flash cs5 创建补间动画
Flash CS5跳绳动画的制作

Flash CS5跳绳动画的制作和有顺单位:安阳县职业中专时间:2021年10月25日1.新建文档,注意选择ActionScript 3.0选项。
2.选择直线工具,设置笔触宽度为3,颜色为绿色,然后在舞台上按住Shift键画一水平直线。
如下列图所示:然后使用选择工具,调整直线成曲线,作为跳绳,如下列图:选中曲线后转换为影片剪辑,注意对齐方式为靠下居中方式,如下列图所示:使用3D旋转工具拖动中心点到跳绳的下面中间位置,如下图:3.制作跳绳动画。
在时间轴第20帧处插入普通帧,并创立补间动画,注意不是传统补间,并右键选中3D补间,如下列图所示:然后点击动画编辑器,进入动画编辑器状态。
在动画编辑器中点击第10帧,然后设置旋转X为-180。
设置好后再点击20帧,设置旋转X为-360,如下图:跳绳动画完成。
4.制作跳绳的人。
插入影片剪辑并绘制跳动的人。
如下列图所示:把跳绳所在动画图层重命名为:跳绳,然后在其上面建立名为“落〞的图层,下面建立名为“跳〞的图层,最下面建立“抡绳〞图层,图层效果图如下所示:在“跳〞图层制作动画,选择“跳〞图层的第一个关键帧,从库里面把刚刚制作的跳绳的人拖到舞台上,调整位置到跳绳的中间,如下图:第10帧处插入关键帧,调整跳绳人的位置如下图:第一帧到第第十帧创立传统补间动画。
第11帧处插入空白关键帧。
然后选中第10个关键帧,右键选择复制帧。
切换到“落〞图层。
在第11帧处右键选择粘贴帧。
复制“跳〞图层的第一个关键帧,再粘贴到“落〞图层的第20帧处,然后“落〞图层的第11帧到第20帧作传统补间动画。
完成后的效果如下图:5.制作抡绳人。
新建一个影片剪辑,绘制抡绳人,效果如下图:返回舞台,拖动一个抡绳人到左边,并调整位置和大小,然后按住Ctrl键,拖动复制出另外一个抡绳人到右边,从修改菜单项选择择变形,再选择水平翻转,调整其位置,最后效果如下图:制作完成后的效果展示:。
补间动画制作的一般步骤

补间动画制作的一般步骤
运动补间动画制作的一般步骤
1、启动Flash。
2、单击“插入”→“新建元件”,选择“图形”,按照要求修改元
件名称。
3、制作元件(若题目中已做好元件,直接拖入场景中就可以使用)。
4、返回场景(元件制作完成后,开始制作动画,必须要返回场景)。
5、按照题目要求,用鼠标左键将元件拖入场景中的正确位置,此
时时间轴上的第一帧由空白关键帧变成关键帧。
6、选中第X帧。
单击“插入”→“关键帧”,把元件移动到合适
位置。
7、在第一帧与最后一帧之间选中任意一帧为帧,在下方的属性面
板中将“补间”选项改成“动作”。
8、单击“控制”→“测试影片”,观看效果。
9、保存。
形状补间动画制作的一般步骤
1、启动Flash。
2、单击“插入”→“新建元件”,选择“图形”,按照要求修改元件名称。
3、制作元件(若题目中已做好元件,直接拖入场景中就可以使用)。
4、返回场景(元件制作完成后,开始制作动画,必须要返回场景),在第一帧处放入第一个元件,单击右键→“分离”。
5、在最后一帧处插入一个空白关键帧,放入第二个元件,单击右键→“分离”。
6、在第一帧与最后一帧之间选中任意一帧为帧,在下方的属性面
板中将“补间”选项改成“形状”。
7、单击“控制”→“测试影片”,观看效果。
8、保存。
利用flash制作动作补间动画

