网络课件的设计与制作
设计制作主题教学网络图—编辑主题(现代教育技术课件)

2.添加中心主题
以下三种方法均可以进入主题文字编辑状态,待光标出现后输入 主题文字。
01
双击主题进入编辑状态
02
选中主题后直接输入文字
03
选中主题后按空格键进入编辑状态
3.添加下一级主题(子主题)和同一级主题
添加下一级主题(子主题) 1.选中主题后,按【Tab】创建子主题
添加同一级主题 1.选中主题后,按Enter创建同一级主题
哇!这就是端午节, 这么多分支,我们 从哪里开始?
第一层级为中心主题“端午节”;
第二层级包括由中心主题分解出来的六个二级子主题,分别 是:第“三别层称级”包、括“由起六源个”子、主“题风分俗解”出、来“的美2食7”个、三“级文子化件
我们开始学习吧!
添加中心主题
“子主题”
“主题”
4.插入自由主题
自由主题主要放置思维导图标题和时间信息。
01
双击画布
02
在“插入”菜单中选择“自由主题”
03
右击画布空白处,选择“自由主题”
6.删除主题的方法
选中主题
按Delete键删除; 在右键菜单中选择“删除” “编辑”菜单中“删除”
知识点回顾: 1.插入主题的三种方式 2.同级主题和子主题的四种插入方式 3.自由主题的编辑
2.选中主题后,在工具栏中“主题”按钮的展开 2.选中主题后,在工具栏中“主题”按钮的展开
菜单中,选择“主题”命令
菜单中,选择“主题(之后)(默认)”
3.选中主题后,在右键菜单中选择“插入”—— 3.选中主题后,在右键菜单中选择“插入”——
“子主题”
“主题”
4.选中主题后,选择菜单栏中 “插入”—— 4.选中主题后,选择菜单栏中 “插入”——
浅谈网络课件的设计

!"重在改变不良生活习惯不良生活习惯是影响健康的,关于运动与健康的知识要让学生懂得多一点。
运动学,生理学等知识要结合学生生活的实际讲解给学生,让他们了解不良的生活习惯对健康的损害。
让学生懂得养成良好的生活习惯的重要。
不要图一时的安逸而影响未来的健康。
社会上的不正之风会对学生产生很大的影响,攀比享乐心理,悲观不满情绪都影响到学生的生活习惯。
由于思想负担过重,考虑问题过多,心理压力大,对其他事情也就失去了兴趣,如果处理不好,就会产生负面重用。
要帮助学生解决思想问题,正确看待社会现象,调整好心态,摆正自己的位置,树立信心,不悲观,敢于面对社会的挑战。
要指导学生合理安排活动计划,丰富业余生活内容。
养成好习惯并不是一件容易的事情,除了教育引导外,还要用制度约束学生,运用管理手段规范学生的行为,使学生不敢也不能放任自己。
管理不能只管课堂上,课余时间也必须按要求活动。
体育教学要保证质量,不能迁就学生的散漫行为,不能敷衍,糊弄,要达到运动量,每上一节课就要保证收到一定效果,达到教学目的。
#"运动内容要有兴趣,要体现新意体育运动看似简单,但是如果安排不合理,教学方法简单,就没有吸引力,学生也会失去参与的积极性。
上好体育课也是一门艺术。
活动内容不能光凭教案和教师的意愿,要尊重学生的需求和天性,要考虑到学生的身体特点,要根据学生的兴趣爱好调整教学计划,教材和教法也要适应形势的需要。
要发现学生的思想变化,发现新问题,提出新方法。
要加强学生基本能力的训练,让每个学生都能掌握几种适合自己特点的运动技能。
课堂教学不要搞表面形式的规范统一,活动内容也不一定非要一致。
有人喜欢踢足球,打篮球,有人喜欢踢毽子,跳绳,这都是体育运动。
只要学生都能投入到体育运动中来,就达到了教学效果。
要不体育运动与游戏相结合,增加运动的兴趣,只有学生爱玩才会去玩。
教师在乐中教,学生在玩中练。
只有内容多样化,活动的灵活性才能体现健康教育,体育快乐的特点。
浅论网络课件设计的原则与艺术要求

