FLASH入门ppt
合集下载
Flash基本篇PPT课件

6. 动画基础
1)时间轴与帧 时间轴的组成:见前面 帧 -帧的类型 普通帧: 关键帧的延续 普通空白帧: 没有内容的帧 关键帧: 动画变化的转折点 空白关键帧: 一旦创建内容就变成关键帧
6. 动画基础
-帧的编辑 插入帧 F5 插入关键帧 F6 插入空白关键帧 F7 删除、移动、复制、转化帧、帧的翻转 帧的删除: 删除帧: 只删除帧区域中的普通帧.
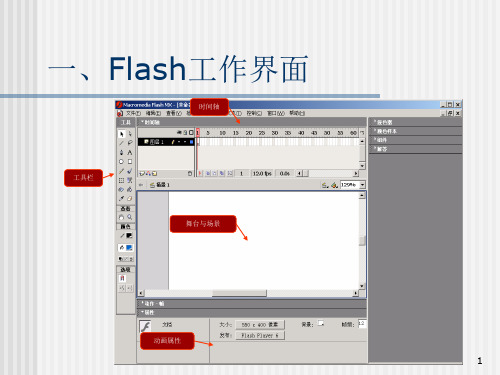
时间轴的组成
工具箱 包含绘图工具、查看工具、颜色工具、参数设置4部分。主要用于图形的绘制与编辑、设置对象的移动等操作。 工作区:影片编辑和演示的空间。 面板 设计面板 开发面板 其它面板 属性面板:设置影片及对象属性
工具栏与面板的显示与隐藏 窗口-点击
位图图像 --位图图像是通过像素点记录图像的。其存在 的方式以及所占空间的大小是由像素点的数 量控制的。像素点越多,即分辨率越大,图 像所占的空间也越大。 --能够精确记录图像丰富色调,适用于记录复 杂的图像。 --放大到一定程度,会出现模糊或锯齿。
5. FLASH文档的创建
1)绘图工具的使用 • 线条工具与铅笔工具 • 选择工具和套索工具 • 椭圆工具与矩形工具 • 钢笔与部分选择工具 • 刷子工具与橡皮擦工具 • 任意变形工具 • 墨水瓶与颜料桶工具 • 填充变形与滴管工具
5. FLASH文档的创建
2)新建常规文档 • 文件-新建-FLASH 文档 利用模板创建文档 • 文件-新建-模板 设置文档属性 • 修改-文档( 定含颜色和位置属性的点和线来描述的图像。 --例如:利用直线两端的端点和坐标粗细、颜色来表示直线。 --具有独立的分辨率,能以不同的分辨率显示和输出,而不损失图像的质量,保持原有的清晰度。 --对于简单图形,矢量图像通常比位图图像小,对于复查杂图像,矢量图像文件要比位图图像大。
1)时间轴与帧 时间轴的组成:见前面 帧 -帧的类型 普通帧: 关键帧的延续 普通空白帧: 没有内容的帧 关键帧: 动画变化的转折点 空白关键帧: 一旦创建内容就变成关键帧
6. 动画基础
-帧的编辑 插入帧 F5 插入关键帧 F6 插入空白关键帧 F7 删除、移动、复制、转化帧、帧的翻转 帧的删除: 删除帧: 只删除帧区域中的普通帧.
时间轴的组成
工具箱 包含绘图工具、查看工具、颜色工具、参数设置4部分。主要用于图形的绘制与编辑、设置对象的移动等操作。 工作区:影片编辑和演示的空间。 面板 设计面板 开发面板 其它面板 属性面板:设置影片及对象属性
工具栏与面板的显示与隐藏 窗口-点击
位图图像 --位图图像是通过像素点记录图像的。其存在 的方式以及所占空间的大小是由像素点的数 量控制的。像素点越多,即分辨率越大,图 像所占的空间也越大。 --能够精确记录图像丰富色调,适用于记录复 杂的图像。 --放大到一定程度,会出现模糊或锯齿。
5. FLASH文档的创建
1)绘图工具的使用 • 线条工具与铅笔工具 • 选择工具和套索工具 • 椭圆工具与矩形工具 • 钢笔与部分选择工具 • 刷子工具与橡皮擦工具 • 任意变形工具 • 墨水瓶与颜料桶工具 • 填充变形与滴管工具
5. FLASH文档的创建
2)新建常规文档 • 文件-新建-FLASH 文档 利用模板创建文档 • 文件-新建-模板 设置文档属性 • 修改-文档( 定含颜色和位置属性的点和线来描述的图像。 --例如:利用直线两端的端点和坐标粗细、颜色来表示直线。 --具有独立的分辨率,能以不同的分辨率显示和输出,而不损失图像的质量,保持原有的清晰度。 --对于简单图形,矢量图像通常比位图图像小,对于复查杂图像,矢量图像文件要比位图图像大。
flash入门基础知识.ppt

21
Flash的基础知识 帧的操作包括: • 插入帧【F5】
• 删除帧【Shift】+【F5】 • 插入关键帧【F6】 • 清除关键帧 • 插入空白关键帧【F7】 • 选择全部帧 • 复制帧 • 粘贴帧 • 移动帧 • 翻转帧
22
帧的操作
❖1、插入帧 :选定一个或多个帧后,单 击右键,选择“插入帧”命令将在选定 的帧后插入一个和这个选定帧完全一样 的帧,如果选定的帧是一个未曾使用的 空白帧,那么将在和这个帧最接近的前 面的帧之间插入和前面的帧一样的帧; 如果选定的帧是两个关键帧之间的任一 过渡帧的话,那么将在和这个帧最接近 的前面的帧之间插入一个和前面的帧一 样的过渡帧;或使用快捷键【F5】。
15
我的第1个flash动画
让我的红球动起来:
❖ 在图层1第1帧画一个圆 ❖ 在第20帧插入关键帧 ❖ 选择“形状”补间 ❖ 增加一个图层,并命名为text ❖ 在text图层第20帧处插入关键帧,并输入文字“我
的第1个flash动画” ❖ 为了让动画延长一点时间,请在30帧处插入帧 ❖ 按ctrl+enter测试影片效果吧
12
FLASH操作环境介绍
层
绘 图 工 具 栏
时间轴
