《Web前端开发》-实验指导书
web实验1指导书解析

实验一网站主页版面的设计一、实验目标1、要求学生掌握网站设计基本知识。
2、如何规划网站。
3、熟悉Photoshop软件的使用。
二、实验内容1、学生自行下载素材,设计某网站主页版面。
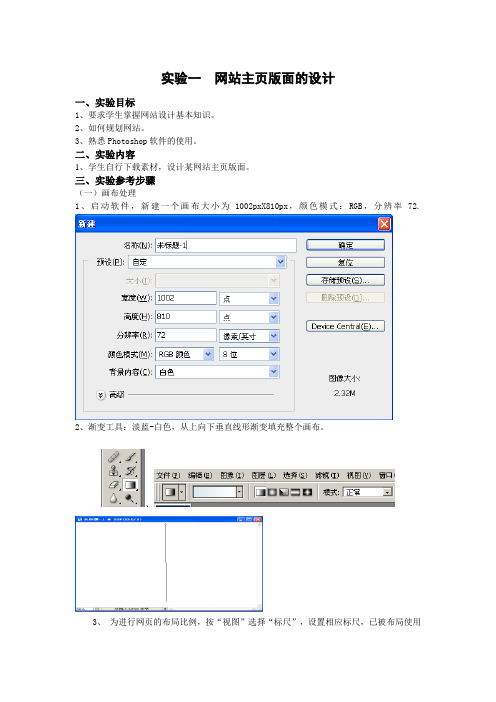
三、实验参考步骤(一)画布处理1、启动软件,新建一个画布大小为1002pxX810px,颜色模式:RGB,分辨率72.2、渐变工具:淡蓝-白色,从上向下垂直线形渐变填充整个画布。
、3、为进行网页的布局比例,按“视图”选择“标尺”,设置相应标尺,已被布局使用(二)、创建上方的TOP和导航条、LOGO1、将素材图片“top”插入到画布的最顶端,与标尺对齐;TOP(此背景及建筑可自由进行合成,使用抠图命令进行合成处理)由素材TOP1、TOP2合成处理完成:使用了魔棒工具进行选取白色区域,工具属性栏,填加到选区,补充选区其他白色区域。
选择菜单-反选,选择建筑物区域选择移动工具,编辑菜单-拷贝将选区内容粘贴到TOP2背景中。
再使用移动工具进行位置调整。
2、在图片上用文本工具在图片中间插入文字“品质成就价值专业成就品质”,使用华文行楷,30号,3、制作公司LOGO;新建48*52点画布,前景色使用蓝色填充,新建图层组,继续新建图层:使用椭圆选取工具制作一个椭圆选区,进行描边2象素白色使用动作命令及文字工具制作LOGO:打开动作调板:窗口菜单-动作,,新建动作,开启动作记录,,复制椭圆图层编辑菜单-自由变换,旋转+30°,回车应用,动作停止记录,选择动作1,点击播放按钮进行复制播放输入文字COME使用移动工具将LOGO放入合适位置4、导航条制作:使用圆角矩形工具绘制一个圆角的长方形,两个图层进行颜色渐变,颜色和效果如下具体:使用工具箱圆角矩形工具,设置半径45象素,绘制圆角矩形双击属性工具栏上的,调出渐变编辑器,进行线性渐变编辑填充按CTRL单击矩形选区图层取得圆角矩形选区,通过选区布尔减选区运算制作选区新建图层2填充白色、降低图层部透明度5、文字效果,使用横排文字工具,输入文字,并设置为加粗插入文字后的效果为6、素材图标制作:圆角矩形、描边:橘色;正方形通过变形制作成菱形描边:红色,输入文字,使用移动工具调整合适位置。
《Web应用开发实习》实习指导书

计算机专业Web应用开发实习大纲及指导书计算机教研室2013.06一、实习目的1. 通过本课程实习及其前后的准备与总结,复习、领会、巩固和运用基于Web设计课堂上所学的基于Web开发方法和知识,初步掌握开发一个基于Web的系统分析、系统设计、系统实现、系统维护的方法,特别是快速原型开发、面向对象分析与面向对象设计。
2.了解软件工具与环境对于项目开发的重要性,并且重点深入掌握好一、两种较新或较流行的软件工具或计算机应用技术,为综合应用本专业所学习的多门课程知识(如:软件工程、程序设计语言、操作系统、数据库、网络编程等)创造实践机会。
3.通过参加小组团队的开发实践,为毕业后适应团队合作开发模式打下基础,了解项目管理、团队合作、文档编写、口头与书面表达的重要性。
并在课程设计实践中,提高自学能力,书面与口头表达能力,创造能力和与团队其他成员交往和协作开发软件的能力,提高今后参与开发稍大规模实际软件项目和探索未知领域的能力和自信心。
二、实习过程及具体要求1、分组并分工。
1~2人一组,并且明确每个学生在开发小组中扮演的角色及承担的职责(包括选出组长)。
2、小组自行选题,必须是基于Web的系统、网站的开发与设计,确定目标、方案,准备并试用开发环境与工具。
3、学习与搜集素材,借阅,购置必要的书籍与材料。
4、各阶段的开发工作:开发过程中,小组长应承担起领导责任,不定期召开小组开发工作研讨会(建议2-3次)。
