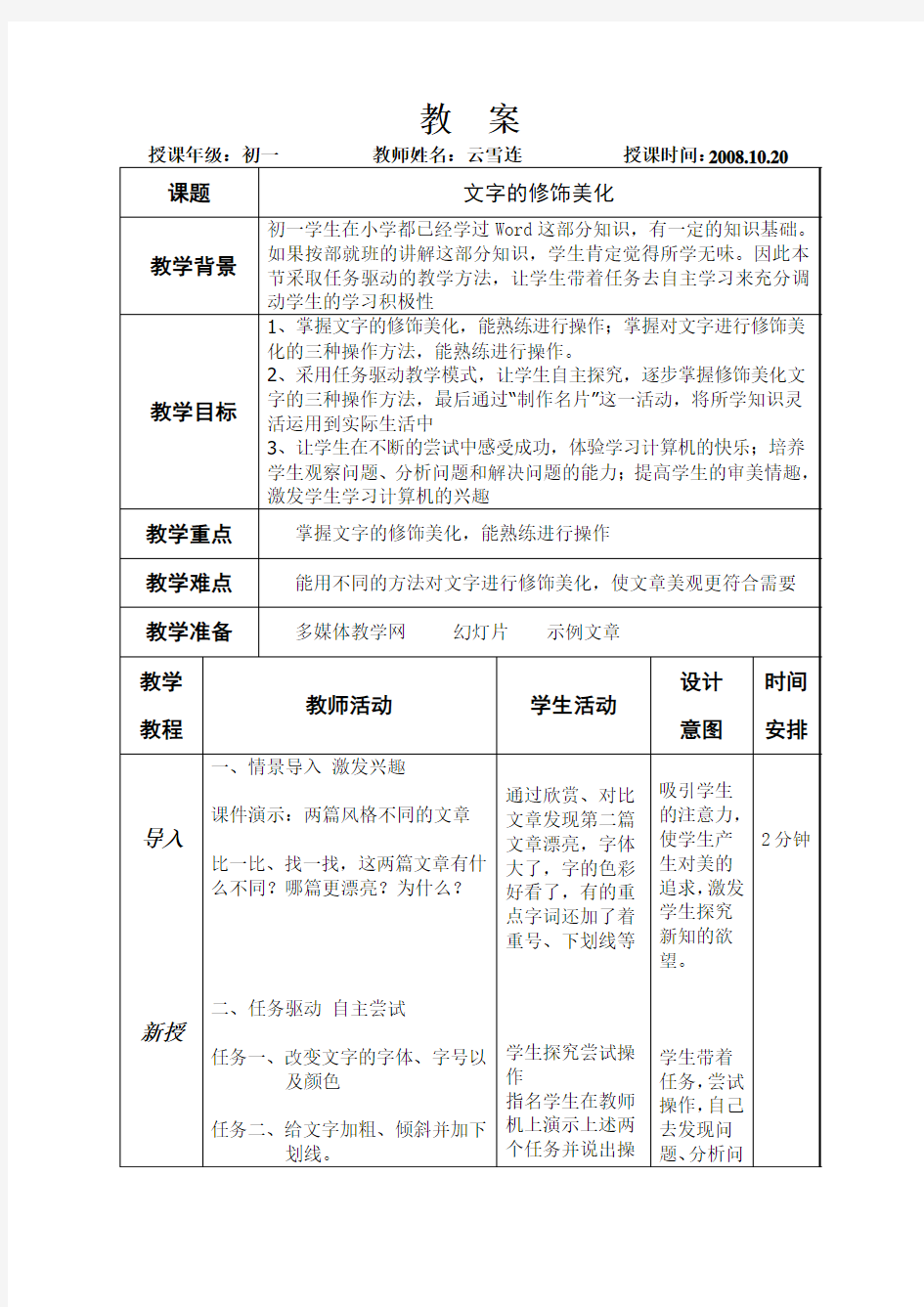
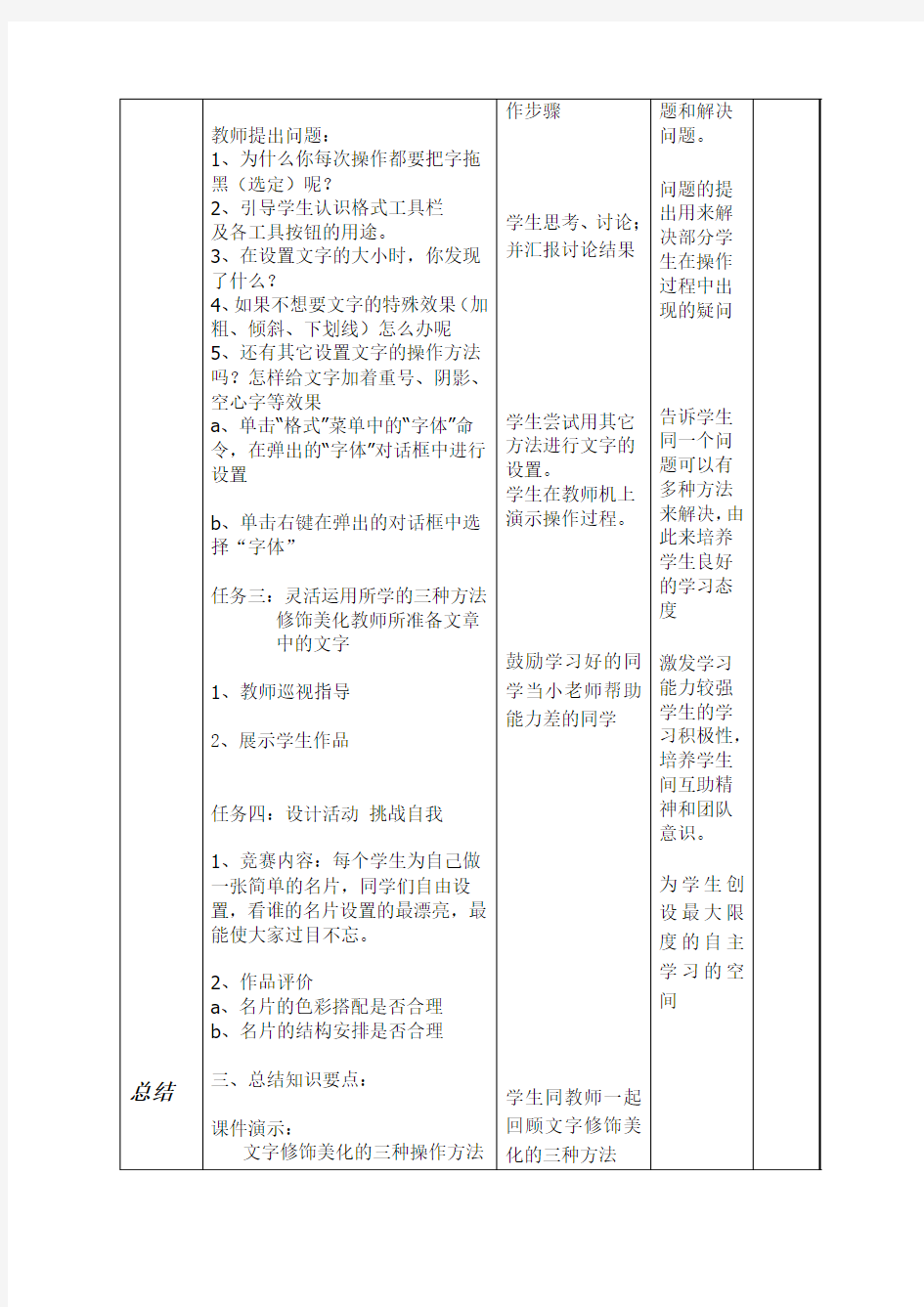
文字的修饰美化教案


教案
《网页的美化》教案
《网页的美化》 教学设计 教材版本青岛版 课题《网页的美化》 学校龙子心中学授课教师杨斌课型新授课授课班级初二(1)班课时 1 课程纲要依据 本节课的定位在于“熟练掌握”的程度上,旨在让学生通过对《网页的美化》的学习,了解掌握美化网页的方法、步骤,熟练掌握美化网页的操作,提高审美意识,激发学生对网页制作进行更深入的学习和研究的兴趣。 教材分析 结合本校学生和教学环境的特点,深入地领会由青岛出版社出版的初中《信息技术》(八年级)教材的编写意图,设计了制作“情感小屋”网站的主题活动,制作“情感小屋”网站。 学情分析 初二学生已经学习了很多信息技术基础知识,并且具备了一定的操作计算机、上网搜索、编辑图象的能力。通过前几周的学习,学生对网站制作有了初步的认识,并建立了站点,制作了首页,而且还通过表格归整了网页中的各元素,使网页趋于整洁。但是,由于制作的网页中还未有设置背景、背景音乐、Flash动画、字幕等元素,还显得单调。他们希望能够通过学习新的知识,进一步美化他们制作的网页。 教学目标①了解美化网页的常用方法,理解美化网页对提高网站质量的作用。 ②学会在网页中设置背景、音乐、Flash动画和滚动字幕。 ③提高审美意识,善于发现美,美化生活从自身做起。 教学重点在网页中设置背景、音乐、Flash动画和滚动字幕。教学难点在网页中设置音乐、Flash动画。 教学方法讲授法、自主学习法、任务驱动法、实验探究法等 教学资源计算机及多媒体网络教室系统、FrontPage2003软件等 板书设计 网页的美化 一、美化网页的作用 二、美化网页的方法 三、美化网页的流程 四、具体操作: 1. 插入背景音乐 2. 设置网的背景 3. 设置表格的背景 4. 插入Flash动画 5. 插入滚动字幕
Excel工作表的编辑与美化(教案)
初中信息技术教案(八上) 第三课时 课题:Excel工作表的编辑与美化 授课时间:授课班级:八.1&八.2 教学目标:掌握Excel中工作表增、删重命名,工作表单元格的行列编辑,文字的润色,行高、列宽的改变,对齐方式的设定,学会单元格的合并,了解Excel中的自动套用格式。教学重点:Excel中工作表增、删重命名,工作表单元格的行列编辑,文字的润色,行高、列宽的改变,对齐方式设定,单元格的合并 教学难点:单元格的合并、拆分 教学方法:讲授、演示 教学过程: 一、组织教学 二、复习导入 上节课我们学习了有关Excel工作表的输入,虽然现有的工作表能满足一般的使用要求,却不够美观。这节课,我们就开始学习Excel工作表的编辑美化的相关操作。 三、讲授新课 1.工作表增、删重命名 (提问)Excel的工作簿中可有几个工作表?工作表的个数是可以改变的。 1)增加工作表 (尝试由学生根据以前学习的方法自己完成) 方法:右键单击工作表标签→“插入”(其它方法) 2)删除 (由学生完成,并总结方法步骤) 方法:右键单击工作表标签→“删除” 2)重命名 (由学生完成,并总结方法步骤) 方法:右键单击工作表标签→“重命名” 2.工作表行、列插入删除 1)插入 方法:“右键单击行标或列标”→“插入” 2)删除 方法:“右键单击行标或列标”→“删除” 3.单元格的插入删除 1)插入 方法:“右键单击单元格”→“插入” 注意:有四种插入方式,演示整个插入过程 2)删除 方法:“右键单击单元格”→“删除” 注意:四种删除方式演示 4.删除单元格与清除单元格内容的区别 (搞清楚两种删除的操作对象及不同的结果) 注:可由一种删除插入的方法引申其余的操作方法。 5.单元格的合并与拆分
《网页制作——美化网页》教学案例
《网页制作——美化网页》教学案例 一、概述 本课是《信息技术——美化网页》课时的内容。学生已经学习了制作简单网页的基本方法,这部分的主要内容是,网页中共享边框、导航栏的设置和主题的应用。如果采用传统的教学模式(即教师示范──学生模仿操作)也能完成教学任务,但对学生来说,他们只学会了计算机的操作,而对信息素养并没有得到提升。所以,本着学生自主探究学习意示、创新水平的培养,以综合提升学生的信息素养为目的,作者在教学时将本课中原来让“做中学”的方式改为了自主探究的学习方式,将课堂交给学生,让学生自主探究学习,教师在课堂中主要起到引导作用。 二、教学目标分析 1.认知目标:学会简单的对网页实行美化的方法。 2.技能目标: (1)掌握美化网页的几种操作方法;(2)能够应用主题,来改变网页的整体布局;(3)能够灵活地对几种操作方法实行综合使用。 3.情感目标:(1)通过师生协作和学生互相配合,培养学生合作团结的精神;(2)培养学生热爱美的情感,激发学生表现美的欲望,使学生的审美水平得到提升。 三、学习者特征分析 从八年级学生的认知特点来看,他们爱问好动、求知欲强、想象力丰富,对实际操作活动有着浓厚的兴趣,对直观事物感知较强,正处在形象思维向抽象思维逐步过渡的阶段。所以,在学习过程中,应鼓励学生自己观察,亲自动手操作,实行学生讨论和交流,师生共同归纳总结,体验学习。 在讲此内容之前,学生已经学过如何制作一个简单的网页,并且已对网页实行简单的修饰,这为学生进一步对美化网页作好了充分准备。 基于以上学生情况的分析,作者对教学过程大胆采用让学生为主体,教师为主导为教学思路实行设计。 四、教学策略选择与设计 在讲此内容之前,学生已经学过如何制作一个简单的网页,并且已对网页实行简单的修饰,这为学生进一步对美化网页作好了充分准备。 基于以上学生情况的分析,作者对教学过程大胆采用让学生为主体,教师为主导为教学思路实行设计。