作 者 简介 : 李凤 鸽 , , 军航 空大 学飞行 基础 训练 基地 教 育技术 中心助教 , 究方 向: 育技术 。 女 空 研 教 摘 要 主要 阐述 了网络课件 的定 义 、 网络课 件 设计 时要 把 握 的几 个 原 则 以及 为使 网络 课件 更 好 的被 学 习者接 受而 应 遵循
对州 21下) 0O旬 1 月刊 1 ( 年
的 艺术要 求 。 关 键 词 网络课 件设 计 ;原 则 ;艺术要 求 【 图分类 号] 1 . 中 G2 0 7 【 文献 标识 码】 C
I9 C4 S— N6 S5 1 N0 1/ 7 1I 11 — 0 4 0
浅 论 网络课 件 设 计 的原 则 与 艺术 要 求
使 学 习者 既 可 以在 网上 直 接 测 览 , 可 以下 载运 行 , 应 注 等 , 过合 理 布设 知识 点 , 化组 合各 种 媒 体 , 计 友 好 通用 也 还 通 优 设 意课 件 的操 作 界面 要 明晰 , 能让 学 习者 把 过 多 的精 力 放 在 的界 面 , 不 以及 创造 人 性 化 的 交 互 策 略 , 到 内容 与形 式 的 统 达 探 索 如何 操 作 上 。 2 形 象 化
促 进 其对 所 学知 识 的理 解 和掌 握 。但 在 强调 形 象 化 的 同时 , 和教 学 内 容为 依据 , 分 利 用 多媒 体 图 、 、 、 并 茂 以及 充 文 声 像 不能 喧宾 夺 主 , 紧紧 围 绕 教 学 内容 这 一 中心 , 止 课 件 界 集成 性 、 线性 、 互 性 、 能性 等 时空 特 征 , 构 建 具 有 一 要 防 非 交 智 来 面色 彩 、 声像 效 果 等过 分 突 出 , 响学 习 者 的学 习 。 影 定形 象 化 特征 的 教 与 学 的环 境 , 以引 起 学 习 主体 丰 富 的联
网页设计与制作课件第1章

1.1.2 Web浏览器基本结构原理
知识点评
中文名称:网络浏览器或网页浏览器,简称浏览器 (Web Browser)。 浏览器是显示网页服务器或文件系统内的HTML文件,并让用户与这些文件 互动的一种软件。个人计算机上常见的网页浏览器包括Microsoft Internet Explorer、Opera和Netscape等。浏览器是最常用的客户端程序。 网页浏览器主要通过HTTP协议连接网页服务器而取得网页,HTTP容许网页 浏览器送交数据到网页服务器并且获取网页。网页的位置以URL(统一资源定位 符)指示,此乃网页的地址,以HTTP: //开始的便是通过HTTP协议登录。 网页通常使用HTML(超文本标记语言)文件格式,并在HTTP协议内以 MIME内容形式来定义。大部分浏览器均支持许多HTML以外的文件格式,例如 JPEG、PNG和GIF图像格式。在HTTP协议和URL内容结合下,网页设计者便可 以把图像、动画、视频、声音和多媒体包含在网页中,或让浏览者透过网页而浏 览它们。
上一页 下一页 返回
知识点评
Dreamweaver另外还提供了许多面板、检查器或窗口。若要打开Dreamweaver 面板、检查器或窗口,可以使用【窗口】菜单进行选择,如下图所示。
【窗口】菜 单项所包含 的内容
上一页 返回
1.3.2 创建本地虚拟站点
在本地创建虚拟站点,如下图所示。
目标案例
下一页 返回
步骤7:系统显示刚对网站的设置内容,如果要对设置不满,可以单击“上 一步”按钮更改设置。
上一页 下一页 返回
知识点评
7.“属性”检查器
用于显示网页中各个元素的相关属性,用户可以设置“属性”面板中的 各选项参数,对网页中的各个属性作设置和修改。如下图所示。
基于现代设计理念的网络多媒体课件制作

二 、 多媒 体 课件 的制 作流 程
