dw技巧
使用Dreamweaver进行网页设计的实用技巧

使用Dreamweaver进行网页设计的实用技巧第一章:简介Dreamweaver是一款非常流行的网页设计工具,广泛应用于网页开发行业。
它提供了丰富的功能和工具,使得网页设计变得更加高效和便捷。
本章将介绍Dreamweaver的基本功能和使用方法。
第二章:创建新网页Dreamweaver可以轻松地创建新的网页。
首先,点击“文件”菜单,然后选择“新建”。
在弹出的对话框中,选择网页的类型和所需的模板。
输入网页的名称和保存位置。
接下来,可以通过拖放方式添加文本、图像和其他元素。
第三章:编辑网页内容Dreamweaver提供了强大的编辑工具,可以轻松编辑网页的内容。
通过双击网页中的文本或图像,可以直接进行编辑。
还可以使用“视图”菜单中的“代码视图”查看和编辑HTML和CSS代码。
此外,Dreamweaver还提供了智能提示和自动完成功能,帮助用户更快速地编辑网页内容。
第四章:样式和布局设计Dreamweaver提供了丰富的样式和布局设计工具,帮助用户创建美观的网页。
可以使用“CSS样式”面板添加样式,并对文本、图像等元素进行格式化。
还可以使用网格系统和定位工具来设计网页布局。
通过拖放元素和调整属性,可以实现更具吸引力的页面设计。
第五章:导航设计一个好的导航设计可以提升用户体验,并使网站更易于导航。
Dreamweaver提供了多种导航设计工具,如导航栏、下拉菜单等。
可以使用这些工具轻松地创建导航栏,并将其链接到其他页面。
还可以设置导航栏的样式和交互效果,使得导航更加直观和易用。
第六章:响应式设计随着移动设备的普及,响应式设计已成为网页设计中的重要方面。
Dreamweaver提供了一些有用的工具和功能,用于创建响应式网页。
可以使用媒体查询和自适应布局来适应不同屏幕大小和分辨率。
此外,Dreamweaver还提供了移动设备模拟器,可以在不同设备上测试和预览网页的展示效果。
第七章:网页优化网页加载速度是用户体验和搜索引擎优化的关键因素。
Dreamweaver新手进阶实用技巧全知道

Dreamweaver新手进阶实用技巧全知道个人深知自学网页制作的不易,本专题没有什么特别的,就是平时个人学习DW是常遇到的一些问题,把这些小技巧整理集中到一起,有好的DD大家一起分享共同进步,现在还在努力学习中!1.如何制作网页中的原角表格:有几种方法,先介绍一种图片法:第一、做两个导角的图片,这两个图片可以先做一个图片,然后到PHOTOSHOP里垂直翻转一下就行了,导角图片的做法,我简单的给大家介绍一下,首先用PHOTOSHOP先画一个矩形,然后羽化,然后level。
然后切图。
OK!第二、在中间插入一个背景颜色同图片一样的表格,长度也设为图片的长度,将这个表格的cellpad 设为1,其他都为0就行了,cellpading是表格边宽的意思,一定要设,不然就无法形成表格两边的线了。
第三、然后在这个表格里再插入一个宽度为100%的表格,背景设为网页的背景色。
可以将这个表格的cellpad设为3,其他可以设为0,然后我们将这个表格的对齐方式设为top,这样我们就完成了这个带导角的表格的框架。
第四、最后我们就可以在里面打字了,我们可以把这个部分当然一个整体,复制并粘贴到页面上不同的地方,你还可以做几个不同长度的图片,放置到页面上各个部位,就可以了。
2.如何制作网页中的背景条纹:第一、在Photoshop新建一个文件,图像大小设置为5*5像素。
第二、用放大镜将图纸放到最大,用矩形选取工具,画一个5*1大小的框,然后填充上你喜爱的色彩。
另存为.gif文件。
第三、设置这个.gif为透明效果。
然后在Dreamweaver中将它设置为背景图像,现在可以看到效果了吧?:) 至于条纹的密度和色彩,你可以灵活定义的。
3.如何添加透明flash:用Dreamweaver打开网页,找到要透明的FLASH添加<param name="Wmode"value="transparent">4.如何输入空格:shift+crtl+space5.解决换行间距太大问题:shift+enter6.我有一张大图片,把它切割后在Dreamweaver中进行拼接,可是总是有间隙,不知为什么?不知你是否把表格的边距、间距和边框设置为零,只要注意在分割图片时切片之间的距离和表格的设置就行了。