《美化工作表——Excel表格》教学设计
《美化工作表——Excel表格》教学设计 一、学习者分析 通过前两节课的学习,学生已基本掌握Excel表格的建立、数据的输入与编辑技巧,并能使用公式和简单函数进行最基本的数据处理。大部分学生都对Excel的学习很感兴趣,觉得这个软件很实用,应用范围广。因此,在顺利掌握了前两节介绍的基本知识技能后,十分渴望再深入学习,掌握好Excel的使用,在日常学习生活中加以应用。 二、教学内容分析 1.本节的主要内容及在本章中的地位 本节课的学习内容是Excel电子表格的格式处理,主要包括:①居中与对齐;②文字的式样处理;③数字的格式处理;另外,还会简单复习调整行高列宽的方法。 2.教学重点、难点 教学重点:对齐与居中,表格框线处理,填充表格颜色。 教学难点:数据居中 3.课时安排:1课时 三、教学目标 1.知识与技能 (1)掌握格式居中与对齐的方法;文字样式、数字格式的处理方法;(2)学会使用格式工具栏;调用格式对话框处理表格的操作;(3)学会按要求对工作表设定不同样式的框线和背景颜色的操作;(4)能根据实际需要,对表格进行适当的格式处理。 2.过程与方法 通过一系列的学习实践活动掌握Excel表格的格式处理的基本方法。 3.情感态度与价值观 (1)体验使用电子表格处理数据的便利和在信息交流中的重要作用;(2)培养学生的自学能力,使用Excel处理数据,呈现、交流信息的意识。 四、教学理念与教学方法
坚持“学生为主体,教师为主导”的现代教学观。在本节课的教学设计中,运用了多种教学模式:“任务驱动”、“讲、演、练相结合”和学生自主学习模式,本节课中将这几种常规模式有机地结合在一起,同时鼓励学生在实践中总结出一般性规律,形成课堂知识的延伸。五、教学过程设计
《网页的美化》教学案例及教学反思
《网页的美化》教学案例 凤县双石铺中学王晓丽八年级信息技术 【教学目标】: 【知识与技能】 1.学会修饰网页中的文字,为网页添加背景,在网页中插入滚动字幕。2.学会根据网页的内容自主修饰网页,保持网页整体的一致性。 【过程与方法】通过操作练习,使学生感受学习知识的过程,总结操作 规律,培养学生自主学习与团结协作的能力。 【情感态度与价值观】在学习过程中感受美、创造美,提高审美情趣,体会创作的乐趣。 【教学重点】修饰网页中的文字,为网页添加背景,在网页中插入滚动字幕。 【教学难点】根据网页的整体效果,自由修饰网页,使网页更漂亮。【教学方法】任务驱动—情景教学—自主探究—协作学习—评价反思【教学手段】多媒体微机室、课件 【教学过程】:
《网页的美化》教学反思 本节课主要是让学生在FrontPage中修饰网页。这部分内容关于操作技能方面对于八年级的学生来说难度并不算大。课一开始,我就给学生下发没修饰的《诗话凤县》的网页,然后教师再打开我的网页就是修饰了的网页做比较,从而激发学生
学习的兴趣。大家对比哪一个更漂亮?我的网站多了那些元素?----背景,音乐、滚动字幕,引出课题,然后指导学生打开课本,明确本节课的任务。学生自己阅读课本内容后,尝试操作:给网页添加背景。学生交流讨论后,再示范操作。教师点拨。下一个添加字幕大家还是参照课本进行自主操作,最后还是学生示范。学生操作完后,展示学生的作品。 在前面经过FrontPage几节课的学习后,大部分学生已经掌握了制作网站的一般步骤,但是对于修饰网页学生了解的不多,这节课将自学与教师点拨相结合达到完成目标。保存网页是最重要的一个步骤,一部分学生保存后发现,有的内容都是无法显示。因为框架网页的保存和其他普通网页的保存是不同的,所以我在一开始就让学生感受这一不同点,起到了很好的预防作用,只有很少的学生保存时发生错误。在这个任务中,除了让学生充分了解框架网页保存的特殊性,也要让学生知道,在新建框架网页时的一般方法。 通过学生学习和实践操作,培养学生的观察能力、编辑网页能力、动手能力、合作学习与独立探究的能力,通过师生的共同合作,课堂气氛活跃,完成了预期目标。现对本节课进行反思: 一、自我评价: 本节课我给学生提供了自主探究与合作学习的时间和空间,教学中在让学生完成网页的美化活动时,让学生自由发挥,充分调动了学生学习的积极性,发挥了学生的主体作用,发挥了教师的主导作用,培养了学生合作学习与独立探究能力,增强了学生合作协作意识。 通过任务驱动、讲解演示、合作探究、小组讨论等多种教学手段,引导学生利用现有信息进行信息处理,提高了学生解决问题能力,体现在对网页进行美化时,采用先由学生尝试操作,然后针对学生在操作中的问题边演示边讲解,强化了学生的记忆,有利于学生掌握方法,之后又给学生时间自主实践操作,操作中发现的新问题及时指导,鼓励学生运用独立、合作、探究、讨论方法来解决,培养和提高学生解决问题的能力。 注重培养学生的审美能力和审美情趣,激发学生对美的欣赏和追求,在学生自主美化网页时充分发挥了学生的创造力和想像力。学生都能够把自己的电网页设计得美观大方,具有个性。同时,教学过程我设计了展示成果环节,将学生中优秀的作品通过教师机展示给全班同学看,在展示作品的过程中,请其他同学评价作品好在哪里,不足在哪理,提出一些可改进的建议,加以完善,老师也适当地给出一些评价与鼓励,使学生尝到成功的喜悦和创作的快乐。 二、问题反思: 1.学生基础参差不齐,个别小组操作较慢,小组内合作交流不够,应适根据学生中实际基础知识情况,适当调整小组成员,使每组都有操作熟练的学生,相互学习,相互指导,以提高学习效率。 2.展示过程中应先让作品本人自我评价一下,然后再师生评价效果应该会更好些。 3.由于时间不是很充足自己紧张。把课堂时间没有很好的把握。 4.课堂环节缺少了学生看课本,参照课本环节进行操作。还有就是滚动字幕这里,添加上后如何改变字体。字号这里操作是难点,没有突破。 5.本来是学生自己做的网站来上课。可是好多学生的网站都丢了,所以到下午