1教 学设计。教学设计的功能在于运用系统的方法设计教 . 学过程 ,使之成为一种具 有操作性的程序。教学设计要遵循教 学过程的基本规律 ,把教 学过程各个要素作为一个 系统 ,运用 系统分析的方法统筹策划 ,分析教学问题 的需 求,确定解决程 序的纲要 , 使教学效果最优化。教学设计必须从完成教学任务 , 实现 既定的教学 目标 出发 ,首先分析学习需求,重点解决好教 学内容 的总体 安排 ,教学 内容 的选择 以及相互 间的逻辑 关系 , 解决好教学单元中具体知识的安排 ,教学中的重点 、难点的表 现 方式及相应的教学方法 ,选择安排并运 用好各种素材。教学 设计决定教学过程 ,优化的教学设计 方案使课件结构清晰 ,合 理 、充分 ,利用好各种教学资源 ,使教学过程更加完善。 2 课件构架设计。将教学设计转化成一个清晰的课 件构架 . 是一个关键 问题 。课件的构架设计必须忠实地表现 教学设计 的 思路 ,在教 学设计完成后 ,按照教学设计的蓝图 ,根据教学设 计给出的策略 ,通过课件的构架设计 ,确定多媒体 课件 的结构 模式和运行模式。 结构模式必须依据教学 目标 ,首先按照知识内容的逻辑 关 系进行教学 内容模块的划分 ,然后将 已划分好的教学 内容模块 重新集合起来 ,把它们组织成 为可管理的模块 。通过设计使其 互相关联 ,按层次进行排列 ,转换成一种 树状或 网状或其他结 构 的框架。框架的层次不要太深 ,一般不要超过三层 。任何一 种框架 的构成 ,都必须有完整连贯的顺序路径 ,块与块之间的 连接 、流动应符合逻辑 。集成后的结构框架 ,无论是主干与支 干,层与层之间,其结构要清晰 ,流程要流畅 ,能够方便地 到
每一个教 学重点 、难点设计出最恰 当的教学方法及媒体表现方 式 ,最后进行细化 ,给 出每一屏教学页面 的信息素材 。课件构 架设计 的结果 ,要产生课件构架 的流程图 ,内容详细的 目录清 单和交付平 台说 明等设计 文件 。课件构架设计为课 件的导航及 界面设计提供 了基 础。 5课 件界 面设 计。界面是两种或 多种信息源面对面 的交互 . 之处 。界面设计是课件制作 实施过程 中重要的方面之一 ,有效 的界面设计是一个预见 的过程 ,设计 目标是设计者对课件使用 者需 求的理解而制定的 ,它综合 了技术 、艺术、心理学上的技 能。在界面设计的实施过程 中,首先要进行设计 方案的构想和 设计 目标的确立 ,本着完整、简要 、实用和可操作性原则 ,按 照构架设计给出的流程框架来构思设计方案。有了设计构想方 案,便可着手进行规划 和设计。最好从草图发展 ,在草 图上勾 勒 出主要界面元素, 中包括设计风格的确 立, 其 操作层次设计, 程式设计 ,图片、文字 、数字视频位置 ,按键 的呈现方式和导 航控件设计等 。设计草 图预案完成后 ,便 可进入实际的制作过 程。界面设计 的主要任务是编排 不同元素 ,使之成为一个连贯 的整体 ,并赋 予它一个理想的、统一 的视觉和感觉效果。在设 计制作课件 时应该形式服从功能 ,一旦建立的范例便是整个课 件的模型 ,确定 的功能 ,在整个课件 中应用必须一致。课 件的 操作 主要通过浏览器的界面交互 完成 ,界面设计既是为操 作而 设计 ,还应该有赏心悦 目的视觉效果。 4课 件页 面设 计。课件的页面设计有封面 、主页面和教学 . 页面 。封面是一个课件标志性的页面 ,是位于启动课件和实际 使 用课件 的中间和暂时性的步骤 ;主页面 ,是课件运行重复往 返 的地方 ,也是课件的操作界面 ,在单击 鼠标和所要信息之 间 的任何无关步骤在这里均不 受欢迎。主要 的导航和交互的中心 功能集 中于此 ,是所有页面 中最重要的一个页面 ,主页面 的设 计 力求简洁 、明了、规 范和实用 ;教学页面是一个课件 的主要 组成部分 ,课件中所 有的教学信息都将由教学页面通过视觉语 言和听觉语言传达 出来 。 