DW软件操作的小技巧

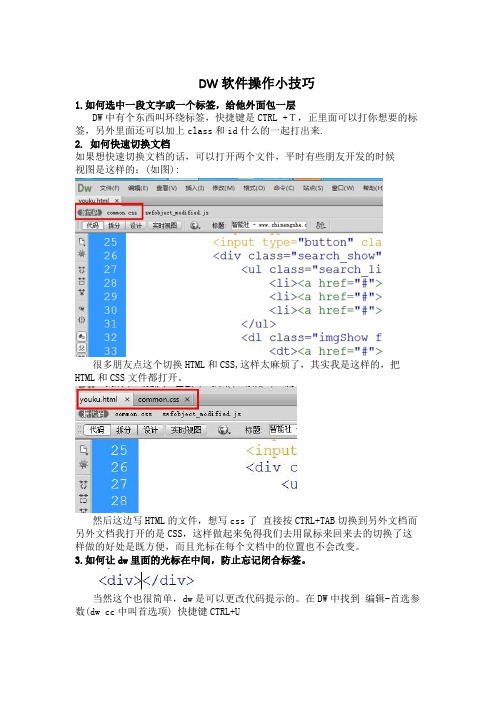
DW软件操作小技巧1.如何选中一段文字或一个标签,给他外面包一层DW中有个东西叫环绕标签,快捷键是CTRL +T,正里面可以打你想要的标签,另外里面还可以加上class和id什么的一起打出来.2. 如何快速切换文档如果想快速切换文档的话,可以打开两个文件,平时有些朋友开发的时候视图是这样的:(如图):很多朋友点这个切换HTML和CSS,这样太麻烦了,其实我是这样的,把HTML 和CSS文件都打开。
然后这边写HTML的文件,想写css了直接按CTRL+TAB切换到另外文档而另外文档我打开的是CSS,这样做起来免得我们去用鼠标来回来去的切换了这样做的好处是既方便,而且光标在每个文档中的位置也不会改变。
3.如何让dw里面的光标在中间,防止忘记闭合标签。
当然这个也很简单,dw是可以更改代码提示的。
在DW中找到编辑-首选参数(dw cc中叫首选项) 快捷键CTRL+Udw默认的是红框部分,我们把它改成箭头部分就可以了。
这样可以防止标签忘记闭合的问题。
4 如何快速定位到CSS在HTML里面的class身上,按住ALT 点击class名字,会看到5 快速找到css方法2要善用搜索功能,比如我在HTML里面选择了一个class,然后复制按CTRL+TAB切换到了css文件里面,按CTRL+F 查找和替换,把class粘贴到查找框(默认就是查找框,可以直接ctrl+f完了后,ctrl+v)然后回车就可以找到这个class了。
6 光标移动技巧当代码在某一处的时候,想把光标移动的话,移动几个字符,可以用←→ 箭头,如果想移动到行尾直接按 END如果想移动到整个文档的底部的话,需要按住CTRL+END当代码在某一处的时候,想把光标移动的话,移动几个字符,可以用←→ 箭头,如果想移动到行尾直接按 END如果想移动到整个文档的底部的话,需要按住CTRL+END7. 如何设定新建的HTML文档的默认编码。
CTRL+U打开首选项。
Dreamweaver45个经典技巧

Dreamweaver45个经典技巧10>如何让网页载入时,象许多商业网站那样,弹出一个广告窗口这在很多大型商业网站中,是经常见到的。
在DW中能够轻松通过Behavior行为实现。
既然是载入时,我们能够把整个网页内容视为事件对象。
在DW编辑窗口中鼠标点击左下角的“”标签,这时你能注意到全部网页内容已经选中了。
单击“快速启动板”中的“Behavior”按钮,进入行为面板,选择“Open Browse Window”项,这时你还能够对窗口样式进行自定义,比如大小,工具按钮的保留等等。
另外还有一点就是别忘了对应的事件是“Onload”.11>我的快速启动板中没有"Timelines",怎么办?DW从升级到4版本后,在快速启动板中增添了几个新的项目,比如Assets等等。
这时原先在上面的Timelins (时间线)按钮被挤了下去。
当然假如你急于现在就使用它的话,仍然能够通过菜单“Windows”-“Timelines”找到。
只是毕竟不如放在启动板中方便,这时我们能通过设置把它添加进来!“Edit”-“Preference”进入窗口,在左边的项目列表中选择“panels”(面板),单击上面的“+”号按钮,从下拉列表中选择“Timelines”。
这时时间线已经自动添加到当前的“Show in Launcher”列表内容里,OK。
更换后的“Launcher”面板同时你还能够根据自己的需要自由的选择面板中出现的按钮选项,以提高工作效率。
12>作一个网页让它能够每隔5分钟自动刷新一次,如何实现?上网浏览时,我们经常会遇到一些网页。
在隔一段时间没有响应时,它会自动刷新一次。
除了能够起到提醒访问者的目的外,当新的刷新地址不是当前URL时,实现的就是自动跳转的功能。
