影片剪辑和图形元件的区别
简述flash中的元件类型及其特点。

Flash中的元件类型及其特点Flash是一款非常流行的矢量动画制作软件,它具有丰富的元件类型,每种类型都有其特点和用途。
本文将就Flash中常见的元件类型及其特点做一个简要的介绍。
一、图形元件1.1、形状元件形状元件是Flash中最基本的元件,它由线条、填充或渐变构成。
形状元件具有良好的编辑性,可以进行分组、旋转、缩放等操作。
但是形状元件不支持动画效果,适合静态的图形展示。
1.2、按钮元件按钮元件是一种交互式的图形元件,可以响应鼠标或键盘事件。
按钮元件可以包含正常状态、鼠标经过状态、按下状态和禁用状态,具有丰富的交互效果。
按钮元件在制作网页导航、游戏界面等方面有着广泛的应用。
二、影片剪辑元件2.1、影片剪辑元件影片剪辑元件是Flash中最常用的元件类型,它可以包含动画、音频和交互效果。
影片剪辑元件具有独立的时间轴,可以在同一个场景中多次使用而不需要重复制作。
影片剪辑元件在制作动画、广告和多媒体应用中非常方便。
2.2、按钮影片剪辑元件按钮影片剪辑元件是按钮和影片剪辑的结合体,具有按钮的交互特性和影片剪辑的动画效果。
按钮影片剪辑元件在制作动态按钮和交互式动画中起着重要作用。
三、文字元件3.1、静态文本静态文本是不可编辑的文本元件,它的内容在制作时就确定下来,无法通过程序改变。
静态文本常用于标题、标签等不需要动态更新的文本显示。
3.2、输入文本输入文本是可以接收用户输入的文本元件,它具有编辑功能和特定的文本格式设定。
输入文本常用于表单、输入框等需要用户交互的场景。
四、组合元件4.1、组合元件组合元件是将多个元件合并成一个整体的元件类型。
组合元件可以方便地在场景中移动、复制和修改,减少了制作过程中的重复劳动。
总结:Flash中的元件类型丰富多样,每种类型都有着自己的特点和优势。
通过合理的运用各种元件类型,可以高效地制作出丰富多彩的动画、交互效果和多媒体应用。
希望本文对读者对Flash元件类型有所了解和启发。
影片剪辑和图形元件的区别

影片剪辑和图形元件的区别FLASH中影片剪辑和图形元件的区别与特点收藏区别:(1)影片剪辑的播放完全独立于时间轴。
即使主场景中只有一个帧,也不会影响影片影片剪辑的播放。
但是图形元件就不同了——如果主场景中只有一个帧,那么其中的图形元件也只能永远显示一个帧。
(2)影片剪辑可以设置实例名称,图形元件则不行。
(3)影片剪辑可以设置滤镜,图形元件则不行。
(4)影片剪辑可以设置混合模式,图形元件则不行。
(5)影片剪辑可以使用“运行时位图缓存”功能,图形元件则不行。
(6)在影片剪辑中可以包含声音,只要将声音绑定到影片剪辑时间轴中,那么播放影片剪辑时也会播放声音,但是在图形元件中即使包含了声音,也不会发声。
(7)影片剪辑可以转换为组件,实现视觉元素和代码的安全封装。
看完上面的区别之后,是不是觉得图形元件可有可无呢?其实不然,让我们来看看图形元件的一些特点:(1)影片剪辑由于肩负着重大的控制任务,使得数据结构变得复杂,也增大了播放器的负担。
使用图形元件可以减轻播放器的负担。
所以在可以使用图形元件来实现的地方,就不要使用影片剪辑了。
(2)图形元件与所在地时间轴是严格同步的,时间轴暂停了,图形元件也会跟着暂停播放,而影片剪辑元件就必须使用动作脚本来暂停。
(3)图形元件可以设置播放方式。
而影片剪辑只能从第一张开始,循环播放。