舞台
13面板Biblioteka Flash 三个重要地方❖ 时间轴相当于整个动画的剪辑师,掌握
着整个动画进行的过程。安排他们出场的 时间,所做动作等。FLASH即会根据时间 轴的设置逐一播放,构成一部连续动画作 品 ❖舞台 ❖库
14
帧
❖帧源自于电影,电影中帧的数量及其放映速 度决定了电影的整个长度。每帧包含不同 的图像信息,每一帧就是一个画面.比如电影 是一秒钟播放25帧,表示一秒钟播放了25 帧画面。那么如果一共有100帧画面,就会 播放(100/25)4秒钟。
Flash的基础知识 帧的操作包括: • 插入帧【F5】
• 删除帧【Shift】+【F5】 • 插入关键帧【F6】 • 清除关键帧 • 插入空白关键帧【F7】 • 选择全部帧 • 复制帧 • 粘贴帧 • 移动帧 • 翻转帧
22
帧的操作
❖1、插入帧 :选定一个或多个帧后,单 击右键,选择“插入帧”命令将在选定 的帧后插入一个和这个选定帧完全一样 的帧,如果选定的帧是一个未曾使用的 空白帧,那么将在和这个帧最接近的前 面的帧之间插入和前面的帧一样的帧; 如果选定的帧是两个关键帧之间的任一 过渡帧的话,那么将在和这个帧最接近 的前面的帧之间插入一个和前面的帧一 样的过渡帧;或使用快捷键【F5】。
15
我的第1个flash动画
让我的红球动起来:
❖ 在图层1第1帧画一个圆 ❖ 在第20帧插入关键帧 ❖ 选择“形状”补间 ❖ 增加一个图层,并命名为text ❖ 在text图层第20帧处插入关键帧,并输入文字“我
的第1个flash动画” ❖ 为了让动画延长一点时间,请在30帧处插入帧 ❖ 按ctrl+enter测试影片效果吧
12
FLASH操作环境介绍
层
绘 图 工 具 栏
时间轴
舞台
13面板Biblioteka Flash 三个重要地方❖ 时间轴相当于整个动画的剪辑师,掌握
着整个动画进行的过程。安排他们出场的 时间,所做动作等。FLASH即会根据时间 轴的设置逐一播放,构成一部连续动画作 品 ❖舞台 ❖库
14
帧
❖帧源自于电影,电影中帧的数量及其放映速 度决定了电影的整个长度。每帧包含不同 的图像信息,每一帧就是一个画面.比如电影 是一秒钟播放25帧,表示一秒钟播放了25 帧画面。那么如果一共有100帧画面,就会 播放(100/25)4秒钟。
Flash详细教程完整版ppt课件

掌握如何使用ActionScript为按 钮添加事件处理程序,以便在用
户点击按钮时执行特定操作。
动态按钮设计
了解如何根据用户交互或其他条 件动态更改按钮的外观和行为。
交互式动画实例分析
基础动画实例
分析简单的交互式动画实例,如鼠标悬停效果、拖拽效果等。
高级动画实例
探讨更复杂的交互式动画实例,如游戏、数据可视化等。
添加视频效果
如滤镜、转场、画中画等。
同步音频和视频
可实现音频和视频的精确同步,确保播放效果流 畅自然。
多媒体元素同步处理技术
时间轴同步
01
通过时间轴控制音频和视频的播放进度,实现精确同步。
脚本控制同步
02
使用ActionScript脚本语言编写代码,实现更复杂的同步控制逻
辑。
外部媒体同步
03
支持与外部媒体文件(如字幕文件)的同步,提供更丰富的多
将模板中的元素替换为自己的内容,如替换 图片、文本等。
调整布局
根据需要调整元素的位置和大小,使整体布 局更加合理。
修改样式
通过修改元素的样式属性,如颜色、字体、 透明度等,实现个性化定制。
自定义组件开发流程
创建组件
使用Flash的绘图工具创建组 件的图形界面。
封装组件
将创建好的组件封装成一个独 立的库文件,方便在其他项目 中重复使用。
添加过渡效果
在两个关键帧之间添加过渡效果,使动画更 加流畅自然。
补间动画制作方法
创建起始和结束关键帧
在时间轴上创建起始和结束关键帧, 并分别设置它们的属性。
选择补间类型
根据动画需求选择合适的补间类型, 如形状补间或动画补间。
创建补间动画
在起始和结束关键帧之间创建补间动 画,Flash会自动计算并生成中间帧 。
户点击按钮时执行特定操作。
动态按钮设计
了解如何根据用户交互或其他条 件动态更改按钮的外观和行为。
交互式动画实例分析
基础动画实例
分析简单的交互式动画实例,如鼠标悬停效果、拖拽效果等。
高级动画实例
探讨更复杂的交互式动画实例,如游戏、数据可视化等。
添加视频效果
如滤镜、转场、画中画等。
同步音频和视频
可实现音频和视频的精确同步,确保播放效果流 畅自然。
多媒体元素同步处理技术
时间轴同步
01
通过时间轴控制音频和视频的播放进度,实现精确同步。
脚本控制同步
02
使用ActionScript脚本语言编写代码,实现更复杂的同步控制逻
辑。
外部媒体同步
03
支持与外部媒体文件(如字幕文件)的同步,提供更丰富的多
将模板中的元素替换为自己的内容,如替换 图片、文本等。
调整布局
根据需要调整元素的位置和大小,使整体布 局更加合理。
修改样式
通过修改元素的样式属性,如颜色、字体、 透明度等,实现个性化定制。
自定义组件开发流程