不管是重复刷新,还是自动跳转。
在网页设计中,都是相当有用的操作。
下面我们来介绍下它们的制作方法。
选择DW“Object”面板的“Head”部分,注意默认情况下,显示的是Common的“内容”。
DW使用技巧

Dreamweaver使用技巧集锦11、在Dreamweaver 3中输入空格1)可以用中文的全角状态下按空格键,强烈推荐2)插入一个透明的图3)用pre标签里写你的内容4)object 里的invisiables 里的none-breaking space 点一下5)instert 菜单下的none-breaking space6)CTRL+SHIFT+空格键加入7)CTRL+T 去掉尖括号,键入 ;(注后面四个是的实质都是一样的)2、实现浏览器状态栏中的滚动字幕按下F8键,在Behaviors窗口中选取Behaviors,单击“+”号,再选取“Set Text→Set Text of Status Bar”,最后在弹出的对话框中写上你想在状态栏出现的文字就可以了。
3、制作鼠标移动上去会有变化的动态链接图像首先准备两幅图,第一幅是原始图像,另一幅是鼠标移动上去后的图像。
用鼠标单击第一幅图,在属性面板中的链接栏中填上要链接的文件,然后按F8,在Behaviors窗口中点击“+”号,选择“Swap Image”,在出现的窗口中选择第二幅图,点击确定,就成功了。
4、将 Dreamweaver 集成到 IE 浏览器Dreamweaver 安装程序会在上下文选单增加一个“Edit with Dreamweaver”命令。
还可以修改 Windows 的注册表,就象 MS Word 、Frontpage 和 Notepad 一样,通过 IE 工具栏的编辑按钮来调用 Dreamweaver 打开当前网页。
将下面文本的最后一行要改为你自己的 Dreamweaver 安装路径,把它们保存为一个*.reg 文件,双击它将信息添加到注册表即可。
REGEDIT4[HKEY_CLASSES_ROOT\.htm\OpenWithList\Dreamweaver][HKEY_CLASSES_ROOT\.htm\OpenWithList\Dreamweaver\shell][HKEY_CLASSES_ROOT\.htm\OpenWithList\Dreamweaver\shell\edit][HKEY_CLASSES_ROOT\.htm\OpenWithList\Dreamweaver\shell\edit\command]@="\"D:\\Macromedia\\Dreamweaver 3\\dreamweaver.exe\" \"%1\""如果要设置为 IE 缺省的编辑器,打开 IE 的“Internet 选项”,在程序标签指定。
Dreamweaver基础技巧全面接触

Dreamweaver基础技巧全面接触很多朋友使用Dreamweaver一段时间后,开始热衷于寻找各式各样的插件,追求各种各样的特效,而对于Dreamweaver中的基本功能反而不去深入研究,其实在Dreamweaver中有很多有用的技巧,如果你多加运用,不仅能提高效率,而且可以实现很多实用的效果。
今天我把工作中常用的一些技巧介绍给大家,希望对大家能有些用途,同时也希望能唤起大家深入研究的愿望。
我准备根据工作中的不同阶段分别介绍各种技巧。
一、规划阶段——站点窗口的技巧Dreamweavr的站点窗口常常被很多朋友忽视,其实利用站点窗口我们可以方便的完成很多任务。
下面我介绍几个实用的技巧。
1、快速添加站点导航。
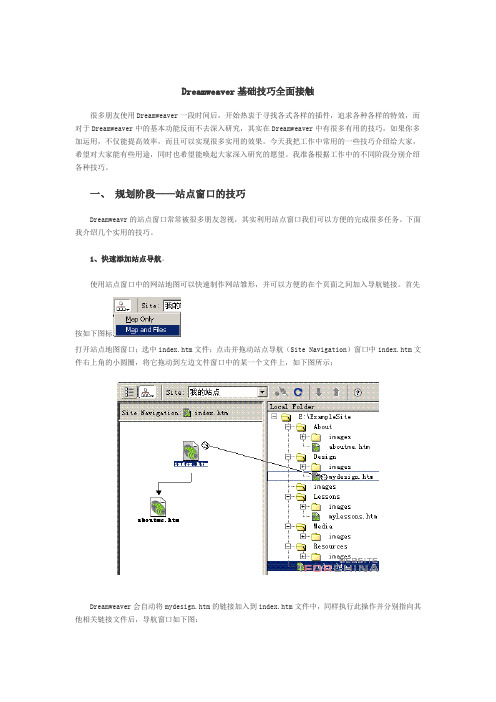
使用站点窗口中的网站地图可以快速制作网站雏形,并可以方便的在个页面之间加入导航链接。
首先按如下图标打开站点地图窗口;选中index.htm文件;点击并拖动站点导航(Site Navigation)窗口中index.htm文件右上角的小圆圈,将它拖动到左边文件窗口中的某一个文件上,如下图所示;Dreamweaver会自动将mydesign.htm的链接加入到index.htm文件中,同样执行此操作并分别指向其他相关链接文件后,导航窗口如下图:此时打开index.htm文件,可以看到相应的连接文字和链接都已经添加好了,我们可以根据需要将他们合理的修改和组织。