由于网络课件 学生主要通过页面跳转进 行学 习,在进行网 络课件界面设计 时,采取相应的措施增强导航 力:①对主要内 容和次要内容 、索引与正文进行有效分 离 ,使学生能够准确了 解当前浏览的位置及其相关内容的位置 ,在需要 时可立刻回到 主页。②菜单 、图标 、按钮的使用。菜单是一种直观而操作简 便的界面 ,在 网络课件 中可将顶行的菜单和下拉菜单 结合使用 构成 下拉菜单和弹 出菜单 ,可使用图形 化的选择菜单来代 替常 用的数字选项 。用简洁的图形符号模拟现实生活 中的事物 ,使 学生和现实 中的事物联系起来 ,效果不错 。按钮是一种机器按 钮形状 的符号 , 根据教学需要 , 在课件的某些部位加上按钮, 将 课程 的相关 内容连接起来。几种元素的合理巧妙使用 ,可使界 面显得友好 、主动 ,提高学生使用课件 的效率。教学页面 的视 觉效果也 同样重要 ,在设计过程 中,页面版式是核心部分 ,它 将文字 、图形 、视频和动画等视觉元素合理配置 ,构造和谐一 致 的外观 ,会使界面具有整体 性与美观 。这就要求各 种元素的 类型 、尺寸以及字体 的选取都应该事先选定 。一致性不是指单 个界面 ,而是课 件每个分 支和所有界面的和谐一致 ,从而形成 种风格。可以通过颜色 、排版等变化使主界面 和各分支界面 区别开来。一般 还需注意 以下 问题 :多用文字,少用 图片与动 画。图片一般使 用J G P 格式 ,动画尽量使用二维动 画,如 GF I动 画或Fah l 动画。一个显示页面文件尽量不要 超过 4 K 。 s 0 B 从选择
网络课件制作全攻略

( l hVd o Fa ie )流媒体 格式 是随 着 FahMX S s l AM、V C、V X、WA s O O V等文件格式 之间进
行转换 。 网络课 件体积小 ,传输 速度快 ,可以实 的推 出而发展而来 的一 种新兴 的视 频格式 。 L L 分钟 Co lE i P o21( t :d .c niec m. o d t r . h t / 1 o ln .o p/ p 现远程教学 。网络课件 容量大 ,功能 强 ,可 F V文件体积小巧 ,清 晰的 F V视频 1 n h ml 1 l ,d=5 i g . 在 I MB左右 ,一部 电影 在 IO O MB左 右 ,是 c / t 2, , 23 i 043&pn=0& lnkPa e=1 提供大量 的知识资源 和媒 体资源 。网络课 件
4 图片 处 理 .
( ) 一 科学设计课件脚本 重要 的前提 。只有做 到胸有 蓝图 ,才能制作
出优秀 的网络课件 。
计算机技 术的不 断发展和进步 ,尤 其是 种特效 为你 的作 品增 色 :放大 、降低噪音 、
本质是一种 We 应用程序。 b 从某种意义上讲 , 近几年来 网络的迅猛 的发展 ,网络资源 无所 压缩 、扩 展 、回声 、失 真 、延迟等 。你可 以
网络课 件和学科 主题 网站是 同一概念 ,即为 不有 。所 以,可依 据 自己的需要在互联 网中 同时处理 多个文件 ,轻松 地在几个 文件 中进
某一 门学科 或该 学科 的某一 章 、节 、课 的内 搜索有用 的视 频资源 。为了便于 网络传 输 ,
容所制作 的教学 网站 。 二 、网络课件优势
行剪切 、粘贴 、合频是 n 格式 。F V 它 还 可 以 在 A F v L I 、AU 、MP 、R w P M、 3 a C
基于Web的远程网络课件的设计与开发
关
键
词 :远 程教 学 }网络课 件 教学设计
文献 标 识 码 A 文 章编 号 :1 0—7 9 (0 2 20 4— 5 87 2 20 3 0 —0 60 0
中 圈分 类 号 :G4 4 3
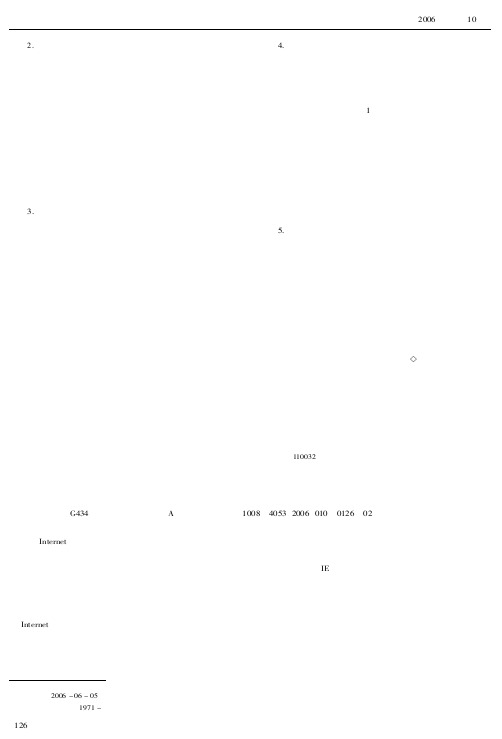