创建组件
使用Flash的绘图工具创建组 件的图形界面。
封装组件
将创建好的组件封装成一个独 立的库文件,方便在其他项目 中重复使用。
添加过渡效果
在两个关键帧之间添加过渡效果,使动画更 加流畅自然。
补间动画制作方法
创建起始和结束关键帧
在时间轴上创建起始和结束关键帧, 并分别设置它们的属性。
选择补间类型
根据动画需求选择合适的补间类型, 如形状补间或动画补间。
创建补间动画
在起始和结束关键帧之间创建补间动 画,Flash会自动计算并生成中间帧 。
《FLASH制作入门》PPT课件

删除该锚点
-
❖ 绘制eagle ❖ 对象绘制功能:可以使绘制的图形成为独立的对
象,chicken.fla
-
利用钢笔工具画一个简单图形
-
❖ 添加/删除锚点 1、当钢笔工具在没有锚点的地方单击,钢笔 工具在右下角出现一个加号,表示在路径上增 加一个锚点。 2、删除锚点,在使用钢笔工具单击所选对象 上的锚点,在钢笔的右下角会出现一个减号, 表示可以删除锚点。
-
计算机动画
计算机动画的原理与传统动画基本相同, 也是采用连续播放静止图像的方法产生景物 运动的效果。不过,计算机动画是在传统动 画的基础上把计算机技术用于动画的处理和 应用,从而可以达到传统动画所达不到的效 果。
-
计算机动画的分类
❖ 帧动画:gif格式,制作时工作量较大,主要用 于传统动画片、广告片、电影特技制作。
❖Flash 是通过广泛使用矢量图形做到这一点的。与 位图图形相比,矢量图形需要的内存和存储空间小 很多,因为它们是以数学公式而不是大型数据集来 表示的。位图图形之所以更大,是因为图像中的每 个像素都需要一组单独的数据来表示。
-
使用 Flash 可以做什么
❖片头动画 ❖产品展示 ❖多媒体光盘 ❖网络交互式游戏 ❖全flash网站 ❖专业贺卡与卡通动画 ❖教学课件 ❖Banner广告
-
❖ 8、移动辅助线,将笔触设为#669900,按 下Alt+Shift同时画一个正圆
-
❖ 9、将多余的边删除。
-
❖ 10、选择选择工具,选中工作区的对象,将 笔触设置为#330000,此时玩偶的头像将会 变成一种颜色。
-
❖ 11、画玩偶的眼睛,将工具箱中的笔触颜色 设置为无色状态,选择灰色放射性渐变填充, 画一个正圆。
-
❖ 绘制eagle ❖ 对象绘制功能:可以使绘制的图形成为独立的对
象,chicken.fla
-
利用钢笔工具画一个简单图形
-
❖ 添加/删除锚点 1、当钢笔工具在没有锚点的地方单击,钢笔 工具在右下角出现一个加号,表示在路径上增 加一个锚点。 2、删除锚点,在使用钢笔工具单击所选对象 上的锚点,在钢笔的右下角会出现一个减号, 表示可以删除锚点。
-
计算机动画
计算机动画的原理与传统动画基本相同, 也是采用连续播放静止图像的方法产生景物 运动的效果。不过,计算机动画是在传统动 画的基础上把计算机技术用于动画的处理和 应用,从而可以达到传统动画所达不到的效 果。
-
计算机动画的分类
❖ 帧动画:gif格式,制作时工作量较大,主要用 于传统动画片、广告片、电影特技制作。
❖Flash 是通过广泛使用矢量图形做到这一点的。与 位图图形相比,矢量图形需要的内存和存储空间小 很多,因为它们是以数学公式而不是大型数据集来 表示的。位图图形之所以更大,是因为图像中的每 个像素都需要一组单独的数据来表示。
-
使用 Flash 可以做什么
❖片头动画 ❖产品展示 ❖多媒体光盘 ❖网络交互式游戏 ❖全flash网站 ❖专业贺卡与卡通动画 ❖教学课件 ❖Banner广告
-
❖ 8、移动辅助线,将笔触设为#669900,按 下Alt+Shift同时画一个正圆
-
❖ 9、将多余的边删除。
-
❖ 10、选择选择工具,选中工作区的对象,将 笔触设置为#330000,此时玩偶的头像将会 变成一种颜色。
-
❖ 11、画玩偶的眼睛,将工具箱中的笔触颜色 设置为无色状态,选择灰色放射性渐变填充, 画一个正圆。
《flash初级教程》课件

Flash视听的嵌入和调节是制作出高 品质Flash动画必须掌握的关键技能。
Flash提供了多种导入方式和嵌入与 调节工具,保证愈加出色的视听效 果。
卓越的性能
进步的硬件条件保证可以在不断进 步的Flash视听领域中获得高质量的 视听体验和流畅环境。
Flash场景过渡效果
效果设计
学习场景过渡效果设计的基础原理和方法,掌握如何 使过渡效果瞬间吸引人的眼球。
1
文本效果
2
学习Flash文本效果的制作方法,巧妙利用
Flash自带的文本特效和引用外部字体等方法,
赋予动效作品独特的风格和魅力。
3
场景过渡效果
4
学习Flash场景过渡效果设计的基础原理和方 法,掌握如何使过渡效果瞬间吸引人眼球。
声音效果
掌握Flash声音效果的制作和控制技巧,提升 动画音频效果的表现形式。
实现技巧
场景过渡效果的实现需要灵活运用Flash的多样化效果, 应用有趣而巧妙的过渡方式,使Flash动画制作更具整 体协调性。
创意应用