如果要让影片剪辑实现图形元件一样的播放方式,只能借助动作脚本来实现。
图形元件与影片剪辑元件的区别<1>:从原理上说,这两个是完全没有区别,都可以制作动画,而且都可以播放。
但就具体而言,影片剪辑(一般称为MC)可以自动播放,而且如果不加动作控制的话会是无限循环播放,但图形却不行,它要求放置图形的位置要有足够多的帧,例如。
在图形中定义了一段动画,共计20 帧,但放置图形的场景中却只有3帧,那么,这个图形元件在主场景中就只会播放3帧。
另外,MC可以被脚本直接进行控制,不但MC内部可以定义脚本,它本身也可以命名并被其它脚本进行控制。
flash元件

1、图形元件:用于制作动画中的静态图形,没有交互性。 图形元件拥有相对独立的编辑区域和播放时间,当应用到 场景中时,会受到帧序列和交互设置的影响。 2、按钮元件:用于创建响应鼠标事件的交互式按钮,有 弹起、指针经过、按下和点击四个状态帧。 3、影片剪辑元件:用于创建可以重复使用的动画片段, 拥有独立的时间轴,是主动画的一个组成部分。可以将影 片剪辑实例放在按钮元件的时间轴内,从而创建动画按钮。
1、元件的创建 (1)插入菜单----元件 (2)按快捷键 ctrl+m (3)先绘制好对象再转换为元件(F8) 2、元件的编辑 (1)打开库面板(ctrl+L)进入后台编辑
Flash中图形元件与影片剪辑元件的区别

Flash中图形元件与影片剪辑元件的区别
李艳杰
【期刊名称】《计算机光盘软件与应用》
【年(卷),期】2012(000)007
【摘要】在制作flash的过程中,绘制的一些静态的对象会经常多次使用,这些对象便可以制作为元件;元件是可以多次使用的对象,既包括静态的对象,也包括动态的对象,经常使用的元件有图形元件和影片剪辑元件;什么时候用图形元件,什么时候用影片剪辑元件必须区分清楚,才能用简单的方式制作复杂的动画,制作静态图形基本上没有区别,关键是制作动画片段时,图形元件与影片剪辑元件的区别;本文主讲的便是图形元件制作动画片段与影片剪辑元件制作动画片段的区别。
【总页数】1页(P137-137)
【作者】李艳杰
【作者单位】山东华宇职业技术学院,山东德州253034
【正文语种】中文
【中图分类】TP39
【相关文献】
1.影片剪辑和图形元件 [J], 陶文辉
2.Flash图形元件与影片剪辑元件分析 [J], 刘传宏
3.Flash图形元件与影片剪辑元件分析 [J], 刘传宏;
4.Flash动画中影片剪辑元件的深入应用 [J], 孙烁;王红霞
5.Flash中图形元件与影片剪辑元件的比较分析 [J], 贾英侠
因版权原因,仅展示原文概要,查看原文内容请购买。
FLASH期末复习资料

FLASH期末复习资料一、名词解释1.场景:用于FLASH动画创作的区域。
2.库:存放元件的地方。
3.帧:帧是动画的基本单位,帧中可以是元件、图形,声音等。
4.位图:位图又称为点阵图,由横扫描点和竖扫描点组成。
5.矢量图:是由线条和色块组成,它的大小由文件的复杂程度决定。
6.逐帧动画:是由时间轴上同一层上的一组关键帧组成,相邻的关键帧中的对象变化不大。
7.渐变动画:是由两个内容完全不同的关键帧组成,中间的过渡帧由计算机完成。
8.交互:由一个事件引发的响应动作组成。
9.元件:元件是指可以反复使用的图形,按钮,和影片片段等。
10.时间轴:控制动画的播放。
11.Flash:闪光、闪现。
12.调色板:又称为色彩调色器。