如图:2、快速修改文件Title。
很多时候我们新建的文件往往忽视设定文件Title的内容,事后需要修改时,常常得打开每一个文件分别修改。
其实这个工作可以在站点窗口中方便的完成。
打开站点窗口View菜单下的Show Page Titles,可以使站点窗口中的文件显示出文件头,而不是原先的文件名。
默认的文件头是U ntitled Document我们可以分别两次点击,改变默认的文字为我们需要的文件头。
如图:3、快速生成站点地图。
有时我们需要制作一个包含当前站点所有文件结构的站点地图而找不到合适的方法。
Dreamweaver技巧大全-新华教育

<html>
<body>
<p>
这个段落
在源代码中
包含许多行
但是浏览器
忽略了它们。
</p>
<p>
这个段落
在源代码中
包含许多行
但是浏览器
忽略了它们。
</p>
<p>
段落的行数依赖于浏览器窗口的大小。如果调节浏览器窗口的大小,将改变段落中的行数。
河南新华电脑学院DW技巧大全
今天小编都快忙死了,不过还是为大家找到了一些DW教学的文件,这些只是很少的一部分,因为担心大家刚开始不理解,所以后期小编会慢慢的向大家展示,希望大家认真学习哦
<html>
<head>
<title>我的第一个 HTML 页面</title>
</head>
<body>
<p>body 元素的内容会显示在浏览器中。</p>
<p>title 元素的内容会显示在浏览器的标题栏中。</p>
</body>
</html>
body 元素的内容会显示在浏览器中。
title 元素的内容会显示在浏览器的标题栏中。
。
本例演示如何插入水平线
<html>
<body>
<p>hr标签定义水平线:</p>
<hr/>
<p>这是段落。</p>
<hr/>
DW技巧37

DW技巧37
一、如何在DW中输入空格?打开中文输入法,按Shift+Space切换到全角状态就可以了。
二、怎样为图片添加指定颜色的边框?在图片的属性面板中,有一个"border"属性,在其中直接输入边框宽度。
但面板上并没有提供颜色的选择,我们怎么设置边框颜色呢?只要在选择图片对象时,用鼠标拖动选择,而不是点击选中。
象设定文字颜色一样进行就可以了。
三、如何添加图片及链接的提示信息?图片提示信息的添加,只要选中图片对象后,在属性面板的“Alt”输入框里输入需要的提示内容就可以了。
链接提示的制作,因为DW中没有直接提供该功能,因此需要通过添加HTML代码来实现。
在<a href=“” >中添加“Title”属性。
Title=提示内容即可。
四、水平线怎么设置颜色?在DW中,当通过菜单“Insert”-“Horizonal Rule”插入水平线时,在属性面板中你会发现并没有提供关于水平线颜色的设置,我们只能直接更改源文件。
<hr color="对应颜色的代码">
五、如何用水平线实现竖线?只要把width设为1,size设为你需要的竖线长度即可。
六、如何利用水平线制作一条宽度为1的细线?在水平线的属性面板上设高H为0或1,shading选不选都可以,在IE浏览器中都可以显示一条宽度为1的细线。
因为shading在水平线高度小于2时不起作用。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1楼标记一般成对出现,一个表示特定代码部分的开始,另一个表示特定代码部分的结束(表示结束的前面带"/"符号),但也不是绝对的,比如,<br>标记。
基本的HTML标记:html、he ad和body必不可少。
1. <head>和</head>标记中仅包含网页标题(如<title>我的网页</title>)和程序脚本。
2. <body></body>标记中包含网页的全部内容。
是网页的主体部分。