借助交互式动画和Flash的多媒体链线,创意应用为用户提供了更加丰富的体验和更多的互动。
技巧讲解
Button、表单和文本处理、组件库的使用、ActionScript编程等技巧的讲解,让使用者充分发 挥和利用Flash的交互性和灵活性。
Flash 声音效果制作
1
配乐需求
2
镜头转换的声音太过生硬,配乐的调用变得
Flash动画制作
学习Flash动画制作的基本原理和操作技巧,包括形状、颜色、渐变动画制作、图层、遮罩和插入关键帧操作、动画 运动原理与制作方法。
Flash交互设计
明确交互式设计的概念和意义,学习Flash按钮、表单和文本处理、组件库的使用和ActionScript编程基础。
Flash快速入门PPT课件

*
5.如何改变帧频
在场景下部的"属性"框里可以修改。如下图:
*
六、Flash制作示例
*
示例1:逐帧动画
在图层1的第1帧处,画一个几何图形; 按F6,在第2帧处建立关键帧,然后: 1)移动场景中上一帧留过来的图形;或者 2)重新画一个图形(如果必要,可以删除原来的图形) 3)也可以对上述1)和2)的图形进行各类变换。 重复上述第2步,直至全部帧都制作出来。 按Ctrl+Enter预演动画 按Ctrl+S保存FLA文件 按Shift+F12(也可从文件菜单选)发布HTML和SWF文件帧处中建立一个元件,选中它后,点鼠标右键,将其"分离"; 点击第40帧,按F6建立关键帧;再建立一个元件,同样选中后从右键菜单中选"分离" 回到第1帧处,从属性区的"补间"框中选"形状"。 完成(预演、保存、发布) (参看示例文件)
*
示例5:配有声音的动画
建立动画 用“文件”的“导入”命令将声音文件导入到库中。 插入新图层,在适当位置建立关键帧,全选之间所有帧,将声音元件拖入,并将属性区的“同步”设置为“开始”。 完成(预演、保存、发布) (参看示例文件)
*
一、Flash工作界面
*
二、Flash要素
场景 元件 图层 时间轴 关键帧
*
三、Flash文件名
工作文件:.FLA 发布文件:.SWF、HTML
*
四、Flash动画分类
逐帧动画 优点:精确控制每一帧 缺点:制作烦琐 补间动画 运动补间 直线运动 沿轨迹运动 变形补间
*
五、Flash使用要点
*
示例6:按钮的使用
Flash详细教程完整版PPT课件
实例2
制作交互式表单:通过实例演练,学习如何制作交互式表 单,包括创建输入文本框、添加提交按钮和处理表单数据 等。
实例3
打造个性化鼠标指针:通过实例演练,学习如何打造个性 化的鼠标指针,包括创建自定义鼠标指针元件、设置鼠标 跟随效果和添加事件处理程序等。
06
优化发布与输出设置
优化图像和声音资源
图像优化
文本编辑
除了基本的文本输入外,Flash还提供 了丰富的文本编辑功能,如文字对齐 、行距调整、字距调整等,使得文字 排版更加灵活多样。
导入外部素材(图片、音频、视频)
图片导入
Flash支持导入多种格式的 图片素材,包括JPG、 PNG、GIF等,可以通过 导入图片来丰富动画内容 。
音频导入
在Flash中可以导入音频素 材,为动画添加背景音乐 或音效,增强动画的表现 力。
关键帧与中间帧
关键帧指角色或者物体运动或变 化中的关键动作所处的那一帧, 中间帧指两个关键帧之间的过渡
帧。
逐帧动画制作流程
剧本构思
确定动画主题、故事情节、角色设定 等。
02
素材准备
收集或制作所需的图片、音频、视频 等素材。
01
03
关键帧制作
根据剧本,在Flash中绘制出关键帧画 面。
测试与调整
预览动画效果,对不满意的地方进行 调整。
引导学生关注行业动态,提升 自身职业素养和竞争力。
下一讲预告及预备知识
提前预告下一讲的教 学内容和重点难点, 帮助学生做好预习准 备。
鼓励学生提出问题和 建议,以便更好地调 整教学计划和内容安 排。
提供相关学习资料和 参考书籍,方便学生 课后自主学习和拓展 阅读。
THANKS
制作交互式表单:通过实例演练,学习如何制作交互式表 单,包括创建输入文本框、添加提交按钮和处理表单数据 等。
实例3
打造个性化鼠标指针:通过实例演练,学习如何打造个性 化的鼠标指针,包括创建自定义鼠标指针元件、设置鼠标 跟随效果和添加事件处理程序等。
06
优化发布与输出设置
优化图像和声音资源
图像优化
文本编辑
除了基本的文本输入外,Flash还提供 了丰富的文本编辑功能,如文字对齐 、行距调整、字距调整等,使得文字 排版更加灵活多样。
导入外部素材(图片、音频、视频)
图片导入
Flash支持导入多种格式的 图片素材,包括JPG、 PNG、GIF等,可以通过 导入图片来丰富动画内容 。
音频导入
在Flash中可以导入音频素 材,为动画添加背景音乐 或音效,增强动画的表现 力。
关键帧与中间帧
关键帧指角色或者物体运动或变 化中的关键动作所处的那一帧, 中间帧指两个关键帧之间的过渡
帧。
逐帧动画制作流程
剧本构思
确定动画主题、故事情节、角色设定 等。
02
素材准备
