ASPnet实验报告电子版
ASPNET8实验报告

实验编号8103200108 实验项目名称配置应用程序实验目的了解什么是配置理解和掌握XML基本语法和格式了解Web.config配置文件的运行原理、文件结构和基本使用方法。
通过配置学生信息管理系统掌握配置应用程序的初级方法实验过程应用程序运行时,使用这些Web.config配置文件,针对传入的每个URL目标请求分层计算唯一的设置集合(这些设置只计算一次,然后在后面的请求间被缓存起来, 自动监视文件更改,如果有任何配置文件发生更改时则使缓存无效)。
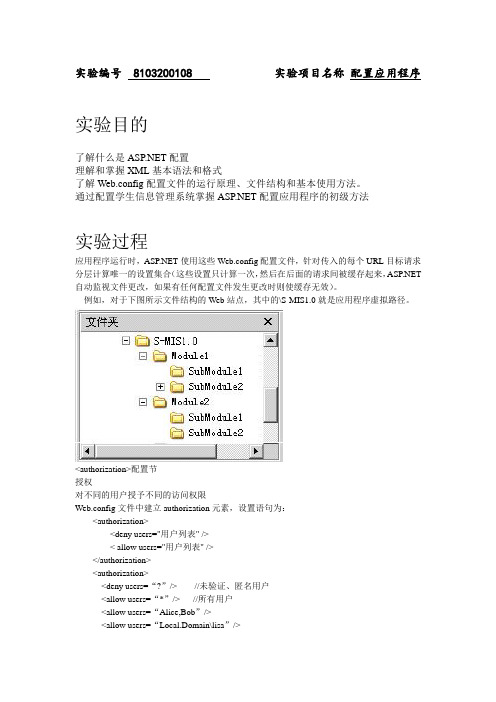
例如,对于下图所示文件结构的Web站点,其中的\S-MIS1.0就是应用程序虚拟路径。
<authorization>配置节授权对不同的用户授予不同的访问权限Web.config文件中建立authorization元素,设置语句为:<authorization><deny users="用户列表" />< allow users="用户列表" /></authorization><authorization><deny users=“?”/> //未验证、匿名用户<allow users=“*”/> //所有用户<allow users=“Alice,Bob”/><allow users=“Local.Domain\lisa”/><allow users=“manager”/><allow users=“Local.Domain\administrator”/></authorization>保护单个文件和文件夹(1)当把Web.config文件放置到应用程序的某个文件夹下时,在该Web.config文件进行的身份验证和授权的设置,作用就是保护其所在的文件夹。
(2)通过在Web.config文件中添加如下的XML标记,也能够实现保护特定文件夹,甚至保护特定文件的目的。
ASPNET沈士根实验报告(一)

班级计专141 学号14501111姓名黄跃翔完成日期 2015.4.20实验室 __理工楼320_ 指导老师沈士根、叶晓彤成绩__________实验题目[请根据实际填写,参照《实验教学授课计划表》](一)实验目的(1)熟悉常用的XHTML5元素(2)掌握利用table、div和CSS实现页面布局的方法(3)掌握CSS控制页面样式的方法(4)了解JavaScript常识(5)熟悉JQuery的使用方法(6)理解XML文件结构,掌握XML文件建立的方法(7)了解c#语言规范(8)掌握c#基础语法、流程控制和异常处理等(9)掌握创建c#类并应用于 4.5页面中的方法(10)掌握 4.5页面的调试方法(二)实验内容及步骤实验二部分1.浏览教材提供的综合实例MyPetShop,完成首页布局首先对页面的总体布局,然后在分割后的各个模块上添加相应的控件,对控件进行命名和修改相应的属性。
完成首页的布局,代码如下:<!DOCTYPE html><html xmlns="/1999/xhtml"><head runat="server"><meta http-equiv="Content-Type" content="text/html; charset=utf-8"/><title></title></head><body><form id="form1" runat="server"><div id="top"><div id="logo_navi_stat"><div id="logo"><asp:Image ID="Image1" runat="server" Height="42px" ImageAlign="Left" ImageUrl="~/Ex2/Images/logo.gif" style="margin-bottom: 0px" /></div><div id="navagation" style="height: 30px; background-color: #99CCFF"> <asp:Button ID="Button1" runat="server" Text="首页" /> | <asp:Button ID="Button2" runat="server" Text="个性重置" /> | <asp:Button ID="Button3" runat="server" Text="注册" /> | <asp:Button ID="Button4" runat="server" Text="登录" /></div></div></div><div id="position" style="background-color: #33CCCC">您的位置:</div><div id="weather" style="border: thin solid #C0C0C0; float: left; width: 85%; height: 198px; margin-left: 59px;">天气预报--(中国气象局提供数据!)