黄金比例在设计中运用讲解
建筑设计中的建筑比例与黄金比例

建筑设计中的建筑比例与黄金比例建筑设计是一门综合性的学科,它不仅考虑到建筑的功能、结构和美学,还需要注重建筑比例的运用。
建筑比例是指建筑各部分的尺寸和比例关系,其合理性对于建筑的美感和视觉效果至关重要。
在建筑设计中,黄金比例被广泛应用,成为提升建筑艺术魅力的重要工具。
一、建筑比例的重要性建筑比例对于设计的成功至关重要。
合理的建筑比例可以打造出和谐、美观的建筑,提升人们的视觉享受。
一个过于高大或矮小、宽大或狭窄的建筑,都会给人带来不适感。
因此,建筑师需要在设计中注重比例的选择和运用。
二、黄金比例在建筑设计中的应用1. 黄金矩形黄金矩形是一种特殊的矩形,其长和宽之比为1:1.618。
很多优秀的建筑都采用了黄金矩形的比例关系,如古希腊神庙的立面、伦敦大英博物馆的正立面等等。
黄金矩形在建筑设计中被广泛应用,可以提升建筑的整体视觉效果。
2. 黄金分割黄金比例通常被用于分割建筑的各个部分,使其达到视觉上的均衡和和谐。
建筑师可以通过黄金比例来确定各部分的尺寸和位置,以达到最佳的比例关系。
比如,在设计一座城市中心的大楼时,建筑师可以使用黄金分割将大楼的高度分割成两个部分,使其比例符合黄金比例,从而提升建筑的美感和塑造力。
3. 黄金螺旋黄金螺旋是一种具有特殊比例关系的螺旋线形态,它在建筑设计中被广泛应用于楼梯、斜坡、拱顶等构件的设计中。
黄金螺旋的独特形态可以提供一种流畅的感觉,使建筑更加富有动感和艺术感。
三、其他建筑比例的运用除了黄金比例,建筑设计中还有其他一些常用的比例关系,如整数比例、对数比例等。
这些比例关系可以根据具体的建筑需求和设计理念来选择和运用。
四、建筑比例的调节在实际建筑设计过程中,建筑师不仅需要考虑比例的选择,还需要进行适当的调节。
因为完全尊从黄金比例或其他比例关系不一定能满足建筑的功能和实际需要。
建筑师需要在保证美观的前提下,根据实际的要求和限制,进行适当的比例调整。
五、结语建筑比例是建筑设计中至关重要的一环,黄金比例作为一种常用的比例关系,在提升建筑美感和视觉效果方面具有独特的作用。
设计排版的黄金比例

设计排版的黄金比例黄金比例,又称黄金分割、黄金比例、黄金分割点、黄金分界点等,是指一种比例关系,即整体和部分之间的比例为1:1.618。
这种比例关系在艺术、设计和建筑领域被广泛应用,被认为是一种最符合人眼审美的比例。
在设计排版中,黄金比例被用来构建平衡、美观和和谐的布局。
通过将页面按照黄金比例进行划分,可以使得内容更具吸引力和可读性。
下面将介绍一些如何应用黄金比例进行设计排版的方法。
1. 页面布局在设计排版中,可以将页面按照黄金比例分为两个主要部分:主要内容区和辅助内容区。
主要内容区占据页面的61.8%,用来展示最重要的信息和内容;而辅助内容区占据页面的38.2%,用来展示次要的信息和内容。
这样的布局可以使得页面更加平衡和美观。
2. 字体大小和行距在设计排版中,字体大小和行距的选择也需要遵循黄金比例。
一般来说,可以选择一个基准字体大小,然后将其乘以黄金比例的倒数(即0.618)得到较小字体的大小。
同样,行距也可以按照相同的比例进行选择,以保持文字之间的合适间距。
3. 图片和文本的比例在设计排版中,图片和文本的比例也可以按照黄金比例进行选择。
通过将页面分为两个部分,即图片区和文字区,可以使得图片和文本之间的比例为1:1.618。
这样的设计可以使得页面更加平衡和美观。
4. 标题的位置和大小在设计排版中,标题的位置和大小也需要考虑黄金比例。
一般来说,可以将标题放置在页面的黄金分割点处,以吸引读者的注意力。
同时,标题的大小也可以按照黄金比例进行选择,以保持与整体布局的协调性。