收集或制作所需的图片、音频、视频 等素材。
01
03
关键帧制作
根据剧本,在Flash中绘制出关键帧画 面。
测试与调整
预览动画效果,对不满意的地方进行 调整。
引导学生关注行业动态,提升 自身职业素养和竞争力。
下一讲预告及预备知识
提前预告下一讲的教 学内容和重点难点, 帮助学生做好预习准 备。
鼓励学生提出问题和 建议,以便更好地调 整教学计划和内容安 排。
提供相关学习资料和 参考书籍,方便学生 课后自主学习和拓展 阅读。
THANKS
《Flash初步》课件
3
动画控制
使用帧动作和动作面板,可以为动画添加交互式控制和程序化逻辑。
3 创新功能
每个新版本都引入了新的功能和改进,以适应不断变化的Web和互联网需求。
Flash的基本界面介绍
主界面
面板区域
Flash的主界面由菜单栏、工具栏、 舞台和时间轴等组件组成。
面板区域包含层控制、符号库、 属性编辑器等功能面板,用于操 作Flash文件中的元素。
代码编辑器
Flash还提供了内置的ActionScript 代码编辑器,用于编写和编辑交 互式脚本。
Flash文件中的对象
1 元素结构
Flash文件由各种类型的对象组成,如按钮、形状、文字、动画和媒体元素。
2 属性与操作
这些对象具有不同的属性和操作选项,可通过面板和代码编辑器进行修改和控制。
3 层次关系
通过设置对象的层级和顺序,可以实现复杂的布局和交互效果。
Flash文件中的图形绘制工具
画笔工具
它使用向量绘制和动画技术, 可以实现流畅而高度可定制 的动画效果。
跨平台
Flash内容可以在不同的操作 系统和Web浏览器中运行, 具有广泛的兼容性。
Flash的应用领域
1
网页设计
Flash可以创建吸引人且丰富互动的网页和应用程序。
2
教育培训
通过创建交互式课件和多媒体演示,Flash可用于教育和培训领域。
3
广告与营销
Flash广告具有生动的动画效果和音频,能够吸引用户的注意力。
Flash的历史和版本
1 创始与发展
Flash由FutureWave Software公司开发,后被Macromedia公司收购,最终由Adobe公司接管。
《Flash操作基础》PPT课件
h
49
1.1.10 网格、辅助线与标尺
网格
▪ 利用“网格”的特性,在制作一些规范图形 时将变得很方便,不仅可以提高绘制的精 度,还可以提高效率。
h
50
1.1.10 网格、辅助线与标尺
标尺
▪ 执行【视图】|【标尺】命令,可以显示或 隐藏【标尺】。
水
平
垂直标尺
标 尺
h
51
1.1.10 网格、辅助线与标尺
h
30
1.1.8 与开发有关的面板
▪ 【组件】面板包含:
数据组件 媒体组件 用户界面(UI)组件
组件面板
h
31
1.1.8 与开发有关的面板
组件检查器面板
▪ 选中“组件”实例,可以在【组件检查器】 面板中查看“组件”属性、设置“组件”实例的 参数等。
h
32
1.1.8 与开发有关的面板
调试器面板
标尺
▪ 可以更改标尺的度量单位,将其默认单位 (像素)更改为其他单位。
▪ 执行【修改】|【文档】命令,打开【文档 属性】对话框,在【标尺单位】下拉菜单 中可选择合适的单位。
h
52
1.1.10 网格、辅助线与标尺
辅助线
▪ 绘制ቤተ መጻሕፍቲ ባይዱ助线 ▪ 锁定辅助线 ▪ 对齐对象
•编辑辅助线 •使对象贴紧至辅助线 •删除辅助线
拖出“辅助线”
【辅助线】的对话框
“辅助线”的应用
h
53
1.2 上机实训—制作飞机飞行动画
h
54
1.2.1 新建一个动画文档
设置动画文档属性
▪ 输入一个动画文档 ▪ 设置尺寸 ▪ 设置背景颜色
h
55
1.2.1 新建一个动画文档
《初识FLASH》课件
FLASH的应用实例
FLASH网站
FLASH可以创建动态、交互式的 网站,提供丰富的视觉效果和用 户体验。
FLASH游戏
FLASH广告
FLASH游戏可以在浏览器中运行, FLASH广告可以实现丰富多样的 具有快速加载和简单操作的特点。 动画效果,吸引用户的注意力。
如何学习FLASH
1 基础知识储备
动画效果实现
通过设置关键帧、补间动画 和动画路径,可以实现各种 复杂的动画效果。
FLASH制作流程
1
规划
明确项目的目标和范围,进行需求分析
设计
2
和内容整理。
创建FLASH项目的视觉设计,包括界面
布局、颜色选择和元素排版。
3
制作
使用FLASH的工具和功能进行动画制作、
测试
4
交互设计和媒体编辑。
检查FLASH项目的兼容性、性能和用户 体验,修复错误和优化性能。
2 FLASH在移动设备上的表现
由于移动设备的限制和发展趋势,FLASH在移动设备上的应用可能受到挑战。
3 FLASH继续发展的可能性
虽然FLASH面临挑战,但仍有可能通过不断创新和改进来实现自身的持续发展。
《初识FLASH》PPT课件
欢迎来到《初识FLASH》PPT课件!通过本课件,你将深入了解FLASH的定 义、优点、缺点以及它在动画制作、网站设计和广告行业的应用领域。
什么是FLASH?