网页制作教案
课堂任务快速建站技术—模板的应用 课程名称:利用模板快速建站 课时数:4 教学目标: 知识与技能:了解模板的定义,模板的可编辑区域的定义。 过程与方法:掌握在网页中创建模板的三种方法; 掌握模板的可编辑区域的定义、建立和取消; 掌握模板的应用和取消; 掌握如何将模板从网页中分离出来; 掌握使用模板快速建站; 情感与价值观:培养学生主动思考问题的习惯和自主学习的能力。 教学重点: 在DreamWeaver8中创建模板和应用模板。 教学难点: 学会模板的可编辑区域的定义、建立和取消。 教法: 任务驱动法 学法: 记录关键步骤,积极动手练习。 课前准备: 第三章第三节素材和实例,视频教程:快速建站技术-模板的应用.WMV,快速建站技术-模板的应用(快速更新).WMV。 教学过程设计: (一)导入设计: 我们制作一个网站时,会发现许多网页的版面和元素都是相同的,在设计一个新页面时,我们还可以用复制原来做过页面来减轻工作量。但是如果一个网站有几十、上百张页面都基本相同,这时修改或更新网页的共同元素如网站标志时,会发现工作量实在太大!而使用Dreamweaver 软件中的模板功能来创建新网页,可以大大提高更新和修改的工作效率,网站的维护工作会轻松很多。本节主要内容如下。(二)新课讲解设计: (1)请学生带着以下问题阅读P110~115知识预读,问题如下: A、模板的定义? B、模板创建的三种方式?了解资源面板的使用方式。 C、学会模板的可编辑区域的定义、建立和取消; D、学会模板的应用和取消; E、学会如何将模板从网页中分离出来; (2)教师提问,请学生一一回答以上问题。期间对回答问题的同学要多多表扬,如“你真棒”。增强学生对教师的亲和力。 (3)教师在学生回答问题的同时,总结评价并补充相关要点。 (4)教师展示完成后的模板网站作品,与学生共同讨论分析该网站制作过程。 (5)教师演示建立模板,创建可编辑区域,应用模板等部分操作(详见教材任务一)。
Excel工作表的编辑与美化教案
Excel工作表的编辑与美化教案 教学目标:掌握Excel中工作表增、删重命名,工作表单元格的行列编辑,文字的润色,行高、列宽的改变,对齐方式的设定,学会单元格的合并,了解Excel中的自动套用格式。 教学重点:Excel中工作表增、删重命名,工作表单元格的行列编辑,文字的润色,行高、列宽的改变,对齐方式设定,单元格的合并教学难点:单元格的合并、拆分教学方法:讲授、演示 教学过程: 一、组织教学 二、复习导入 上节课我们学习了有关Excel工作表的输入,虽然现有的工作表能满足一般的使用要求,却不够美观这节课,我们就开始学习Excel工作表的编辑美化的相关操作。 三、讲授新课 1. 工作表增、删重命名 (提问)Excel的工作簿中可有几个工作表?工作表的个数是可以改变的。 增加工作表(尝试由学生根据以前学习的方法自己完成)方法:右键单击工作表标签-“插入” 删除(由学生完成,并总结方法步骤)方法:右键单击工作表标签-“删除” 1)重命名(由学生完成,并总结方法步骤)方法:右键单击工作表标签-“重命名” 2. 工作表行、列插入删除 1)插入方法:“右键单击行标或列标”—“插入” 2 )删除方法:“右键单击行标或列标”—“删除” 3 ?单元格的插入删除 1)插入方法:“右键单击单元格”-“插入” 注意:有四种插入方式,演示整个插入过程 2)删除方法:“右键单击单元格”-“删除”注意:四种删除方式演示 4 ?删除单元格与清除单元格内容的区别(搞清楚两种删除的操作对象及不同的结果)注:可由一种删除插入的方法引申其余的操作方法。 5 ?单元格的合并与拆分 (以具体表格为例)我们可以看到如下的一张学生成绩表: 提问:注意上一张成绩表的标题是否美观? 〒美观,原因是标题偏于一旁的单元格中,由于单元格的限制,表格标题无法移至中间的位置,这就需要进行单元格的合并操作。 合并操作的步骤:选定需合并的单元格-点击工具栏的按钮(合并居中按钮) 6 ?文字润色文字润色主要指对字体、字号、颜色和背景色的加工。 (已学习过Word的学生)自己自学为主 (未学习过Word的学生)逐步讲解重点在字体与字号设置 步骤:字体改变(工具栏|卜才応-选择一种合适的字体) 字号改变(工具栏-选择合适的字号) 颜色改变(工具栏二) 背景色改变(工具栏O* T (可选择讲解) 7?行高、列宽的改变 Excel中单元格是可以改变行高、列宽的。 步骤:行高改变(将鼠标移至行号间隔处,当鼠标指针变成“ ”时按隹左键拖动鼠标) f 列宽改变(将鼠标移至列标间隔处,当鼠标指针变成“二一?”