<br /> 选择省/州<asp:DropDownList ID="DropDownList1" runat="server" AutoPostBack="True"><asp:ListItem>浙江省</asp:ListItem></asp:DropDownList>选择城市<asp:DropDownList ID="DropDownList2" runat="server" AutoPostBack="True"><asp:ListItem>温州市</asp:ListItem></asp:DropDownList> 直辖市/北京<br />今日实况今日天气实况:气温:-1°C;风向/风力:东北风 2级;湿度:68%;空气质量:暂无;紫外线强度:最弱<br />天气预报(今天) 1月19日晴 -4°C/6°C 北风4-5级 <asp:Image ID="Image20" runat="server" ImageUrl="~/Ex2/Images/weather/0.gif" /><br />天气预报(明天) 1月20日晴 -7°C/3°C 北风4-5级 <asp:Image ID="Image18" runat="server" ImageUrl="~/Ex2/Images/weather/0.gif" /><br />天气预报(后天) 1月21日晴 -7°C/4°C 北风4-5级 <asp:Image ID="Image19" runat="server" ImageUrl="~/Ex2/Images/weather/0.gif" /></div></form></body></html>2.利用JavaScript实现以下功能:①将当前页面添加收藏夹<script>function click() {if (event.button == 2) {alert("鼠标右键不可用")}}document.onmousedown = click;</script>②禁止使用鼠标右键<html><head><title>屏蔽页面右键,但不屏蔽某HTML元素的右键响应</title><script language="javascript">function hidemenu() {document.oncontextmenu = function () { return false; }}function showmenu() {document.oncontextmenu = function () { return true; }}</script></head><body onload="hidemenu();">不响应右键</body></html>3.修改时钟程序,要求只显示时间信息<head runat="server"><meta http-equiv="Content-Type" content="textml; charset=utf-8"/><title></title><script src="../Scripts/jquery-2.1.3.min.js"></script><script>function refresh() {//设置ID属性值为date的元素呈现内容为客户端的系统时间$("#date").text((new Date()).getHours().toString() + ":" + (new Date()).getMinutes().toString() + ":" + (new Date()).getSeconds().toString()); setTimeout("refresh()", 1000);}</script></head><body onload="refresh()"><form id="form1" runat="server"><div id="date"></div></form></body>4.在页面中呈现一块广告区域,当单击该广告区域时,该区域将自动消失。
黑龙江大学ASPNET实验报告

没有购物车等信息,因此该页面在用户登录后与未登陆时显示效果不一样,但整 体布局相差不大。如下是网页的整体布局:
网站 Logo 图片 返回链接
网站 Logo 图片 商品导航文字
网站导航 购物车
一共八个商品的图片展示
提交清除按钮
加入购物车按
4、 编码及流程图 (1)用户登录时首先应该验证用户是否已经存在,其次还要验证用户密码是 否正确,具体的流程图如下所示:
(2)用户注册时对用户所输入的信息获取后插入数据库中即可。用户注册时 对数据库的操作、点击提交按钮后执行的函数代码如下所示,所在的文件为 register.aspx.cs:
protected void Button2_Click(object sender, EventArgs e) { if (CustomValidator1.IsValid == false) { CustomValidator1.Visible = true; return; } OleDbConnection conn = new OleDbConnection(@"Provider=Microsoft.Jet.OLEDB.4.0;Data
OleDbCommand cmd = new OleDbCommand(strSql, conn); conn.Open(); cmd.ExecuteNonQuery(); conn.Close(); Session["username"] = TextBox1.Text; Response.Redirect("RegisterSucess.aspx"); }
values('" + TextBox1.Text + "','" + TextBox2.Text + "','" + TextBox4.Text + "','" + TextBox5.Text + "','" + TextBox6.Text + "','" + TextBox7.Text + "')";
aspnet实训报告(团队打印)

aspnet实训报告(团队打印) aspnet实训报告(团队打印)实训报告本人上为书店实训报告系、专业:班级:指导老师:日期:本人上书店信息工程系、软件技术10本人络2班盛安元16周实训报告本人上书店子项目组成员及分工姓名学号任务项目军代表:沈本人云3210012030邵曼曼321001201*项目成员:曹沥321001201*汪亚敏321001201*姚昆321001201*程雷321001201*实训报告本人上才书店任务说明实训报告本人上书店界面设计实训报告本人上书店本人码实现实训报告本人上所书店总结扩展阅读:实训报告侯佳君录入中南大学《心理咨询辩证法与实务》实训报告姓名:学号:年级班级:201*年6月20日实训本人录实训项目名称:加码技术训练实训时间:201*年6月20日实训地点:东湖学生寓2栋北616使用仪器设备:放音机、音乐磁带、放松椅、生物反馈仪实践内容与步骤:腹式呼吸放松法时间:15分钟步骤:()选出名成员(经学习而具备该基本上放松技术基本养)作为指挥本人,介绍胸部呼吸排泄以及其局限性。
我们大多数人,大都采用胸式呼吸,即吸气之时胸廓前后、左右径增大。
由于呼吸时,空气直接进入心脏,故胸腔会因此而扩大,腹部保持平坦。
胸部呼吸只是肋骨上下运动及胸部微扩张,许多肺上皮细胞底部的肺泡没有经过彻底的扩张与收缩,得不到很的锻炼。
这样胸部氧气就不能充分地被输送到身体的各个部位,时间长了,我们身体的各个器官就会有不同程度缺氧状况,很多慢性疾病就因此而生。
在长时间高负荷的紧张工作环境下,机体的耗氧量很大,但是我们的呼吸通常是浅短、急促的呼吸,每次的换气量非常此人,往往在吸入的新鲜空气尚未深入肺叶下端时,便匆匆地呼气了,这样等于非常重要没有吸收到新鲜空气中的有益成分!所以造成下才在正常的呼吸频率下,依然通气不足,体内的二氧化碳累积;经常出现头晕、乏力、头晕等工作综合征,甚至还会出现明显紧张、失眠、焦虑、抑郁等症状。
ASP_NET设计型实验报告_聊天室设计

课程设计型实验报告学号姓名电子邮件地址院系专业班级完成时间2014年6月3日实验题目:设计型实验报告_聊天室设计实验目的:(1)通过本实验进一步理解状态管理和跨页数据传递的概念及常用技术(2)理解内置对象特点和使用方法(3)理解保存用户临时数据的基本原理实验内容与步骤:实验内容:编写一个简单的聊天室程序,在登陆页面,用户可以在输入姓名进行登陆。
每个用户可以选择自己的昵称并且可以看到彼此发送的信息。
主页面分两个窗口,上面窗口显示聊天内容,下面窗口显示输入聊天信息的表单,实现了基本的聊天功能。
同时可以选择聊天的背景和字体的颜色。
实验步骤:(1)新建一个 Web应用程序,添加需要的文件。
(2)在Default.asp文件设计窗口添加控件设置对应控件的属性并编辑控件对应代码。
(3)在main.aspx和send.aspx文件中添加代码。
实验记录:1、新建一个网站,切换到设计视图,添加一个用于布局的HTML 表格,适当调整表格的行列数,在表格中输入必要的文字,添加控件TextBox1和TextBox2,以及控件LinkButton1,设置各对象的属性值,TextBox1的属性ID值为TextUserName,TextBox2的属性ID值为TextPassword,TextMode属性值为Password,LinkButton1属性ID值为LinkLogin,Text值为“进入我的聊天室”。