会前有准备,会议最好有记录(包括日期、出席人员、主题、讨论纪要、结论与问题、计划与行动、分工),会后有分工和检查,保存好记录供老师检查(不强制要求)。
工作会议的可能内容是:1) 选题。
系统内容及开发方案研讨、小组成员分工、开发计划拟定。
2) 同类著名web系统浏览,分析,需求分析,原型及成员分工确认。
3) 原型主页设计及网页组织研讨。
4) 数据库设计及应用研讨。
5) 交互网页开发技术或其他专门开发技术或开发工具使用的研讨。
web前端开发技术实训大纲

web前端开发技术实训大纲
Web前端开发技术实训大纲
一、实训目标
本实训的目标是培养学生掌握Web前端开发的核心技术,包括HTML、CSS、JavaScript等,并能够独立完成简单的Web页面设计和开发。
二、实训内容
1. HTML基础
HTML文档结构
常用标签及其属性
列表、表格、表单等常见元素的使用
2. CSS基础
CSS选择器
常用样式属性
盒模型、布局、浮动等概念
3. JavaScript基础
JavaScript语法规则
DOM操作、事件处理等概念
常见JavaScript效果实现,如轮播图、下拉菜单等
4. 前端框架与工具
Bootstrap等前端框架的使用
Git等版本控制工具的基本操作
5. Web性能优化与测试
页面加载速度优化方法
前端性能测试工具的使用,如Google PageSpeed Insights等6. 项目实战
完成一个简单的企业官网或个人博客的设计与开发
实战中注重代码规范、可维护性及用户体验等方面的实践经验积累三、实训安排
本实训共计8周,具体安排如下:
第1周:HTML基础(2天)
第2周:CSS基础(3天)
第3周:JavaScript基础(3天)
第4周:前端框架与工具(2天)
第5周:Web性能优化与测试(2天)
第6-7周:项目实战(5天)
第8周:项目答辩与总结(2天)
四、实训要求
1. 熟练掌握HTML、CSS、JavaScript的基本语法和常用技巧;
2. 熟练使用至少一种前端框架和工具;
3. 了解Web性能优化和测试的方法和工具;
4. 能够独立完成一个简单的Web项目;。
Web前端开发实验教学指导书

Web前端开发实验指导书20XX年09月目录实验1 HTML基础与布局元素 (3)实验2 表格与表单的应用 (6)实验3 框架 (8)实验4 CSS样式表基础 (12)实验5 CSS样式布局 (16)实验6 Dreamweaver制作网页 (19)实验7 网站设计 (22)实验8 JavaScript基础 (26)实验9 JavaScript对象 (29)实验10 DOM编程 (33)实验11 JavaScript常用特效 (36)实验1 HTML基础与布局元素一、实验目的1.掌握使用HTML的基本结构创建网页2.掌握使用行级和块级标签组织页面内容3.掌握使用图像标签实现图文并茂的页面二、实验内容使用HTML基本元素设计基本网页三、实验环境(1)使用的操作系统及版本。
Windows XP Professional(2)使用的编译系统及版本。
Dreamweaver CS6四、实验步骤及说明任务1基本块级元素使用HTML编辑工具,编写HTML代码,实现如图所示的页面效果任务2用于布局的块级元素编写HTML代码,实现如图所示的页面效果任务3行级元素编写HTML代码,实现如图所示的页面效果。
任务4超链接编写HTML代码,实现导航菜单的链接●单击lj.html页面的“人物简介”,将跳转到ww.html的介绍页。
●单击lj.html页面的“王孟”,将跳转到设置锚点的ww.html页面相应位置。
●单击ww.html的返回链接可以返回到lj.html。
●单击“联系我们”,将自动打开本机的电子邮件程序。
小结及思考题扩展训练:实现如图所示的页面效果实验2 表格与表单的应用一、实验目的1. 掌握表格的基本结构,熟悉表格标签的使用。