利用flash制作动作补间动画Flash(Adobe Animate)是一种由Adobe公司开发的多媒体工具,旨在创建高级动画和交互式内容。
利用Flash的强大功能和易于使用的界面,用户可以制作出各种各样的动画效果,包括动作补间动画。
本文将介绍如何使用Flash制作动作补间动画,并提供一些设计和技巧。
首先,让我们先了解一下动作补间动画是什么。
动作补间动画是一种通过在关键帧之间创建过渡动画来制作运动效果的技术。
补间动画适用于复杂的运动,可以实现更加平滑和流畅的动画效果。
使用Flash制作动作补间动画,您可以通过在不同关键帧上设置属性和位置来创建对象的运动路径。
以下是使用Flash制作动作补间动画的步骤:第一步:创建新文档。
打开Flash软件并选择“Create New”以创建新的动画文档。
第二步:创建动画元素。
在场景上绘制或导入所需的动画元素。
您可以使用Flash提供的绘图工具绘制形状,也可以导入外部图像或矢量文件。
第三步:设置关键帧。
选择一个合适的帧并右键单击选择“Insert Keyframe”或使用快捷键F6、在新关键帧上,您可以更改动画元素的属性或位置。
第四步:创建补间。
在时间轴中选定两个关键帧之间的时间范围,并选择“Insert” > “Motion Tween”。
您还可以右键单击并选择“Create Motion Tween”。
第六步:添加辅助动画。
您可以在动作补间动画中添加其他动画效果,如形状变化、颜色变化等。
使用Flash提供的工具和选项来创建更多复杂的动画效果。
第七步:预览和调整动画。
通过点击“Play”按钮预览动画效果。
如果需要进行调整,可以返回时间轴并更改关键帧之间的属性和位置。
反复调整和预览,直到达到满意的结果。
第八步:导出动画。
完成动画后,您可以选择将其导出为SWF文件或其他适用的格式。
选择“File” > “Export”以选择导出选项。
在创建动作补间动画时,还有一些额外的设计和技巧可以提升效果:1.使用关键帧:尽量在需要更改动画元素的属性和位置时使用关键帧。
动画设计与制作——Flash CS6 05 制作补间动画

(2)拖动时间轴观察文字效果,如图所示。 (3)保存测试影片,跳跳表情的动画制作完成。
西南科技大学毕业论文答辩
西南科技大学毕业论文答辩
(1)如果图层是普通图层,它将成为补间图层。如果是引导图层、遮 罩图层或被遮罩图层,它将成为补间引导图层、补间遮罩图层或补间被 遮罩图层。 (2)在时间轴中拖动补间范围的任意一端,可以按所需长度缩短或延 长范围。 (3)还可以拖动鼠标将补间区域全部选中,进行整体拖放。 (4)将播放头放在补间范围内的某个帧上,然后将舞台的对象拖到新 位置,即可将动画添加到补间。 (5)使用【选择】工具 可以调整轨迹线。 (6)要选中补间范围内的某一帧,可按住Ctrl键再单击鼠标左键来选 择。
①
②③
④
⑤
⑥
① 打开模板
② 制作水流出
③ 制作水下落
④ 制作水渗入
⑤ 制作湿润效果
⑥ 制作花草效果
西南科技大学毕业论文答辩
1、 制作水流动画 西南科技大学毕业论文答辩
西南科技大学毕业论文答辩
西南科技大学毕业论文答辩
2、制作大地绿化过程 西南科技大学毕业论文答辩
5.2 制作补间动画
一、创建补间动画的方法
倾斜x和y轴/缩放x和y坐标。
颜色效果。颜色效果包括Alpha(透明度)、亮度、色调和高级颜色设 置。只能在元件上补间颜色效果。若要在文本上补间颜色效果,请将文 本转换为元件。
《网页动画制作flash CS5基础案例与教程》模块5 创建元件与补间动画

任务分析
通过元件由大变小的改变,实现飞机由远及近的动 画效果,通过元件透明度的变化来实现飞机在天空 中若隐若现的效果,从而实现传统补间动画的创建 。
必备知识
• 传统补间动画的概念
在一个关键帧上放置一个元件,然后在另一个关键帧 改变这个元件的大小、颜色、位置、透明度等,Flash 根 据二者之间的帧的值创建的动画被称为传统补间动画。
形状补间动画创建好后,时间线上将会出现一条淡绿色背景的 箭头,表示形状补间动画创建成功,如果出现的是一条虚线,则 表示创建不成功。
必备知识
• 构成形状补间动画的元素
形状补间动画可以实现两个图形之间颜色、形状、大小、位置 的相互变化,其变形的灵活性介于逐帧动画和动作补间动画二者之 间,使用的元素多为用鼠标或压感笔绘制出的形状,如果使用图形 元件、按钮、文字,则必先“分离”才能创建变形动画。
必备知识
• 引导层动画的概念
将一个或多个层链接到一个运动引导层,使一个或 多个对象沿同一条路径运动的动画形式被称为“引导层 动画”。这种动画可以使一个或多个元件完成曲线或不 规则路线的运动。
•引导层和被引导层
必备知识
一个最基本“引导层动画”由二个图层组成,上面一 层是“引导层”,它的图层图标为 ,下面一层是“被引 导层”,图标同普通图层一样。
传统补间动画建立后,时间帧面板的背景色变为淡紫 色,在起始帧和结束帧之间有一个长长的箭头。
必备知识
• 构成传统补间动画的元素
构成传统补间动画的元素是元件,包括影片剪辑、图形元件、 按钮、文字、位图、组合等等,但不能是形状,只有把形状“组合 ”或者转换成“元件”后才可以做“传统补间动画”。
必备知识
• 步骤1 导入背景图
任务五:遮罩动画
adobeflashcs5只能创建传统补间,创建补间动画就没有箭头,中间也没动静