5. 边距和间距的选择在设计排版中,边距和间距的选择也需要遵循黄金比例。
一般来说,可以选择一个基准边距或间距,然后将其乘以黄金比例的倒数(即0.618)得到较小边距或间距的大小。
这样的设计可以使得页面更加平衡和美观。
总结起来,黄金比例在设计排版中是一种重要的工具,它可以帮助设计师构建平衡、美观和和谐的布局。
通过合理运用黄金比例,可以使得页面更具吸引力和可读性,提升用户的阅读体验。
什么是黄金分割在建筑中的应用

什么是黄金分割在建筑中的应用当我们漫步在城市的街头,或是徜徉于古老的宫殿庙宇之间,常常会为那些美轮美奂的建筑所倾倒。
建筑之美,不仅仅在于其宏伟的外观、精湛的工艺,还在于其背后蕴含的数学之美——黄金分割。
黄金分割,又称黄金比例,是指将整体一分为二,较大部分与整体的比值等于较小部分与较大部分的比值,其比值约为 0618。
这个神奇的比例,自被发现以来,就一直被视为美学中的经典,在建筑领域更是有着广泛而深远的应用。
在建筑的外观设计上,黄金分割常常被用来塑造和谐、优美的比例关系。
比如,许多著名的建筑在整体高度与宽度的比例上就遵循了黄金分割。
巴黎圣母院就是一个典型的例子,其正面的高度与宽度之比接近黄金分割,给人一种稳定而又优雅的视觉感受。
同样,埃及的金字塔,其侧面的倾斜角度与底边长度的比例也接近黄金分割,展现出一种神秘而庄严的美。
建筑的门窗设计也是黄金分割应用的重要领域。
一扇比例恰当的窗户,不仅能够提供良好的采光和通风,还能成为建筑外观的点睛之笔。
窗户的高度与宽度如果符合黄金分割比例,会让人感觉舒适和美观。
例如,一些古典建筑中的窗户,其长宽比例恰到好处,既不会显得过于狭长,也不会显得过于方正,给人以恰到好处的视觉平衡。
在建筑内部空间的布局中,黄金分割同样发挥着重要作用。
房间的长宽比例、天花板的高度与房间面积的比例等,如果能够遵循黄金分割,会使空间显得更加开阔和舒适。
比如,一个长方形的客厅,如果其长度与宽度之比接近黄金分割,人们在其中活动时会感到更加自在和惬意。
黄金分割还体现在建筑的细节之处。
例如,楼梯的踏步高度与宽度的比例、栏杆的间隔距离等,都可以运用黄金分割来达到美观和实用的平衡。
在装饰元素的设计上,如雕花、壁画的尺寸和布局,也能通过黄金分割来营造出和谐的美感。
为什么黄金分割在建筑中会产生如此美妙的效果呢?这是因为黄金分割符合人类视觉和心理上对于美的认知。
它能够创造出一种平衡、和谐、富有韵律的感觉,让人在欣赏建筑时产生愉悦和舒适的情感体验。
室内设计中的黄金比例原则

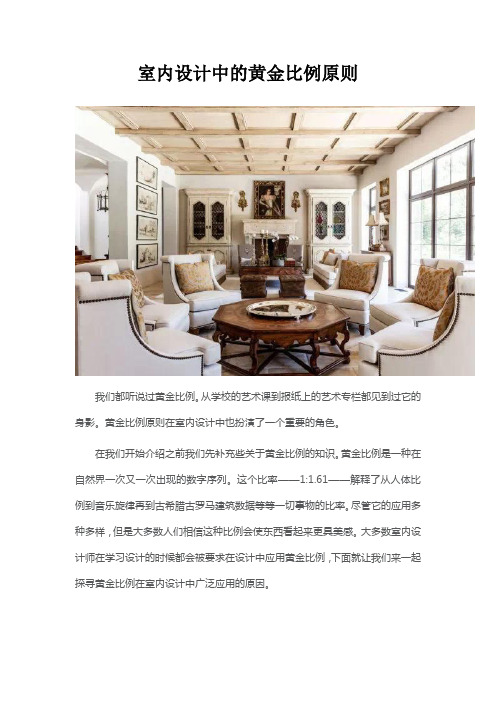
室内设计中的黄金比例原则我们都听说过黄金比例。
从学校的艺术课到报纸上的艺术专栏都见到过它的身影。
黄金比例原则在室内设计中也扮演了一个重要的角色。
在我们开始介绍之前我们先补充些关于黄金比例的知识。
黄金比例是一种在自然界一次又一次出现的数字序列。
这个比率——1:1.61——解释了从人体比例到音乐旋律再到古希腊古罗马建筑数据等等一切事物的比率。
尽管它的应用多种多样,但是大多数人们相信这种比例会使东西看起来更具美感。
大多数室内设计师在学习设计的时候都会被要求在设计中应用黄金比例,下面就让我们来一起探寻黄金比例在室内设计中广泛应用的原因。
家具的布放位置应该保持平衡每一个买了新沙发回家的人都应该被摆在哪里合适的这种问题困扰过。
首先,你摆放的那个点应该看起来很合适,而其他的东西放在那就没有这种效果,我们可以通过提前考虑空间比例配置来避免安置位置的麻烦。
精确的测量永远是最好的办法,但是如果你不想费心思去衡量,那么把2:3的比率配置记在心里即可。