时按住左键拖动鼠标)自定义行高、列宽值 行高和列宽的大小可以通过给定具体的数值来调整。 步骤:行高改变 选定某一行-单击“格式”-“行” -“行高” -输入相应的值(列宽改变方法类同) 8 ?对齐与显示方式 改变了行高、列宽后,单元格中的文字居于左(右)下方(不美观),有什么方法可以解决? 对齐方式的改变:三种对齐方式左对齐、居中、右对齐。 步骤:选定某一单元格-单击工具栏对齐按钮对于竖直方向上的对齐 步骤:右键单击选定某一单元格.-选择设置单元格格式-“对齐”标签-“垂直对齐”-居中 四、练习 将练习表格按要求美化: 1?在表格行首插入一行,键入标题“学生成绩表” 2. 删除其余两张工作表,并将当前工作表命名为“学生成绩” 3. 将表格标题单元格合并 4.将表格标题文字设为黑体字号20,其它文字设为宋体字号 14 5.将不合格的学科成绩以红色显示 6.表格的行高设为30,列宽设为10 7.表格中文字设定居于表格中间
网页设计与制作课程教案
《网页设计与制作》课程教案 一、课程定位 本课程是计算机应用技术专业的一门专业基础课程,该课程的学习能够提升他们对网页制作的兴趣,让他们学习网页制作的基本技能,为后继课程打下基础,同时扩展其就业面,为就业做好准备。 本课程的目的和任务是让学生学会Dreameaver CS6、Flash和Fireworks 的使用方法,并能够使用这3款软件制作出美观实用的网页。 二、课程总目标 掌握网页制作的基本方法和技能,掌握网站建设的流程,能够运用所学知识建设常用的网页和网站,同时能够美化网页,设计人性化、艺术化的网站静态页面部分。 (一)知识目标: 1.熟悉网页制作的基本元素; 2.掌握Dreamweaver CS6软件的基本操作方法; 3.掌握在网页中插入文字、图片、声音、flash等的方法; 4.掌握常见的网页布局方法,学会使用CSS美化网页; 5.掌握在网页中使用表单和制作网页特效的方法; 6.掌握简单图形图像的处理,能够制作符合网页主题的图片和简单动画 并巧妙地和网页中内容搭配起来。 7.掌握建设一个功能相对完善的网站的方法并能制作常用的网站的静 态页面部分。 (二)职业能力培养目标 1. 能够根据网站开发需求,去寻找网页设计和网站开发所需要的文字、 图片、动画、声音、视频等素材并作美化处理; 2.能够制作出符合主题色彩的网页,网页要求美化、被绝大多数浏览 者接受和喜爱;
3.能够设计企业网站、政府门户网站、学校网站等常见网站的基本静态 页面。 (三)素质目标 1.具有勤奋学习的态度,严谨求实、创新的学习精神; 2.具有良好的心理素质和职业道德素质; 3.具有高度责任心和良好的团队合作精神; 4.具有运用理论知识发现问题、分析问题并解决问题的能力,同时能够 不断学习,不断创新,让自己的设计越来越完善,有止于至善的精神。(四)职业技能证书考核要求: 可以根据自身情况考取“全国计算机信息高新技术资格证”,“网页设计制作员”,“网页设计师”等职业技能证书。 三、重点、难点章节及内容 1.重点章节: 1.2 网页、网站相关术语简介 1.6 网站建设的基本流程 2.3 Dreamweaver CS6的工作环境 3.2 创建本地站点 3.4 使用站点 3.5 网页设计中的规范 4.1 网页文件的基本操作 4.3 插入文本 4.4 插入水平线 4.5 插入其他基本元素 4.6 创建列表 5.1 超级链接概述 5.2 创建超级链接 5.3 使用dw制作各种超级链接
美化表格 教学设计
美化表格 一、教材分析 《字形与字体》是福建省小学信息技术教材第四册第六课中的内容,教学对象是小学四年级学生。它是教材关于word的文本编辑的延伸,是学生能够顺利、快捷操作使用word 的练习之一。教材目的是让学生通过字形与字体的编辑设置,实现文档的美化。新的教育理念告诉我们,学生的需要就是我们教学的动力,基于此点,我设计了这一课时,目的在让学生掌握字形与字体的设置的同时,培养学生的自主学习能力,进而唤起学生的生活体验,激发其情感。单就内容而言,对已掌握字体的部分设置的四年级学生来说并不难,因此在课堂上只需坚持精讲多练的原则,重难点知识让学生通过学习交流大家一起讨论解决或教师作适当个别指导帮助解决。 二、教学目标 认知目标:初步掌握字形与字体的变化以及特殊符号的输入方法。 能力目标:培养学生自我探索、自我创新、自主学习的能力。 情感目标:让学生自我展示、自我激励,体验成功,在不断尝试中激发求知欲。 三、教法阐述本课采用的主要教学方法是“任务驱动法”。信息技术教学大纲明确指出:知识及技能的传授应以完成典型"任务"为主。因此在上课时先让学生打开前两节课写的作文,设置一个个任务,让学生运用课堂所学知识,自己动手,完成对作文的再次编辑、排版。教学中,启发、诱导贯穿始终,充分调动学生的学习积极性,注意调节课堂教学气氛,使学生变被动学习为主动愉快的学习,使课堂能在生动、有趣、高效中进行。 四、学法指导本课教给学生的学法是“接受任务——独立操练——思考讨论”。新课改强调以学生为中心,要求学生由知识的灌输对象转变为信息加工的主体。因此本课教学过程中,让学生带着任务通过实际操作,自我探索,自主学习,使学生在完成任务的过程中不知不觉实现知识的传递、迁移和融合。 五、教学过程根据本课教学内容以及信息技术课程学科特点,结合四年级学生的实际认知水平,设计教学流程如下:首先,谈话引入,由学生所看过的涉及字形变化的报刊、杂志发问学生,这些特殊字形是怎样编辑的?以激发学生的好奇心,再告诉学生这堂课探讨的问题就是使用word给我们提供的工具美化自己的作文。接下来布置任务,让学生翻开课本15页,自己先认识一下这些工具。然后再打开第三课写的作文,利用这此工具再次编辑作文。让学生独立操练,遇到困难交流讨论,教师巡视并个别指导,再利用广播教学规范操作,最后再由学生操作。利用同样的教学方法继续认识字体设置,以及