2. 会使用表格标签属性修饰美化表格。
3. 了解表单的基本形式,掌握表单元素的使用方法。
二、实验内容使用表单标签与表格标签设计应用网页二、实验环境1. 使用的操作系统及版本。
Windows XP Professional2. 使用的编译系统及版本。
《Web前端开发》-实验指导书

《Web前端开发》实验指导书目录实验1 HTML基础与布局元素 (3)实验2 表格与表单的应用 (6)实验3 框架 (8)实验4 CSS样式表基础 (12)实验5 CSS样式布局 (16)实验6 Dreamweaver制作网页 (19)实验7 网站设计 (22)实验8 JavaScript基础 (26)实验9 JavaScript对象 (29)实验10 DOM编程 (33)实验11 JavaScript常用特效 (36)实验1 HTML基础与布局元素一、实验目的1.掌握使用HTML的基本结构创建网页2.掌握使用行级和块级标签组织页面内容3.掌握使用图像标签实现图文并茂的页面二、实验内容使用HTML基本元素设计基本网页三、实验环境(1)使用的操作系统及版本。
Windows XP Professional(2)使用的编译系统及版本。
Dreamweaver CS6四、实验步骤及说明任务1基本块级元素使用HTML编辑工具,编写HTML代码,实现如图所示的页面效果任务2用于布局的块级元素编写HTML代码,实现如图所示的页面效果任务3行级元素编写HTML代码,实现如图所示的页面效果。
任务4超链接编写HTML代码,实现导航菜单的链接●单击lj.html页面的“人物简介”,将跳转到ww.html的介绍页。
●单击lj.html页面的“王孟”,将跳转到设置锚点的ww.html页面相应位置。
●单击ww.html的返回链接可以返回到lj.html。
●单击“联系我们”,将自动打开本机的电子邮件程序。
小结及思考题扩展训练:实现如图所示的页面效果实验2 表格与表单的应用一、实验目的1.掌握表格的基本结构,熟悉表格标签的使用。
2.会使用表格标签属性修饰美化表格。
3.了解表单的基本形式,掌握表单元素的使用方法。
二、实验内容使用表单标签与表格标签设计应用网页二、实验环境1.使用的操作系统及版本。
Windows XP Professional2.使用的编译系统及版本。
第9章 Web前端开发实验-Web前端开发-刘敏娜-清华大学出版社

8
9.2 CSS基础
实验1 文字段落标记的应用 实验内容及要求: 1.新建一个网页文件,添加文字。 2.使用h2标题标记设置主标题文字,使用文字格式标记设 置标题颜色为#006600,文字居中对齐,副标题颜色为 #999,居中对齐。 3.正文文字字体微软雅黑,字号4号,颜色#333。 4.对标题文字设置超级链接,链接至http//。
13Leabharlann Contents1 HTML操作 2 CSS基础
3 DIV+CSS布局
4 Javascript实训 5 jQuery实训 6 HTML5应用 7 Dreamweaver实训
9.4 Javascript实训
实验目标: • 掌握Javascript的基本语法知识 • 熟悉网页元素的获取方法 • 掌握Javascript的选择结构和循环结构定义 • 掌握定时器的定义方法 实验1 制作简易计算器 实验内容及要求: 制作一个简易计算器,能够对两个不为0的数进行“+、-、*、/”运算,用户输入两个运算数, 选择运算符之后点击“=”可以计算结果。操作界面如下图所示。
3
9.1 HTML操作
实验2 列表标记应用 实验内容及要求: 使用有序列表标记和<img>标记完成如下图所示的网页。
4
9.1 HTML操作
实验3 表格标记应用 实验内容及要求: 使用HTML表格标记制作如下图所示的课程表。
《Web开发技术》实验指导书的模板(JSP版)