首先,心理想象着将空间分为两个部分,一个部分较大,大约占据空间的2/3,这个空间安放房间主要的功能家具;另外的1/3摆放一些次级功能陈设,譬如一个独立的座位区或储藏区。
摆放在这两个部分的家具在这个区域中占据的空间也要遵循2/3原则。
比如,沙发的长度大约应该是座位区长度的2/3,沙发前的咖啡桌的长度为沙发的2/3,以此类推。
如何选择颜色变的轻而易举在空间布置的颜色选择上一般要遵循10-30-60原则,主色占空间的60%,如墙面地板等,配色占空间的30%,其他颜色占据剩下的10%。
10-30-60原则并不是颜色比例选择的唯一选项。
最新研究表明,在颜色光谱上保持1:1.61的比率会更符合审美标准。
再也不为如何安放挂饰而伤脑筋了一旦确定了家具的位置和色彩,那么下一步就是该确定如何选择挂饰了。
挂饰是室内装饰中最基本的设计元素,同时也是最难驾驭的。
在你选定一面墙准备悬挂艺术品时,花一秒钟来考虑下,首先将那面墙在心里网格化,分成大小一样的9个部分,中间的那一部分作为焦点,这部分格子的四个角作为次级兴趣点。
室内设计的黄金比例法则

室内设计的黄金比例法则是指在设计过程中运用黄金比例(Golden Ratio)这一数学概念,以达到视觉上和谐、平衡的效果。
黄金比例是一个古老的比例,大约等于1:1.618,它在自然界中广泛存在,也被认为是人类视觉上感觉最美的比例。
在室内设计中,黄金比例可以应用于以下几个方面:
1. 空间布局:在规划房间的大小时,可以使用黄金比例来确定房间的长宽比,创造出和谐的空间感。
2. 家具摆放:家具的大小和位置可以根据黄金比例来安排,使得家具在空间中的布局看起来更加协调。
3. 装饰元素:在墙面、地板或家具上的装饰图案,如瓷砖、木地板的拼接方式,可以按照黄金比例来设计,创造出美观的视觉效果。
4. 色彩搭配:在色彩设计中,可以使用黄金比例来确定主色调、次要色调和辅助色调的比例,创造出和谐的色彩搭配。
5. 照明设计:照明的布局和强度可以根据黄金比例来安排,以达到舒适且美观的照明效果。
6. 艺术品和装饰品的摆放:艺术品的尺寸和位置也可以根据黄金比例来选择,使其在空间中显得更加平衡和吸引人。
在实际应用中,室内设计师可能不会严格遵循1:1.618的比例,而是根据实际情况和设计风格进行灵活运用。
黄金比例法则提供了一个理论上的指导,帮助设计师创造出视觉上更加和谐、平衡的室内环境。
黄金比例设计应用

黄金比例是一种特殊的比例关系,通常表示为1:1.618(约等于),在设计中被广泛应用。
这种比例关系被认为具有美学上的和谐和吸引力,因此在艺术、建筑和设计领域经常被采用。
以下是黄金比例在设计中的一些应用:
1. 建筑设计:许多古今中外的建筑都采用了黄金比例来确定建筑物的比例和结构。
例如,希腊神庙的柱子高度和间距、哥德式教堂的尖顶高度等都可能遵循黄金比例。
2. 艺术作品:绘画、雕塑和摄影作品中,艺术家常常利用黄金比例来构图和布局,以达到视觉上的和谐和平衡。
人体比例、静物组合等都可能使用黄金比例来指导创作。
3. 产品设计:在工业设计中,黄金比例可以用来指导产品外形的设计,使其看起来更加美观和吸引人。
手机、汽车、家具等产品的外形设计可能会考虑黄金比例。
4. 平面设计:在平面设计中,比如海报、网页、杂志封面等,黄金比例可以用来确定版面的布局和元素的大小关系,以获得更好的视觉效果。
5. 摄影:黄金比例也被广泛应用于摄影构图中,帮助摄影师确定主
体和背景的位置,以及元素的大小关系,创造出更有吸引力的画面。
总之,黄金比例在设计中的应用可以帮助设计师创造出更具美感和和谐感的作品,但它并不是一种严格的规则,设计师仍然需要根据具体情况和个人风格进行灵活运用。
黄金分割使用方法