网络教育 作为 目前现 代远 程教 育的 主要形 式 ,是推 动高等 教育 体制 改革 和教 学改革 的重要 力量 ,是构 建 现代 社会终 身教 育体系 的基 础 。 远程 网络 教育可 分 为实 时和非 实时两 种模 式 , 中基 于 Itr e 的非 实 时 其 nen t
基 于 We b的远 程 网络 课件 的 设计 与 开发
纪 红 ,孙 礼
1O7) O 8 6 ( 京 邮 电大 学 电信 工 程 学 院 ,北 京 北
摘 要 :本 文从 分析 网 络课 件 的 基 本 特性 及 基 本 的设 计 开 发 过 程 人手 ,以 《 代 交 换 原 理 ≯网 络课 件 为案 例 ,详 现 细 讨 论 了网 络课 件设 计 与 开 发 过 程 中 的关 键 问题 , 为 网络 课 件 的 开发 提 供 参 考 。
远程 网络教育 ,与传统教 学方 式相 比,具 有许 多 特性 :如教 学活 动不受 时空 限制 ;学生 是学 习的主体 ,可
以根 据 自己的实 际情况确 定学 习 的时间 、 内容 、进度等 。其 最 主要的缺 点是 缺乏 实时 的交互 ,对学 生 的学 习 自觉性 、主动性 要求较 高 。这 种模式要 取得 比较好 的效果 ,必 须要有 能充 分体 现学 习者特 点 ,并适 合 网 上信 息表达 与传输 的图 、文 、声并 茂 的优 秀的 网络课件 ;还 要有 能提供 各种 教学 活动 及管理 等功能 的教 学 支撑 环境 因此 ,网络课 件 的设计 与开 发必 须符 合 网络 教学 规 律 ,体 现学科 特点 ,充 分发挥 远程 网络教 学 的特 色 ,激 发学 习者 的学 习兴趣 .为学 习 者实现 探索式 、发 现式 学 习创 造有 利条 件 。
《网络艺术设计》PPT课件
高速通信的广域网。 Internet是一个国际性的广域网,但还 不够“高速”,是通向未来“信息高速公路” 的基础和雏形。
• 下一代Internet(NGI) 任务:开发、试验先进的组网技术,研究网
谢谢
2007.9.11
感谢下 载
Байду номын сангаас
感谢下 载
络的可靠性、多样性、安全性、业务 实时能力、远程操作及远程控制试验 设施等问题。 研究重点:网络扩展设计、端到端服务质
量、安全性。 特征:更快、更大、更安全、更及时、更方
便,其核心技术是IPv6。
1.1.2 Internet与TCP/IP协议 TCP/IP协议是互联网络信息交换的规
则、规范的集合体,意为传输控制协议/网 际协议。 TCP的功能:对网络中计算机和通信设备的
IP地址的分配分为静态地址和动态地址 分配两种。动态地址的好处是网络的地址资 源可以节省,网络的的利用效率得以提高。
1.1.3 Internet网络地址 Internet地址格式:用户名@域名
• 网址与域名
1. 真实的网址一般指网站的IP地址,它是由4 组
3位以内的数字构成,代表一个独特的网络位置。
基于URL的协议: http:// 超文本传输协议 ftp:// 文件传输协议 Gopher:// File:// News: 新闻组协议 mailto: 电子邮件协议 telnet: 远程登录协议
访问普通Interest文档 访问FTP网站及文件 访问Gopher菜单及文档 访问本地硬盘上的文档 访问UseNet新闻组 访问E-mail信息 访问Telnet进程
WEB环境下体育多媒体网络课件设计与制作
圈1 We 课件 体 系结 构 圈 b
数据 服务 器
普通的理论介绍性 的页 面,如武术理论篇和武术教学篇 ,我们主要 采用 的媒体有文 字、 图片、
维普资讯
第l 卷第3 3 期 20 0 6年 6 月
J OURNAL DONGGUAN OF UNI VERSn OF TECHNOLOGY Y
东 莞 理 工 学 院 学 报
VO.3NO3 I . 1
Jn 2 u . 006