可以进行多种风格填充。
13.沿用帧:在关键帧后面插入普通帧使该关键帧的内容延续。
14.清除帧:是指清除该帧所对应的内容。
而变为白色关键帧。
15.翻转帧:指将动画的播放顺序颠倒。
16.转换关键帧:是指将普通帧转换为有内容的关键帧。
二、填空1.矩形、笔刷工具的快捷键是R 、 B 。
2.点滴器、填充工具的快捷键是I 、K 。
3.FLASH MX2004是由美国苹果公司开发设计的一个动画制作软件。
4.CTRL+K、CTRL+I 、在FLASH中各表示排列、信息、面板5.CTRL+F2、CTRL+O、在FLASH中各表示工具条、打开。
6.A、E、V在FLASH中是箭头、橡皮擦、贝兹选取工具的快捷键。
7.F5、F6、F7在FLASH中各表示插入普通帧、关键帧、白色关键帧。
8.帧可分为:普通帧、关键帧、白色关键帧三种9.FLASH MX2004主窗口由标题栏、场景、时间轴、层、工具条组成。
10.选取矩形工具按着SHIFT键时可绘制正方形。
11.CTRL+T、F9在FLASH中各表示变形、动作面板。
12.钢笔工具、铅笔工具的快捷键是P 、Y 。
13.铅笔模式包括:直线化、平滑、黑水瓶。
14.元件是存放在库中。
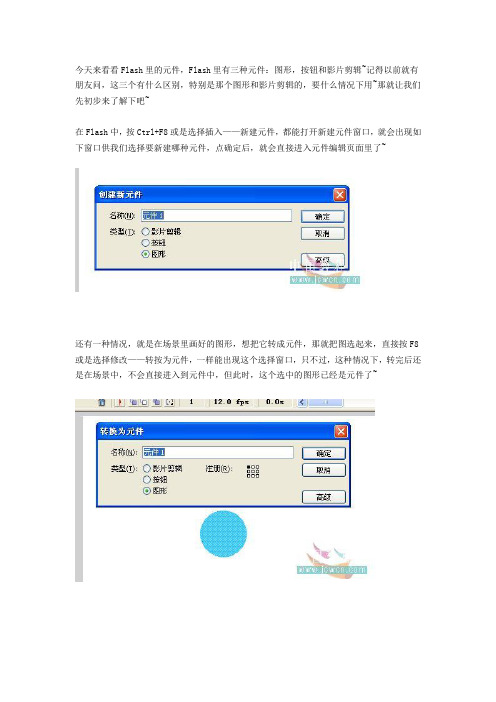
flash 图形、按钮和影片剪辑元件

今天来看看Flash里的元件,Flash里有三种元件:图形,按钮和影片剪辑~记得以前就有朋友问,这三个有什么区别,特别是那个图形和影片剪辑的,要什么情况下用~那就让我们先初步来了解下吧~在Flash中,按Ctrl+F8或是选择插入——新建元件,都能打开新建元件窗口,就会出现如下窗口供我们选择要新建哪种元件,点确定后,就会直接进入元件编辑页面里了~还有一种情况,就是在场景里画好的图形,想把它转成元件,那就把图选起来,直接按F8或是选择修改——转按为元件,一样能出现这个选择窗口,只不过,这种情况下,转完后还是在场景中,不会直接进入到元件中,但此时,这个选中的图形已经是元件了~三种元件的标志是不一样的,如图~这三种元件中,按钮算是比较特殊的元件,图形元件和影片剪辑元件,就有些人会搞乱,那就先说下这两种元件吧~图形元件:一般我们是用来放静态图用的,转成图形元件的图案,可以方便的在影片剪辑元件中或是场景中做动画补间~影片剪辑元件:这个是很方便的一个元件,有时候,我们打开来一个FLASH源文件,发现只有主场景中一帧,会奇怪,怎么这一帧就有那么多动画呢,其实,问题就在于这个影片剪辑中了,这一帧包含的影片剪辑,内容可是很丰富的,也就是说,一个影片剪辑中,可以套上多个不同的影片剪辑和图形元件,是我们做动画减少场景中图层的一个必要手段~图形元件虽说一般只用来存放静态图案,但,它也是可以做动态的,只是不如影片剪辑方便~打个比方吧,在一个图形元件中,做好一个小圆移动的补间动画~这个动画在元件中测试是可以的~我们把它放到场景中,再发布测试下,发现,它是不会动的,跟影片剪辑不一样,那就不能让它动么,那是可以的,只不过,要在场景中,把它的帧数延长才能动,而要它跟在元件中一模一样,则需要延长的帧数跟在元件中一样才行了~而影片剪辑元件,刚很是方便啦,还是用上面的例子,在一个影片剪辑元件中做一个圆移动的补间动画~再把这个影片剪辑放到场景中测试,发现,虽只有一帧,还是能完整播放完的~再来看下按钮元件吧,按钮元件是三个元件中最特别的了,只