《网页的美化》教学设计
《网页的美化》教学设计 一、教学设计部分 本课的主要内容与地位 主要教学内容:设置网页的背景、设置表格(单元格)的背景、设置背景音乐、插入Flash动画和插入滚动字幕 网页是否美观大方,很大程度上取决于各元素的色彩搭配是否和谐得当、色调是否与网站主题相吻合,以及网站中元素是否能满足网站要表达的感情等。 对网页进行美化是每一个网站建设者的不懈追求。 本课与前后内容的关系 网页美化是对前期所做的网页的修饰,是提升网站可观赏性的一个非常重要的手段,是网站建设中一个非常重要的环节。 知识目标/技能目标 知识目标 了解对网页进行美化的常用方法。 理解美化网页对网站质量的提高作用。 技能目标 掌握设置网页及表格的背景、设置背景音乐、Flash动画和滚动字幕的一般方法。 情感态度与价值观目标 提高审美意识,发现美、认识美,美化生活从自身做起。 本课的重难点 重点:设置网页背景、设置背景音乐、插入Flash动画和滚动字幕
难点:网页的色彩调配 本课的课时分配建议 一课时 教法建议 教学过程中,教师应引导学生参考借鉴优秀网站在色彩、布局上的做法,自主地学习有关版面设计和色彩搭配方面的知识,并应用到自己的网站设计中。 本节涉及多个对话框,教师应布置合理的分组,由学生通过实践体会对话框中各参数的含义。 学法建议 美化效果在很大程度上取决于对美的鉴赏能力,学生在平时应多注意电视广告、杂志封面、街头广告牌等的设计的方法,并将它们应用到自己的网页设计中。 本课教学资源索引 1.第三课的半成品网页:Index.htm、Parents.htm 教学评价建议 自评、互评、师评要注意的问题 学生是否具有乐观向上的学习意识;学生能否掌握进行网页修饰的基本方法;学生是否具有发现美、欣赏美,并利用技术手段创造美的能力。
初中信息技术课《美化网页》精品教学案例
新课标初中信息技术课《美化网页》精品教学案例一、概述 本课是初中《信息技术》模块四第第三节《美化网页》课时的内容。学生已经学习了制作简单网页的基本方法,这部分的主要内容是,网页中共享边框、导航栏的设置和主题的应用。如果采用传统的教学模式(即教师示范──学生模仿操作)也能完成教学任务,但对学生而言,他们只学会了计算机的操作,而对信息素养并没有得到提高。因此,本着学生自主探究学习意示、创新能力的培养,以综合提高学生的信息素养为目的,笔者在教学时将本课中原来让“做中学”的方式改为了自主探究的学习方式,将课堂交给学生,让学生自主探究学习,教师在课堂中主要起到引导作用。 二、教学目标分析 1.认知目标:学会简单的对网页进行美化的方法。 2.技能目标: (1)掌握美化网页的几种操作方法;(2)能够应用主题,来改变网页的整体布局;(3)能够灵活地对几种操作方法进行综合运用。3.情感目标:(1)通过师生协作和学生互相配合,培养学生合作团结的精神;(2)培养学生热爱美的情感,激发学生表现美的欲望,使学生的审美能力得到提高。 三、学习者特征分析 从八年级学生的认知特点来看,他们爱问好动、求知欲强、想象力丰富,对实际操作活动有着浓厚的兴趣,对直观事物感知较强,正处在
形象思维向抽象思维逐步过渡的阶段。因此,在学习过程中,应鼓励学生自己观察,亲自动手操作,进行学生讨论和交流,师生共同归纳总结,体验学习。
在讲此内容之前,学生已经学过如何制作一个简单的网页,并且已对网页进行简单的修饰,这为学生进一步对美化网页作好了充分准备。基于以上学生情况的分析,笔者对教学过程大胆采用让学生为主体,教师为主导为教学思路进行设计。 四、教学策略选择与设计 在讲此内容之前,学生已经学过如何制作一个简单的网页,并且已对网页进行简单的修饰,这为学生进一步对美化网页作好了充分准备。基于以上学生情况的分析,笔者对教学过程大胆采用让学生为主体,教师为主导为教学思路进行设计。 五、教学资源与工具设计 本课中笔者利用科教2000多媒体网络教室系统展示学生制作的各式各样的网页,同时也用简单的幻灯片制作一些简单的页面,以此来出示本课的教学目标以及学习任务,以便学生有目标的去学习和练习。 六、教学过程 (一)组织教学 (二)学生讨论──导出教学目标
美化工作表
《美化工作表》教学设计 灵武二中苏丽春 一、教材分析 《修饰工作表》是8年级(下)用计算机处理数据第三单元第三课时的内容,前面两节已经学习了数据处理和电子表格软件、在工作表中输入数据、编辑工作表等。本课是在上一节课学习了设置单元格内容的格式基础上引入的,主要介绍了边框和底纹的设置方法,是对前面所学内容的补充、提高。通过本课的学习,引导学生学会美化工作表,使学生在充分实践的基础上,掌握美化工作表的一般方法,培养学生熟练的操作技能,提高学生处理信息的能力。 二、学情分析 学生在七年级学习的表格相关知识和修饰美化表格的操作技能,为本节课美化工作表奠定了基础,所以在本节课的学习中,设置表格边框线和底纹等操作大多数学生不存在困难,核心学习内容通过“设置边框线和底纹”有效表达表格信息的能力需要给予必要的引导和帮助。