黄金分割使用方法黄金分割是一种广泛应用于美学、建筑、绘画、设计等领域的比例关系。
它基于一个特殊的比例,即0.618:1,也就是约为5:8、黄金分割早在古希腊时期就被人们所认识到,并被广泛运用于建筑、艺术和设计中。
下面我将详细介绍黄金分割的使用方法。
1.黄金分割在构建设计中的应用:黄金分割可以用来构建各种设计元素,例如布局、比例和形状。
通过将设计元素按照黄金分割比例进行分割和排列,可以创造出视觉上的和谐和平衡。
这种比例关系被认为是一种美学上的标准,能够给人一种和谐、舒适和自然的感觉。
2.黄金分割在绘画中的应用:黄金分割在绘画中的应用非常广泛。
艺术家可以使用黄金分割比例来决定画布的大小和形状,以及物体和背景之间的关系。
将画面分为黄金分割的比例,可以帮助艺术家创造出更具吸引力和平衡美感的作品。
3.黄金分割在摄影中的应用:黄金分割在摄影中也是非常重要的。
通过将物体或景物放置在黄金分割点上,可以增加照片的吸引力和美感。
此外,黄金分割还可以用来指导摄影师决定照片的构图、角度和对焦点的位置。
4.黄金分割在建筑设计中的应用:黄金分割在建筑设计中也被广泛运用。
建筑师可以使用黄金分割来决定建筑物的尺寸、楼层和窗户的大小和位置。
通过遵循黄金分割的比例关系,建筑师可以创造出更具平衡和谐的建筑作品。
5.黄金分割在室内设计中的应用:黄金分割在室内设计中也有很多应用。
室内设计师可以使用黄金分割来决定家具和摆设的大小和位置,以及墙壁和天花板的比例和形状。
黄金分割可以帮助室内设计师创造出更具美感和和谐感的室内环境。
6.黄金分割在产品设计中的应用:黄金分割在产品设计中也是非常重要的。
通过将产品的各个部分按照黄金分割比例进行排列和设计,可以创造出更具吸引力和美感的产品。
黄金分割还可以用来决定产品的尺寸、曲线和形状。
总结起来,黄金分割是一种非常重要的比例关系,被广泛运用于美学、建筑、绘画、摄影和设计等领域。
通过遵循黄金分割的比例关系,可以创造出更具吸引力、和谐和平衡的作品和设计。
网站设计知识:UI设计的个黄金比例规律
网站设计知识:UI设计的个黄金比例规律在网站设计中,UI设计是非常重要的一环,它直接影响着网站的用户体验和美观度。
而在UI设计过程中,黄金比例规律则是非常重要的一项设计原则,它能够帮助设计师更好地布局和构造设计元素,从而达到更好的效果。
一、什么是黄金比例规律?黄金比例是一种比例规律,它指的是一种特殊的比例关系,即两个量的比等于较大的那个量与较小的那个量的比。
在UI设计中,黄金比例通常是指1:1.618,这个比例是由数学上的黄金分割所定义的。
黄金分割是指将一段长度分成两个部分,其中较大部分与整体长度的比等于较小部分与较大部分的比。
二、黄金比例在UI设计中的应用1.排版设计在网站的排版设计中,黄金比例规律被广泛运用。
例如,将整体画面分成两个部分,左右两部分的宽度比就可以使用黄金比例。
这样做可以使用户的视觉效果更为和谐,给人一种美感。
举个例子,我们可以将网页的正文内容区域和侧边栏区域的宽度比设置为1.618:1。
2.按钮和图标设计在按钮和图标的设计中,黄金比例规律也会起到很大的作用。
如果你想要设计一个按钮或者图标,那么可以根据黄金比例规律来设计按钮或图标的大小,这样可以让按钮或图标看起来更加美观。
比如,如果一个按钮的宽度为100px,那么按钮的高度可以设置为100/1.618=61.8px。
3.字体设计在网站的字体设计中,也可以运用黄金比例规律。
这里的应用不仅仅是指字体的大小,还包括字体之间的距离和字体整体的排版。
字体的大小可以根据黄金比例规律来设置,使得字体看起来更为和谐。
同时,在字体的排版中,黄金比例规律可以帮助设计师更好地控制字体之间的距离关系,使得整个字体的排版更加美观。