有四帧:弹起、鼠标经过、按下、和点击~按钮一般是我们用来加代码控制一个动画的播放停止结束等的,但也有用来做特效的~今天先弄个简单的控制的吧,把这三个元件都加一块练习比较下~先看下效果,一个影片剪辑,一个图形元件,一个按钮元件组成的一个小动画,通过这个小动画比较了解下三个元件的不同~新建一个空白的FLASH文档,按Ctrl+F8新建一个图形元件,在元件中做一个圆到四方形的移动形状补间(补间的前几天讲过的了,就不详说了,不清楚看前几天发的帖吧~)所谓的圆到四方形的移动补间,就是在第一帧画一个圆,然后在一定的帧,我这里是30帧插入关键帧,把圆删掉,在离圆一定距离的地方画个四方形,创建形状补间动画~再按CTRL+F8新建一个影片剪辑元件,同样,做一个形状补间,就还做前些天做的那个五个圆的吧~先在第一帧画五个圆,然后在30帧插入关键帧,把五个圆删掉画一个大圆,再创建形状补间~接下来,新建一个按钮元件,在第一帧,即弹起这一帧画一朵花,这朵花就是这个按钮的形状啦~按F6插入三个关键帧,然后点下第二帧鼠标经过这一帧,改变下花的颜色再点下第三帧按下,把花用变形工具放大一点~好了,回到场景中~按Ctrl+L打开库面板(可是直接选择窗口——库)在图层1第一帧,把图形元件拉到场景中来,用鼠标点着库里的元件不放,拖到来即可~再把按钮元件也一块拖到来摆放好~PS:几个元件是可以放在一个帧里的,不会受到影响,但若是单独做的补间,则不可以一帧放多个图形或元件,做好的元件才可以放同一帧里~在31帧插入关键帧,把图形元件删掉,再把影片剪辑元件放到场景中来~好了,该放的都放好了,下面,再来写上两锯代码控制下吧~点下图层1第一帧,按F9打开动作面板(或是选择窗口——动作),输入代码stop();也可以如图这样,选择stop(); 这个应该不用解释了吧,停止的意思,这样,一打开就停止在这一帧了~友情提示:加在帧上的代码,帧上会出现一个字母a喔,如果不小心点错加到元件上就不会有这个了,所以有时候注意下就不会出错了再在第31帧也插入代码stop();好了,下面,点回第一帧,点一下这一帧的按钮元件,打开动作面板输入代码on (release) {play();}意思是单击按钮时播放再点回31帧,点下31帧的按钮元件,输入代码on (release) {gotoAndPlay(1);}意思是单击按钮时跳转播放第一帧好了,可以测试了~友情提示:写上元件上的和写上帧上的是不一样的喔,所以,注意,不要点错了把写按钮上的代码写到帧上了,那样就会出错了~通过这个小小的动画,不难发现,影片剪辑单独一帧,只要是停止在那的,它也会不停的播放着元件中的内容,相反,图形元件就不行了,所以,一般图形元件我们就只用来存放静态的图,方便用来做动画,因为,一个图形,转成元件后,放到别的元件或是场景中,属性里会有方便修改色调透明度等的选项,这些用来做一些效果是很棒的~而且,转成元件的图形,是属于组合状态的,这样在做动画的时候就不会轻意给修改了,再者,当你发现做的时候,有个地方没画对,想改变下,但已经做了N帧了,这时,如果这图形是元件的话,只要改变下元件中的内容,后面套用的就全部改变了,也就是所有帧都变了,不需要一帧一帧去改~非常方便~一句两句是说不完的,以后慢慢从练习中熟悉吧~。
图形元件与影片剪辑的区别

二、图形元件与影片剪辑元件的区别
1.特点
影片剪辑元件——可以理解为电影中的小电影,可以完全独立于主场景时间轴并且可以重复播放.