设计界面如图所示:2、添加登入页面chat.htm 、聊天室主界面main.aspx、全局文件Global.asax、聊天室下屏send.aspx,在解决方案栏的显示如图所示:3、在Default.aspx文件中的设计页面,双击对应的控件,转到控件代码编写页面,对控件代码进行编写,编写代码如下:using System;using System.Data;using System.Configuration;using System.Web;using System.Web.Security;using System.Web.UI;using System.Web.UI.WebControls;using System.Web.UI.WebControls.WebParts;using System.Web.UI.HtmlControls;public partial class _Default : System.Web.UI.Page{struct ChatUser{public string UserName;public string Password;public string NickName;}ChatUser[] UserInfo =new ChatUser[6];protected void Page_Load(object sender, EventArgs e){this.Title = "请登录";TextUserName.Focus();}protected void LinkLogin_Click(object sender, EventArgs e) {if (TextUserName.Text == "" || TextPassword.Text == "") {Response.Write("<script language=javascript>alert('请输入完整的登录信息!');</script>");return;}UserInfo[0].UserName = "gaoxueyan"; UserInfo[0].Password = "123456"; UserInfo[0].NickName = "幻雪恋";UserInfo[1].UserName = "wanghuifang"; UserInfo[1].Password = "234567"; UserInfo[1].NickName = "小王";UserInfo[2].UserName = "liyifen"; UserInfo[2].Password = "345678"; UserInfo[2].NickName = "小李";for (int i = 0; i < 3; i++){if (TextUserName.Text == UserInfo[i].UserName && TextPassword.Text == UserInfo[i].Password){Session["Nick"] = UserInfo[i].NickName;Response.Redirect("chat.htm");}}Response.Write("<script language=javascript>alert('用户名或密码错!');</script>");}}4、在main.aspx设计视图页面添加一个Label1控件,设置其属性ID值为ChatMsg,Text值为Label。
ASPnet实验报告电子版

实验三 服务器控件实验目的:●掌握 4.0页面时间的处理过程●熟练应用基本的Web服务器控件实验内容及要求:在网站的用户注册页面,通常都可以通过下列列表框动态选择用户的头像。
本实验就是先这样的功能。
要求如下:●当“头像”下拉列表中的选项发生改变时,网页上显示的头像也随之改变。
●单击“提交”按钮,将用户选择的头像信息显示在Label控件上。
实验步骤:(1)启动Visual Studio 2010,创建一个 WEB网站,命名为“课堂练习2”。
(2)在网站根目录下创建一个名为Default.aspx的窗体文件。
(3)设计Web窗体。
切换到设计视图,想页面添加1个Image控件、1个Button 控件、一个DropDownList控件和1个label控件。
(4)设置属性。
(5)设置DropDownList1中的列表项内容。
将鼠标移到DropDownList1控件上,其上方会出现一个向右的小三角。
单击它,弹出“DropDownList任务”列表。
选择列表中的“编辑项”命令,弹出如图所示的“ListItem集合编辑器”对话框。
单击“添加”按钮可像“成员”列表中添加选项,并在“属性”列表中设置选项的Text属性和Value属性,其中,Text属性是列表框控件中显示的文本;而Value属性为对应头像的路径。
最后单击“确定”按钮。
如果要将选项设置为选中的状态,可以将Selected属性设置为true。
(6)编写下拉列表事件代码如下:(7)编写“提交”按钮被单击是执行的时间代码如下:(8)浏览建立的Web窗体进行测试。