三、黄金比例规律的优势1.视觉美感黄金比例规律的运用可以使UI设计更为和谐和美观,符合人们的审美心理。
因为人们在视觉上更喜欢一些比例协调的事物,而黄金比例规律正好能够满足这种心理需求。
2.准确性黄金比例规律是有科学根据和严格定义的规律,因此在UI设计中的应用可以使得整个设计更加准确。
图形设计中的黄金比例原理
图形设计中的黄金比例原理黄金比例是一个广泛应用于艺术和设计领域的原理,它是一种视觉上的平衡和美感的标准。
黄金比例源于数学中的黄金分割比例,即1:1.618(约等于:1.61803)。
在图形设计中,黄金比例被用来创造视觉上的平衡、谐调以及吸引人的设计。
黄金比例原理可以应用于布局设计、字体设计、图像比例、颜色分布等方面。
下面将从这些方面详细说明如何在图形设计中运用黄金比例原理。
首先是布局设计。
布局是决定设计元素在整体设计中排列和分布的方式。
黄金比例可以帮助设计师创造出均衡的布局,使各个元素在视觉上相互呼应。
例如,在网页设计中,网页的头部和内容的比例可以使用黄金比例,使视觉效果更加和谐。
其次是字体设计。
使用黄金比例来设定不同字体的大小和间距可以使文字更易读,并且能够增加设计的美感。
例如,设计中可以将标题的字体大小设置为正文字体大小的1.618倍,将首行缩进的距离设置为正文字体大小的黄金比例等,这样能够使整个设计看起来更加舒适和谐。
图像比例也是黄金比例原理的应用方面之一。
黄金比例可以帮助设计师创造出吸引人的、视觉上平衡的图像。
例如,在摄影中,可以将主要物体或焦点放置在黄金比例的位置上,这样能够吸引观众的注意力,并且给人一种安定和谐的感觉。
颜色分布也可以应用黄金比例原理。
黄金比例可以帮助设计师选择和组合颜色,使其在视觉上达到平衡和和谐。
例如,在设计一个标识时,可以使用黄金比例来决定主要颜色和辅助颜色的比例和分布,从而使整个标识更加吸引人和富有视觉冲击力。
黄金比例原理的应用并不局限于上述几个方面,它可以应用于各种设计中。
例如,黄金比例可以用来指导平面设计中的比例关系,建筑设计中的空间分布,甚至是产品设计中的形态构造。
无论是平面设计、网页设计、标识设计还是其他设计领域,黄金比例原理都能够提供一种视觉上的指导和美感。
总结来说,黄金比例原理是图形设计中必不可少的一个原则。
通过应用黄金比例原理,设计师可以创造出视觉上的平衡、谐调和美感。
研究黄金比例在建筑中的实际应用与效果
研究黄金比例在建筑中的实际应用与效果黄金比例(又称为黄金分割、黄金比例、黄金分割比)是一种在建筑设计中应用广泛的比例关系。
它是指将一个整体分成两个部分,使其中一个部分与整体的比例等于整体与另一个部分的比例。
黄金比例被认为是一种美学原则,能够在建筑中创造出和谐、平衡和美感。
黄金比例最早是由古希腊数学家欧几里得提出的。
他发现,在等比例的长方形中,较小的部分与整个长方形之比等于整个长方形与较大部分之比。
这一比例近似为1.618,被称为黄金比例。
在建筑中,黄金比例可以应用于多个方面。
首先,黄金比例可以用于建筑的整体比例。
例如,建筑的立面可以按照黄金比例来设计,以使建筑的各个部分在比例上协调一致。
这种比例关系能够给人以美的享受,并使建筑呈现出一种和谐的外观。
其次,黄金比例还可以应用于建筑内部的空间布局。
例如,室内设计师可以根据黄金比例来确定房间的大小和摆放家具的位置。
这样能够使室内空间看起来更加协调和舒适。
此外,黄金比例还可以用于建筑中的细节设计。
例如,门窗的尺寸可以按照黄金比例来设计,使其与整体建筑比例一致。
这种细致的设计能够使建筑更加精致,给人以美的感受。
经过实际应用,黄金比例在建筑中确实能够创造出一种和谐、平衡和美感。
