空白和换行之类的无关字符。
图6:从源文档到解析树解析过程是迭代的,解析器从词法分析器处取到一个新的符号,并试着用这个符号匹配一条语法规则,如果匹配了一条规则,这个符号对应的节点将被添加到解析树上,然后解析器请求另一个符号。
如果没有匹配到规则,解析器将在内部保存该符号,并从词法分析器取下一个符号,直到所有内部保存的符号能够匹配一项语法规则。
如果最终没有找到匹配的规则,解析器将抛出一个异常,这意味着文档无效或是包含语法错误。
转换(Translation)很多时候,解析树并不是最终结果。
解析一般在转换中使用——将输入文档转换为另一种格式。
编译就是个例子,编译器在将一段源码编译为机器码的时候,先将源码解析为解析树,然后将该树转换为一个机器码文档。
图7:编译流程解析实例Parsing example图5中,我们从一个数学表达式构建了一个解析树,这里定义一个简单的数学语言来看下解析过程。
词汇表:我们的语言包括整数、加号及减号。
语法:1. 该语言的语法基本单元包括表达式、term及操作符2. 该语言可以包括多个表达式3. 一个表达式定义为两个term通过一个操作符连接4. 操作符可以是加号或减号5. term可以是一个整数或一个表达式现在来分析一下“2+3-1”这个输入第一个匹配规则的子字符串是“2”,根据规则5,它是一个term,第二个匹配的是“2+3”,它符合第2条规则——一个操作符连接两个term,下一次匹配发生在输入的结束处。
“2+3-1”是一个表达式,因为我们已经知道“2+3”是一个term,所以我们有了一个term紧跟着一个操作符及另一个term。
“2++”将不会匹配任何规则,因此是一个无效输入。
词汇表及语法的定义词汇表通常利用正则表达式来定义。
例如上面的语言可以定义为:INTEGER:0|[1-9][0-9]*PLUS:+MINUS:-正如看到的,这里用正则表达式定义整数。
语法通常用BNF格式定义,我们的语言可以定义为:expression :=term operation termoperation := PLUS | MINUSterm := INTEGER | expression如果一个语言的文法是上下文无关的,则它可以用正则解析器来解析。
对上下文无关文法的一个直观的定义是,该文法可以用BNF来完整的表达。
可查看/wiki/Context-free_grammar。
解析器类型(Types of parsers)有两种基本的解析器——自顶向下解析及自底向上解析。
比较直观的解释是,自顶向下解析,查看语法的最高层结构并试着匹配其中一个;自底向上解析则从输入开始,逐步将其转换为语法规则,从底层规则开始直到匹配高层规则。
来看一下这两种解析器如何解析上面的例子:自顶向下解析器从最高层规则开始——它先识别出“2+3“,将其视为一个表达式,然后识别出”2+3-1“为一个表达式(识别表达式的过程中匹配了其他规则,但出发点是最高层规则)。