图形元件——是可以重复使用的静态图像,或连接到主影片时间轴上的可重复播放的动画片段.图形元件与影片的时间轴同步运行.
2. 相同点:
两种元件的相同点是都可以重复使用,且当需要对重复使用的元素进行修改时,只需编辑元件,而不必对所有该元件的实例一一进行修改,flash会根据修改的内容对所有该元件的实例进行更新.
3. 区别及应用中需注意的问题:
1)影片剪辑元件的实例上都可以加入动作语句,图形元件的实例上则不能; 影片剪辑里的关键帧上可以加入动作语句,图形元件则不能.
2)影片剪辑元件中可以加入声音,图形元件则不能.
3)影片剪辑元件的播放不受场景时间线长度的制约,它有元件自身独立的时间线;图形元件的播放完全受制于场景时间线;
4)影片剪辑元件在场景中敲回车测试时看不到实际播放效果,只能在各自的编辑环境中观看效果,而图形元件在场景中即可适时观看.
5)两种元件在舞台上的实例都可以在属性面板中相互改变其行为,也可以相互交换实例.
6)影片剪辑中可以勘套另一个影片剪辑,图形元件中也可以勘套另一个图形元件。
两种元件可以相互勘套 Flash作品的播放保护。
影片剪辑元件、按钮元件、图形元件的区别

影片剪辑元件、按钮元件、图形元件的区别元件是指在F lash中创建且保存在库中的图形、按钮或影片剪辑,可以自始至终在影片或其他影片中重复使用,是flas h动画中最基本的元素。
1.概念影片剪辑元件——可以理解为电影中的小电影,可以完全独立于主场景时间轴并且可以重复播放。
按钮元件——实际上是一个只有4帧的影片剪辑,但它的时间轴不能播放,只是根据鼠标指针的动作做出简单的响应,并转到相应的帧。
通过给舞台上的按钮实例添加动作语句而实现fl ash影片强大的交互性。
图形元件——是可以重复使用的静态图像,或连接到主影片时间轴上的可重复播放的动画片段。
图形元件与影片的时间轴同步运行。
2.相同点几种元件的相同点是都可以重复使用,且当需要对重复使用的元素进行修改时,只需编辑元件,而不必对所有该元件的实例一一进行修改,flash会根据修改的内容对所有该元件的实例进行更新。
3.区别及应用中需注意的问题1)影片剪辑元件、按钮元件和图形元件最主要的差别在于,影片剪辑元件和按钮元件的实例上都可以加入动作语句,图形元件的实例上则不能;影片剪辑里的关键帧上可以加入动作语句,按钮元件和图形元件则不能。
2)影片剪辑元件和按钮元件中都可以加入声音,图形元件则不能。
3)影片剪辑元件的播放不受场景时间线长度的制约,它有元件自身独立的时间线;按钮元件独特的4帧时间线并不自动播放,而只是响应鼠标事件;图形元件的播放完全受制于场景时间线;4)影片剪辑元件在场景中敲回车测试时看不到实际播放效果,只能在各自的编辑环境中观看效果,而图形元件在场景中即可适时观看,可以实现所见即所得的效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flash中影片剪辑和图形元件的区别
从原理上说,这两个是完全没有区别,都可以制作动画,而且都可以播放。
但就具体而言,影片剪辑(一般称为MC)可以自动播放,而且如果不加动作控制的话会是无限循环播放,但图形却不行,它要求放置图形的位置要有足够多的帧,例如。
在图形中定义了一段动画,共计20 帧,但放置图形的场景中却只有3帧,那么,这个图形元件在主场景中就只会播放3帧。
另外,MC可以被脚本直接进行控制,不但MC内部可以定义脚本,它本身也可以命名并被其它脚本进行控制。
这就是它们两者的一些区别。
我也只是简单的说说,可能还有一些更深层次的区别没有讲出来。
1:其实剪辑和图象的从内部构造来说。
剪辑是有独立的时间线的。
也就是说他的播放是不受父级时间先控制的。
而图象就是没有独立时间线的。
剪辑可以理解是通过loadMovie装载的一个独立影片.