实验四 网站设计实验目的:●熟练掌握各种导航控件的使用●能够在网站中创建母版页和内容页实验内容及要求:合理创建商场积分卡管理系统的站点地图Web.sitemap。
要求如下:●站点地图的层次要清晰●编写的代码必须符合站点地图的规范要求实验步骤(1)启动Visual Studio2010,创建一个 Web网站,命名为“课堂练习1”(2)在网站根目录下创建一个名为Web.sitemap的站点地图文件(3)在Web.sitemap的站点地图文件中编写代码如下实验五访问数据库实验目的:●在SQL Server 2008中创建数据库●掌握的操作对象●熟练运用数据访问技术对数据库进行操作实验内容及要求:(1)在SQL Server 2008中创建数据库和数据表。
asp.net程序设计实验报告
程序设计实验报告程序设计实验报告一、引言是一种用于构建Web应用程序的开发框架,它基于微软的.NET平台,具有强大的功能和灵活的扩展性。
本次实验旨在通过设计一个简单的程序,探索其在实际应用中的优势和应用场景。
二、实验目的本次实验的主要目的是熟悉的开发环境和基本概念,掌握程序的设计和实现方法。
通过实际操作,进一步理解的工作原理和特点。
三、实验内容1. 环境搭建在开始实验之前,我们需要搭建的开发环境。
首先,下载并安装Visual Studio,这是一个集成开发环境(IDE),用于编写和调试程序。
其次,安装.NET Framework,这是运行程序所必需的运行时环境。
2. 创建项目在Visual Studio中,我们可以创建一个新的项目。
选择 Web应用程序模板,并指定项目的名称和位置。
在创建项目的过程中,我们可以选择使用C#或作为主要的编程语言。
3. 页面设计使用一种称为Web Forms的技术来创建Web页面。
Web Forms提供了一种类似于Windows窗体的方式来设计和布局Web页面。
在设计页面时,我们可以使用Visual Studio提供的可视化设计器来拖放控件、设置属性和事件处理程序。
4. 数据库连接许多Web应用程序需要与数据库进行交互,存取和操作数据。
提供了丰富的数据库连接和操作功能,可以轻松地与各种数据库进行集成。
我们可以使用技术来连接数据库,并使用SQL语句或存储过程执行数据库操作。
5. 用户交互支持各种用户交互功能,如表单提交、按钮点击、数据验证等。
我们可以使用提供的控件和事件处理程序来实现这些功能。
同时,还提供了一套强大的验证控件,用于验证用户输入的数据的有效性。
6. 网络安全在Web应用程序开发中,网络安全是一个非常重要的问题。
提供了一系列的安全功能,用于保护Web应用程序免受各种网络攻击。
我们可以使用提供的身份验证、授权和加密功能来增强Web应用程序的安全性。
四、实验结果与分析通过实验,我们成功设计并实现了一个简单的程序。
ASPNET实验报告
ASPNET实验报告一、实验目的本次 ASPNET 实验的主要目的是深入了解和掌握 ASPNET 这一强大的 Web 应用开发框架,通过实际的操作和实践,熟悉其基本的工作原理、开发流程以及相关的技术要点。
具体而言,包括掌握页面的设计与布局、数据的处理与交互、控件的使用以及数据库的连接与操作等方面的知识和技能。
二、实验环境1、操作系统:Windows 102、开发工具:Visual Studio 20193、数据库管理系统:SQL Server 20194、浏览器:Google Chrome三、实验内容与步骤(一)创建 ASPNET 项目打开 Visual Studio 2019,选择“创建新项目”,在模板中选择“ASPNET Web 应用程序”,指定项目名称和存储位置,然后选择框架版本和项目类型(如 Web Forms 或 MVC)。
(二)页面设计与布局1、使用 HTML 和 CSS 进行页面的布局设计,创建导航栏、主体内容区域和页脚等部分。
2、在页面中添加各种控件,如文本框、按钮、下拉列表等,并设置其属性和样式。
(三)数据处理与交互1、创建数据库表,用于存储相关的数据,如用户信息、产品信息等。
2、使用 ADONET 或 Entity Framework 进行数据库的连接和操作,实现数据的增删改查功能。
3、在页面中通过控件与数据库进行交互,将数据显示在页面上,并能够进行数据的提交和更新。
(四)控件的使用1、熟练掌握常用控件的使用方法,如 GridView、Repeater、DetailsView 等,用于展示数据列表和详情。
2、使用验证控件,如 RequiredFieldValidator、RegularExpressionValidator 等,确保用户输入的有效性和合法性。
(五)用户登录与权限管理1、设计用户登录页面,验证用户的用户名和密码。
2、根据用户的角色和权限,控制其对不同页面和功能的访问。
福建农林大学ASPNET实验四