而实现真 正的远程 教 学和广 域教 学 。伴 随着 W b e 的出现 和W b e 技术 的发 展 ,基于 W b e 的网络 多媒体 课件应运而 生 。基 于W b e 的多媒 体C I 件是 多媒 体课件 技术 与W b 术 的结合 ,它将成 为网络教 A课 e技 学多媒体C I A 课件 的主要形式 。体 育课与其他课 最大 的不 同是 以室 外 实践课为主, 理论讲授为辅 ¨, 随着高校 多媒体 网络 教室和 校 园 网络 的进一 行辅 助教 学 来配 合 室外 练 习 ,从 而促 进 高校 体育 教 学 的 网络 化 ,是 值得 深 思和研 究 的课
度好 、对V s r p 、A P 很好 的支持 。V s r p 和A P b c it S 有 b c i t S ,简单 、 易学 且 内置对 象 多 ,能满足 我 们在制作 要求 。W B 件采 用数据 库 ̄ A P 态生成超 文本 ,操 作方便 。修 改时只 需 改动 几个相应 E课 nS 动
文件 :需要变 更 内容 时,只 需对 数据库进 行操作 即可。这些从 根本上 克服 了静态 网站维护难 ( 文件 数 目 多 )、 查 询 难 、 修 改 难 的 缺 点 , 为 日后 的 维 护 减 轻 了 负 担 。 整 个 W B 件 能 够 在 E课 N + I+S + Q T I S A P S L的 服 务 器 下 运 行 , 在 8 0 X 6 0分 辨 率 下 实 现 全 屏 显 示 。 提 供 面 向 0 0 i t 8 e / n e n t 务 的用 户 界 面一 致 的 信 息浏 览 系 统 。使 得 教 师 、 学生 及 管 理 员都 能通 过 n r n t. t r e 服 I it 8e /n e n t n r n t I t r e 与课 件服务 器和数据库 服务器相连 。W b e 课件 系统 的体系 结构如 图1 所示 ¨。
网络课件制作系统的设计和应用
符合网络课件要求的制作系统。该系统能够实现基本 素材中元素材的 自 动抽取;课件的表现形式丰富,能 将各种媒体组合在一起;能将完整的网络课件生产流 程融合在其中,实现高效率的内容制作:系统具有很
和应用价值 本文 以国家 83计划项 目重大软什专项 6
“ i x多媒Байду номын сангаас网络教学资源管理和应用平台软件研 Ln u 究” ( 以下简称 83 目)的重要子系统一 网络课 6项 件制作系统为例进行研究,阐明系统的功能及特色, 研究其使用方法和技巧,分析它的教学应用。
图 1系统功能结构图
一
能。该功能由系统管理员完成。课件类别管理指对课 件所属学科类别的添加、修改和删除。课件管理与普 通用户的课件管理功能类似,只是对所有川户的课件 都可 以 进行编辑,还可以将优秀的课件设为模板供普 通用户编辑。模板管理指对被设为模板的课件进行编 辑以形成简单、标准化的模板。系统提供课件创建时 供参考的教学模式,如 WeQ e 模式、网络协作学 b us t 习模式,以及页面风格,如淡雅、简单等。这些教学 模式平页面风格的管理均由管理员完成。统计分析包 ¨ 括课件容量统计、最新课件统计 、用户上传量统计、 课件访问排行和用户访问统计等 ,该功能便于管理员 迅速了 解系统的实际运行和使用情况。
维普资讯
资源建设
总 4期 教 育 传播量 术 2 6 第 8) 0. 01
网络课件制作系统的设计和应用
倪春雨 。 肖 君
(, 1华东师范大学教育信息技术学系 206:2上海远程教育集团 上海 208) 002 , 006 摘 要: 在基于网络 的教学方式下。网络课件的开发是一项基础性工作 设计并研究标准化 、 智能性的网 络课件制作系 统具有重要的现实意义。 文章阐述了系统的概念、功能和特色 , 然后介绍其使用方法和技巧。 并例举了 若干教