因此,教学过程中由浅入深、循序渐进,引领着学生逐渐深入地自主学习,完成任务,构建知识体系,最终培养自主学习的能力。本节课不单纯的是教授操作,更多的是给学生的思考和活动的空间,通过阅读教材、上机实践,让学生逐渐在脑海中自建知识体系,从而使他们具备有效地表达表格信息的能力。 三、教学目标 1、知识目标:掌握设置边框线和底纹的方法。 2、能力目标:经历在工作表中设置边框和底纹的实践活动,将在word中设置表格边框和底纹的知识和技能迁移到在excel中,学会给表格自动套用格式。 3、情感目标:理解给单元格或单元格区域设置边框和底纹的意义。通过给表格设置边框和底纹,培养学生有效表达表格信息的能力。 四、教学重点 1、单元格或单元格区域设置边框和底纹的意义。 2、通过给表格设置边框和底纹,培养学生有效表达表格信息的能力 五、教学难点 通过给表格设置边框和底纹,培养学生有效表达表格信息的能力。 六、教学过程设计思路
《美化网页》教学设计
第3节《美化网页》教学设计 广州市铁二中学钟文耀 一、学习者分析 经过上一次课的学习,学生已经掌握了创建网站,编辑文本及编辑表格的基本操作,为进一步学习这次课美化网页的内容做好了充分的准备。 二、教材内容分析 1.本节的主要内容及在本章中的地位 本节的主要内容是利用文本、图片、声音等素材美化网页,学习插入图片,编辑图片,设置背景图片、颜色及音乐。 2.教学重点、难点 重点: (1)编辑图片 (2)设置背景图片 (3)设置背景音乐 难点:利用素材为网页主题服务 3.课时安排:1课时 三、教学目标 1.知识与技能 (1)学会插入图片及对图片进行编辑 (2)学会设置背景颜色、图片及音乐 (3)根据网页色调、整体风格选择合适的素材 2.过程与方法 学生根据提供的素材、布置的任务和操作提示,自主学习及小组合作完成相应的教学任务,教师根据学生学习情况,适当地给予引导。 3.情感态度与价值观 通过对网页的美化,提高学生驾驭素材进行创作的能力,及提升学生的审美情趣。 四、教学理念和方法 本节课根据素材对网页进行美化,以学生为主体,自主学习掌握插入图片、编辑图片、设置背景颜色、设置背景音乐等基本操作。以任务驱动的教学方法为主,教师适当地给予引导和帮助,对学习困难的知识采用演示操作,学生小组合作等方法。最后,对完成的作品即时评价,促进学生树立“内容要为主题服务”的思想意识,及提高学生对作品的审美能力。
五、教学过程设计 1.教学内容的组织和呈现方式 教师展示以“樱花”为主题的素材,及展示完成作品的效果,分析作品构成要素,布置相应的任务,并用PPT展示操作步骤提示,学生根据素材完成任务。 提问:在单元格中有日本民 歌《樱花》的歌词,怎样在 歌词下增加图片或颜色。 提示:右键单元格属性 背景 提问:背景图片与直接插入 图片的差别。 引导学生,提出问题:能不 能对背景图片直接编辑 呢? 引导学生,提出问题:如果 背景图片过小,或者过大会 怎么样呢? 播发PPT,展示任务及提示 内容。 添加背景音乐 提示:右键“网页属性” “背景音乐”
执教《网页的美化》教学反思(2020)
执教《网页的美化》教学反思(2020) 昨天执教了《网页的美化》这节课,感触颇深。 本节课主要是让学生在FrontPage2003软件中修饰网页。 对于六年级的学生来说难度并不算大。一开始出示优秀的网页学生说一说你喜欢哪张网页,并说出理由,激发学生兴趣,最后给学生下发没修饰的《我有一个飞天梦》的网页,进行创作,引出课题,通过挑战过关的环节让学生自己自主学习,尝试操作,在遇到不会操作时可参考小锦囊包:第一个挑战任务给网页添加背景。学
生自主学习后,再让学生示范操作。教师点拨。第二个挑战任务下自主操作,最后还是学生示范。学生操作完后,展示学生的作品,在前面经过FrontPage2003一节课的学习后,大部分学生已经掌握了制作网站的一般步骤,但是对于修饰网页学生了解的不多,这节课将自学与教师点拨相结合达到完成目标。 通过学生学习和实践操作,培养学生的观察能力、编辑网页能力、动手能力、独立探究的能力,通过师生的共同合作,课堂气氛活跃,完成了预期目标。现对本节课进行反思: 一、自我评价:本节课我给学生提供了自主探究的时间和空间,教学中在让学生完成网页的美化活动时,让学生自由发挥,充分调动了学生学习的积极性,发挥了学生的主体作用,发挥了
教师的主导作用,培养了自主探究能力,增强了学生创作意识。 二、通过任务驱动、讲解演示、合作探究、小组讨论等多种教学手段,引导学生利用现有信息进行信息处理,提高了学生解决问题能力,体现在对网页进行美化时,采用先由学生尝试操作,然后针对学生在操作中的问题边演示边讲解,强化了学生的记忆,有利于学生掌握方法,之后又给学生时间自主实践操作,操作中发现的新问题及时指导,鼓励学生运用独立、合作、探究、讨论方法来解决,培养和提高学生解决问题的能力。 三、注重培养学生的审美能力和审美情趣,激发学生对美的欣赏和追求,在学生自主美化网页时充分发挥了学生的创造力和想像力。学生都
美化工作表教学设计