它既可以应用于建筑的整体比例,也可以应用于建筑的内部空间布局和细节设计。
然而,需要注意的是,黄金比例并不是唯一的美学原则,其应用也并非一定能够带来理想的效果。
建筑设计师在应用黄金比例时还应考虑其他的设计要素和需求,以达到最佳的设计效果。
总结而言,黄金比例在建筑中具有广泛应用和良好的效果。
它可以创造出和谐、平衡和美感的建筑,使人们在其中获得美的享受。
然而,建筑设计师在应用黄金比例时应综合考虑其他的设计要素和需求,以确保最终的设计达到预期的效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
由于黄金比例工具的操作方法非常的简单,而且插件中也讲了怎么用,那操作方法这块就一带而过了。
这篇文章具体讲一下黄金比例系统规则与每种构图的方法和用法,在什么情况下采用哪种比例,具体要怎么用,用在哪里等。
操作方法其实操作方法在该插件里面就已经讲的很清楚了。
具体的操作方法是这样的:首先将你的图像分辨率设为72或300PPI,然后将你的画笔大小设置为2个像素左右,选择前景色为画面对比色。
然后直接点击对应的黄金比例按钮就能自动生成,又或者用选区工具画出一个区域然后再点击面板按钮生成即可!最好直接画选区来进行操作。
需要注意的是,该软件自动生成的比例系统是一个"图层",而不是"矩形"或是"智能对象"。
所以在划分比例系统时要清楚绘制的图层的尺寸,再进行绘制。
功能介绍好的,当我们清楚了黄金比例工具大致怎么用以后,就要理解在应对什么样的需求时采用哪种形式和功能比较合适。
首先先介绍一下该工具都有哪些功能,具体能画什么。
该插件具体能画4种构图方法。
具体分为:黄金比例、黄金螺旋、三分法、三角形与对角线构图。
1.黄金比例这里就不想讲黄金比例的原理了,我保证以后肯定会讲,今天就讲一下这几种功能具体该怎么用。
黄金比例是长线段比短线段的比是0.618。
计算方法是,长线段代表变量B ,短线段代表变量A 。
A/0.618=B 或 A*1.618=B ,设变量A=500。
即带入数值就是500/0.618≈809,500*1.618≈809。
按照宽500px x 高809px 绘制一个矩形,那么这个矩形就是符合黄金比例的矩形。
当我们用长线段比短线段绘制出黄金比例矩形后,需要把子矩形重新布置一下层级。
小的矩形靠最里摆放,大的矩形靠外摆放,布置好矩形的层级后画两条对角线,如果对角线完全相交于每个子矩形的点,则这个黄金比例矩形就是规范的。
当我们重新按照层级布置好矩形后,需要再每个子矩形中绘制同等比例大小的圆,绘制好以后并把每个圆按照大小依次标记出来。
到这里大家不要问我做这些要干什么,你先照着做马上就会明白了。
填补。
圆的话左对齐并垂直居中分布。
如下图所示。
到了这一步我们基本就完成了一个黄金比例的系统了。
并可以把他们应用到各方各面。
线性的比例系统可以应用到原型绘制和人物绘画当中,而圆形的比例系统可以应用到Logo和Icon的绘制中。
当然你想怎么用就怎么用,没有具体的规范。
我们可以用黄金比例系统做辅助来完成很多设计。
如绘画中的人体比例,头部比例,手部比例;VIS中的Logo的比例划分,网页或App中Icon的比例划分;平面设计中版心的绘制,字体间距的把控等;摄影中的构图与比例约束等。
那如下图所示,就是我在几年前用黄金比例系统设计的书籍的相关设计。
用在扉页中的黄金比例系统。
当然我们还可以进行探索设计,具体应用在书籍设计的版心设计当中。
先用黄金比例系统做基准,再寻找对角线与垂直线,不断地相交取焦点,然后围绕着相交的焦点画出横线,这样一个符合黄金比例系统的版心就绘制出来了。
2.黄金螺旋黄金螺旋的画法要根据最原始的黄金比例矩形来进行绘制,因为插件中直接可以画出黄金螺旋,我就不讲述具体的画法了。