3. <center>和</center>:是中间内容居中标记;4. <h2>和</h2>:从h1~h6,将文本标注为标题,通常要比正文粗大,h1最大;5. <p>和</p>:段落标记,在行与行之间添加额外的空白行;6. <br>:强行换行标记,插入单行,不需要封闭标记7. 图象标记:<img src="aaa\\bbb.gif" width="500" height="198" align="center">align水平对齐(left、right或center),valign垂直对齐(top,bottom或middle),border边框宽度alt="鼠标放在图片上时出现的提示文字"8. <p><font size="3"><b>本行字符将以粗体显示</b></font></p>9. <p><font size="3"><i>本行字符将以斜体显示</i></font></p> (<i>等效于<em>)10.<p><font size="3" face="宋体" color="#RRGGBB">本行字符将宋体显示</font></p>11. <a href="test.htm">点击此处文字打开链接的网页</a> :该处文字有下划线标示12. <HR>显示一长灰色细线,分割网页为上下两部分。
可以只用单边。
完整的如下:<HR align=center width="100%" SIZE=1>显示一灰色矩形,SIZE为1时,宽为1(很细,可看作一直线)13.<LI>在文字前出现一个圆点的项目符号</LI>,可单个使用,也可结合<br>使用14.<OL type=2 start=1><li>标记</li><li>区段</li></ol>:控制项目序号及显示方式,如1,2,315.<UL>使该段文字首行和下面都缩进约两个字符</UL>16.<BLOCKQUOTE>使该段文字整体都缩进约两个字符,可以多重使用<BLOCKQUOTE>17.<SUP>这是上标字</SUP>,<SUB>这是下标字</SUB>,<U>这是加下划线字</U>18.<TT>这是Windows的等宽字</TT>19.<FONT SIZE=+1>字体放大一级</FONT>20.<DL><DT>语言<DD>基础要素</DL>:“语言”显示为列表标题,“基础要素”显示为列表内容,自动缩进。
21.<DIV Align="Right">这是右对齐的段落一<P>这是右对齐的段落二<P></DIV>默认为左对齐方式。
表格及其标志:Align:水平,Valign:垂直。
Align或Valign写在<TR >中时表该行的几个列都用同一方式。
22<BLINK>闪烁</BLINK>:标记中的文字实现闪烁效果,但并不适用于所有的浏览器。
23.<TABLE BORDER=1> <TR><TD>第一列第一栏</TD><TD>第一列第二栏</TD></TR><TR BgColor="yellow"><TD >第二列的第一栏</TD><TD>第二列的第二栏</TD></TR><TR><TD Align="Left" Valign="Center">水平:左对齐<br>垂直:居中</TD></TR></TABL E>BgColor可写在<TABLE>、<TR>、<TD>中,分别为整个表格、整行、单一单元格的背景颜色设置。
以上是我以前笔记中收录的一些常用的标记,今天看到lfspecter大虾也发了一些关于网页的帖子,可以两边对照着看,侧重点各有不同,也许更有利于初学者的理解,链接如下:htt p:///dispbbs.asp?boardID=100&;ID=78021&page=技巧篇:1. 在<BODY>标签中可以规定整个文档的一些基本属性:"bgcolor":指定html文档的背景色。
"text":指定html文档中文字的颜色。
"link":指定html文档中待连接超链接对象的颜色。
"alink":指定html文档中连接中超链接对象颜色。
"vlink":指定html文档中以连接超链接对象颜色。
"background":指定html文档的背景文件。
有两种方式表示颜色对象: <body bgcolor="green ">或<body bgcolor="#00FF00">。