adobeflashcs5只能创建传统补间,创建补间动画就没有箭头,中间也没动静还是我来告诉你吧!1、从CS4开始flash引入了新的补间(flashCS5保留了该功能)flash内叫做“创建补间”为了便于叙述我暂且更名为“新的补间”那么,flashCS5软件内的“创建传统补间”就是以前版本的flash 内的“创建动画补间”flashCS5软件内的“创建传统形状补间”就是以前版本的flash内的“创建形状补间”这两个补间我统称为“旧的补间”2、从你的描述上来看,你使用的是“新的补间”,但是你却用“旧的补间”的方法来创建,所以导致失败。
3、“新的补间”和“旧的补间”差异超大:“新的补间”规定,不再使用“插入关键帧”或“插入空白关键帧”两项技能,你只能“插入帧”,不按照规定操作,就木有动画效果,囧。
4、“新的补间”的创建步骤是:在第一帧舞台上绘制完对象之后,将该对象转换成元件(推荐转换成影片剪辑元件,因为只有影片剪辑才可以使用超级强大的3D功能。
当然,如果你用不到该功能,选择为“图形”元件也是可以滴)然后在最后一帧按F5键(插入帧千万不要F6或者F7!!)接下来,用选择工具单击舞台上的元件,通过拖动位置来制作位置动画,更改颜色来制作变色动画,更改大小来制作缩放动画。
等等此时,时间轴上木有“旧的补间”成功的标志---时间轴上出现箭头“新的补间”在时间轴上成功的标志是从第一帧到最后一帧整个变成一个实心的长方形(最后一帧的图标外观不再是实心圆,而是实心棱形,这是“新的补间”的自动关键帧技术,篇幅所限,不再赘述。
)5、“新的补间”拥有超级逆天的“动画编辑器”打开这个面板后可以更加细致的调节动画。
是“旧的补间”难以望其项背的6、如果你习惯了“旧的补间”那么就选择“创建传统补间”或者“创建传统形状补间”吧。
这两种补间动画是依赖F6(插入关键帧)和F7(插入空白关键帧)的。
Flash CS5中文版动画制作基础第6章

6.2.1 动画编辑器基本训练——制作 “爱会发酵”
步骤1:制作“心”下落动画。
创建补间动画
为“心”图层的补间创建缓动
步骤2:制作发酵动画。
6.2.2 动画编辑器提高应用——制作 “喜怒人生”
步骤1:创建动画
创建补间动画
为补间插入关键帧
设置元件起始位置
步骤2:创建缓动动画
步骤3:完善动画效果
6.1.2 补间动画基本训练──制作 “尊贵跑车”
步骤1:设置图片入场
步骤2:制作3D动画
设置元件的3D动画
为其他帧处设置动画
复制属性
步骤3:制作图片展示动画
6.1.3 补间动画提高应用──制作 “我的魔兽相册”
步骤1:设置动画开场效果
பைடு நூலகம்
设置3D定位和查看
步骤2:制作“精灵盗贼”的展示动 画
第6章 制作补间动画
掌握补间动画的制作原理。 掌握补间动画的创建方法。 明确补间动画的主要设计技巧。
6.1 制作补间动画
6.1.1 创建补间动画 1.补间动画的原理 补间动画的一大特点是会自动为用户将变更结 果记录为关键帧,且只对变更的属性记录关键帧, 未变更的属性不作记录
2.认识3D工具 3D工具用于模拟三维空间效果,只能应用于 补间动画,只能对影片剪辑元件及文本字段进行 操作。3D工具包含【3D旋转】工具和【3D移动】 工具,两者配合可营造出较为逼真的三维空间感, 方便制作特殊效果的动画。
制作“精灵盗贼”的入场
步骤3:制作“精灵盗贼”向下的飘 动
制作“精灵盗贼”的出场
步骤4:制作其他元件的展示动画
为“伊利丹”元件制作展示动画
为“德鲁伊”元件制作展示动画
flash cs5 创建传统补间动画