FLASH的定义
FLASH是一种多媒体和软件平台,用于创建基于矢量图形和位图的动画、游戏和互动应用。计算机和设计基础知识,包括图形设计和动画制作。
2 实践操作
通过实际项目的制作,不断练习和掌握FLASH的工具和技巧。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
关键帧:关键帧是特殊的帧,用来定义动画中的变化,包括 对象的运动和特点(如大小和颜色),在场景中添加或删除对 象以及帧动作的添加。任何时候,当用户希望动画发生改变, 或者希望发生某种动作,必须使用关键帧。
一个逐帧动画需要许多关键帧,用户必须单独编辑每一帧的 内容。
一个过渡渐变动画,最少只需要两个关键帧:一个是开始帧, 一个是结束帧。在起始关键帧和结束关键帧之间的变化由 Flash计算,不需要附加关键帧。
Flash动画制作基础
授课教师 郭锂
先解决几个问题
学习后我们能做什么?-作品欣赏 我们要学些什么?-课程内容介绍 用什么样的学习方法?-课程学习方法
以往同学作品欣赏
我们学习了这门课程,能做到什么?
课程内容
动画制作基础认识(帧动画概念) Flash绘图 图形特效(形状补间、动作补间、引导层动作补间、遮罩层特效等) 文字特效 Flash动作脚本 按钮的制作 视频和声频特效的导入和使用 背景层特效 图片转场特效
帧源自于电影,电影中帧的数量及其放映速度决定了电影的整 个长度。每帧包含不同的图像信息,就像电影胶片中的一幅一 幅的图像.比如电影是一秒钟播放25帧,表示一秒钟播放了25 帧画面。那么如果一共有100帧画面,就会播放(100/25)4秒 钟。
帧的类型
空帧:空帧不是真正的帧,而是一些矩形框,在这些矩形框 里可以放入帧。时间轴运行到空帧时就会停止放映。
帧的操作
选中帧:在时间轴上单击某一帧 选中多个帧:在时间轴上迅速拖动鼠标左键。Shift可连选
ctrl可点选
插入帧 选定一个或多个帧后,单击右键,选择“插入帧”命令将在 选定的帧后插入一个和这个选定帧内容完全一样的帧 使用快捷键【F5】。
删除帧: 选定一个或多个帧后,单击右键,选择“删除帧”命令 使用键盘快捷键【Shift】+【F5】
复制帧 :在影格编辑区中选中一帧,选中的帧将做反亮显示, 然后单击右键,选择“复制帧”命令。
粘贴帧:复制好帧后,选择时间轴上任意时间帧位置,单击右 键选择“粘贴帧”命令,这样刚才复制的帧被粘贴到这个位置 上来了,原被选中的那一帧被覆盖了。
移动帧:选中一帧或多帧后,被选中的帧反亮显示,当鼠标悬 浮在被选的帧上时,鼠标出现了变化,鼠标的指针上跟随了一 个方框一样的“小尾巴”。这样按下左键,拖动鼠标至任意位 置,松开鼠标,这样刚才被选的帧被移动到刚才所定的位置来 了。
考核方法与要求
采用多元评量相结合的方式 成绩计算方法:期末考试占50%, 平时成绩占20%,
综合实验成绩占30%,
第一章 Flash入门简介
FLASH的起源 FLASH的特点 FLASH的操作环境介绍
Flash的起源
1999年6月,Macromedia公司推出了Flash4.0,并且推 出了Flash4.0专用播放器。这一变革使得Flash成为真正意 义上的交互多媒体软件。
课程学习时间安排
课程学习方法—实践式学习
由于本课程设计性和实操性强,我们的学习和考核的 方式是以任务驱动的新型教学理念来设计的。
综合性设计性实验:学期初同学自由组队(最多一组 不超过6人)自主选题,在本学期内用本课程所学内 容做一个时间长度至少为2分钟的Flash动画作品。 要求:要导入图片/视频/声频等多媒体元素,灵活运 用我们在课堂中学到的各种动画特效。
FLASH的特点
3. 把音乐,动画,声效,交互方式融合在一起。 4. 强大的动画编辑。
通过ACTION和FS COMMAND可以实现交互性,使Flash 具有更大的设计自由度。与当今最流行的网页设计工具 Dreamweaver配合默契,可以直接嵌入网页的任一位置, 非常方便。 可用于制作FLV格式视频(从Flash8开始自带Flash 8 Video Encoder转换工具)
图层
为了制作方便,动画中的背景与角色分别绘制于不同 的透明纸上,FLASH可将每个对象放置在不同图层 中,图层重叠播放,就形成了想象中的动画画面。
显示/隐藏所有图层 锁定/解除锁定所有图层 将所有图层视为轮廓
演示:小猫分层帧动画.fla
图层状态
新建图层 为图层命名 删除图层 新建图层文件夹
FLASH的特点
1. 使用矢量图形和流式播放技术。 与位图图形不同的是,矢量图形可以任意缩放尺寸而不影响图 形的质量,还解决了传统位图占用空间大的缺陷 ; 流式播放技术使得动画可以边播放边下载,解决网络带宽的影 响,从而缓解了网页浏览者焦急等待的情绪。
2. 使用关键帧 使得所生成的动画(.swf)文件非常小,几K字节的动画文件已 经可以实现许多令人心动的动画效果,用在网页设计上不仅可 以使网页更加生动,而且小巧玲珑下载迅速,使得动画可以在 打开网页很短的时间里就得以播放。
可将单一图层内的多个对象一一分散到新图层 ——操作实例:小猫分层原文件.fla 再试试新建一个“球”图层,在其中加上一个球,效果
见小猫分层帧动画顶球版.fla
逐帧动画的制作
实例:北京欢迎你