《Web开发技术》实验指导书模板(JSP版)目录实验一搭建JSP运行的实验环境 (1)实验二JSP页面 (3)实验三显示不同大小的“你好JSP” (7)实验四JSP指令和动作 (10)实验五Tag文件的代码复用 (12)实验六中文显示服务器端日期 (14)实验七JSP内置对象 (19)实验八session对象 (23)实验九简易留言板 (28)实验十JSP中使用Java Bean (31)实验十一JSP中的文件操作 (41)实验十二JSP中使用数据库 (48)实验十三Java Servlet (66)实验十四网上书店 (71)实验报告 (76)实验一搭建JSP运行的实验环境一、实验目的(1)掌握JSP运行环境的安装与配置(2)理解JSP与Servlet的关系(3)运行简单的JSP页面,理解JSP的运行原理二、实验工具(1)JDK1.4、JDK1.5或JDK1.6,可以从SUN公司的网站免费下载(2)编辑工具-记事本(3)Tomcat服务器,也可以从网上免费下载三、实验步骤(1)按教材中演示安装JDK(2)按教材中演示安装Tomcat(3)启动Tomcat服务器,在浏览器中输入:http://localhost:8080,观察主页内容(4)观察Tomcat安装目录下的各个子目录的内容(5)打开记事本,输入下列源代码并保存为exer1.jsp。
将此文件复制到Tomcat安装目录下的webapps\ROOT目录下,运行该页面,观察其对应的Servlet源代码。
exer1.jsp的代码:<%@ page contentType="text/html;charset=GB2312" %> <!-- jsp指令标签--><%@ page import="java.util.Date" %> <!-- jsp指令标签--><%! Date date; // 数据声明int sum;public int add(int m,int n) // 方法声明{ return m+n;}%><HTML><BODY bgcolor=cyan> <!—html标记--><FONT size=4><P>程序片创建Date对象:<% Date date=new Date(); //java程序片out.println("<BR>"+date);sum=add(12,34);%><BR>在下一行输出和:<BR><%= sum+100 %> <!-- Java表达式--></FONT></BODY></HTML>(6)将exer1.jsp文件复制到Tomcat安装目录下的webapps\examples目录下,运行该页面,观察其对应的Servlet源代码。
web前端开发技术实验报告 实验

长春大学20 15 — 2016学年第二学期 Web前端开发技术课程实验报告学院:计算机科学技术专业:软件工程班级:软件14402 学号: 041440211 姓名:武嘉琪任课教师:车娜实验一构建HTML页面一、实验目的熟悉HTML制作网页的基础知识,并能熟练运用学过的内容制作、设计图文混排的网页。
二、内容及要求运用学过的代码设计一个图文混排网页,满足如下要求:1.既有图像又有文字,并且呈左右排列。
2.文字部分由标题和段落文本组成,它们的字体和字号不同。
3.在段落文本中,段落前有2字符留白,一些文字以特殊的颜色加以突出显示。
三、实验原理文本:font可以跟color、size、face等属性根据不同的值对文本进行修改;图片:img标记可以跟border、height、width、align、vspace、hspace 等属性根据不同的值对滚动字进行设置;其他相关内容:各级标签、标题设置、背景图等。
四、实验步骤1、确立自己的网页主题选择传智博客设计学院作为本次网页设计的主题。
2、网页基本设计(1)应用h2标记设计标题样式。