《美化工作表》教学设计 【课题】美化工作表 【教材】《信息技术》高级中学课本 【教材分析】 《美化工作表》(第三章第四节)这节课的内容处于工作表的编辑之后,是对工作表编辑之后的艺术加工,是能否获得一个精美表格的关键,是最能够培养和体现学生审美观点及实际动手能力的内容,也是容易激发学生学习兴趣的课。通过该内容的学习,将会带给学生很大的学习动力,使学生切身体会到劳动后的成就感,提高学生的信息素养。 【教学目标】 1.认知目标 通过本节学习,使学生掌握对单元格数据格式的设置及单元格格式的调 整,并达到能进行美化工作表这一知识目标。 2. 能力目标 通过学习和实际操作,培养学生的动手操作能力,创新能力和自学能力, 并通过亲身经历,提高分析和解决实际问题的能力。 3.情感目标 通过对格式的设置,对表格的美化来培养学生的审美情趣以及对学习精益 求精的思想,通过与他人协作学习,培养学生良好的学习品质,加强集体 主义观念。 【教学重难点】 1.理解数据格式及不同数据格式的区别 2.掌握单元格行高、列宽的调整及对齐方式的设置的具体方法 3.掌握对单元格添加边框与底纹的方法 【教学安排】 课时安排:一课时 教学方式:采用任务驱动法。在网络教室中,教师利用教学软件进行讲解、演示、给出任务,学生利用网络系统进行自主性研究学习。 【教学设想】 用“比较法”引入新课,以强烈鲜明的对比效果激发学生的学习兴趣,推动学生探索知识的意向并转化为动力,提高学生的学习主动性和思维积极性。 因为美化工作表的实际操作性较强,操作又比较机械,因此在教学过程中以教师讲解、演示和学生实际操作有机结合的方式来进行授课,便于学生理解和掌握,同时采用任务驱动法让学生在任务的驱动下进行研究性学习,加强学生的主体参与性,培养学生的自主学习能力。
美化工作表的教案
课题:美化工作表 课型:新授课 课时:1课时 教学目标:1、掌握设置文字字体、大小、颜色及效果的方法; 2、掌握设置行高、列宽的方法; 3、掌握设置表格对齐方式的方法; 4、掌握设置表格边框、背景的方法。 教学内容:1、介绍设置文字字体、大小、颜色及效果的方法; 2、介绍设置行高、列宽的方法; 3、介绍设置表格对齐方式的方法; 4、介绍设置表格边框、背景的方法。 教学重点:1、设置表格的对齐方式; 2、设置表格边框、背景。 教学难点:灵活运用技术达到美化工作表的最佳效果 教学方法:任务驱动与启发——实践相结合 教学准备:1、学生学习材料(美化工作表的学习材料); 2、示范作品(一张经美化过的工作表); 3、学生作品展示(美化工作表练习奖牌表)。 教学过程: 教学环节教师活动学生活动 导入:展示一张经美化过的工作表,让学生从视觉上感受与以往工作表的不同 师:同学们,在学新课之前,老师先考考大家的眼力,看看屏幕上的这两张工作表有什么不同?答对的同学给你所在的小组加一个笑脸。 生:第一张工作表的字体、字号、颜色发生了变化,变得更好看了。表格中的数据对得很整齐。 师:字体、字号、颜色发生了变化,数据呢对得也很整齐。回答得很好,请坐。(板书)。那还有没有同学要补充一下? 生:第一张工作表增加了边框和背景,使这张工作表看起来很漂亮。 师:噢,增加了边框和背景。(板书)咱同学观察得很仔细,请坐。师:大家想不想让我们自己的表格变得也这样漂亮。 生:想。 师:今天,我们就一起来学习第八课美化工作表。(板书:美化工作表) 我们先来看第一个问题 (新授知识培养能力) 1、改变表格中数据的字体、字号和颜色 [提示]:在Exce2003中设置文字字体、字号、颜色的方法与我们在word2003
美化我的网页-cssdiv布局页面教案
美化我的网页----------css+div布局页面(教案) 实训目的: 1、学会css 样式的创建、编辑和应用 2、学会AP div的创建和参数的设置 3、学会使用css+div布局和美化网页。 实训步骤: 1、将素材库chaprter3 中的SX7文件夹复制到D:\根目录下。运行dreamweaver cs5 ,新建站点“网页特效制作”,站点文件夹为D:\SX7。打开站点根目录新建空白文档index.html,修改标题为“CSS+DIV布局网页”。 2、制作基本结构 (1)选择文档工具栏中的“拆分”视图下的
标签,将所有页面用一个大的《美化工作表》教学设计
《美化工作表》教学设计 一、学习者分析 通过前两节课的学习,学生已基本掌握Excel表格的建立、数据的输入与编辑技巧,并能使用公式和简单函数进行最基本的数据处理。大部分学生都对Excel的学习很感兴趣,觉得这个软件很实用,应用范围广。因此,在顺利掌握了前两节介绍的基本知识技能后,十分渴望再深入学习,掌握好Excel的使用,在日常学习生活中加以应用。 二、教学内容分析 1.本节的主要内容及在本章中的地位 本节课的学习内容是Excel电子表格的格式处理,主要包括:①居中与对齐;②文字的式样处理;③数字的格式处理;另外,还会简单复习调整行高列宽的方法。 2.教学重点、难点 教学重点:对齐与居中,表格框线处理,填充表格颜色。 教学难点:数据居中 3.课时安排:1课时 三、教学目标 1.知识与技能 (1)掌握格式居中与对齐的方法;文字样式、数字格式的处理方法;(2)学会使用格式工具栏;调用格式对话框处理表格的操作; (3)学会按要求对工作表设定不同样式的框线和背景颜色的操作;(4)能根据实际需要,对表格进行适当的格式处理。 2.过程与方法 通过一系列的学习实践活动掌握Excel表格的格式处理的基本方法。 3.情感态度与价值观 (1)体验使用电子表格处理数据的便利和在信息交流中的重要作用;(2)培养学生的自学能力,使用Excel处理数据,呈现、交流信息的意识。 四、教学理念与教学方法 坚持“学生为主体,教师为主导”的现代教学观。在本节课的教学设计中,运用了多种教学模式:“任务驱动”、“讲、演、练相结合”