福建农林大学计算机与信息学院实验报告系:计算机与信息学院专业:计算机科学与技术年级:姓名:学号:实验室号田C510 计算机号实验时间:指导教师签字:成绩:实验四 HTTP请求、响应和状态管理一、实验目的和要求1、掌握HttpRequest对象的应用。
2、掌握HttpResponse对象的应用。
3、掌握Cookie、Session、Application的应用。
二、实验内容和原理本次实验为2学时。
为了避免将程序设计得过于复杂,又兼顾实验的覆盖面,将实验分为三个独立的部分。
1、设计并实现一个简易聊天室。
要求如下:(1)用户通过“登录页面”进入聊天室。
用户登录页面效果如图1-1所示。
图1-1 用户登录(2)聊天室浏览效果如图1-2和1-3所示。
图1-2 聊天室浏览效果(1)图1-3 聊天室浏览效果(2)【参考实验步骤和代码】(1)新建网站,添加Web窗体ChatLogin.aspx、Web窗体ChatDisplay.aspx、Web窗体SendMessage.aspx、Html页Chat.htm和全局应用程序类Global.asax。
其中,ChatLogin.aspx 用于聊天室用户登录;ChatDisplay.aspx用于显示聊天信息;SendMessage.aspx用于发送聊天信息;Chat.htm用于设置框架页;Global.asax用于存储Application_Start事件代码。
(2)设计ChatLogin.aspx页面。
1)页面代码如下:2)事件代码如下:(3)设计ChatDisplay.aspx。
1)页面代码如下:2)事件代码如下:(4)设计SendMessage.aspx。
1)页面代码如下:2)事件代码如下:(5)编写Chat.htm。
(6)编写Global.asax事件代码。
(7)从ChatLogin.aspx开始对聊天室网站进行测试。
注意,在同一台计算机上,需要打开多个浏览器,才能测试不同用户之间的聊天。
ASP net程序设计实验报告四
Xxxxxxxxxxxxxxxxxxx 实验报告实验课程名称:程序设计实验项目名称: 服务器控件专业班级:xxxxxxxxxxx学号:xxxxxxxxxxxxx姓名:xxxxxxxxxxx指导教师:xxxxxxxx实验四 服务器控件【实验目的】(1)熟悉用户控件的创建技术,掌握用户控件的属性、事件、方法的定义和使用。
(2)学会利用自定义用户控件制作导航条和用户登录控件。
【实验内容及步骤】(1)新建名字为ServerControlExperiment网站。
(2)在default.aspx页面中,添加1个TextBox控件、2个Button控件、一个ListBox控件,如图所示。
将2个Button控件的Text属性分别改为“增加”和“删除”。
当单击【增加】按钮时,将TextBox文本框中的输入值添加到ListBox中,但单击【删除】按钮时,删除ListBox中当前选定项。
protected void Button1_Click(object sender, EventArgs e){ListBox1.Items.Add(TextBox1.Text.ToString().Trim());TextBox1.Focus();TextBox1.Text = "";}protected void Button2_Click(object sender, EventArgs e){for (int i = ListBox1.Items.Count - 1; i >= 0; i--){if(ListBox1.Items[i].Selected)ListBox1.Items.Remove(ListBox1.Items[i].Value);}}(3)添加一个网页,要求将Label控件、LinkButton控件、HyperLink控件放在Panel控件中,当单击一组Button按钮时改变Panel控件的背景色,单击另一组Button控件时改变Panel控件中文字的大小。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实验三 服务器控件实验目的:●掌握 4.0页面时间的处理过程●熟练应用基本的Web服务器控件实验内容及要求:在网站的用户注册页面,通常都可以通过下列列表框动态选择用户的头像。
本实验就是先这样的功能。
要求如下:●当“头像”下拉列表中的选项发生改变时,网页上显示的头像也随之改变。
●单击“提交”按钮,将用户选择的头像信息显示在Label控件上。
实验步骤:(1)启动Visual Studio 2010,创建一个 WEB网站,命名为“课堂练习2”。
(2)在网站根目录下创建一个名为Default.aspx的窗体文件。
(3)设计Web窗体。
切换到设计视图,想页面添加1个Image控件、1个Button 控件、一个DropDownList控件和1个label控件。
(4)设置属性。