(2)应用font标记及其face、size、color等属性设计文本字体样式。
(3)应用p标记设计文本段落格式。
(4)应用img标记及其src、alt、align、hspace、height、width等属性设计图片排版样式。
五、实验代码及网页效果图1.搭建基本结构使用<img/>标记插入图像。
使用<h2>标记和<p>标记分别设置标题和段落文本。
并对< img />标记应用align属性和hspace属性实现图像居左文字居右、且图像和文字之间有一定距离的排列效果。
关键代码如下:<img src="作业/logo.gif" alt="网页设计、平面设计、UI设计"align="left" hspace="30" height="150" width="250"/><h2>传智播客设计学院</h2><p>传智播客设计学院</p >效果如图1-1所示。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《Web前端开发》实验指导书目录实验1 HTML基础与布局元素 (3)实验2 表格与表单的应用 (6)实验3 框架 (8)实验4 CSS样式表基础 (12)实验5 CSS样式布局 (16)实验6 Dreamweaver制作网页 (19)实验7 网站设计 (22)实验8 JavaScript基础 (26)实验9 JavaScript对象 (29)实验10 DOM编程 (33)实验11 JavaScript常用特效 (36)实验1 HTML基础与布局元素一、实验目的1.掌握使用HTML的基本结构创建网页2.掌握使用行级和块级标签组织页面内容3.掌握使用图像标签实现图文并茂的页面二、实验内容使用HTML基本元素设计基本网页三、实验环境(1)使用的操作系统及版本。
Windows XP Professional(2)使用的编译系统及版本。
Dreamweaver CS6四、实验步骤及说明任务1基本块级元素使用HTML编辑工具,编写HTML代码,实现如图所示的页面效果任务2用于布局的块级元素编写HTML代码,实现如图所示的页面效果任务3行级元素编写HTML代码,实现如图所示的页面效果。
任务4超链接编写HTML代码,实现导航菜单的链接●单击lj.html页面的“人物简介”,将跳转到ww.html的介绍页。
●单击lj.html页面的“王孟”,将跳转到设置锚点的ww.html页面相应位置。
●单击ww.html的返回链接可以返回到lj.html。
●单击“联系我们”,将自动打开本机的电子邮件程序。
小结及思考题扩展训练:实现如图所示的页面效果实验2 表格与表单的应用一、实验目的1.掌握表格的基本结构,熟悉表格标签的使用。
2.会使用表格标签属性修饰美化表格。
3.了解表单的基本形式,掌握表单元素的使用方法。
二、实验内容使用表单标签与表格标签设计应用网页二、实验环境1.使用的操作系统及版本。
Windows XP Professional2.使用的编译系统及版本。
Dreamweaver CS6四、实验步骤及说明任务1表格嵌套和表格内的标签任务2 跨多行多列的表格任务3给表单加分类边框任务4注册表单布局小结及思考题编写HTML代码,实现如图所示的页面效果。
使用所学的表单元素相关知识,制作商城网站注册页。
实现如图所示的页面效果。
实验3 框架一、实验目的1、会使用框架集来创建框架,掌握target属性的使用方法。
2、实现基于框架基础上的页面跳转3、会使用iframe实现页面重用二、实验内容1 行列划分的框架2 窗口间的关联3 iframe的基本用法4 利用框架技术布局页面三、实验环境(1)使用的操作系统及版本。
Windows XP Professional(2)使用的编译系统及版本。