黄金螺旋大多用在构图中的,包括摄影的构图、机位营造空间感、电影中的构图或其他各方面等。
那么我在找几张摄影类的图简单讲一下好了。
(图片来自摄影师:Carlos Caicedo)上面这张图是利用黄金螺旋的方法实现的构图。
从主体(焦距偏上)慢慢渐进到客体,过渡非常的舒服自然。
右侧的几条流线加强了页面的流动感,看上去要更加的动感有趣。
原本以对角线构图的纸张一折叠,折线部分更是对应了这种流线的动感,几种构图方法和细节叠加在一起,让画面变得足够的和谐也同时极具美感。
此图从构图上采用了黄金螺旋构图。
从主体到客体过渡都很自然。
在生活中和自然中就包含很多精致的比例系统,黄金螺旋比例也是从鹦鹉螺的生物结构中发现的。
其实在大自然中也包含其他的比例系统,只是以现阶段人类的认知无法去发现并运用它们。
追溯设计本源会发现很多设计规则都源于生活,我也希望大家能善于发现生活的美并运用它们。
不管是主观的情感还是客观的规则都可以应用到设计中来,发现设计并完善设计是我们在当前环境下的任务,而使设计变得更加的和谐且具有一定的美感,是从旧石器时代的原始社会至现代社会的一种传承。
把发现生活的美当成一种习惯,久而久之就会发现设计的美,世界的美,乃至宇宙的美...3.三分法/黄金三分法三分法应该是大家最为熟知的构图方法了吧。
三分法构图是指把画面横分三分,每一份中心都可放置主体形态,这种构图适宜多形态平行焦点的主体。
但需要注意的是,三分法的目的是强调主体和平衡构图,但我觉得如果主体在画面中足够突出并清晰,而且图像比例也均衡,这种情况下就没有必要过渡使用三分法。
此图从构图上采用了三分法并强调主体。
画面从重量上来看也是十分平衡的,由于主体人的肤色与墙面相近,分量就显得不是很重,相反影子的黑色加重了影子的分量,主体人加上背景墙面与客体影子的分量看上去相当的和谐,整体画面感也更加的自然。
地平线的斜率与人物的直角成了鲜明的对比,增强画面的张力,好的有点跑题了。
不管是构图上的三分法还是画面的和谐度都运用的非常到位,这也是常规三分法的应用方法。
这个声明一下啊"三分法不适用于客体非常多的构图环境"是我的主观观点,还是希望大家能理性做分析。
我觉得啊,客体非常多的构图环境三分法就不适用了,客体多焦点就会变小变多,使观众无法聚焦与某个点。
客体多了焦点变多,画面不再是以主体为核心而抒发或传达情感了,而是从画面整体为主体来表达画面的情感。
要给观众呈现的是一整个画面的视觉感受,而不是单个主体与客体之间的联系。
所以我觉得三分法不适用于客体非常多的构图环境。
当然如果有大佬觉得这个观点是错误的,希望在评论发表自己的论点。
另外啊,我觉得三分法不适用于主体非常清晰的构图环境。
三分法的目的是增强画面中的主体和稳固画面的一种构图方法,但如果主体本身就是非常突出且清晰,而且画面十分稳固呢。
那这时强加三分法来做构图,来强行做划分,是否合适呢。
上图是在没有做三分法进行划分的画面。
当我们把画面强行划分为三分法构图,就会削弱主体与客体之间的联系,使观众无法理解画面想表达或想抒发的情感。
所以我的结论是,当画面主体本身就已经很清晰很突出的情况下,可以不采用三分法等其他的比例划分方法。
还有如果为了实现三分法构图而破坏主体或客体,又或分裂主体和客体,这种情况下不要考虑采用三分法等其他比例划分方法。
只要主体与客体的关系清晰,不满足比例或构图规则也无妨。
4.黄金三分法那我们了解到三分法构图是指把画面横分三分九份,目的是强调主体和平衡的构图方法。
那黄金三分法顾名思义,是利用三分法的构图原理再结合黄金比例所产生的新的构图方法,即黄金三分法。