新建FLASH文档 输入文字 选中文字连按两次ctrl+B,将文字打散成矢量对象 填入色彩 延长动画至25帧,设1/5/10/15/20为关键帧 第20帧删去“你”字 第15帧删去“迎你”字 …… 完成后导出.swf动画
当一个帧被删除后,后面的帧将自动向前移动。
插入关键帧: 单击鼠标右键,选择“插入关键帧”命令 直接按下键盘上的【F6】键 利用插入关键帧,可以将普通帧和过渡帧转变为关键帧。
清除关键帧 :选中关键帧,单击右键,选择“清除关键帧”命 令。
插入空白关键帧: 单击鼠标右键,选择“插入空白关键帧”命令 按下键盘上的【F7】键。
实例:小猫.fla FLASH中动画的预览 ctrl+enter 如仅按enter键,有些情况下预览效果不完全 动画的导关键帧
帧速率指示
时间轴标尺
帧(Frame即为Fireworks中的“状态”)
动画是根据人眼视觉的延迟性,在不同的时间有不同的位置,连 贯起来,就会形成我们所看到的动画.而Flash软件它只需要将 动画的开始和结束位置确定后,中间的部分则由软件自动来完成, 所以制作起来非常方便。
2000年8月,Macromedia公司推出了Flash5.0。在 Flash5.0发布时,Macromedia将Flash的发展,与 Dreamweaver和Fireworks整合在一起,被称之为网页三 剑客。
2005年4月,Adobe以价值34亿美元的股票方式收购了 Macromedia公司。包括Flash在内的三剑客从此成为 Adobe旗下商品,同年推出FlashCS3。
FLASH操作环境介绍
层
绘 图 工 具 栏
时间轴 舞台
面板
FLASH动画入门
时间轴窗口 图层的创建及编辑 帧概念及帧操作 逐帧动画
时间轴
时间轴相当于整个动画的剪辑师,掌握着整个动画进 行的过程。将不同的图象与元件按照动作发生的先后 顺序,分别加入时间轴中,再安排他们出场的时间, 动作等。FLASH即会根据时间轴的设置逐一播放, 构成一部连续动画作品
帧的类型
普通帧:普通帧也称为静态帧,显示同一层上最后一个关键帧 的内容。在时间轴上,关键帧必须总是在普通帧的前面。前置 关键帧的内容显示在随后的每个普通帧中,直到到达另一个关 键帧为止。
过渡帧:过渡帧包含了一系列帧,其中至少有两个关键帧: 一 个决定对象在起始点的外观,另一个决定对象在终止点的外观, 而在这之间可以有任意多的过渡帧。在两个关键帧之间的帧表 示了对象在过渡点的外观。
翻转帧:当选中任意两关键帧或空白关键帧之间(包括这两个 关键帧或空白关键帧),这样单击右键,选择“翻转帧”命令, 这样被选中的两个关键帧相互颠倒,而且Flash也同步更新了 这两个关键帧之间的过渡帧。
帧综合练习:为小猫.fla加动作
在第20帧加关键帧,删去文字,将头部提高 加普通帧直至第25帧 预览效果
实例:数字动画制作
文件操作
新建flash文件 保存flash文件 打开flash文件 导出SWF格式文件 FLA与SWF格式的区别
一个逐帧动画需要许多关键帧,用户必须单独编辑每一帧的 内容。
一个过渡渐变动画,最少只需要两个关键帧:一个是开始帧, 一个是结束帧。在起始关键帧和结束关键帧之间的变化由 Flash计算,不需要附加关键帧。
Flash动画制作基础
授课教师 郭锂
先解决几个问题
学习后我们能做什么?-作品欣赏 我们要学些什么?-课程内容介绍 用什么样的学习方法?-课程学习方法
以往同学作品欣赏
我们学习了这门课程,能做到什么?
课程内容
动画制作基础认识(帧动画概念) Flash绘图 图形特效(形状补间、动作补间、引导层动作补间、遮罩层特效等) 文字特效 Flash动作脚本 按钮的制作 视频和声频特效的导入和使用 背景层特效 图片转场特效
帧源自于电影,电影中帧的数量及其放映速度决定了电影的整 个长度。每帧包含不同的图像信息,就像电影胶片中的一幅一 幅的图像.比如电影是一秒钟播放25帧,表示一秒钟播放了25 帧画面。那么如果一共有100帧画面,就会播放(100/25)4秒 钟。
帧的类型
空帧:空帧不是真正的帧,而是一些矩形框,在这些矩形框 里可以放入帧。时间轴运行到空帧时就会停止放映。
帧的操作
选中帧:在时间轴上单击某一帧 选中多个帧:在时间轴上迅速拖动鼠标左键。Shift可连选
ctrl可点选
插入帧 选定一个或多个帧后,单击右键,选择“插入帧”命令将在 选定的帧后插入一个和这个选定帧内容完全一样的帧 使用快捷键【F5】。
删除帧: 选定一个或多个帧后,单击右键,选择“删除帧”命令 使用键盘快捷键【Shift】+【F5】
复制帧 :在影格编辑区中选中一帧,选中的帧将做反亮显示, 然后单击右键,选择“复制帧”命令。
粘贴帧:复制好帧后,选择时间轴上任意时间帧位置,单击右 键选择“粘贴帧”命令,这样刚才复制的帧被粘贴到这个位置 上来了,原被选中的那一帧被覆盖了。
移动帧:选中一帧或多帧后,被选中的帧反亮显示,当鼠标悬 浮在被选的帧上时,鼠标出现了变化,鼠标的指针上跟随了一 个方框一样的“小尾巴”。这样按下左键,拖动鼠标至任意位 置,松开鼠标,这样刚才被选的帧被移动到刚才所定的位置来 了。
考核方法与要求
采用多元评量相结合的方式 成绩计算方法:期末考试占50%, 平时成绩占20%,
综合实验成绩占30%,
第一章 Flash入门简介