(5)设置DropDownList1中的列表项内容。
将鼠标移到DropDownList1控件上,其上方会出现一个向右的小三角。
单击它,弹出“DropDownList任务”列表。
选择列表中的“编辑项”命令,弹出如图所示的“ListItem集合编辑器”对话框。
单击“添加”按钮可像“成员”列表中添加选项,并在“属性”列表中设置选项的Text属性和Value属性,其中,Text属性是列表框控件中显示的文本;而Value属性为对应头像的路径。
最后单击“确定”按钮。
如果要将选项设置为选中的状态,可以将Selected属性设置为true。
(6)编写下拉列表事件代码如下:(7)编写“提交”按钮被单击是执行的时间代码如下:(8)浏览建立的Web窗体进行测试。
实验四 网站设计实验目的:●熟练掌握各种导航控件的使用●能够在网站中创建母版页和内容页实验内容及要求:合理创建商场积分卡管理系统的站点地图Web.sitemap。
要求如下:●站点地图的层次要清晰●编写的代码必须符合站点地图的规范要求实验步骤(1)启动Visual Studio2010,创建一个 Web网站,命名为“课堂练习1”(2)在网站根目录下创建一个名为Web.sitemap的站点地图文件(3)在Web.sitemap的站点地图文件中编写代码如下实验五访问数据库实验目的:●在SQL Server 2008中创建数据库●掌握的操作对象●熟练运用数据访问技术对数据库进行操作实验内容及要求:(1)在SQL Server 2008中创建数据库和数据表。
要求如下:●创建数据库GuestBook。
●在数据库中创建数据表GuestBookInfo用来保存留言板中的信息。
设计后的数据表如下所示。
(2)实现向数据表GuestBookInfo中添加留言功能。
要求如下:●页面浏览效果如下图所示。
●使用SqlConnection对象连接数据库并打开。
●实验SqlCommand对象执行添加数据的操作。
(3)实现查看数据表GuestBookInfo中留言信息的功能。
要求如下:●页面浏览效果如下图所示。
●使用DateSet对象和SqlAdapter对象以填充数据集的方式查询数据。
●可以通过留言人的名称进行留言信息的查询。
(4)实现留言回复功能。
要求如下:●页面浏览效果如下图所示。
●单击“提交留言”按钮,将回复内容添加到数据库中。
实验步骤:1.创建数据库和表(1)打开Microsoft SQL Server 2008主界面,在“对象资源管理器”中右击“数据库”,从弹出的快捷菜单中选择“新建数据库”命令,弹出“新建数据库”对话框。
(2)在“数据库名称”文本框中输入GuestBook,单击“确定”按钮,创建数据库。
(3)展开“对象资源管理器”中的GuestBook节点,右击“表”节点,开始进行表编辑的操作。
在右侧的属性窗体中把表的名称改为GuestBookInfo,然后根据如下实验表所示来编辑表结构。
(4)保存对数据库表字段的编辑。
2.向数据表GuestBokInfo添加留言(1)启动Visual Studio 2010,创建一个网站,命名为“课堂练习2”。
(2)在网站根目录下创建一个名为Default.aspx的窗体文件。
(3)设计Web窗体。
切换到设计视图,向页面中添加如下图所示的2个TextBox控件和2个Button控件。
(4)设置属性。
Web窗体中各个控件的主要属性设置如下表所示。
(5)编写“留言”按钮被单击时执行的事件代码如下。
(6)编写“重置”按钮被单击时执行的事件代码如下。
(7)浏览建立的Web窗体进行测试。
3.查看数据表GuestBookInfo留言信息(1)启动Visual Studio 2010,创建一个 Web网站,命名为“课堂练习3”。
(2)在网站根目录下创建一个名为Default.aspx的窗体文件。
(3)设计Web窗体。
切换到设计视图,向页面添加如下图所示的1个TextBox 控件和1个Button控件。
(4)设置属性。
Web窗体中各个控件的属性设置如下表所示。
(5)编写Web窗体加载事件的代码如下。
(6)编写“查询”按钮被单击时执行事件代码如下。
(7)浏览建立的Web窗体进行测试。
4.实现回复留言信息功能(1)启动Visual Studio 2010,创建一个 Web网站,命名为“课堂练习4”。
(2)在网站根目录下创建一个名为Default.aspx的窗体文件。
(3)设计Web窗体。
切换到设计视图,向页面添加如下图所示的2个TextBox 控件和1个Button控件。
(4)设置属性。
Web窗体中各个控件的属性设置如下表所示。
(5)编写Web窗体加载事件的代码和课堂练习3中的相同。
(6)编写“提交留言”按钮被单击时执行事件代码如下。
(7)浏览建立的Web窗体进行测试。
数据绑定控件实验目的:●熟练掌握GridView控件的使用●掌握Details View控件的使用●熟练运用SqlDataSource控件实验内容及要求:(1)使用GridView控件绑定留言板信息。