Dreamweaver CS6四、实验步骤及说明任务1 行列划分的框架使用HTML编辑工具,编写HTML代码,实现如图所示的页面效果任务2窗口间的关联编写HTML代码,实现如图所示的页面效果1、右边框架设置name属性为"showFrame";2、左边框架文件中,将链接目标设置为"showFrame"。
以此实现窗口间的关联。
任务3iframe的基本用法编写HTML代码,实现如图所示的页面效果。
任务4利用框架技术布局页面使用HTML编辑工具,编写HTML代码,实现一个简单的帮助中心页面,并实现基于框架的页面跳转,如图所示的页面效果。
框架结构分为上下两个部分,在下面部分中再分为左右两个部分。
target=#value,#value为页面跳转区域的框架名称。
框架上部及跳转页面内容可采用截图方式。
小结及思考题考虑如何实现这个页面?实验4 CSS样式表基础一、实验目的1.掌握类选择器和ID选择器的使用2.掌握文本和字体样式美化网页的使用3.掌握背景样式美化网页的使用4.掌握伪类样式控制超链接样式的使用二、实验内容使用HTML基本元素设计基本网页三、实验环境(3)使用的操作系统及版本。
Windows XP Professional(4)使用的编译系统及版本。
Dreamweaver CS6四、实验步骤及说明任务1 ID选择器使用HTML编辑工具,编写HTML代码,实现如图所示样式的页面效果任务2 背景设置,重复背景编写HTML代码,实现如图所示样式的页面效果任务3无序列表的修饰编写HTML代码,实现如图所示样式的页面效果。
任务4超链接编写HTML代码,实现如下图样式的链接小结及思考题扩展训练:实现如图所示的页面效果CSS各类选择器应用编写HTML代码,实现如图所示的页面效果。
列表修饰风格超链接实验5 CSS样式布局一、实验目的1.掌握表格的基本结构,熟悉表格标签的使用。
2.会使用表格标签属性修饰美化表格。
3.了解表单的基本形式,掌握表单元素的使用方法。
二、实验内容CSS样式应用及div+css布局三、实验环境(5)使用的操作系统及版本。
Windows XP Professional(6)使用的编译系统及版本。
Dreamweaver CS6四、实验步骤及说明任务1表格嵌套和表格内的标签任务2 跨多行多列的表格 任务3给表单加分类边框 任务4注册表单布局小结及思考题扩展训练:编写HTML代码,实现如图所示的页面效果。
使用所学的表单元素相关知识,制作商城网站注册页。
实现如图所示的页面效果。
实验6 Dreamweaver制作网页一、实验目的1.使用Dreamweaver实现图文混编2.使用Dreamweaver实现表格3.使用Dreamweaver实现表单4.使用Dreamweaver实现框架5.使用Dreamweaver工具实现样式表二、实验内容使用Dreamweaver工具设计网页三、实验环境(1)使用的操作系统及版本。
Windows XP Professional(2)使用的编译系统及版本。
Dreamweaver CS6四、实验步骤及说明任务1 使用Dreamweaver实现表格布局和图文混编任务2 使用Dreamweaver实现表格和表单页面 任务3使用Dreamweaver实现样式表任务4使用Dreamweaver实现框架页面扩展训练:使用Dreamweaver工具,利用表格制作一个用户注册的表单页面,最后用CSS修饰。
实现如图所示的页面效果。
使用Dreamweaver实现框架页面布局,页面效果如图所示。
实验7 网站设计一、实验目的1.根据网站开发流程制作网站2.掌握使用<iframe/>制作网页模板3.学会使用DIV+CSS制作简单的页面布局4.学会使用Dreamweaver工具制作网页二、实验内容使用Dreamweaver工具设计网站,合理布局网页三、实验环境1.使用的操作系统及版本。
Windows XP Professional2.使用的编译系统及版本。