黄金三分法的目的也是强调主体和保持画面的整体平衡感,但与三分法不同的是黄金三分法包含比例关系,而不是均等分割,这样的构图方法更灵动活泼。
这张图拍摄的就比较有水准了,给人一种非常舒服的视觉感受。
首先摄影师利用了黄金三分法锁定了主体,从构图上达到黄金比例的和谐。
其次就是机位拿捏的就牛了(动物抓拍很不容易),鼻子位置刚好在中心点的位置来强调构图的平衡感,我们知道眼睛可以引导观众的视线,眼睛的位置刚好在中心点偏上的位置,这样从鼻子到眼睛整个脸部就构成了视觉焦点,而这个位置刚好是黄金三分法的视觉核心位置。
由于地平线的草地很突出给人一种向上的压迫感,所以主体的视觉焦点就会向上位移,整体感觉相当的和谐,非常舒服。
当我们把利用黄金三分法进行构图的画面强行利用三分法重构一下,他们之间的差异是不是就突显出来了呢。
5.对角线对角线构图相对来说就比较好理解了,对角线构图也分很多种方法,今天也不讲那么多了。
对角线构图的目是让画面整体给人一种动感的感觉或感受。
这个道理跟水平线和地平线是相对的,地平线给人一种平和安详的感觉,因为它永远都是平衡的。
而对角线构图就要打破这种平衡,就要让画面看上去"不平衡",而对角线构图是要让不平衡的画面看上去"更和谐"的一种构图的方法。
我个人特别喜欢欣赏楼梯类的摄影作品。
因为楼梯代表阶梯,一层一层的么,其实把人生可以比作是阶梯,即人生的阶梯。
不管是年龄、成长还是经历,都能用阶梯作为意象化的形式来表现。
迈出一步需要你的力气(成本),你的力量(能力与积累)决定了你能跨过多少个阶梯,跨过的阶梯越多,说明层级越高,看到的东西也就越多越远。
额又跑题了。
言归正传,上图所示这种对角线构图被人称为"标准对角线构图"和"绝对对角线构图",就是对角线处在两个对角的绝对位置。
这种构图方法在对角线构图中太过平和。
说白了就是刺激感不强,给观众带来的视觉感受不够强烈的意思。
那来点刺激的吧又怕把观众颈椎干折所以为了迎合观众,摄影师的牺牲也是蛮大蛮多的。
上面我们说标准对角线构图给人一种平和的感觉,那在这个基础上加了曲率就变得动感一些。
现在看起来是不是刺激了一点,冲击力是不是强了一些。
这种构图给观众的感受要比标准对角线构图更加强烈一些。
但值得注意的是,如果主体是建筑类的物体,或者本身就是非常稳固的物体,就不要用这种表现形式。
例如墙、水平面、电线、太阳光等吧,处理这类主体进行构图时,不要采用有曲率的对角线构图,不要背离现实。
除非你在架构科幻电影或绘制超现实主义的绘画时,可以采用这种方法。
为什么要拿这么一张看似很普通的图片说事儿呢,这张图很有意思的,摄影师是利用了复合式对角线构图。
主体A白色部分,也就是下图中用红色标注的部分,这部分用了近对角线构图。
而主体B黑色部分,也就是下图中用水鸭绿标注的部分,这部分用了曲率对角线构图。
主体A和主体B结合起来,又形成了新的构图-标准对角线构图。
怎么样,大家看完这张图片后又有什么想法呢。
所以我欣赏完这张纯形式主义的摄影作品时给我的感受是,你秀任你秀,Max秀到你喊爹娘。
当然摄影师们交流时不会谈什么诶你这个图构图怎么怎么样,他们更注重具象画和抽象画给观众带来什么样的主观感受。
我突然像有感而发来一句:"摄影就是在不断的刺激观众的视觉感官和半个听觉感官"。
摄影的目的是记录美好的事物和抒发美好的情感,而对于观众来说是一种学习与欣赏的过程。
摄影能带我们看不同的世界,是一种学习和提升认知的过程。
欣赏指的是画面情感的表达,寻找画面的共同情感并带入其中而产生共鸣。
好的摄影作品能使两者表达的十分准确,激发观众内心的潜在情绪并与摄影师内心情绪产生联结。
6.三角形三角形构图!一提到三角形构图我必须要说一下达芬奇的《岩间圣母》。
这幅画我研究一段时间了,里面的细节真的几篇文章都说不清。