FLASH的起源 FLASH的特点 FLASH的操作环境介绍
Flash的起源
1999年6月,Macromedia公司推出了Flash4.0,并且推 出了Flash4.0专用播放器。这一变革使得Flash成为真正意 义上的交互多媒体软件。
课程学习时间安排
课程学习方法—实践式学习
由于本课程设计性和实操性强,我们的学习和考核的 方式是以任务驱动的新型教学理念来设计的。
综合性设计性实验:学期初同学自由组队(最多一组 不超过6人)自主选题,在本学期内用本课程所学内 容做一个时间长度至少为2分钟的Flash动画作品。 要求:要导入图片/视频/声频等多媒体元素,灵活运 用我们在课堂中学到的各种动画特效。
FLASH的特点
3. 把音乐,动画,声效,交互方式融合在一起。 4. 强大的动画编辑。
通过ACTION和FS COMMAND可以实现交互性,使Flash 具有更大的设计自由度。与当今最流行的网页设计工具 Dreamweaver配合默契,可以直接嵌入网页的任一位置, 非常方便。 可用于制作FLV格式视频(从Flash8开始自带Flash 8 Video Encoder转换工具)
图层
为了制作方便,动画中的背景与角色分别绘制于不同 的透明纸上,FLASH可将每个对象放置在不同图层 中,图层重叠播放,就形成了想象中的动画画面。
显示/隐藏所有图层 锁定/解除锁定所有图层 将所有图层视为轮廓
演示:小猫分层帧动画.fla
图层状态
新建图层 为图层命名 删除图层 新建图层文件夹
FLASH的特点
1. 使用矢量图形和流式播放技术。 与位图图形不同的是,矢量图形可以任意缩放尺寸而不影响图 形的质量,还解决了传统位图占用空间大的缺陷 ; 流式播放技术使得动画可以边播放边下载,解决网络带宽的影 响,从而缓解了网页浏览者焦急等待的情绪。
2. 使用关键帧 使得所生成的动画(.swf)文件非常小,几K字节的动画文件已 经可以实现许多令人心动的动画效果,用在网页设计上不仅可 以使网页更加生动,而且小巧玲珑下载迅速,使得动画可以在 打开网页很短的时间里就得以播放。
可将单一图层内的多个对象一一分散到新图层 ——操作实例:小猫分层原文件.fla 再试试新建一个“球”图层,在其中加上一个球,效果
见小猫分层帧动画顶球版.fla
逐帧动画的制作
实例:北京欢迎你
新建FLASH文档 输入文字 选中文字连按两次ctrl+B,将文字打散成矢量对象 填入色彩 延长动画至25帧,设1/5/10/15/20为关键帧 第20帧删去“你”字 第15帧删去“迎你”字 …… 完成后导出.swf动画
当一个帧被删除后,后面的帧将自动向前移动。
插入关键帧: 单击鼠标右键,选择“插入关键帧”命令 直接按下键盘上的【F6】键 利用插入关键帧,可以将普通帧和过渡帧转变为关键帧。
清除关键帧 :选中关键帧,单击右键,选择“清除关键帧”命 令。
插入空白关键帧: 单击鼠标右键,选择“插入空白关键帧”命令 按下键盘上的【F7】键。
实例:小猫.fla FLASH中动画的预览 ctrl+enter 如仅按enter键,有些情况下预览效果不完全 动画的导关键帧
帧速率指示
时间轴标尺
帧(Frame即为Fireworks中的“状态”)
动画是根据人眼视觉的延迟性,在不同的时间有不同的位置,连 贯起来,就会形成我们所看到的动画.而Flash软件它只需要将 动画的开始和结束位置确定后,中间的部分则由软件自动来完成, 所以制作起来非常方便。
2000年8月,Macromedia公司推出了Flash5.0。在 Flash5.0发布时,Macromedia将Flash的发展,与 Dreamweaver和Fireworks整合在一起,被称之为网页三 剑客。
2005年4月,Adobe以价值34亿美元的股票方式收购了 Macromedia公司。包括Flash在内的三剑客从此成为 Adobe旗下商品,同年推出FlashCS3。
FLASH操作环境介绍
层
绘 图 工 具 栏
时间轴 舞台
面板
FLASH动画入门
时间轴窗口 图层的创建及编辑 帧概念及帧操作 逐帧动画
时间轴
时间轴相当于整个动画的剪辑师,掌握着整个动画进 行的过程。将不同的图象与元件按照动作发生的先后 顺序,分别加入时间轴中,再安排他们出场的时间, 动作等。FLASH即会根据时间轴的设置逐一播放, 构成一部连续动画作品
帧的类型
普通帧:普通帧也称为静态帧,显示同一层上最后一个关键帧 的内容。在时间轴上,关键帧必须总是在普通帧的前面。前置 关键帧的内容显示在随后的每个普通帧中,直到到达另一个关 键帧为止。
过渡帧:过渡帧包含了一系列帧,其中至少有两个关键帧: 一 个决定对象在起始点的外观,另一个决定对象在终止点的外观, 而在这之间可以有任意多的过渡帧。在两个关键帧之间的帧表 示了对象在过渡点的外观。
翻转帧:当选中任意两关键帧或空白关键帧之间(包括这两个 关键帧或空白关键帧),这样单击右键,选择“翻转帧”命令, 这样被选中的两个关键帧相互颠倒,而且Flash也同步更新了 这两个关键帧之间的过渡帧。
帧综合练习:为小猫.fla加动作
在第20帧加关键帧,删去文字,将头部提高 加普通帧直至第25帧 预览效果
实例:数字动画制作
文件操作
新建flash文件 保存flash文件 打开flash文件 导出SWF格式文件 FLA与SWF格式的区别