Dreamweaver CS6四、实验步骤及说明任务1 创建站点按照步骤创建dangdang网站,并建立相应目录结构,如图所示。
任务2制作首页任务3制作模板任务4复用模板制作商品列表页面扩展训练:1、使用Dreamweaver工具,制作dangdang注册页面,页面效果如图所示2、制作购物车页面,页面效果如图所示。
实验8 JavaScript基础一、实验目的1.掌握Javascript的变量定义与使用2.掌握Javascript的运算符与表达式的应用3.掌握Javascript的控制语句的使用4.掌握Javascript的常用函数的使用5.掌握Javascript的自定义函数的设计与调用二、实验内容JavaScript基础编程练习三、实验环境(1)使用的操作系统及版本。
Windows XP Professional(2)使用的编译系统及版本。
Dreamweaver CS6四、实验步骤及说明任务1 用户输入成绩,程序输出相应的成绩等级。
要求成绩必须在0~100之间,否则提示错误并要求重新输入,等级分为优秀、良好、中等、及格和不及格。
如下图所示。
任务2 基本块级元素任务3 简单计算器根据提示输入操作数和被操作数(如图8.21所示),然后输入运算符(如图8.22所示),程序计算结果,然后弹出对话框输出表达式和结果,如图8.23所示。
任务4 用户输入最喜欢的一天,程序输出相应的信息。
周一->今天是这个礼拜的第一天,要好好工作。
周二->今天是这个礼拜的第二天,怎么感觉好困。
周三->今天是这个礼拜的第三天,工作好忙啊。
周四->今天是这个礼拜的第四天,怎么还没到周末啊。
周五->今天是这个礼拜的第五天,明天休息,今天晚上可以玩个够了。
周六->今天休息啊,可以好好放松一下了!周日->今天虽然也休息,但明天开始又要上班了。
不填->为什么不填周几呢?小结及思考题扩展训练:写一个双色球的程序,页面效果如图所示。
逻辑:红球:从1~33 中,选取6 个,不能够重复蓝球:从1~16 中,选取1 个要求:点击“begin",红球按从小到大的顺序输出提示:Math.random() 生成[0,1 )之间的随机数实验9 JavaScript对象一、实验目的1.掌握使用数组对象常用方法2.掌握使用字符串对象常用方法3.掌握使用日期对象常用方法4.掌握数学对象常用方法的使用5.掌握创建自定义对象二、实验内容常用JavaScript对象的使用方法三、实验环境1.使用的操作系统及版本。
Windows XP Professional2.使用的编译系统及版本。
Dreamweaver CS6四、实验步骤及说明任务1 制作12小时的时钟需求说明显示年、月、日显示星期几显示时钟特效,时钟为12小时进制实现思路使用getFullYear()获得当前年份使用getMonth()+1获得当前月份使用getDate()获得当前日期根据getHours()获得的小时,使用if语句判断当前时间是否大于12使用getDay()获取当前表示星期几的数字,然后使用switch设置当前星期几任务2 实现一个小型计算器运用各种运算方法结合前面的知识制作一个简易的计算器。
提示:本题使用按钮被用户单击后执行函数的方法,所有的按钮都执行start()函数,通过向start函数传递不同的参数完成不同功能。
在函数体内部可以通过switch条件分支进行判断,执行不同的运算,最后将结果存放在文本框中。
任务3 制作简单的网页动画setInterval()方法可用于图片、文字等元素的移动。
利用该方法间隔显示不同的文字,如图9.21和9.22所示。
可以使指定div元素动态改变宽度,如图9.20和9.21所示。
提示:设置2个按钮,分别控制setInterval()方法的启动与清除,单击”开始”按钮后,页面效果如图9.21所示。