要求如下:●页面浏览器效果如下图所示●实现数据页面分页的效果,每页显示5条数据。
●数据表使用访问数据库创建的GuestBookInfo。
(2)实现GridView控件编辑留言板信息的功能。
要求如下:●页面浏览效果如下图所示。
●单击数据前的“编辑”链接,出现编辑输入的文本框、更新和取消的按钮。
●在文本框中输入数据后,单击“更新”链接,完成编辑并返回最初的编辑界面。
●如果单击“取消”链接,则可取消编辑,直接返回最初的编辑界面。
实验步骤:1.使用GridView控件绑定留言板信息(1)启动Visual Studio 2010,创建一个 Web网站,命名为“课堂练习1”。
(2)在网站根目录下创建一个名为Default.aspx的窗体文件。
(3)设计Web窗体。
切换到设计视图,向页面添加如下图所示的1个GridView 控件。
(4)设置属性。
Web窗体中各个控件的属性设置如下表所示。
(5)编辑GridView控件的列字段。
选中要编辑的GridView控件,单击右上角的小按钮,在弹出的“GridView任务”列表中选取“编辑列”命令,弹出如下图所示的“字段”对话框。
在“可用字段”列表中列出了GridView 控件的列类型。
同时左右侧相应的列类型的属性列表中设置该字段的属性。
要在GridView1控件中定义五个列字段,分别是编号、留言人、留言内容、留言时间和回复。
首先选择“可用字段”列表中的BoundField类型,单击“添加”按钮。
在“选定的字段”列表中单击刚才选择的BoundField,然后在右侧的BoundField属性列表中设置相关的属性。
这里设置BoundField属性为ID,表示绑定的数据来自数据库中数据表GuestBookInfo中ID字段上的值。
设置HeaderText属性为“留言编号”,表示显示在GridView1控件列标题显示的文字。
按上面的方法依次设置其余数据表的字段。
最后单击“确定”按钮结束GridView控件列字段的编辑。
(6)设置GridView控件的外观样式。
在“GridView任务”列表,选择“自动套用格式”,弹出“自动套用格式”对话框。
单击“选择框架”列表中的“大洋洲”选项,然后单击“确定”按钮。
(7)编辑窗体加载事件的代码如下。
(8)编辑当前页索引正在更新是触发事件的代码如下。
(9)浏览建立的Web窗体进行测试。
2.通过GridView控件编辑留言板信息(1)启动Visual Studio 2010,创建一个 Web网站,命名为“课堂练习2”。
(2)在网站根目录下创建一个名为Default.aspx的窗体文件。
(3)设计Web窗体。
切换到设计视图,向页面添加如下图所示的1个GridView 控件。
(4)设置属性。
Web窗体中各个控件的属性设置如下表所示。
(5)编写当GridView控件内生成Edit事件时触发的代码如下。
(6)编写当GridView控件内生成Cancel事件时触发的代码如下。
(7)编写当GridView控件内执行Update命令时触发的代码如下。
(8)编写当GridView控件绑定数据表的代码如下。
(9)编写窗体加载事件的方法如下。
(10)浏览建立的Web窗体进行测试。
实验六文件操作实验目的:●掌握对驱动器和目录的操作●熟练对文件的操作●掌握对文件的读写操作实验内容及要求:实现一个小型目录浏览器,要求如下:●页面浏览效果如图所示●使用DirectoryInfo类创建一个递归方法,迭代遍历本地文件系统中的所有目录●使用TreeView控件来显示目录实验步骤:(1)启动Visual Studio2010,创建一个 Web网站,命名为“课堂练习1”(2)在网站根目录下创建一个名为Default.aspx的窗体文件。
(3)设计窗体。
切换到设计视图,向页面添加如下图所示的1个TreeView控件。
(4)设置属性。
Web窗体中各控件的主要属性设置。
(5)设置TreeView控件的外观样式。
选中要编辑的TreeView控件,单击右上角的小按钮,在弹出的“TreeView任务”列表中选择“自动套用格式”,弹出如图所示的的“自动套用格式”对话框,选中“选择架构”列表中的“XP资源管理器”选项,然后单击“确定”按钮。
(6)编写窗体首次加载的事件代码如下。
(7)编写定义递归驱动器目录的方法代码如下。
(8)浏览建立的Web窗体进行测试。
实验八验证控件和用户控件实验目的:●熟练掌握服务器验证控件的使用●掌握在网站中创建和使用用户控件实验内容及要求:(1)实现对护照输入的验证,要求如下:●使用RequiredFieldValidator控件对输入是否为空进行验证,如空则给出提示。
●使用RegularExpressionValidator控件对格式进行验证,如不符合格式则给出提示。