flash cs5 创建传统补间动画
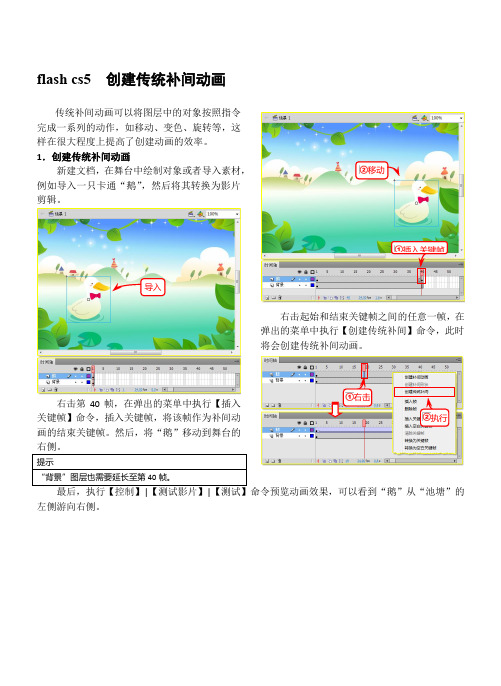
传统补间动画可以将图层中的对象按照指令完成一系列的动作,如移动、变色、旋转等,这样在很大程度上提高了创建动画的效率。
1.创建传统补间动画
新建文档,在舞台中绘制对象或者导入素材,例如导入一只卡通“鹅”,然后将其转换为影片剪辑。
右击第40帧,在弹出的菜单中执行【插入关键帧】命令,插入关键帧,将该帧作为补间动画的结束关键帧。
然后,将“鹅”移动到舞台的右侧。
右击起始和结束关键帧之间的任意一帧,在弹出的菜单中执行【创建传统补间】命令,此时将会创建传统补间动画。
最后,执行【控制】|【测试影片】|【测试】命令预览动画效果,可以看到“鹅”从“池塘”的左侧游向右侧。
导入
移动
插入关键帧
右击
执行
2.设置传统补间属性
选择起始和结束关键帧之间的任意一帧,在【属性】检查器中可以设置补间动画的减速方式、对象是否旋转以及支持沿路径运作等属性。
在【属性】检查器中,各个选项的说明如下。
●缓动通过逐渐调整变化速率,创建更
为自然的加速或减速效果。
●编辑缓动如果要在补间的帧范围内
产生更复杂的速度变化,可以单击缓动
右侧的【编辑缓动】按钮,打开【自定
●调整到路径使对象沿路径运动,并随
路径方向而改变角度。
●旋转
在该下拉列表中可以设置对象的旋转运动,其包括自动、顺时针和逆
时针3个选项。
●同步启用该复选框,使图形元件实例
的动画和主时间轴同步。
●贴紧如果使用运动路径,则选择此复
选框,以根据其注册点将补间元素附加
到运动路径。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
flash cs5 创建补间动画
补间动画是Flash CS5中的另一种动画类型,它允许用户通过鼠标拖动舞台中的对象来创建,使得动画制作变得更加简单、快捷。
1.创建补间动画
补间动画是以元件对象为核心,一切补间的动作都是基于元件的。
因此,在创建补间动画之前,首先创建元件,将其作为起始关键帧中的内容。
右击第1帧,在弹出的菜单中执行【创建补间动画】命令,创建补间动画。
此时,Flash将包含补间对象的图层转换为补间图层,并在该图层中创建补间范围
右击图层的最后1帧,执行【插入关键帧】|【位置】命令,在补间范围内插入一个菱形的属性关键帧。
然后,将对象拖动至舞台的右侧。
此时,在舞台中显示补间动画的运动路径
最后,执行【控制】|【测试影片】|【测试】命令预览动画效果,可以看到“蜜蜂”从“草地”的左侧飞向右侧。
创建对象
右执
右
执
在补间范围内,用户可以为动画定义一个或多个属性关键帧,而每个属性关键帧可以设置不同属性值。
●缩放对象的宽度或高度。
●倾斜倾斜对象的x轴或y轴。
●旋转以x、y和z轴为中心旋转。
●颜色颜色效果,包括亮度、色调、Alpha透明度和高级颜色设置等。
2.调整补间动画路径
使用【选择】、【转换锚点】、【删除锚点】和【任意变形】等工具,都可以编辑舞台上的补间动画运动路径。
例如,单击【选择】工具按钮,将光标移动至运动路径上并单击鼠标左键将其向上拖动,即可改变动画中“蜜蜂”的运动路径,
拖动。