和学生自主学习模式,本节课中将这几种常规模式有机地结合在一起,同时鼓励学生在实践中总结出一般性规律,形成课堂知识的延伸。五、教学过程设计
网页的美化教学设计
《网页的美化》教学设计教材分析: 《美化网页》是八年级教材第2章《网页制作》第4节内容,它是在学生学会建立站点、丰富网站的内容基础知识后,学习怎样对网页进行修饰和美化,使网页制作的水平进一步提高,以达到让人赏心悦目、流连忘返的目的,并为下一节的超级链接打下基础。因此,本节课承上启下,对学生提高制作网站的兴趣和信息处理的能力上都有十分重要的作用。 教学目标: 1、了解美化网页的常用方法,理解美化网页对提高网站质量的作用。 2、学会在网页中设置背景、音乐、Flash动画和滚动字幕。 3、提高审美意识,善于发现美,美化生活从自身做起。 教学重点、难点: 重点:本课的重点是设置网页的背景。让学生逐步学会知识的迁移和新旧知识的融会贯通。让学生知道计算机中的许多操作都是相通的或类似的。 难点:本课的难点是插入滚动字幕和插入Flash动画。 教法方法: 1、采用“任务驱动”教学法,以指导学生完成一个个具体的学习任务而开展课 堂教学,以尝试发现、综合对比、总结归纳、网络教室直观演示等形式贯 穿整个教学过程。 2、采用以点带面的方法,让学生进行分组练习,会的带动不会的。 学法: 为引导学生自主探究学习,培养学生良好的学习方法与学习习惯,通过上述教法,坚持以学生自主学习为主,让学生通过观察,自己发现问题、分组研讨问题、亲自尝试、合作解决、最后由学生自己归纳总结,来完成本课的五个任务。让学生以练为主,以亲自尝试实践、积极动脑动手来学习新知。 教学过程设计: (一)情景导入 首先通过两个装修前后房间的比较,让学生回答喜欢哪一个房间?同学们都喜欢装修后的,从而得出,同一个房间,经过修饰之后,就会变得美观、漂亮。
《网页设计与制作》教案-第17讲 使用CSS美化网页一
第17讲使用CSS美化网页一 1.1教学目标: ◆知识目标 1.熟练掌握CSS样式表的创建与编辑。 2.掌握CSS样式表的基本语法和定义位置。 3.理解CSS样式表的标签样式、高级样式、类样式的定义方法。 ◆技能目标 1.能合理创建和管理样式表文件,在网页设计中能够灵活利用CSS样式对页 面元素变换不同的视觉效果 ◆品质目标 培养学生认真细致、踏实进取的精神 1.2教学重点: 1.掌握CSS样式表的创建与编辑。 2.掌握CSS样式表的基本语法和定义位置。 1.3 教学难点 1.理解CSS样式表的标签样式、高级样式、类样式的定义方法。 1.4教学方法:讲练结合,任务驱动、分子任务操练 1.5课时安排:2课时 1.6教学对象分析: 这个班学生具有基本专业技能,不仅仅是要教会他们方法,最重要的是教会他们的规范的动手能力与各种事件多方法的灵活处理能力,在保证全班同学教学进度一致的情况上,培养学生较好的专业基础与创新创作意识。 1.7教学过程: 一、激趣导入,揭示课题 对于一个网站的多个页面文件,经常出现布局一致的情况,甚至网页的一些部分是完全相同的,比如导航栏、标题栏等,利用Dreamweave中的模板可以方便快捷地创建大量风格统 一、布局一致的网页,运用方便灵活的库文件,可省去设计者大量的重复工作。 二、使用样式表 在Internet的汪洋大海之中,怎样才能使自己的页面独树一帜?怎样使自己的页面保持统一的风格?怎样免除众多HTML标志属性设置的烦恼?Dreamweaver中的CSS(层叠样式表)可以使我们很方便地完成页面风格的设置。利用CSS不仅可以控制一篇文档中的文本格式,而且可以控制多篇文档的文本格式。因此使用CSS样式表定义页面文字,将会使设计制作工作量大大减小。一些好的CSS样式表的建立,使我们可以更进一步地对页面进行美化,对文本格式进行精确定制。 什么是样式表?样式表的英文缩写为CSS,即Cascading Style Sheet(层叠样式表)的缩写,我们又常称这为风格样式单Style Sheet,顾名思义,是用来进行页面风格设计的。比如,想让链接文字未点击时是蓝色的,当鼠标移上去时,链接文字变成红色的且带下划线,这就是一种风格。通过设立样式表,我们可以统一地控制HMTL中各标志的显示属性。CSS样式可以看作是对HTML语言功能的一种扩展。很多时候HTML语言的功能是有限的,举一个例子来说。在HTML语言中,字号(Size)设置只有7种,无法像Word一样采取熟悉的磅值。使用了样式表,就可以对一些HTML标签进行重新定义和扩展,甚至创建自己的特效。默认
- 《美化网页》教学设计
- 网页制作教案
- 《美化网页》教学设计
- 网页的美化与特效制作教案
- 网页美工设计教案
- 小学信息技术人教版六年级上册第2课《美化网页兴趣高》优质课公开课教案教师资格证面试试讲教案
- 美化我的网页-cssdiv布局页面教案
- 《页面美化学问大》教案
- 第3章使用CSS技术美化网页_教学设计.
- 《网页的美化》教学案例及教学反思
- 初中信息技术课《美化网页》精品教学案例
- 《网页设计与制作》教案-第17讲 使用CSS美化网页一
- 美化我的网页-css+div布局页面教案
- 网页设计与制作课程教案
- 《网页美工设计》教案
- 华师大版《锦上添花—美化网页》教案
- 《HTML+CSS网页设计与布局》教案
- 《网页制作——美化网页》教学案例
- 《网页的美化》教学设计
- 网页的美化教学设计