2:在影片剪辑里做一个动画片段,放到场景里,只要1桢就可以播放而在图形里做好的片段,放进场景则需要和图形里的动画一样的桢数
3:在这里我看到了一些家伙对这2个的错误理解!
影片剪辑是代替不了图形元件的,做动画根本就不用影片剪辑的,缺点太多了,而它的优点对于做动画(不要求编程)的时候是没有用的,还有就是,图形元件可以设置显示第几帧,比如说:你做了个手的图形元件,并且在里面有很多帧,每帧是不同的手的形状,如果是图形元件就可以设置显示那一帧,但是影片剪辑是没这个功能的,还有你的作品
如果要装成电视上看的,放再AE等后期处理元件处理要输出PNG序列图的时候,是输出不了的,只会是影片剪辑开始的那个画面。
还有在做动画的时候,影是不能随时浏览效果的,因为准确的说,它其实是动画片里的小动画片,在F8面多了很多特效,大家可以灵活运用,我建议调好效果以后再把它添加为图形元件。
图形元件中的动画在主场景中拖动时间轴是可以预览的,MC不可!
MC中加as可生效,图形中不可!
MC中可加音效!
图形转换成图符后,在Flash动画中就算反复使用其容量也不会增大,那是因为flash是基于矢量的程序。
位图的容量极大,而矢量图是由一个俱的计算式组成,因此所占的容量要小的多。
而且如果要进行补间,也必须把图形转换成图符,
在flash动画中最重要的补间功能,就要把图形转换成图符。
影片片段元件,它用于创建可独立于主影像时间轴播放的可得复使用的动画片段。
图形元件是基础,影片元件和按扭元件乃至整个动画都是以它为基础做出来的。
把Flash 动画说成“元件的美学”一点都不夸张。
因为用Flash制作的动画质量好坏直接与“能否很好地运用元件有关”。
你多做工几个动画就知道了,从简单的开始。
图形和影片剪辑的关系大概像声音流和事件声音的关系.然后,图形是在导出前算好属性
值的,而影片剪辑则在播放时才计算的,所以图形的输出速度比较慢.
影片剪辑元件,按钮元件,图形元件
1. 特点
元件是指在flash中创建且保存在库中的图形,按钮或影片剪辑,可以自始至终在影片或其他影片中重复使用,是flash动画中最基本的元素;
影片剪辑元件——可以理解为电影中的**,可以完全独立于主场景时间轴并且可以重复播放.
按钮元件——实际上是一个只有4帧的影片剪辑,但它的时间轴不能播放,只是根据鼠标指针的动作做出简单的响应,并转到相应的帧.通过给舞台上的按钮实例添加动作语句而实现flash影片强大的交互性.
图形元件——是可以重复使用的静态图像,或连接到主影片时间轴上的可重复播放的动画片段.图形元件与影片的时间轴同步运行.
2. 相同点:
几种元件的相同点是都可以重复使用,且当需要对重复使用的元素进行修改时,只需编辑元件,而不必对所有该元件的实例一一进行修改,flash会根据修改的内容对所有该元件的实例进行更新.
3. 区别及应用中需注意的问题:
1)影片剪辑元件,按钮元件和图形元件最主要的差别在于,影片剪辑元件和按钮元件的实例上都可以加入动作语句,图形元件的实例上则不能; 影片剪辑里的关键帧上可以加入动作语句,按钮元件和图形元件则不能.
2)影片剪辑元件和按钮元件中都可以加入声音,图形元件则不能.
3)影片剪辑元件的播放不受场景时间线长度的制约,它有元件自身独立的时间线;按钮元件独特的4帧时间线并不自动播放,而只是响应鼠标事件;图形元件的播放完全受制于场景时间线;
4)影片剪辑元件在场景中敲回车测试时看不到实际播放效果,只能在各自的编辑环境中观看效果,而图形元件在场景中即可适时观看,可以实现所见即所得的效果.
5)三种元件在舞台上的实例都可以在属性面板中相互改变其行为,也可以相互交换实例.
6)影片剪辑中可以勘套另一个影片剪辑,图形元件中也可以勘套另一个图形元件,但是按钮元件中不能勘套另一个按钮元件;三种元件可以相互勘套Flash作品的播放保护。