文档主体部分可用颜色列表:black 黑色 Red 红色 Line 石灰色 Maroon 栗色 Gray 灰色 Silver 银白色 Navy 海军蓝 Olive 橄榄绿 Purple 紫色 Yellow 黄色Aqua 浅绿色 Blue 蓝色 Green 绿色 Fuchsia 紫红色 White 白色 Teal 暗蓝绿7.动画背景为透明:选中Flash(gif),在源代码</object></p>前加入代码:<param name="wmode" value="transpar ent">。
或文件属性栏里 "参数"输入wmode,value="transparent"。
8.浮动背景图象(主页内容向下滚动而背景图象不动的效果):(1).<body backgroud="image.jpg" bgproperties="fixed">(2).在Dreamweaver中用「Text」-「Custom Style」-「Edit Style Sheet」-「New」-Redefine H TML Tag中选择Body,然后在Background中的Attachment里选fixed9.滚动条换颜色:默认的网页滚动条是灰色,在网页代码<head></head>里插入一对<style></style>标签,标签里写入下面的代码:body {SCROLLBAR-FACE-COLOR:#3333FF;(立体滚动条凸出部分的颜色) SCROLLBAR-HIGHLIGHT-COLOR:#505050;(滚动条空白部分的颜色)SCROLLBAR-SHADOW-COLOR:#fc2400;(立体滚动条阴影的颜色)SCROLLBAR-ARROW-COLOR:#666666;(上下按钮上三角箭头的颜色)SCROLLBAR-BASE-COLOR:#333333; (滚动条的基本颜色)SCROLLBAR-DARK-SHADOW-COLOR:#b4fc48} (立体滚动条强阴影的颜色)后面的16位颜色值你可以随意更改,括号内是解释说明,在输入时请不要插入。
10.背景音乐:body中加入以下任一个代码(建议为midi格式的):显示操作面板:在相应地方加:<embed src="aladdin.mid" width="140" height="35" autostart=true controls="middleconsole"> 不显示操作面板:在页中任意地方加<embed src="aladdin.mid" hidden=true autostart=true loop =true><bgsound src=音乐路径 loop=次数>-1为无数次<embed src=音乐路径 width=0 height=0>11.在Dreamweaver中轻松设置行间距:用层叠样式表(CSS)来实现,在Dreamweaver中编辑层叠样式表不用编写代码,具体操作方法如下:(1)在快速启动栏中点击层叠样式表按钮("show css styles"按钮),在弹出的CSS Styles 面板上双击(none);(2)此时,可看到弹出的Edit Style Sheet 面板,在该面板上按New按钮;(3)再在弹出的New Style 面板上点取Redefine HTML Tag(重新定义HTML标记),再在Tag中选择"body"标记后按OK按钮;(4)这时可看到弹出的Style dehinition for body 的对话框,在此对话框中可以设置"body"标记的许多属性,可以按你的意愿设置,但我们这里主要是要设置行距,所以在line属性输入框中填上行距的像素点数,现在流行的九号字,行距一般用12,按OK按钮返回到Edit S tyle Sheet 面板,此时已把"body"的行距设置好了;(5)由于"body"中定义的行距对表格不起作用,所以再在Edit Style Sheet 面板上再按New 按钮;(6)再在弹出的New Style7.动画背景为透明:选中Flash(gif),在源代码</object></p>前加入代码:<param name="wmode" value="transpar ent">。
